好看css搜索框样式_分享8款纯CSS搜索框
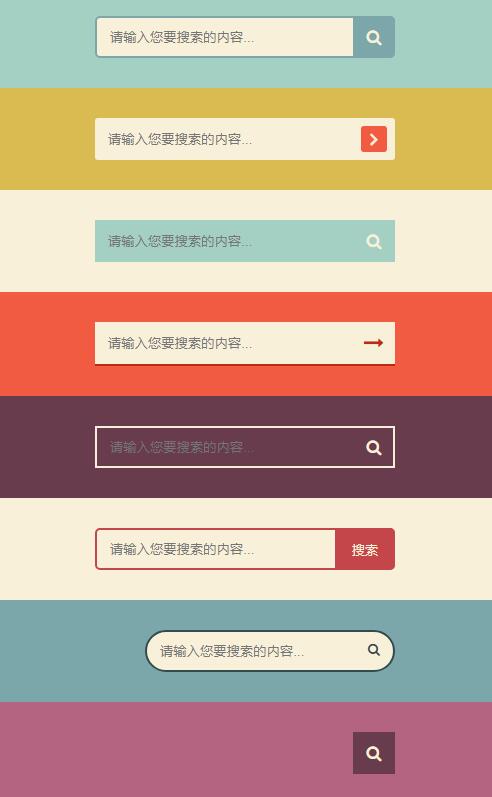
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下:

代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>8款纯CSS3搜索框</title> 7 8 <link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> 9 <link rel="stylesheet" href="style.css"> 10 <style> 11 * { 12 box-sizing: border-box; 13 } 14 15 body { 16 margin: 0; 17 padding: 0; 18 background: #494A5F; 19 font-weight: 500; 20 font-family: "Microsoft YaHei","宋体","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo; 21 } 22 23 #container { 24 width: 500px; 25 height: 820px; 26 margin: 0 auto; 27 } 28 div.search {padding: 30px 0;} 29 30 form { 31 position: relative; 32 width: 300px; 33 margin: 0 auto; 34 } 35 36 input, button { 37 border: none; 38 outline: none; 39 } 40 41 input { 42 width: 100%; 43 height: 42px; 44 padding-left: 13px; 45 } 46 47 button { 48 height: 42px; 49 width: 42px; 50 cursor: pointer; 51 position: absolute; 52 } 53 54 /*搜索框1*/ 55 .bar1 {background: #A3D0C3;} 56 .bar1 input { 57 border: 2px solid #7BA7AB; 58 border-radius: 5px; 59 background: #F9F0DA; 60 color: #9E9C9C; 61 } 62 .bar1 button { 63 top: 0; 64 right: 0; 65 background: #7BA7AB; 66 border-radius: 0 5px 5px 0; 67 } 68 .bar1 button:before { 69 content: "\f002"; 70 font-family: FontAwesome; 71 font-size: 16px; 72 color: #F9F0DA; 73 } 74 75 /*搜索框2*/ 76 .bar2 {background: #DABB52;} 77 .bar2 input, .bar2 button { 78 border-radius: 3px; 79 } 80 .bar2 input { 81 background: #F9F0DA; 82 } 83 .bar2 button { 84 height: 26px; 85 width: 26px; 86 top: 8px; 87 right: 8px; 88 background: #F15B42; 89 } 90 .bar2 button:before { 91 content: "\f105"; 92 font-family: FontAwesome; 93 color: #F9F0DA; 94 font-size: 20px; 95 font-weight: bold; 96 } 97 98 /*搜索框3*/ 99 .bar3 {background: #F9F0DA;} 100 .bar3 form {background: #A3D0C3;} 101 .bar3 input, .bar3 button { 102 background: transparent; 103 } 104 .bar3 button { 105 top: 0; 106 right: 0; 107 } 108 .bar3 button:before { 109 content: "\f002"; 110 font-family: FontAwesome; 111 font-size: 16px; 112 color: #F9F0DA; 113 } 114 115 /*搜索框4*/ 116 .bar4 {background: #F15B42;} 117 .bar4 form { 118 background: #F9F0DA; 119 border-bottom: 2px solid #BE290E; 120 } 121 .bar4 input, .bar4 button { 122 background: transparent; 123 } 124 .bar4 button { 125 top: 0; 126 right: 0; 127 } 128 .bar4 button:before { 129 content: "\f178"; 130 font-family: FontAwesome; 131 font-size: 20px; 132 color: #be290e; 133 } 134 135 /*搜索框5*/ 136 .bar5 {background: #683B4D;} 137 .bar5 input, .bar5 button { 138 background: transparent; 139 } 140 .bar5 input { 141 border: 2px solid #F9F0DA; 142 } 143 .bar5 button { 144 top: 0; 145 right: 0; 146 } 147 .bar5 button:before { 148 content: "\f002"; 149 font-family: FontAwesome; 150 font-size: 16px; 151 color: #F9F0DA; 152 } 153 .bar5 input:focus { 154 border-color: #311c24 155 } 156 157 /*搜索框6*/ 158 .bar6 {background: #F9F0DA;} 159 .bar6 input { 160 border: 2px solid #c5464a; 161 border-radius: 5px; 162 background: transparent; 163 top: 0; 164 right: 0; 165 } 166 .bar6 button { 167 background: #c5464a; 168 border-radius: 0 5px 5px 0; 169 width: 60px; 170 top: 0; 171 right: 0; 172 } 173 .bar6 button:before { 174 content: "搜索"; 175 font-size: 13px; 176 color: #F9F0DA; 177 } 178 179 /*搜索框7*/ 180 .bar7 {background: #7BA7AB;} 181 .bar7 form { 182 height: 42px; 183 } 184 .bar7 input { 185 width: 250px; 186 border-radius: 42px; 187 border: 2px solid #324B4E; 188 background: #F9F0DA; 189 transition: .3s linear; 190 float: right; 191 } 192 .bar7 input:focus { 193 width: 300px; 194 } 195 .bar7 button { 196 background: none; 197 top: -2px; 198 right: 0; 199 } 200 .bar7 button:before{ 201 content: "\f002"; 202 font-family: FontAwesome; 203 color: #324b4e; 204 } 205 206 /*搜索框8*/ 207 .bar8 {background: #B46381;} 208 .bar8 form { 209 height: 42px; 210 } 211 .bar8 input { 212 width: 0; 213 padding: 0 42px 0 15px; 214 border-bottom: 2px solid transparent; 215 background: transparent; 216 transition: .3s linear; 217 position: absolute; 218 top: 0; 219 right: 0; 220 z-index: 2; 221 } 222 .bar8 input:focus { 223 width: 300px; 224 z-index: 1; 225 border-bottom: 2px solid #F9F0DA; 226 } 227 .bar8 button { 228 background: #683B4D; 229 top: 0; 230 right: 0; 231 } 232 .bar8 button:before { 233 content: "\f002"; 234 font-family: FontAwesome; 235 font-size: 16px; 236 color: #F9F0DA; 237 } 238 </style> 239 </head> 240 <body> 241 <div id="container"> 242 <div class="search bar1"> 243 <form> 244 <input type="text" placeholder="请输入您要搜索的内容..."> 245 <button type="submit"></button> 246 </form> 247 </div> 248 249 <div class="search bar2"> 250 <form> 251 <input type="text" placeholder="请输入您要搜索的内容..."> 252 <button type="submit"></button> 253 </form> 254 </div> 255 256 <div class="search bar3"> 257 <form> 258 <input type="text" placeholder="请输入您要搜索的内容..."> 259 <button type="submit"></button> 260 </form> 261 </div> 262 263 <div class="search bar4"> 264 <form> 265 <input type="text" placeholder="请输入您要搜索的内容..."> 266 <button type="submit"></button> 267 </form> 268 </div> 269 270 <div class="search bar5"> 271 <form> 272 <input type="text" placeholder="请输入您要搜索的内容..."> 273 <button type="submit"></button> 274 </form> 275 </div> 276 277 <div class="search bar6"> 278 <form> 279 <input type="text" placeholder="请输入您要搜索的内容..."> 280 <button type="submit"></button> 281 </form> 282 </div> 283 284 <div class="search bar7"> 285 <form> 286 <input type="text" placeholder="请输入您要搜索的内容..."> 287 <button type="submit"></button> 288 </form> 289 </div> 290 291 <div class="search bar8"> 292 <form> 293 <input type="text" placeholder="请输入您要搜索的内容..."> 294 <button type="submit"></button> 295 </form> 296 </div> 297 </div> 298 </body> 299 </html>


