HMVue3.2【计算属性】
1 计算属性及其特点


2 使用计算属性改造案例
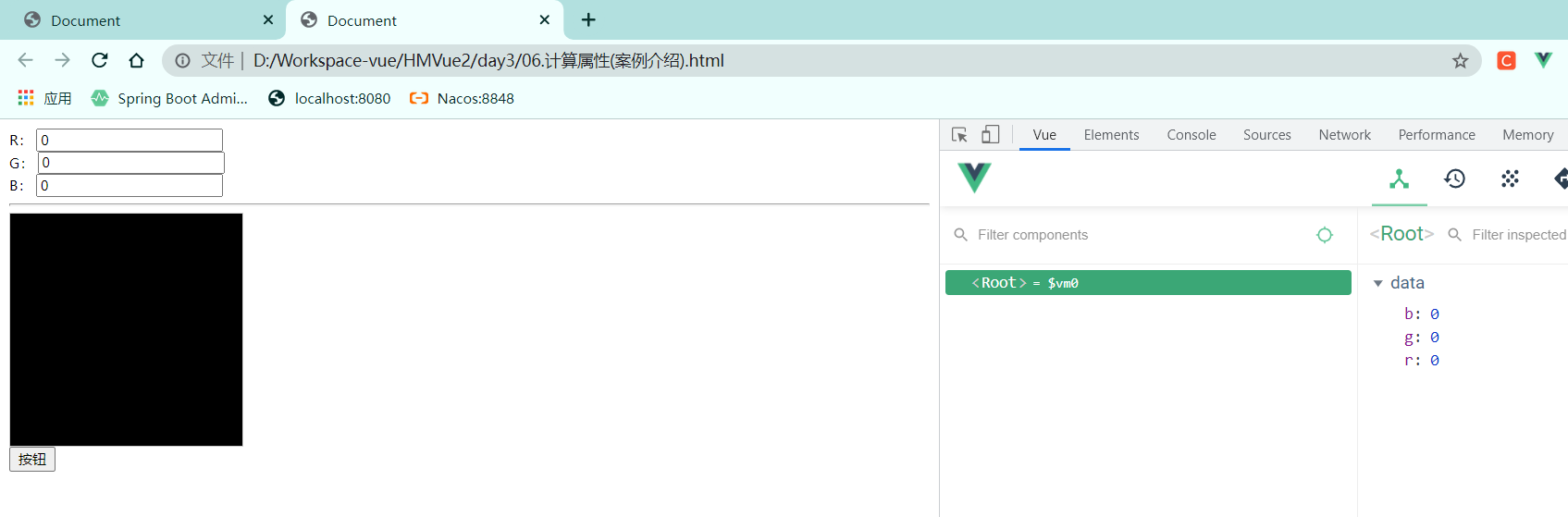
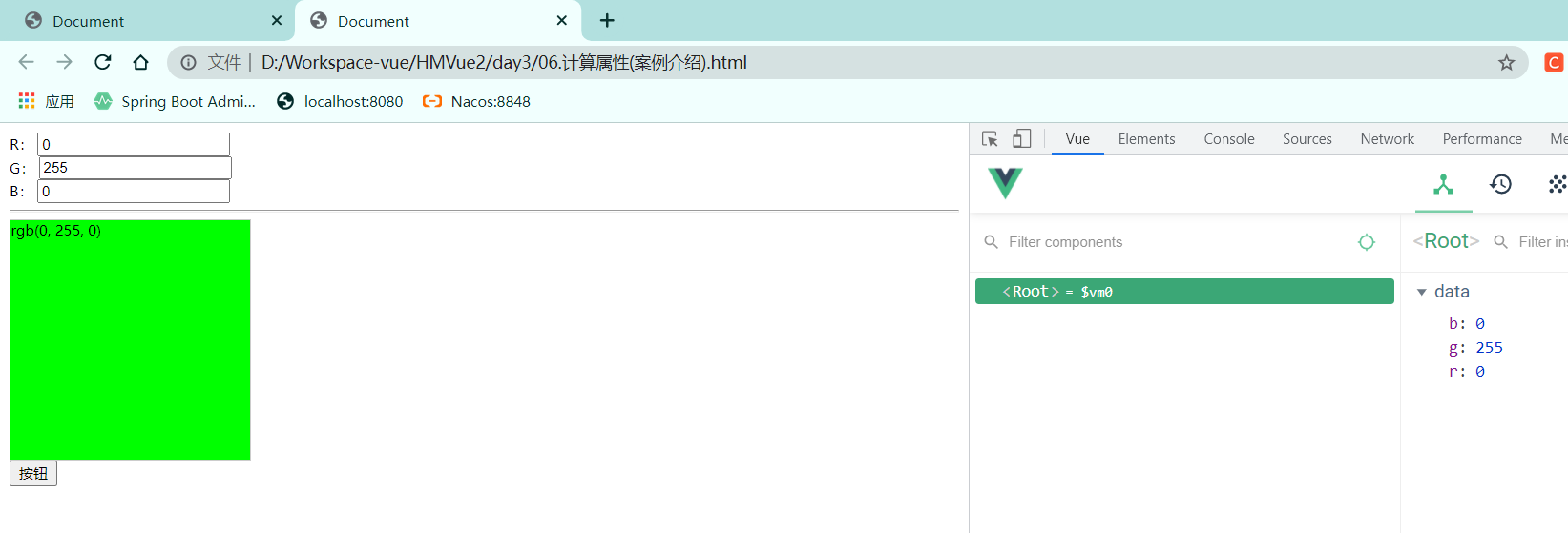
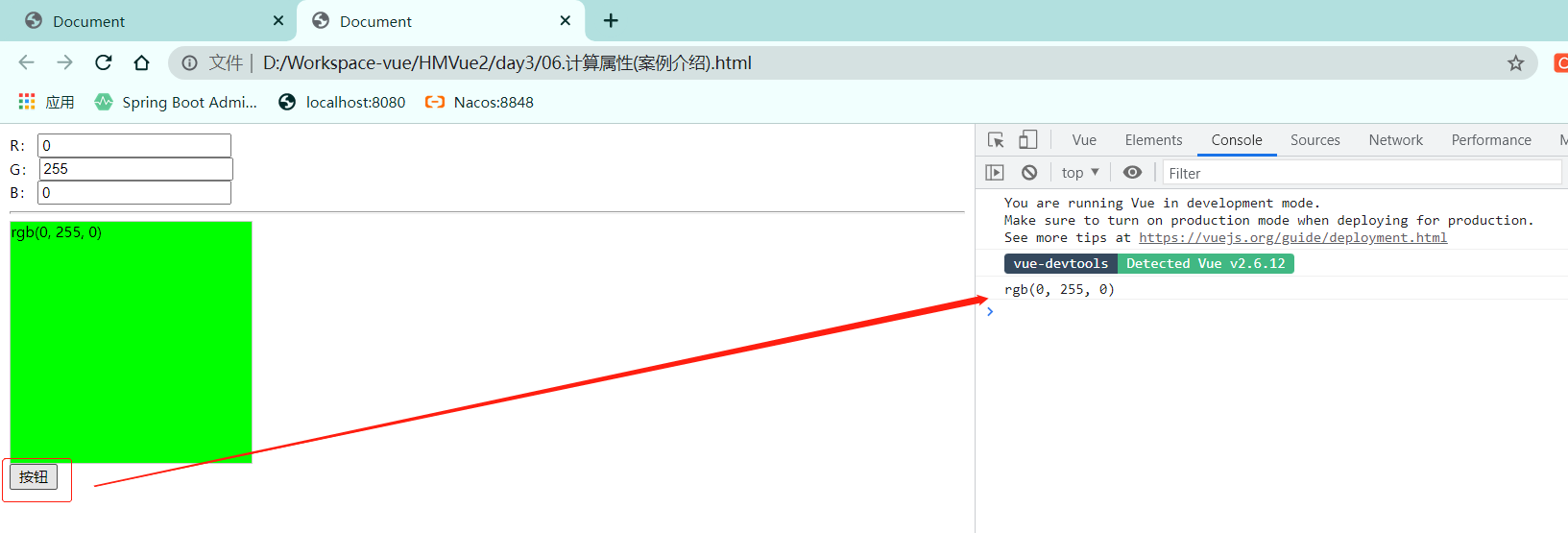
2-1案例-原版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; border: 1px solid #ccc; } </style> </head> <body> <div id="app"> <div> <span>R:</span> <input type="text" v-model.number="r"> </div> <div> <span>G:</span> <input type="text" v-model.number="g"> </div> <div> <span>B:</span> <input type="text" v-model.number="b"> </div> <hr> <!-- 专门用户呈现颜色的 div 盒子 --> <!-- 在属性身上,: 代表 v-bind: 属性绑定 --> <!-- :style 代表动态绑定一个样式对象,它的值是一个 { } 样式对象 --> <!-- 当前的样式对象中,只包含 backgroundColor 背景颜色 --> <div class="box" :style="{ backgroundColor: `rgb(${r}, ${g}, ${b})` }"> {{ `rgb(${r}, ${g}, ${b})` }} </div> <button @click="show">按钮</button> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { // 红色 r: 0, // 绿色 g: 0, // 蓝色 b: 0 }, methods: { // 点击按钮,在终端显示最新的颜色 show() { console.log(`rgb(${this.r}, ${this.g}, ${this.b})`) } }, }); </script> </body> </html>



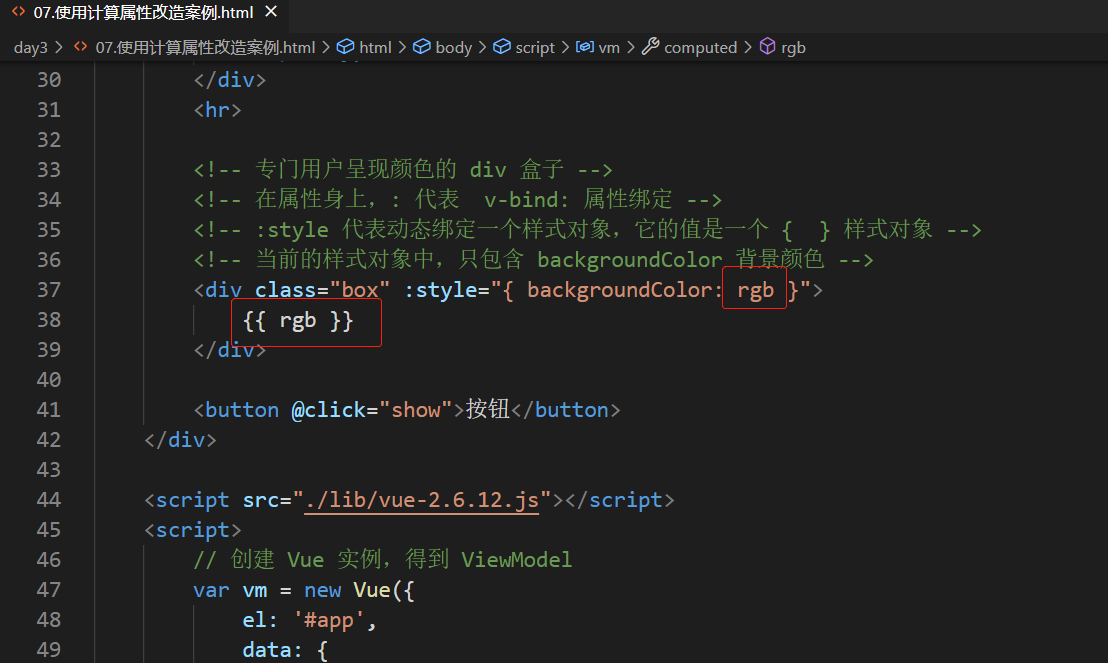
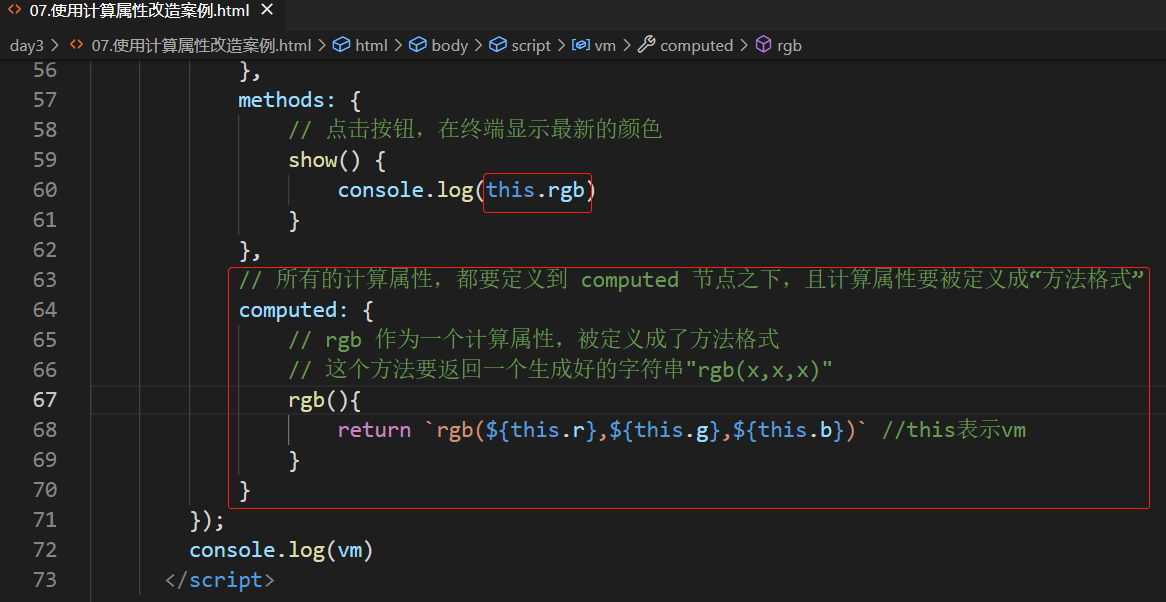
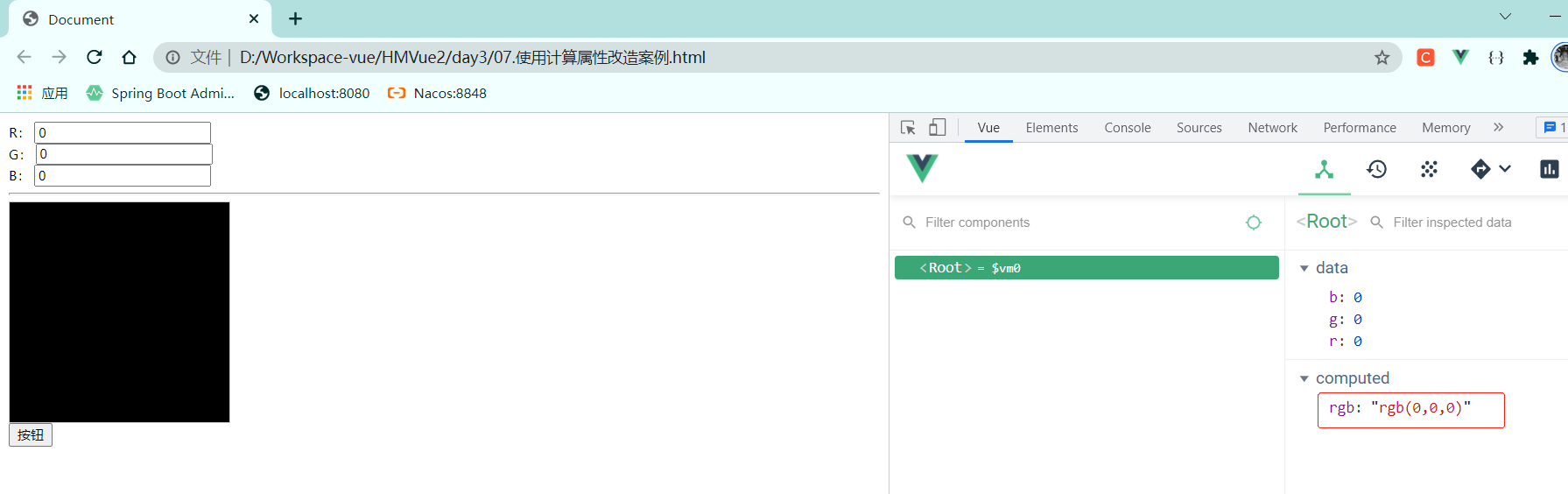
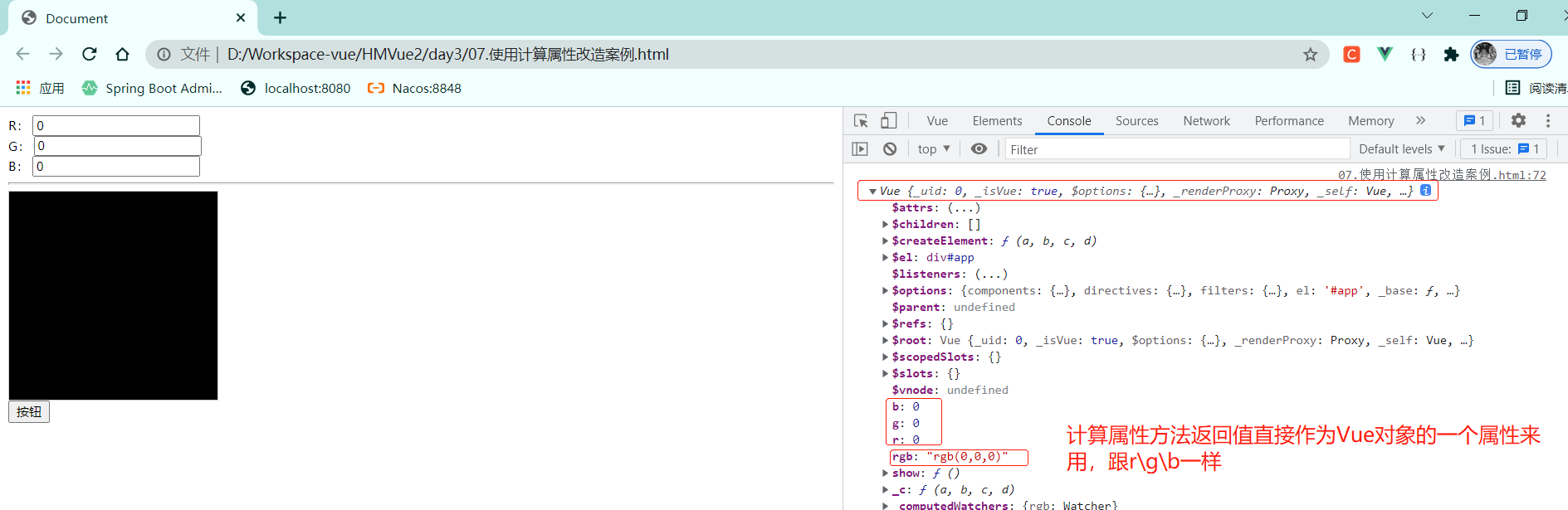
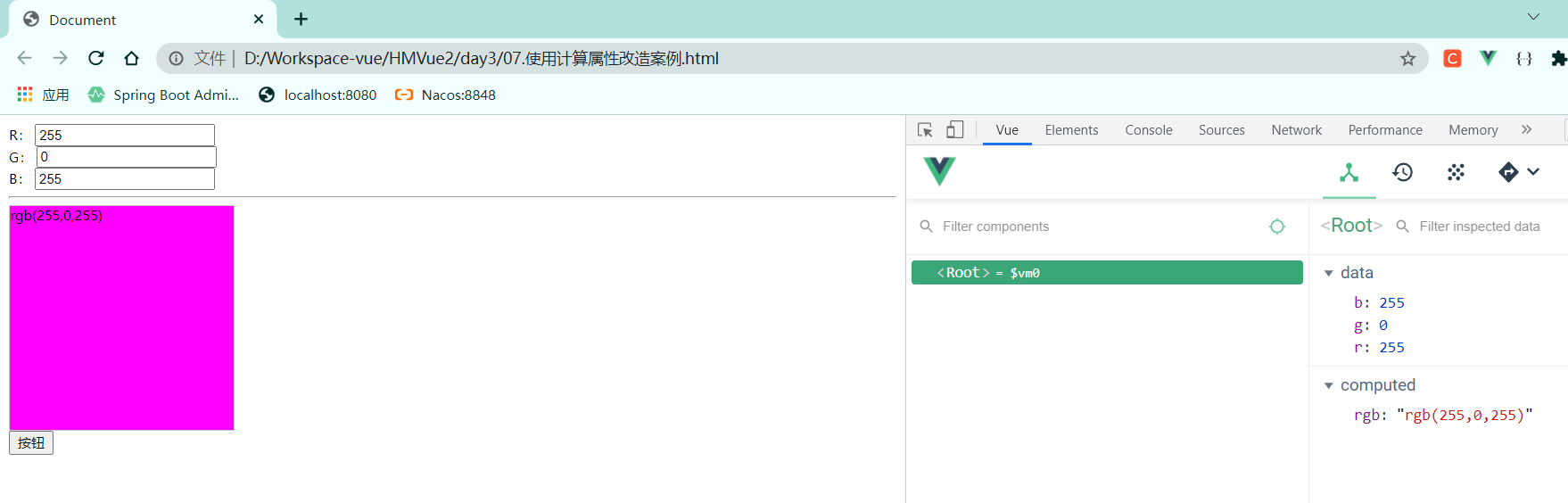
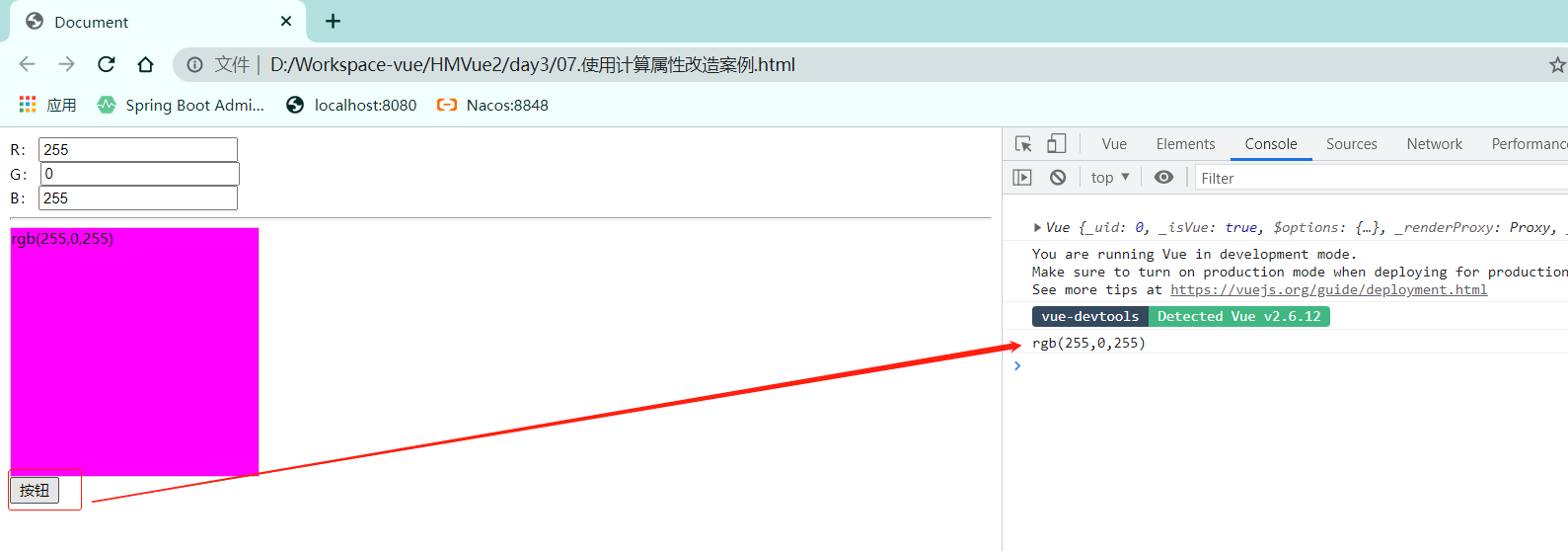
2-2案例-计算属性改造版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; border: 1px solid #ccc; } </style> </head> <body> <div id="app"> <div> <span>R:</span> <input type="text" v-model.number="r"> </div> <div> <span>G:</span> <input type="text" v-model.number="g"> </div> <div> <span>B:</span> <input type="text" v-model.number="b"> </div> <hr> <!-- 专门用户呈现颜色的 div 盒子 --> <!-- 在属性身上,: 代表 v-bind: 属性绑定 --> <!-- :style 代表动态绑定一个样式对象,它的值是一个 { } 样式对象 --> <!-- 当前的样式对象中,只包含 backgroundColor 背景颜色 --> <div class="box" :style="{ backgroundColor: rgb }"> {{ rgb }} </div> <button @click="show">按钮</button> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { // 红色 r: 0, // 绿色 g: 0, // 蓝色 b: 0 }, methods: { // 点击按钮,在终端显示最新的颜色 show() { console.log(this.rgb) } }, // 所有的计算属性,都要定义到 computed 节点之下,且计算属性要被定义成“方法格式” computed: { // rgb 作为一个计算属性,被定义成了方法格式 // 这个方法要返回一个生成好的字符串"rgb(x,x,x)" rgb(){ return `rgb(${this.r},${this.g},${this.b})` //this表示vm } } }); console.log(vm) </script> </body> </html>






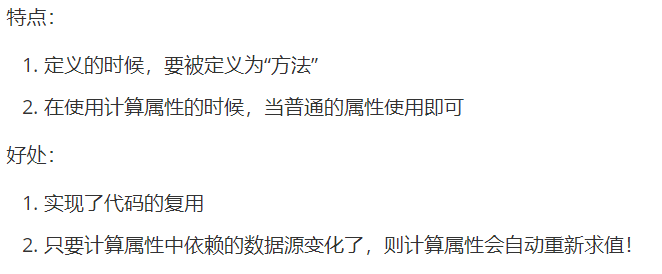
3 总结-计算属性






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!