网页预加载_骨架屏Skeleton Screen的实现
用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading(骨架屏)替代,以优化用户体验

Skeleton Screen
Skeleton Screen(骨架屏)就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页。
请求处理
无论是PC端还是移动端,只要有数据请求都会出现一定的延迟时间,之前对于这段等待时间的处理也是各不相同。同步请求中页面会卡住,直到请求完成,用户期间无法进行任何操作,有一种死机的感觉,体验较差。异步请求中大多数会以锁屏的loading动画过渡等待时间,于是,也就出现了制作不同loaidng状态的炫技。

Skeleton Screen优势
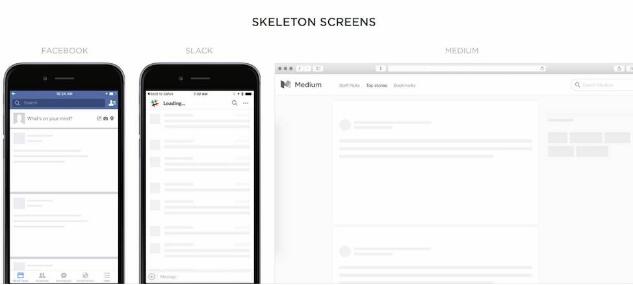
锁屏loading在一定程度限制了用户的操作,所以为了进一步提升用户体验,Skeleton Screen被越来越多的公司产品采用,如:Facebook、简书、知乎、掘金等,在动态、文章加载时预先渲染出结构布局,数据加载完成后再填充数据显示,这样的好处在于不干扰用户操作,使用户对于加载的内容有一个大致的预期,特别是弱网络环境下极大的优化了用户体验。
Skeleton Screen实现
主要步骤: 1、创建与显示内容相似的html结构 2、在需要显示内容的元素上增加背景色
第一种
简单堆砌出元素结构

html
<div class="skeleton">
<div class="skeleton-head"></div>
<div class="skeleton-body">
<div class="skeleton-title"></div>
<div class="skeleton-content"></div>
</div>
</div>
css
.skeleton {
padding: 10px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 100px;
height: 100px;
float: left;
}
.skeleton-body {
margin-left: 110px;
}
.skeleton-title {
width: 500px;
height: 60px;
}
.skeleton-content {
width: 260px;
height: 30px;
margin-top: 10px;
}
pixabayhttps://www.wode007.com/sites/73237.html wallhavenhttps://www.wode007.com/sites/73236.html
第二种
背景动画,html结构相同,修改部分css样式

.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
background-image: linear-gradient(90deg,rgba(255, 255, 255, 0.15) 25%, transparent 25%);
background-size: 20rem 20rem;
animation: skeleton-stripes 1s linear infinite;
}
@keyframes skeleton-stripes {
from {
background-position: 0 0 ;
}
to {
background-position: 20rem 0;
}
}
第三种
元素结构长度变化

.skeleton {
padding: 10px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 100px;
height: 100px;
float: left;
}
.skeleton-body {
margin-left: 110px;
}
.skeleton-title {
width: 500px;
height: 60px;
transform-origin: left;
animation: skeleton-stretch .5s linear infinite alternate;
}
.skeleton-content {
width: 260px;
height: 30px;
margin-top: 10px;
transform-origin: left;
animation: skeleton-stretch .5s -.3s linear infinite alternate;
}
@keyframes skeleton-stretch {
from {
transform: scalex(1);
}
to {
transform: scalex(.3);
}
}
总结
前端优化仿佛是一种无止境的探索,尤其是现在产品对于用户体验的重视,任何一点体验的改善与提升都会增加用户的友好度,最终使产品留下一个好印象。





