HMVue3.4【vue-cli】
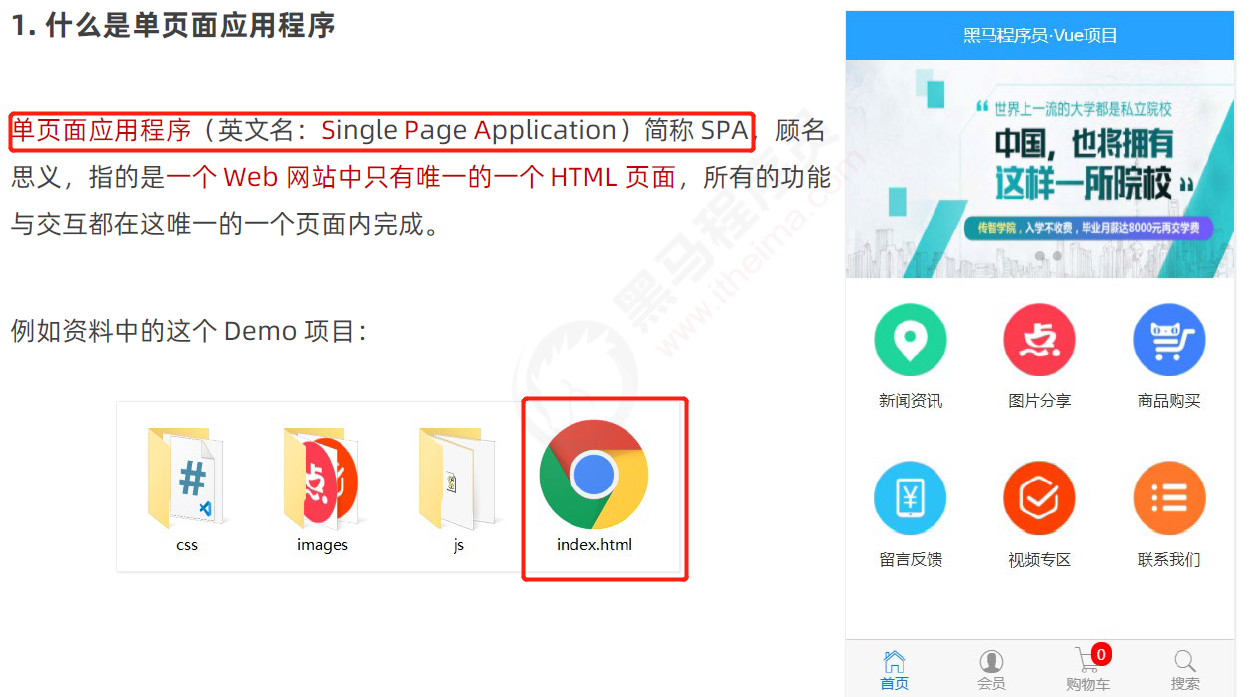
1 什么是单页面应用程序

2 什么是vue-cli

3 安装和使用vue-cli
3-1 课件

npm install 也可以写为 npm i
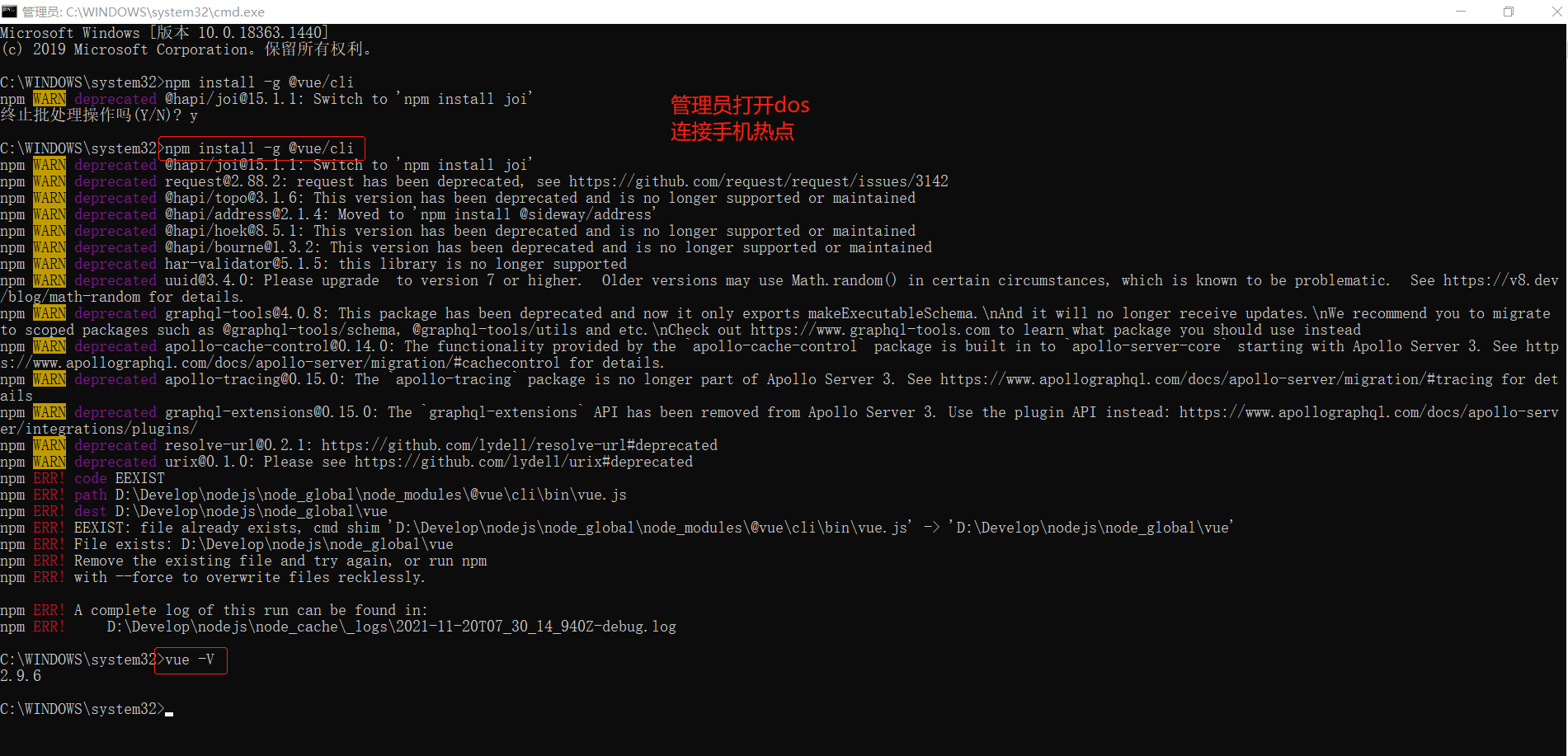
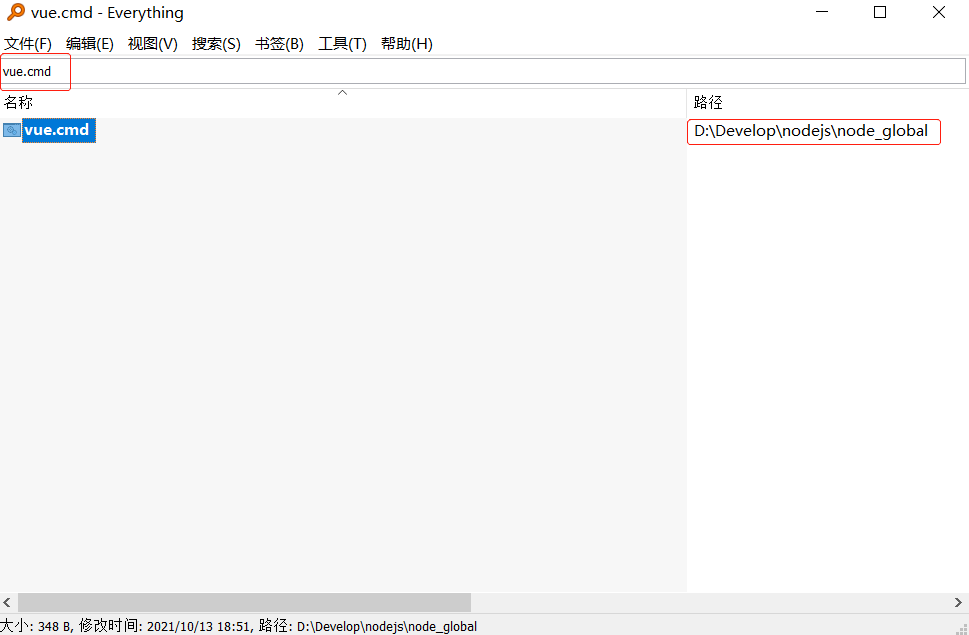
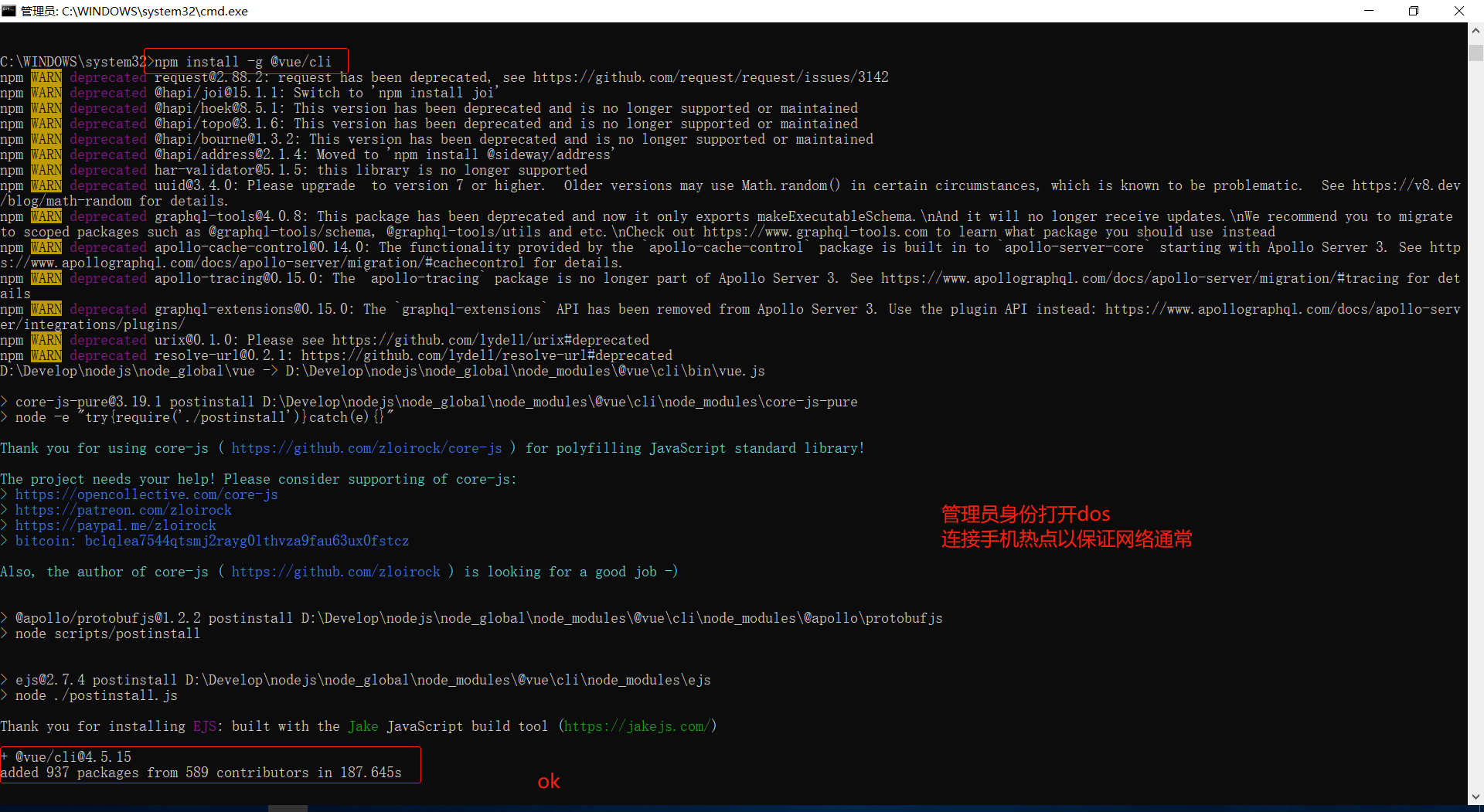
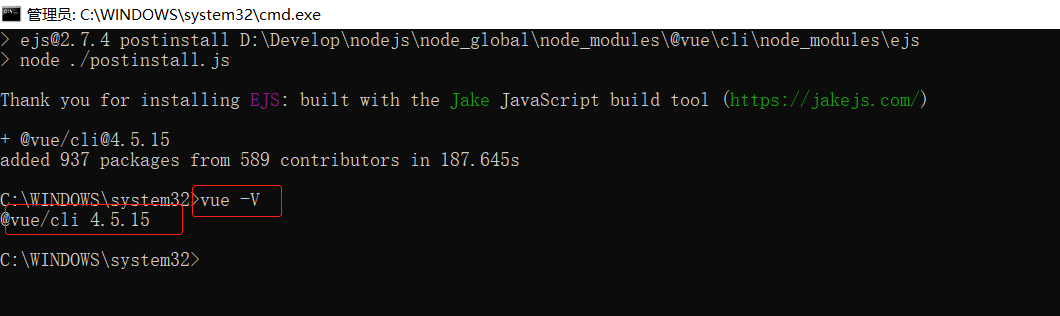
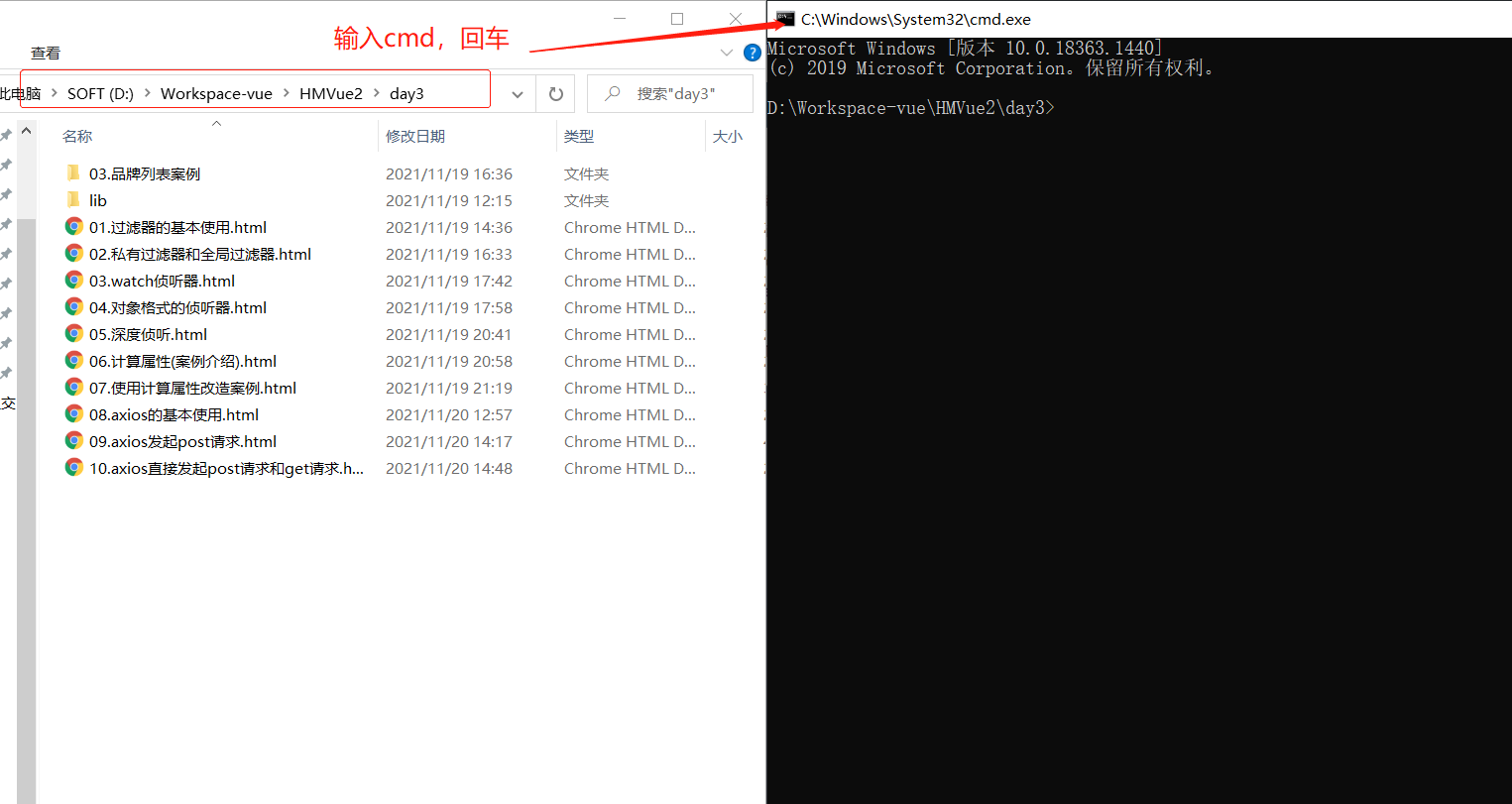
3-2 安装vue-cli & 查看本地vue版本

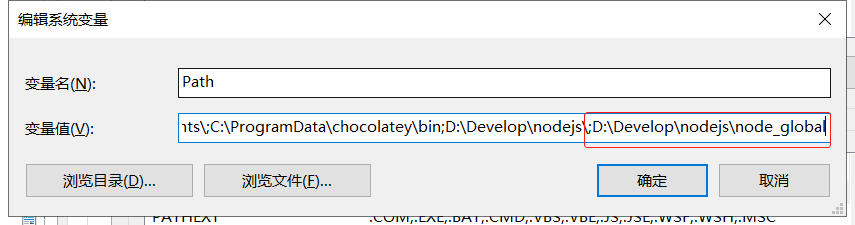
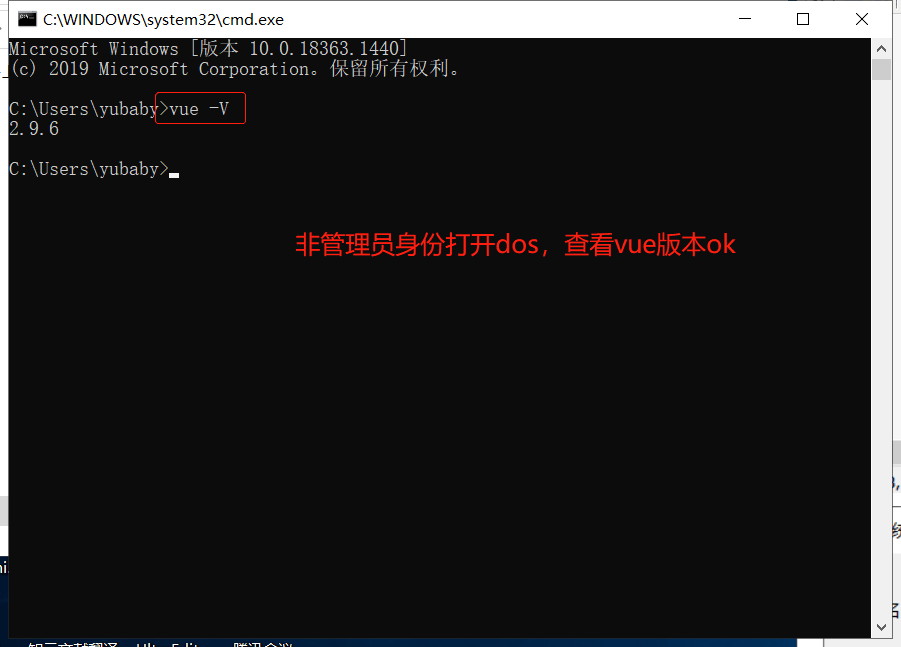
3-3 关于“在非管理员身份打开dos环境下,输入vue -V命令,无效”的问题解决(配置环境变量)
(30条消息) vue不是内部或外部命令_weixin_189的博客-CSDN博客_vue不是内部或外部命令



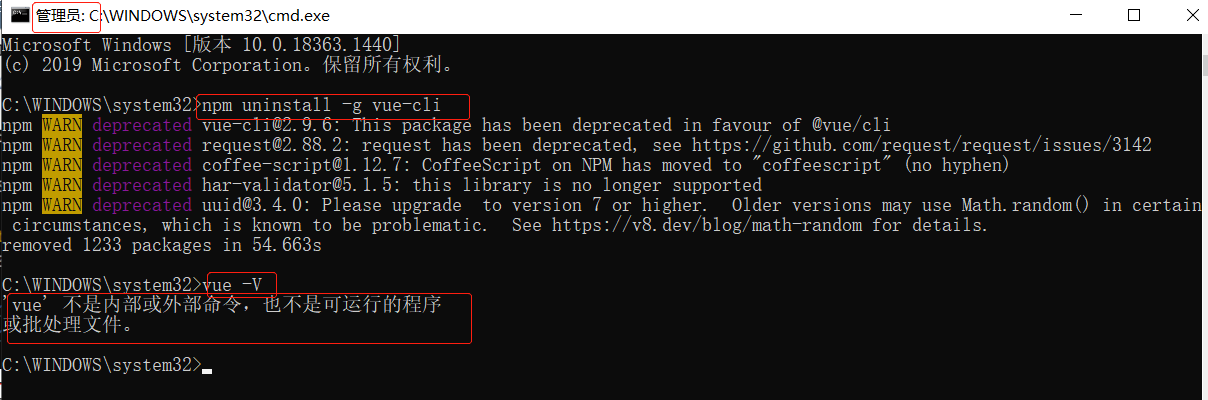
3-4 重装/更新vue-cli


npm install -g @vue/cli 安装vue脚手架报错 - 骑蝴蝶飞 - 博客园 (cnblogs.com)



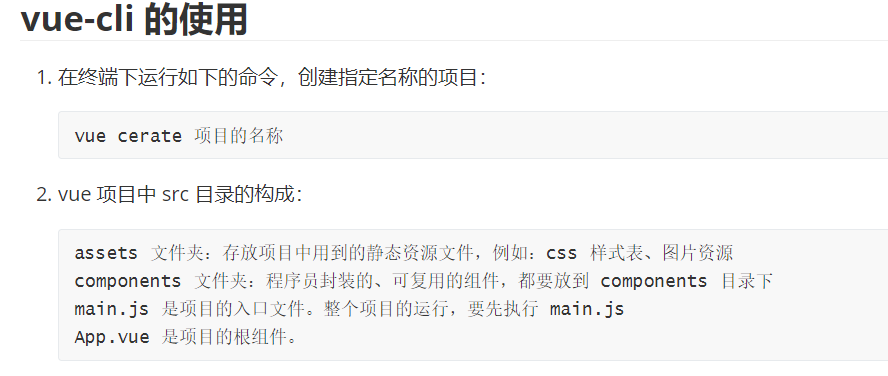
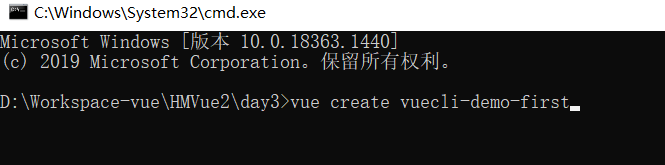
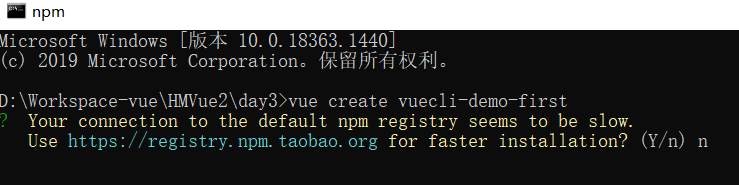
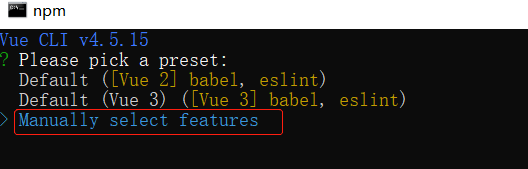
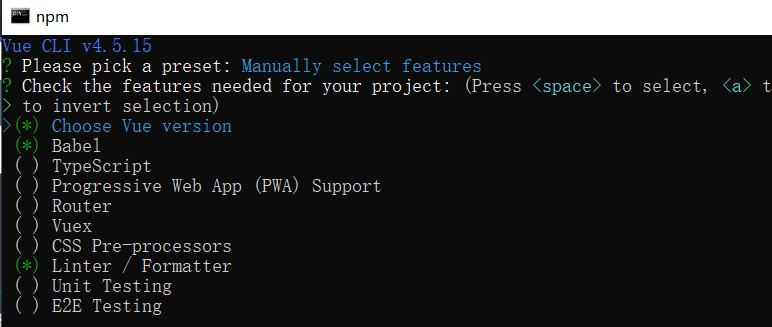
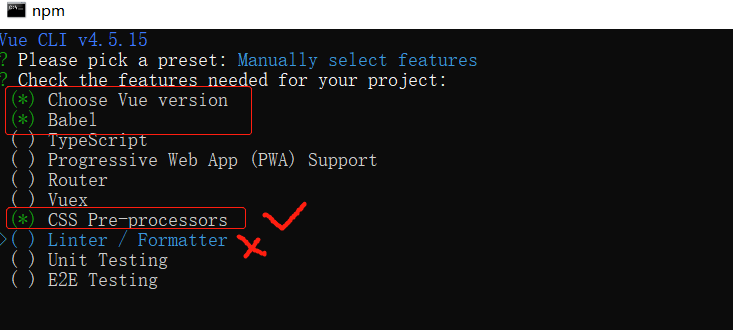
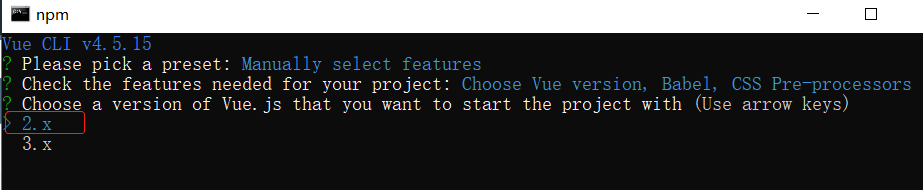
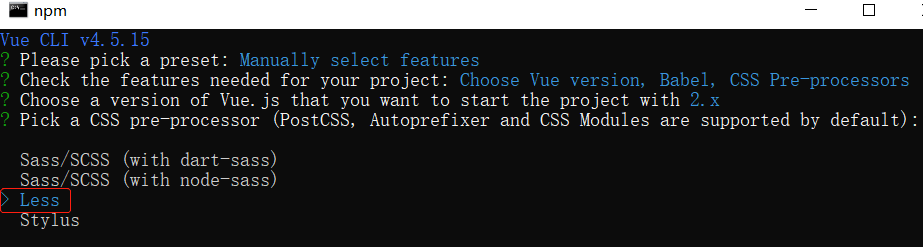
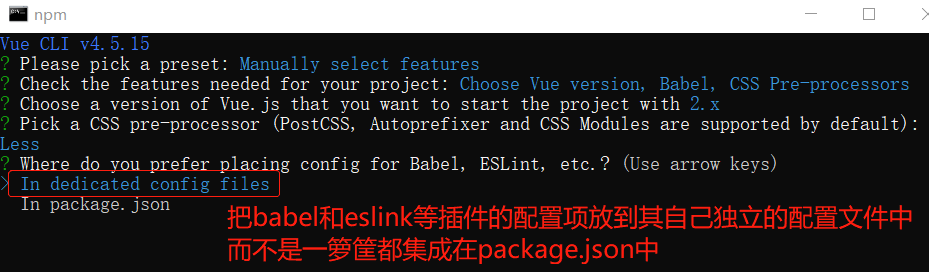
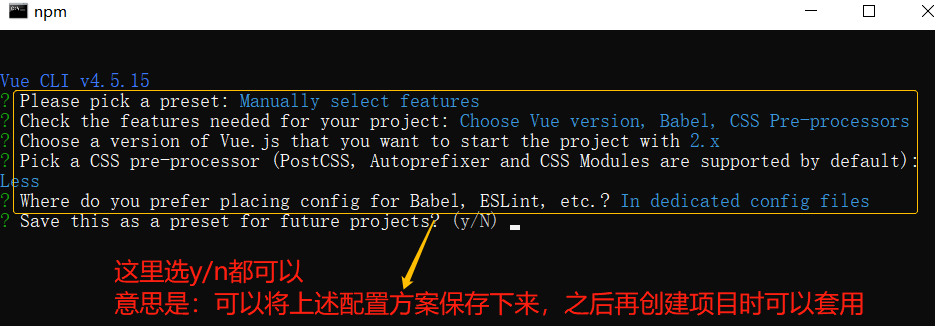
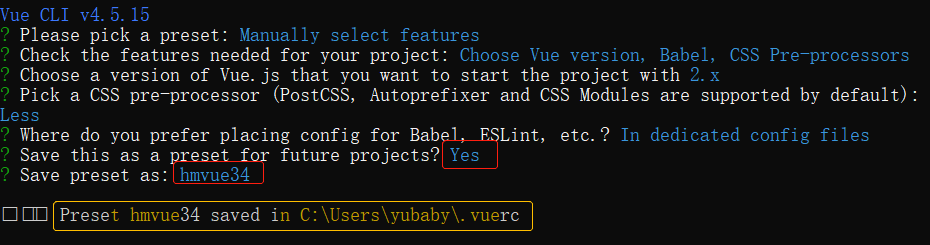
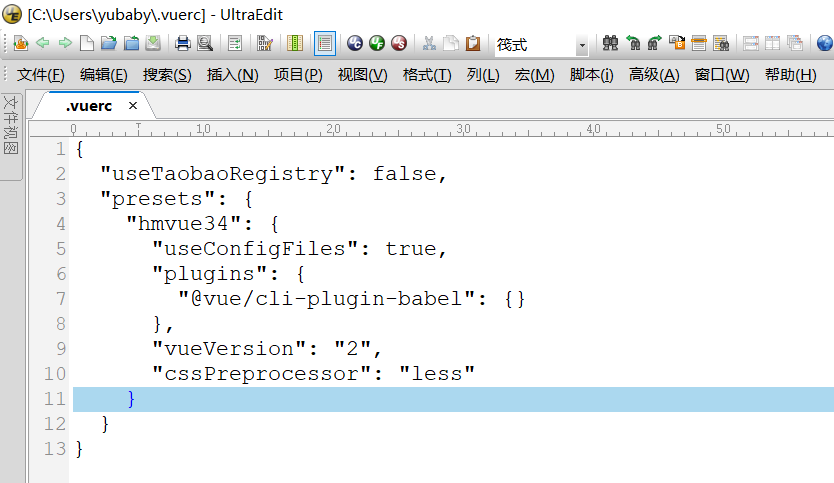
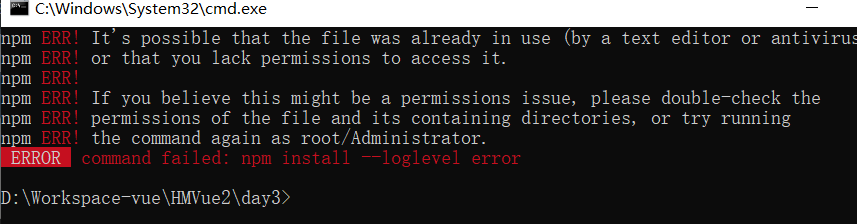
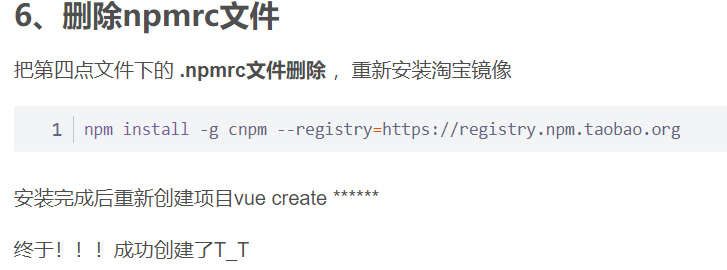
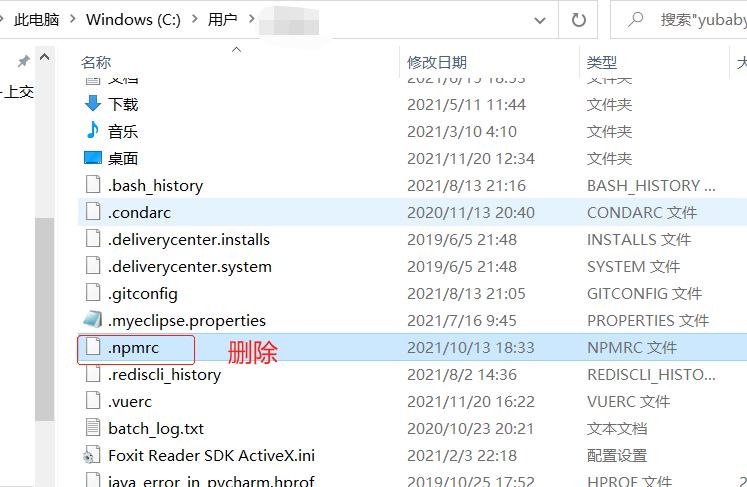
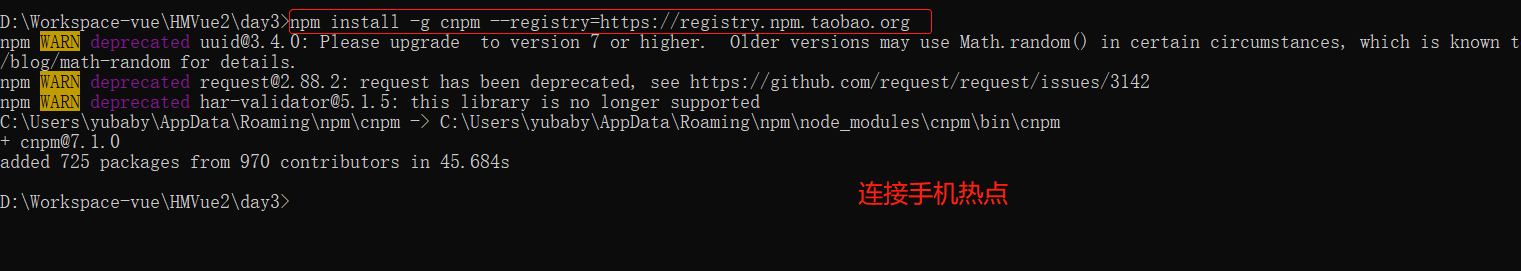
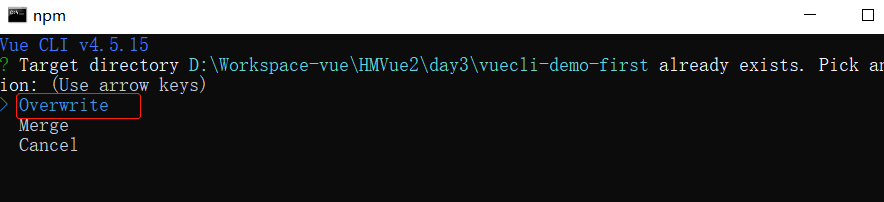
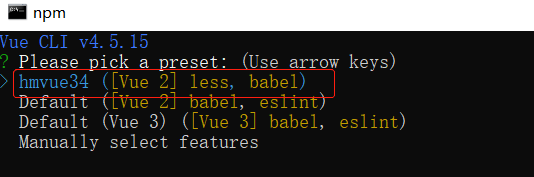
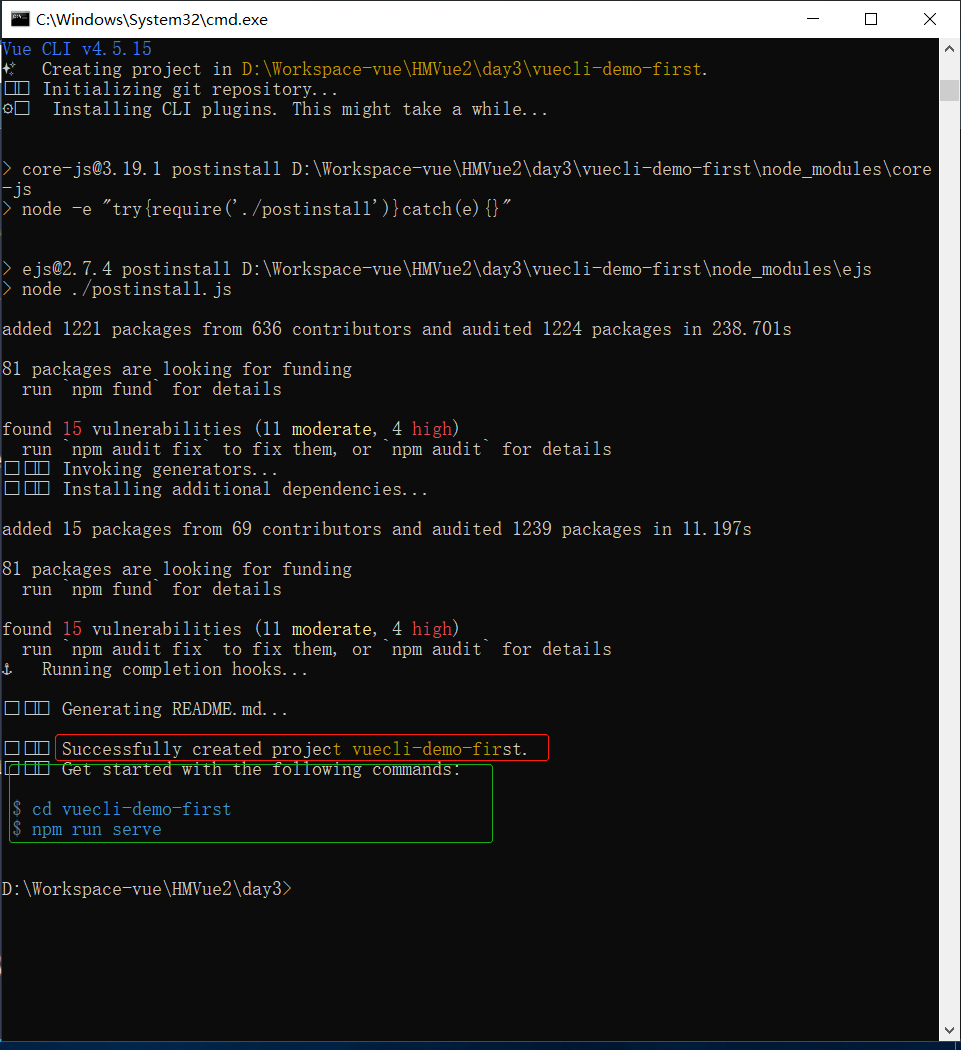
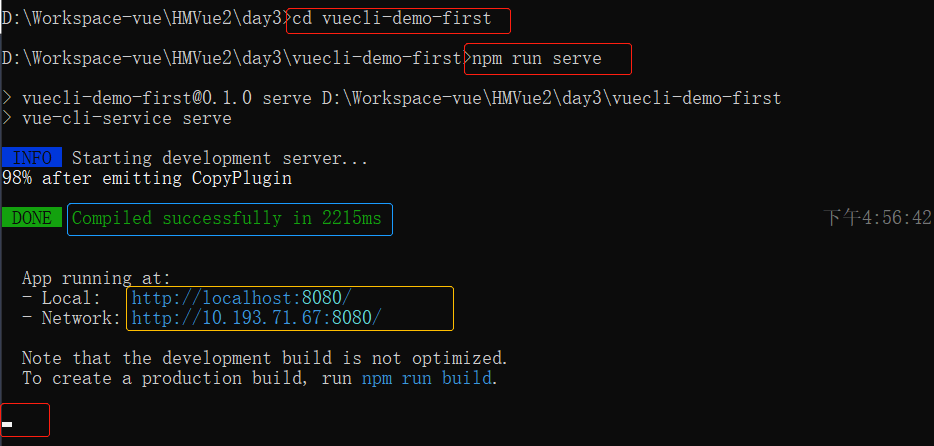
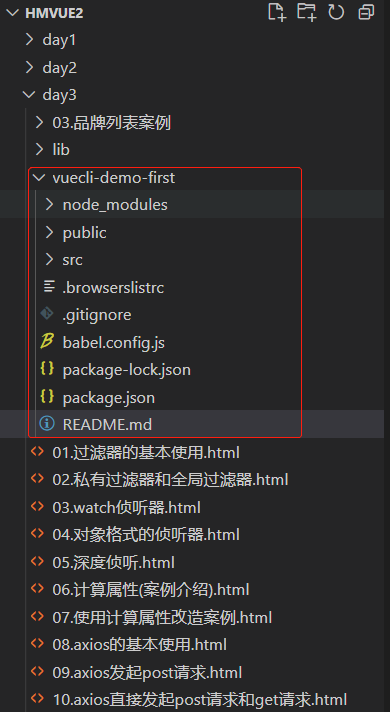
3-5 *创建vue项目的步骤 & 创建失败报错的解决办法














(30条消息) 7种方法解决vue创建项目报错:command failed: npm install --loglevel error_moandaylab-CSDN博客








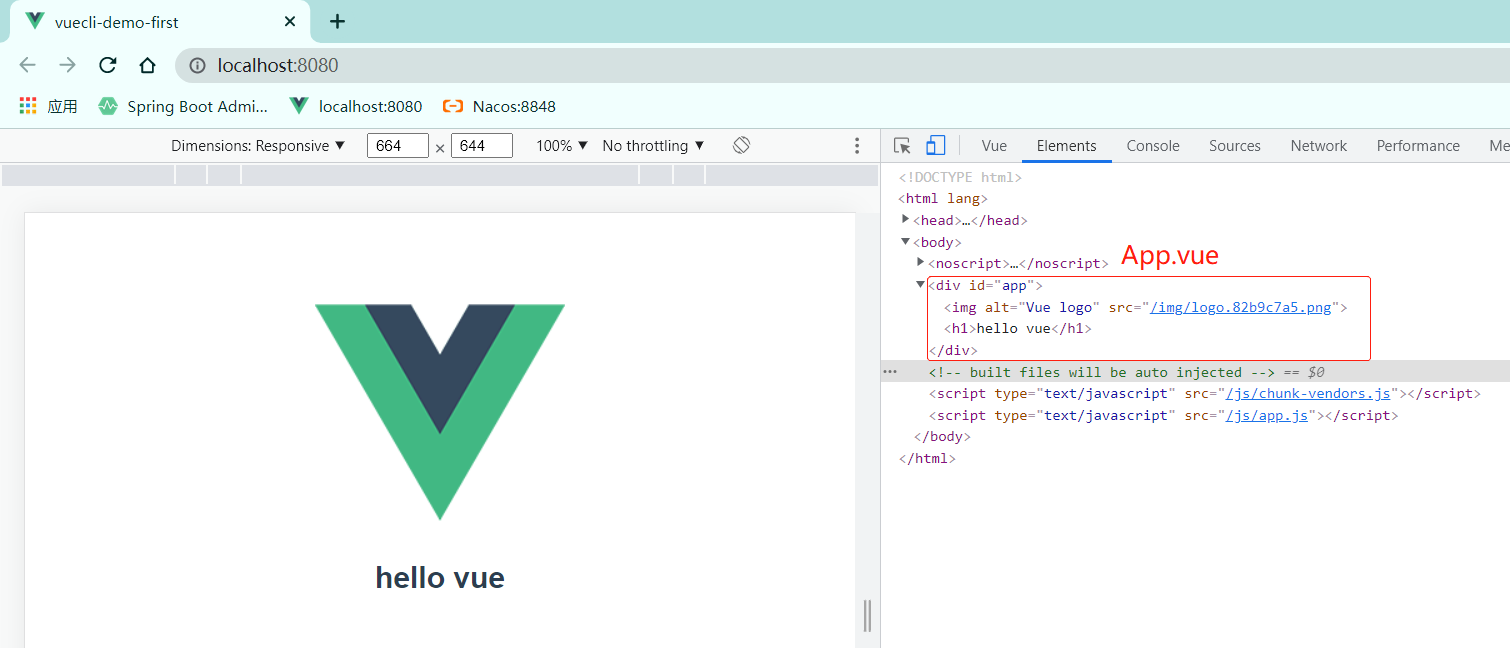
4 vue项目的运行流程



<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <!-- <HelloWorld msg="Welcome to Your Vue.js App"/> --> <h1>hello vue</h1> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style lang="less"> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>

<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>

// 导入 vue 这个包,得到 Vue 构造函数 import Vue from 'vue' // 导入 App.vue 根组件,将来要把 App.vue 中的模板结构,渲染到 HTML 页面中 import App from './App.vue' Vue.config.productionTip = false // 创建 Vue 的实例对象 new Vue({ // 把 render 函数指定的组件,渲染到 HTML 页面中;即App组件内容替换index.html中#app这个div render: h => h(App), }).$mount('#app') // Vue 实例的 $mount() 方法,作用和 el 属性完全一样 /* new Vue({ el: '#app', render: h => h(App), }) */ //效果同上






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!