js实现json格式化,以及json校验工具的简单实现
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 易于人阅读和编写,同时也易于机器解析和生成。 XML也是一种数据交换格式,为什么没有选择XML呢?因为XML虽然可以作为跨平台的数据交换格式,但是在JS中处理XML非常不方便,同时XML标记比数据多,增加了交换产生的流量,而JSON没有附加的任何标记,在JS中可作为对象处理,所以我们更倾向于选择JSON来交换数据。
一.json结构及形式
结构1:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
对应的形式为:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }
结构2:
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
对应的形式为:
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。
1 [ 2 { 3 key1:value1, 4 key2:value2 5 }, 6 { 7 key3:value3, 8 key4:value4 9 } 10 ]
二.json字符串转化为json对象
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。字符串(string)与C或者Java的字符串非常相似。
对应的形式:
1 var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}";
字符串json转化json对象有三种方式:
1.通过eval( ) 方法将字符串直接转化为JSON对象 并获得元素的值。
<script type="text/javascript"> window.onload = function(){ var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}"; //使用eval()将字符串转换为对象 var json_obj = eval("("+ json_text +")"); //访问 book-name document.write(json_obj.book.name); //访问 book-author-Xu document.write(json_obj.book.author[1]); } </script>
设计坞官网https://www.wode007.com/sites/73738.html
注意:"()"运算符
2.new Function形式
1 <script type="text/javascript"> 2 window.onload = function(){ 3 var json_text = "{'book':{'name':'JAVA编程','author':['Liu','Xu']},'num':222}"; 4 //用new Function将字符串转换为对象 5 var json_obj = (new Function("return" + json_text))(); 6 //访问 book-name 7 document.write(json_obj.book.name); 8 //访问 book-author-Xu 9 document.write(json_obj.book.author[1]); 10 } 11 </script>
3.使用全局的JSON对象
1 <script type="text/javascript"> 2 window.onload = function(){ 3 var json_text = '{"book":"js"}'; 4 //用全局JSON将字符串json转换为json对象 5 var json_obj = JSON.parse(json_text); 6 //访问 book-name 7 document.write(json_obj.book); 8 //访问 book-author-Xu 9 //document.write(json_obj.book.author[1]); 10 } 11 </script>
目前IE8(S)/Firefox3.5+/Chrome4/Safari4/Opera10 已实现了该方法。注意:'{"book":"js"}'; 里面的属性需要用双引号引起来,才能解析,否则会失败。
三.json校验格式化工具简单实现
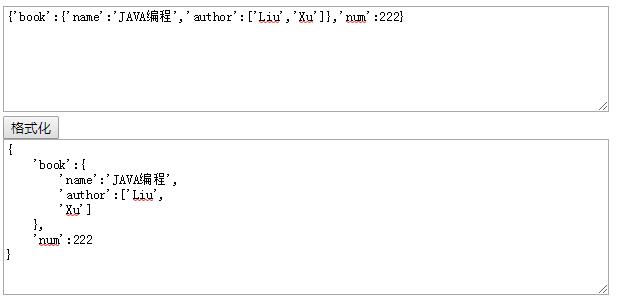
做了一个比较简单的json格式化工具,效果如下:

代码分析:
1 <body> 2 <textarea id="content_value"> 3 </textarea> 4 <input type="button" value="格式化" onclick="check()"> 5 <textarea id="output_value"> 6 </textarea> 7 </body> 8 <script type="text/javascript"> 9 function check(){ 10 var text_value = document.getElementById('content_value').value; 11 if(text_value == ""){ 12 alert("不能为空"); 13 return false; 14 } else { 15 var res=""; 16 for(var i=0,j=0,k=0,ii,ele;i<text_value.length;i++) 17 {//k:缩进,j:""个数 18 ele=text_value.charAt(i); 19 if(j%2==0&&ele=="}") 20 { 21 k--; 22 for(ii=0;ii<k;ii++) ele=" "+ele; 23 ele="\n"+ele; 24 } 25 else if(j%2==0&&ele=="{") 26 { 27 ele+="\n"; 28 k++; 29 debugger; 30 for(ii=0;ii<k;ii++) ele+=" "; 31 } 32 else if(j%2==0&&ele==",") 33 { 34 ele+="\n"; 35 for(ii=0;ii<k;ii++) ele+=" "; 36 } 37 else if(ele=="\"") j++; 38 res+=ele; 39 } 40 document.getElementById('output_value').value = res; 41 } 42 } 43 </script>



