HMVue7.2【vue-router的基本使用】
1 什么是vue-router

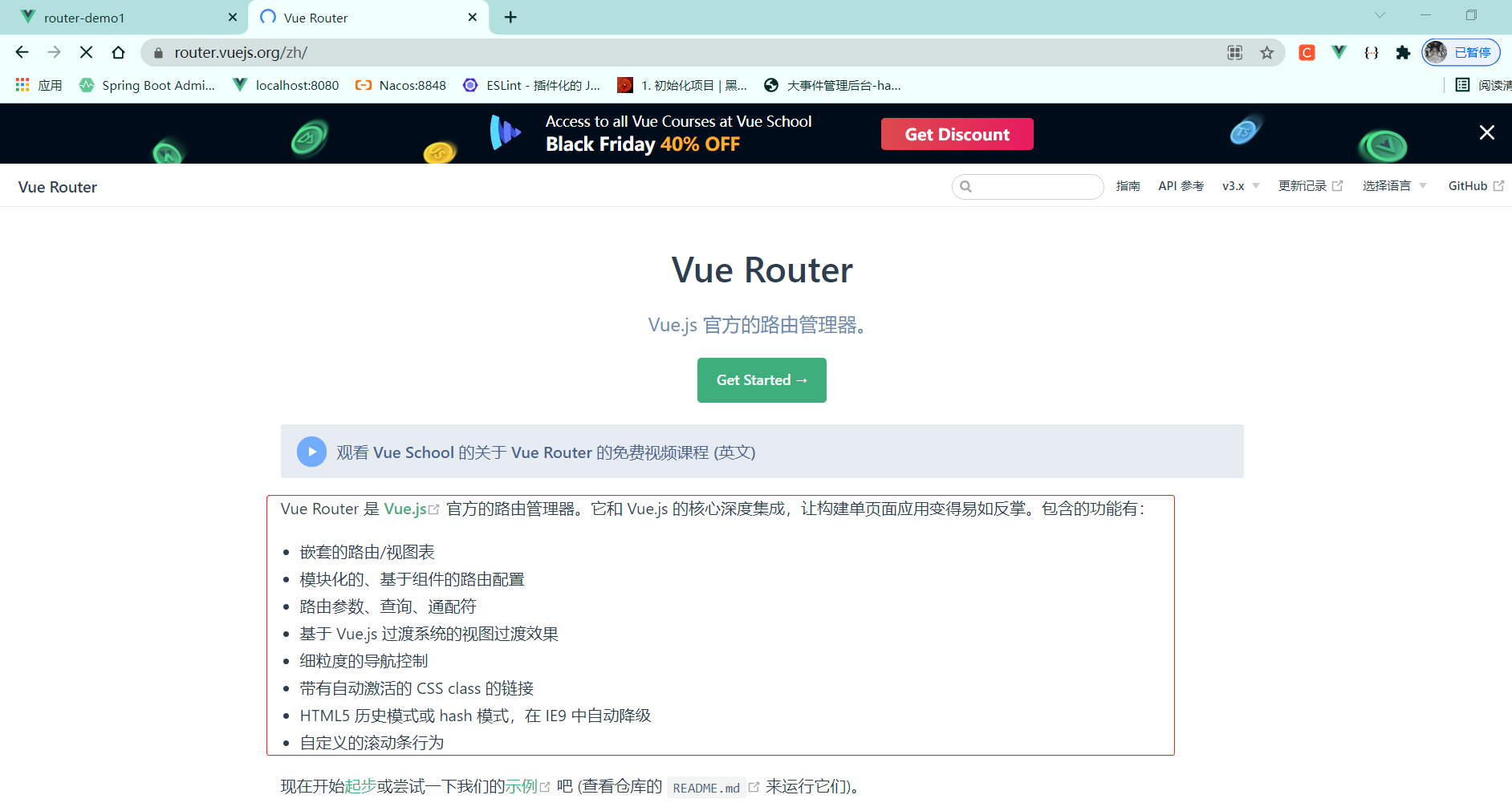
https://router.vuejs.org/zh/

2 vue-router安装和配置的步骤

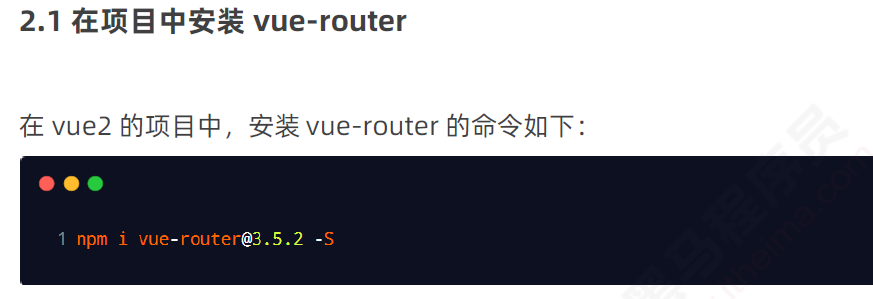
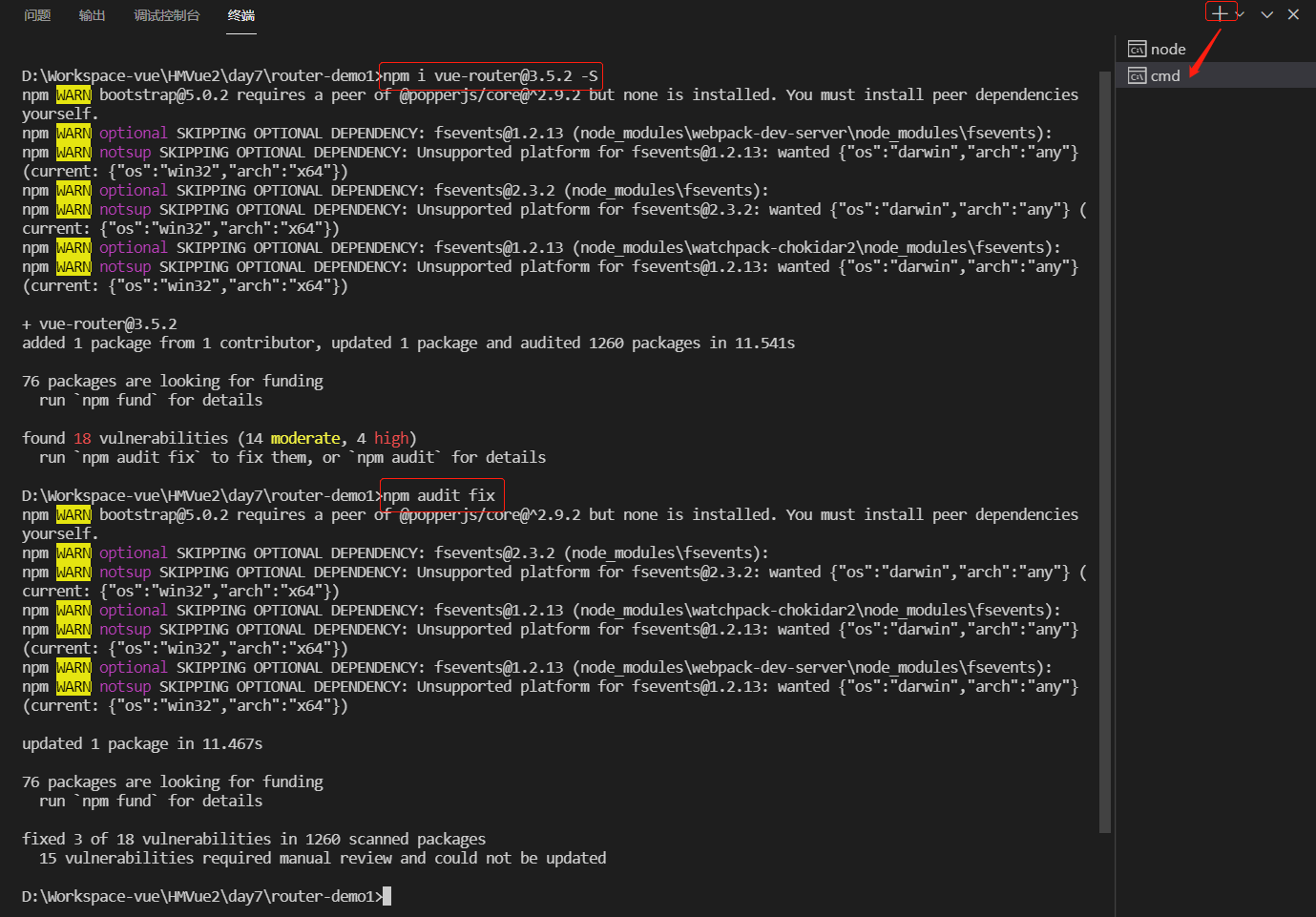
2-1 在项目中安装vue-router



项目运行中,新建终端进行安装即可,不需非要暂停正在运行的项目

-S 等价于 --save
将目标包安装到dependencies节点下

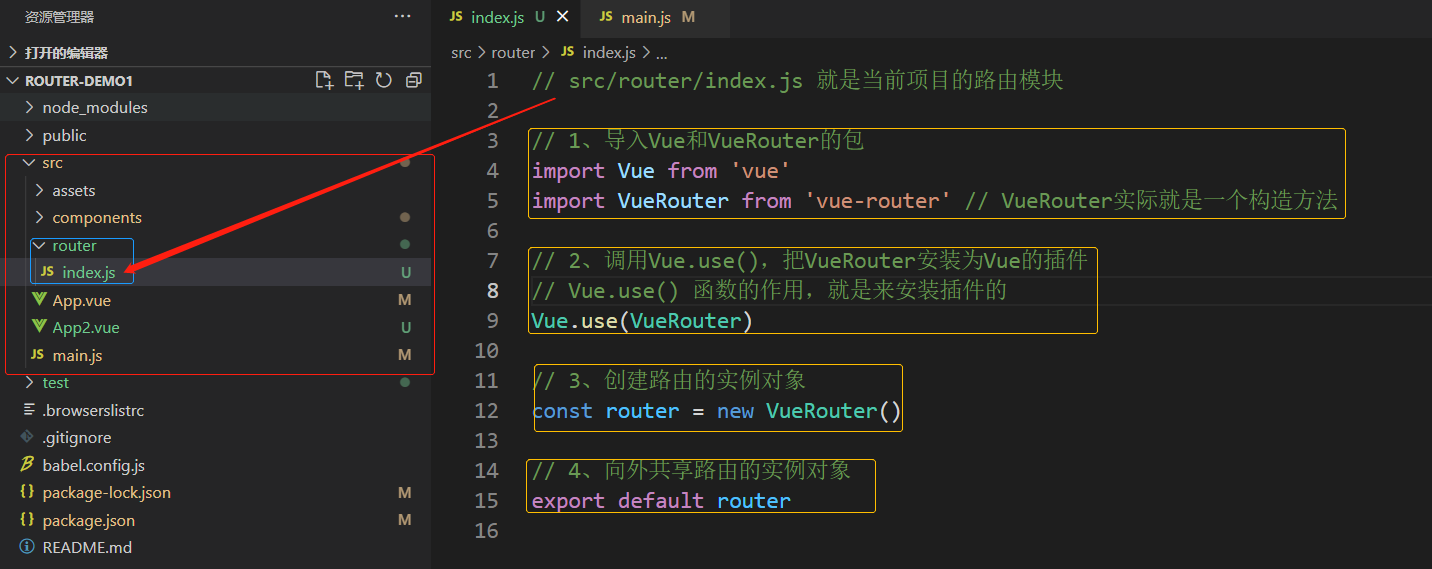
2-2 创建路由模块



// src/router/index.js 就是当前项目的路由模块 // 1、导入Vue和VueRouter的包 import Vue from 'vue' import VueRouter from 'vue-router' // VueRouter实际就是一个构造方法 // 2、调用Vue.use(),把VueRouter安装为Vue的插件 // Vue.use() 函数的作用,就是来安装插件的 Vue.use(VueRouter) // 3、创建路由的实例对象 const router = new VueRouter() // 4、向外共享路由的实例对象 export default router
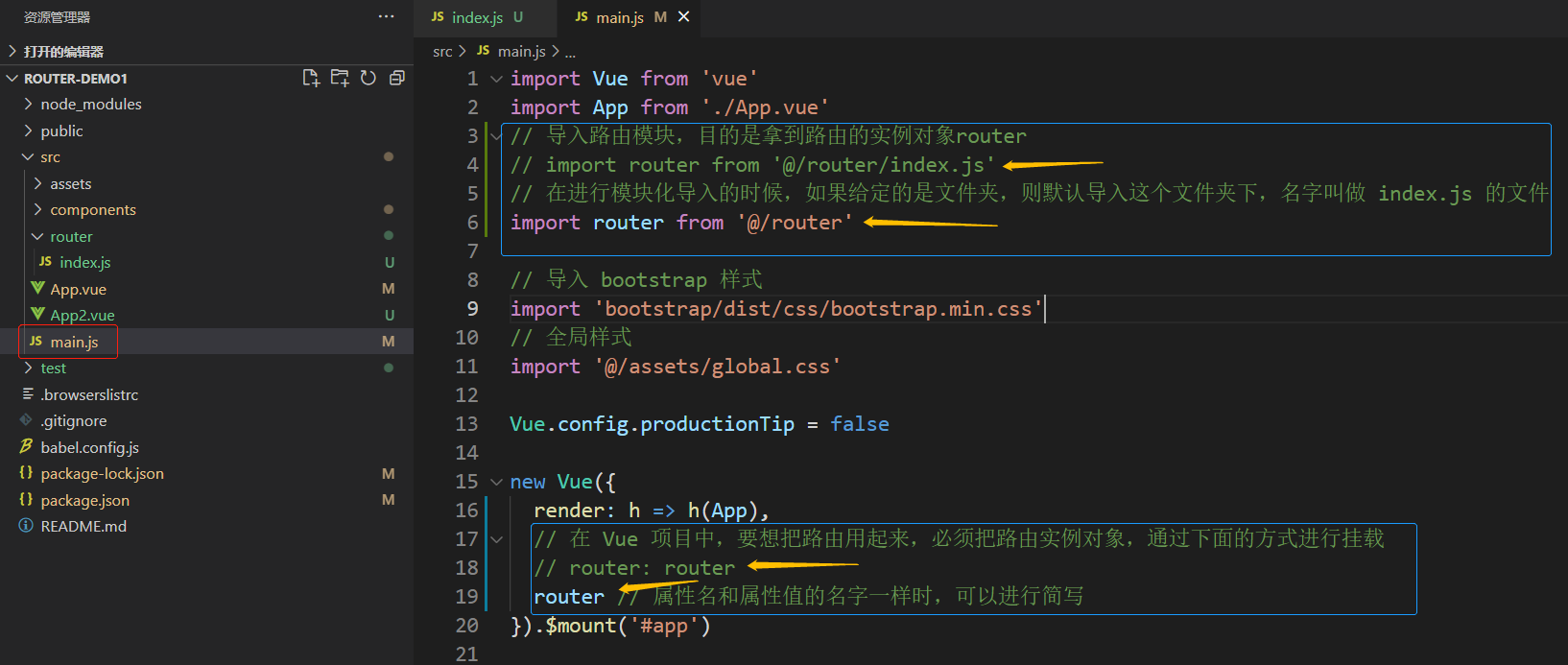
2-3 导入并挂载路由模块



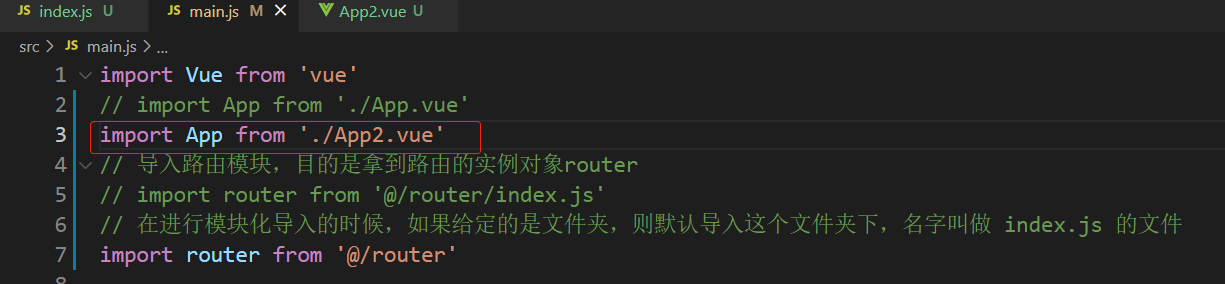
import Vue from 'vue' import App from './App.vue' // 导入路由模块,目的是拿到路由的实例对象router // import router from '@/router/index.js' // 在进行模块化导入的时候,如果给定的是文件夹,则默认导入这个文件夹下,名字叫做 index.js 的文件 import router from '@/router' // 导入 bootstrap 样式 import 'bootstrap/dist/css/bootstrap.min.css' // 全局样式 import '@/assets/global.css' Vue.config.productionTip = false new Vue({ render: h => h(App), // 在 Vue 项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载 // router: router router // 属性名和属性值的名字一样时,可以进行简写 }).$mount('#app')
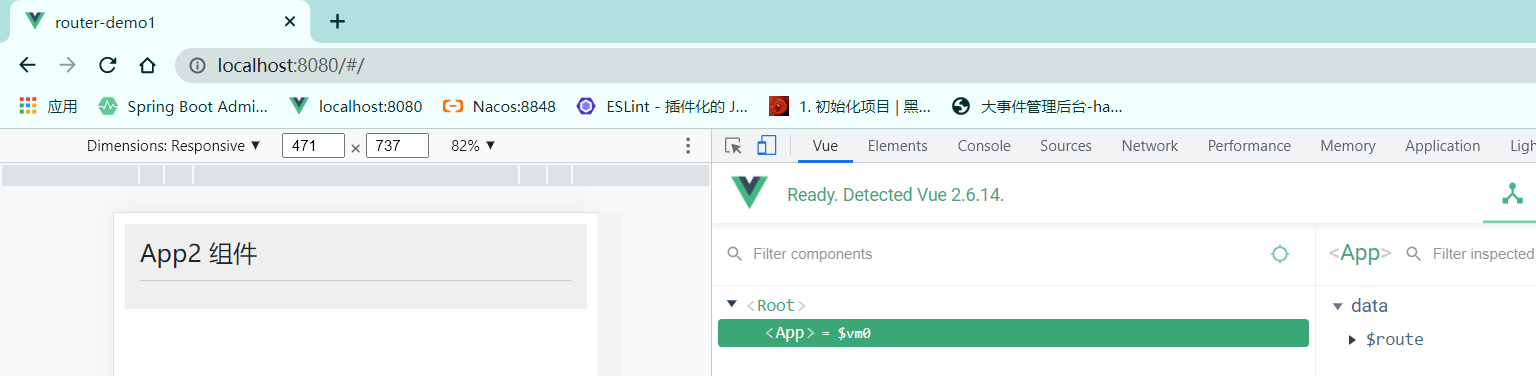
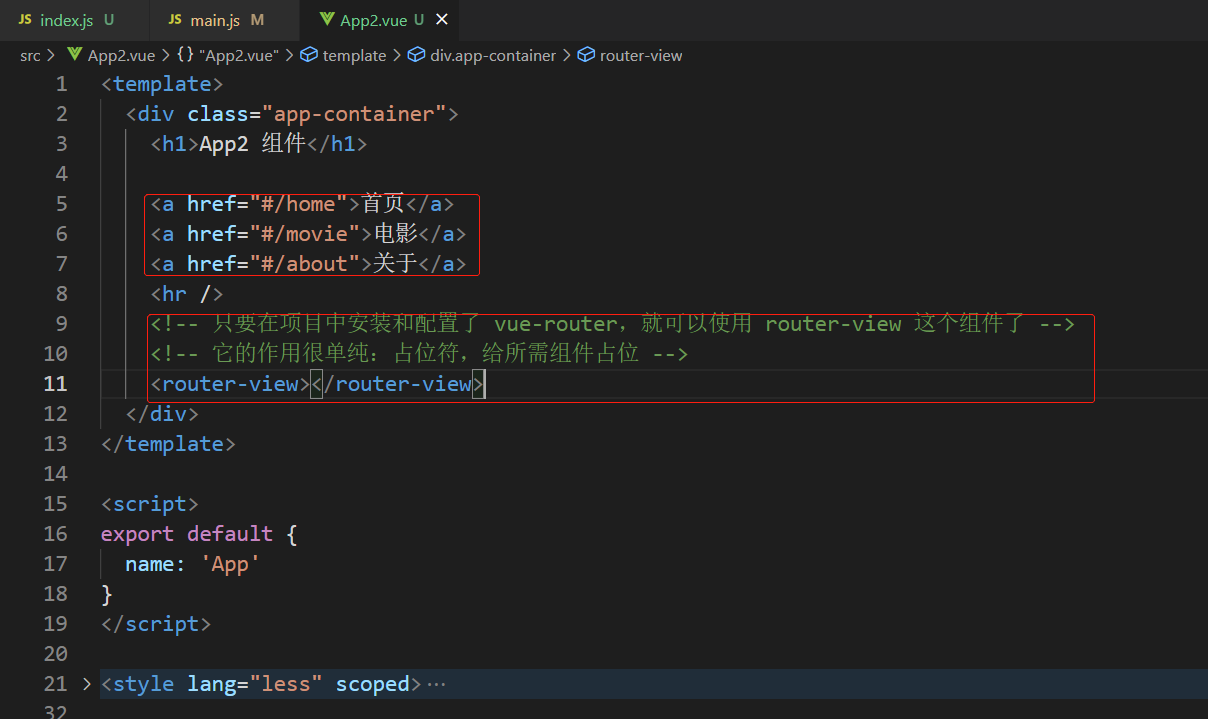
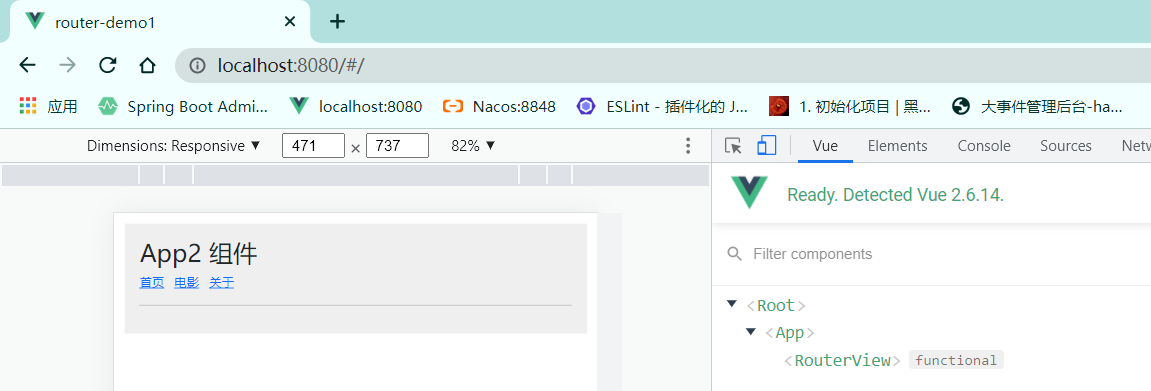
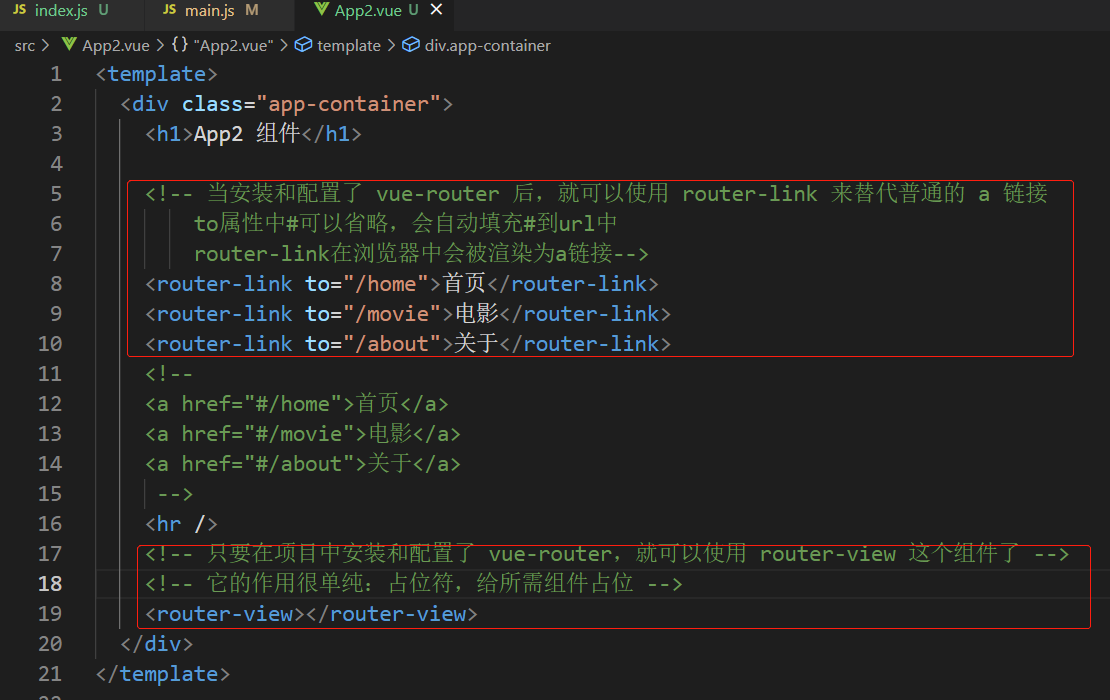
2-4 声明路由链接和占位符





<template> <div class="app-container"> <h1>App2 组件</h1> <a href="#/home">首页</a> <a href="#/movie">电影</a> <a href="#/about">关于</a> <hr /> <!-- 只要在项目中安装和配置了 vue-router,就可以使用 router-view 这个组件了 --> <!-- 它的作用很单纯:占位符,给所需组件占位 --> <router-view></router-view> </div> </template> <script> export default { name: 'App' } </script> <style lang="less" scoped> .app-container { background-color: #efefef; overflow: hidden; margin: 10px; padding: 15px; > a { margin-right: 10px; } } </style>

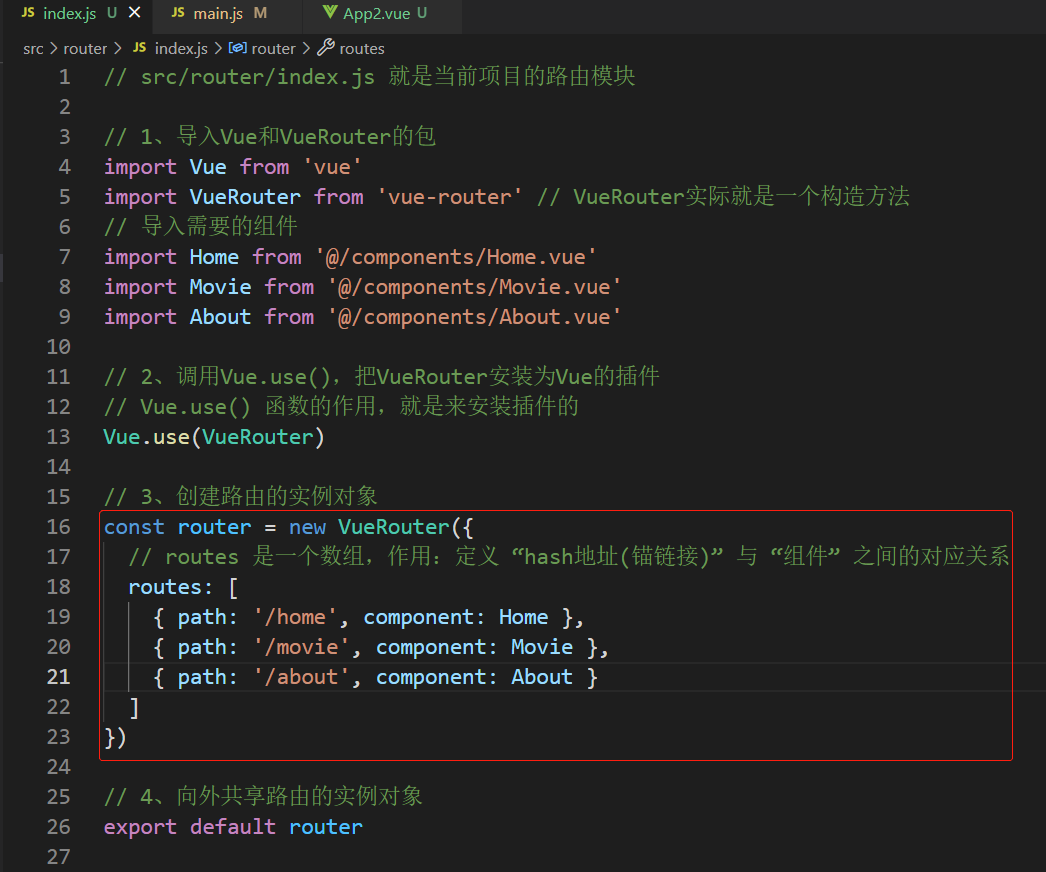
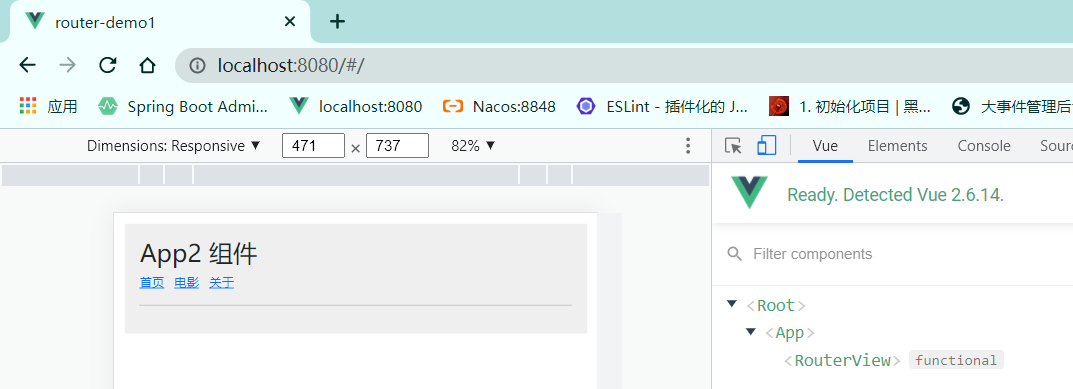
3 声明路由的匹配规则



// src/router/index.js 就是当前项目的路由模块 // 1、导入Vue和VueRouter的包 import Vue from 'vue' import VueRouter from 'vue-router' // VueRouter实际就是一个构造方法 // 导入需要的组件 import Home from '@/components/Home.vue' import Movie from '@/components/Movie.vue' import About from '@/components/About.vue' // 2、调用Vue.use(),把VueRouter安装为Vue的插件 // Vue.use() 函数的作用,就是来安装插件的 Vue.use(VueRouter) // 3、创建路由的实例对象 const router = new VueRouter({ // routes 是一个数组,作用:定义 “hash地址(锚链接)” 与 “组件” 之间的对应关系 routes: [ { path: '/home', component: Home }, { path: '/movie', component: Movie }, { path: '/about', component: About } ] }) // 4、向外共享路由的实例对象 export default router




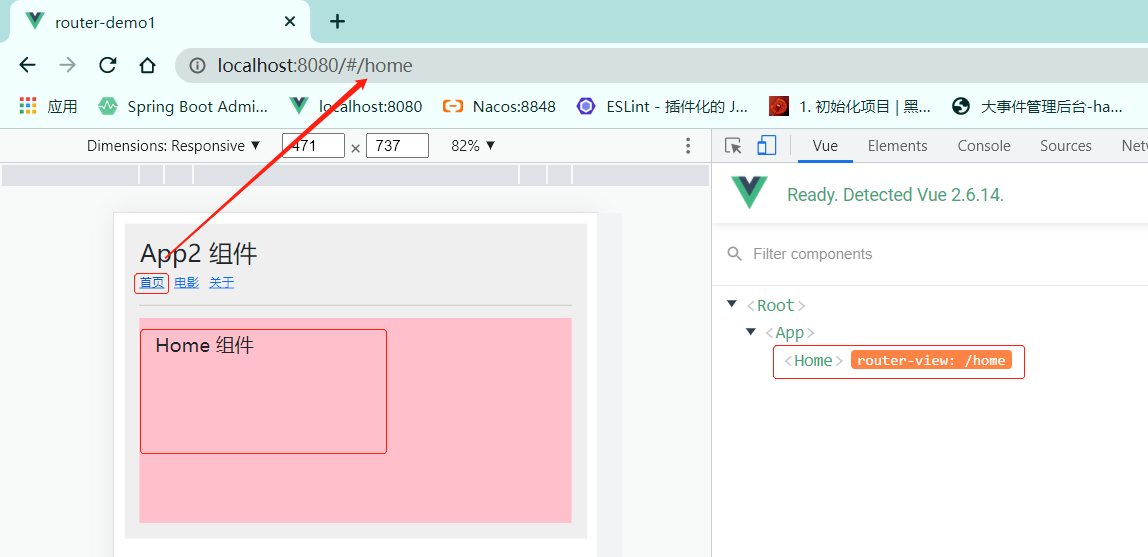
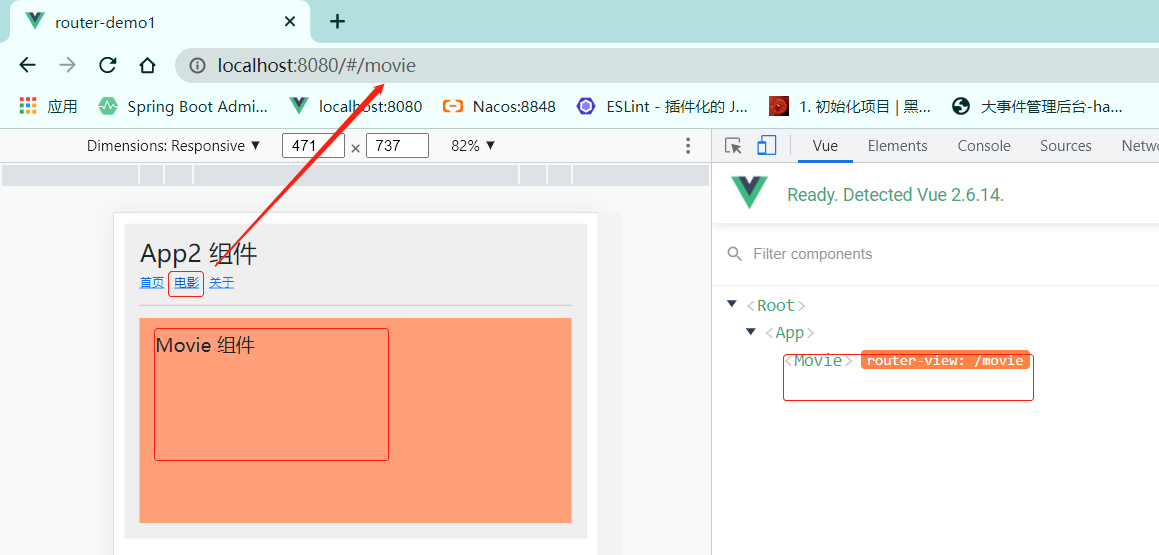
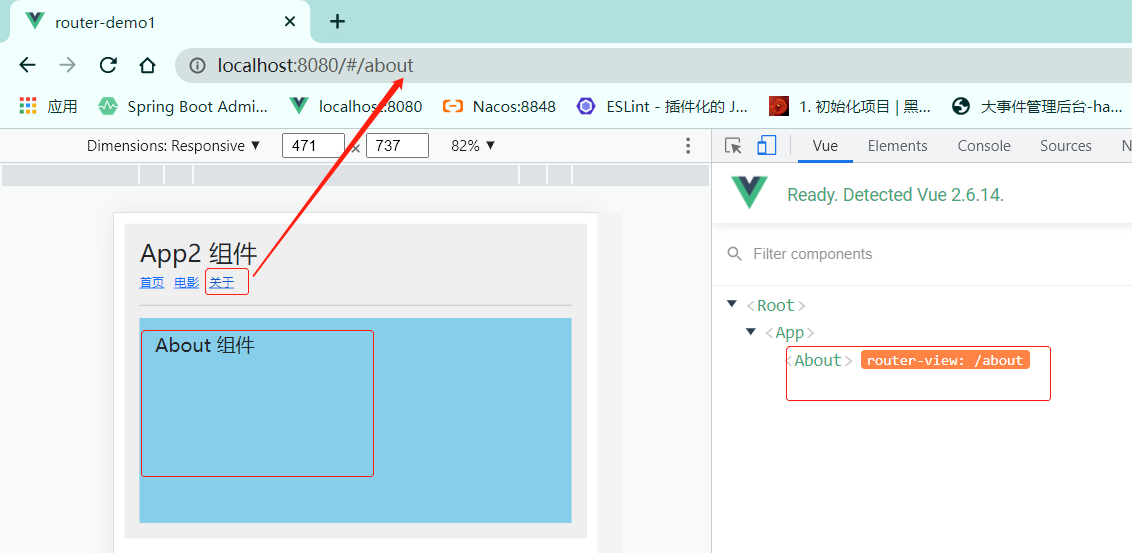
4 使用路由链接router-link代替a超链接

课件在2-4小节;效果同3小节





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!