HMVue6.6【Axios挂载及其配置】
1 初始项目
+ demo-3-eslint项目

App.vue清空,使用<回车创建一个基本的空vue模板结构
components下的Helloworld.vue删除;创建Right.vue和Left.vue

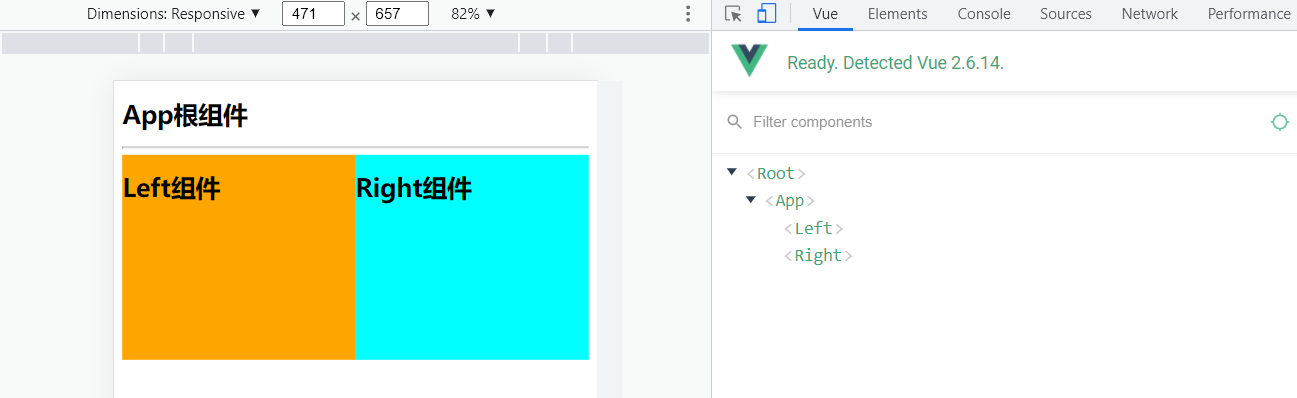
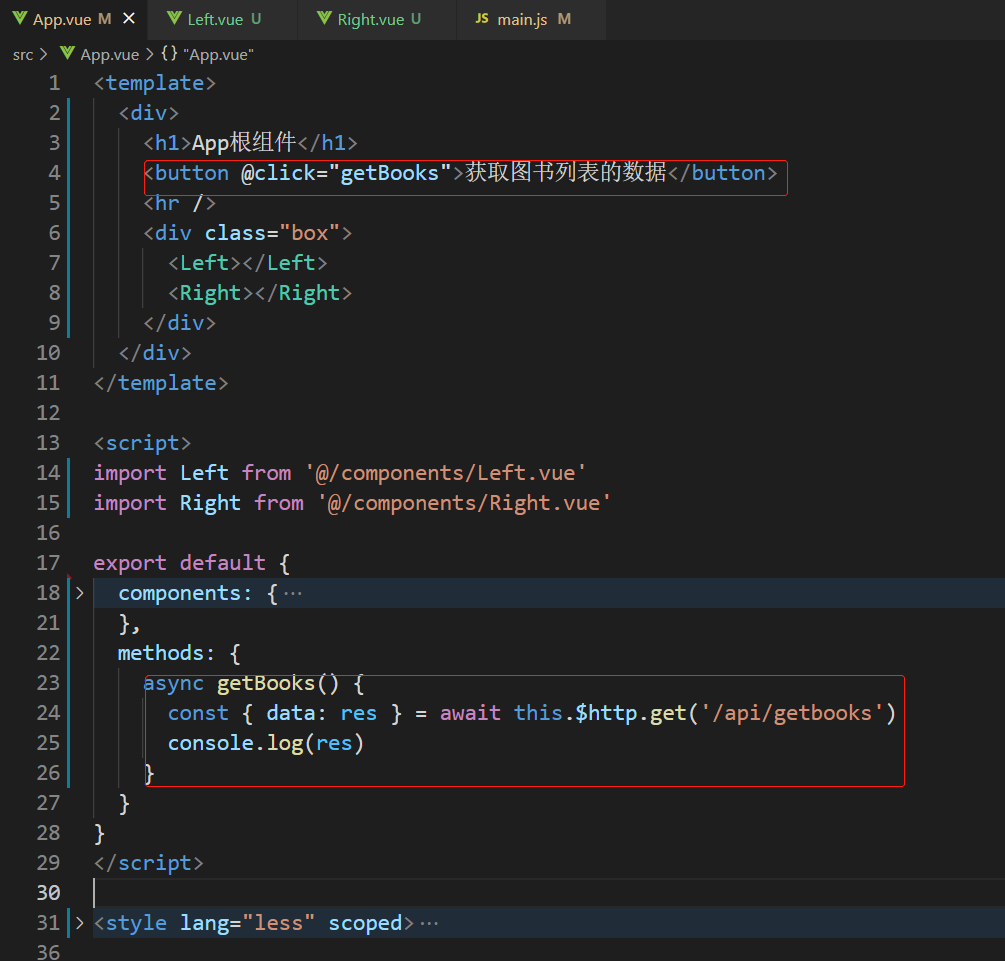
<template> <div> <h1>App根组件</h1> <hr /> <div class="box"> <Left></Left> <Right></Right> </div> </div> </template> <script> import Left from '@/components/Left.vue' import Right from '@/components/Right.vue' export default { components: { Left, Right } } </script> <style lang="less" scoped> .box { display: flex; } </style>

<template> <div class="left-container"> <h1>Left组件</h1> </div> </template> <script> export default {} </script> <style lang="less" scoped> .left-container { background-color: orange; min-height: 200px; flex: 1; } </style>

<template> <div class="right-container"> <h1>Right组件</h1> </div> </template> <script> export default {} </script> <style lang="less" scoped> .right-container { background-color: aqua; min-height: 200px; flex: 1; } </style>
npm run serve
http://localhost:8080/

2 axios基础用法回顾 & 其中的问题



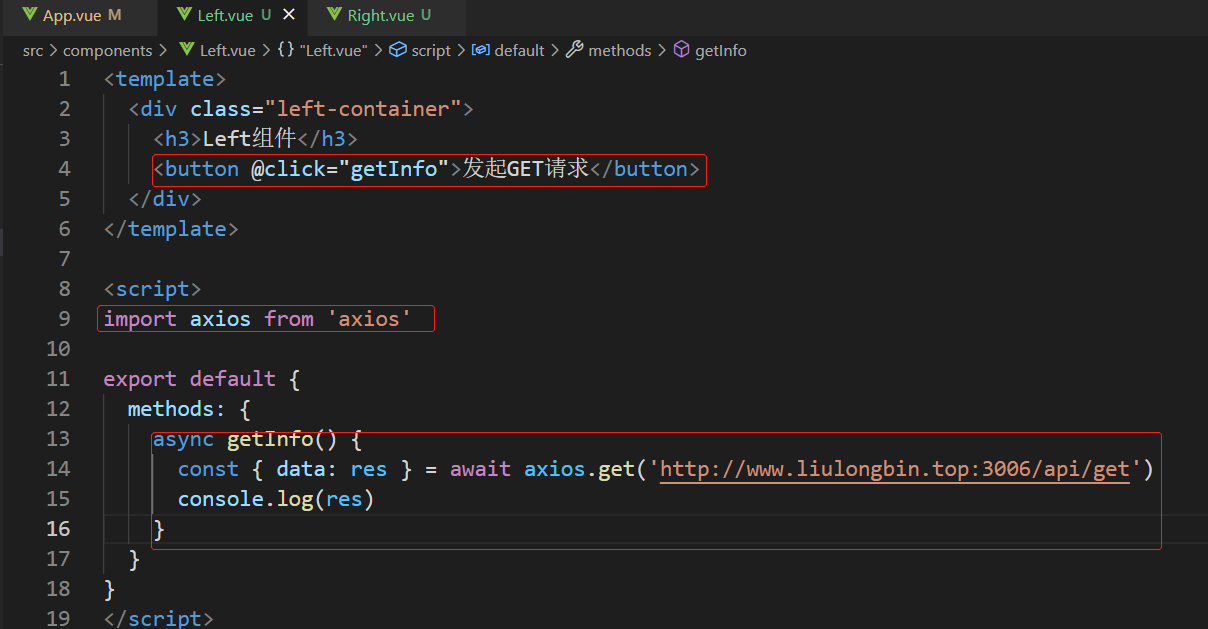
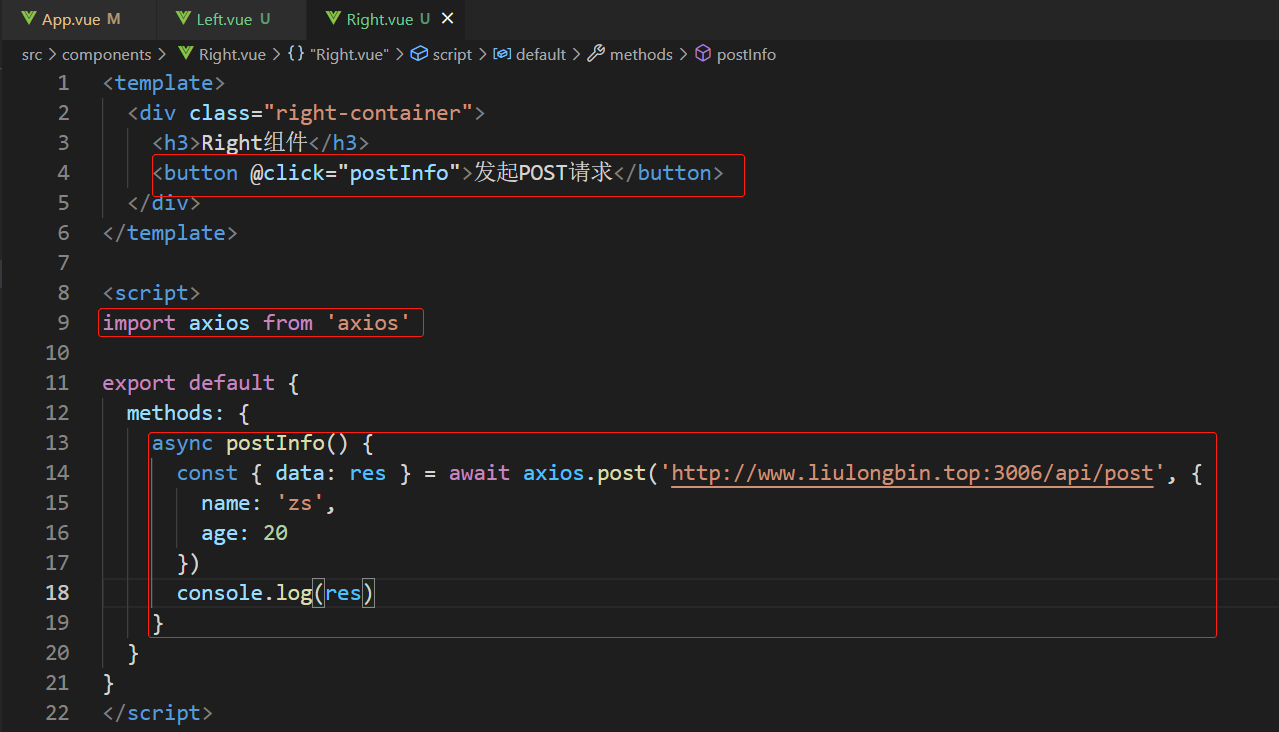
思考:每个组件中都可能会有发请求这种需求,在每个组件中导入axios & 编写方法发起get/post请求,
url写的都是完整的地址(如http://www.liulongbin.top:3006/api/post和http://www.liulongbin.top:3006/api/get),但我们的请求的根路径都是一样的(如http://www.liulongbin.top:3006/)
较为麻烦,怎样优化一下呢?
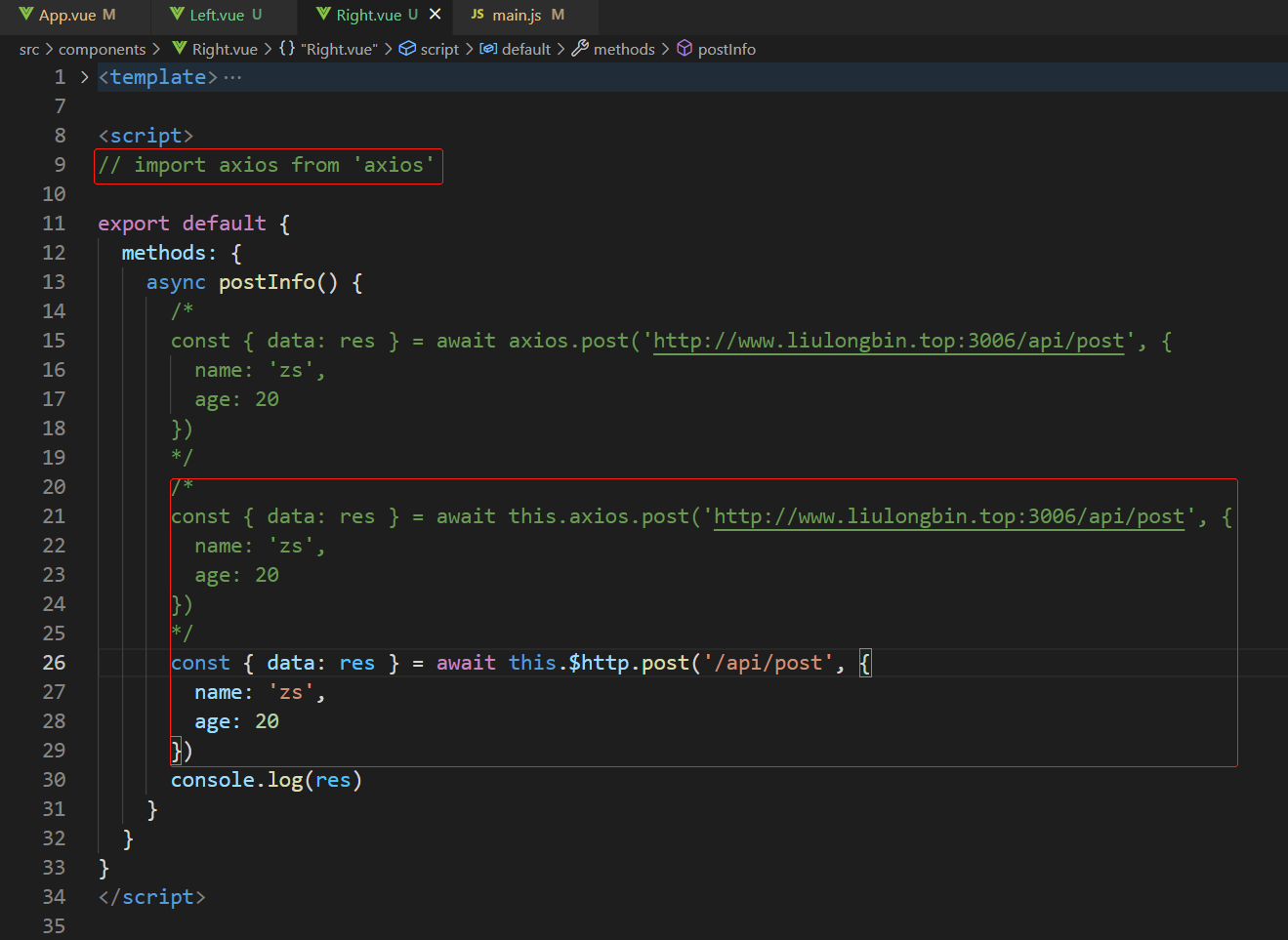
3 将axios挂载到vue原型上 & 全局配置请求根路径




4 了解“将axios挂载到vue原型上”的缺点
无法实现API 接口的复用









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!