HMVue3.1【watch侦听器】
1 侦听器的基本使用


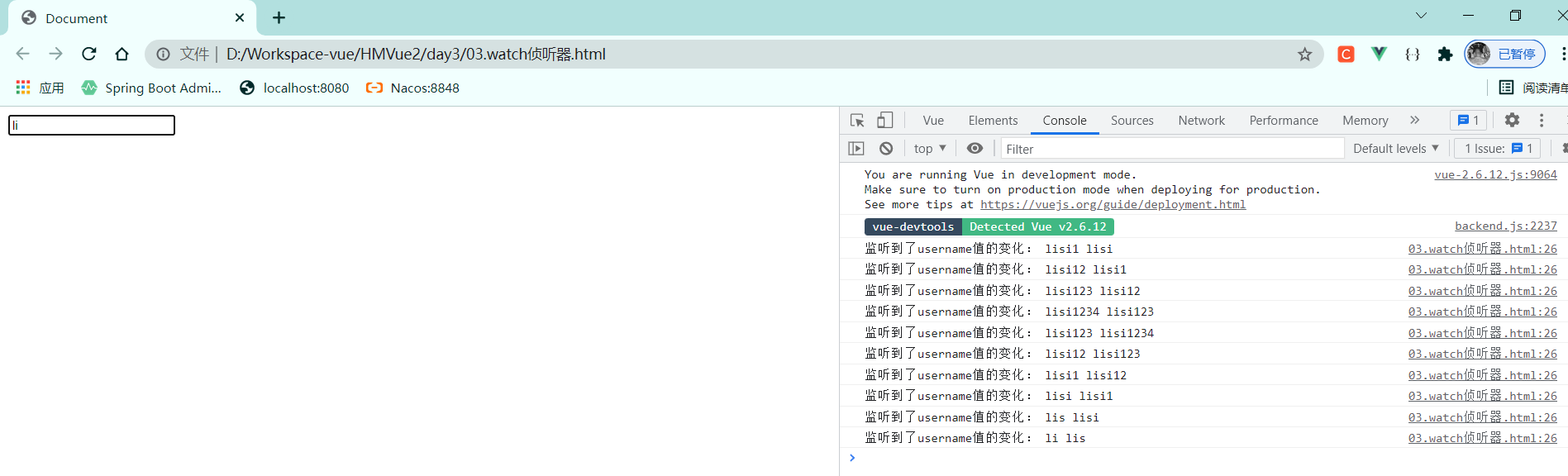
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'lisi' }, // 所有的侦听器,都应该被定义到 watch 节点下 watch: { // 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可 username(newVal, oldVal){ // 新值在前,旧值在后 console.log('监听到了username值的变化:', newVal, oldVal) } } }) </script> </body> </html>

2 使用watch检测用户名是否可用


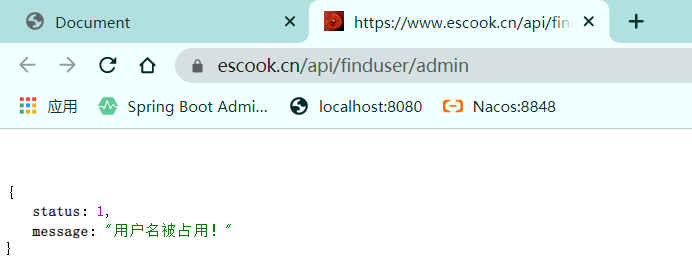
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script src="./lib/jquery-v3.6.0.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'lisi' }, // 所有的侦听器,都应该被定义到 watch 节点下 watch: { // 侦听器本质上是一个函数,要监视哪个数据的变化,就把数据名作为方法名即可 /* username(newVal, oldVal){ // 新值在前,旧值在后 console.log('监听到了username值的变化:', newVal, oldVal) }, */ //应用场景:用户注册时异步检查用户名是否已存在 username(newVal){ if(newVal === '') return //调用 jQuery 中的 Ajax 发起请求,判断 newVal 是否被占用 $.get( 'http://www.escook.cn/api/finduser/'+newVal, function(result){ console.log(result) } ); }, } }) </script> </body> </html>




PS:data中username给了默认值lisi,但是在第一次打开页面时并不会发起请求检测lisi是否可用,因为未修改输入框内容时不会触发侦听器
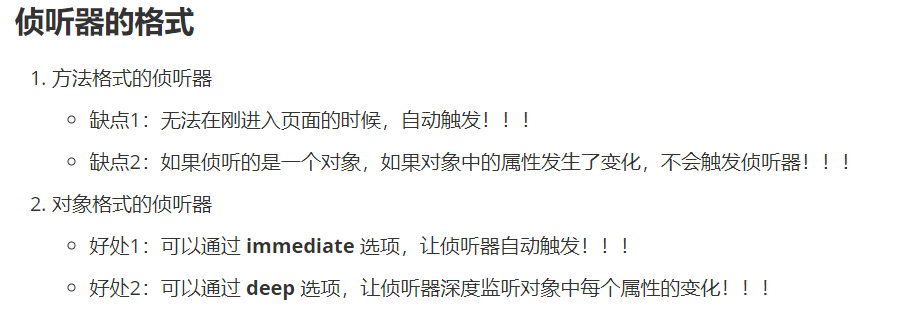
3 侦听器的2种格式

1&2小节中是方法格式的侦听器
一般建议使用方法格式的,如果需要一进入页面就自动触发侦听器,就考虑对象格式的
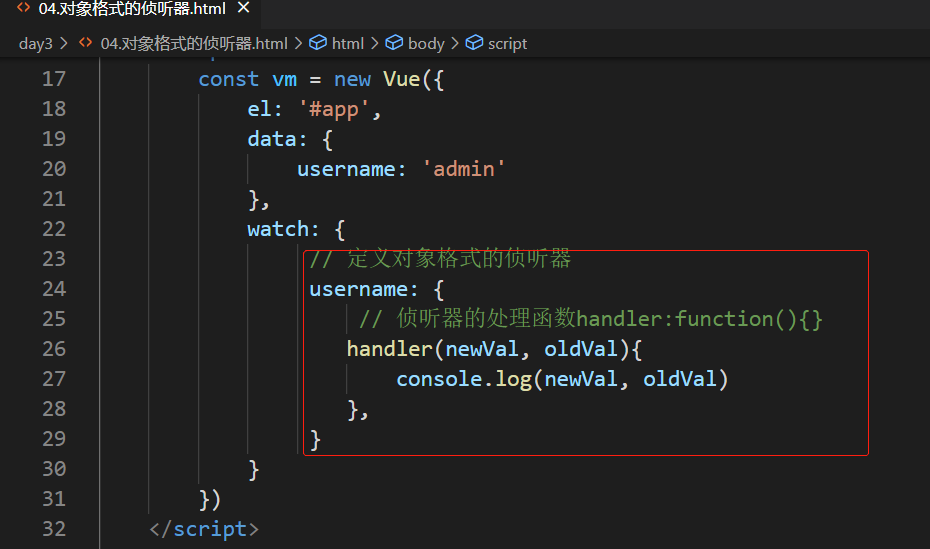
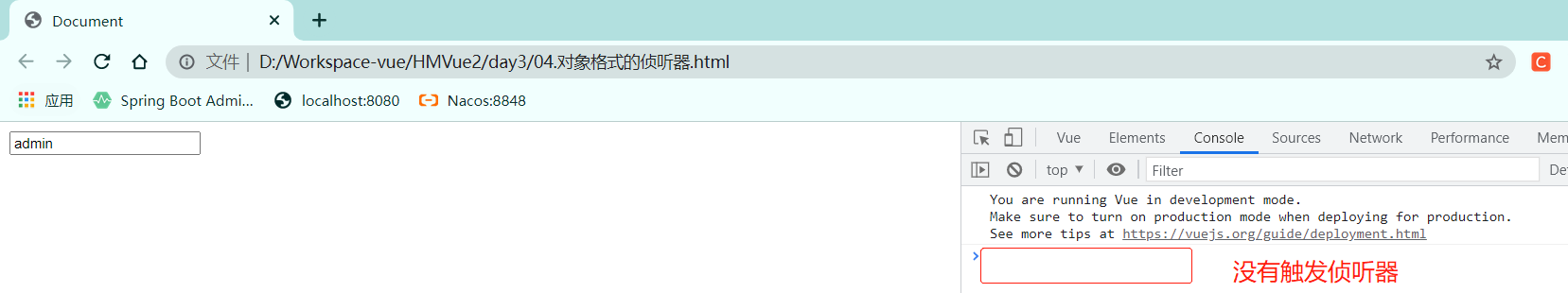
4 对象格式的侦听器 & immediate选项





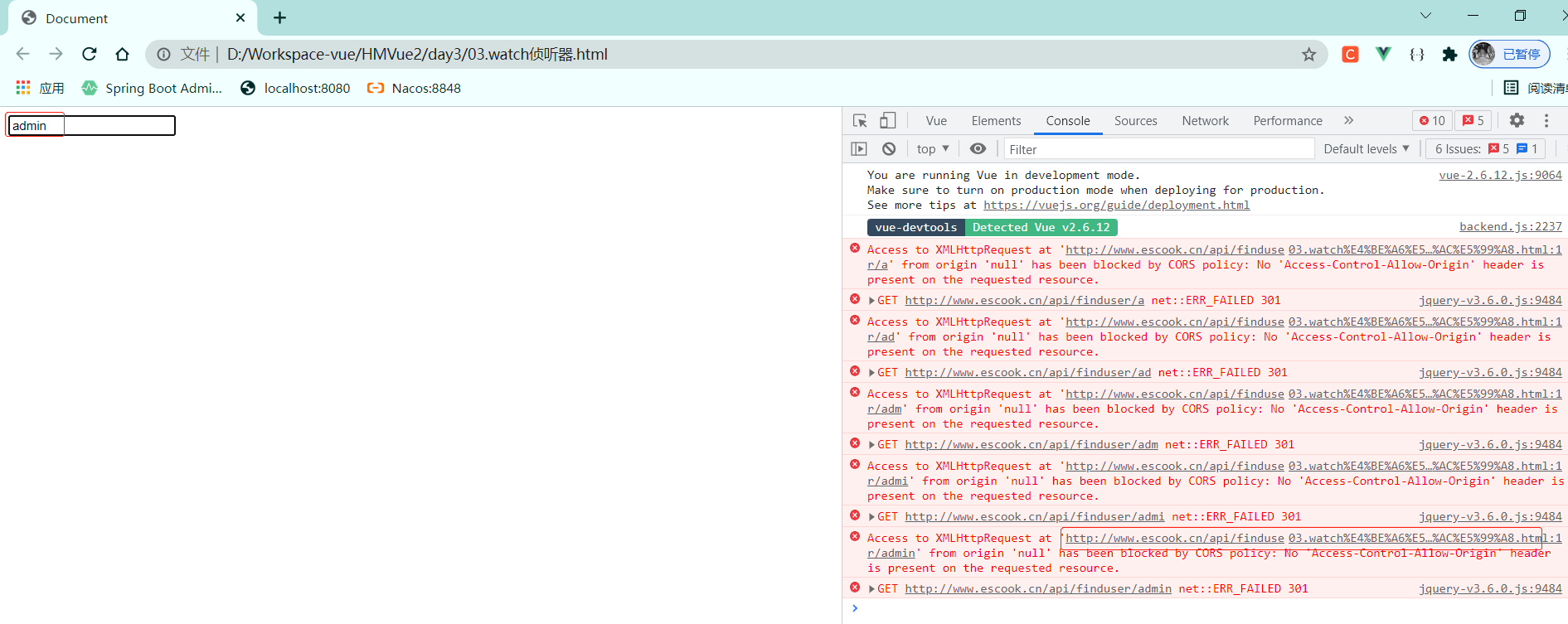
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'admin' }, watch: { // 定义对象格式的侦听器 username: { // 侦听器的处理函数handler:function(){} handler(newVal, oldVal){ console.log(newVal, oldVal) }, //immediate 的作用是:控制侦听器是否自动触发一次 immediate: true //默认值是false(不会一进页面就触发),true(一进入页面就触发) } } }) </script> </body> </html>

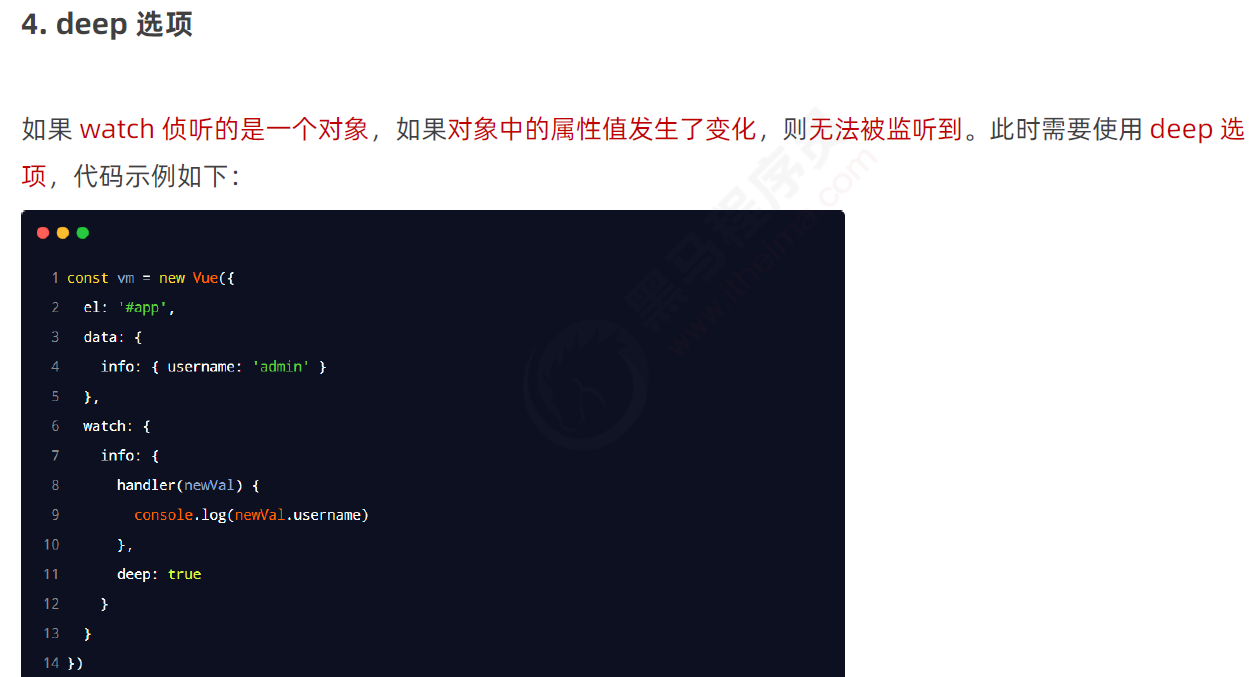
5 深度侦听 & deep选项 & 监听对象中单个属性的变化



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="info.username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { info: { username: 'admin' } }, watch: { /* info(newVal){ console.log(newVal) //即使对象info的属性username被修改,在方法格式下也不会触发侦听器 } */ /* info: { handler(newVal){ console.log(newVal) //也不会被触发 } } */ /* info: { handler(newVal){ console.log(newVal) //ok,会被触发,输出的是对象info的变化 console.log(newVal.username) //ok,输出属性username的变化 }, //开启深度监听,只要对象中任何一个属性变化了,都会触发“对象的侦听器” deep: true //默认值为false,未开启深度侦听 } */ //也可以这样写,更简略 //如果要侦听的是对象的子属性的变化,则必须包裹一层单引号 'info.username'(newVal){ console.log(newVal) //ok,会被触发,直接输出属性username的变化 } } }) </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!