HMVue2.4【vue指令案例-品牌列表】

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="checkbox" id="cb1"> <label for="cb1">男</label> <hr> <input type="checkbox" id="cb2"> <label for="cb2">女</label> </body> </html>

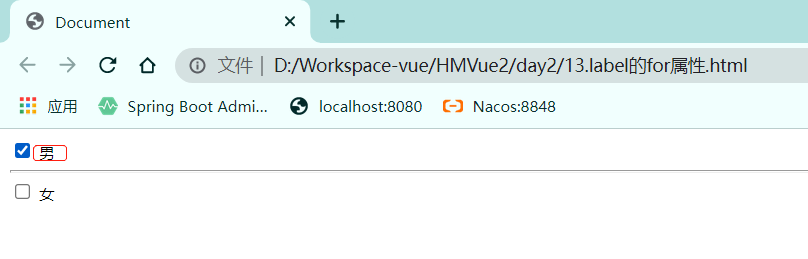
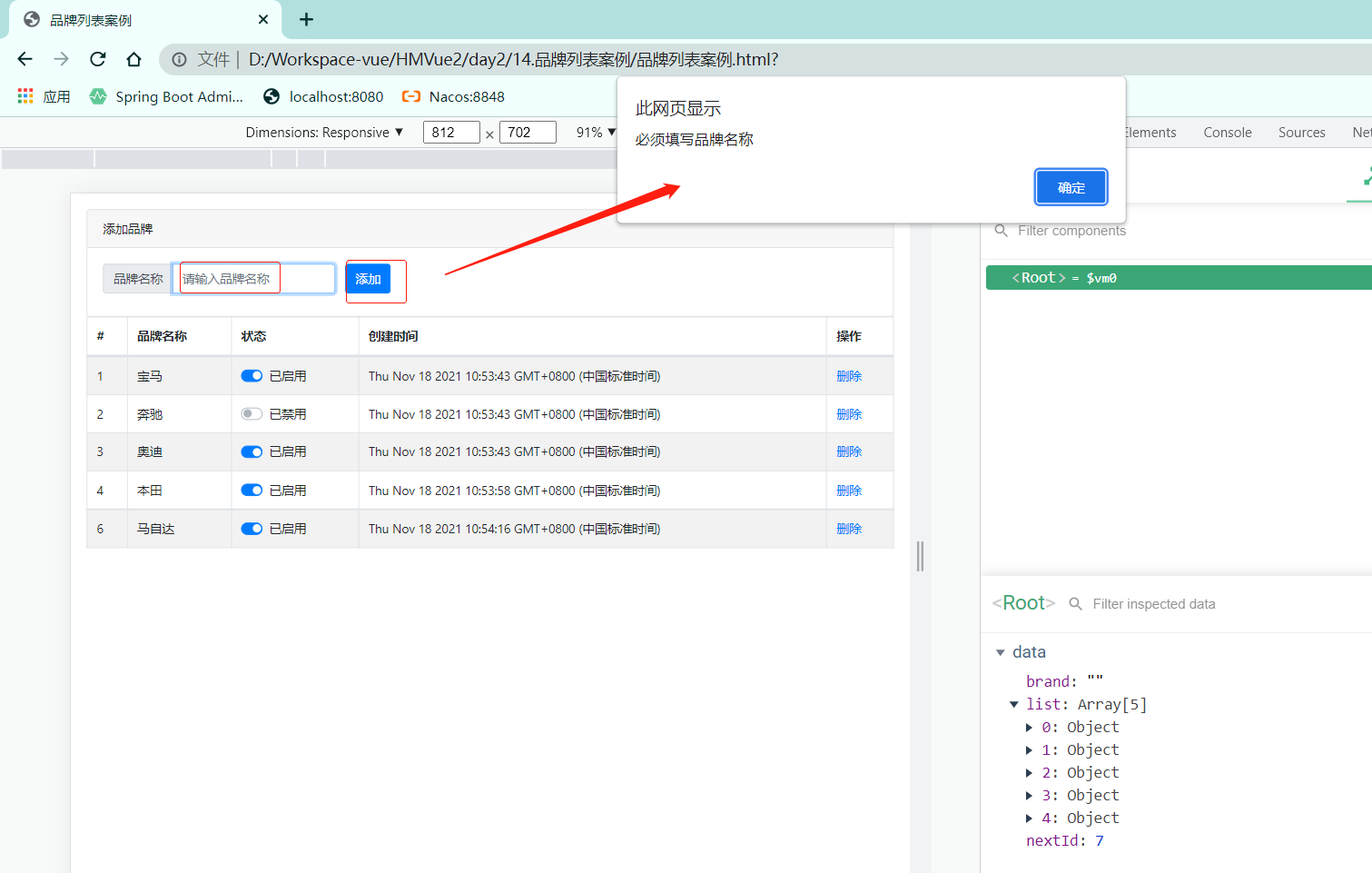
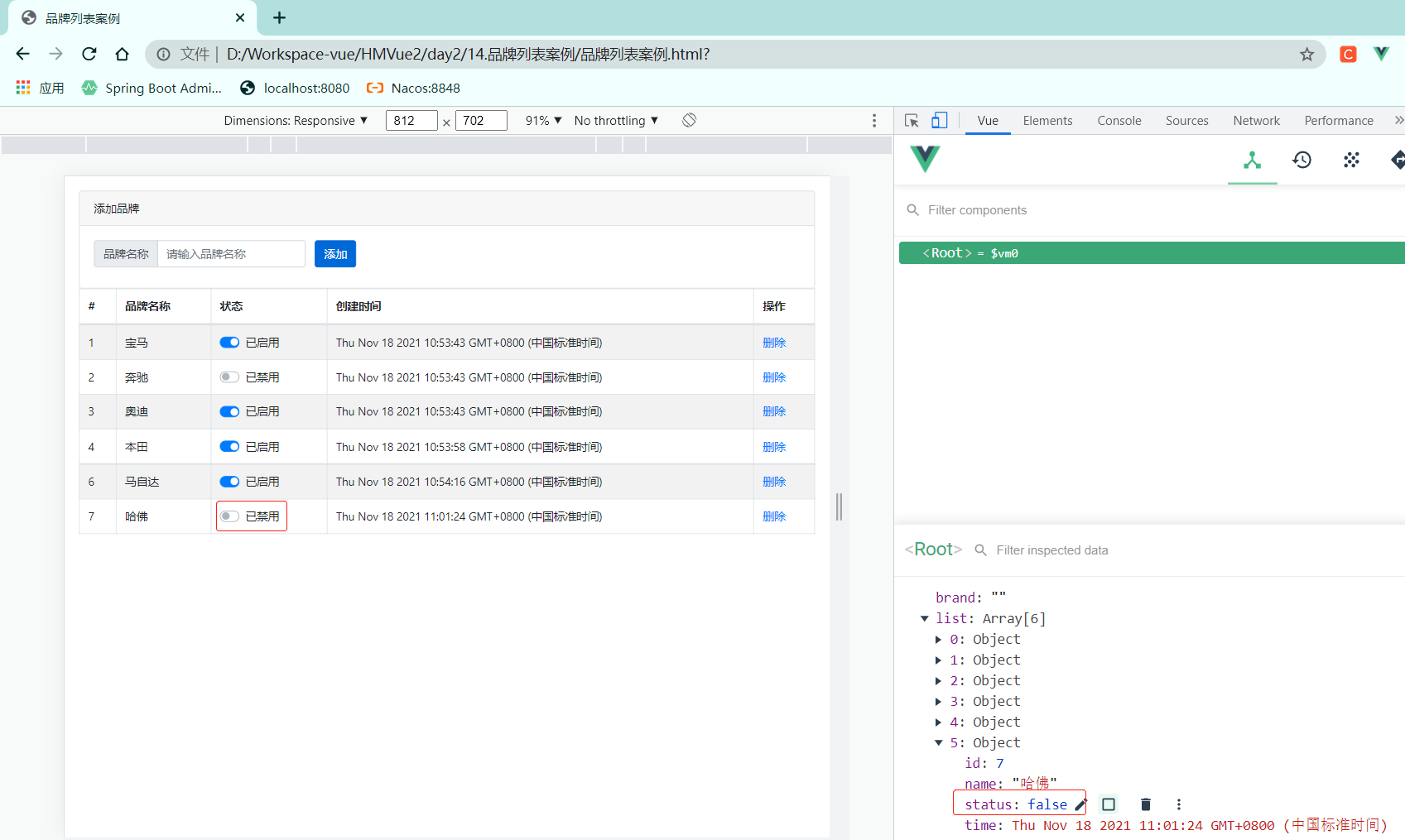
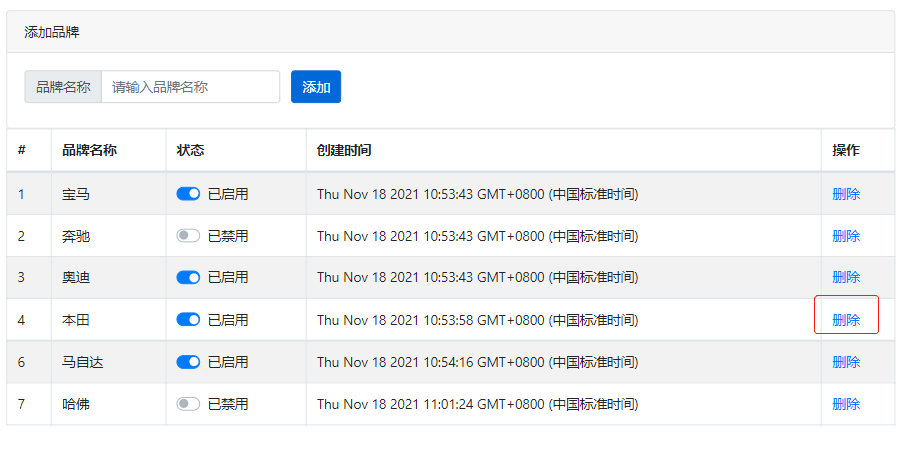
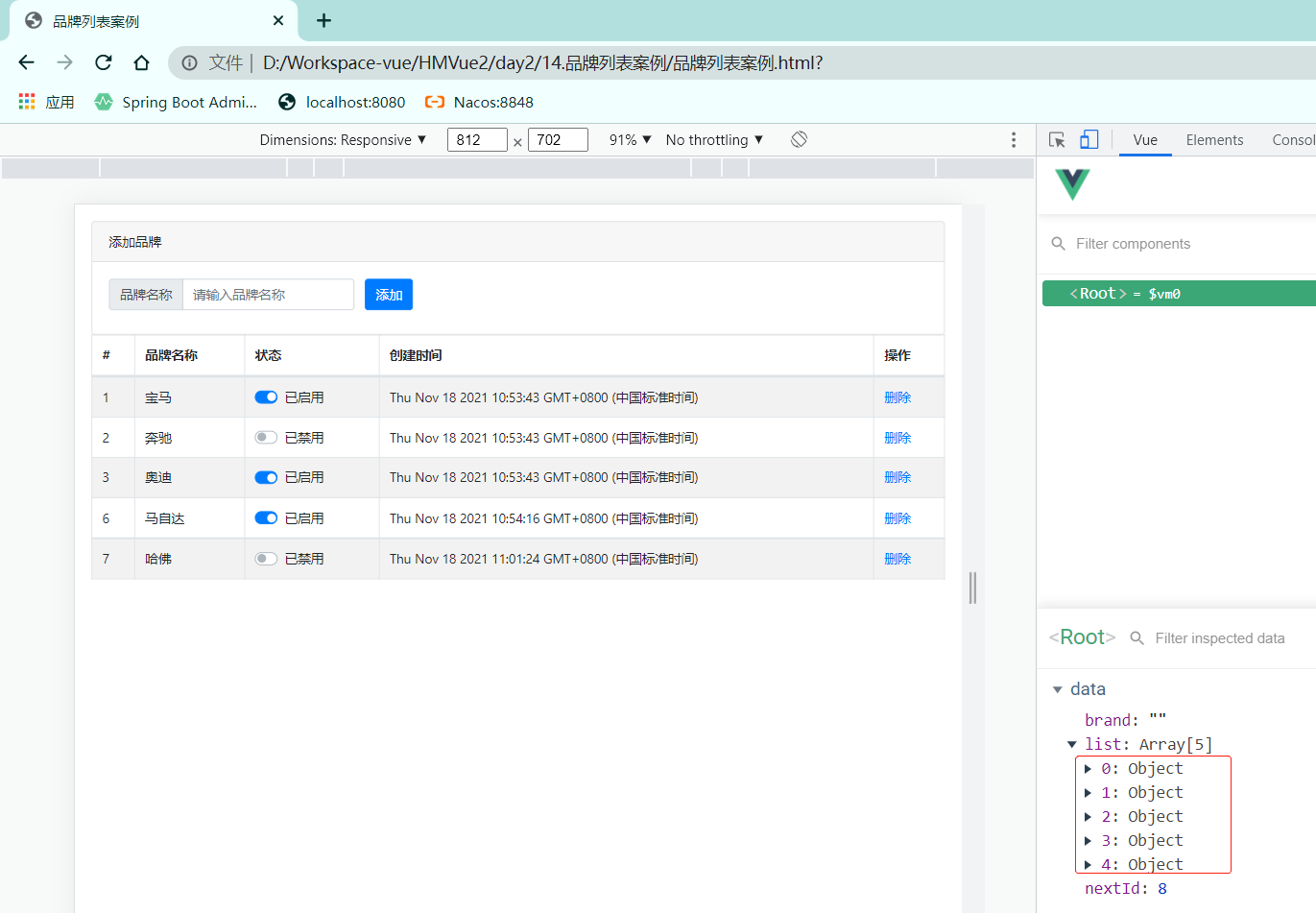
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>品牌列表案例</title> <link rel="stylesheet" href="./lib/bootstrap.css"> <link rel="stylesheet" href="./css/brandlist.css"> </head> <body> <div id="app"> <!-- 卡片区域 --> <div class="card"> <div class="card-header">添加品牌</div> <div class="card-body"> <!-- 添加品牌的表单区域 --> <!-- vue中form 表单元素有 submit 事件 --> <form @submit.prevent="add"> <!--.prevent阻止表单提交时刷新页面--> <div class="form-row align-items-center"> <div class="col-auto"> <div class="input-group mb-2"> <div class="input-group-prepend"> <div class="input-group-text">品牌名称</div> </div> <input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brand"> </div> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary mb-2">添加</button> </div> </div> </form> </div> </div> <!-- 表格区域 --> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">品牌名称</th> <th scope="col">状态</th> <th scope="col">创建时间</th> <th scope="col">操作</th> </tr> </thead> <tbody> <tr v-for="item in list" :key="item.id"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td> <div class="custom-control custom-switch"> <input type="checkbox" class="custom-control-input" :id="'cb' + item.id" v-model="item.status"> <!-- <label class="custom-control-label" for="customSwitch1" v-if="item.status === true">已启用</label> --> <label class="custom-control-label" :for="'cb' + item.id" v-if="item.status">已启用</label> <label class="custom-control-label" :for="'cb' + item.id" v-else>已禁用</label> </div> </td> <td>{{item.time}}</td> <td> <a href="javascript:;" @click="remove(item.id)">删除</a> </td> </tr> </tbody> </table> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 品牌的列表数据 list: [ {id:1, name:'宝马', status:true, time:new Date()}, {id:2, name:'奔驰', status:false, time:new Date()}, {id:3, name:'奥迪', status:true, time:new Date()}, ], // 用户输入的品牌名称 brand: '', //下一个可用的id nextId: 4, }, methods: { // 点击链接,删除对应的品牌信息 remove(id){ console.log(id) this.list = this.list.filter(item => item.id!==id) }, // 阻止表单的默认提交行为之后,触发 add 方法 add(){ console.log(this.brand) if(this.brand === ""){ alert('必须填写品牌名称') return }else{ //1. 先把要添加的品牌对象,整理出来 const obj = { id: this.nextId, name: this.brand, status: true, time: new Date() } //2. 往 this.list 数组中 push 步骤 1 中得到的对象 this.list.push(obj) //3. 清空 this.brand this.brand = '' //4. 让 this.nextId 自增 +1 this.nextId++ } } }, }) </script> </body> </html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!