power assert_更智能、优雅的全方位 assert 断言库
在写测试代码时,以往我们需要翻阅文档,学习各种 API 才能明白如何操作断言。而现在我们可以透过 power-assert 的 assert 方法来减轻调试压力。不仅如此,它还提供更加直观,具体的运行效果,帮助 DEBUG。写测试代码,其实可以很容易。
例子
power-assert 提供的 assert 方法,已经满足日常的断言需求。
describe('Array', function () {
beforeEach(function () {
this.ary = [1, 2, 3];
});
describe('#indexOf()', function () {
it('应该返回 index 如果值存在的话', function () {
var zero = 0, two = '2';
assert(this.ary.indexOf(zero) === two);
});
it('应该返回 -1 如果值不存在的话', function () {
var minusOne = -1, two = 2;
assert.ok(this.ary.indexOf(two) === minusOne, 'THIS IS AN ASSERTION MESSAGE');
});
});
});
describe('String.slice()', function () {
it('提取字段的某个部分,并返回一个新的字段', function () {
var str1 = "The morning is upon us.";
var str2 = str1.slice(4, -2);
assert(str1 === str2);
});
});
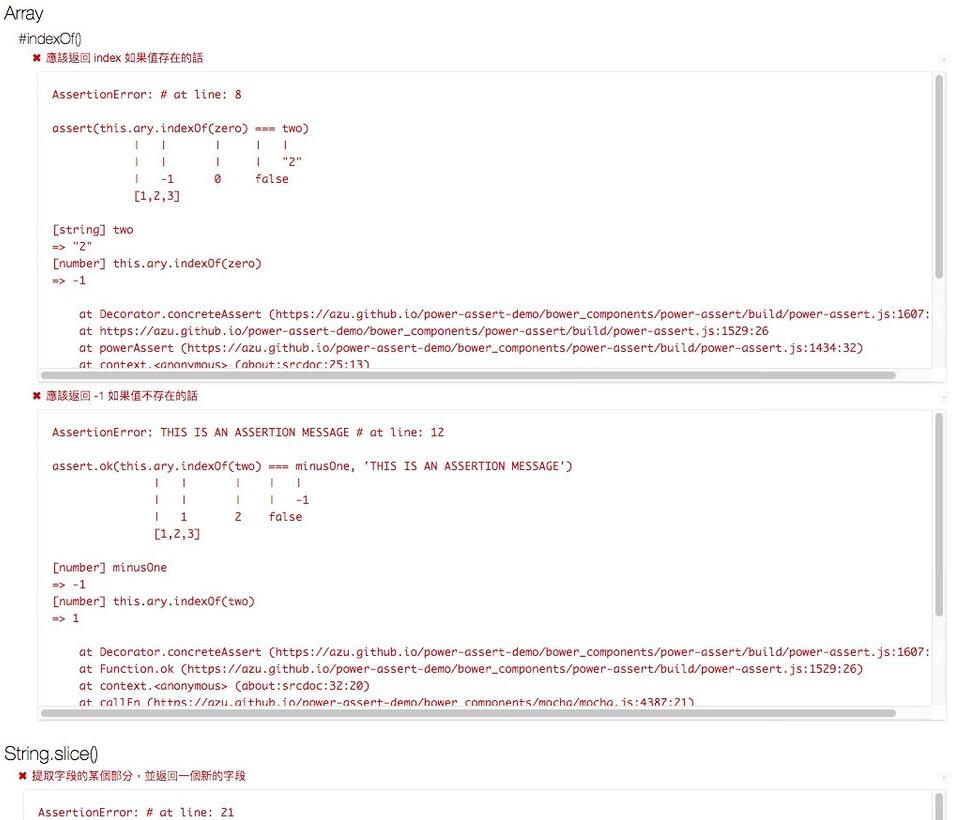
结果如下:

从 power-assert 中,你可以很直观地知道到底哪个地方的值是和预想中的不同,比如说第一段测试代码里面的 indexOf() 方法,你可以看出 power-assert 指出左侧的 [number] this.ary.indexOf(zero) 返回了 -1,而右侧则的 [string] two 则返回了 "2"。
更加到位的是:power-assert 对于每一个运行的操作都有所指出,例如 this.ary 只有 [1,2,3],zero 是 0(虽然代码写得很清楚)。
如果有复杂的测试需求,你可以封装它们为独立的方法,然后组合到一起。
你可以把以上代码,复制粘贴到官网提供的 power-assert playground,从而看到 power-assert 的效果。
快速入门
如果你在使用 assert 的话,你无需使用 require('power-assert'),Power Assert 会自动进行转换。 Power Assert 有著和 assert 一模一样的 API,也就是说,你可以随时,无痛转换两者。
安装
如果你的运行环境是只有 Node.js 的话,那麽你可以运行以下代码来安装。
npm install --save-dev mocha power-assert intelli-espower-loader
然后运行 mocha 来测试你的代码:
npx mocha --require intelli-espower-loader
那麽你就可以看到你的 assert 现在提供了很多实用的提示信息了。
配置方法
|
配置组合 | 环境 | 技术栈 |
|---|---|---|
| power-assert-node-seed | Node.js | power-assert + intelli-espower-loader |
| power-assert-testem-seed | Browsers(testem 驱动) | power-assert + gulp-espower + testem. |
| power-assert-karma-seed | Browsers(Karma 驱动) | power-assert + espowerify + browserify + Karma. |
摄图网https://www.wode007.com/sites/73204.html VJ师网https://www.wode007.com/sites/73287.html
深入配置
它支持 babel, browserify, webpack, grunt, gulp 等前端现代化开发工具,并支持 TypeScript(带类型定义),CoffeeScript。 如果你有试过其他的代码测试工具,例如chai, should.js, expect.js, 的话,Power Assert 提供了代码迁移工具。
你可以透过以下的组合来配置你的工程的 power-assert:
power-assert + espower-loader 或 intelli-espower-loader : 简单、官方推荐的配置方法,虽然这个方法只能在 Node.js 环境下运行。
power-assert + Babel + babel-preset-power-assert: 如果你使用 Babel 6 以上的版本,那麽这会是唯一可行的配置方法。
power-assert + espower-coffee or espower-typescript: 一个 Altjs 配搭 power-assert 的配置方法,官方同样推荐,但这个方法只能在 Node.js 环境下运行。
power-assert + browserify + espowerify: 如果你使用 browserify 而不是 Babel 的话,你可以使用这个方法。
power-assert + webpack + webpack-espower-loader: 如果你使用的是 webpack 而不是 Babel 的话,你可以使用这个配置方法。
power-assert + espower-cli or grunt-espower or gulp-espower : 这个方法会产生一段可以到处运行的代码。
如果你以上的组合都不想用的话,那麽你可以使用 espower-cli 来产生一代可以让 power-assert 运行的测试代码:
npm install -g espower-cli espower test/some_test.js > build/test/some_test.js
后记
其实早在 2014 年,已经有一位名叫 Takuto Wada 的日本程序员分享过 关于 power-asset 的 PPT。虽然版本有点过时,但是基本上大同小异。 我最近尝试一个新的开发模式,Test Driven Development (TDD) ﹣ 测试驱动开发,也就是说如何可以随心所欲地重构代码而不让它崩溃。



