css sprites(精灵图)如何使用?
CSS Sprites是一种性能优化技术,一种网页图片应用处理方式:将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能;也被称为css 精灵图。
网页通常包含多个图像。这些包括图标,按钮,徽标,相关图片和其他图形。当页面中加载图像时,浏览器向服务器发出HTTP请求。分别加载每个图像需要多次调用HTTP服务器,这可能导致下载时间变慢以及带宽使用率过高。
CSS Sprites会将多个图像组合成一个称为精灵表或拼贴图的单个图像,用户不下载多个文件,而是下载单个文件并通过偏移文件显示必要的图像(或精灵图)。
这样可以减少对服务器的调用、减少呈现网页所需的下载次数,节省带宽并缩短用户端的下载时间,减少网络拥塞。
如何使用CSS Sprites(精灵图)?
因为CSS Sprites是一张多个图像组合成单个图像,在精灵表中多个图像会被放置在网格状图案里,呈现网状分布。
当需要特定图像(精灵图)时,可以通过CSS background背景定位技术技巧布局网页背景。在需要用到图片的时候,现阶段是通过CSS属性background-image组合background-repeat, background-position等来实现图片的显示。
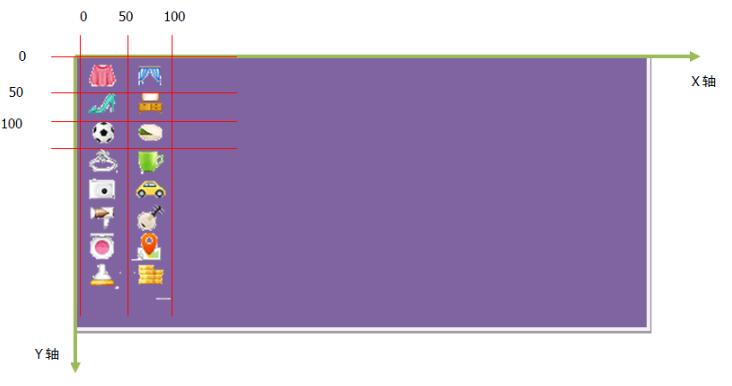
了解了background-position属性的用法,使用精灵图之前,我们需要知道精灵图中各个图标的位置。

从上面的图片不难看出Sprites(精灵图)中各个小图标(icon)在整张Sprites(精灵图)的起始位置,例如第一个图标(裙子)在精灵图的起始位置为 x:0,y:0,第二个图标(鞋子)在精灵图的起始位置为 x:0,y:50px,第三个图标(足球)在精灵图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于精灵图的起始位置。
以上面的Sprites(精灵图)为例(实际精灵图中各个小图片的起始位置和上面的展示图不同)用一个Demo来阐述它的使用方法。
HTML
<div>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
<style> .box { width: 600px; height:300px; border: 3px solid #ccc; background-color: #8064A2; } span { display: inline-block; width: 25px; height: 25px; border: 3px solid #ccc; background-image: url(css/img/sidebar.png); background-repeat: no-repeat; margin: 5px; } .icon1 { background-position: 0 0; } .icon2 { background-position: -40px 0; } .icon3 { background-position: 0 -25px; } .icon4 { background-position: -40px -25px; } </style>
效果图:




