HMVue6.5【Eslint】
1 eslint官网
https://eslint.bootcss.com/

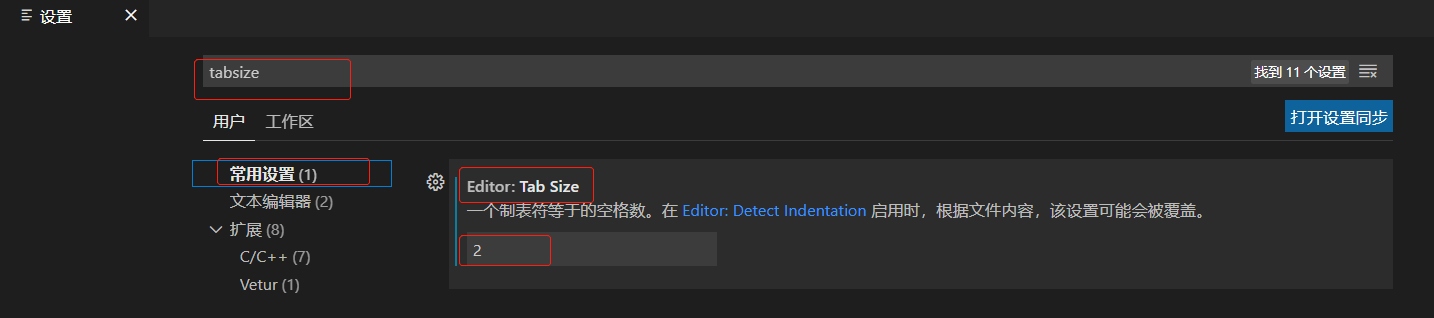
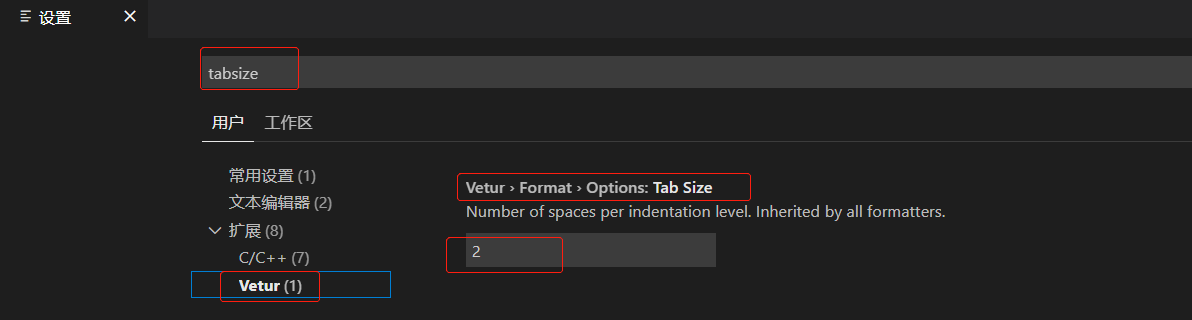
2 vscode中tab设置



老师建议tab都改成2,因为前端代码tab为4的话,代码往后缩的很快,不美观
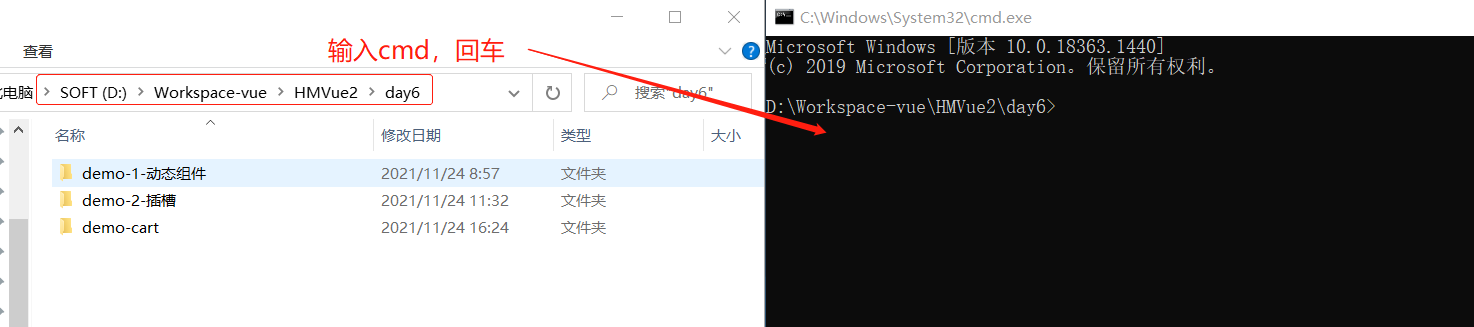
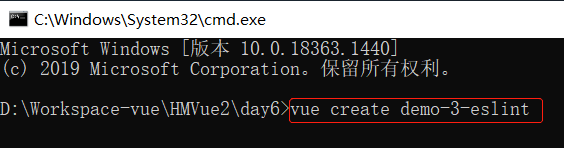
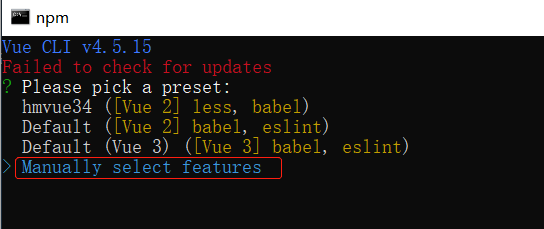
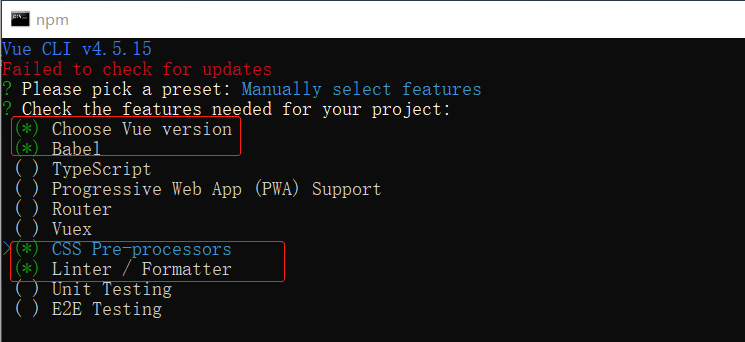
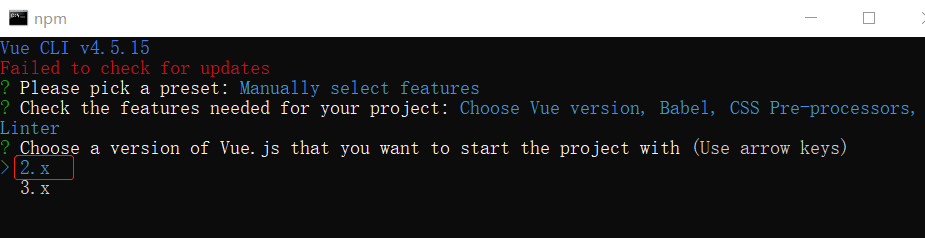
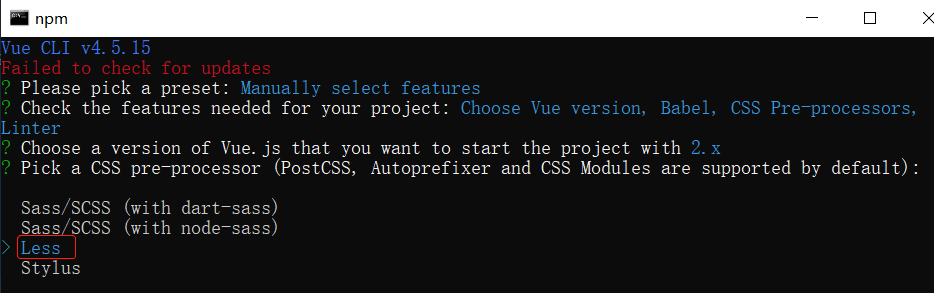
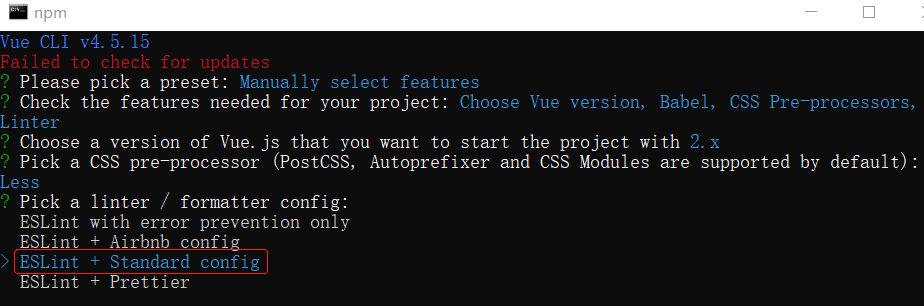
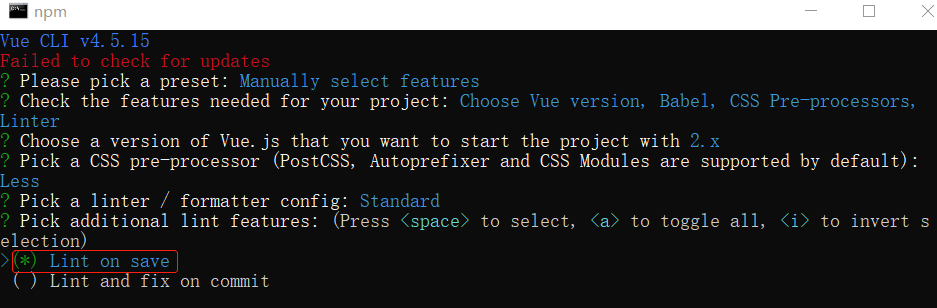
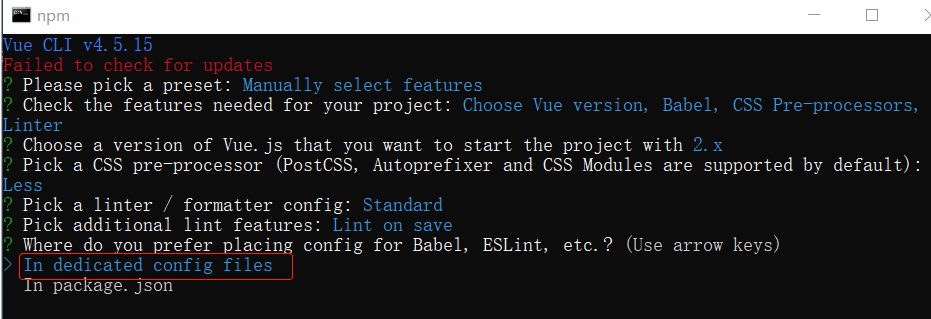
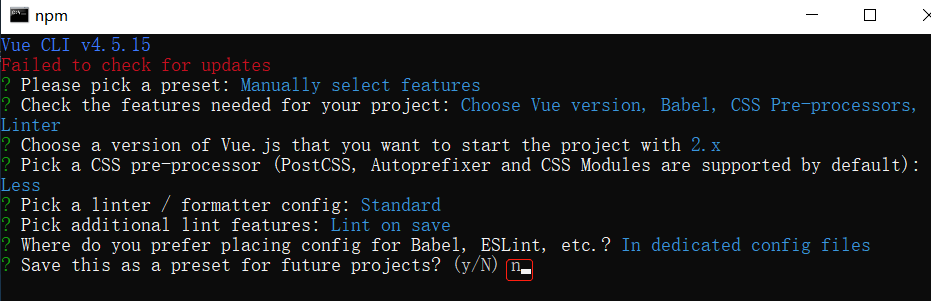
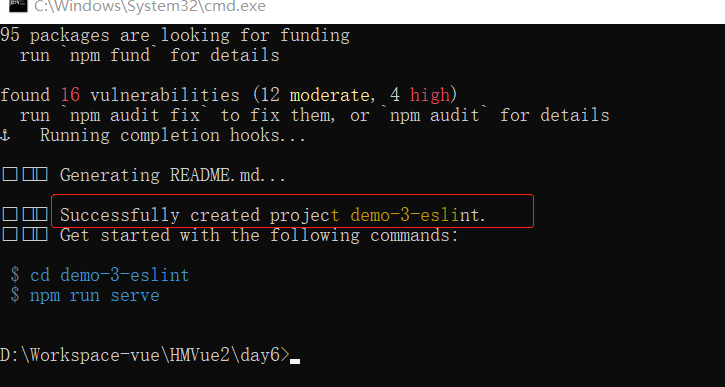
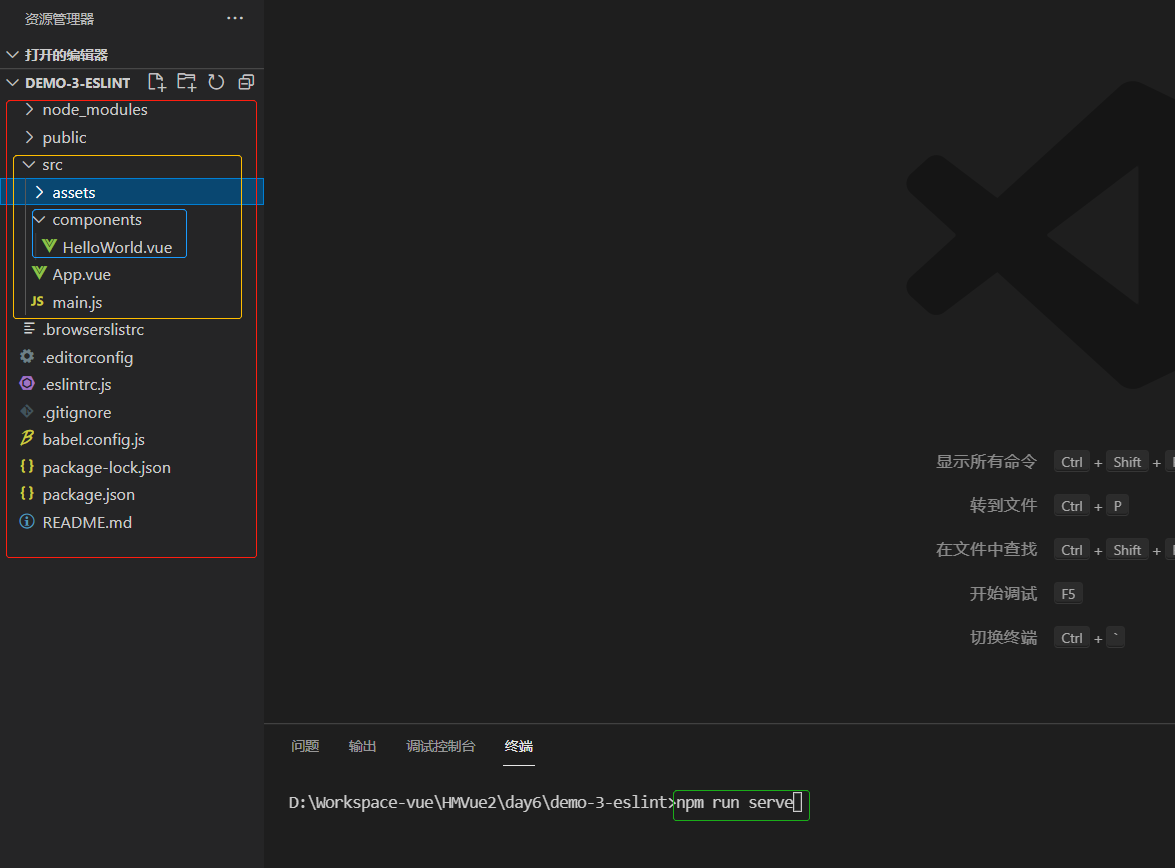
3 利用vue-cli创建初始项目















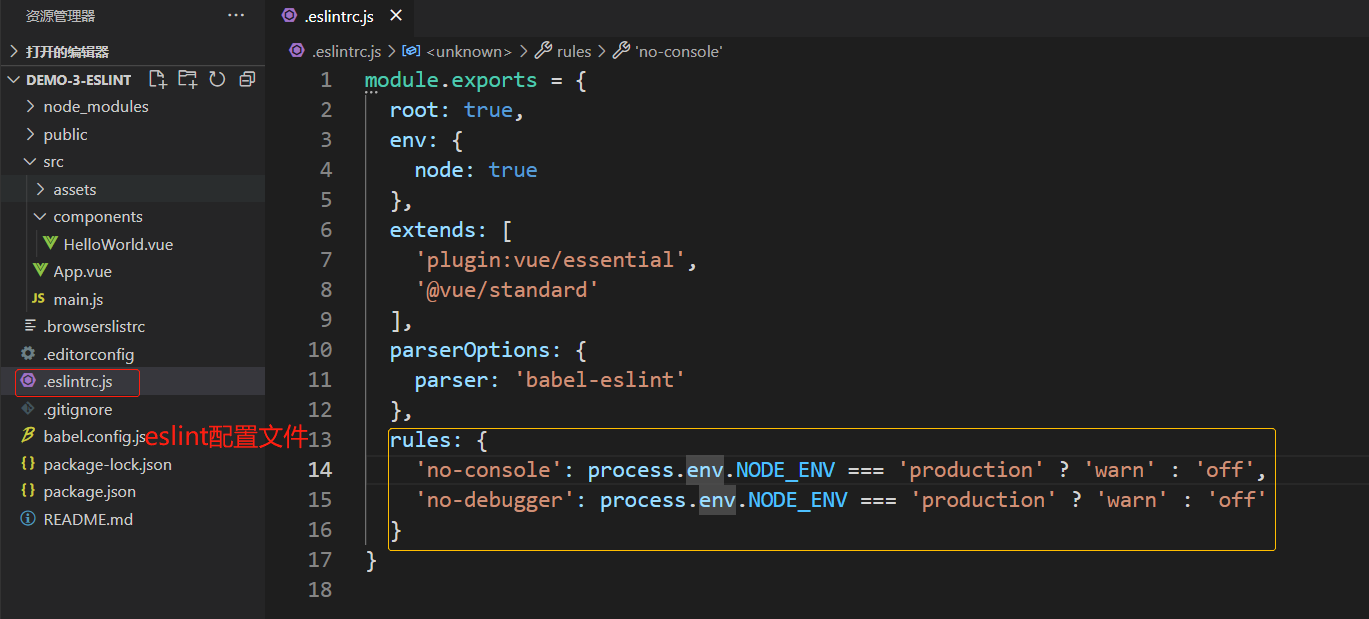
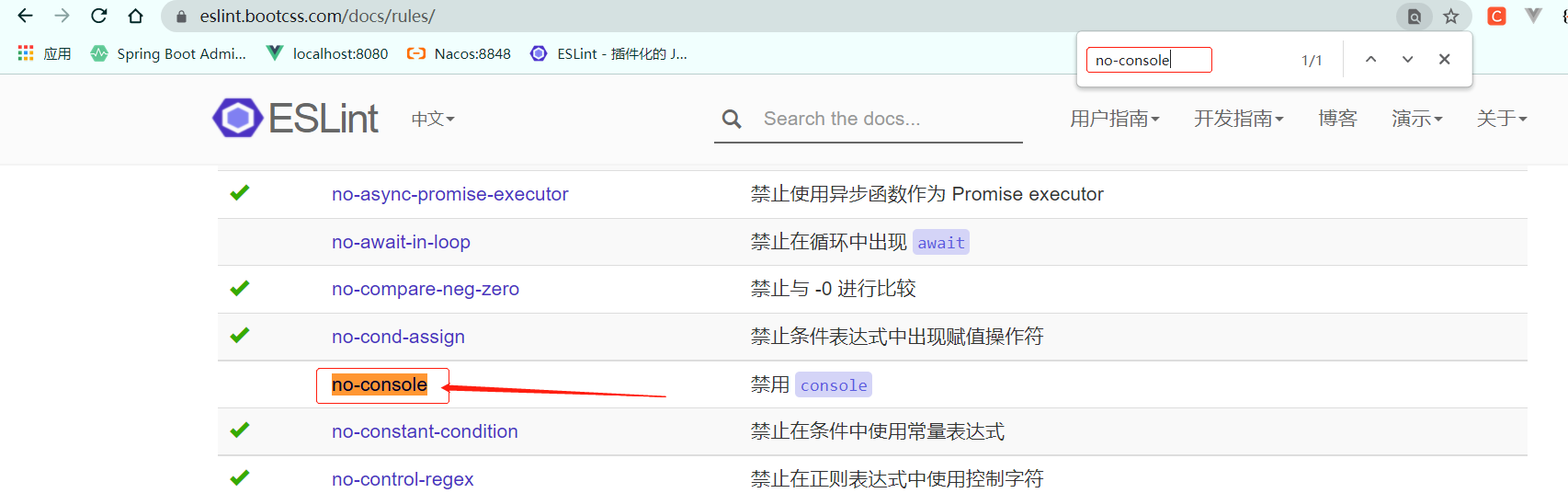
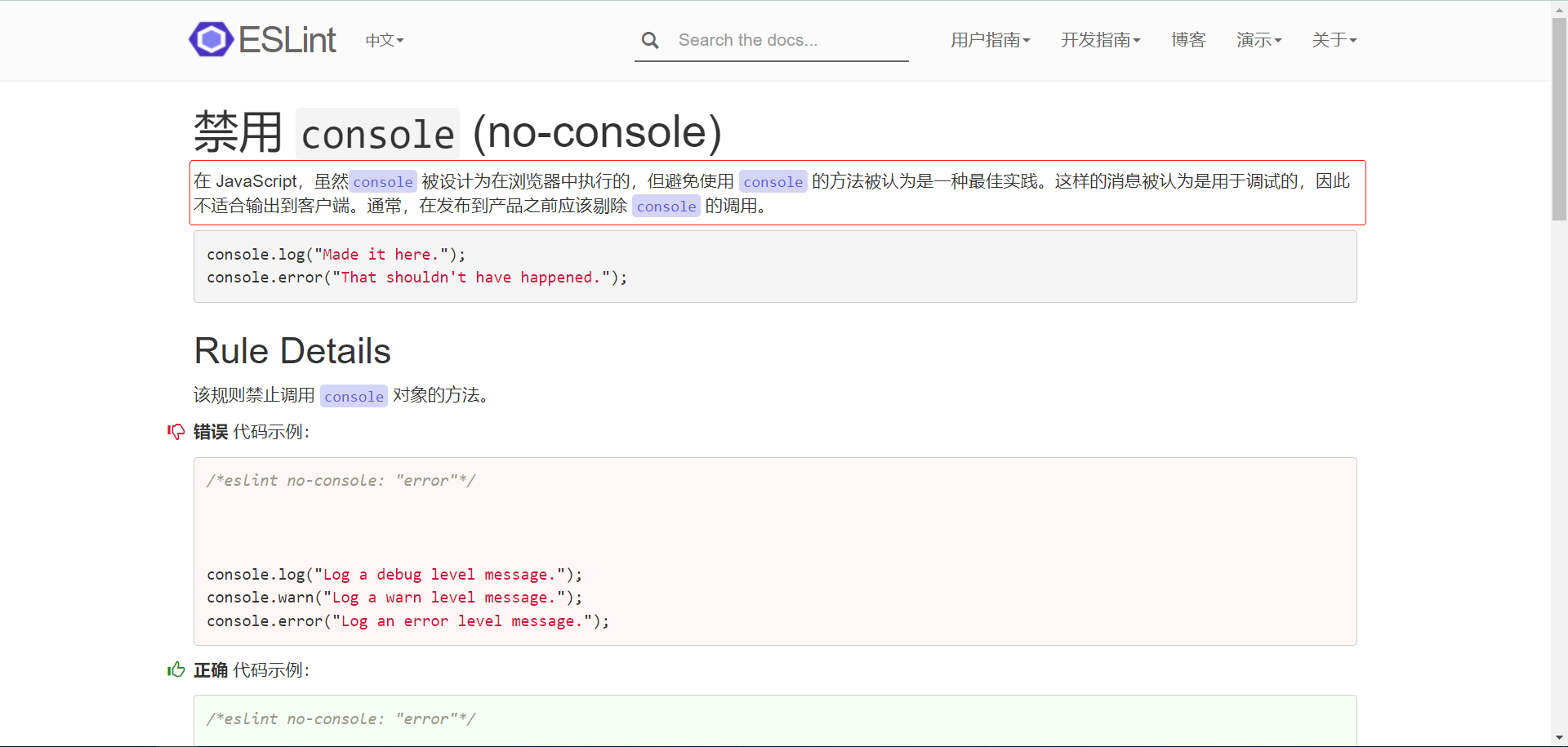
4 了解eslint配置文件中的rules规则






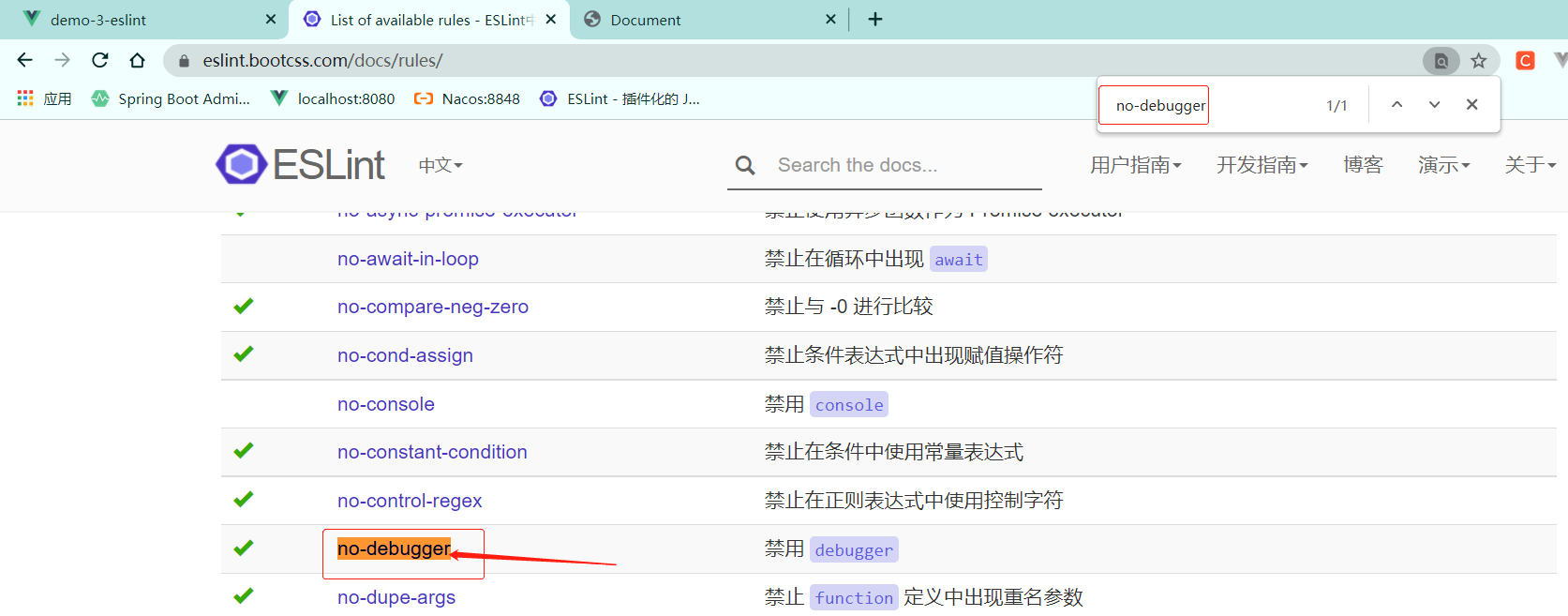
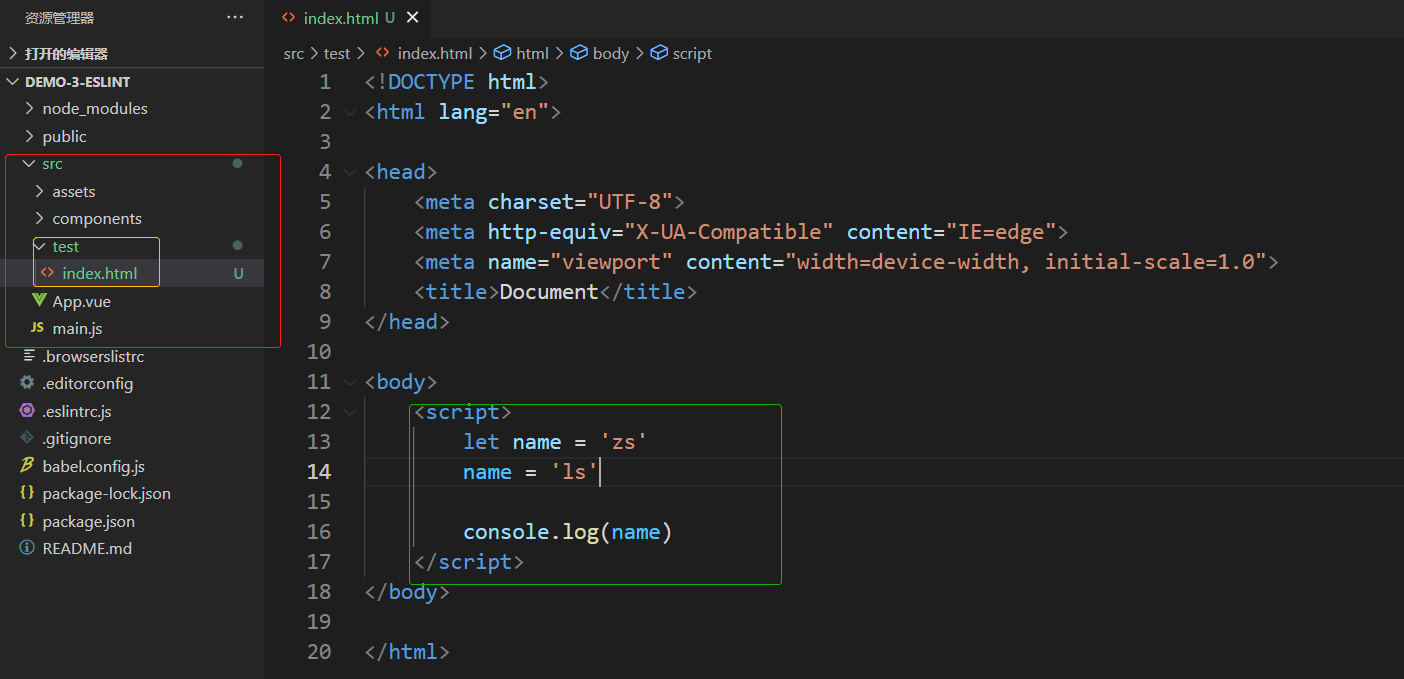
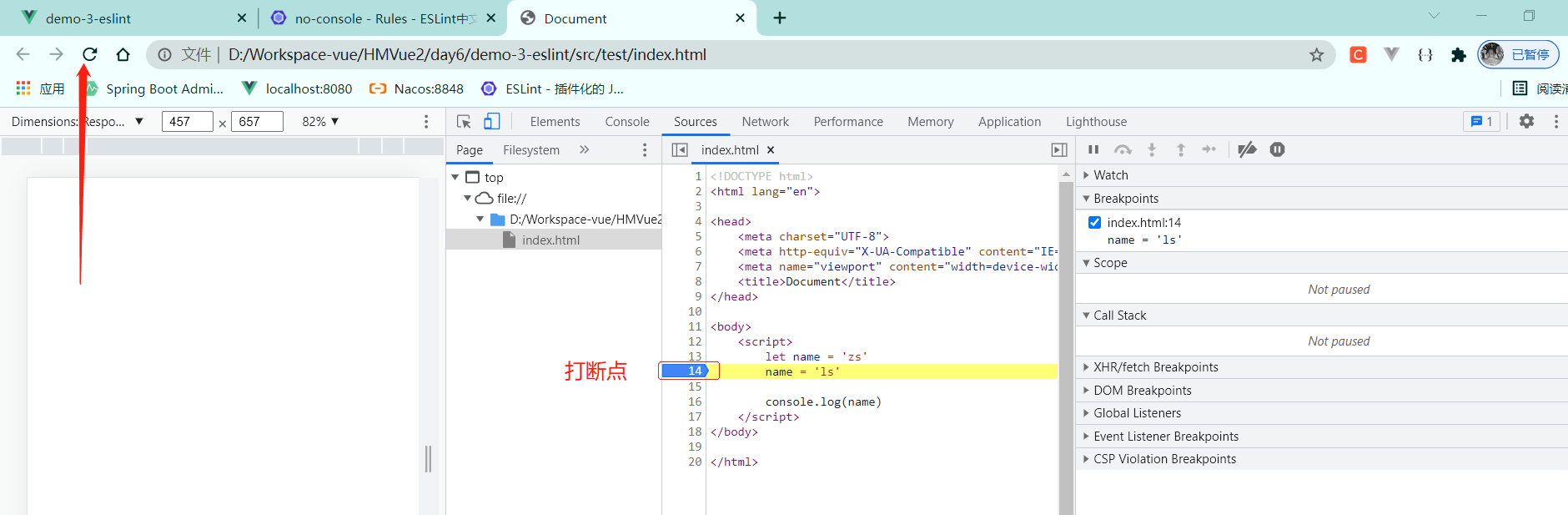
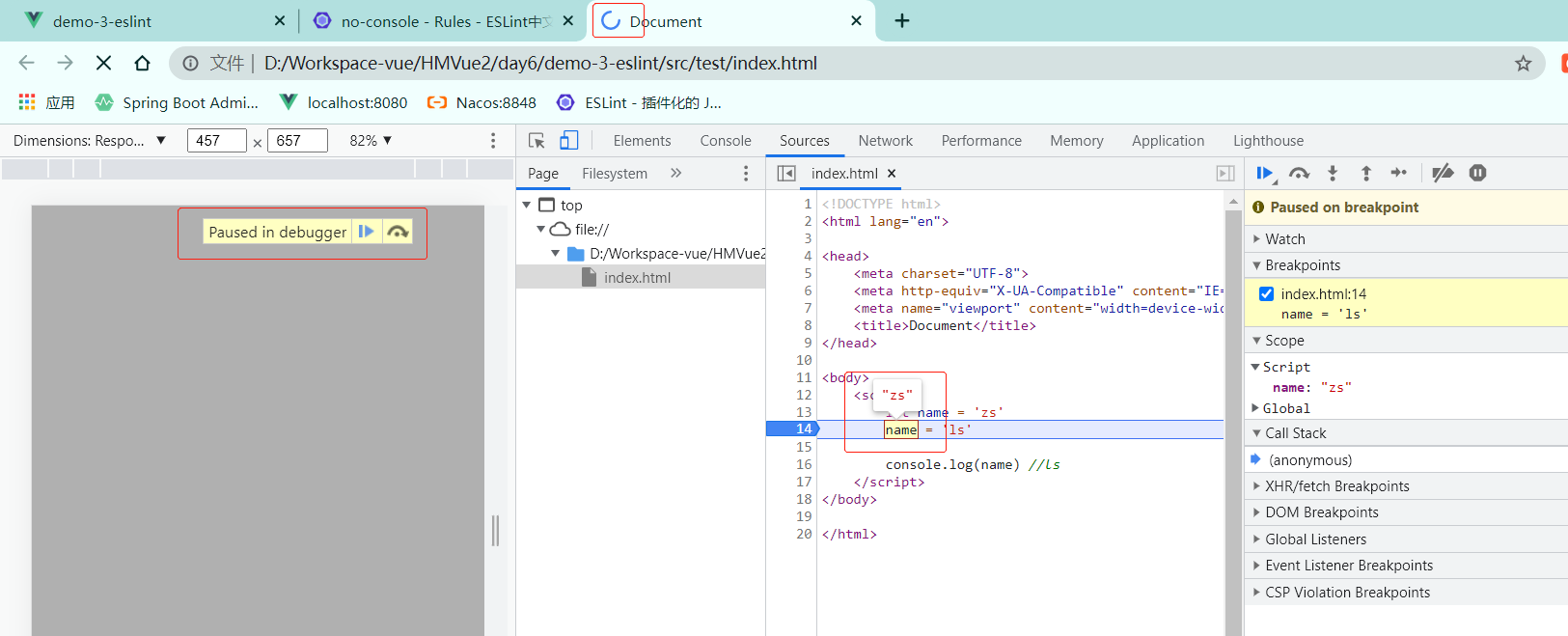
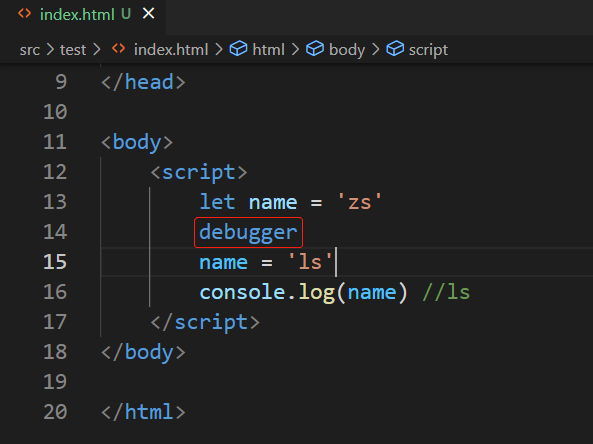
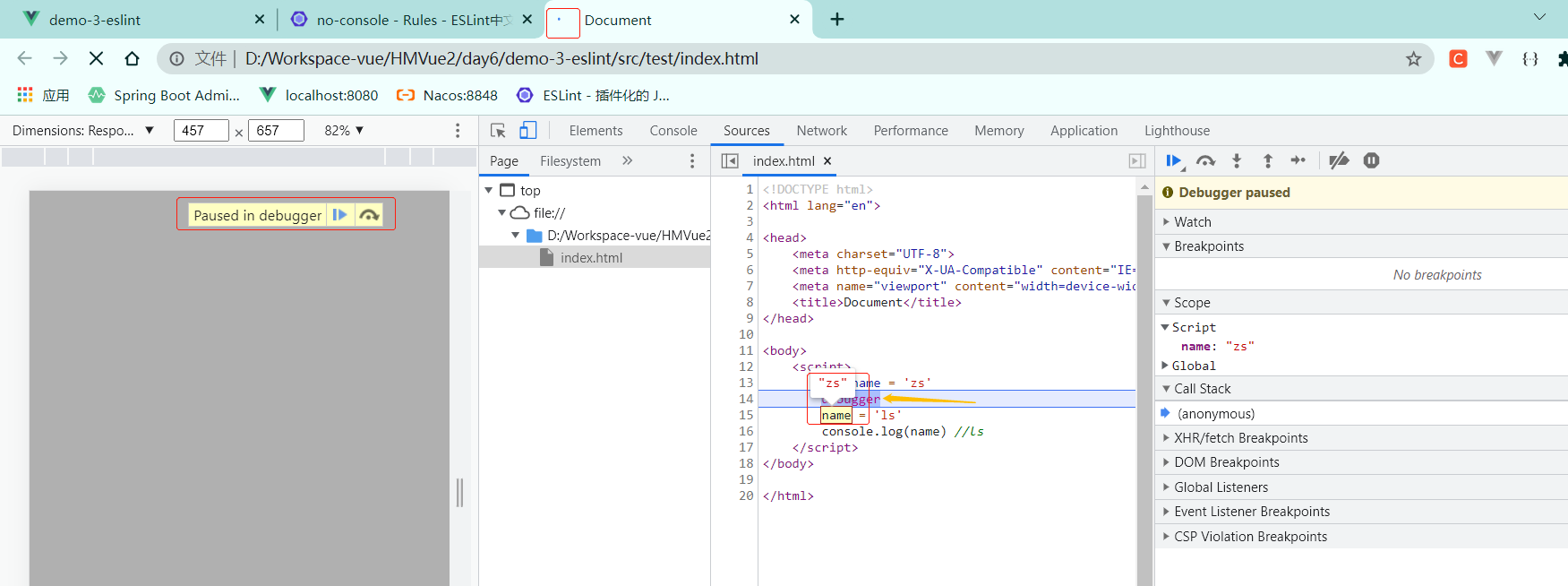
5 js调试:浏览器Sources断点 & 代码中使用debugger


期望执行到14行时停一下


考虑到在.html中js代码较多的情况下,在浏览器中打断点不太方便,
可以直接在js代码中键入代码degubber进行打断点


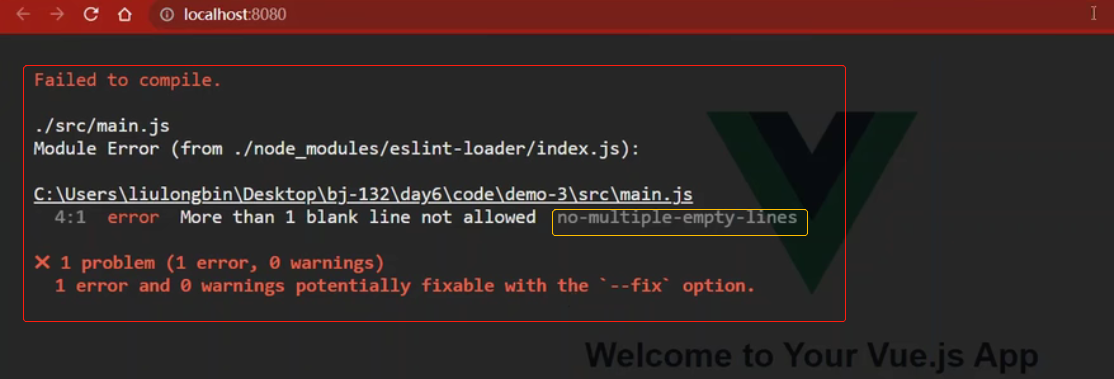
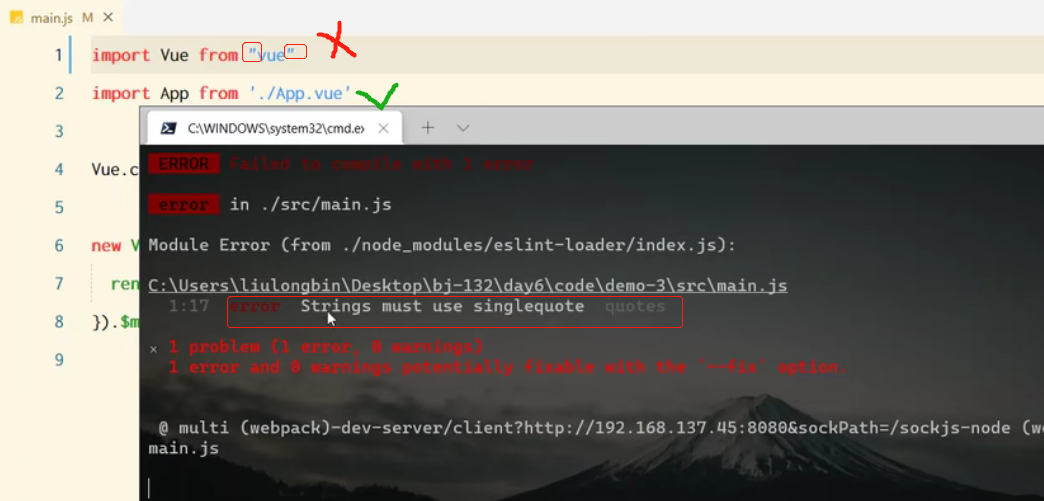
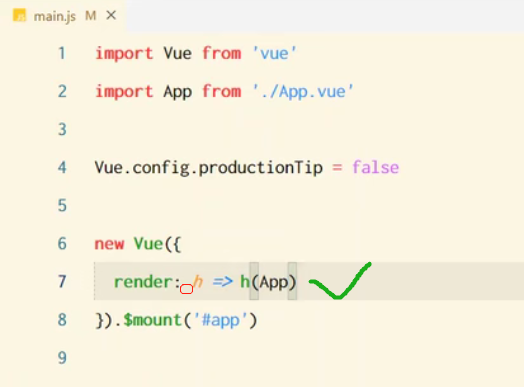
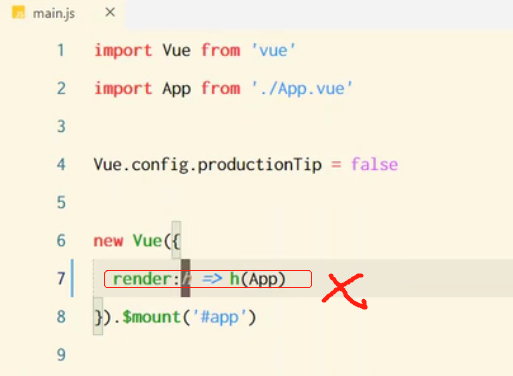
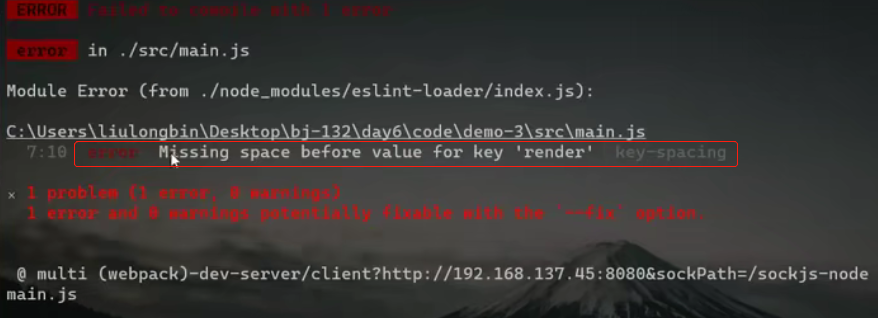
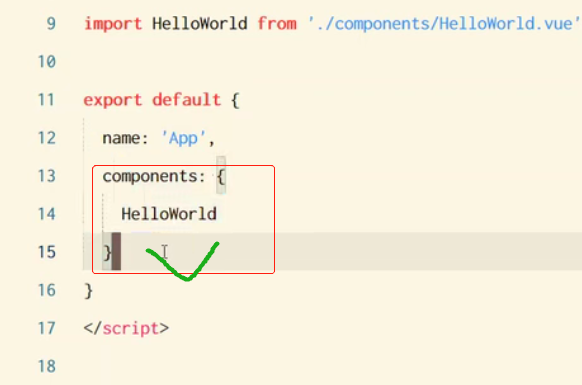
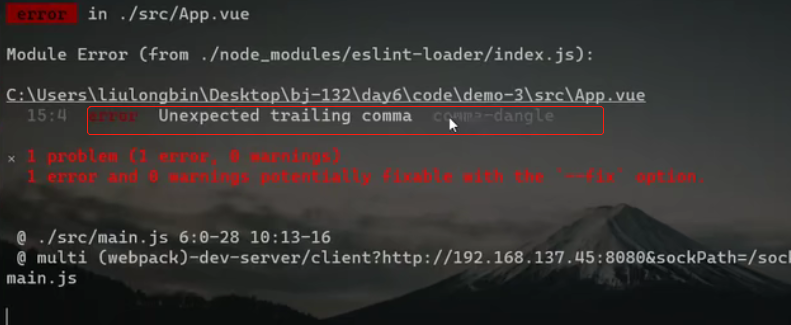
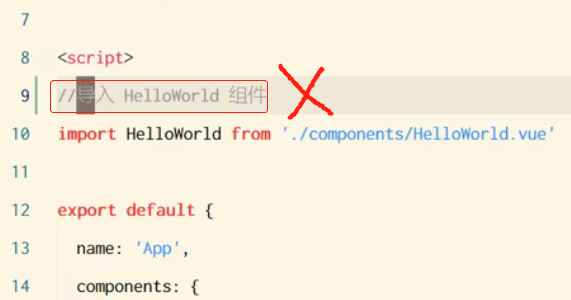
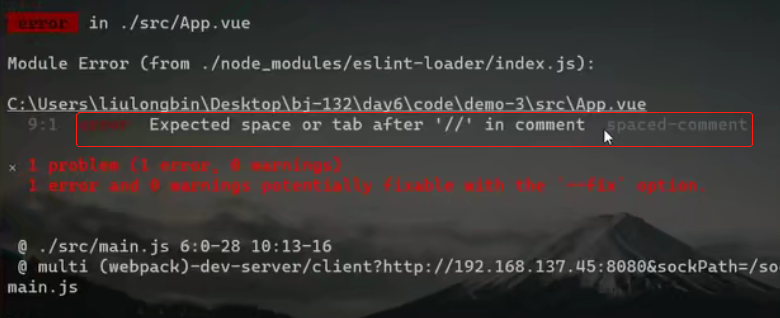
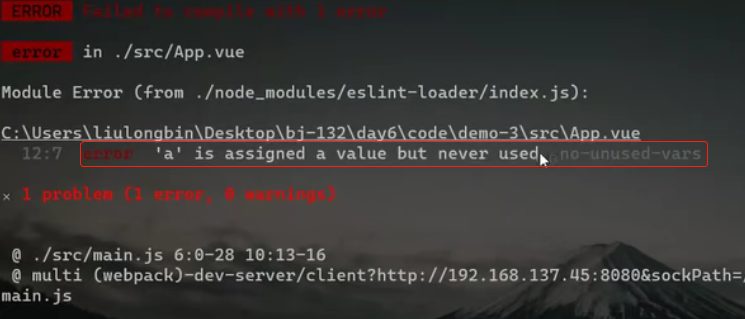
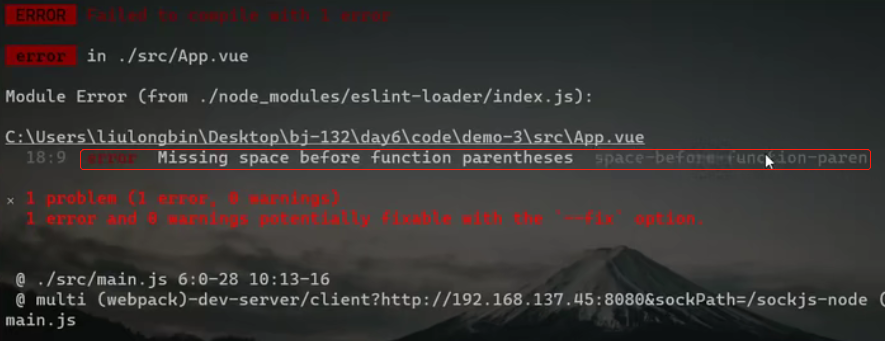
6 初步了解ESLint的语法规则


这种报错不是代码写错了,是代码风格格式不达标
其他规则如:每个代码文件最后需要留有一个空行;每行代码后不允许有空格
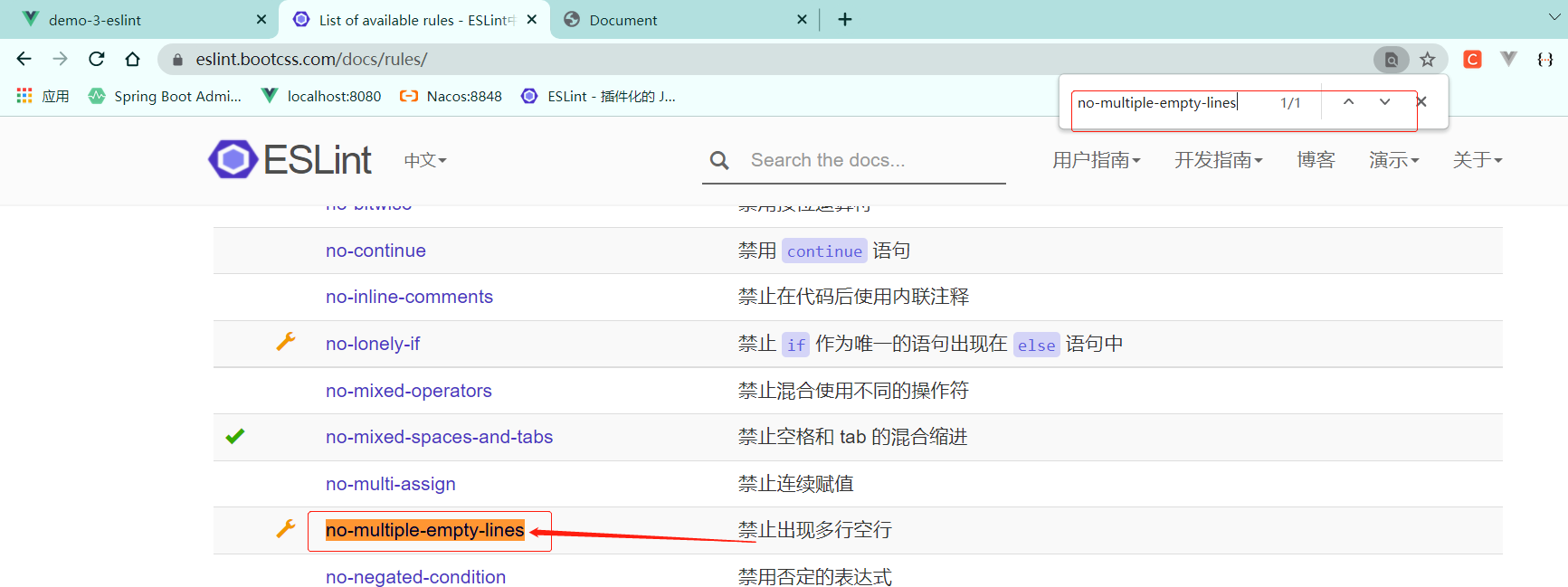
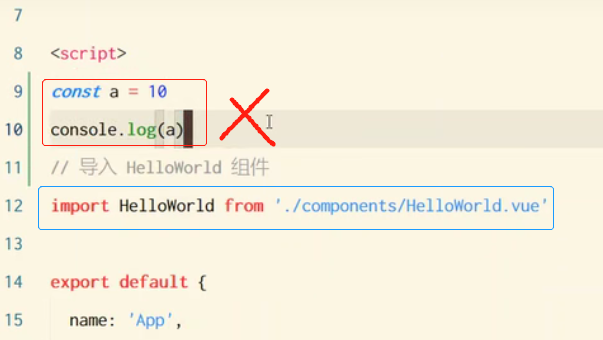
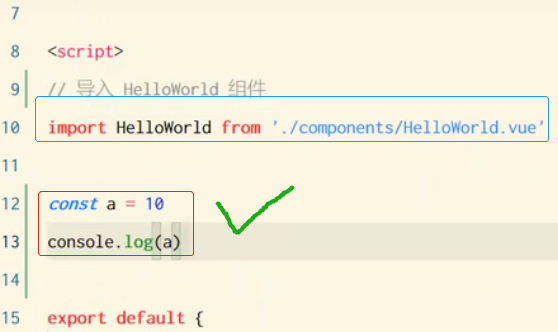
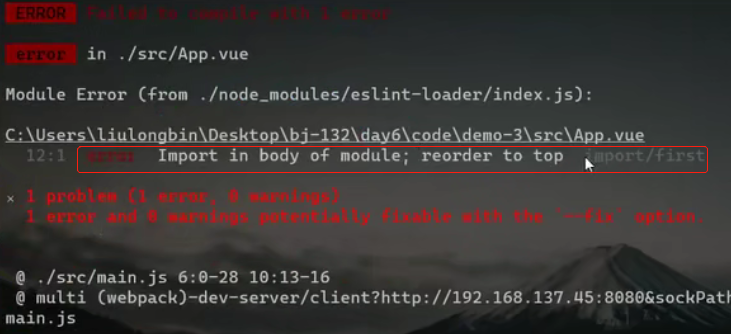
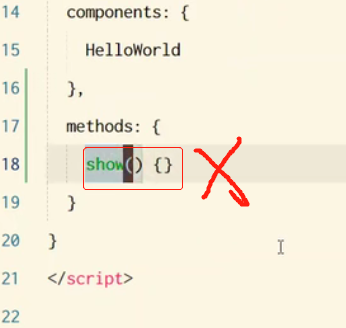
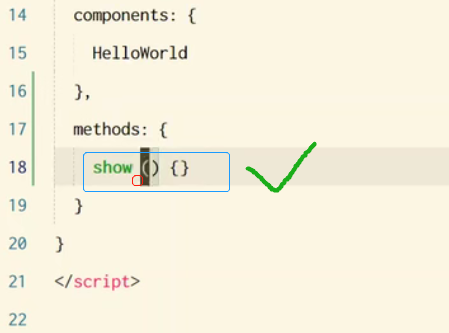
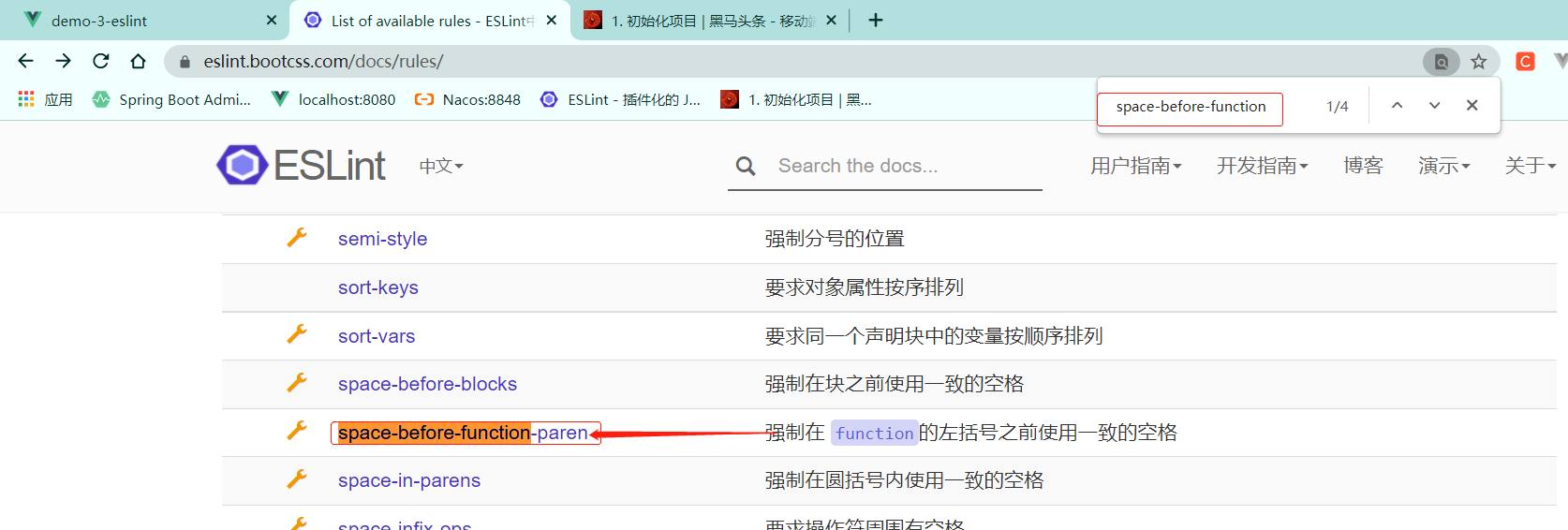
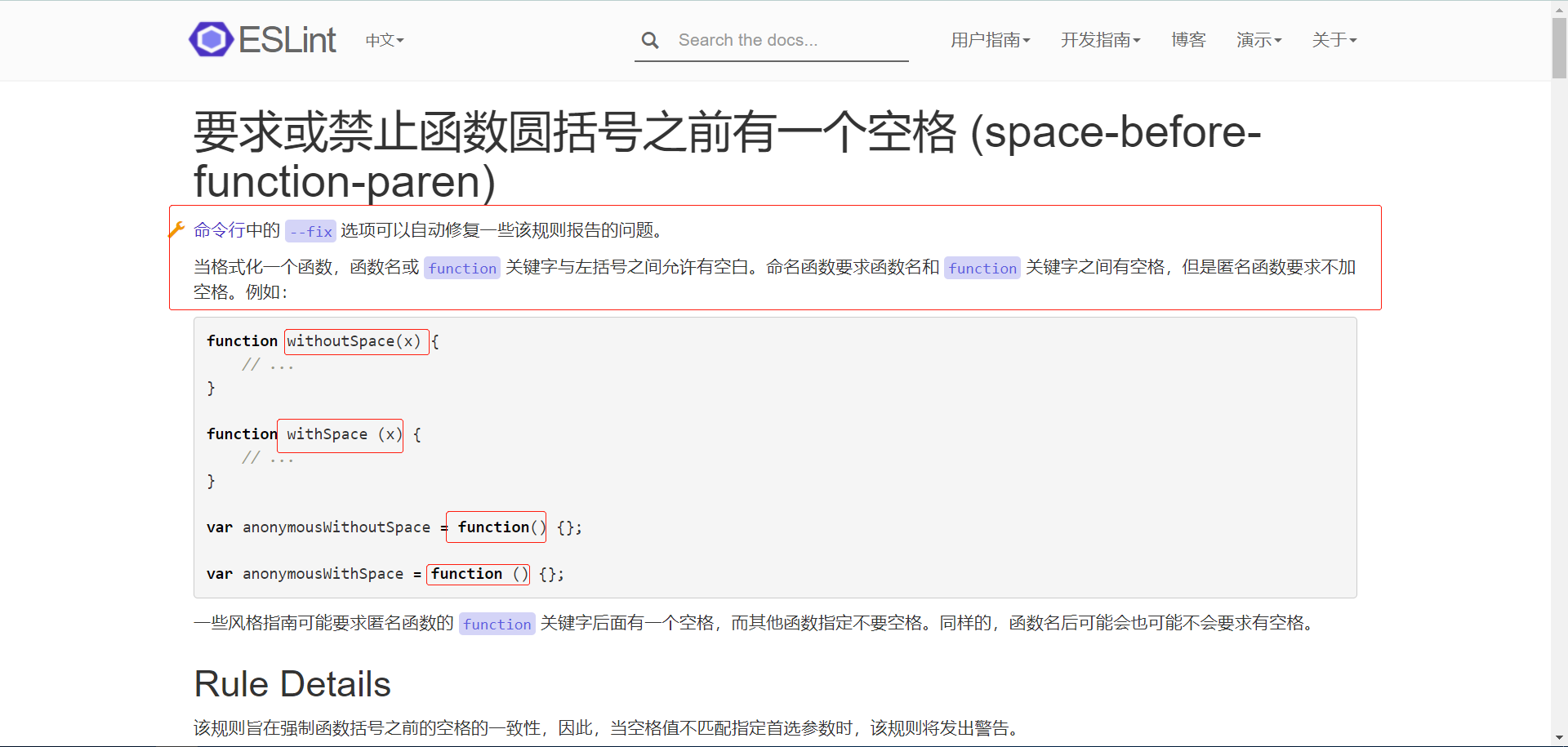
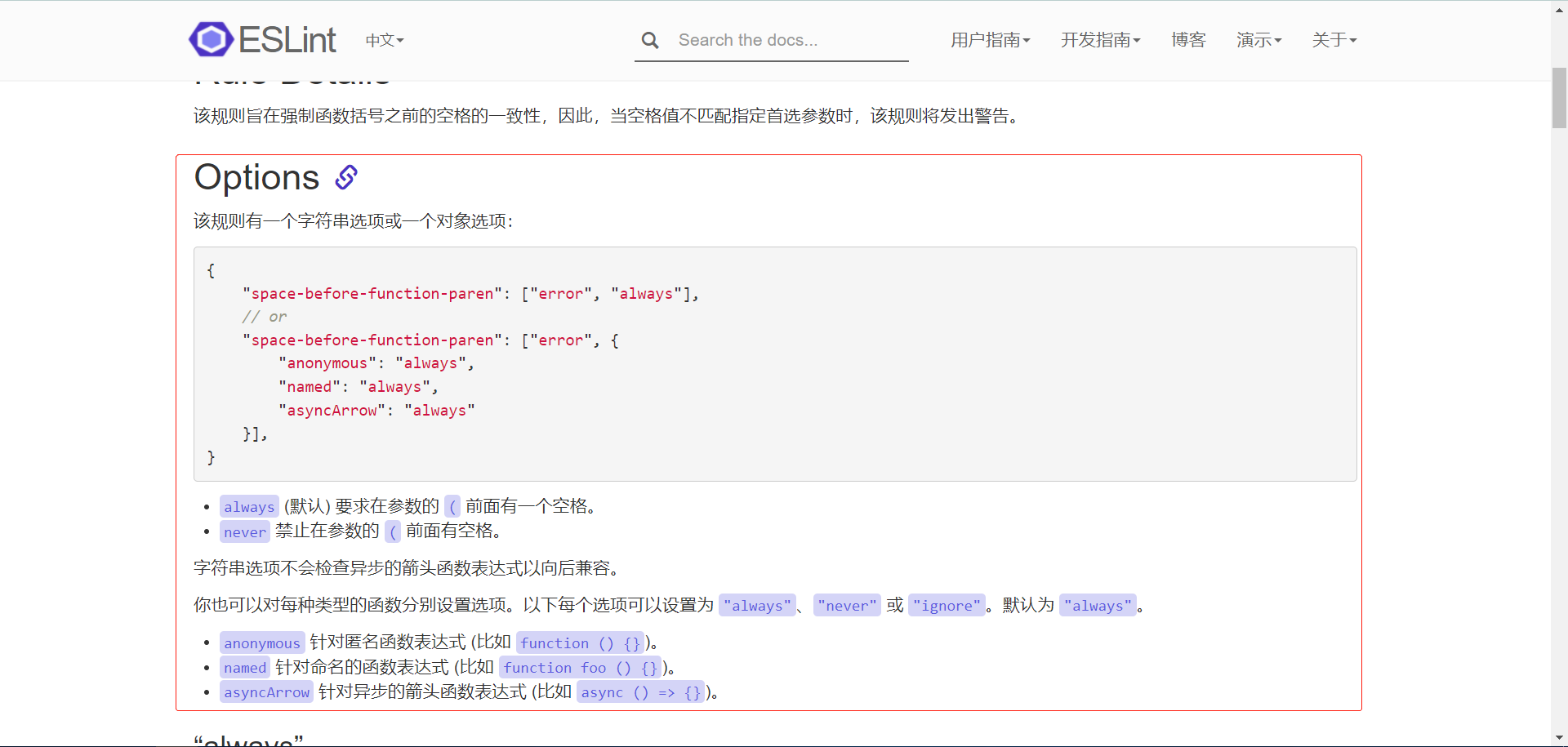
7 了解常用的ESLint语法规则
http://doc.toutiao.liulongbin.top/



















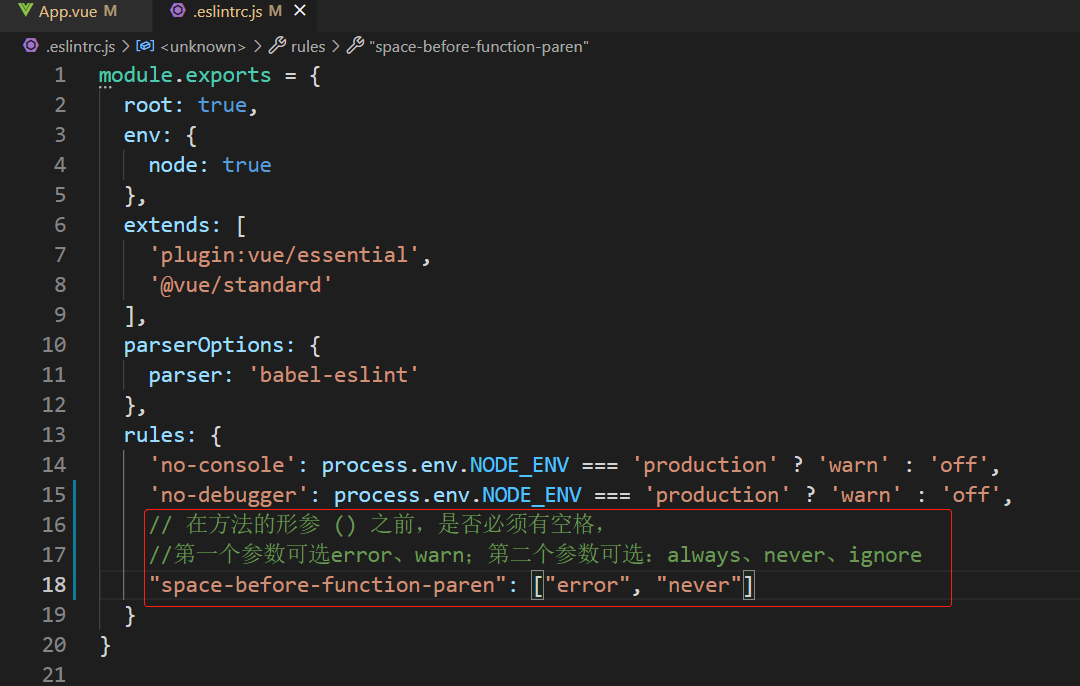
尝试修改一下这个配置



注意修改完项目的配置文件,需要重启项目才能生效
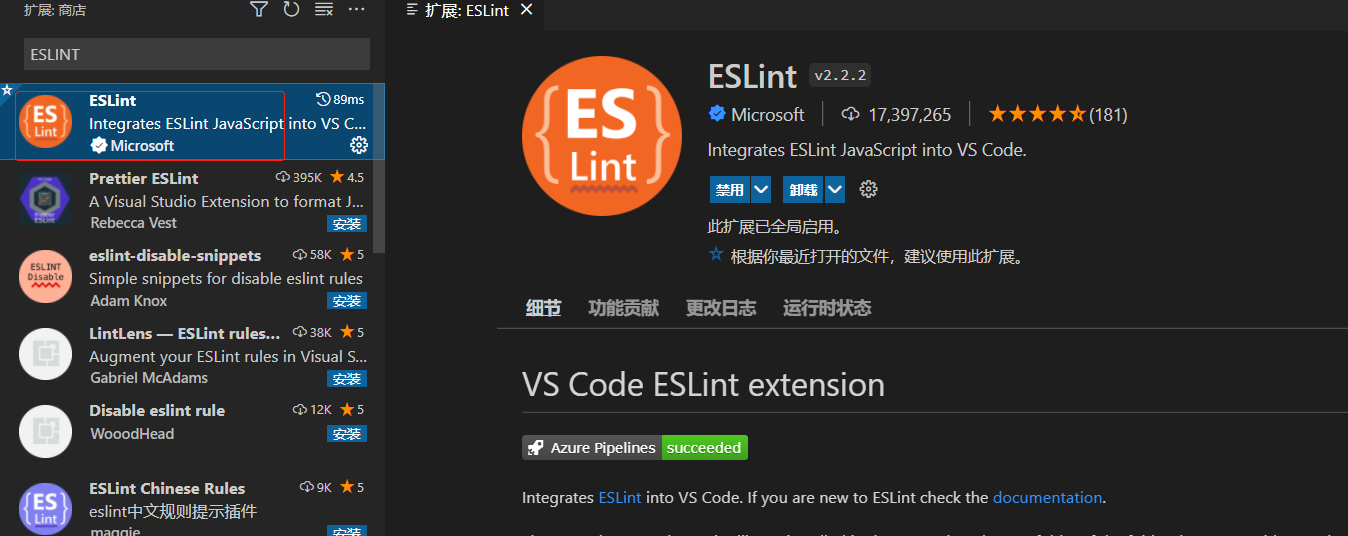
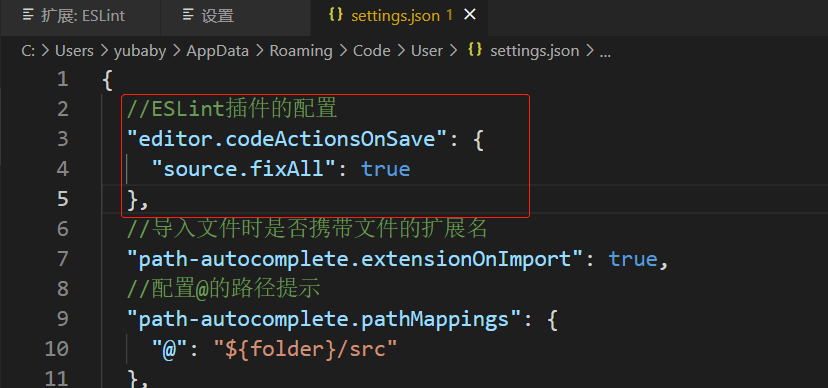
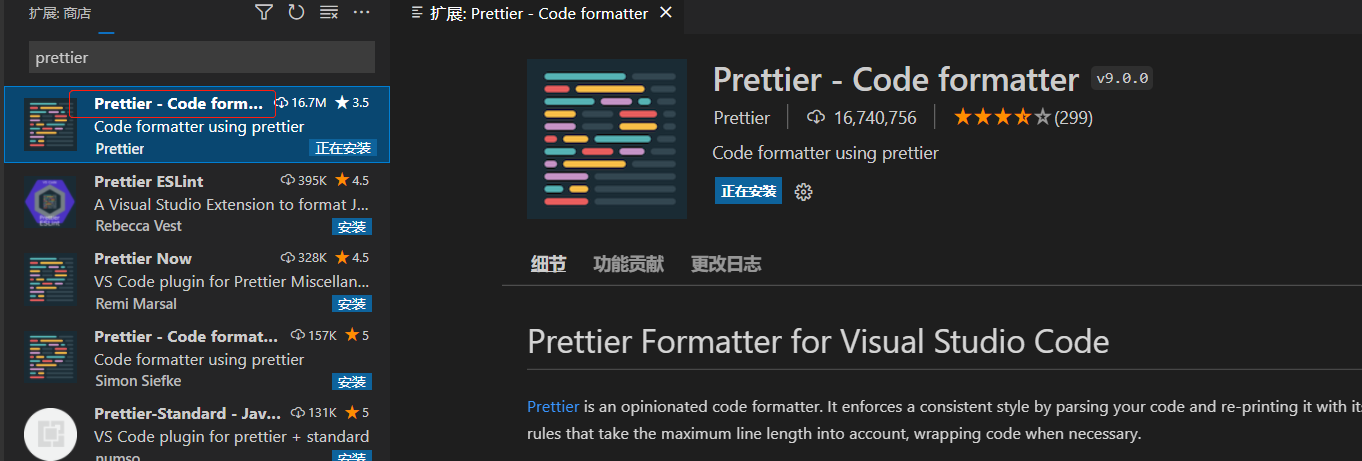
8 配置vscode中eslint系列辅助开发插件




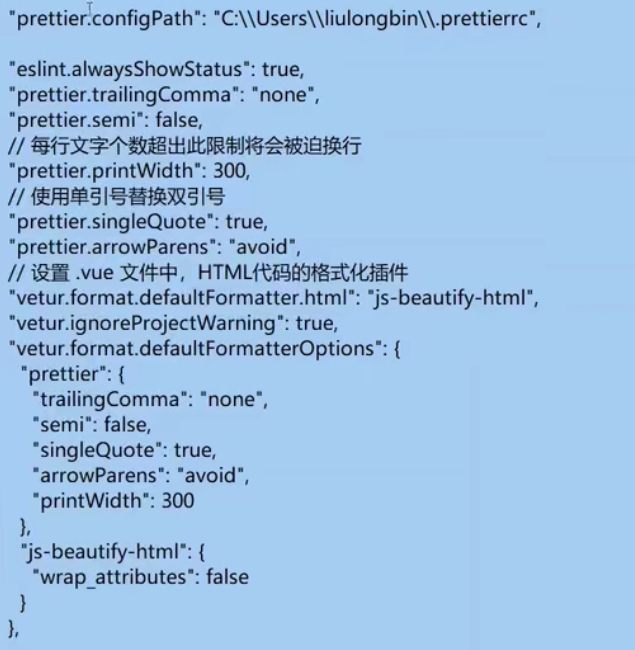
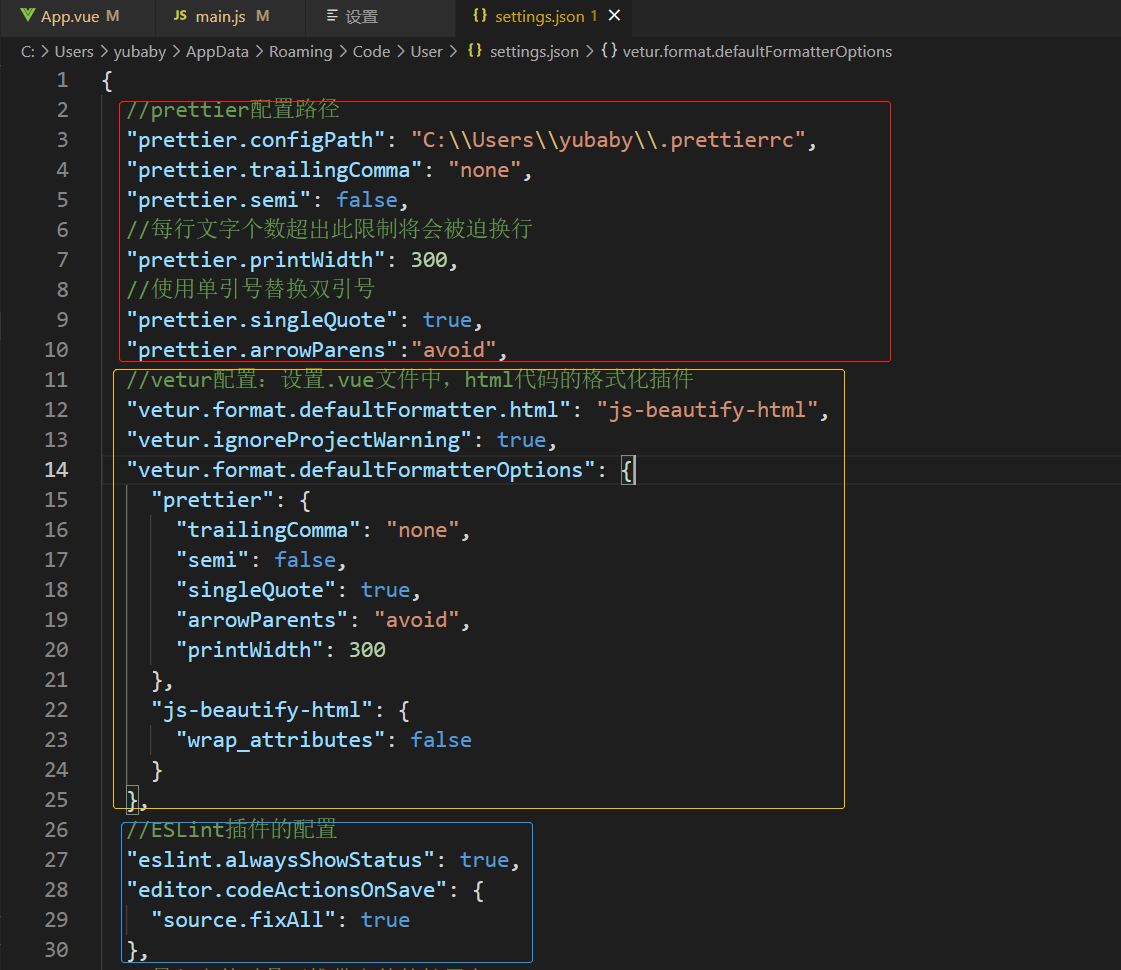
vscode的settings.json中头部需要添加:

//prettier配置路径
"prettier.configPath": "C:\\Users\\yubaby\\.prettierrc",
"prettier.trailingComma": "none",
"prettier.semi": false,
//每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
//使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens":"avoid",
//vetur配置:设置.vue文件中,html代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParents": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap_attributes": false
}
},
//ESLint插件的配置
"eslint.alwaysShowStatus": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
在C:\Users\yubaby\路径下创建配置文件.prettierrc,在里面编写:

{
"trailingComma": "none",
"semi": false,
"printWidth": 300,
"singleQuote": true,
"arrowParens":"avoid"
}

重启vscode生效
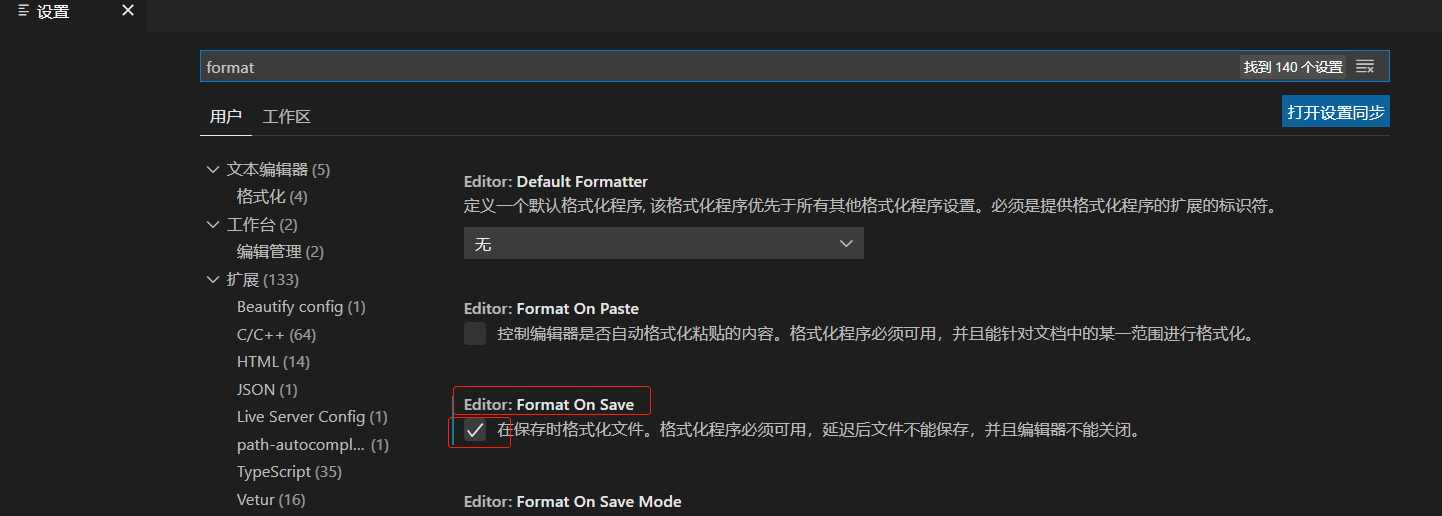
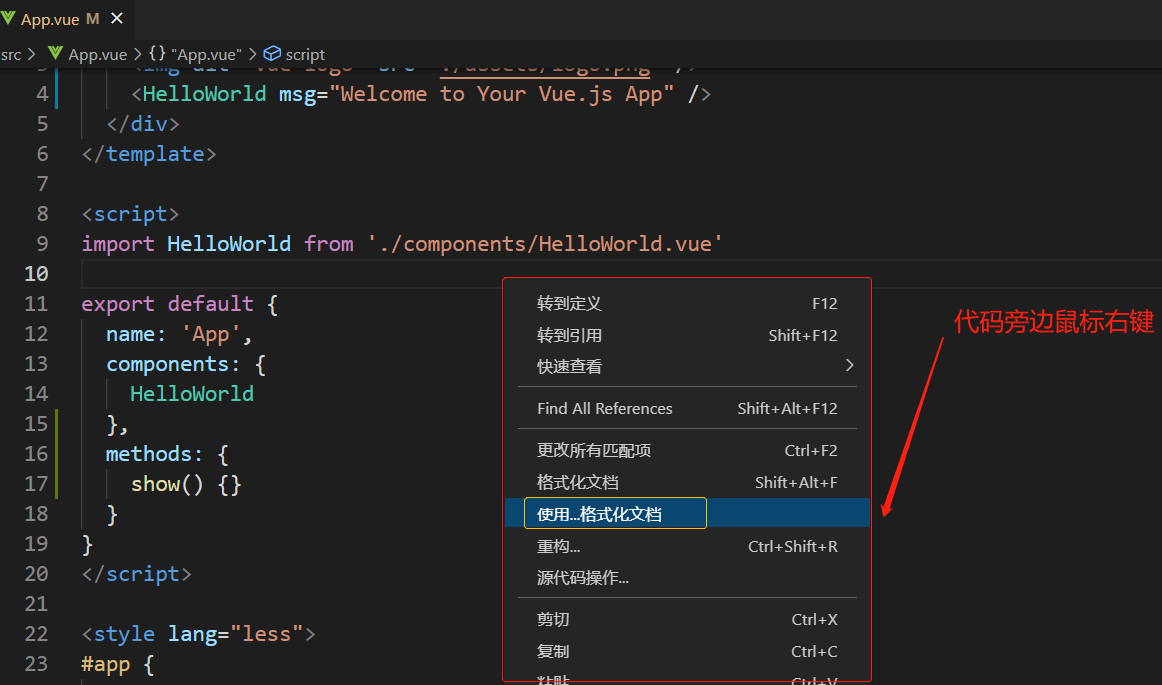
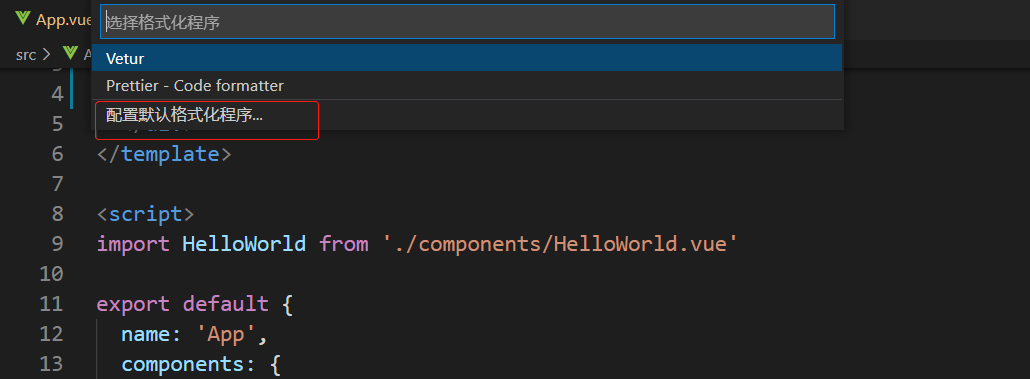
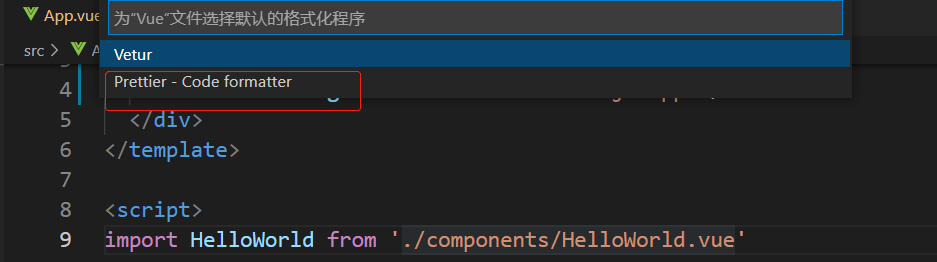
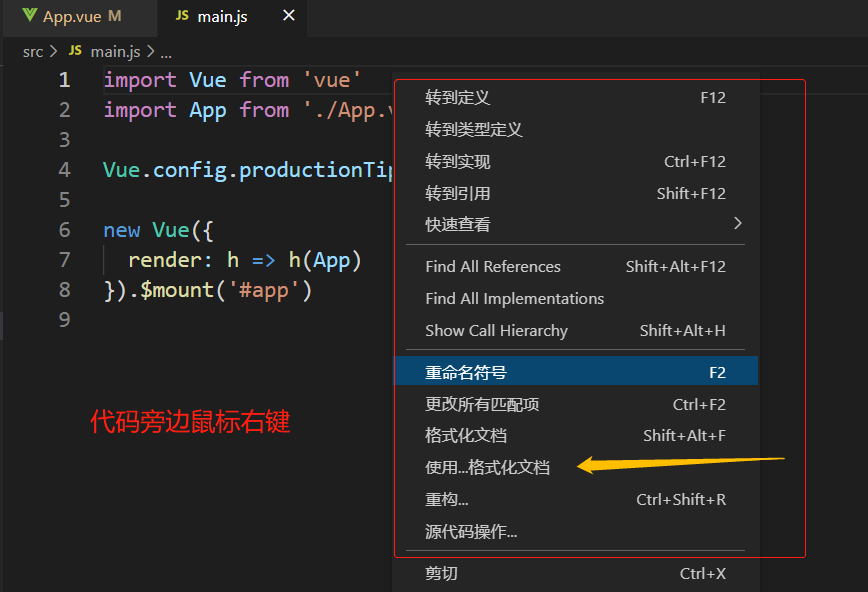
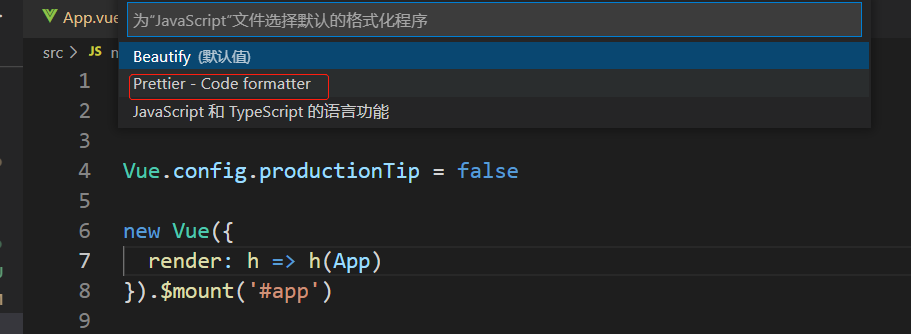
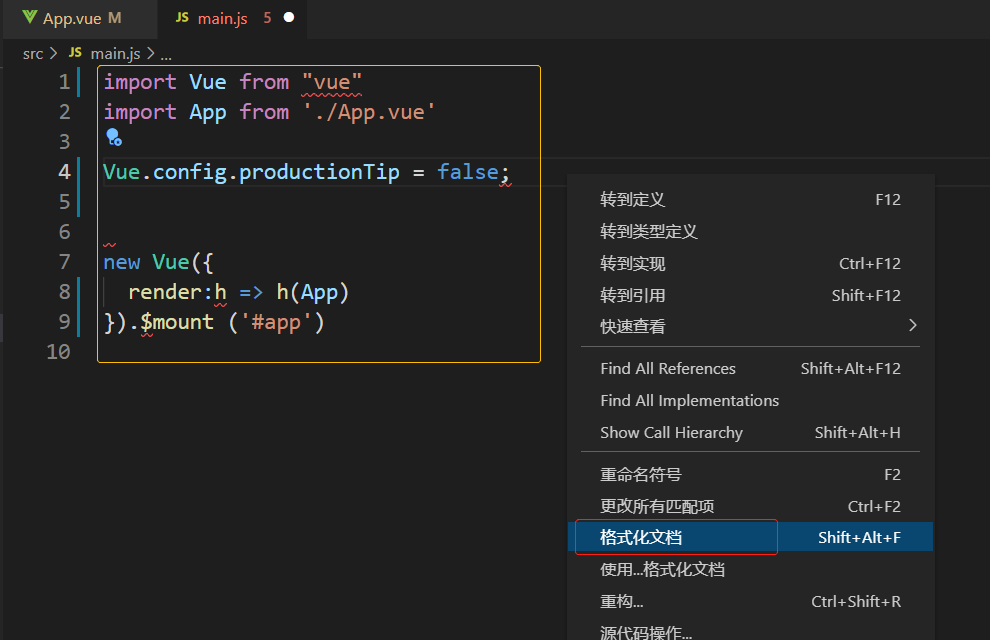
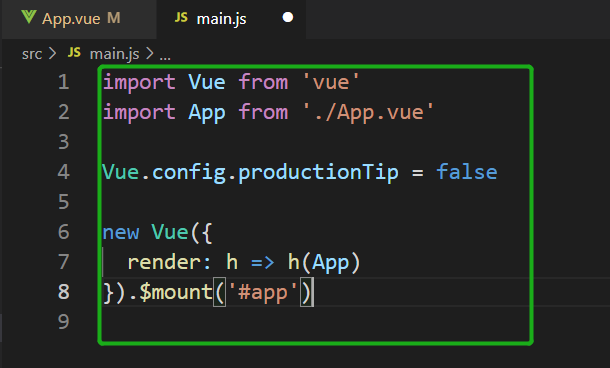
9 配置vscode中默认格式化文档的方式






.vue和.js中都将Prettier设置为默认的文档格式化程序


上述为手动格式化文档;或者ctrl+s保存文档时也会自动更正





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!