css3中样式计算属性calc()的使用和总结
calc的介绍
在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border、margin、pading、font-size和width等属性都可以使用calc来设置动态值。calc支持的运算单位有rem , em , %, px,calc是支持单位的混合使用的,其计算优先级别和数学一致。
calc的用法
.elm{
width:calc(expression);
}其中,expression是一个用来计算长度的表达式,支持“+”,“-”,“*”,“/”运算符。
注意1: 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;而对于“*”,“/”并没有这种要求,但为了风格的统一,建议前后也要留空格。例如:
width: calc(100% -8px); /* 这样会出错,结果为0 */
width: calc(100% - 8px); /* 当 + - 符号用空格隔开时,运算成功 */
注意2:使用 * / 运算符时,必须保证有一个值为数值类型;
calc的兼容:
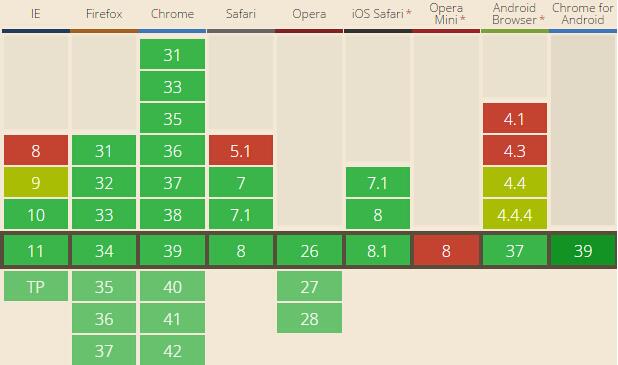
在IE9+、FF4.0+、Chrome19+、Safari6+支持较好,移动端支持不理想。 如图:

兼容性前缀:
.elm{
width: calc(80% - 10px);
width: -moz-calc(80% - 10px); /*Firefox*/
width: -webkit-calc(80% - 10px); /*chrome safari*/
}
在less如何使用
由于less中会把它当表达式计算掉了,需要在参数外面加上: ~("expression"),如:
.elm{
width: calc(~"100% - 80px");
}
或者使用e(“”)包裹在里面,如:
width:e("calc(100% - 80px)");
可如果要用变量怎么用呢?也不复杂,像下面这样就搞定啦。
.class {
@cap: 50px;
height: calc(~"100% - @{cap}");
}
办公资源网址导航 https://www.wode007.com
calc实现适应布局例子
必须使用设置百分比页面同时又有margin时,会出现不够满挤到下一行的情况,所以要用到calc重新计算百分比
<div class="container">
<div class="row">
<div class="col-sm-4 col-xs-6"></div>
<div class="col-sm-4 col-xs-6"></div>
<div class="col-sm-4 col-xs-12"></div>
</div>
<div class="row">
<div class="col-sm-3 col-xs-3"></div>
<div class="col-sm-6 col-xs-6"></div>
<div class="col-sm-3 col-xs-3"></div>
</div>
<div class="row">
<div class="col-sm-1 col-xs-2"></div>
<div class="col-sm-1 col-xs-2"></div>
<div class="col-sm-2 col-xs-8"></div>
<div class="col-sm-2 col-xs-3"></div>
<div class="col-sm-6 col-xs-3"></div>
</div>
</div>
@media screen and (min-width:768px){ .col-sm-1{ width: calc(8.1% - 20px); } .col-sm-2{ width: calc(16.7% - 20px); } .col-sm-3{ width: calc(25% - 20px); } .col-sm-4{ width: calc(33.3% - 20px); } .col-sm-6{ width: calc(50%- 20px); } .col-sm-12{ width: calc(100% - 20px); } }