前后端部署2【reggie_take_out】
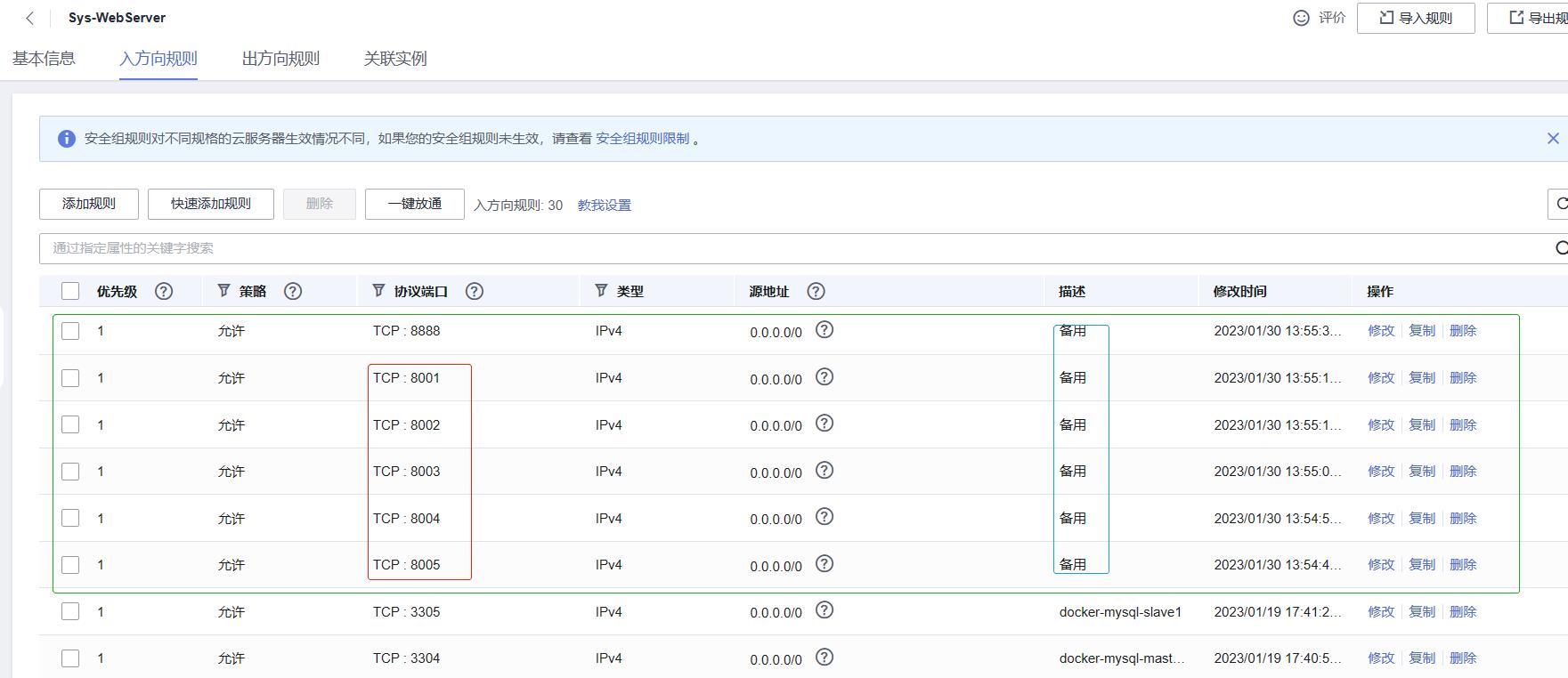
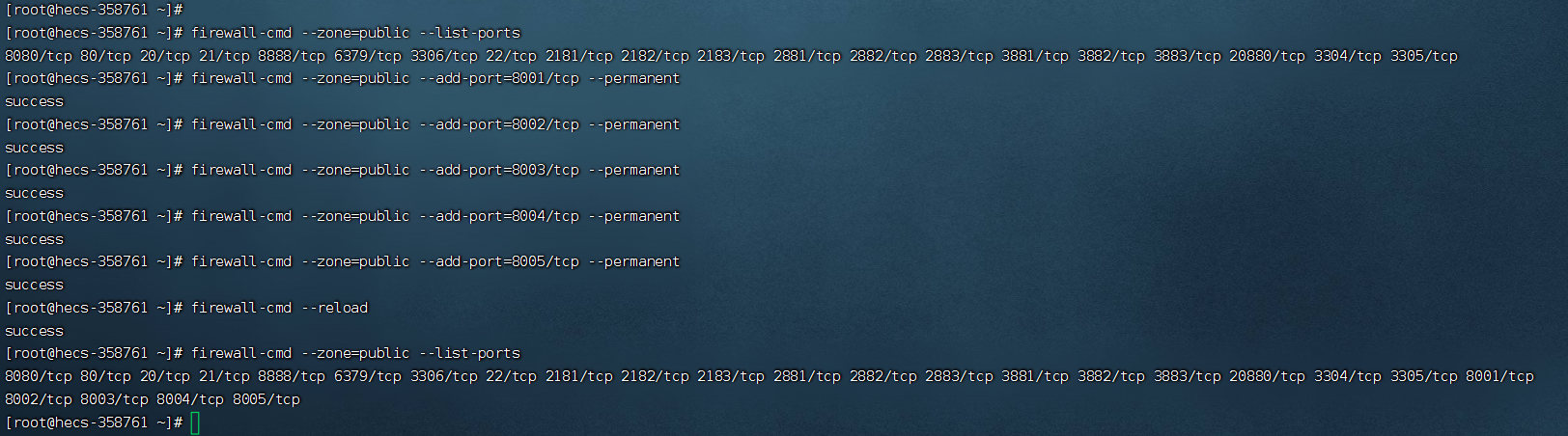
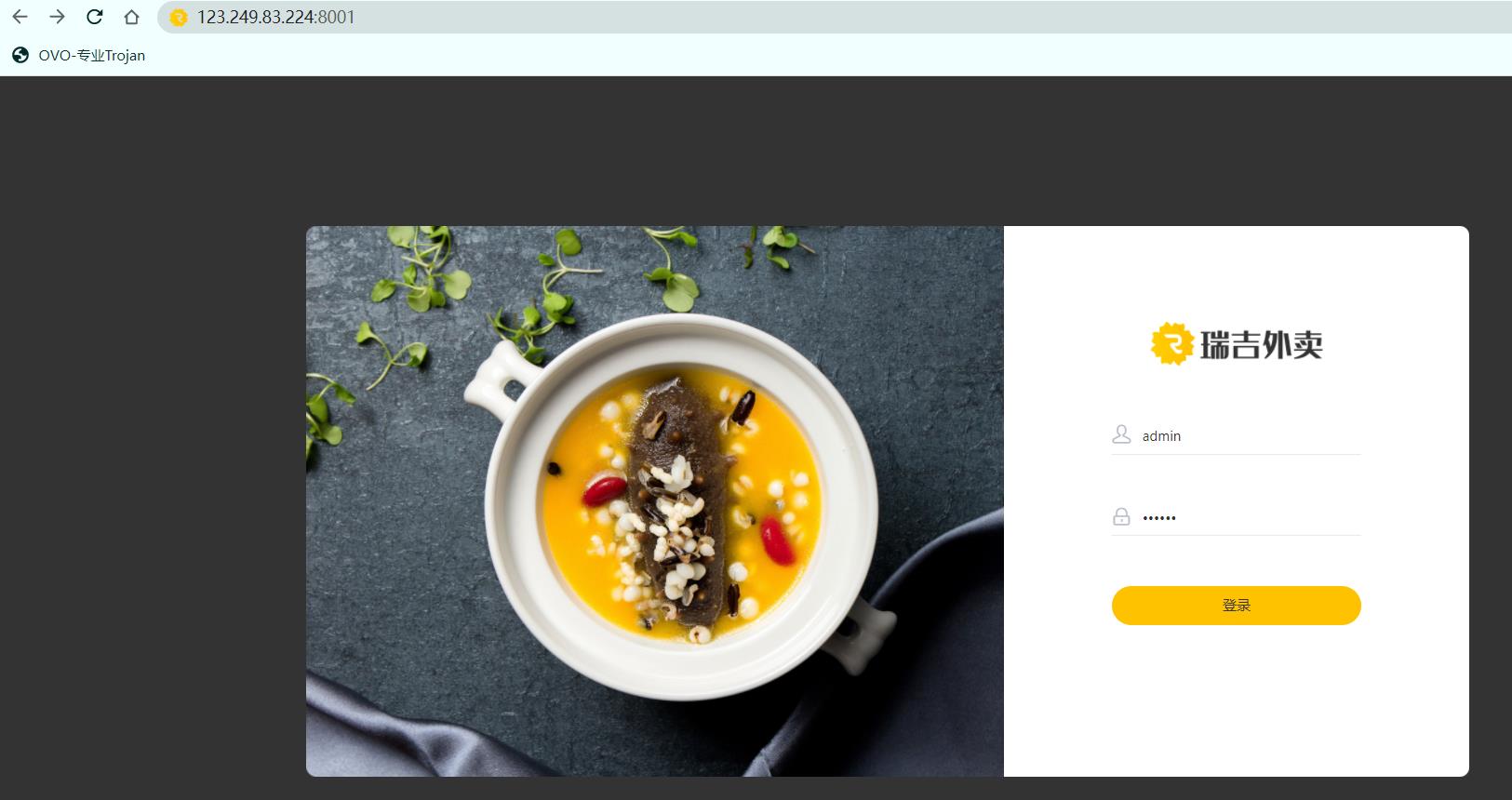
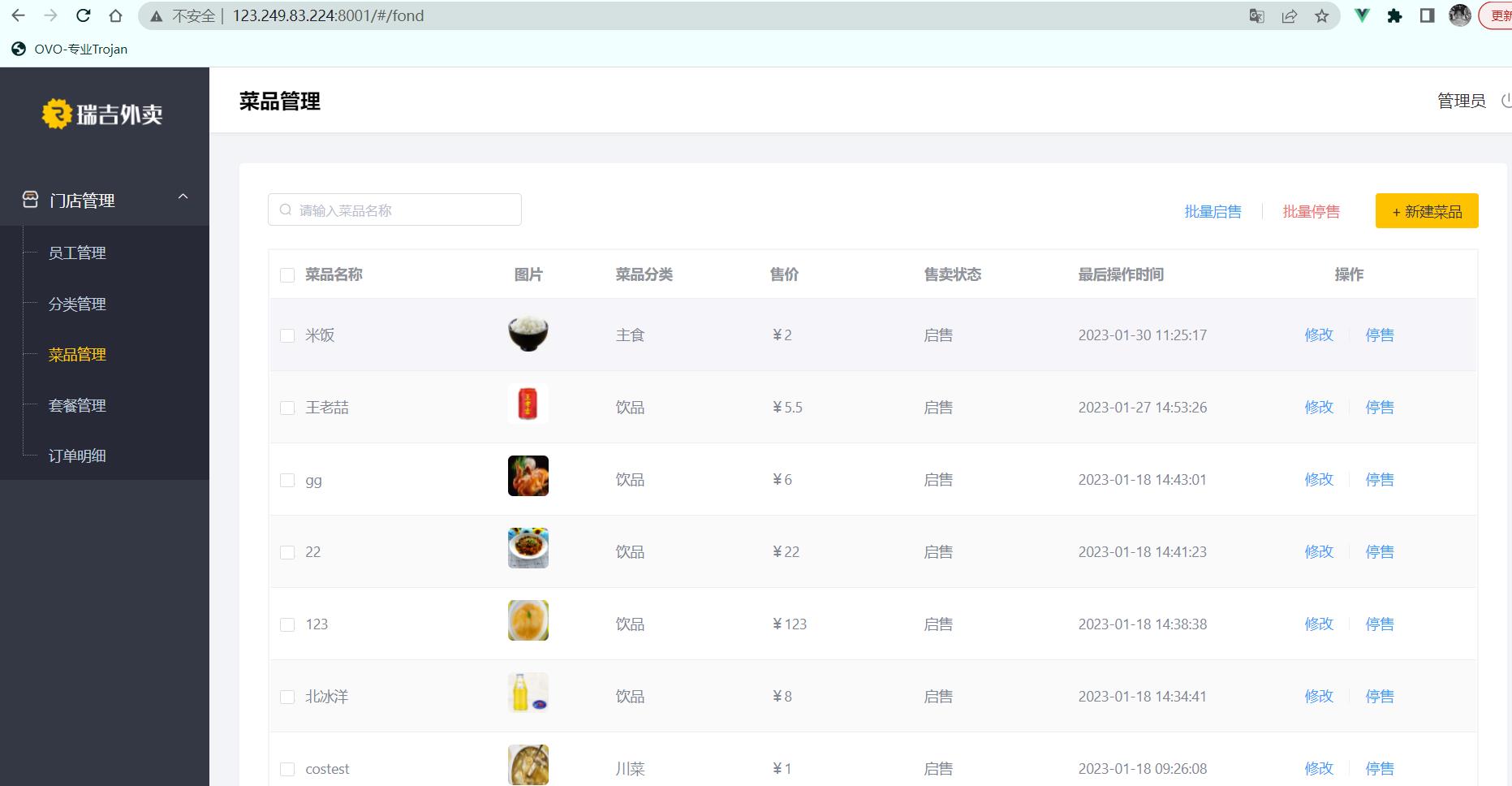
1 使用课程资料中的后端项目静态资源(nginx单独server端口部署)
课程资料只提供了后台前端打包资源,没有前台前端的打包





#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
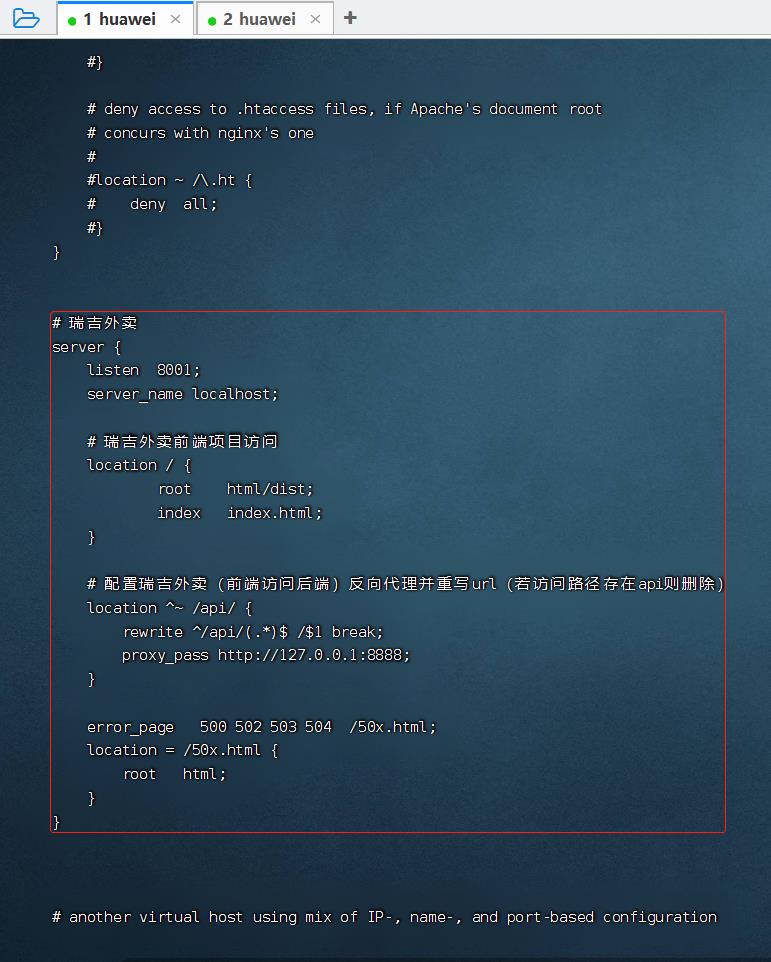
# 瑞吉外卖
server {
listen 8001;
server_name localhost;
# 瑞吉外卖前端项目访问
location / {
root html/dist;
index index.html;
}
# 配置瑞吉外卖(前端访问后端)反向代理并重写url(若访问路径存在api则删除)
location ^~ /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8888;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
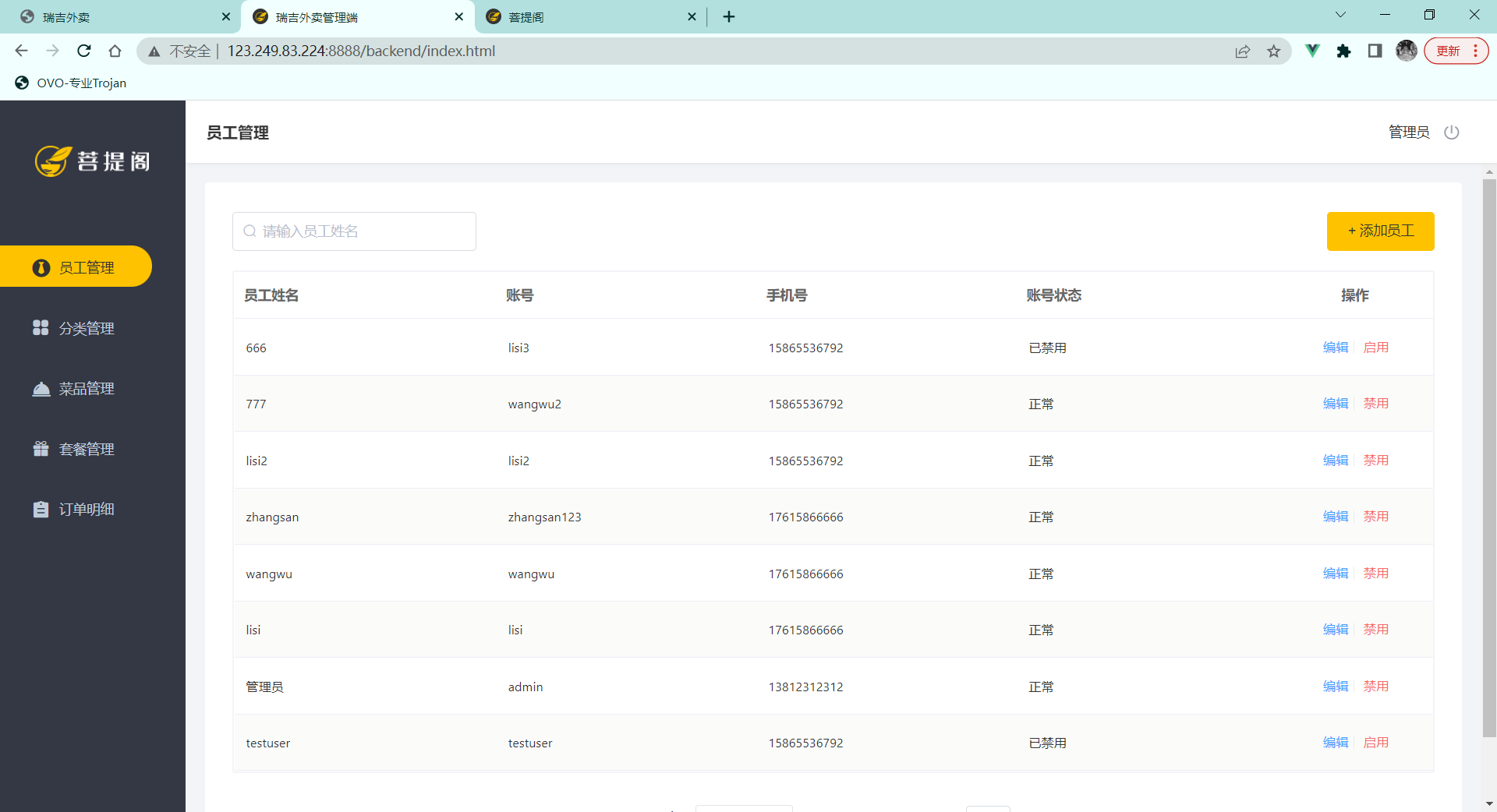
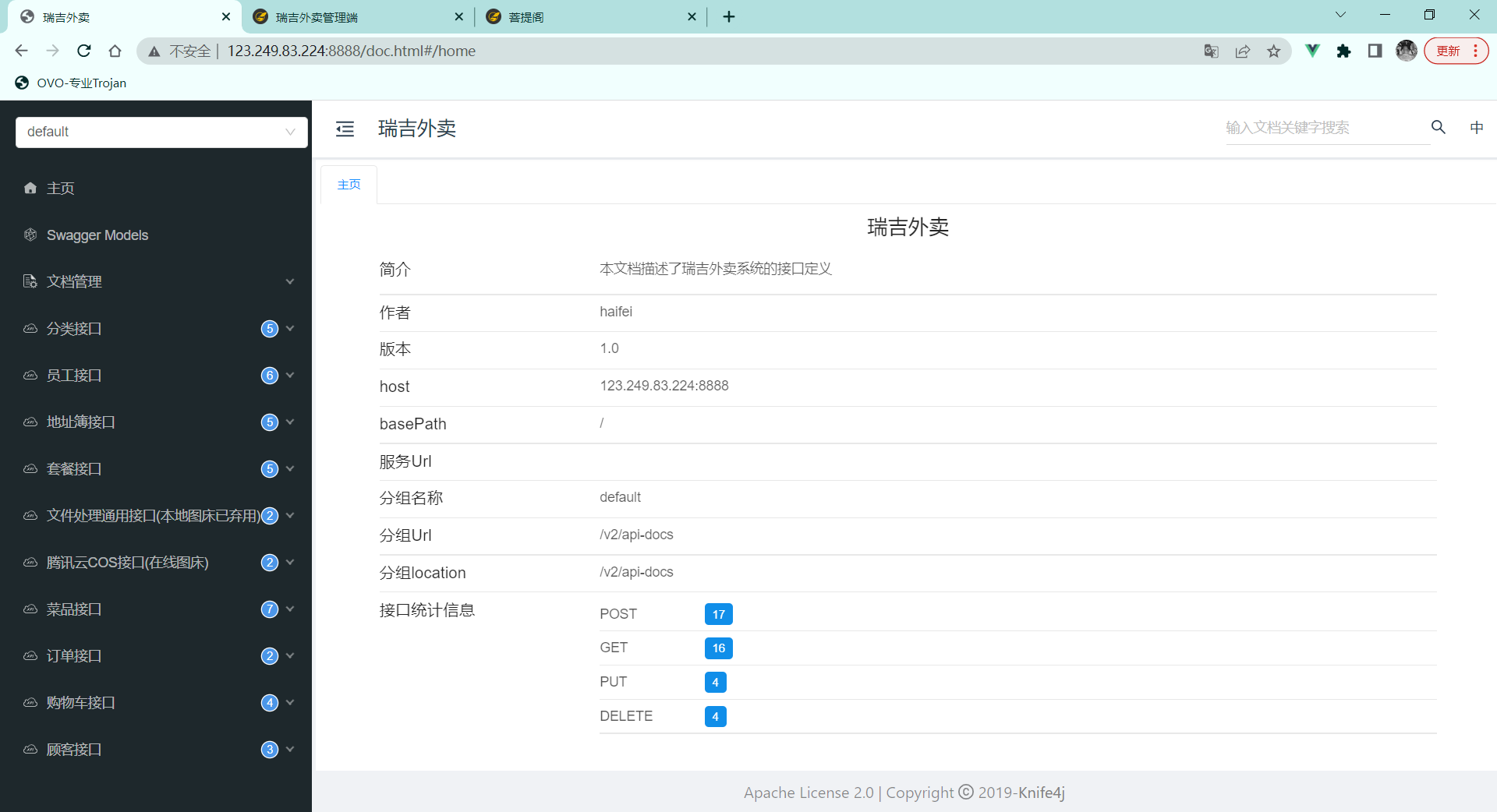
2 直接使用后端项目中的前后台静态资源(通过springboot中内置的tomcat运行)
访问速度较nginx部署前端项目慢很多,不够友好
http://123.249.83.224:8888/backend/index.html
http://123.249.83.224:8888//front/index.html
http://123.249.83.224:8888/doc.html



3
待研究一下怎么打包他这个html版本的vue前端项目


