HMVue3.5.1【vue组件】
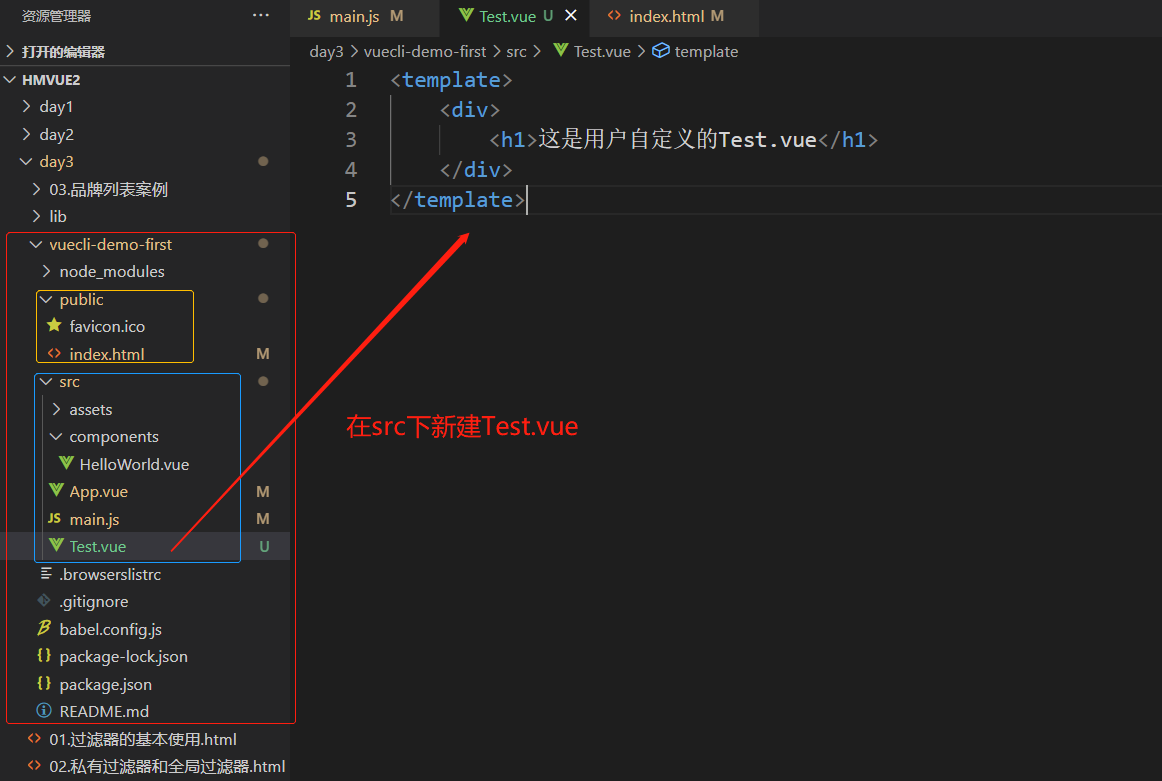
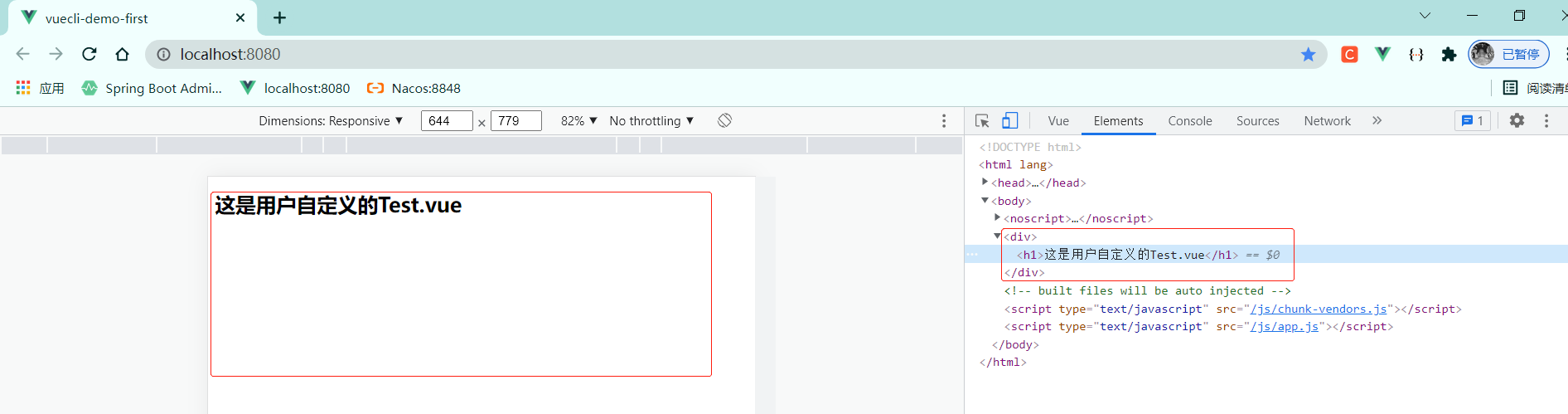
1 Test.vue




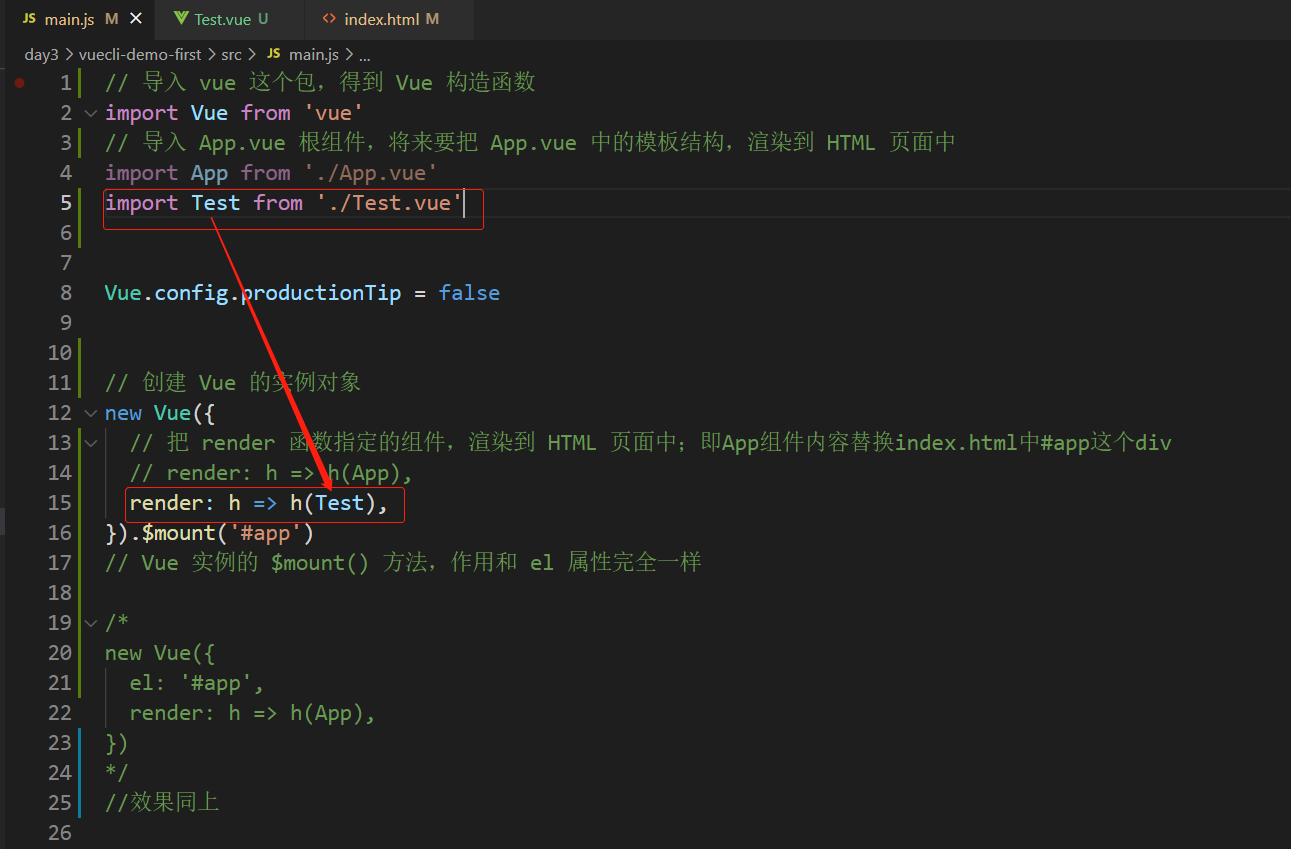
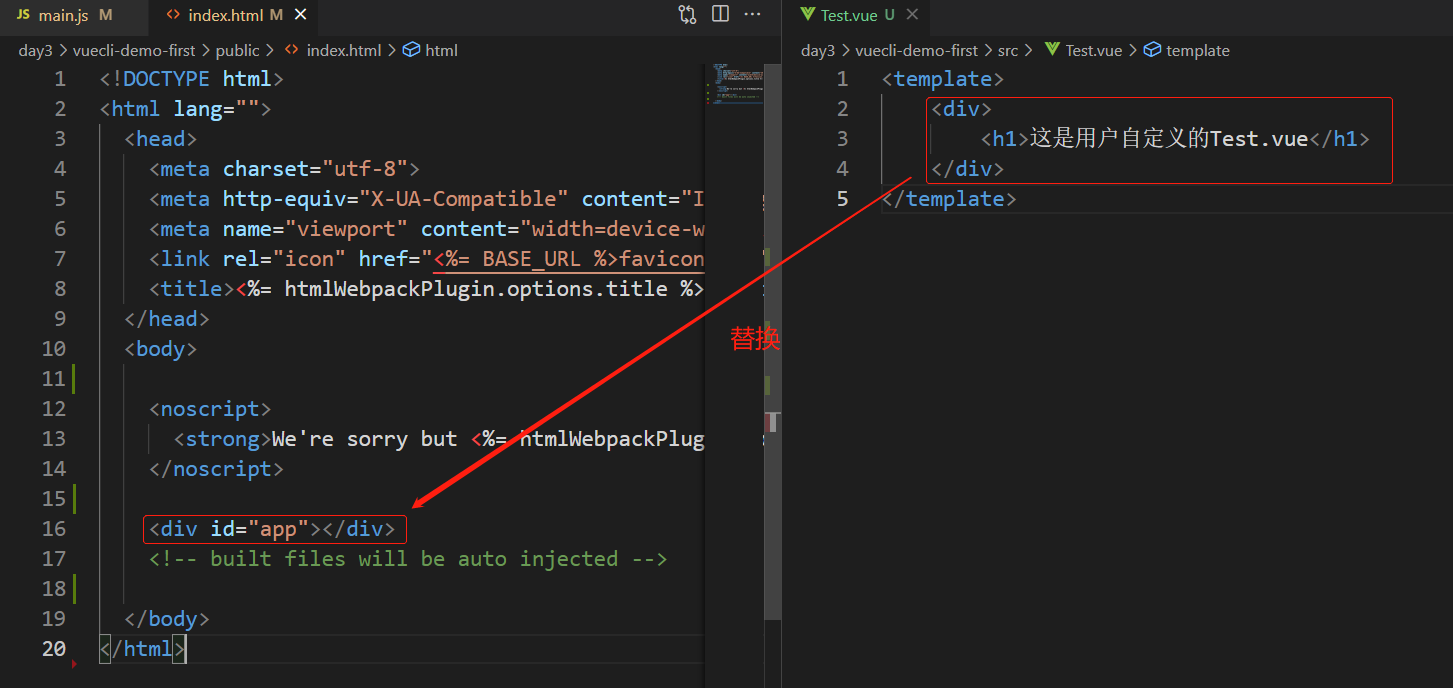
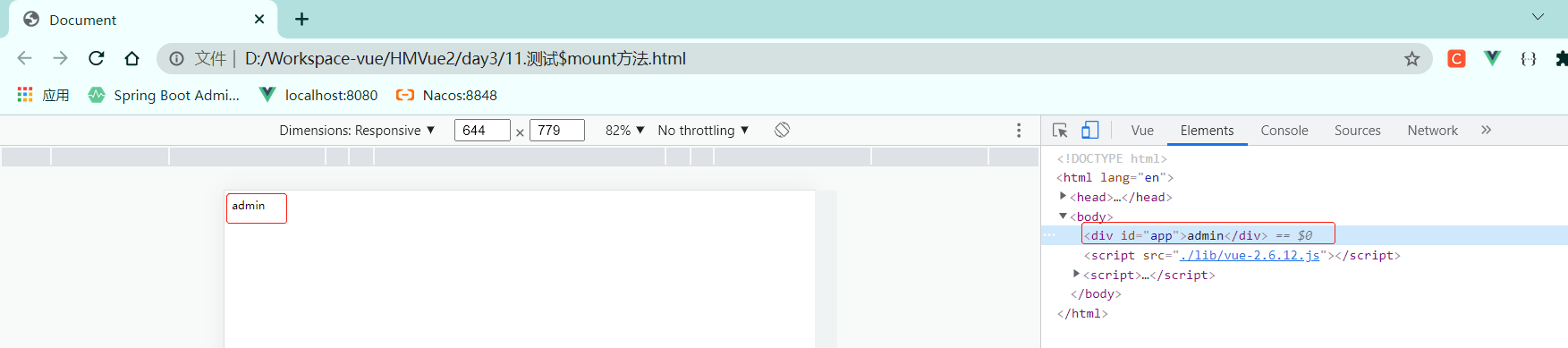
2 $mount 和 el

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app">{{username}}</div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ // el: '#app', data: { username: 'admin' } }) vm.$mount('#app') //与el: '#app'作用一致,效果相同 </script> </body> </html>

3 课件








4 源码
<template>
<div>
<div class="test-box">
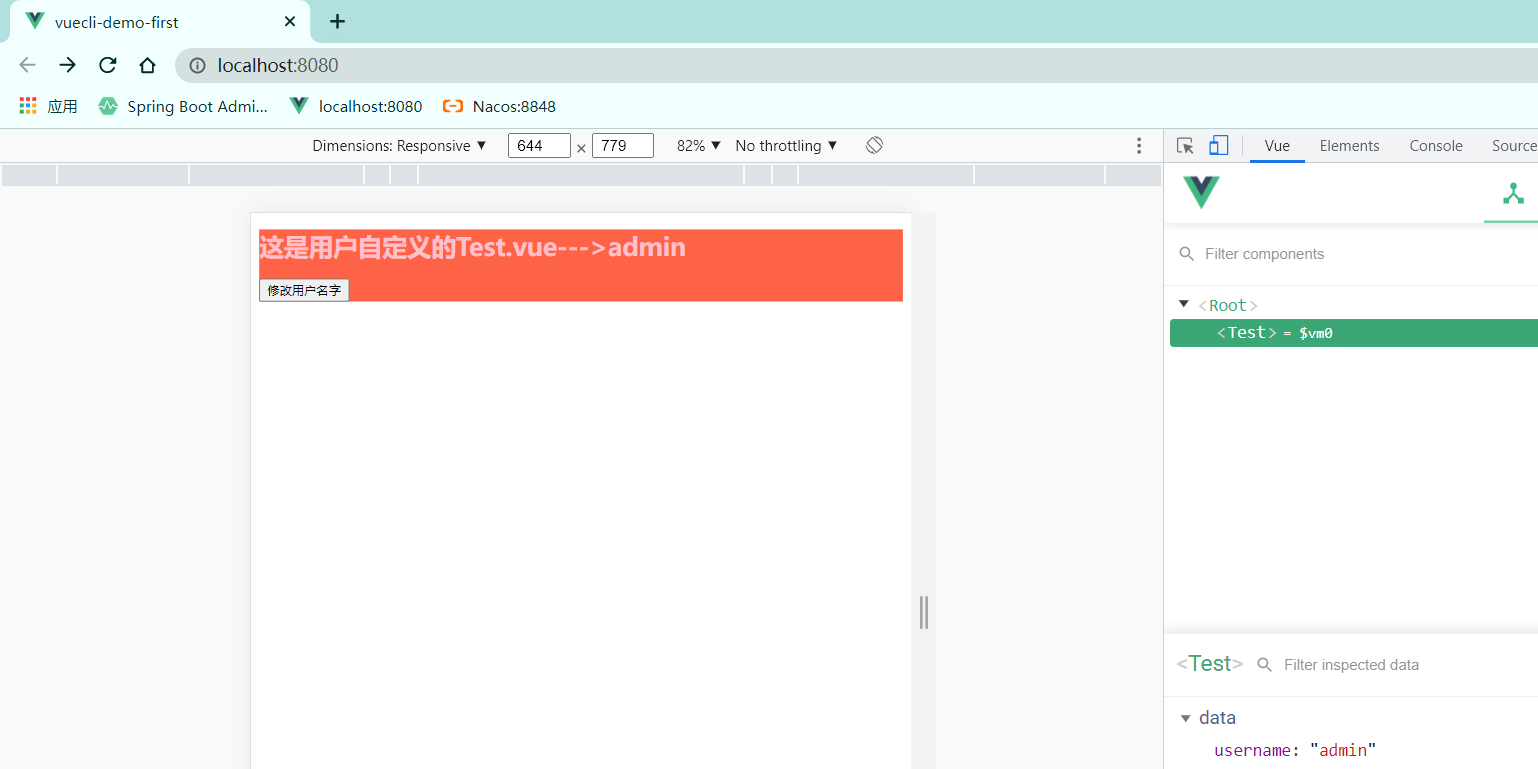
<h1>这是用户自定义的Test.vue--->{{username}}</h1>
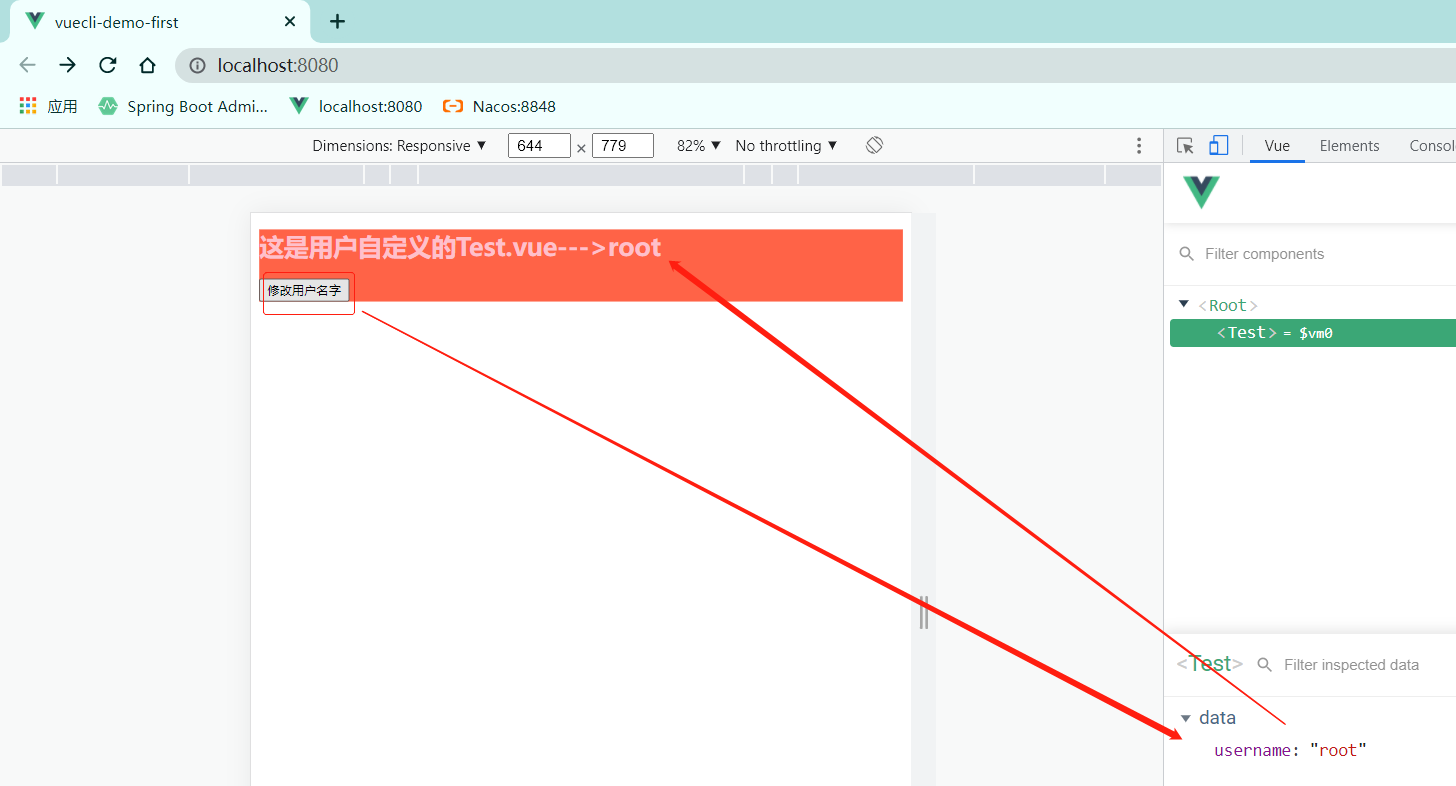
<button @click="changeName">修改用户名字</button>
</div>
<div></div>
</div>
</template>
<script>
//默认导出(固定写法)
export default {
// data 数据源
// 注意:.vue 组件中的 data 不能像之前一样指向对象,组件中的 data 必须是一个函数
/*//这样写在.vue中是错误的
data: {
username: 'zs'
}*/
data(){
return{
username: 'admin'
}
},
methods: {
changeName(){
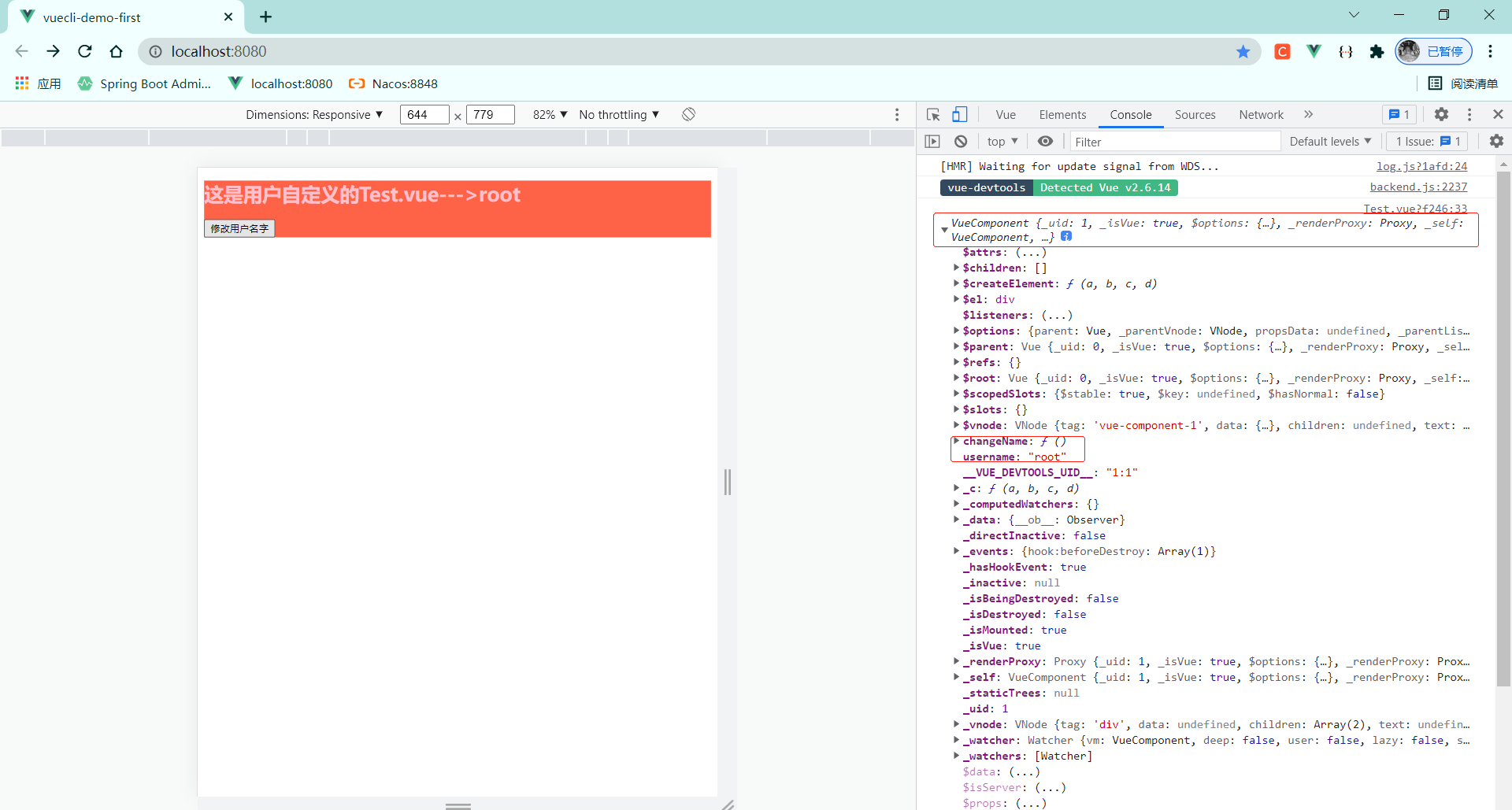
console.log(this) //在组件中, this 就表示当前组件的实例对象vm
this.username = 'root'
}
},
// 当前组件中的侦听器
watch: {},
// 当前组件中的计算属性
computed: {},
// 当前组件中的过滤器
filters: {}
}
</script>
//lang默认值是css
<style scoped lang="less">
.test-box{
background-color: tomato;
/* 普通css不支持以下这种写法。但less支持,less需要在style标签中开启 */
h1{
color: pink;
}
}
</style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!