HMVue6.1【动态组件】
1 初始项目

npm install
npm audit fix


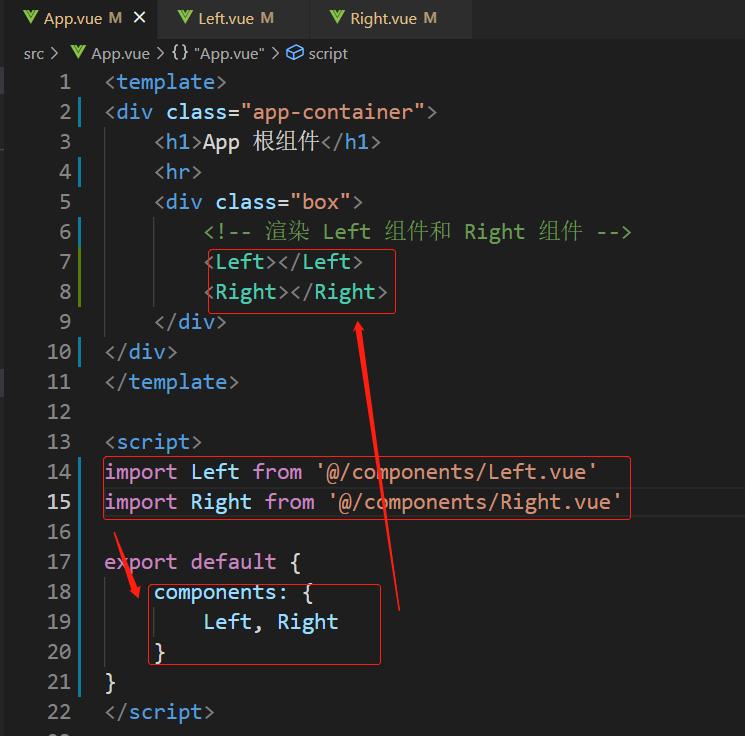
<template> <div class="app-container"> <h1>App 根组件</h1> <hr> <div class="box"> <!-- 渲染 Left 组件和 Right 组件 --> </div> </div> </template> <script> export default {} </script> <style lang="less"> .app-container { padding: 1px 20px 20px; background-color: #efefef; } .box { display: flex; } </style>

<template> <div class="left-container"> <h3>Left 组件</h3> </div> </template> <script> export default {} </script> <style lang="less"> .left-container { padding: 0 20px 20px; background-color: orange; min-height: 250px; flex: 1; } </style>

<template> <div class="right-container"> <h3>Right 组件</h3> </div> </template> <script> export default {} </script> <style lang="less"> .right-container { padding: 0 20px 20px; background-color: lightskyblue; min-height: 250px; flex: 1; } </style>
npm run serve
http://localhost:8080/

2 课件





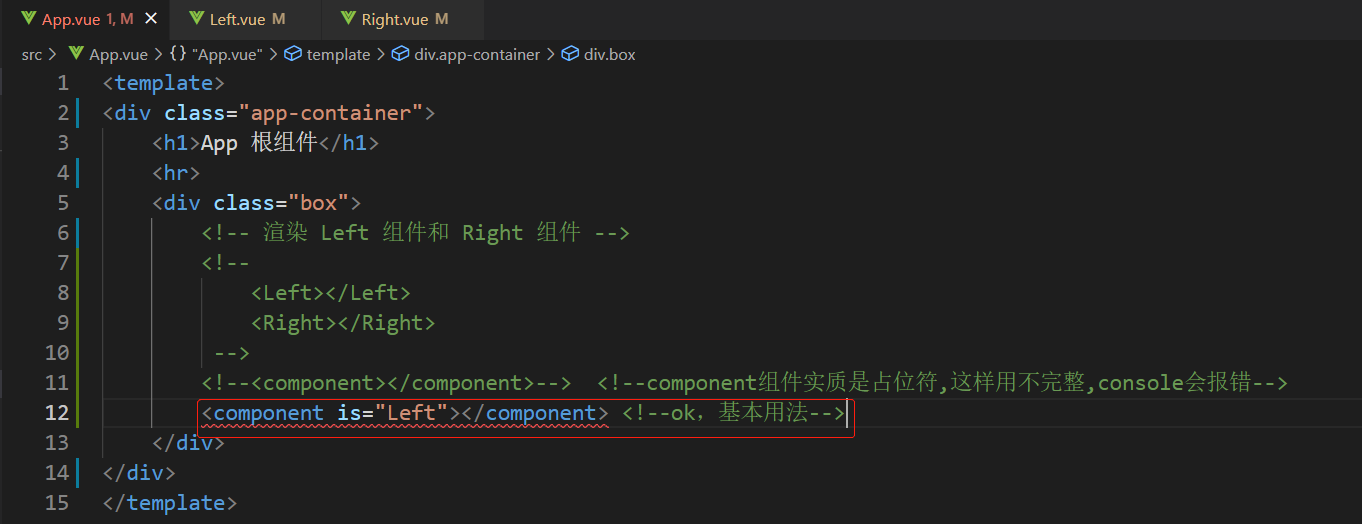
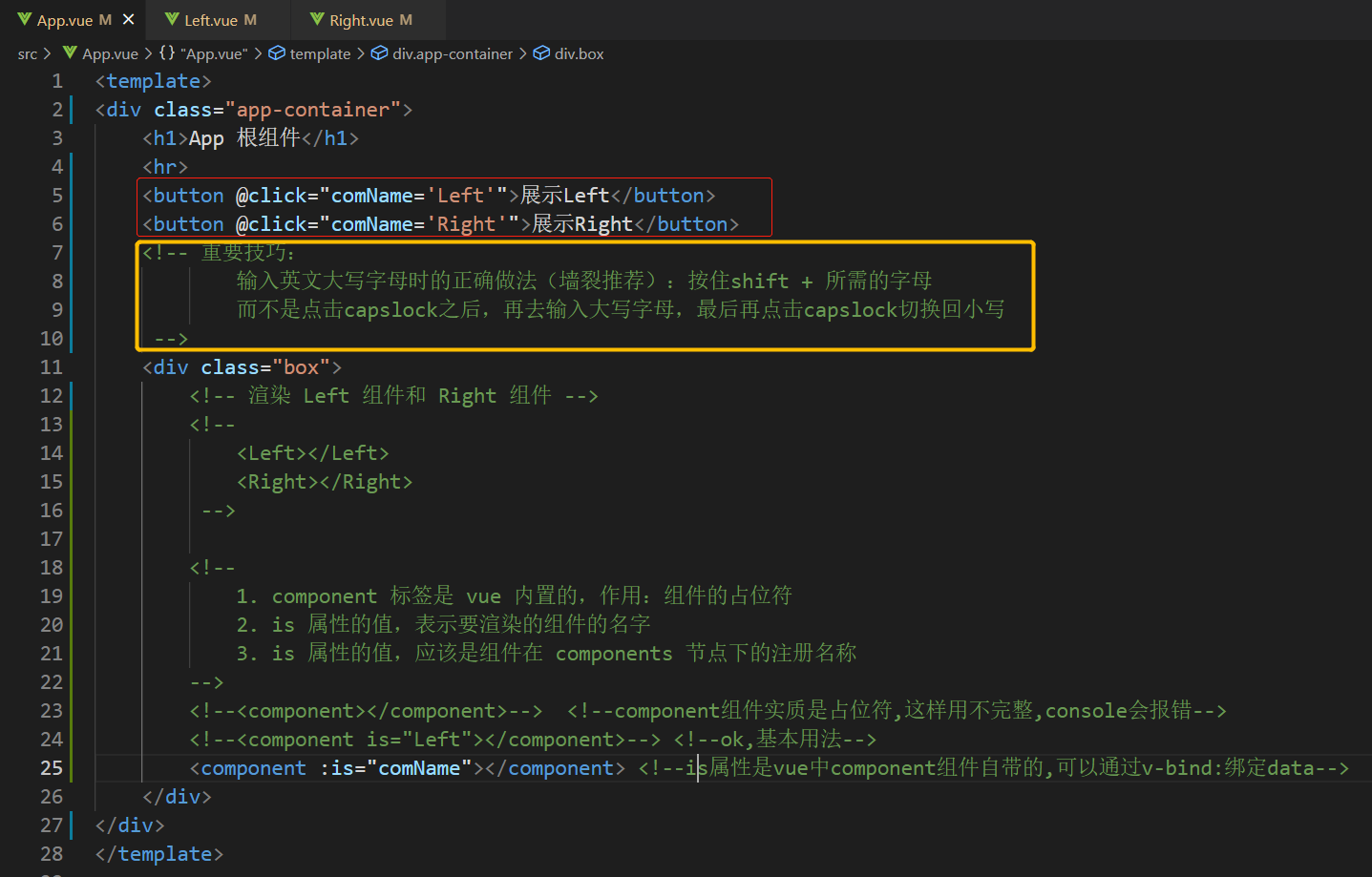
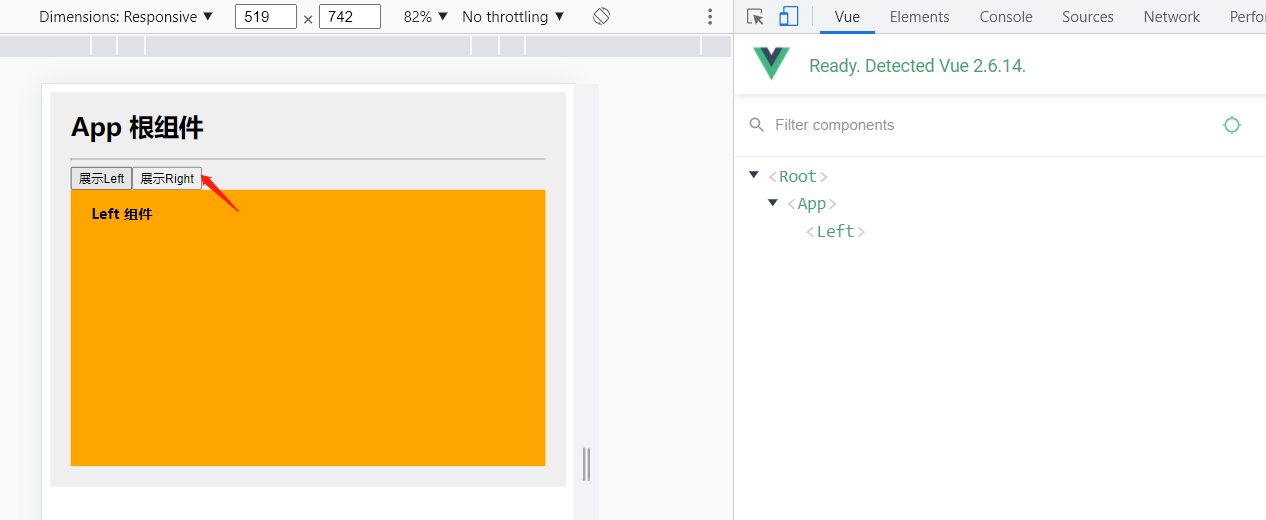
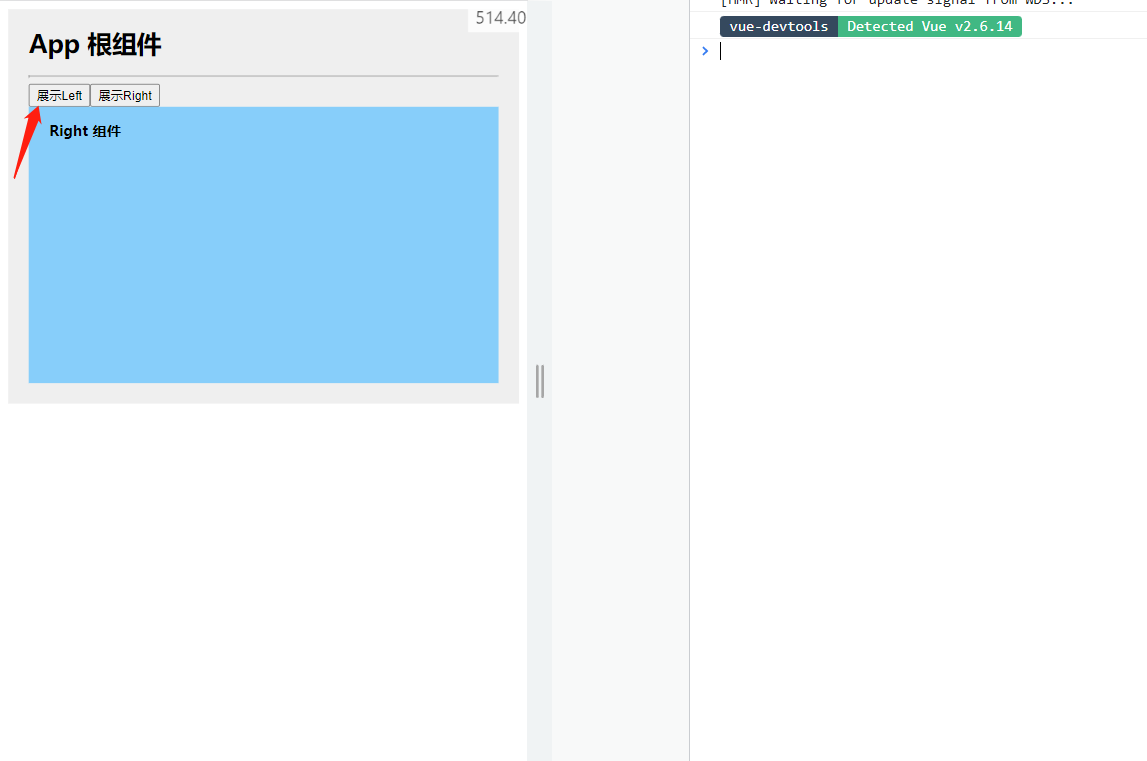
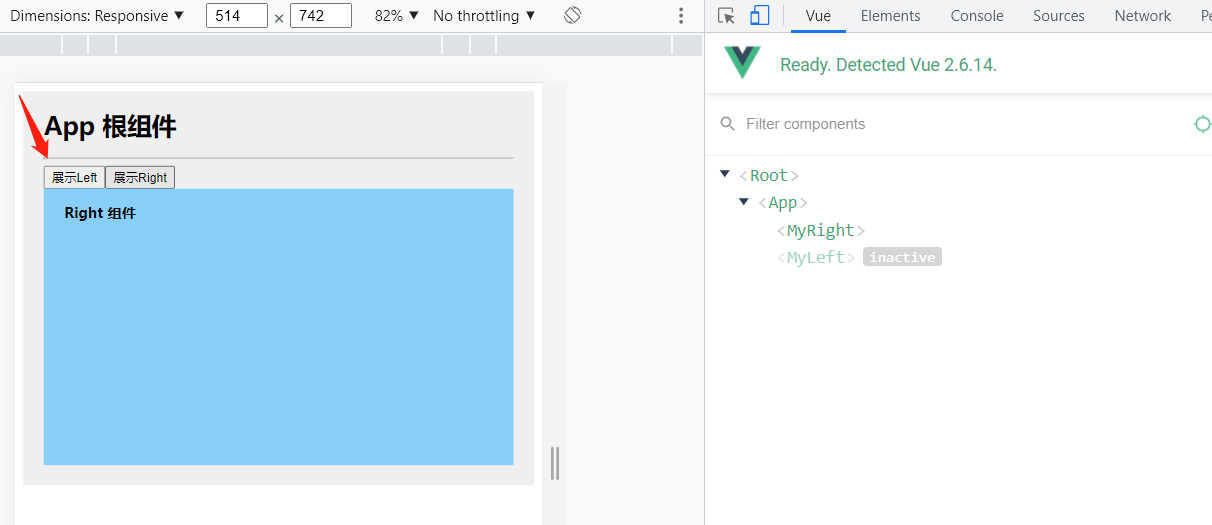
3 动态组件 <component>的基本使用












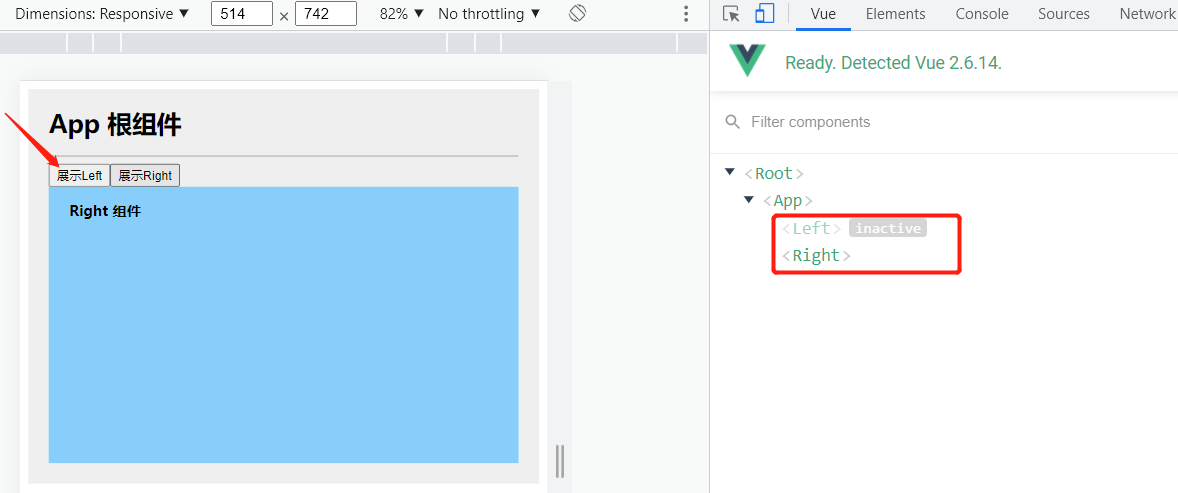
4 使用<keep-alive>组件保持状态
4-1 问题分析





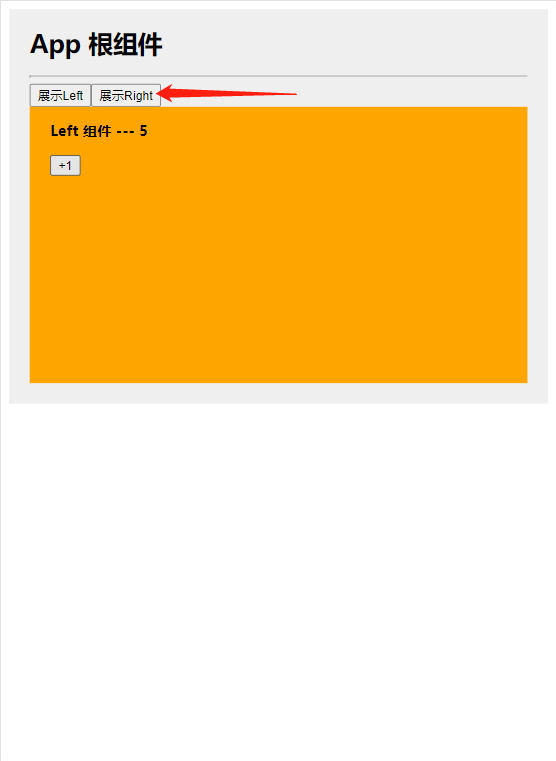
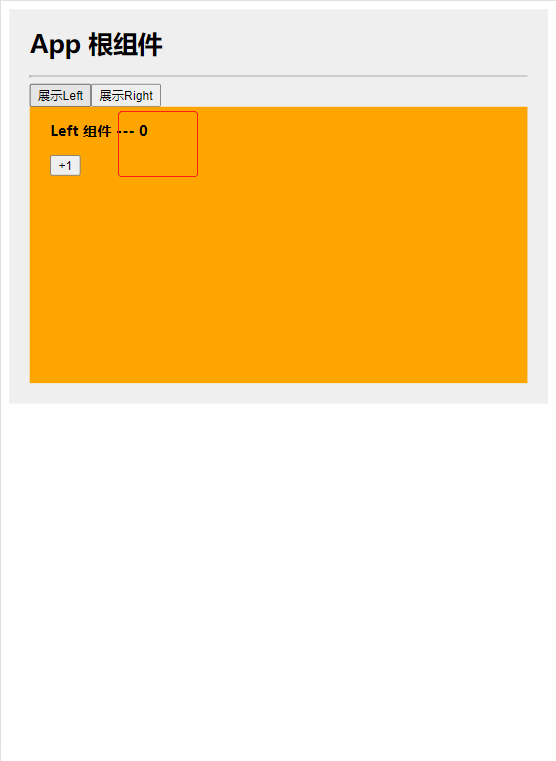
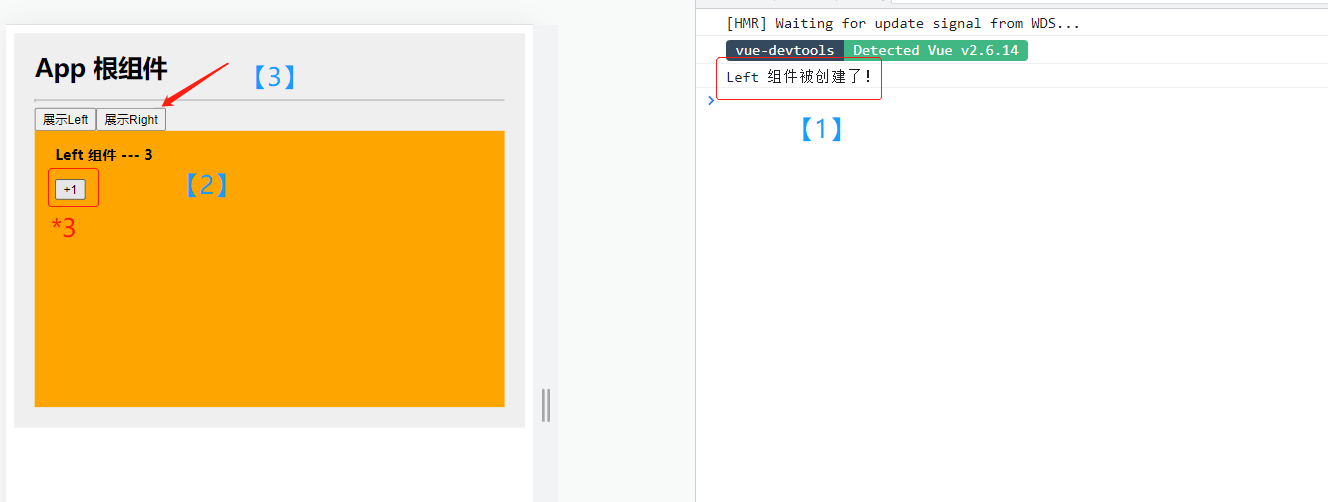
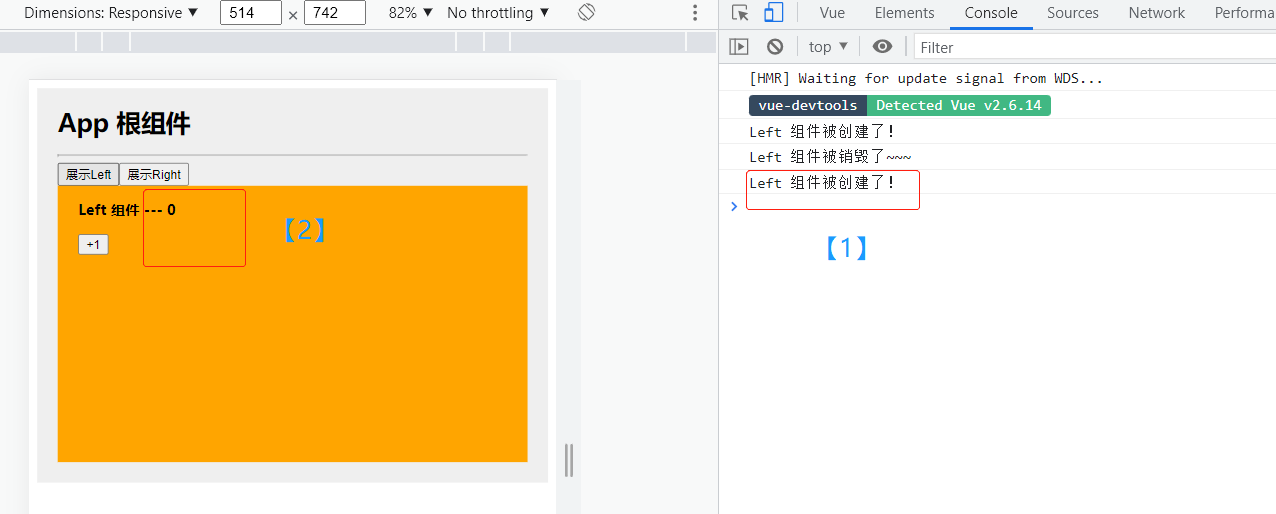
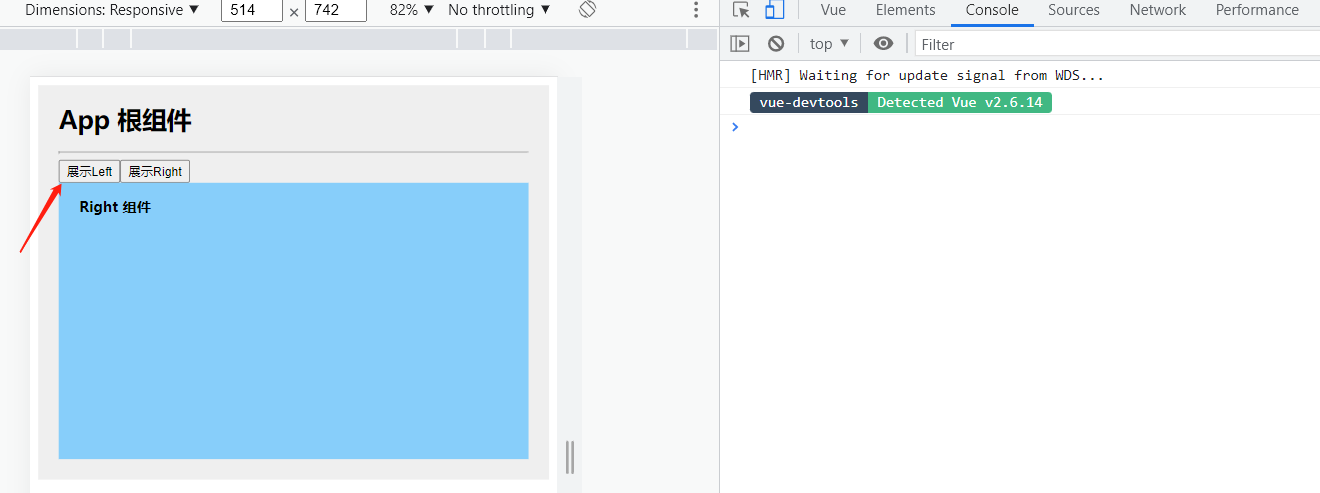
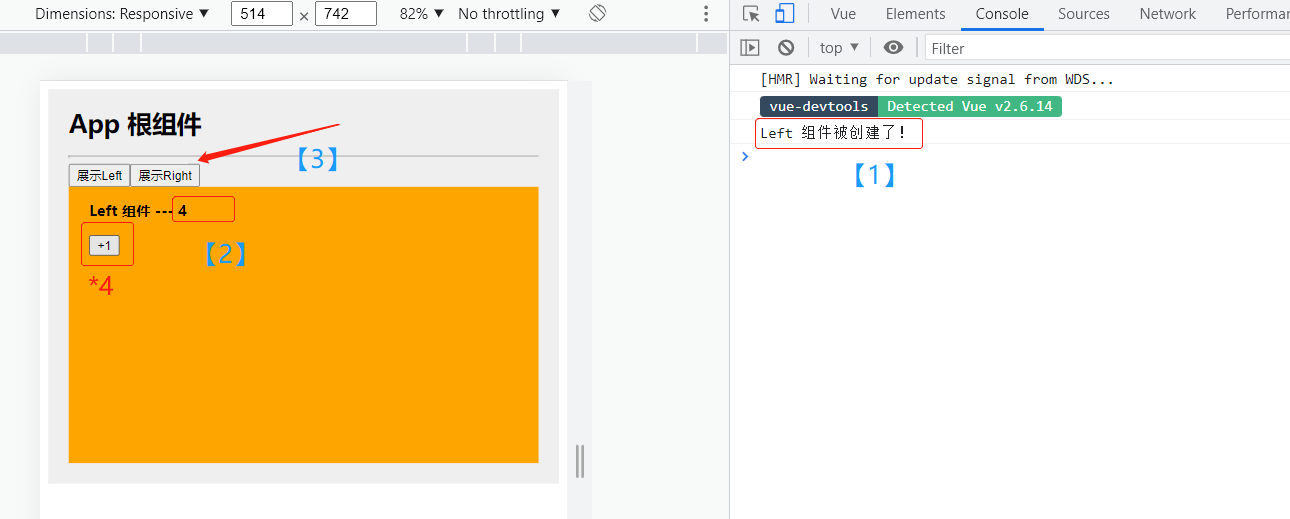
在离开Left进入Right时,Left被销毁了;从Right回到Left时,是一个新的Left,而不是原来的Left,所以原先Left的数据没了
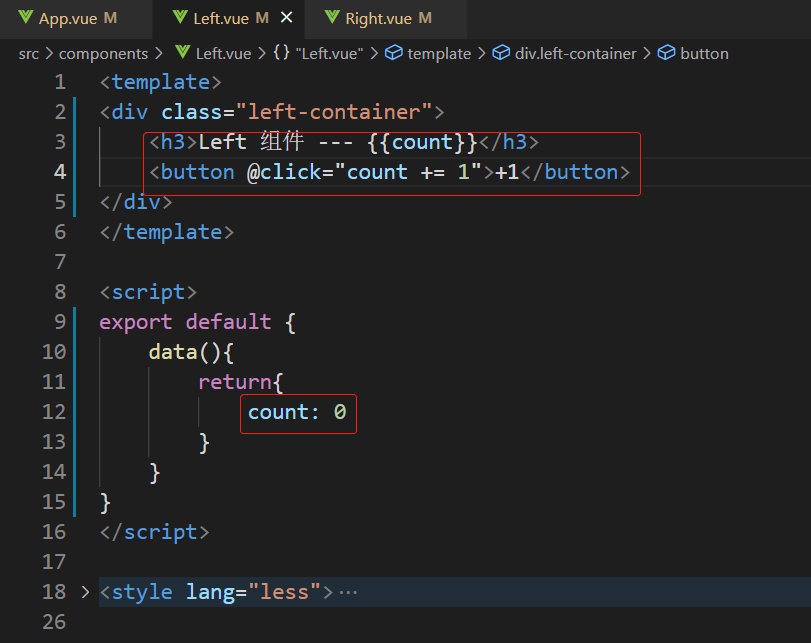
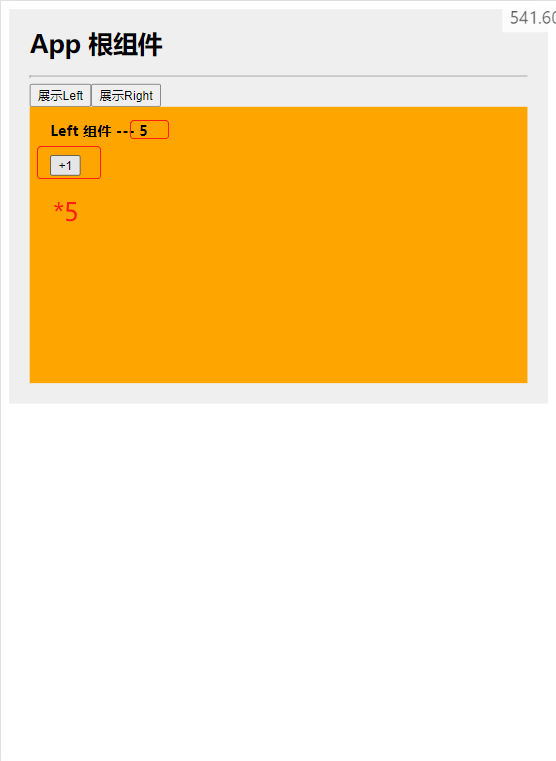
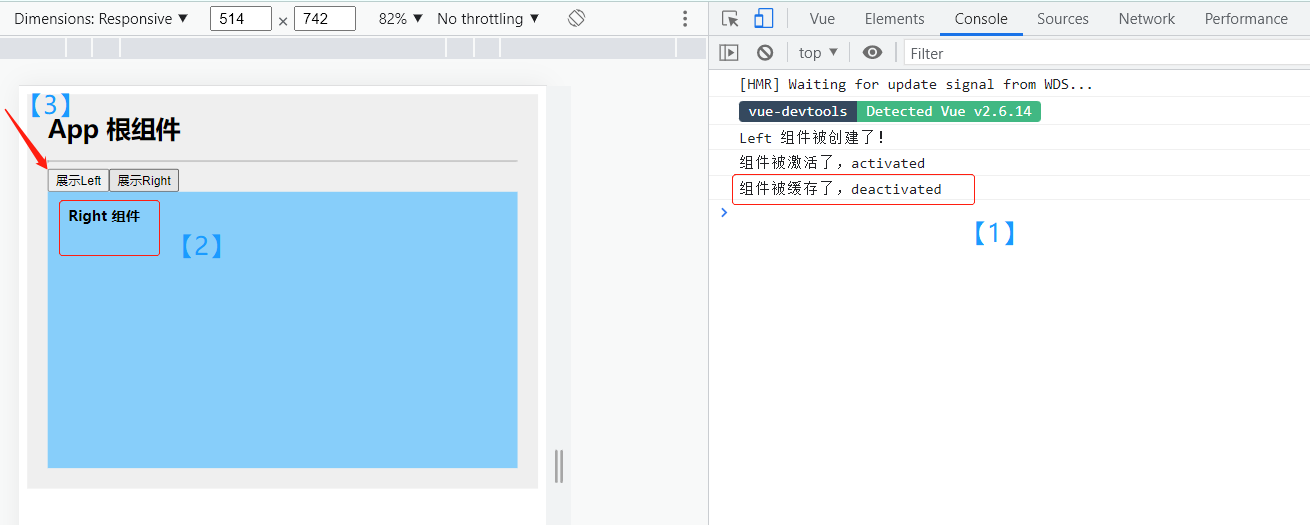
4-2 问题验证





4-2 解决问题

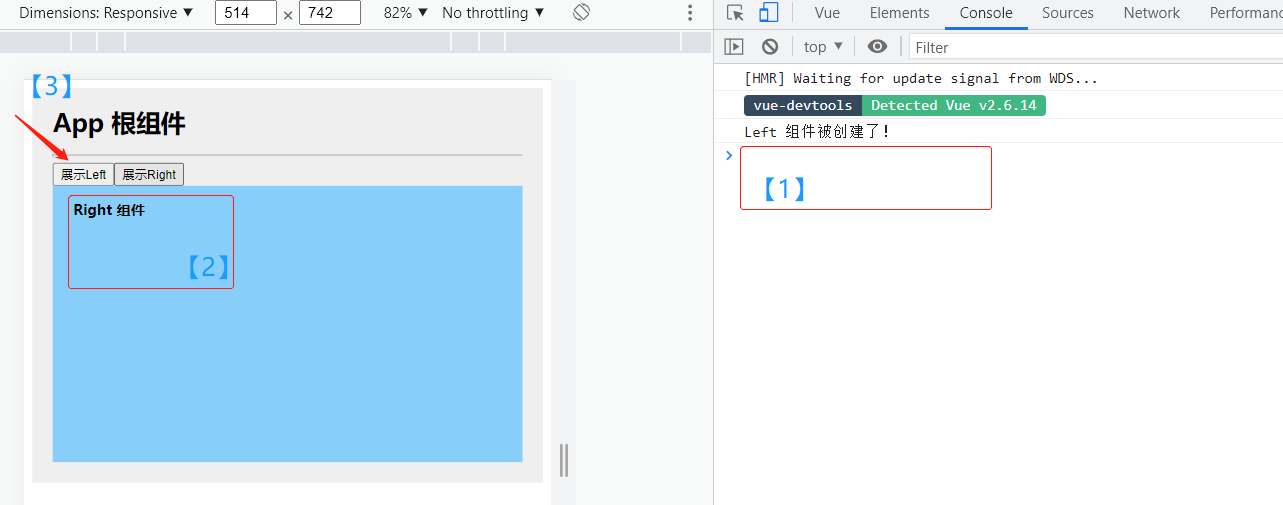
4-2-1


4-2-2


4-2-3


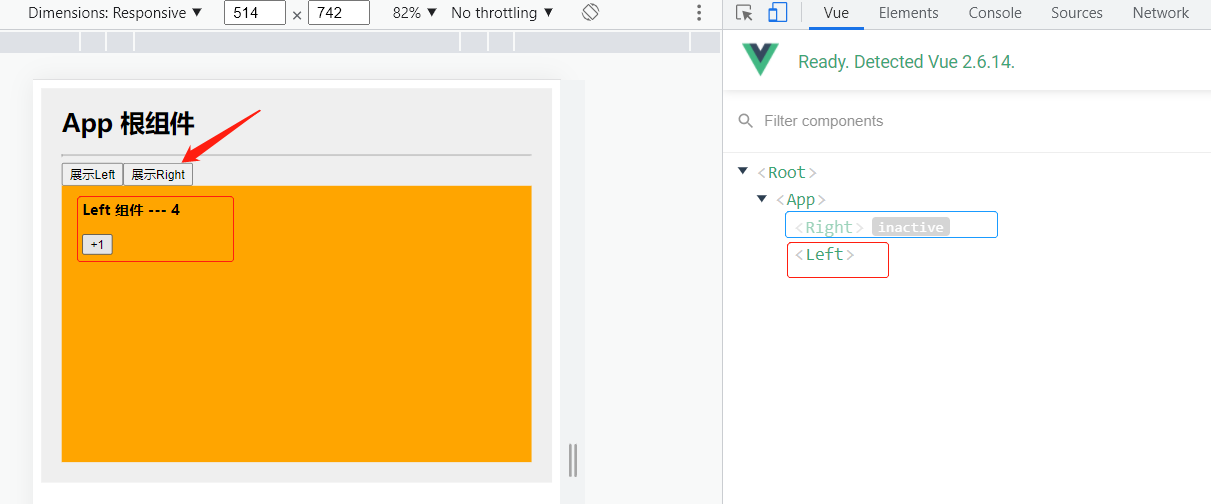
4-2-4


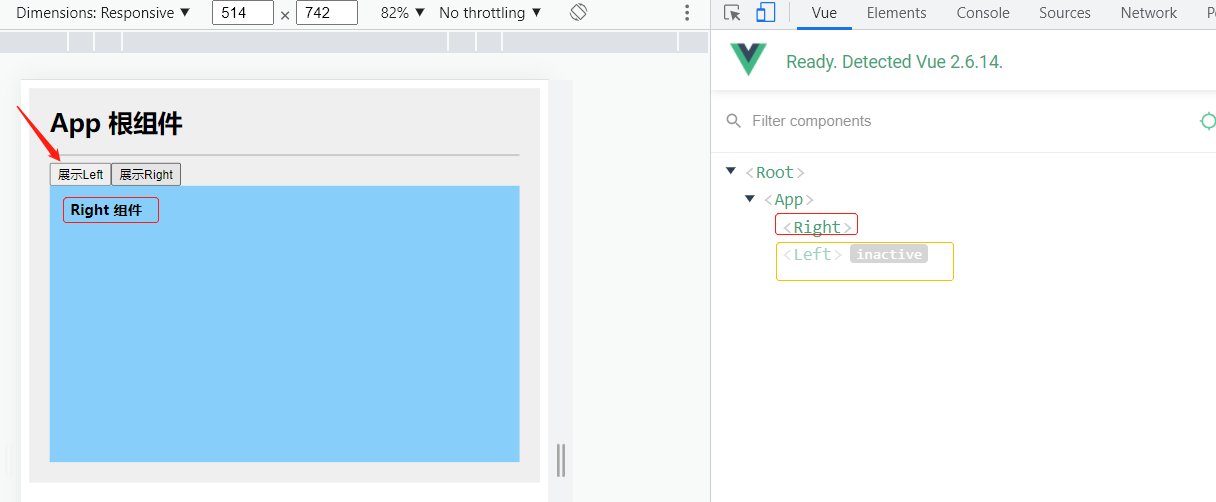
inactive意思:失活、未激活、被缓存
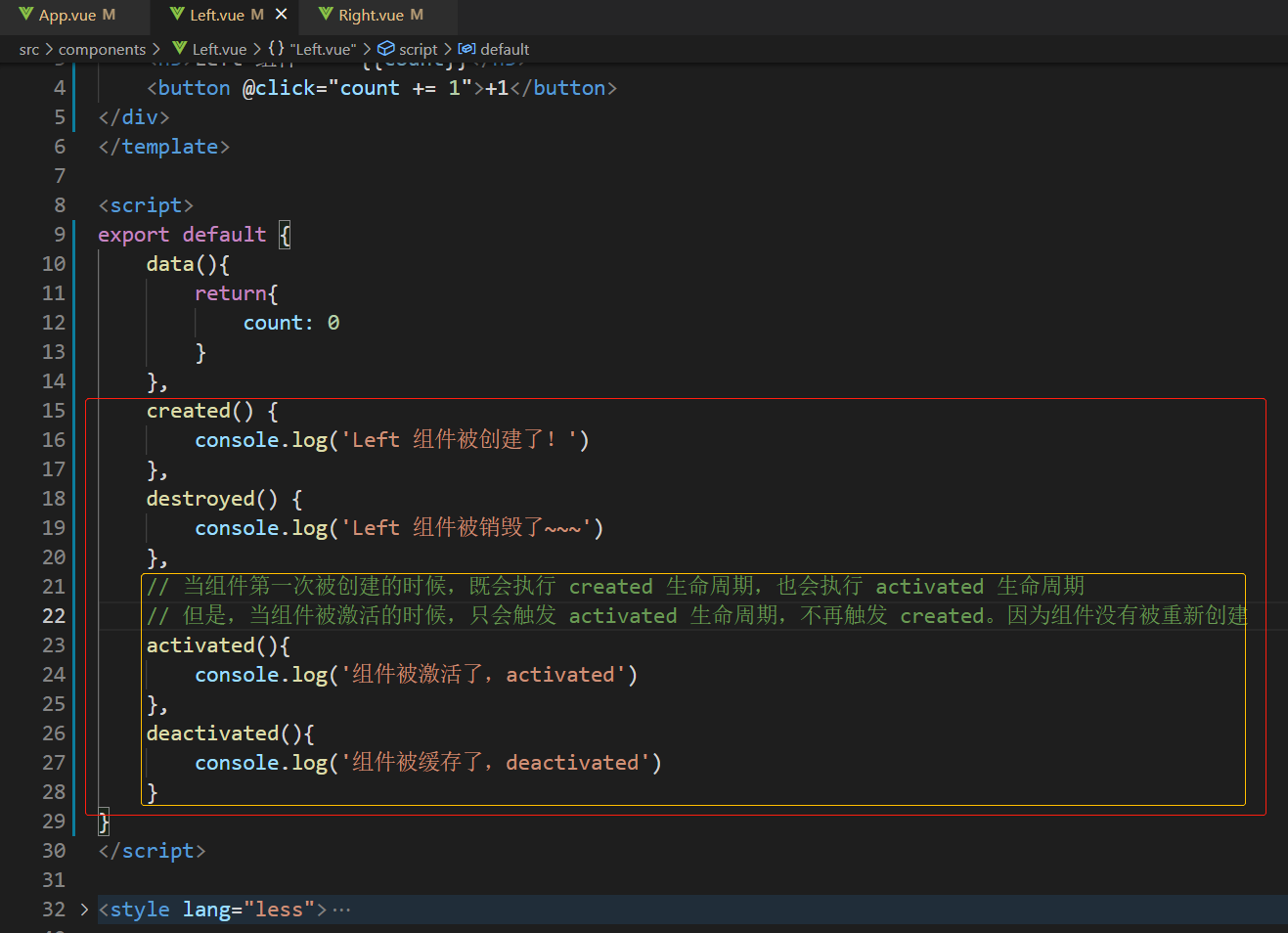
5 keep-alive对应的生命周期函数





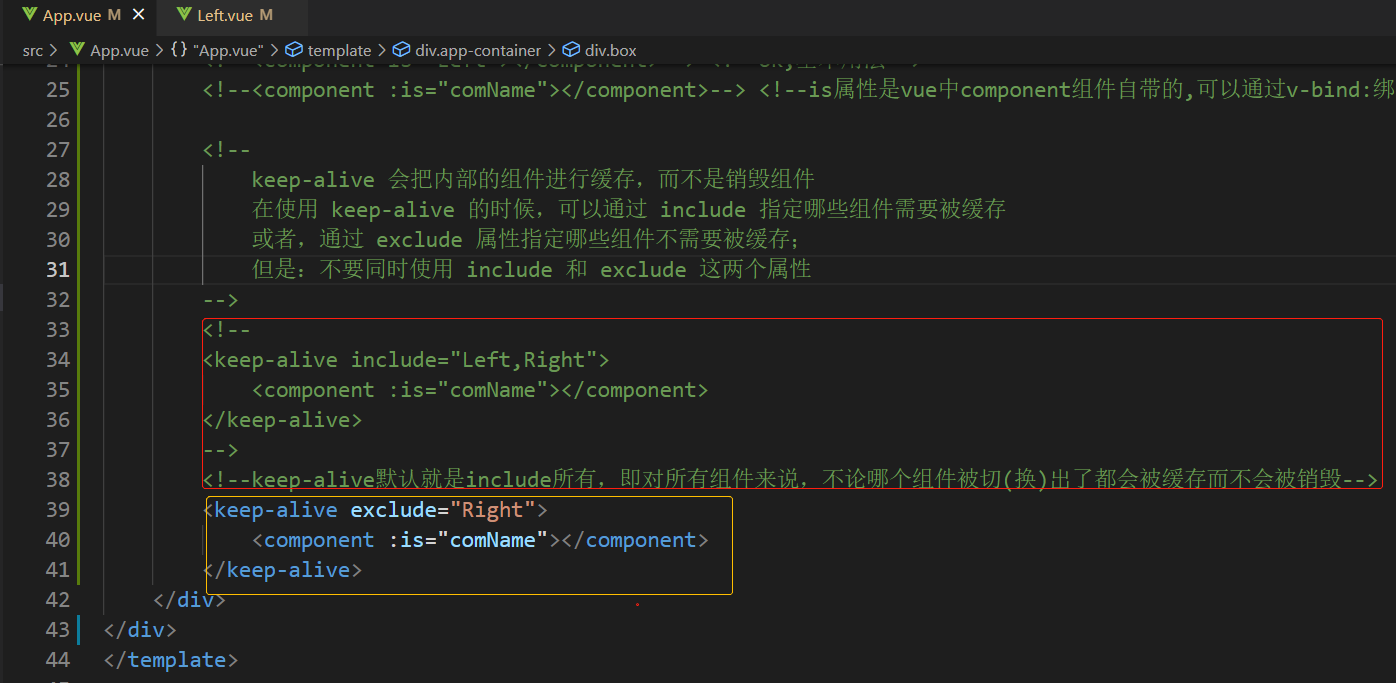
6 keep-alive的include和exclude属性
注意:这两个属性不能同时使用,只能使用其中一个或者不用





Right在被切出的状态下直接被销毁,而Left会被缓存而不会被销毁(include="Left" 或 exclude="Right" 效果一致)

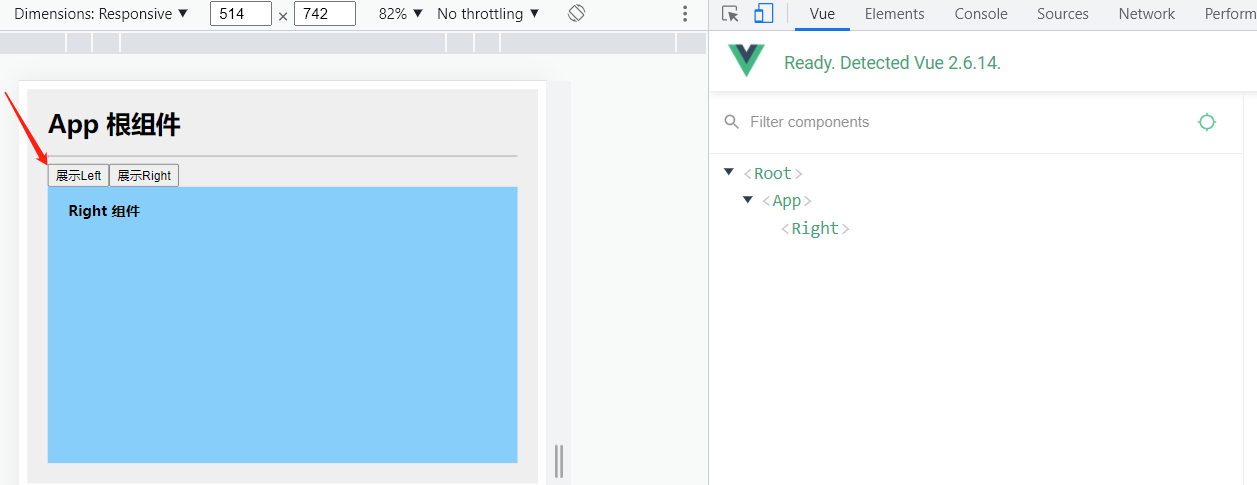
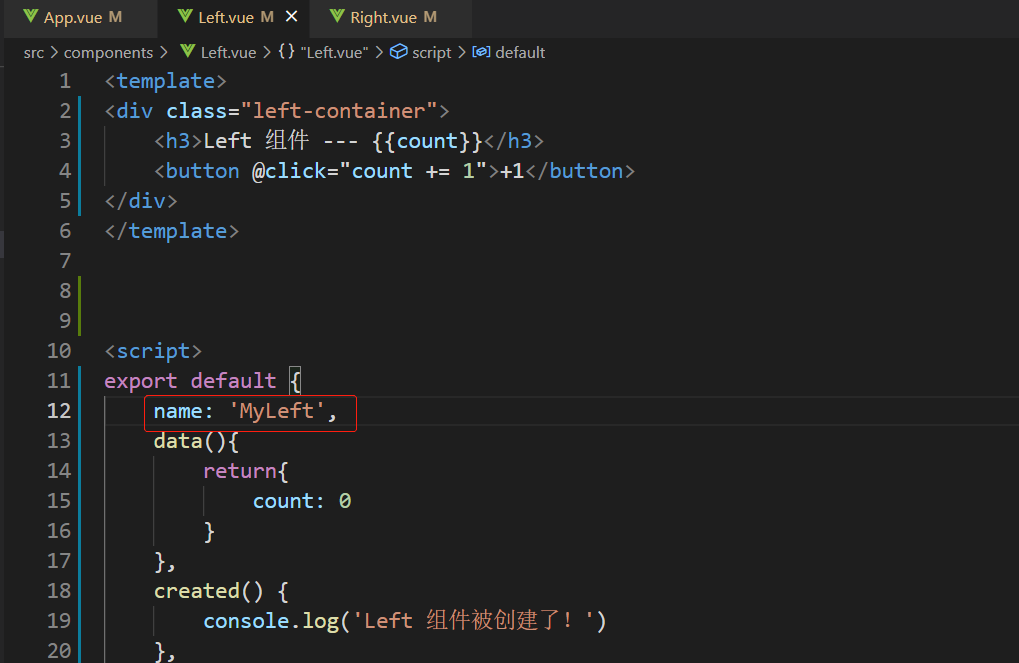
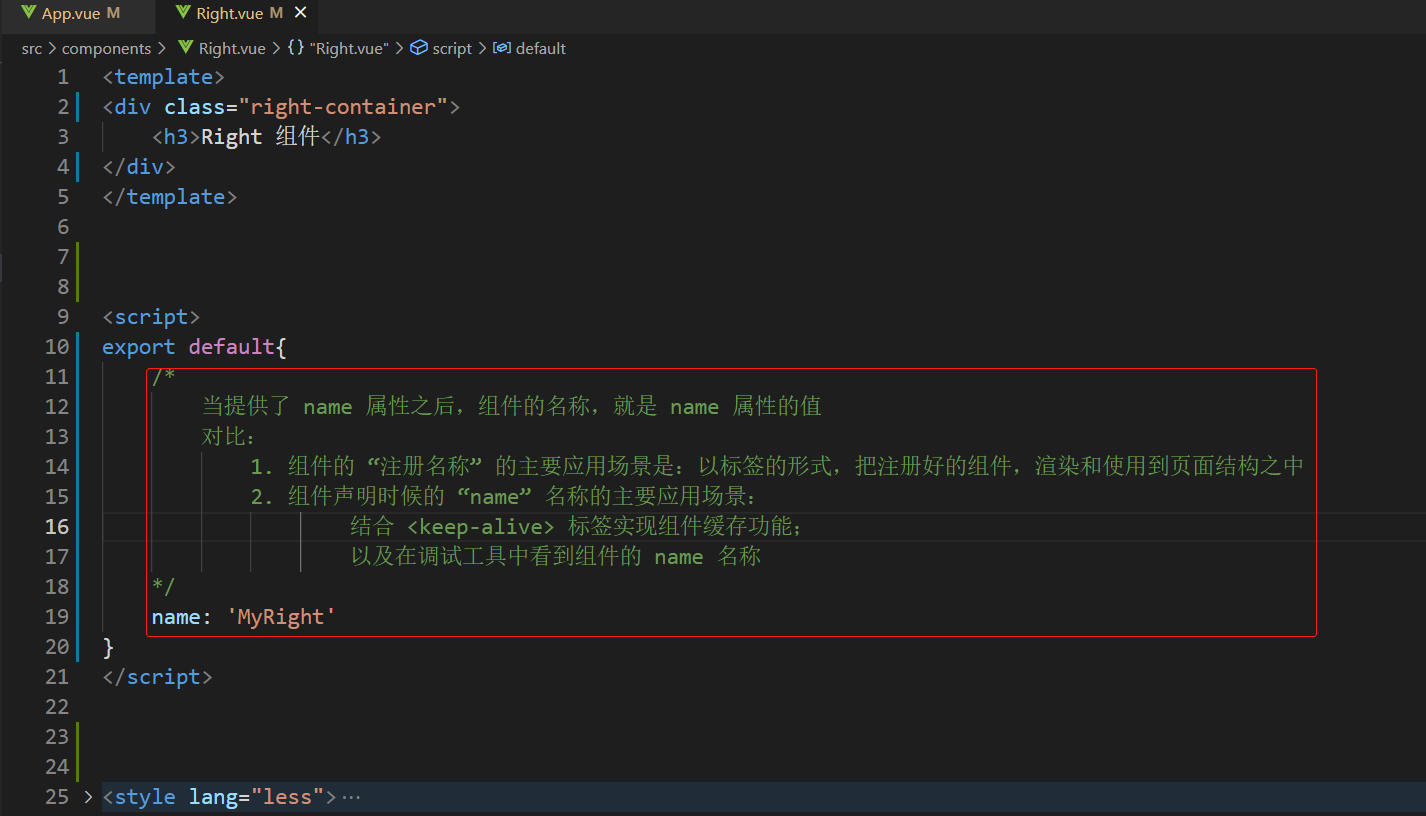
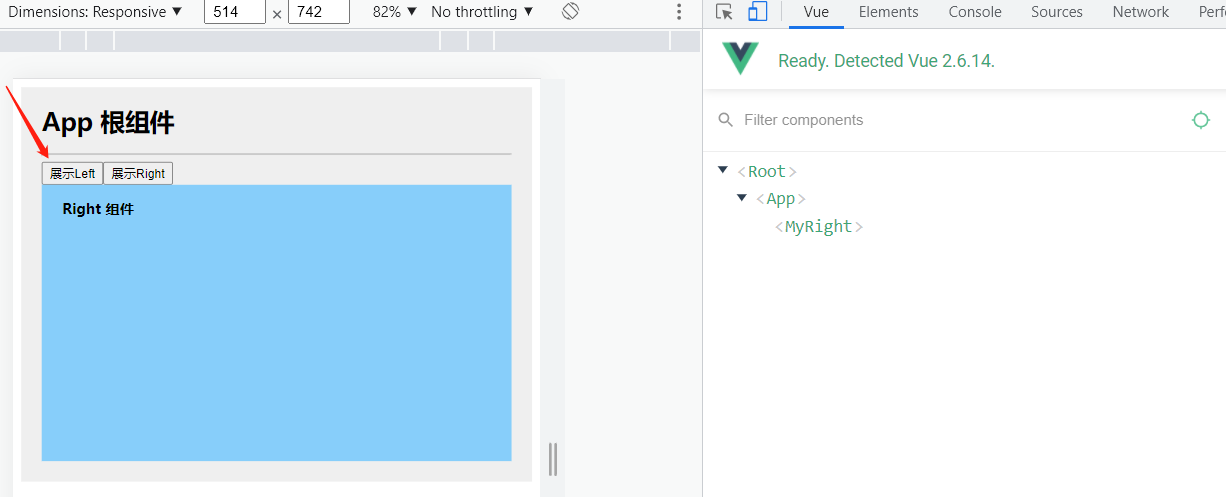
7 扩展:组件注册名称与组件声明时name的区别







8 源码

<template> <div class="app-container"> <h1>App 根组件</h1> <hr> <button @click="comName='Left'">展示Left</button> <button @click="comName='Right'">展示Right</button> <!-- 重要技巧: 输入英文大写字母时的正确做法(墙裂推荐):按住shift + 所需的字母 而不是点击capslock之后,再去输入大写字母,最后再点击capslock切换回小写 --> <div class="box"> <!-- 渲染 Left 组件和 Right 组件 --> <!-- <Left></Left> <Right></Right> --> <!-- 1. component 标签是 vue 内置的,作用:组件的占位符 2. is 属性的值,表示要渲染的组件的名字 3. is 属性的值,应该是组件在 components 节点下的注册名称 --> <!--<component></component>--> <!--component组件实质是占位符,这样用不完整,console会报错--> <!--<component is="Left"></component>--> <!--ok,基本用法--> <!--<component :is="comName"></component>--> <!--is属性是vue中component组件自带的,可以通过v-bind:绑定data--> <!-- keep-alive 会把内部的组件进行缓存,而不是销毁组件 在使用 keep-alive 的时候,可以通过 include 指定哪些组件需要被缓存 或者,通过 exclude 属性指定哪些组件不需要被缓存; 但是:不要同时使用 include 和 exclude 这两个属性 --> <!-- <keep-alive include="Left,Right"> <component :is="comName"></component> </keep-alive> --> <!--keep-alive默认就是include所有,即对所有组件来说,不论哪个组件被切(换)出了都会被缓存而不会被销毁--> <!-- <keep-alive exclude="Right"> <component :is="comName"></component> </keep-alive> --> <!-- 此时要用MyLeft,MyRight而不是Left,Right 但include="MyLeft,MyRight"写不写效果一样,是默认 --> <keep-alive> <component :is="comName"></component> </keep-alive> </div> </div> </template> <script> import Left from '@/components/Left.vue' import Right from '@/components/Right.vue' export default { data(){ return{ //comName 表示要展示的组件的名字 comName: 'Right' } }, components: { //如果在“声明组件export default”的时候,没有为组件指定 name属性 名称(/值),则组件的名称默认就是“注册components时候的名称”。 // (1) components注册名称主要作用:在<template>中使用 // (2) 建议每个组件都在export default声明组件时指定name属性值,给即组件取名 Left, Right } } </script> <style lang="less"> .app-container { padding: 1px 20px 20px; background-color: #efefef; } .box { display: flex; } </style>

<template> <div class="left-container"> <h3>Left 组件 --- {{count}}</h3> <button @click="count += 1">+1</button> </div> </template> <script> export default { name: 'MyLeft', data(){ return{ count: 0 } }, created() { console.log('Left 组件被创建了!') }, destroyed() { console.log('Left 组件被销毁了~~~') }, // 当组件第一次被创建的时候,既会执行 created 生命周期,也会执行 activated 生命周期 // 但是,当组件被激活的时候,只会触发 activated 生命周期,不再触发 created。因为组件没有被重新创建 activated(){ console.log('组件被激活了,activated') }, deactivated(){ console.log('组件被缓存了,deactivated') } } </script> <style lang="less"> .left-container { padding: 0 20px 20px; background-color: orange; min-height: 250px; flex: 1; } </style>

<template> <div class="right-container"> <h3>Right 组件</h3> </div> </template> <script> export default{ /* 当提供了 name 属性之后,组件的名称,就是 name 属性的值 对比: 1. 组件的 “注册名称” 的主要应用场景是:以标签的形式,把注册好的组件,渲染和使用到页面结构之中 2. 组件声明时候的 “name” 名称的主要应用场景: 结合 <keep-alive> 标签实现组件缓存功能; 以及在调试工具中看到组件的 name 名称 */ name: 'MyRight' } </script> <style lang="less"> .right-container { padding: 0 20px 20px; background-color: lightskyblue; min-height: 250px; flex: 1; } </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!