HMVue3.3【axios】
1 axios 是一个专注于网络请求的库
2

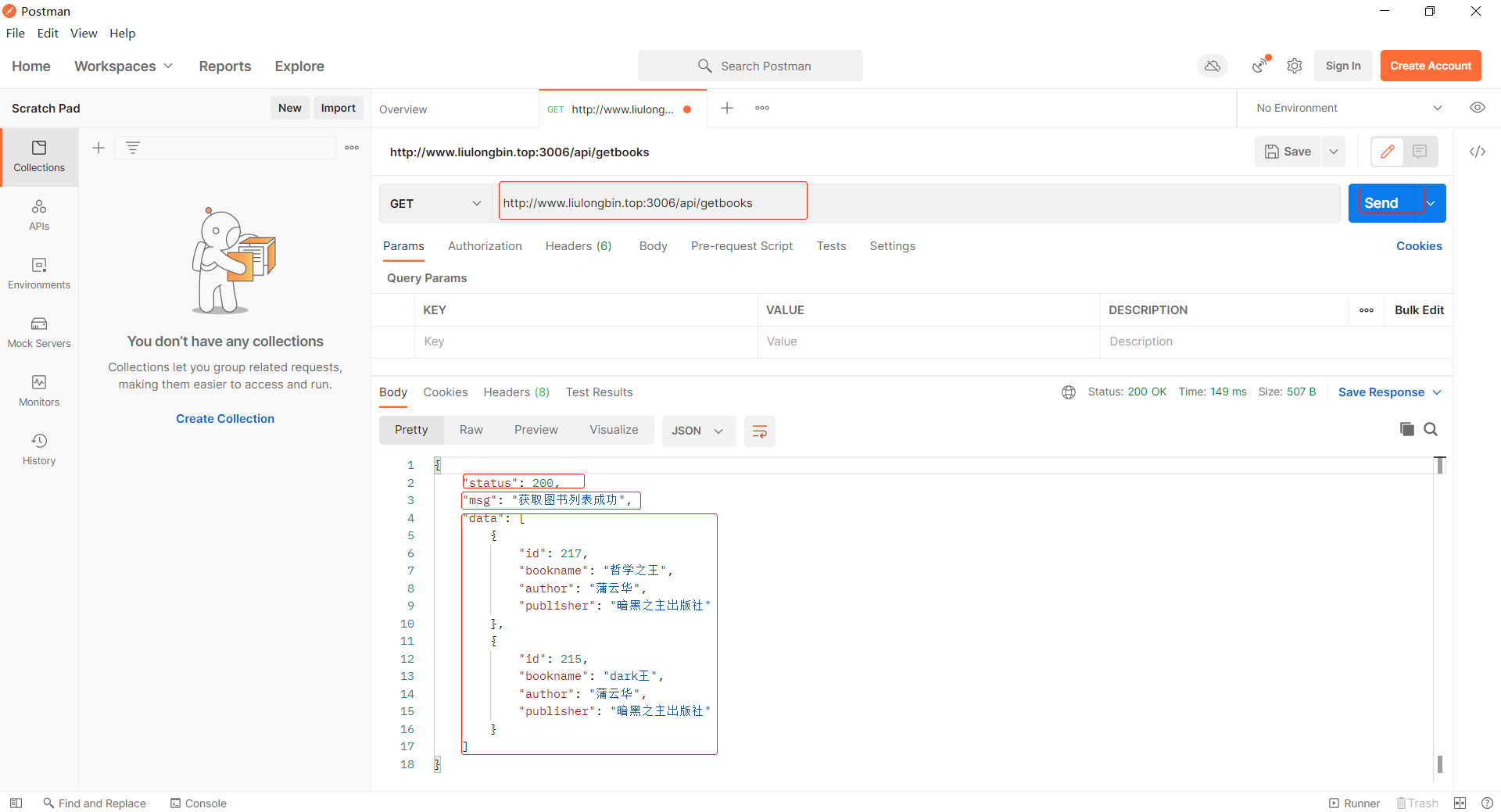
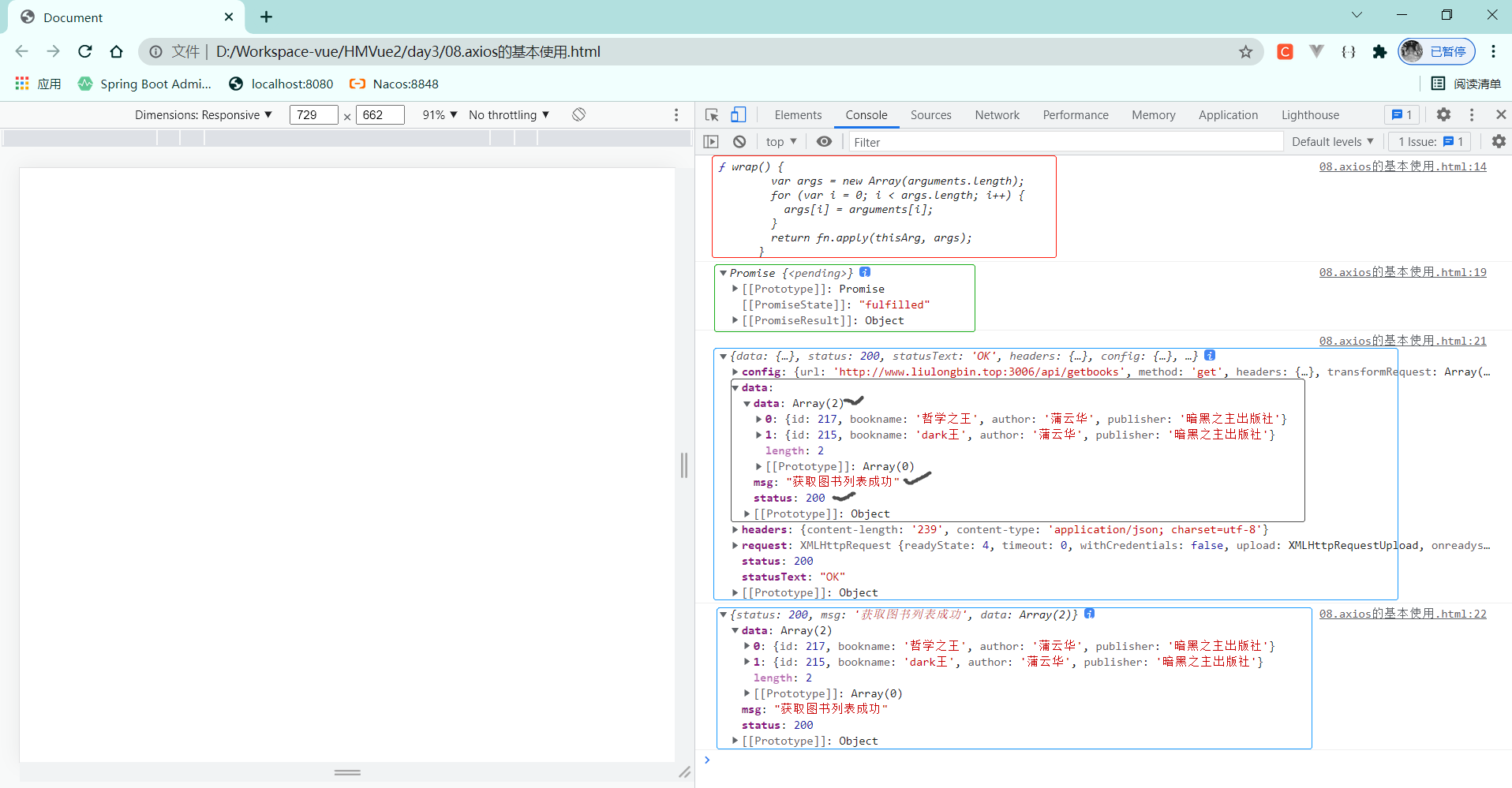
2-2 axios基本使用(以get为例)、axios封装的6个属性、postman使用




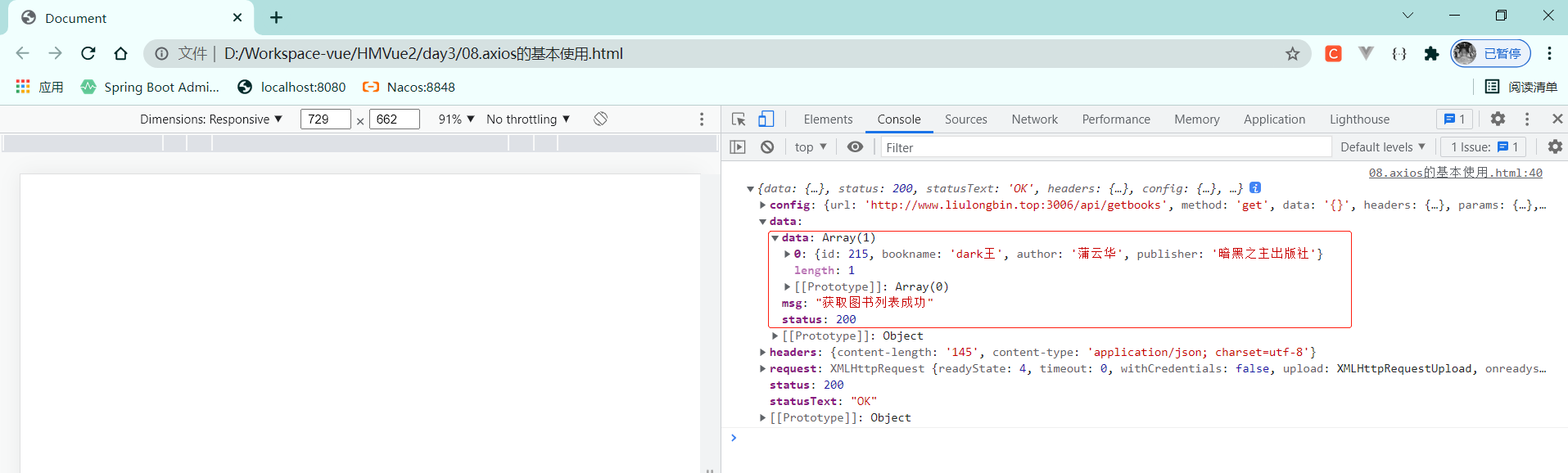
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./lib/axios.js"></script> <script> console.log(axios) //只要引入了axios.js,就会存在一个axios对象 const result = axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', }) console.log(result) //调用 axios 方法得到的返回值是 Promise 对象 result.then(function(books){ console.log(books) console.log(books.data) }) //简写(推荐) /* axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', }).then(function(books){ console.log(books) console.log(books.data) }) */ </script> </body> </html>

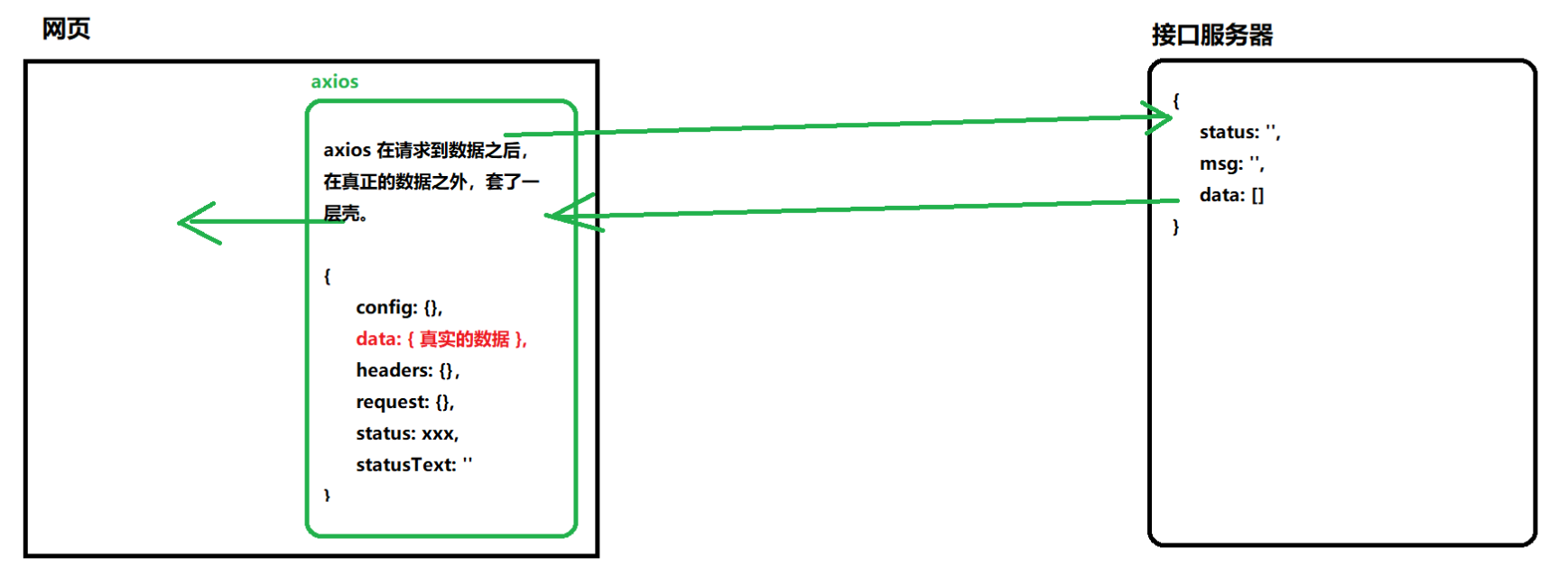
axios 封装的 6 个属性
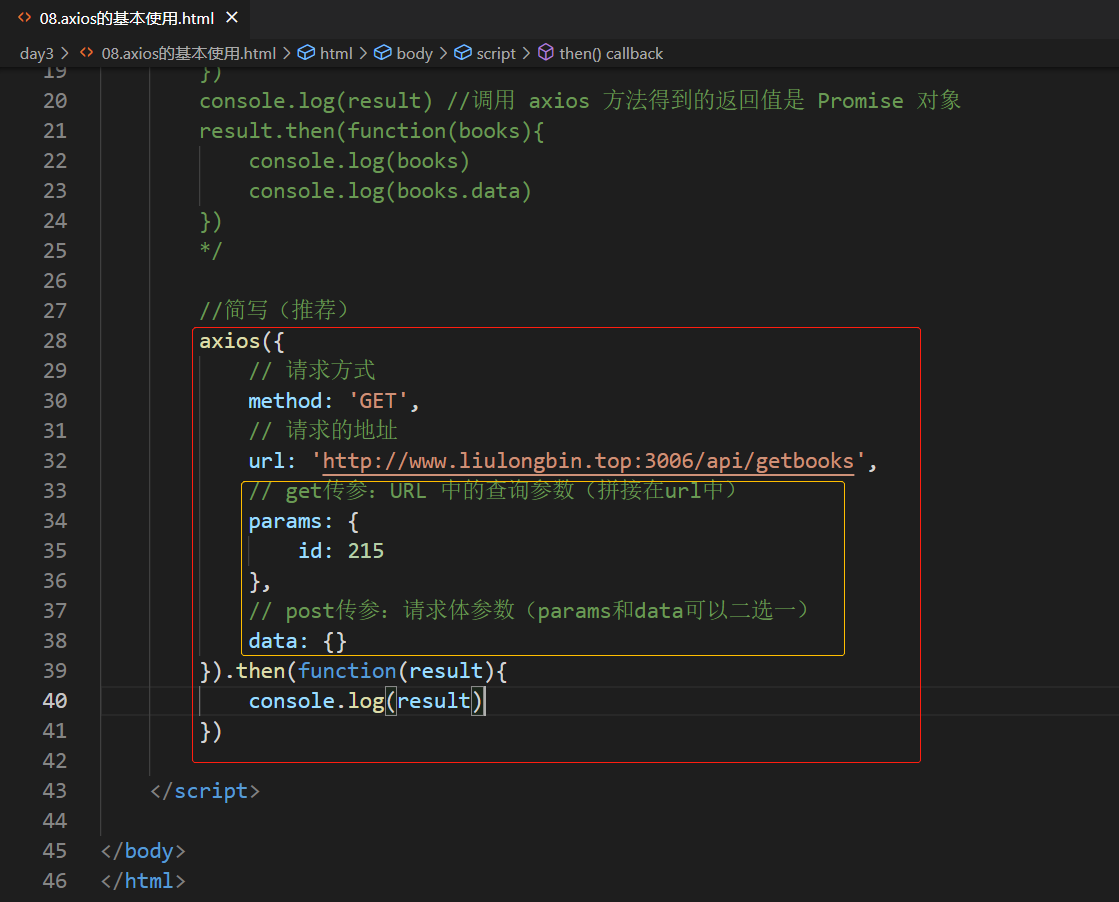
2-3 axios简写使用(推荐)


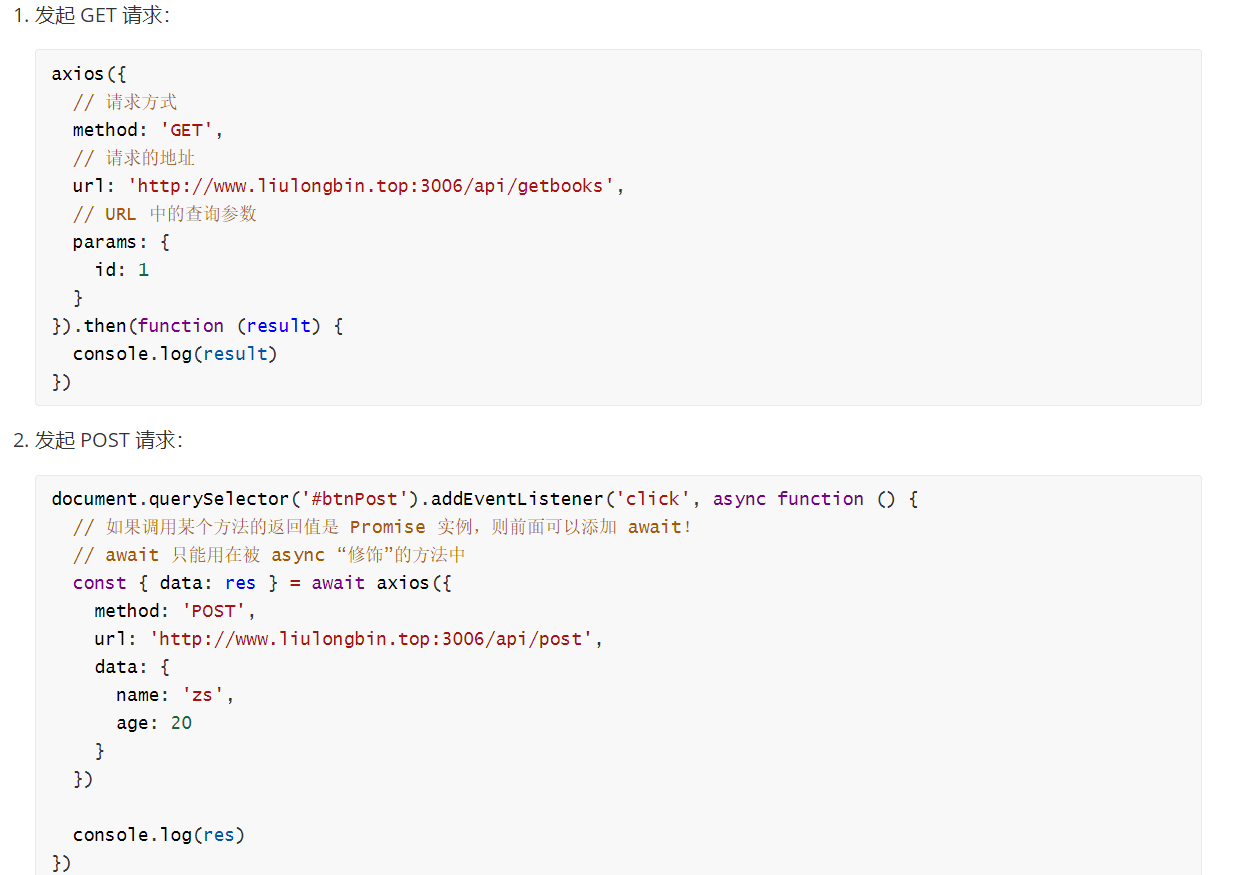
3 利用axios发起get&post请求
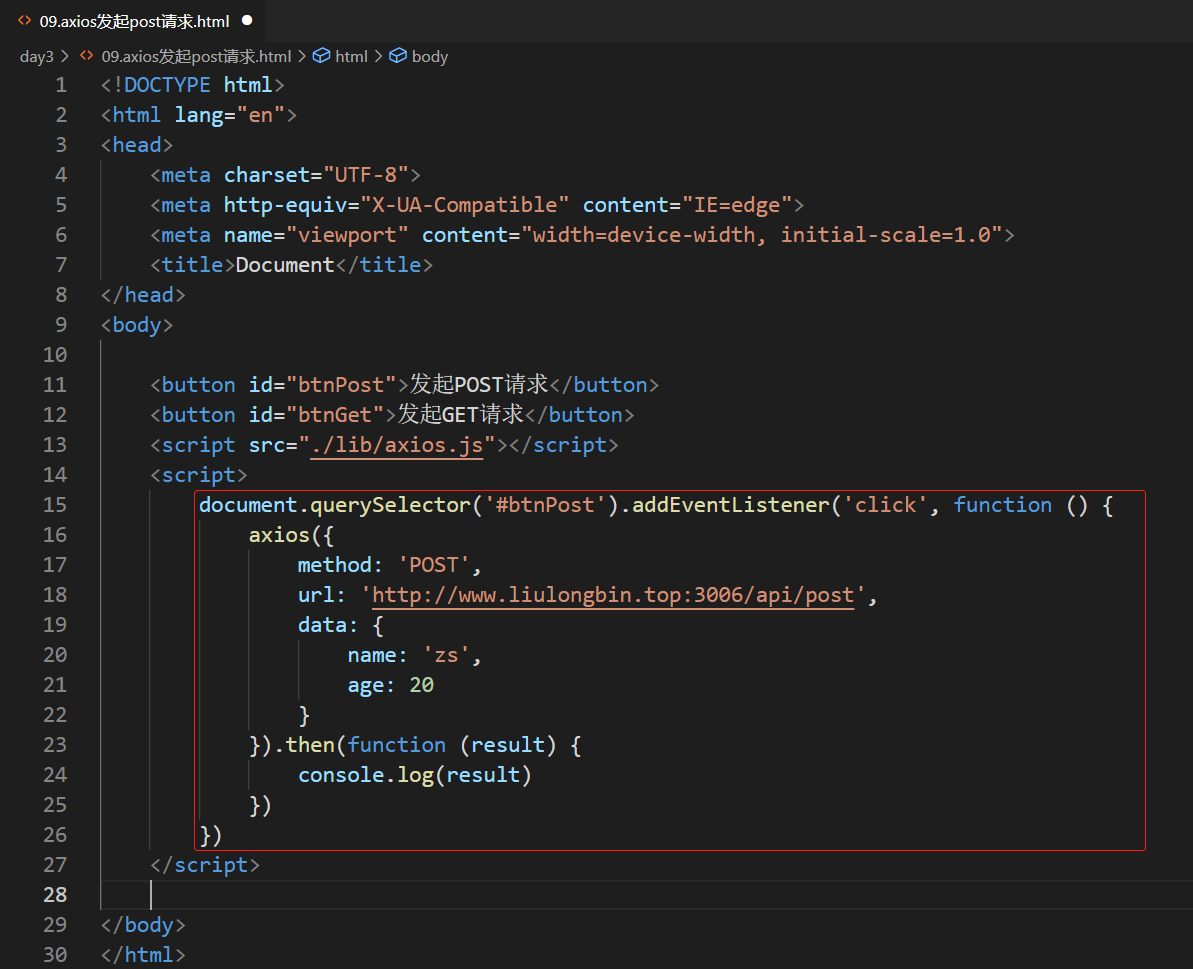
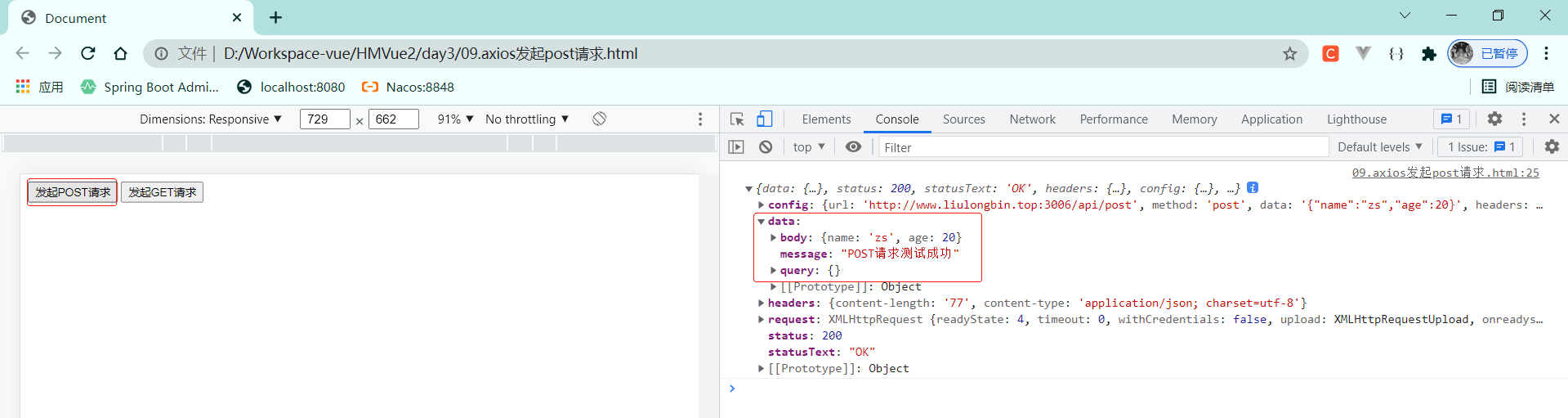
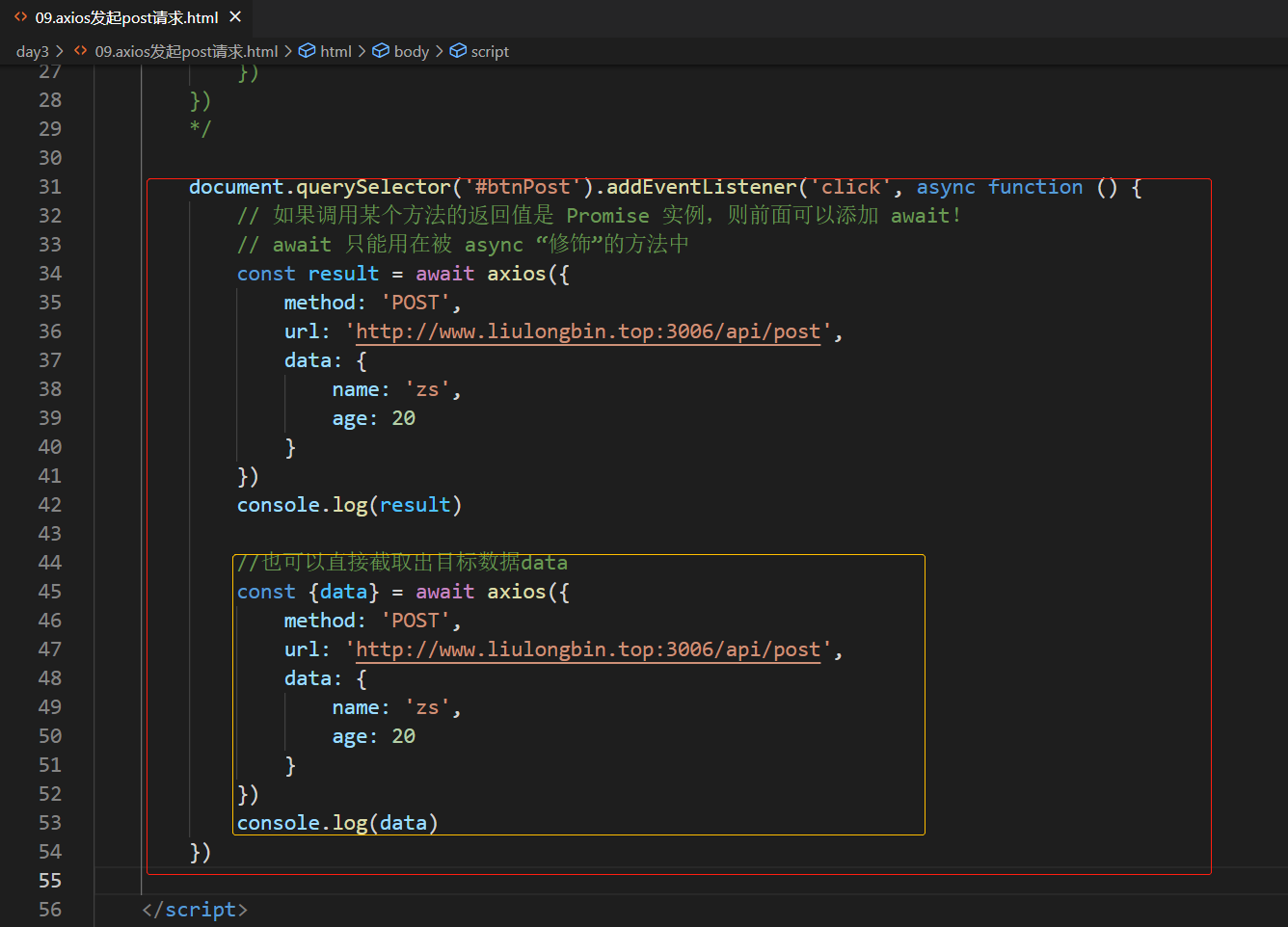
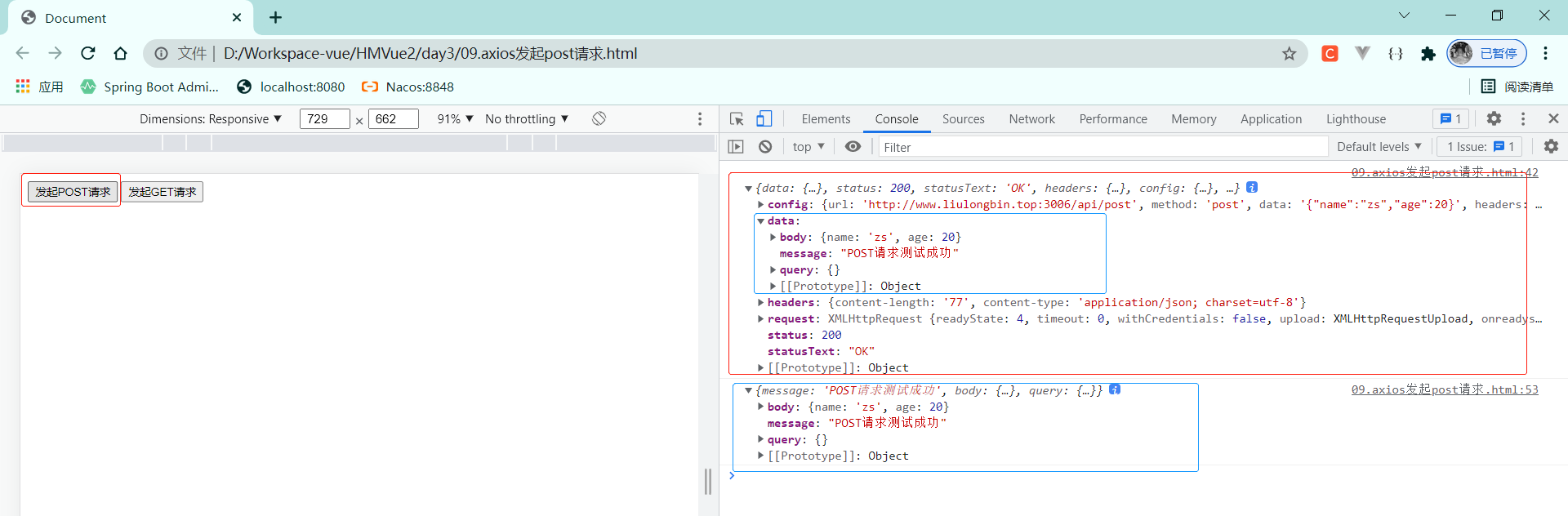
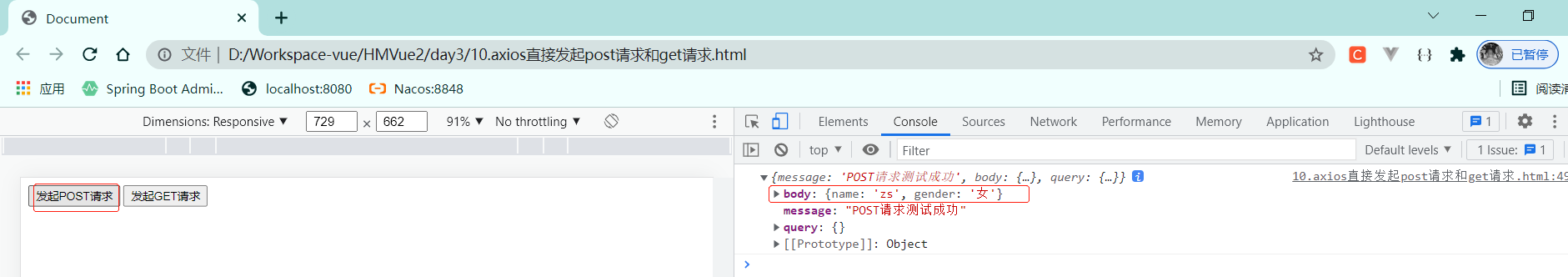
3-1 axios发起post请求


3-2 post请求直接截取目标数据


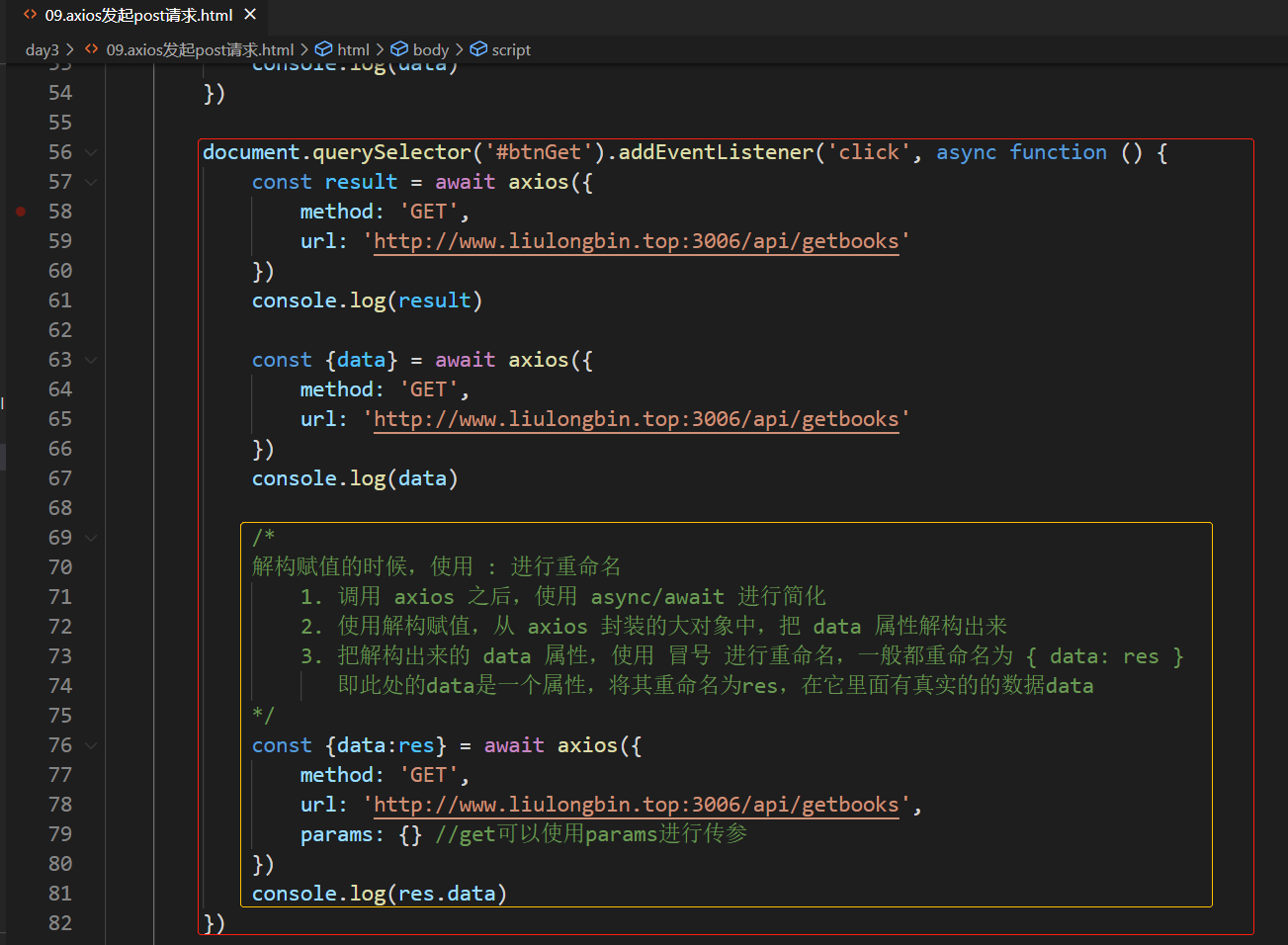
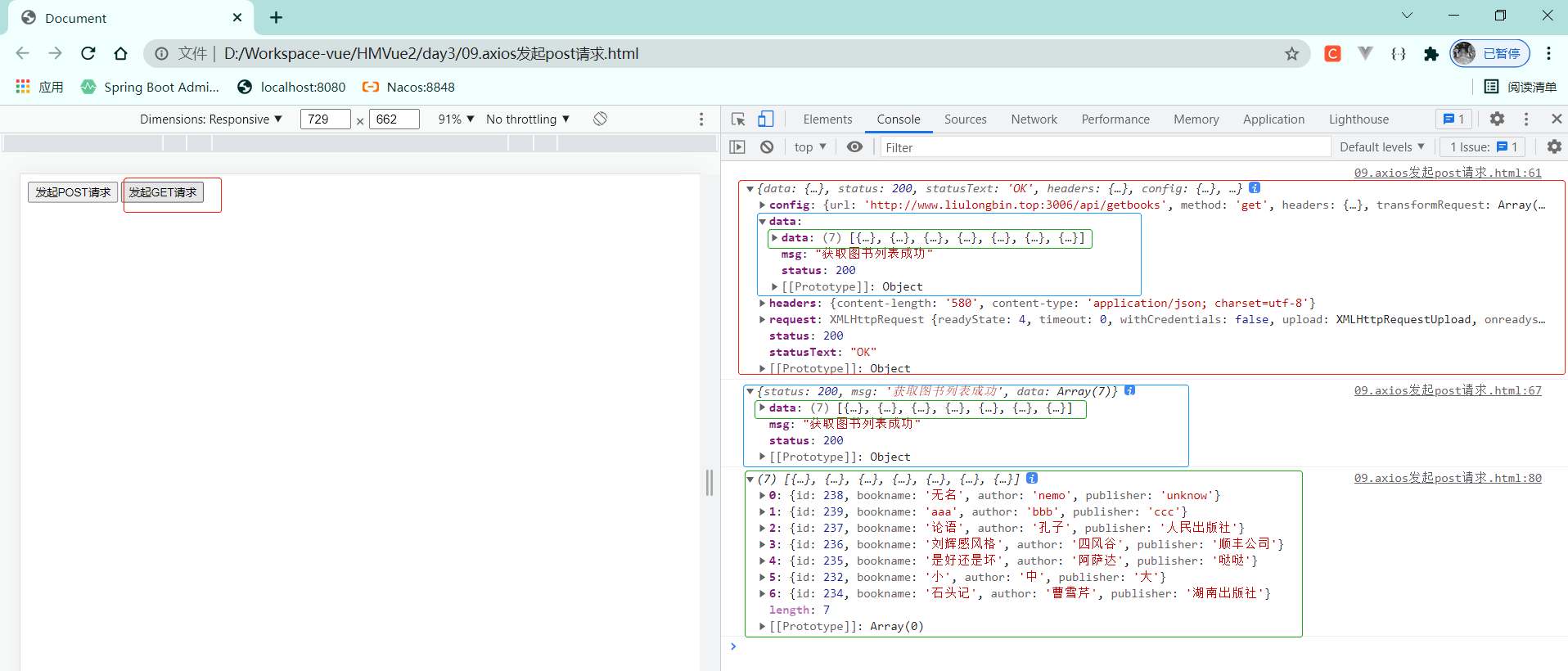
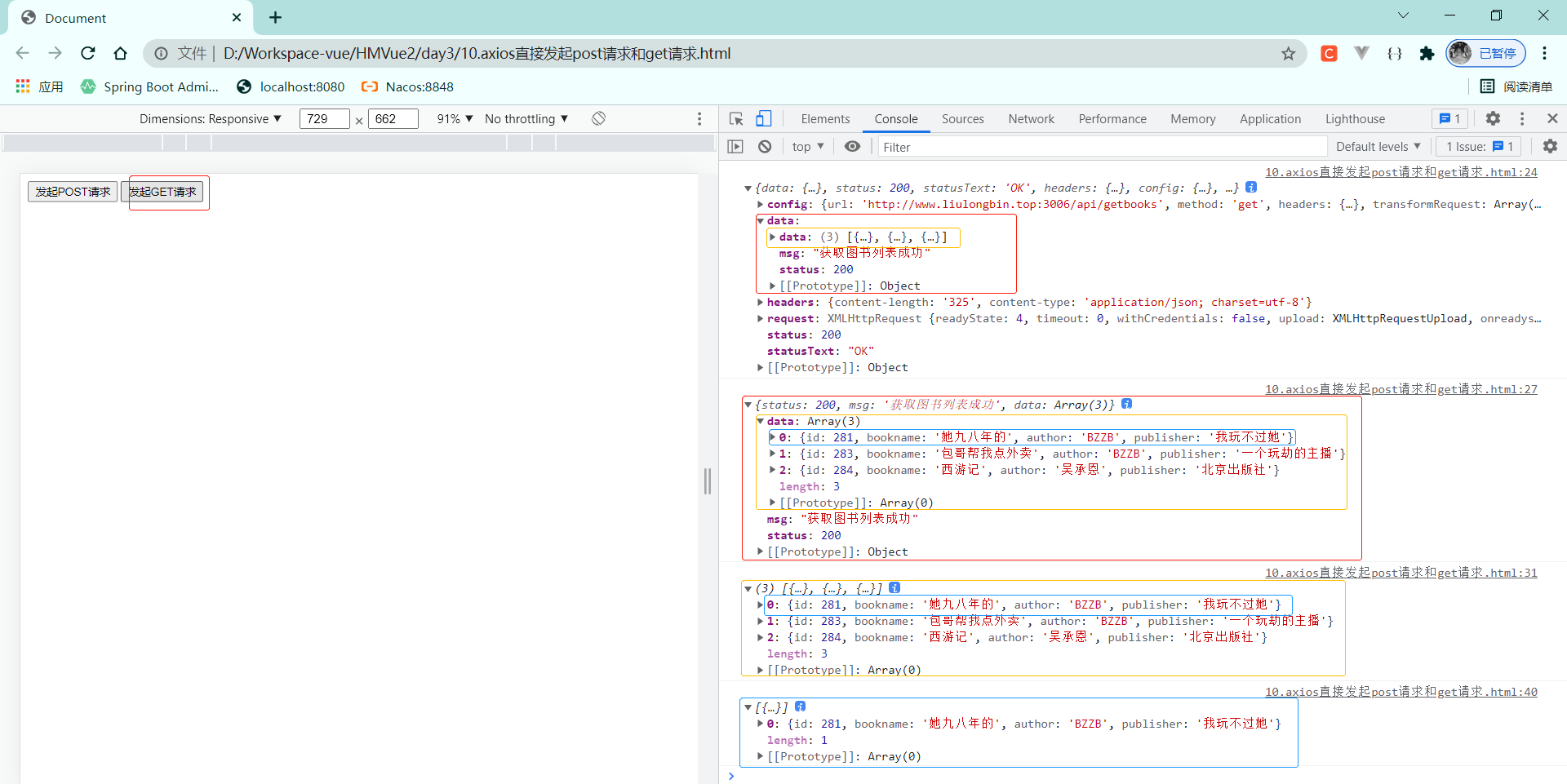
3-3 axios发起get请求、直接截取目标数据、解构赋值


3-4 源码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btnPost">发起POST请求</button> <button id="btnGet">发起GET请求</button> <script src="./lib/axios.js"></script> <script> /* document.querySelector('#btnPost').addEventListener('click', function () { axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'zs', age: 20 } }).then(function (result) { console.log(result) }) }) */ document.querySelector('#btnPost').addEventListener('click', async function () { // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! // await 只能用在被 async “修饰”的方法中 const result = await axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'zs', age: 20 } //post传参使用data }) console.log(result) //也可以直接截取出目标数据data const {data} = await axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'zs', age: 20 } }) console.log(data) }) document.querySelector('#btnGet').addEventListener('click', async function () { const result = await axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks' }) console.log(result) const {data} = await axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks' }) console.log(data) /* 解构赋值的时候,使用 : 进行重命名 1. 调用 axios 之后,使用 async/await 进行简化 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res } 即此处的data是一个属性,将其重命名为res,在它里面有真实的的数据data */ const {data:res} = await axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/getbooks', params: {} //get可以使用params进行传参 }) console.log(res.data) }) // $.ajax() $.get() $.post() // axios() axios.get() axios.post() axios.delete() axios.put() </script> </body> </html>
4 axios.post() & axios.get()
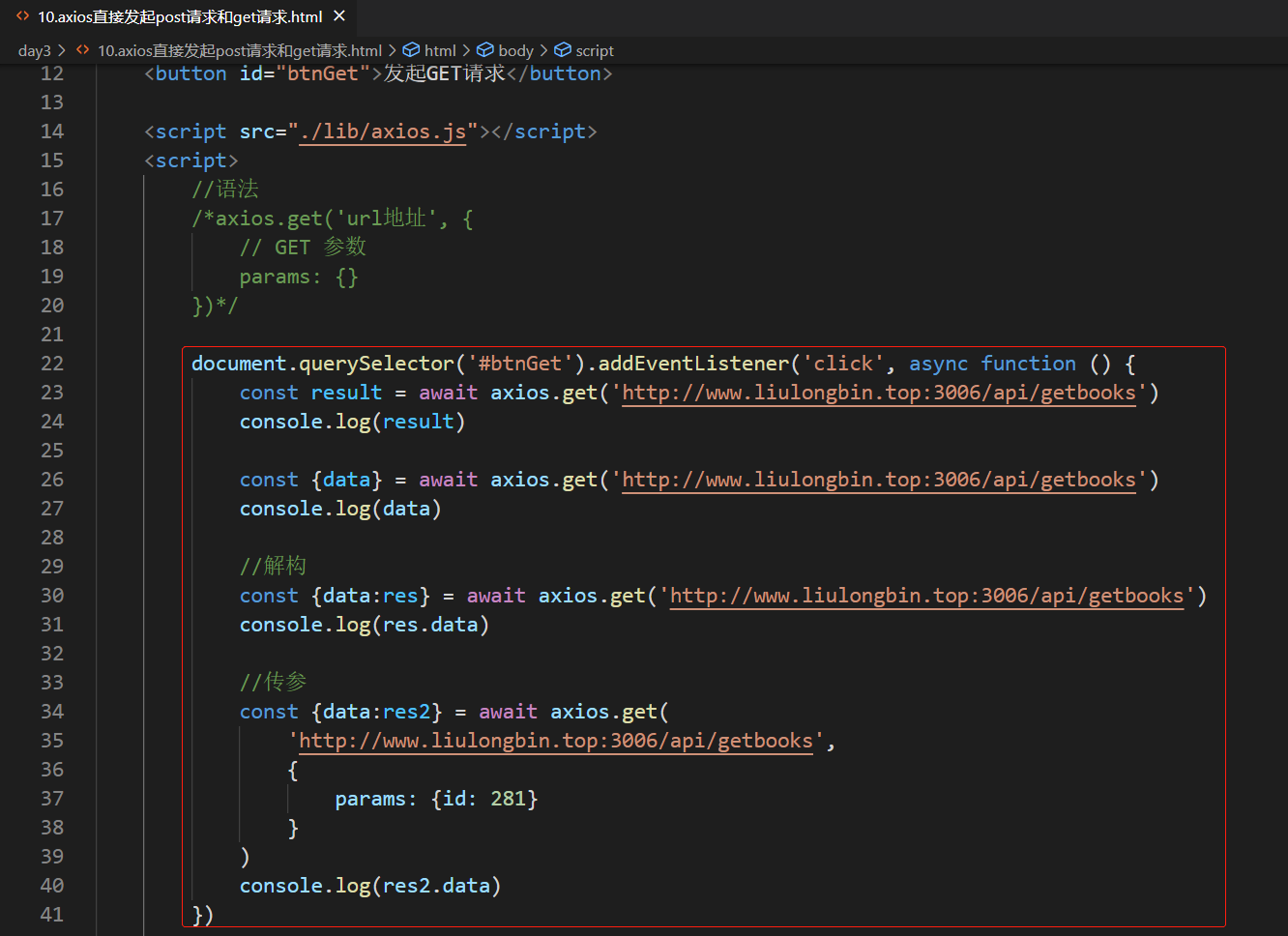
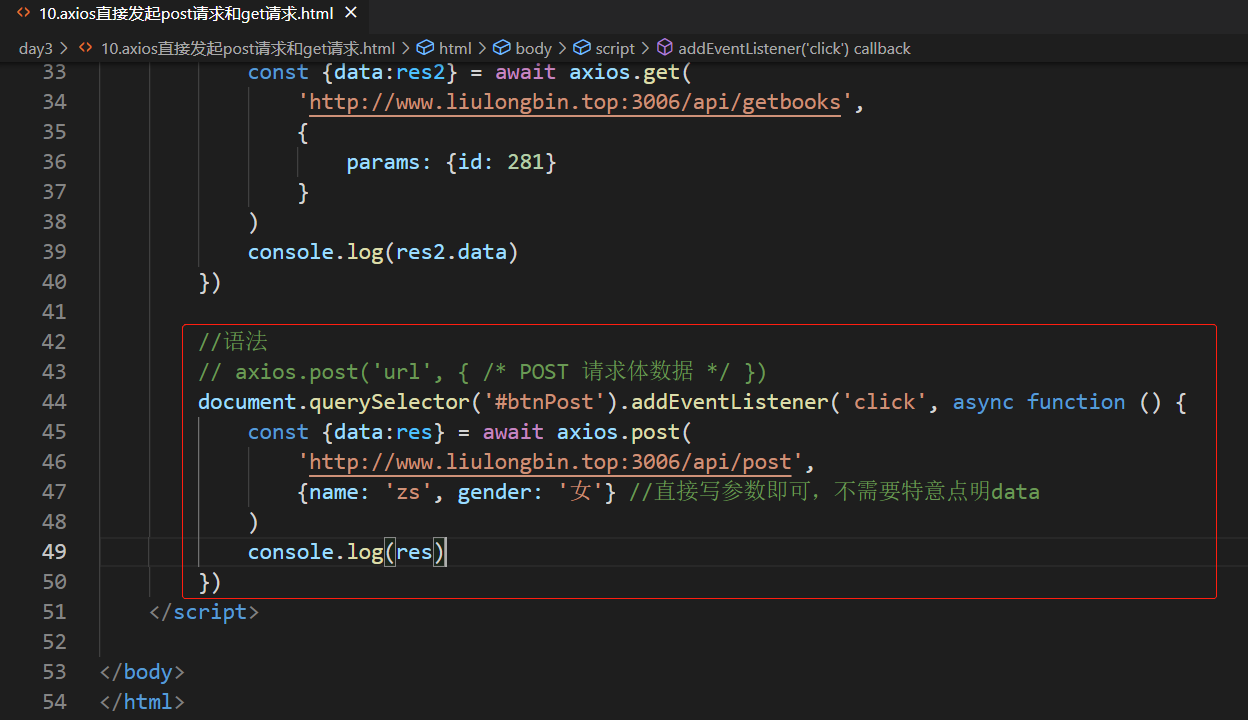
4-1 axios.post()


4-2 axios.get()


4-3 源码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="btnPost">发起POST请求</button> <button id="btnGet">发起GET请求</button> <script src="./lib/axios.js"></script> <script> //语法 /*axios.get('url地址', { // GET 参数 params: {} })*/ document.querySelector('#btnGet').addEventListener('click', async function () { const result = await axios.get('http://www.liulongbin.top:3006/api/getbooks') console.log(result) const {data} = await axios.get('http://www.liulongbin.top:3006/api/getbooks') console.log(data) //解构 const {data:res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks') console.log(res.data) //传参 const {data:res2} = await axios.get( 'http://www.liulongbin.top:3006/api/getbooks', { params: {id: 281} } ) console.log(res2.data) }) //语法 // axios.post('url', { /* POST 请求体数据 */ }) document.querySelector('#btnPost').addEventListener('click', async function () { const {data:res} = await axios.post( 'http://www.liulongbin.top:3006/api/post', {name: 'zs', gender: '女'} //直接写参数即可,不需要特意点明data ) console.log(res) }) </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!