HMVue3.5.2【组件间的父子关系、使用组件的3个步骤、vscode中vue开发的一些插件】
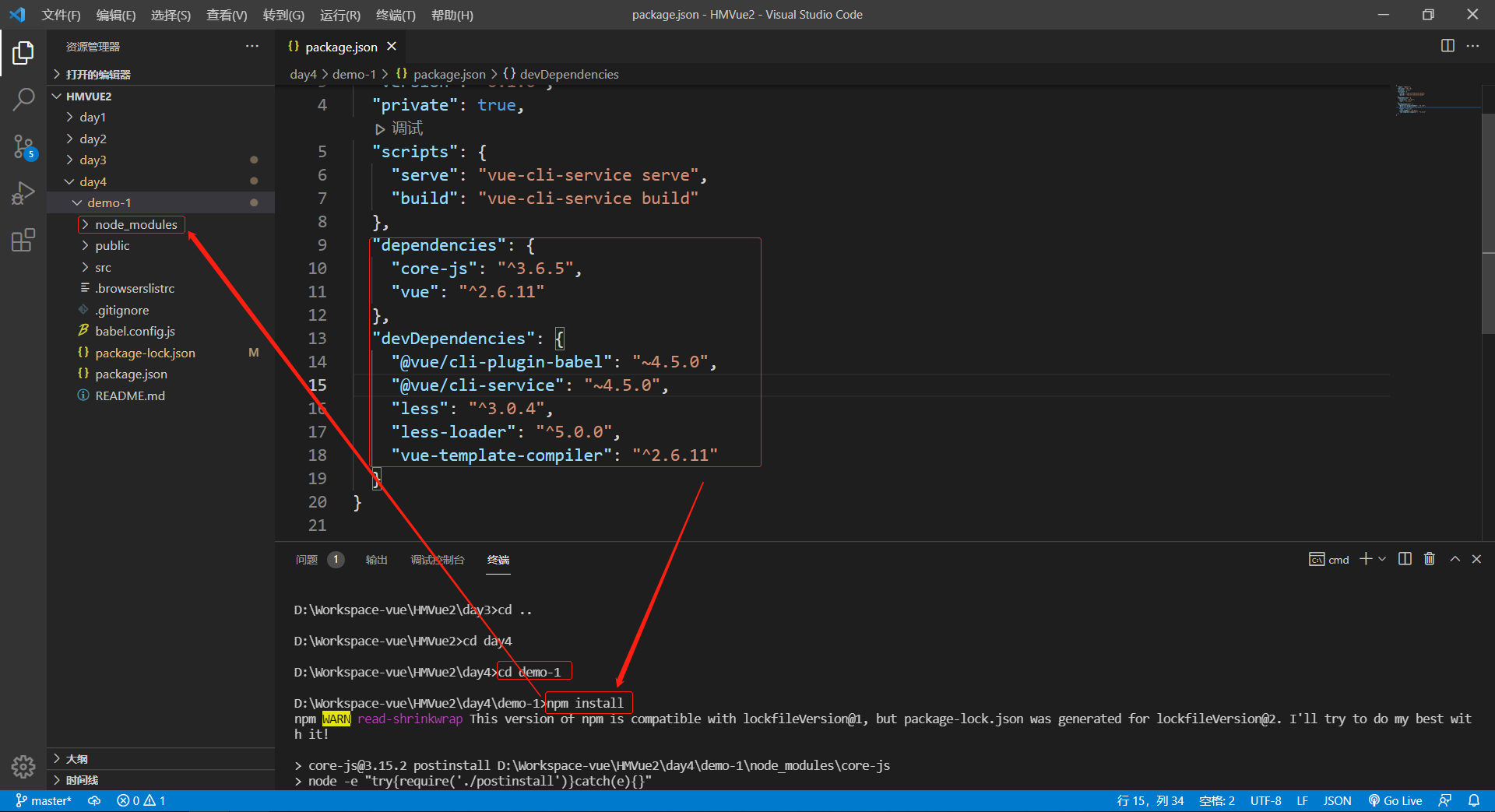
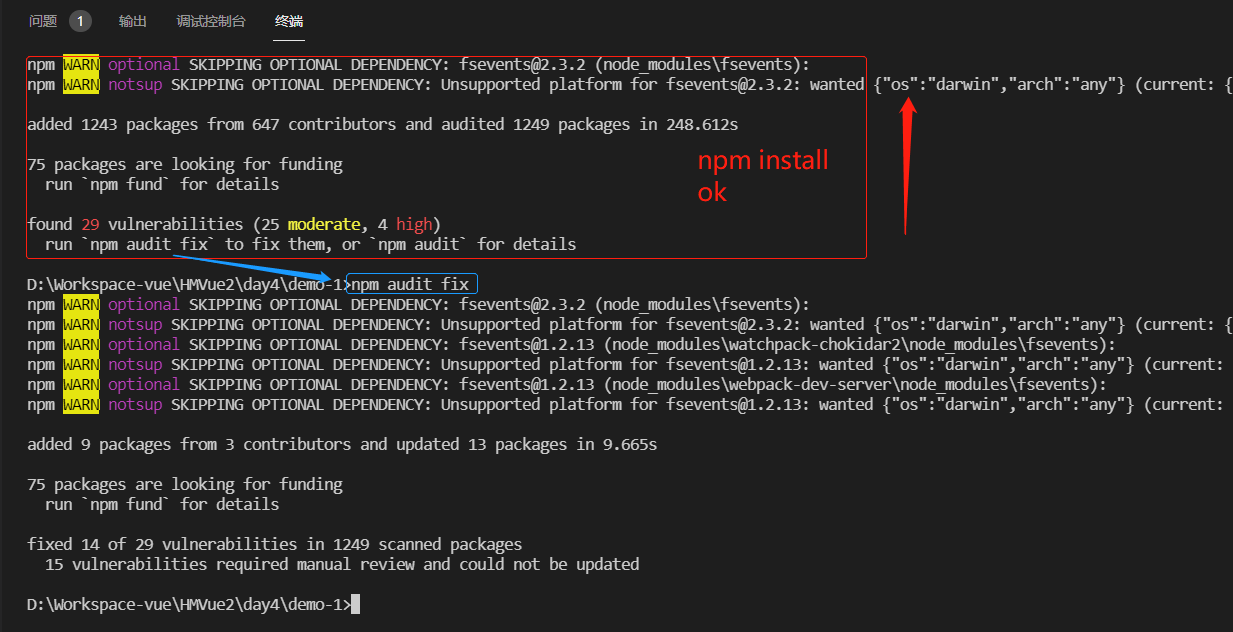
1 初始项目



2 课件



因为没有在组件C中注册组件F;在组件C中用component注册组件F就可以用了

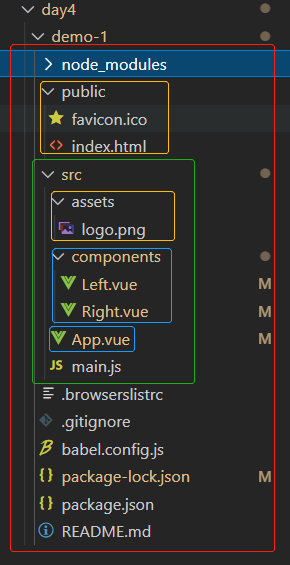
3 组件间的父子关系&使用组件的三个步骤


<template> <div class="left-container"> <h3>Left 组件</h3> </div> </template> <script> export default {} </script> <style lang="less"> .left-container { padding: 0 20px 20px; background-color: orange; min-height: 250px; flex: 1; } </style>

<template> <div class="right-container"> <h3>Right 组件</h3> </div> </template> <script> export default {} </script> <style lang="less"> .right-container { padding: 0 20px 20px; background-color: lightskyblue; min-height: 250px; flex: 1; } </style>

<template>
<div class="app-container">
<h1>App 根组件</h1>
<hr>
<div class="box">
<!-- 渲染 Left 组件和 Right 组件 -->
<!-- 3. 以标签形式,使用注册好的组件 -->
<Left></Left>
<Right></Right>
</div>
</div>
</template>
<script>
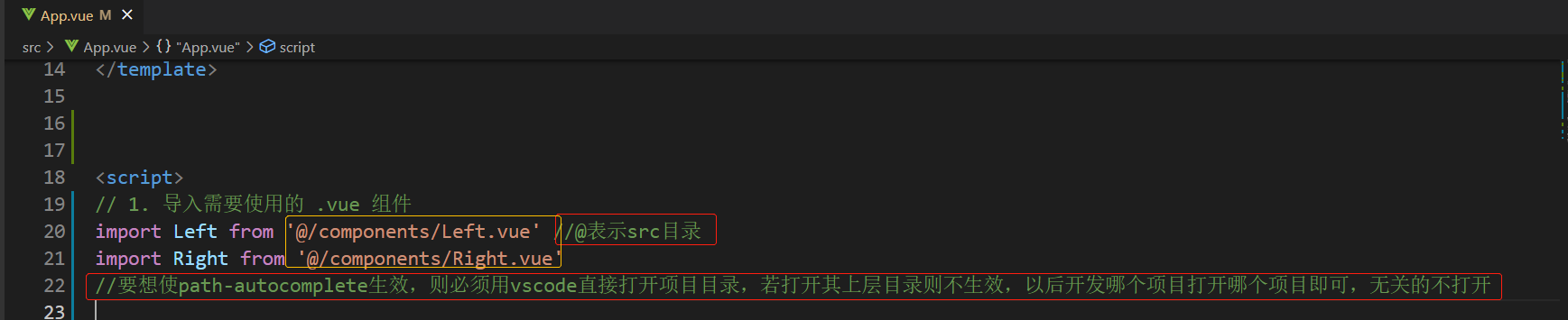
// 1. 导入需要使用的 .vue 组件
import Left from '@/components/Left.vue' //@表示src目录
import Right from '@/components/Right.vue'
export default {
// 2. 注册组件
components: {
//完整写法
// 'Left': Left, //键和值同名时可以省略键
//简写
Left,
Right
}
}
</script>
<style lang="less">
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>

4 配置@路径提示的插件




//导入文件时是否携带文件的扩展名 "path-autocomplete.extensionOnImport": true, //配置@的路径提示 "path-autocomplete.pathMappings": { "@": "${folder}/src" },

5 私有子组件&全局组件、插件快速生成.vue模板文件




全局组件:导入一次,所有组件都可以使用它;频繁被使用的组件建议被全局注册
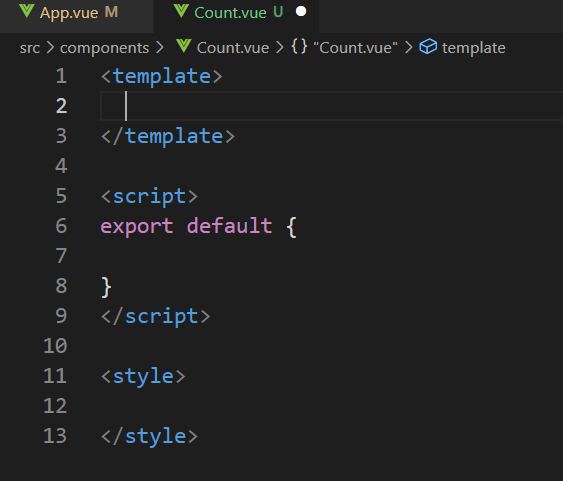
<template> <div> <h5>Count组件</h5> <!-- <MyCount></MyCount> 不可以在自己中调用自己,会报错 --> </div> </template> <script> export default { } </script> <style lang="less"> </style>



npm run serve,http://localhost:8080/

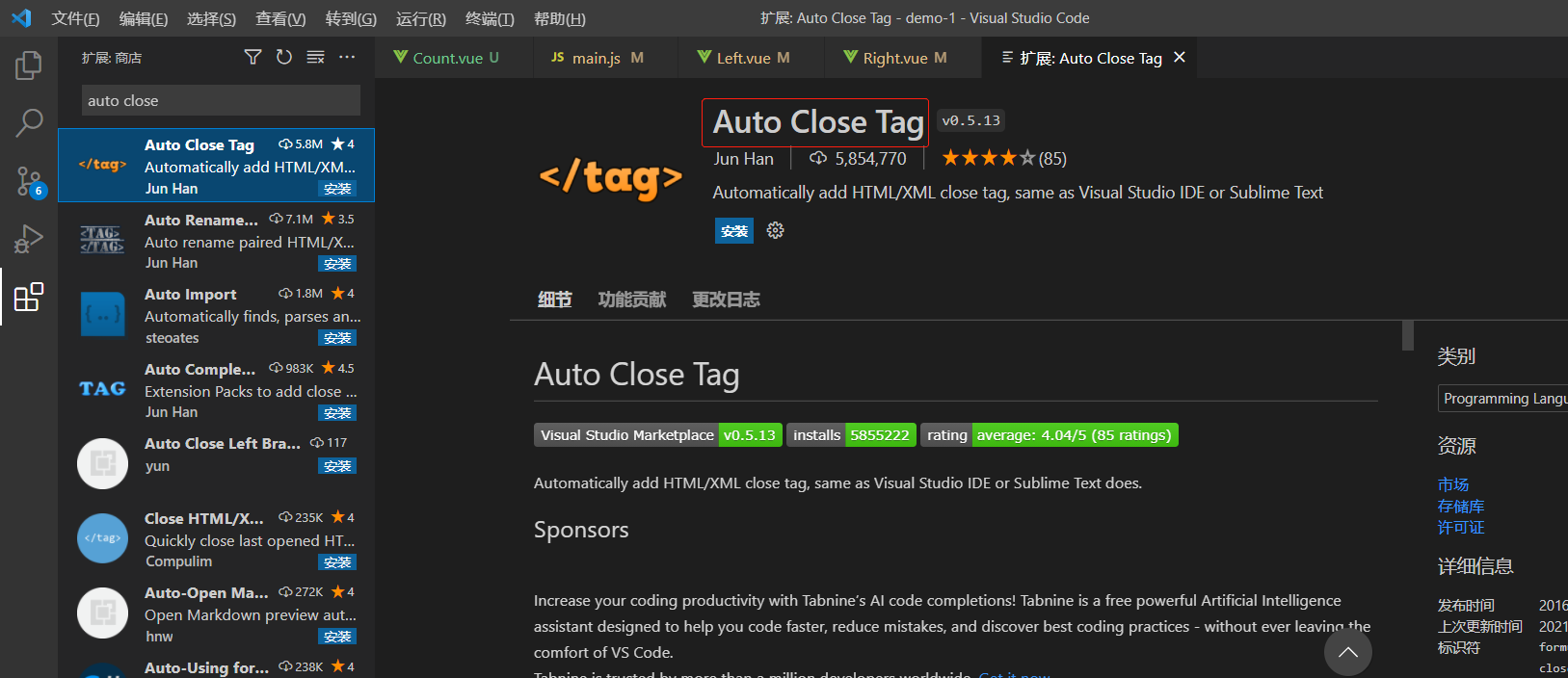
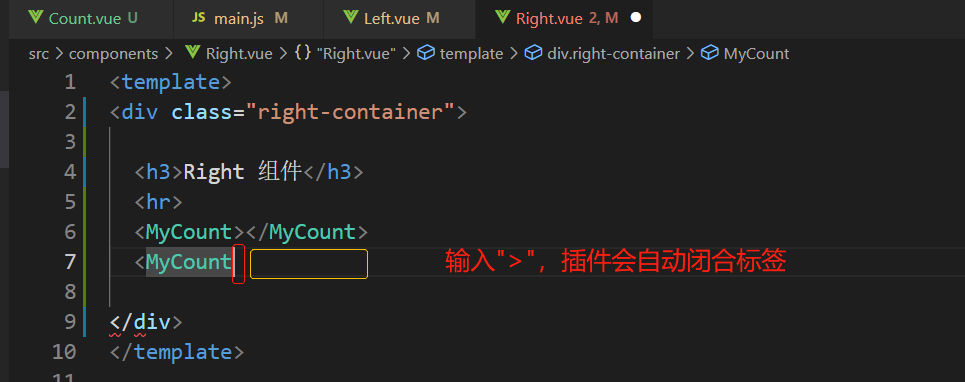
6 标签自动闭合插件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!