HMVue3.5.3【组件间的props】
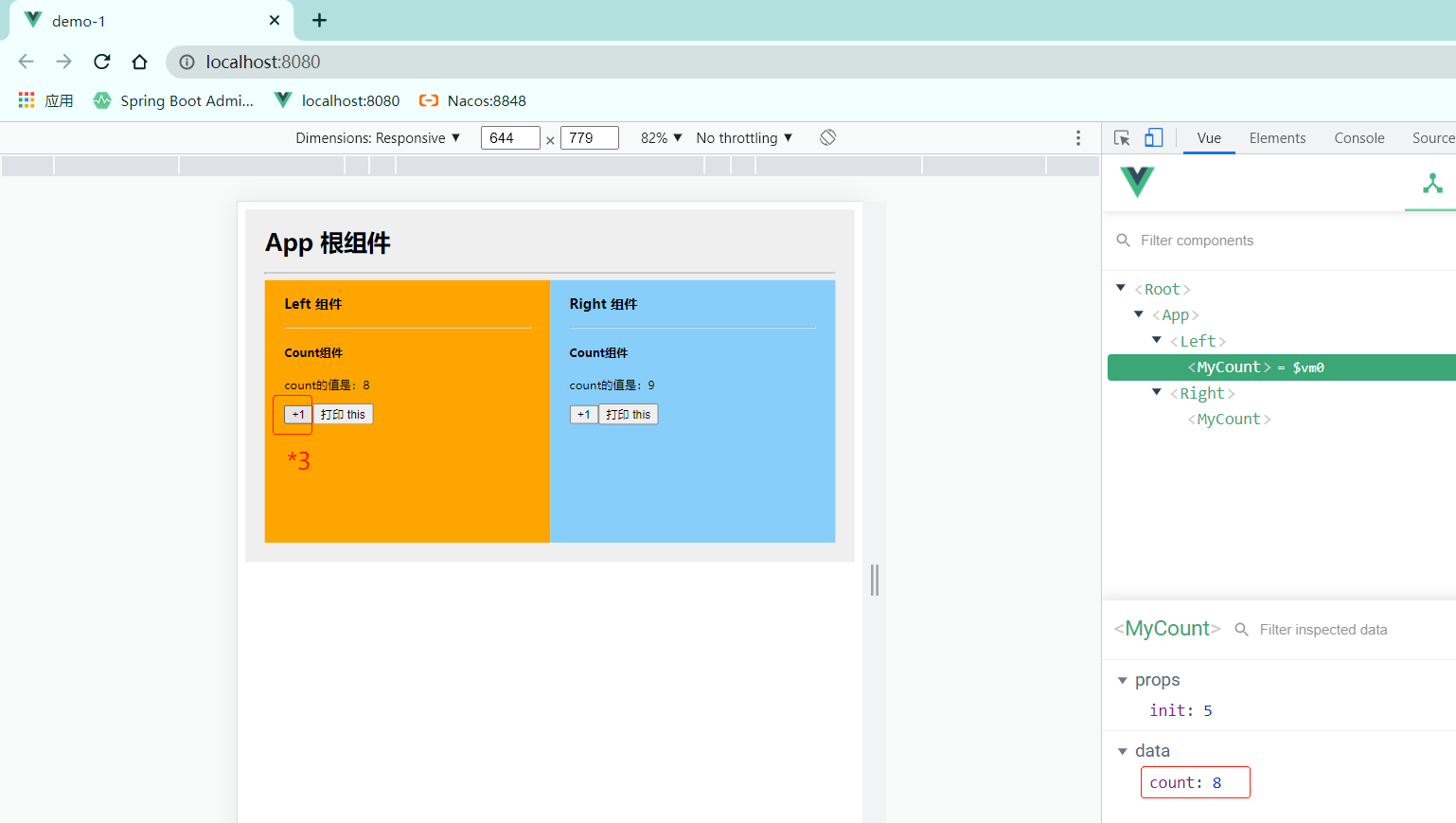
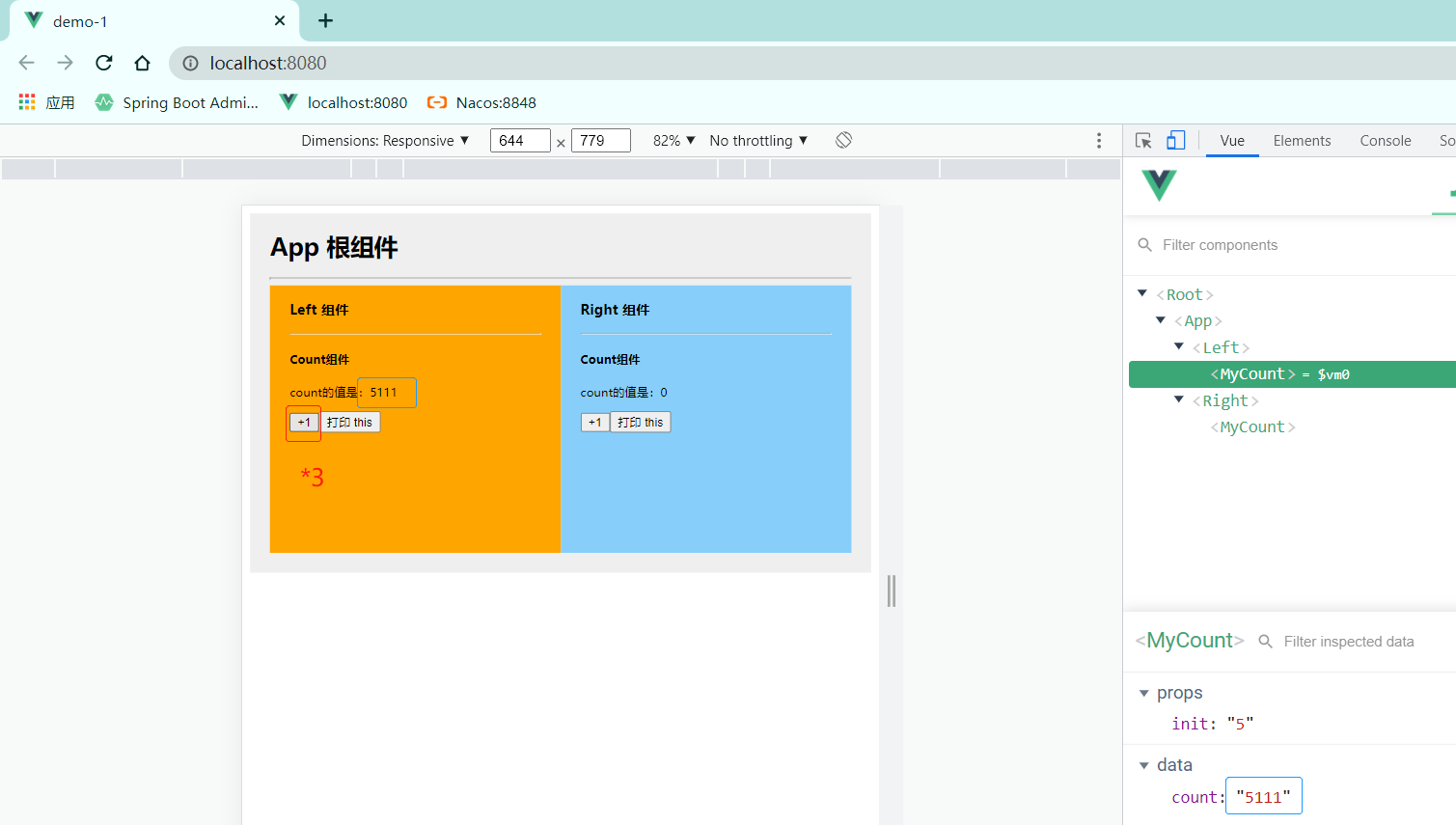
1 组件left和组件right中的子组件count互不影响、单行代码函数简写
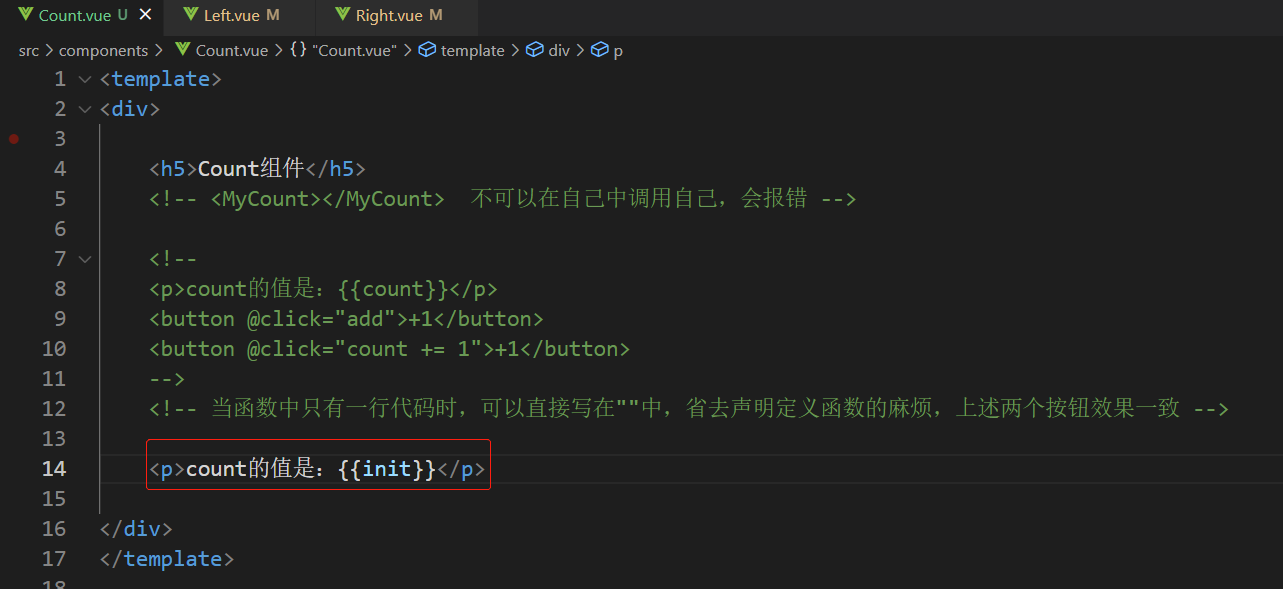
<template> <div> <h5>Count组件</h5> <!-- <MyCount></MyCount> 不可以在自己中调用自己,会报错 --> <p>count的值是:{{count}}</p> <button @click="add">+1</button> <button @click="count += 1">+1</button> <!-- 当函数中只有一行代码时,可以直接写在""中,省去声明定义函数的麻烦,上述两个按钮效果一致 --> </div> </template> <script> export default { data(){ return{ count: 0 } }, methods: { add(){ this.count+=1 } } } </script> <style lang="less"> </style>


2 组件的props
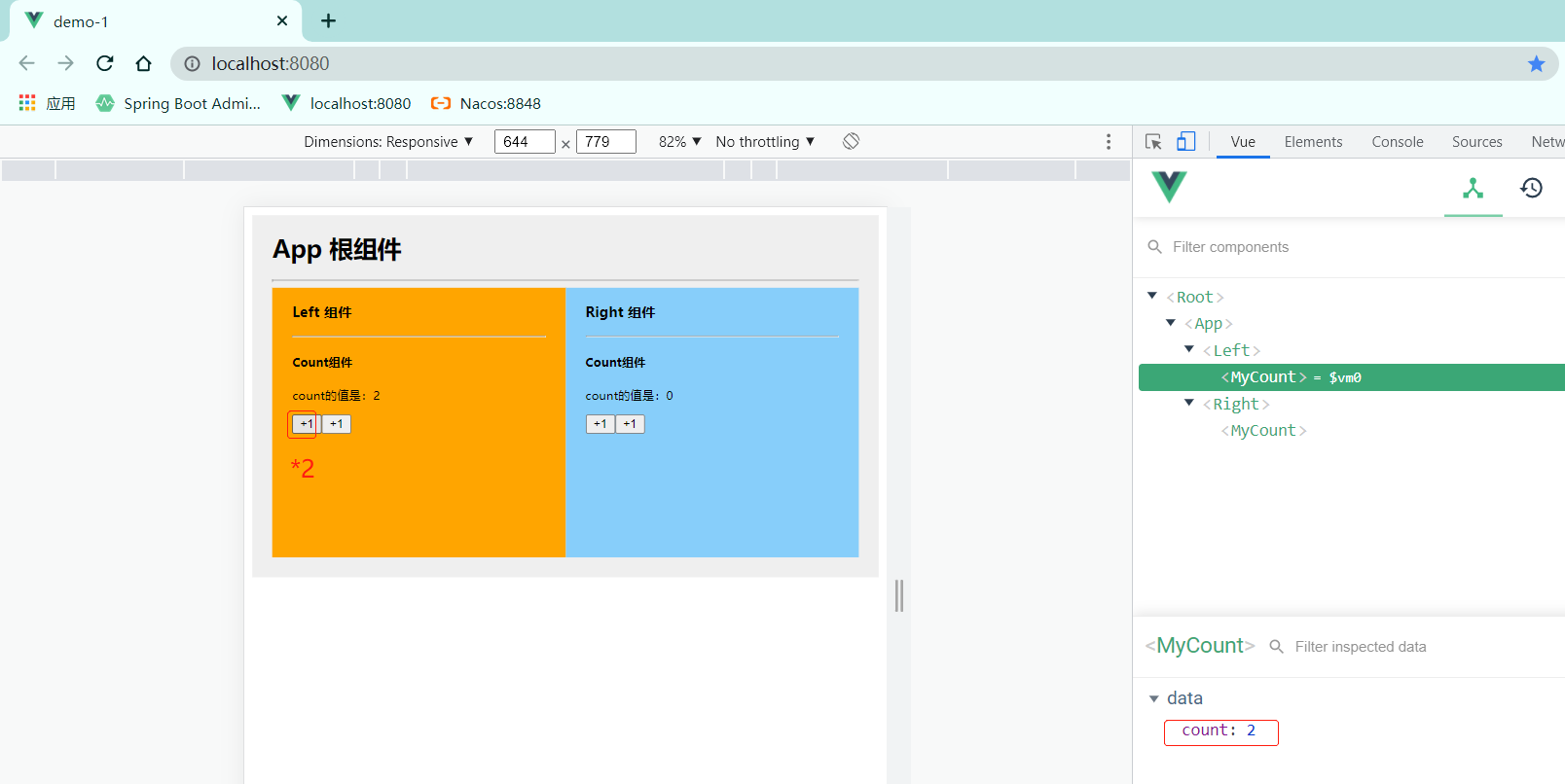
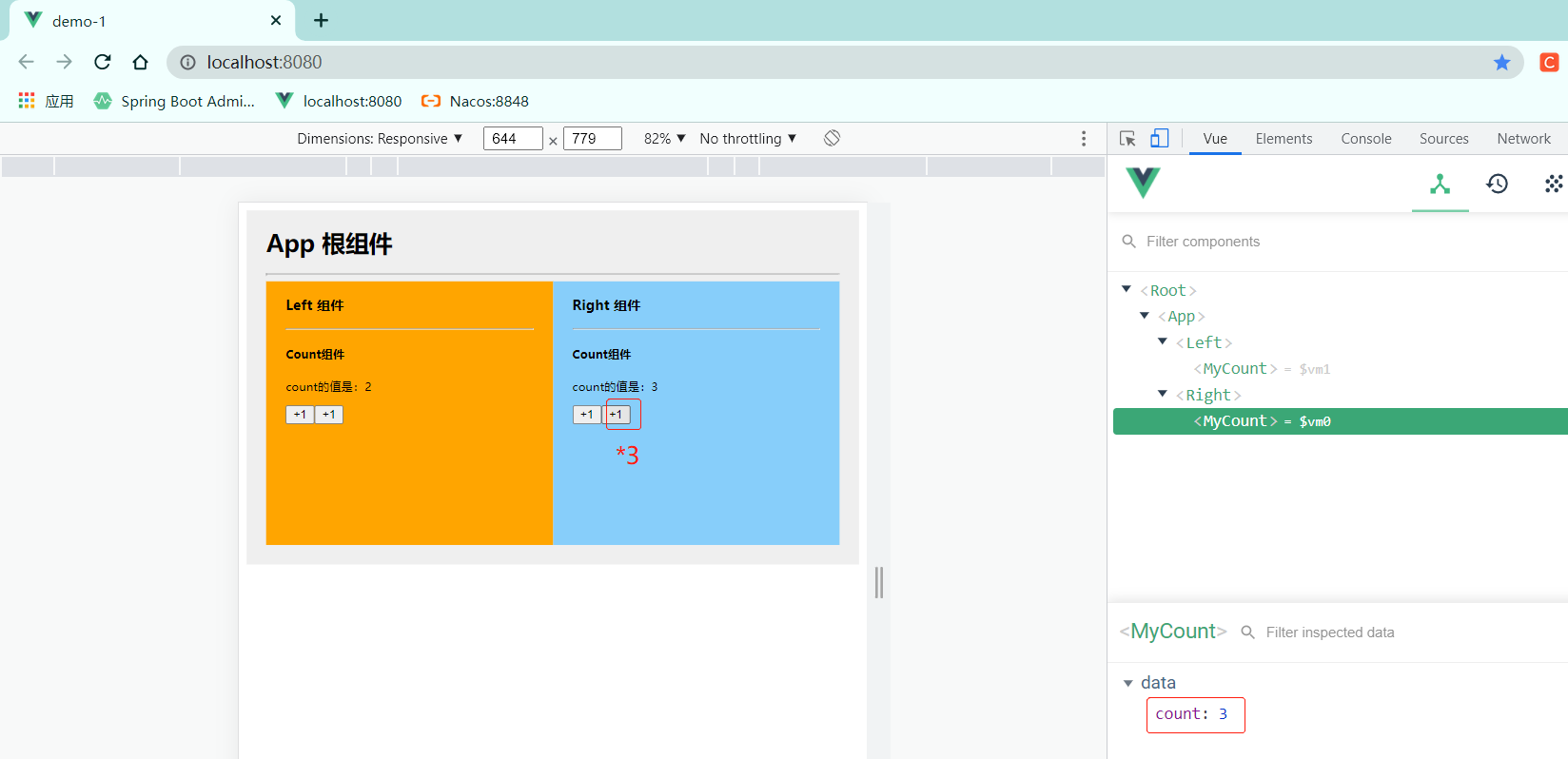
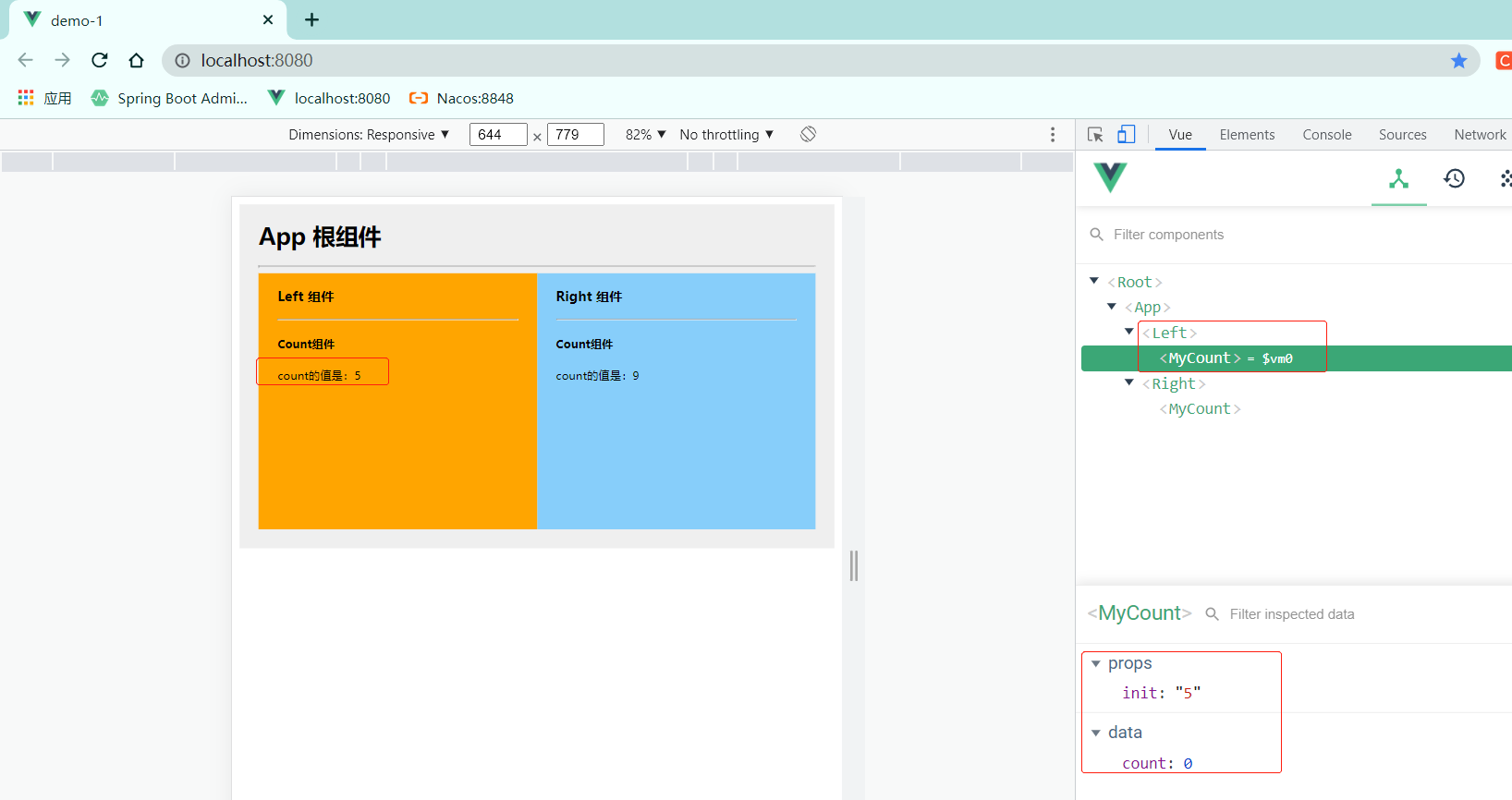
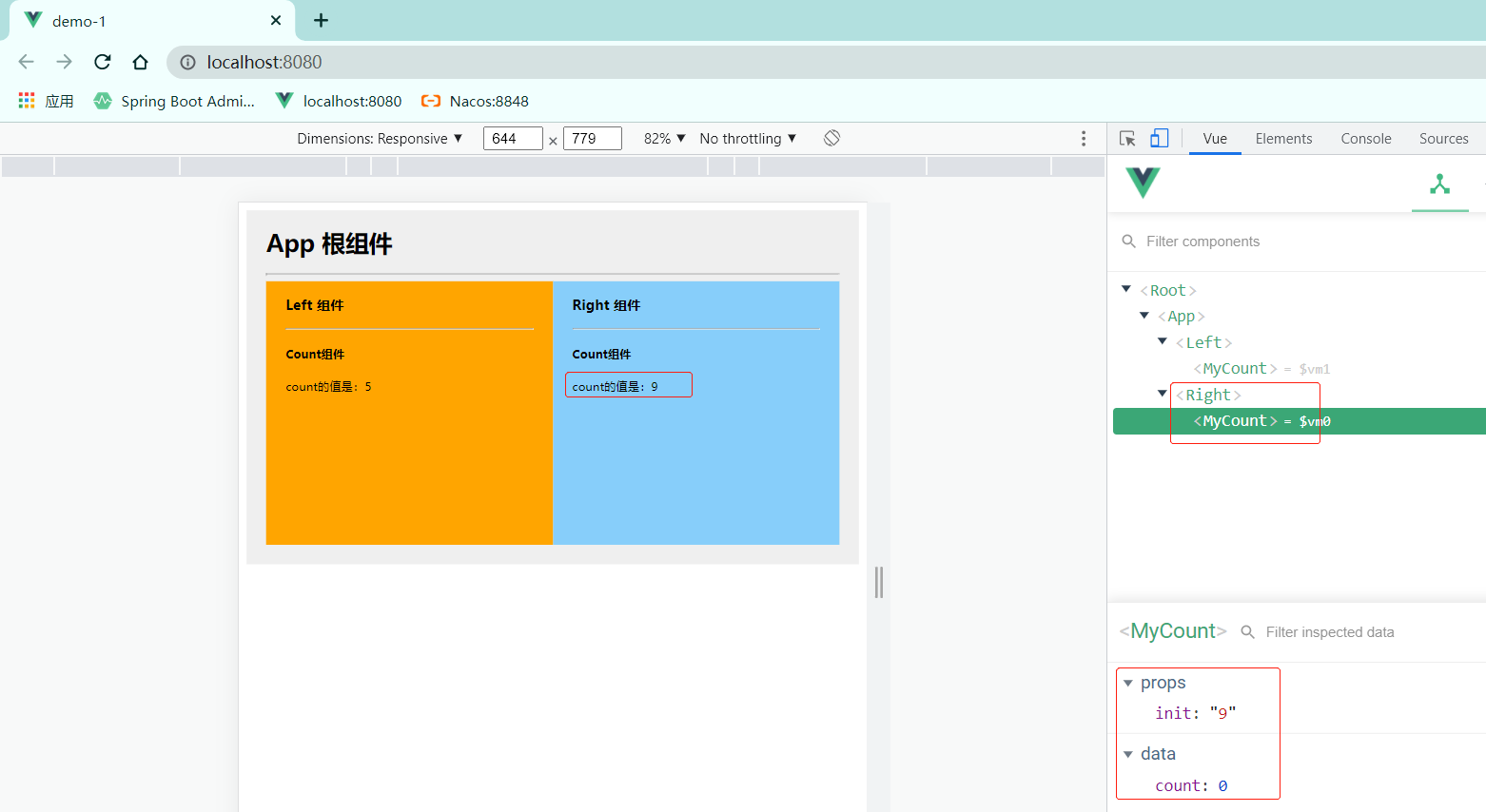
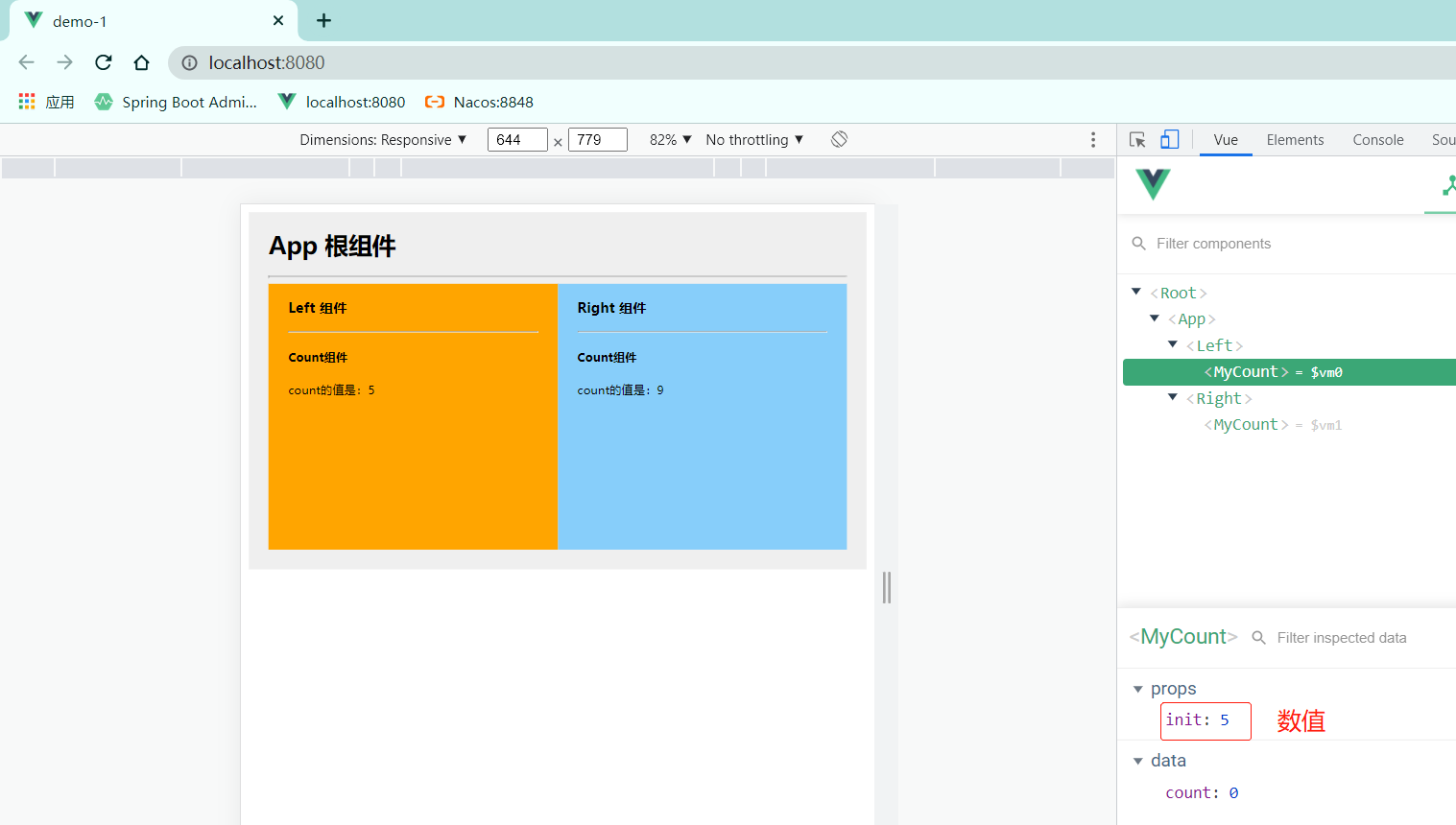
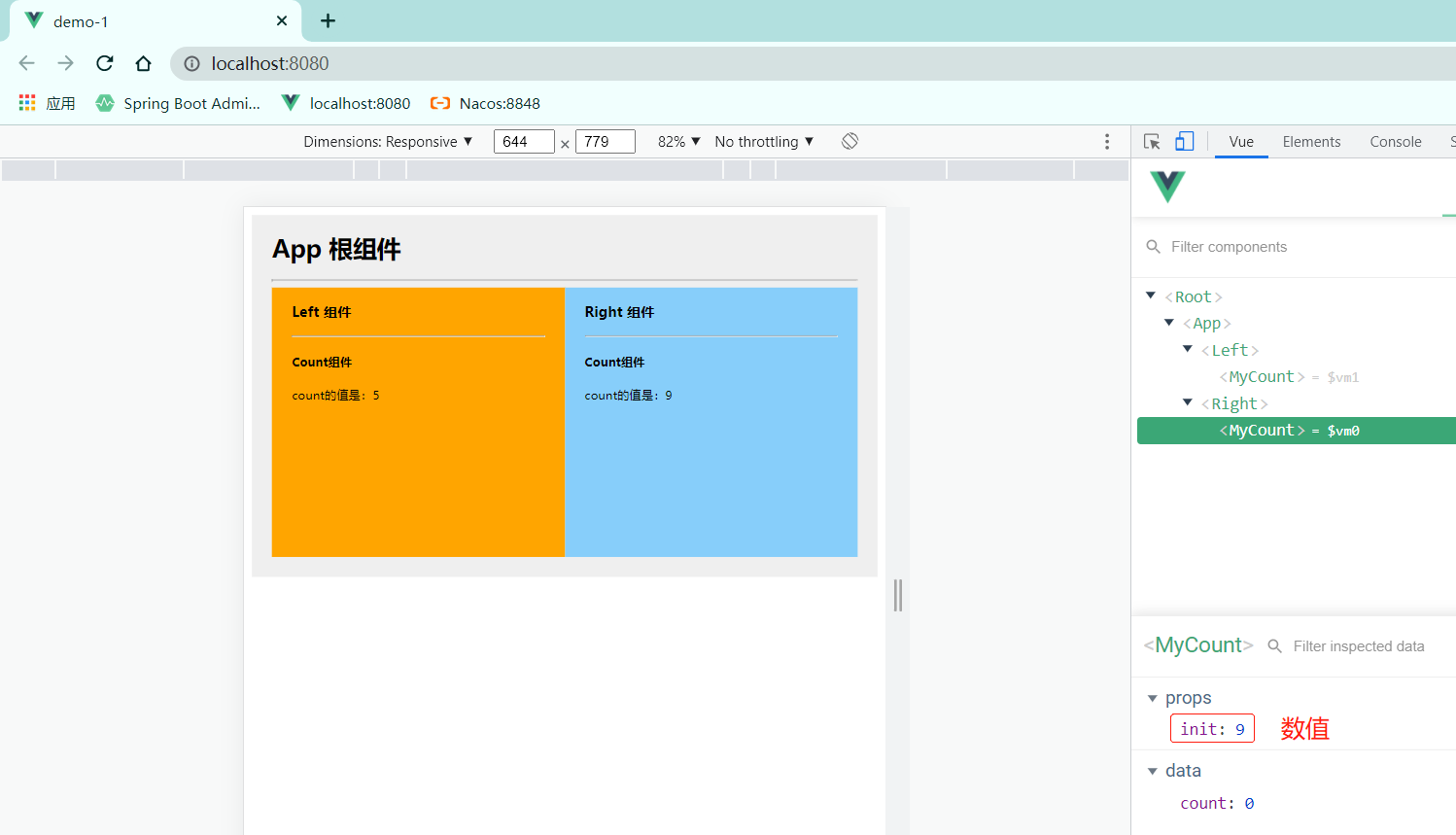
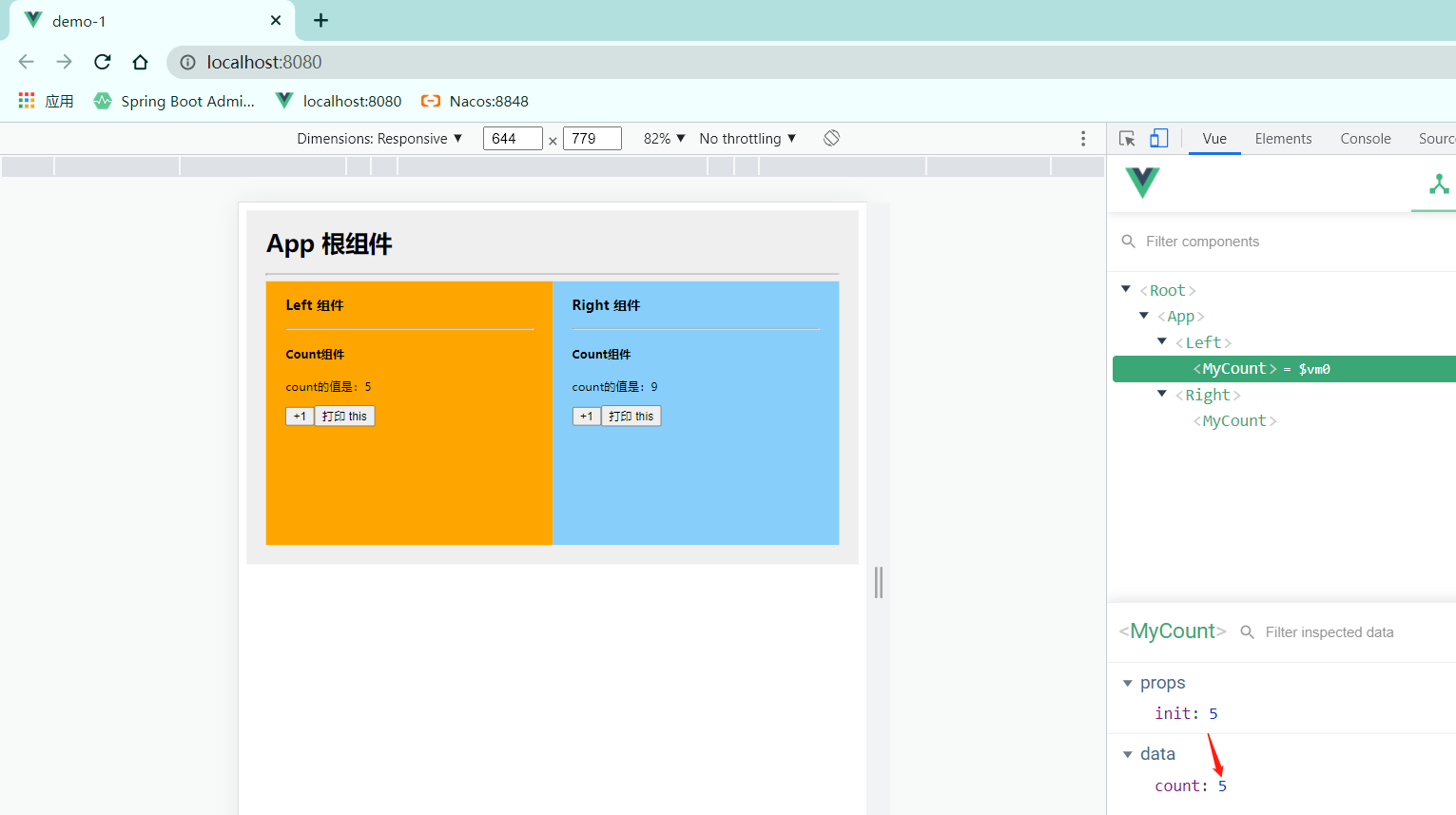
2-1 需求:期望组件left中count的初始值为5,组件right中count的初始值为9
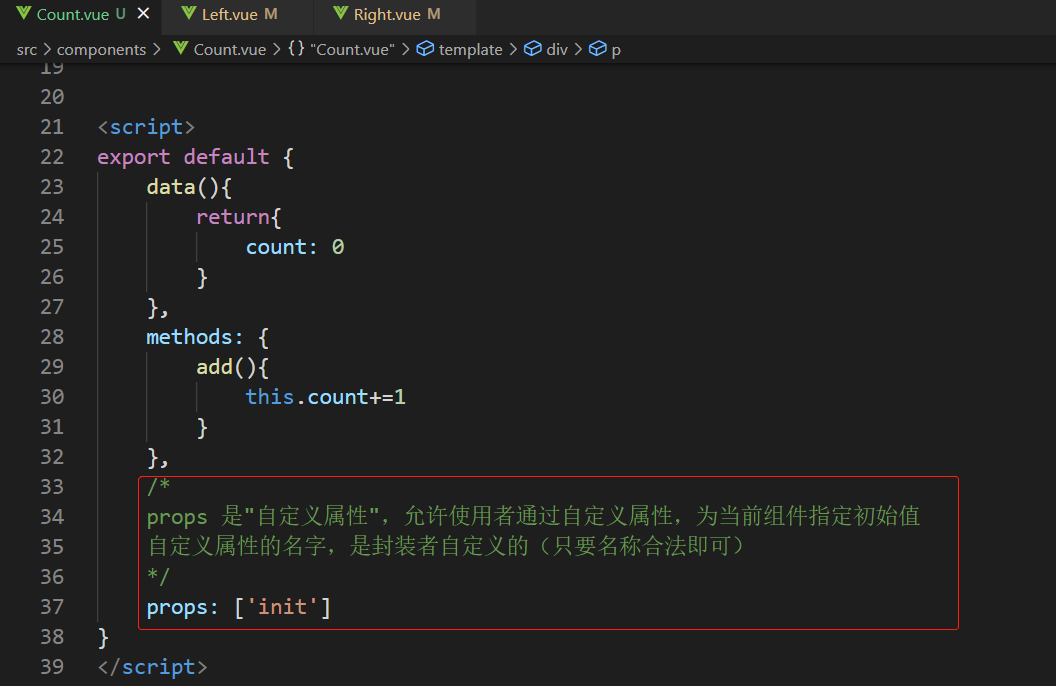
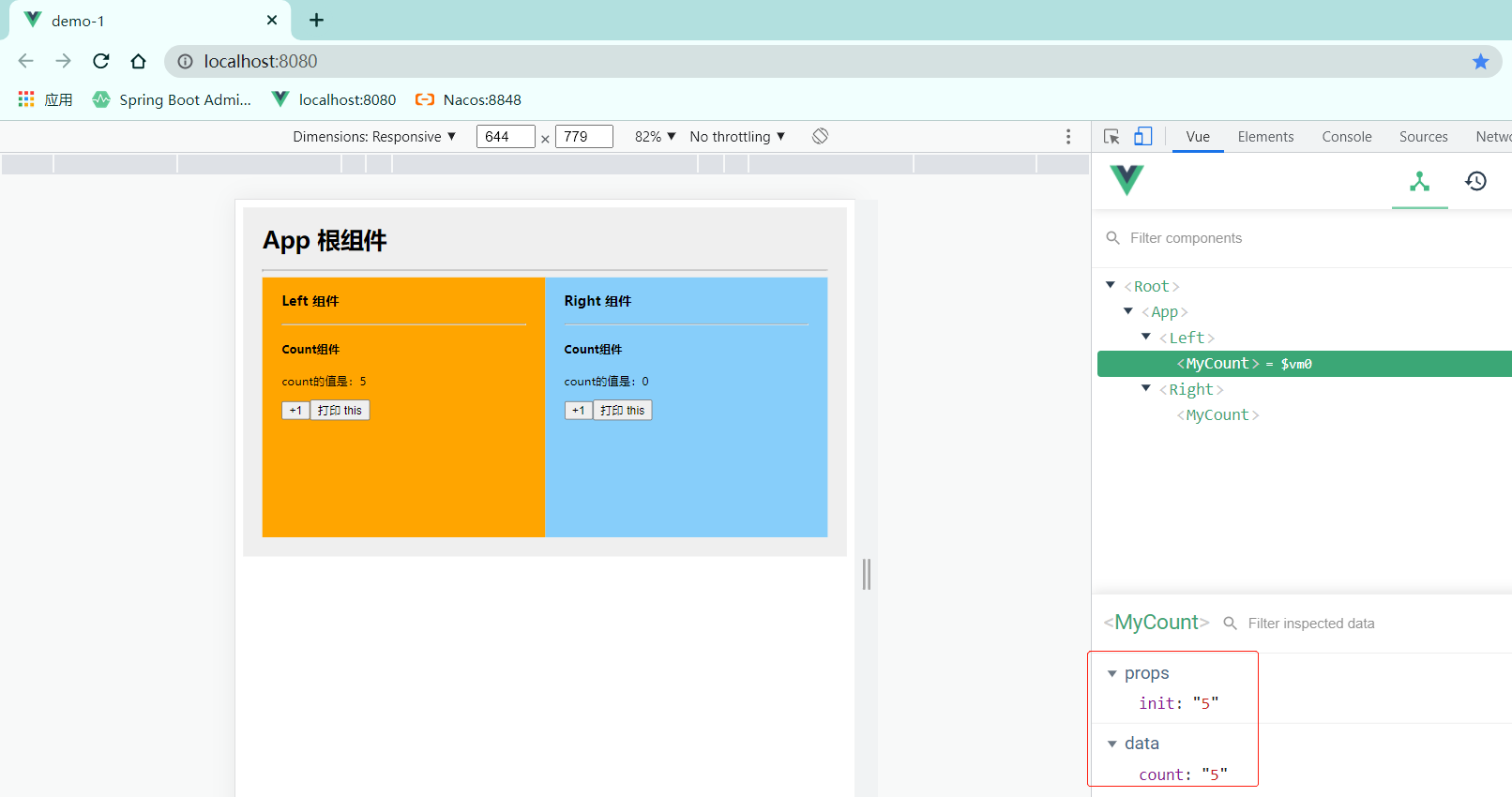
2-2 props自定义属性







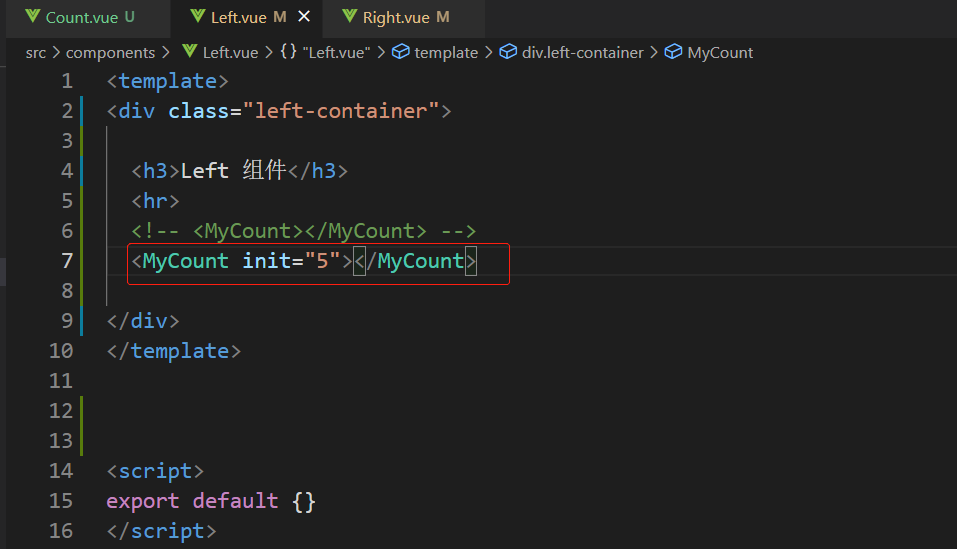
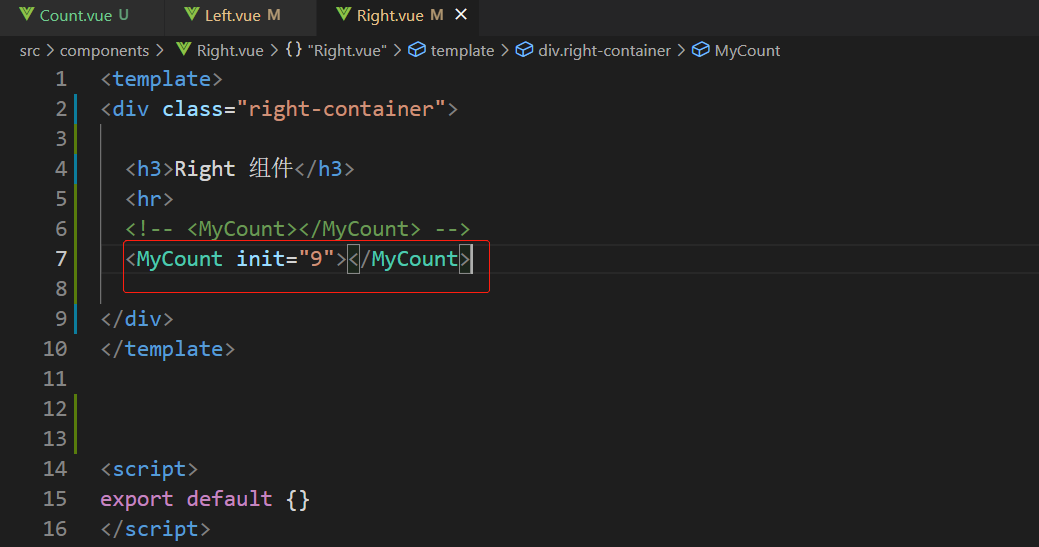
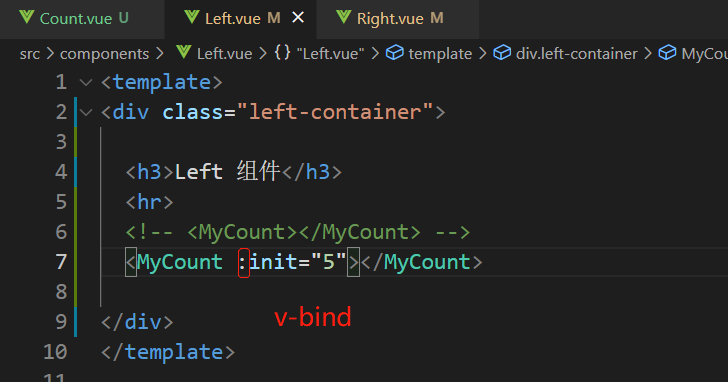
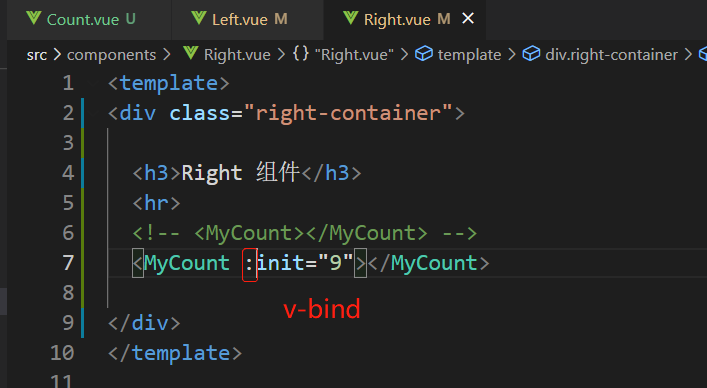
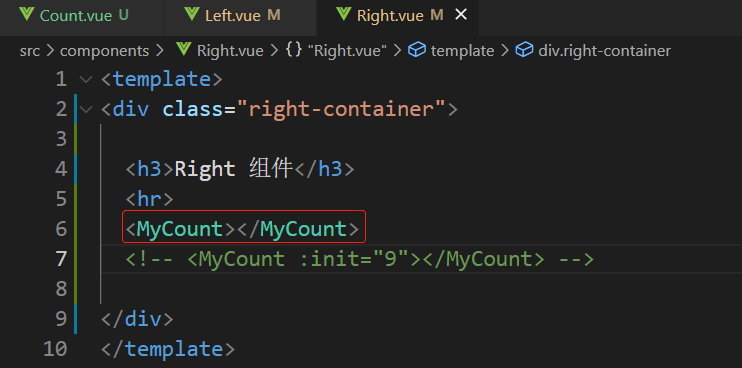
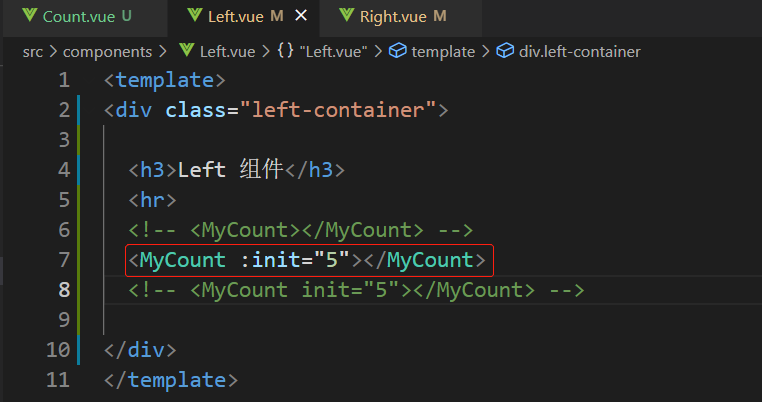
2-3 结合v-bind使用自定义属性




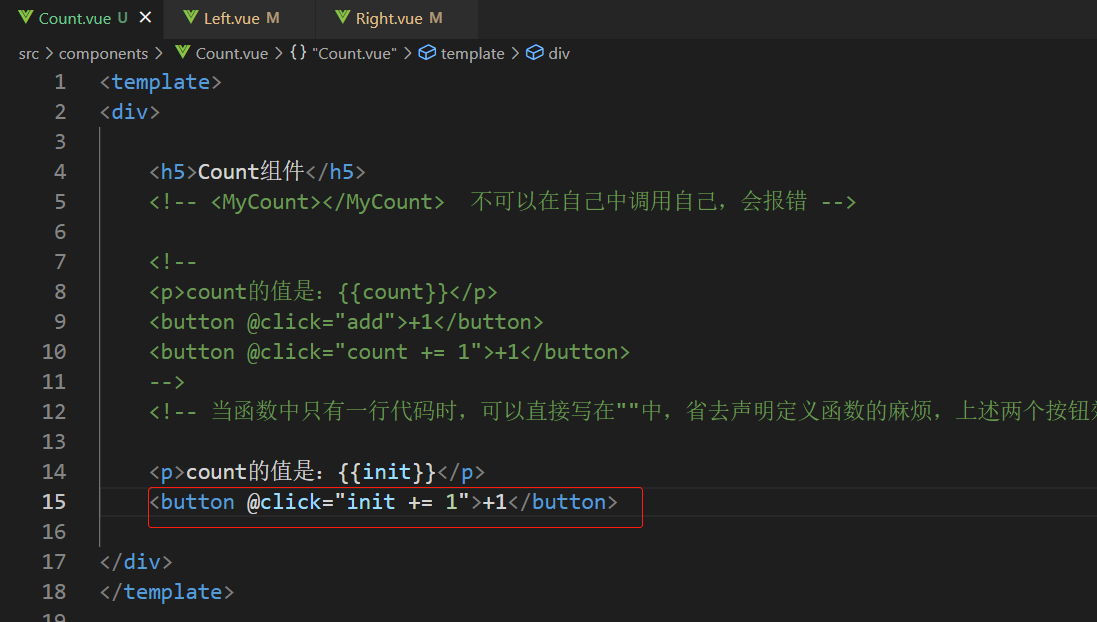
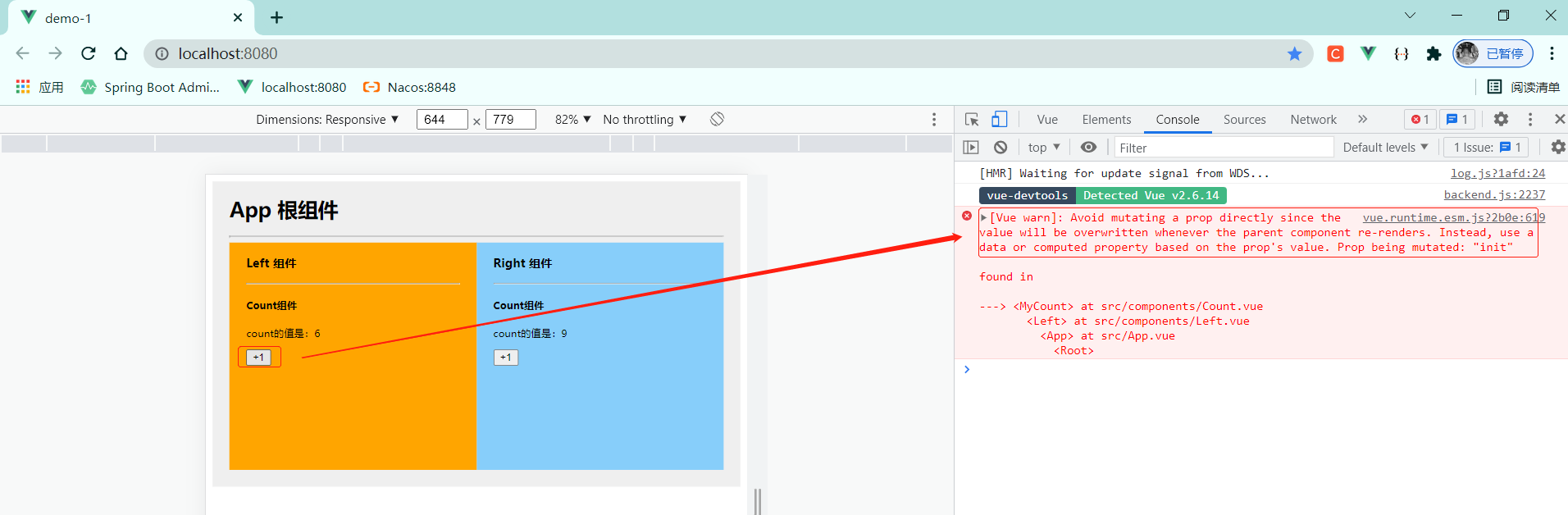
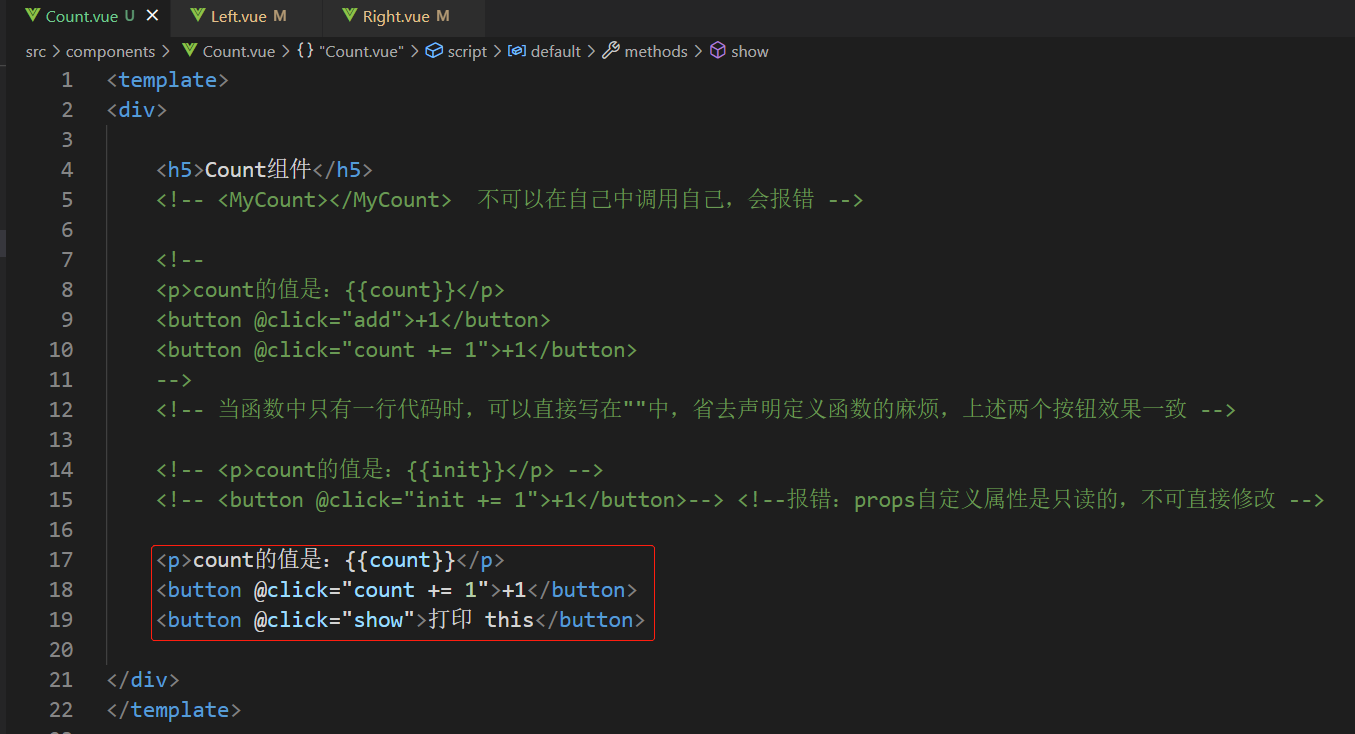
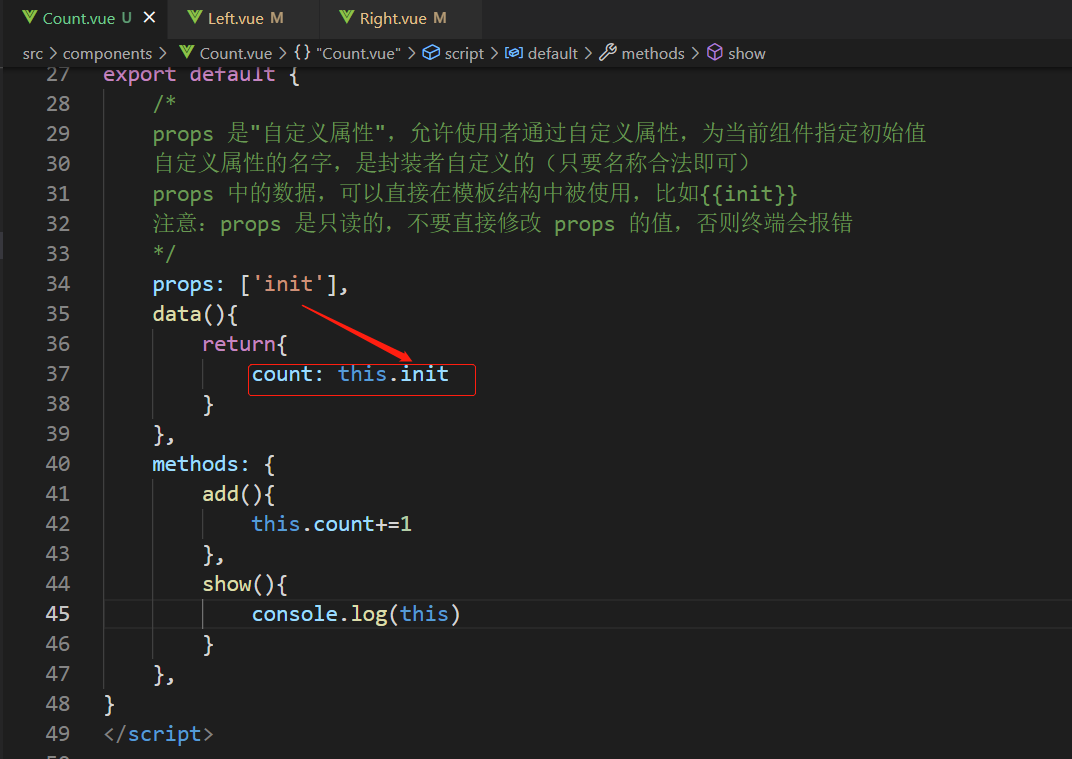
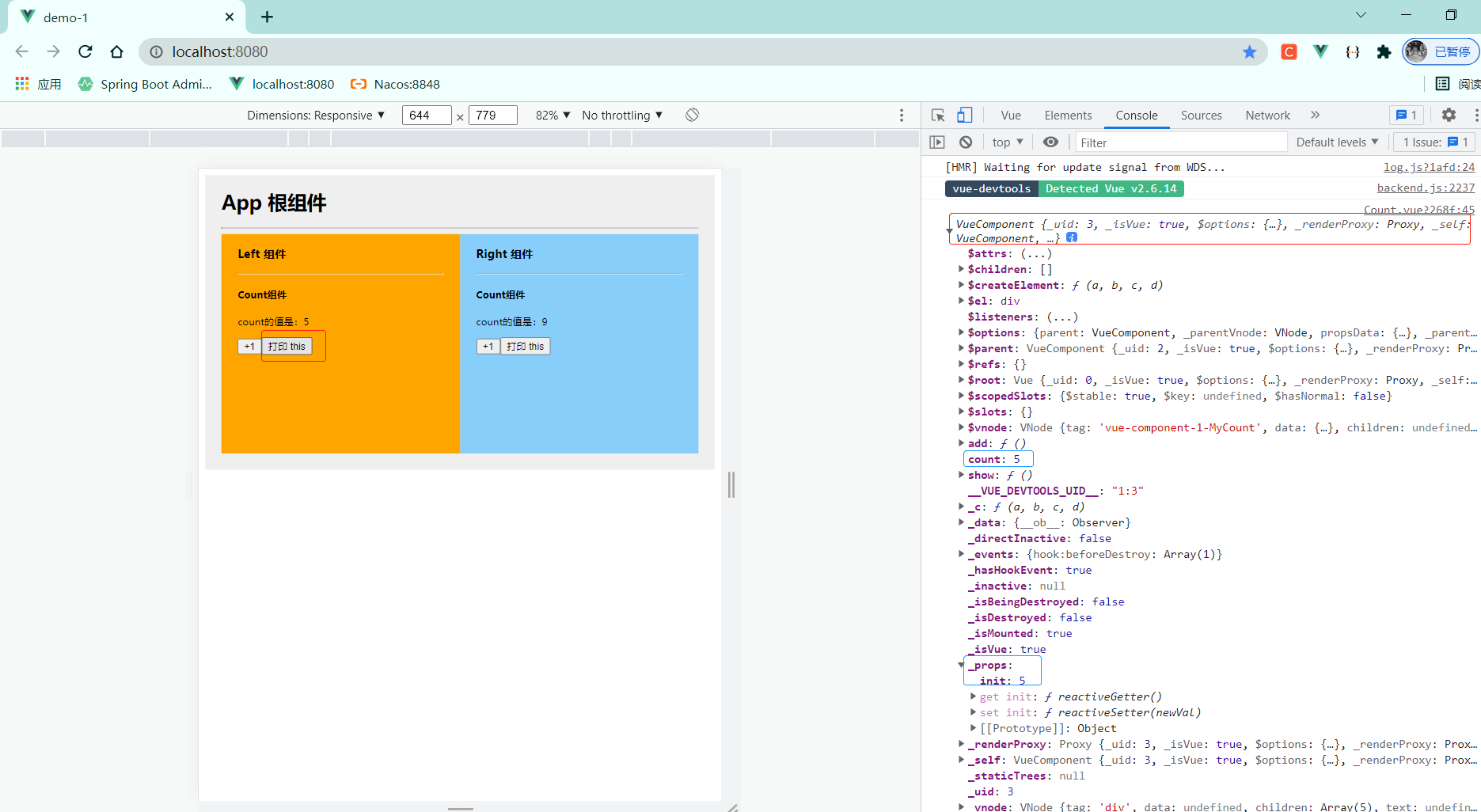
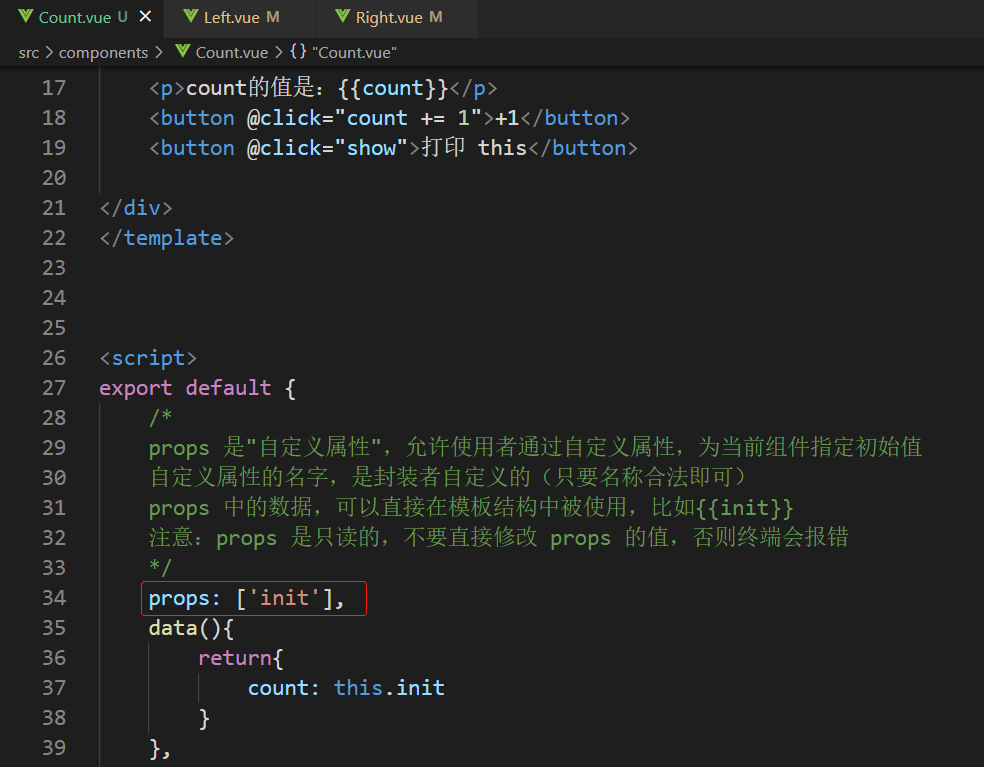
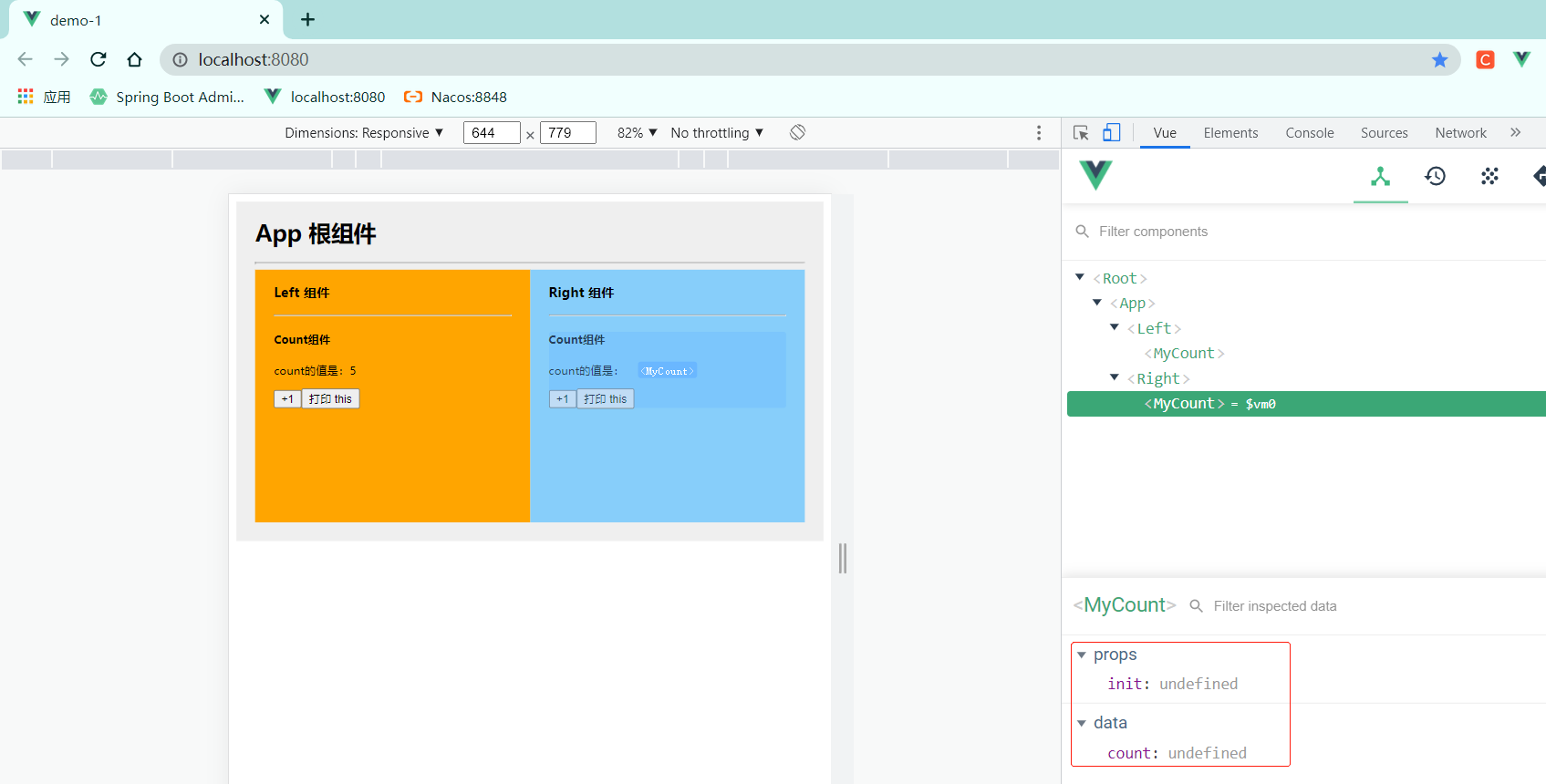
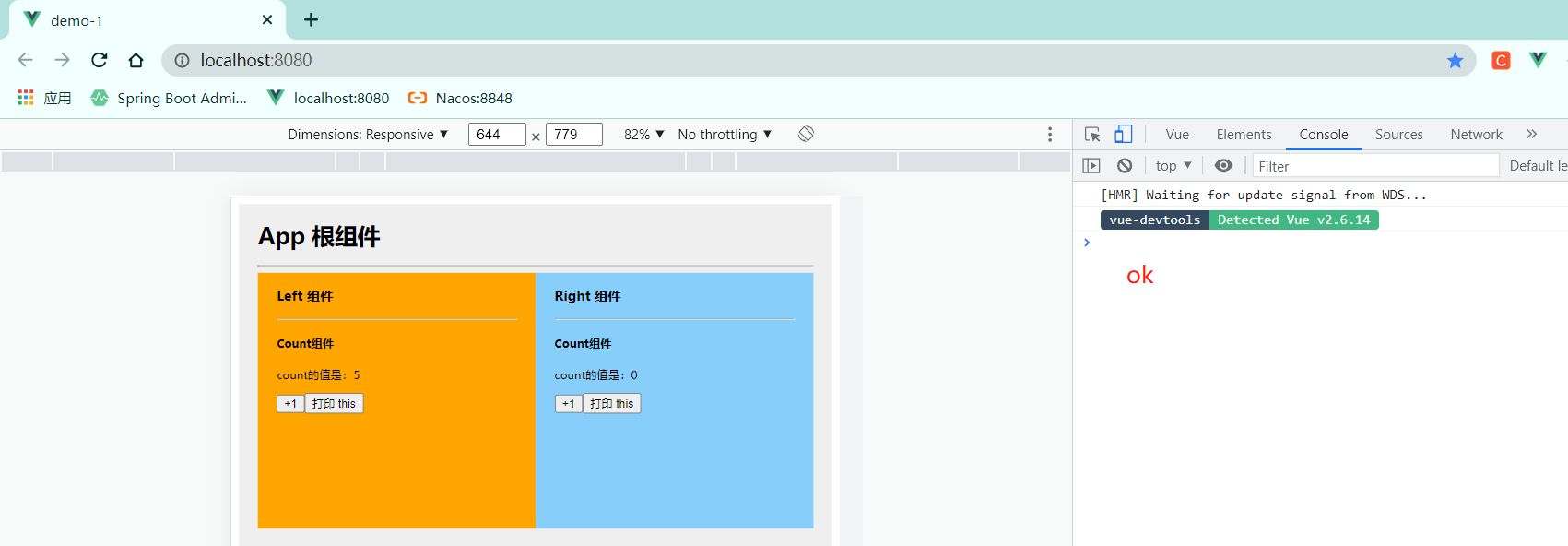
3 props是只读的,可以通过data修改但不能在其本身props上直接改




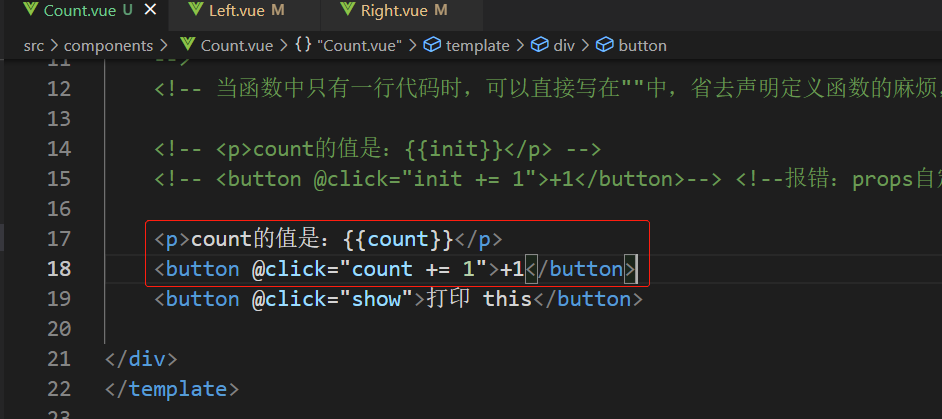
<template> <div> <h5>Count组件</h5> <!-- <MyCount></MyCount> 不可以在自己中调用自己,会报错 --> <!-- <p>count的值是:{{count}}</p> <button @click="add">+1</button> <button @click="count += 1">+1</button> --> <!-- 当函数中只有一行代码时,可以直接写在""中,省去声明定义函数的麻烦,上述两个按钮效果一致 --> <!-- <p>count的值是:{{init}}</p> --> <!-- <button @click="init += 1">+1</button>--> <!--报错:props自定义属性是只读的,不可直接修改 --> <p>count的值是:{{count}}</p> <button @click="count += 1">+1</button> <button @click="show">打印 this</button> </div> </template> <script> export default { /* props 是"自定义属性",允许使用者通过自定义属性,为当前组件指定初始值 自定义属性的名字,是封装者自定义的(只要名称合法即可) props 中的数据,可以直接在模板结构中被使用,比如{{init}} 注意:props 是只读的,不要直接修改 props 的值,否则终端会报错 */ props: ['init'], data(){ return{ count: this.init } }, methods: { add(){ this.count+=1 }, show(){ console.log(this) } }, } </script> <style lang="less"></style>





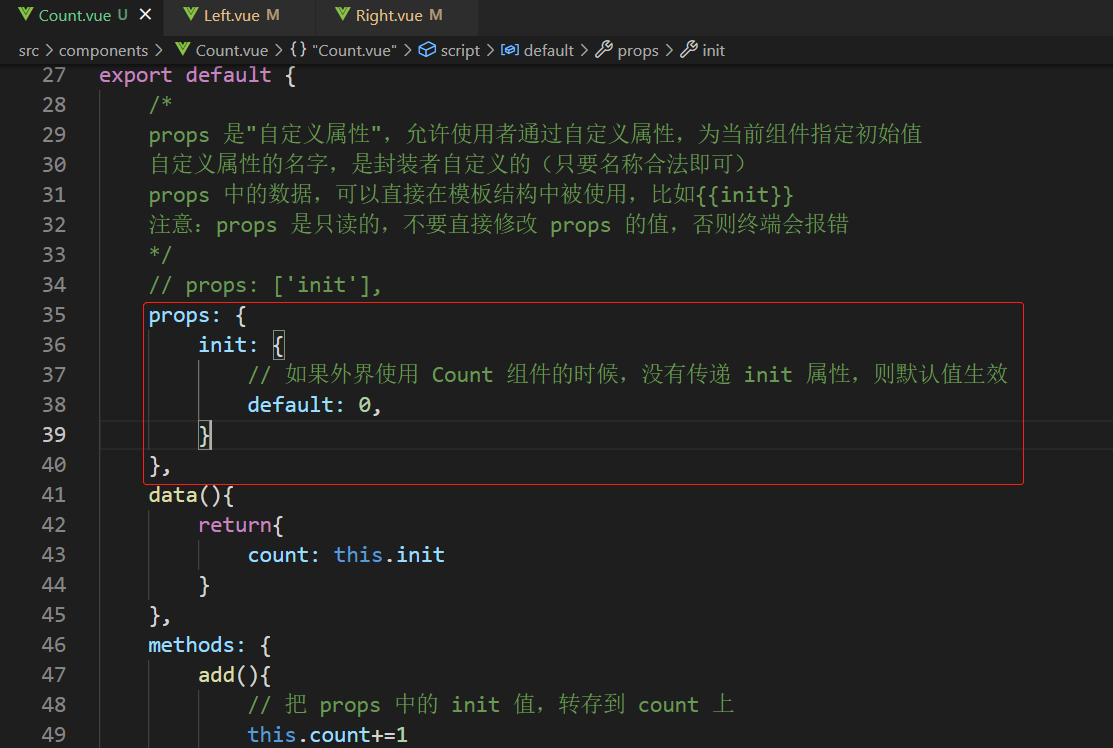
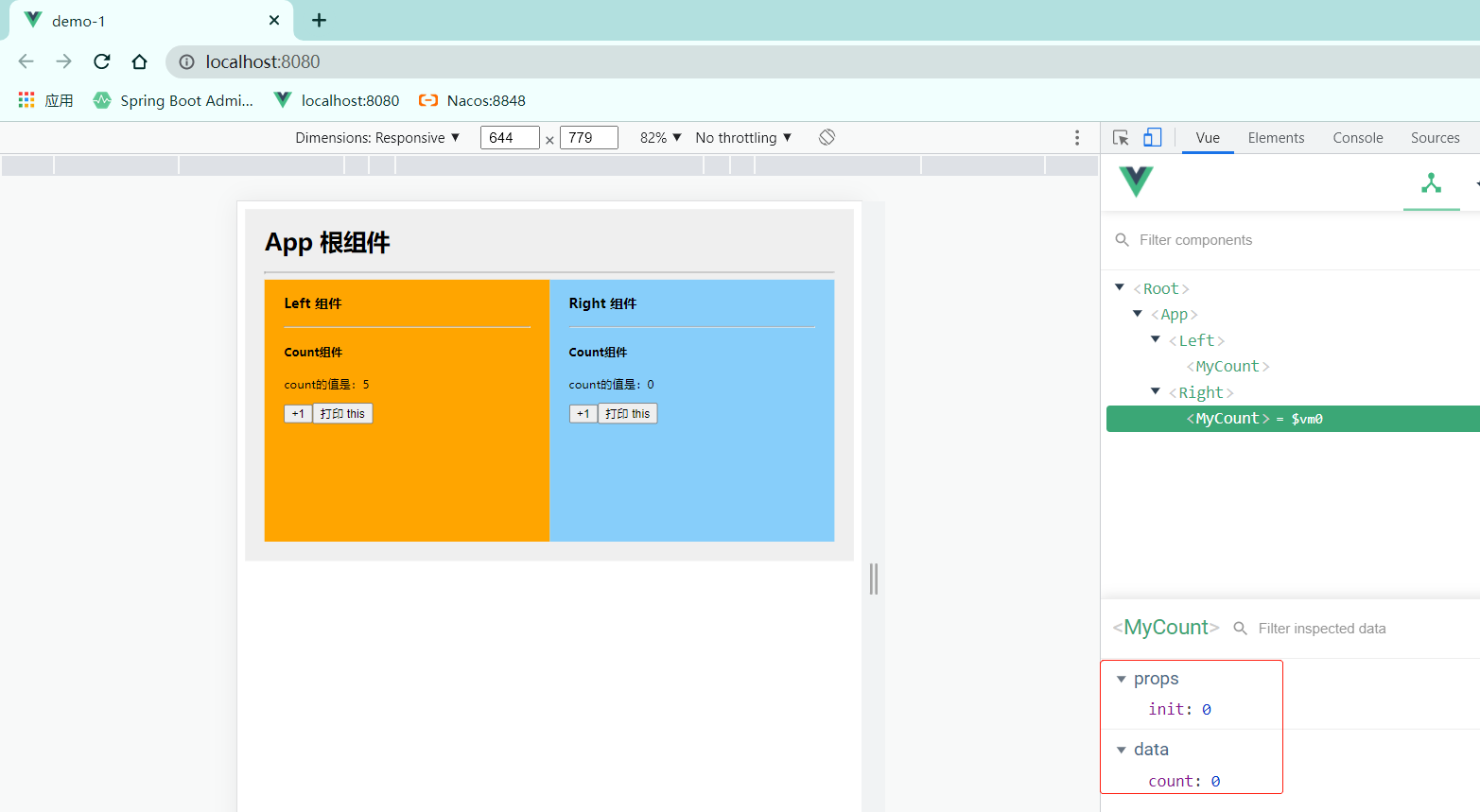
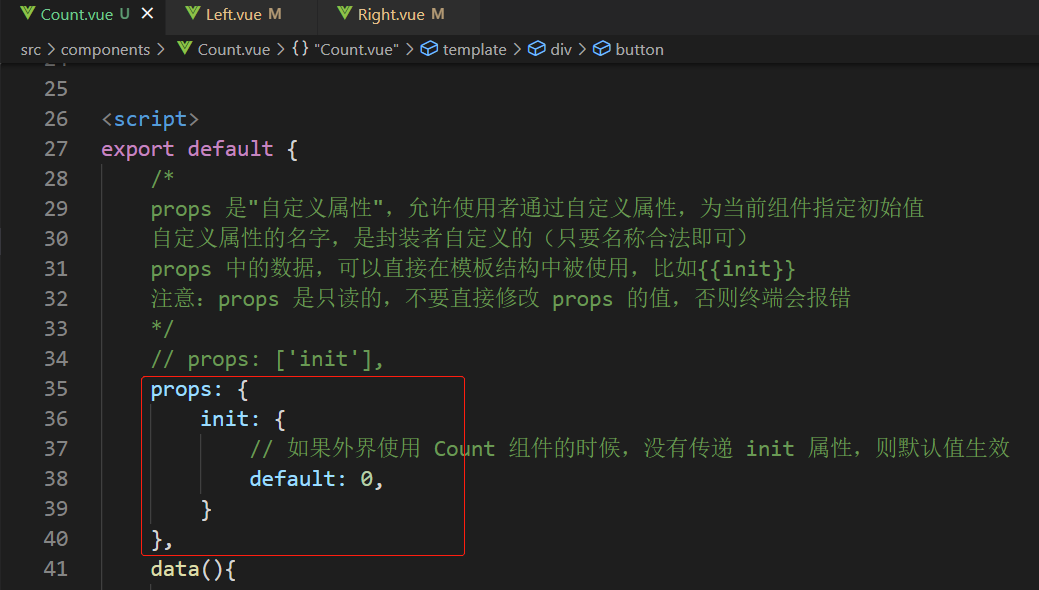
4 props的default默认值






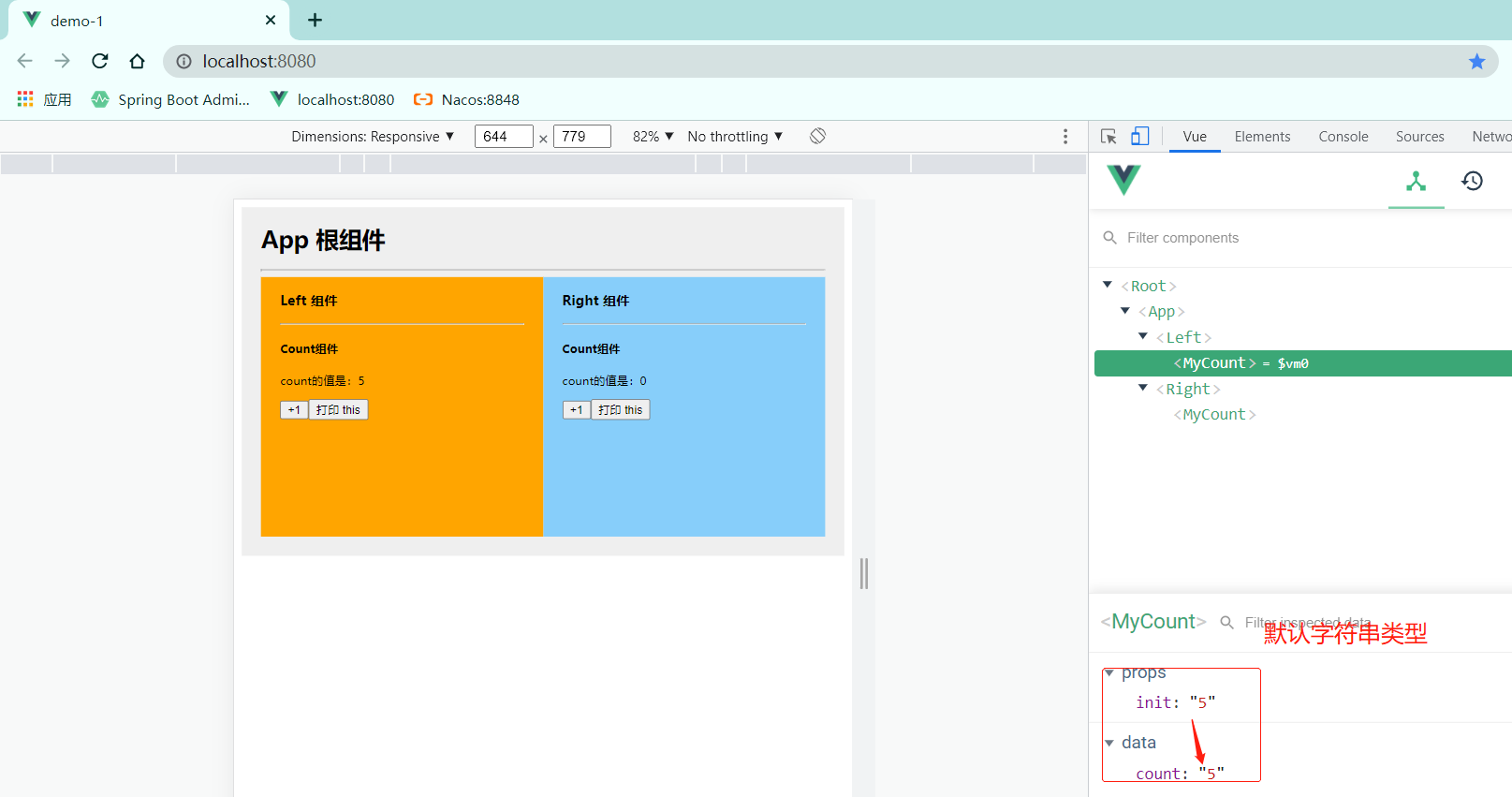
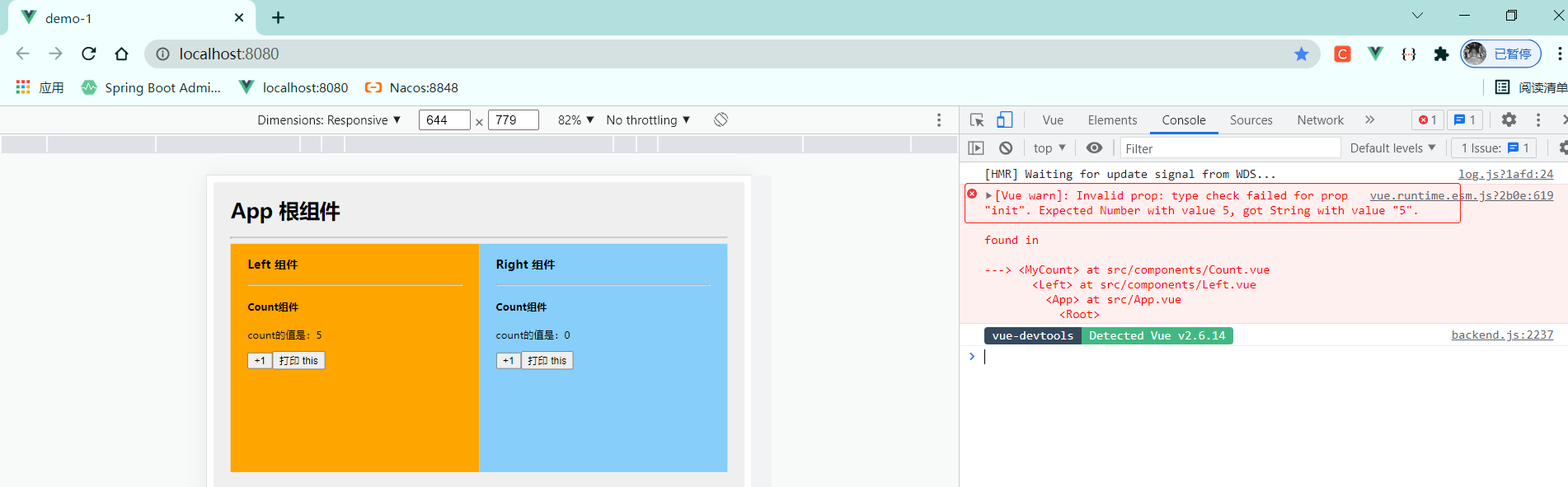
5 props的type值类型










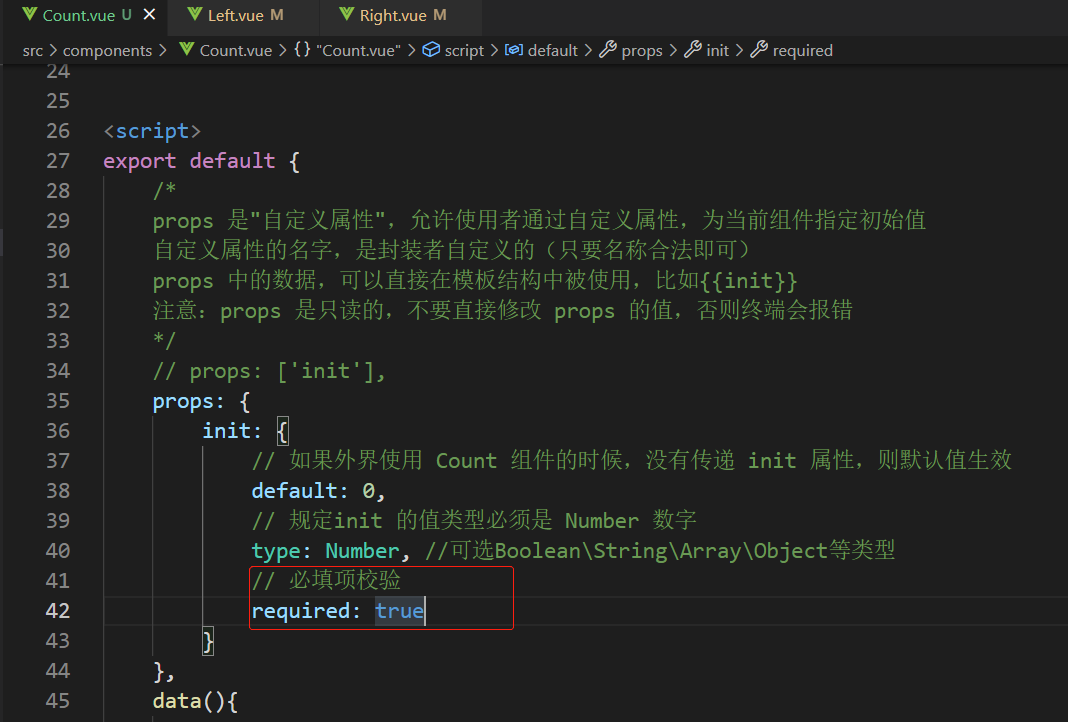
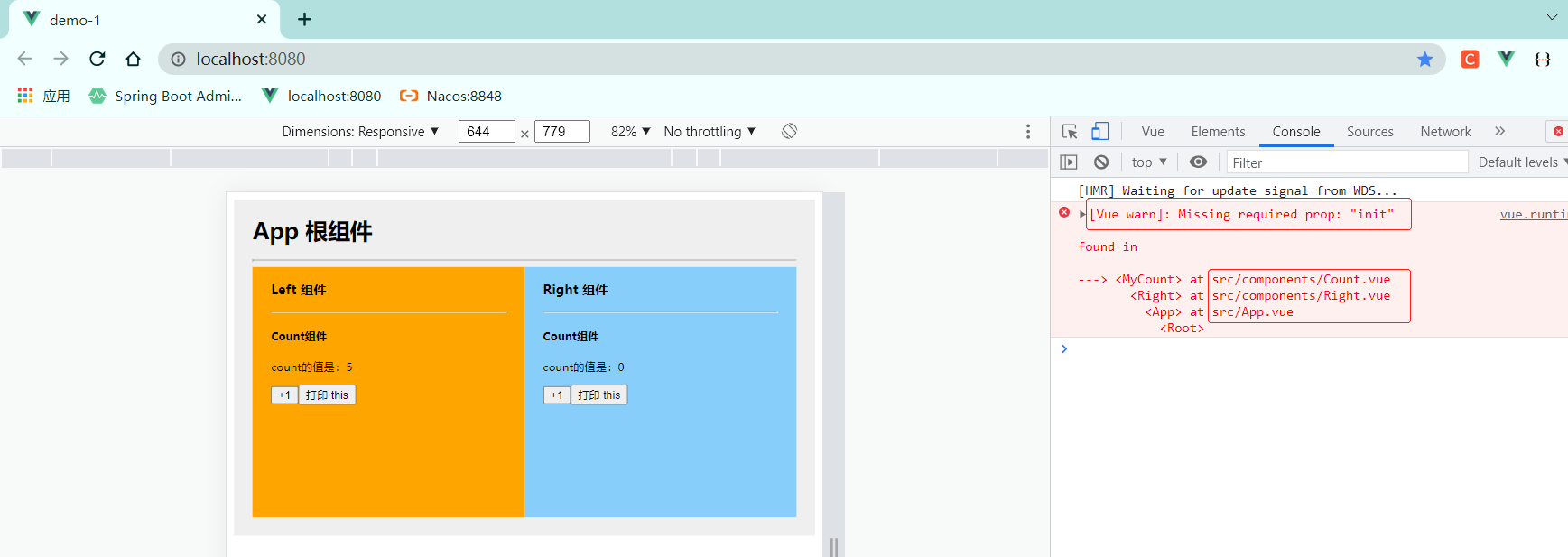
6 props的required必填项






7 源码

<template> <div> <h5>Count组件</h5> <!-- <MyCount></MyCount> 不可以在自己中调用自己,会报错 --> <!-- <p>count的值是:{{count}}</p> <button @click="add">+1</button> <button @click="count += 1">+1</button> --> <!-- 当函数中只有一行代码时,可以直接写在""中,省去声明定义函数的麻烦,上述两个按钮效果一致 --> <!-- <p>count的值是:{{init}}</p> --> <!-- <button @click="init += 1">+1</button>--> <!--报错:props自定义属性是只读的,不可直接修改 --> <p>count的值是:{{count}}</p> <button @click="count += 1">+1</button> <button @click="show">打印 this</button> </div> </template> <script> export default { /* props 是"自定义属性",允许使用者通过自定义属性,为当前组件指定初始值 自定义属性的名字,是封装者自定义的(只要名称合法即可) props 中的数据,可以直接在模板结构中被使用,比如{{init}} 注意:props 是只读的,不要直接修改 props 的值,否则终端会报错 */ // props: ['init'], props: { init: { // 如果外界使用 Count 组件的时候,没有传递 init 属性,则默认值生效 default: 0, // 规定init 的值类型必须是 Number 数字 type: Number, //可选Boolean\String\Array\Object等类型 // 必填项校验 required: true } }, data(){ return{ count: this.init } }, methods: { add(){ // 把 props 中的 init 值,转存到 count 上 this.count+=1 }, show(){ console.log(this) } }, } </script> <style lang="less"></style>

<template> <div class="left-container"> <h3>Left 组件</h3> <hr> <!-- <MyCount></MyCount> --> <MyCount :init="5"></MyCount> <!-- <MyCount init="5"></MyCount> --> </div> </template> <script> export default {} </script> <style lang="less"> .left-container { padding: 0 20px 20px; background-color: orange; min-height: 250px; flex: 1; } </style>

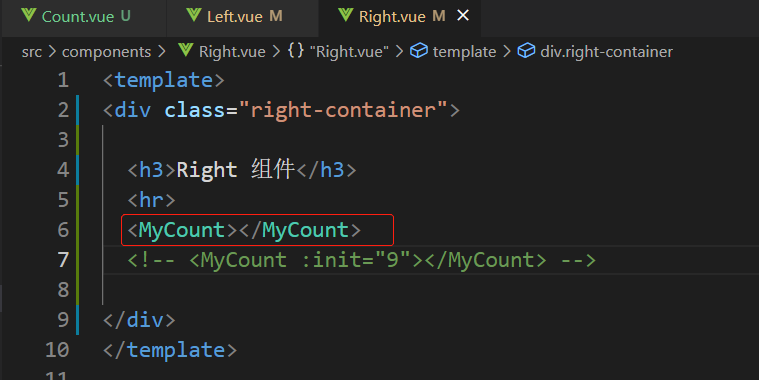
<template> <div class="right-container"> <h3>Right 组件</h3> <hr> <!-- <MyCount></MyCount> --> <MyCount :init="9"></MyCount> </div> </template> <script> export default {} </script> <style lang="less"> .right-container { padding: 0 20px 20px; background-color: lightskyblue; min-height: 250px; flex: 1; } </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!