HMVue2.3.4【(4)双向绑定指令】
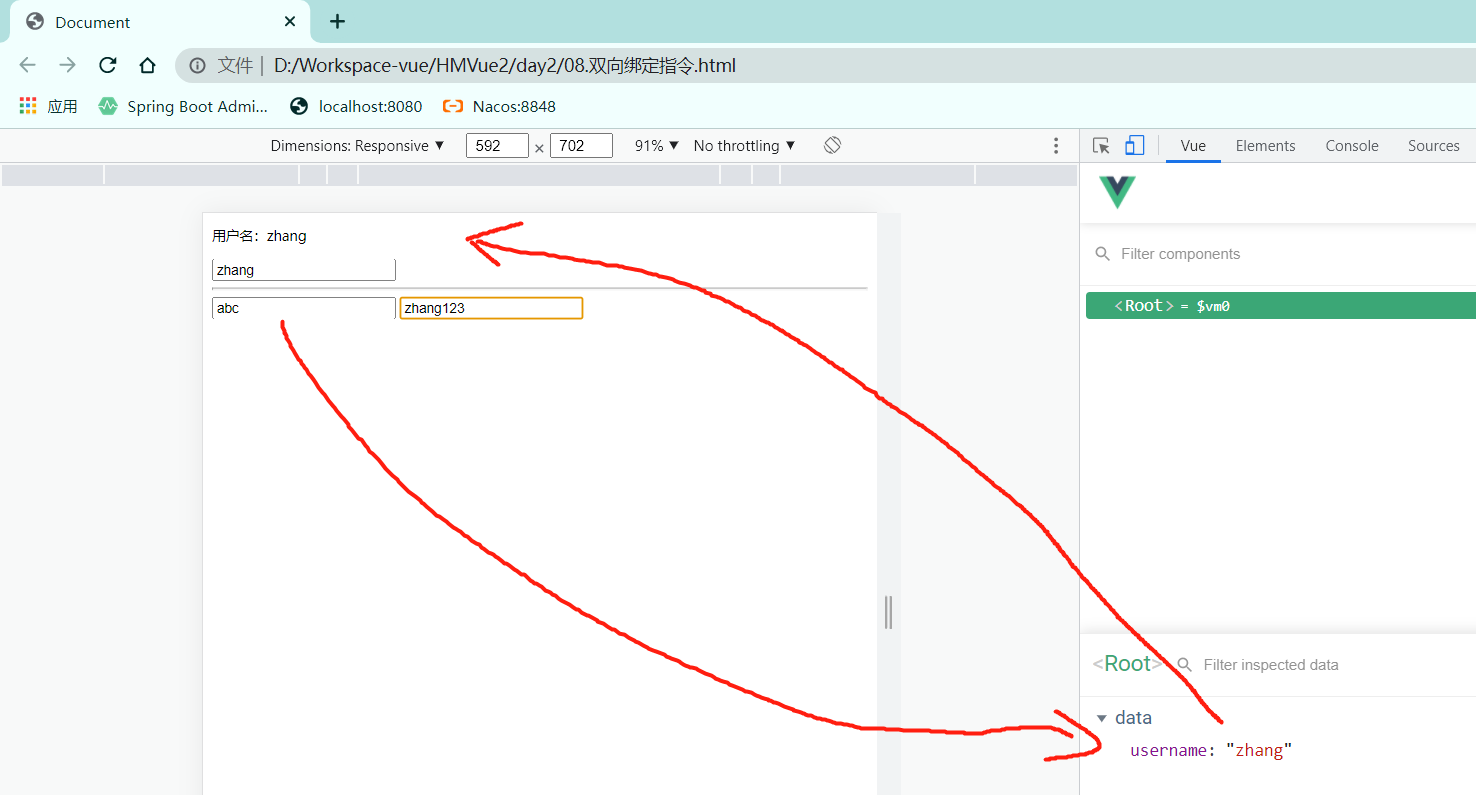
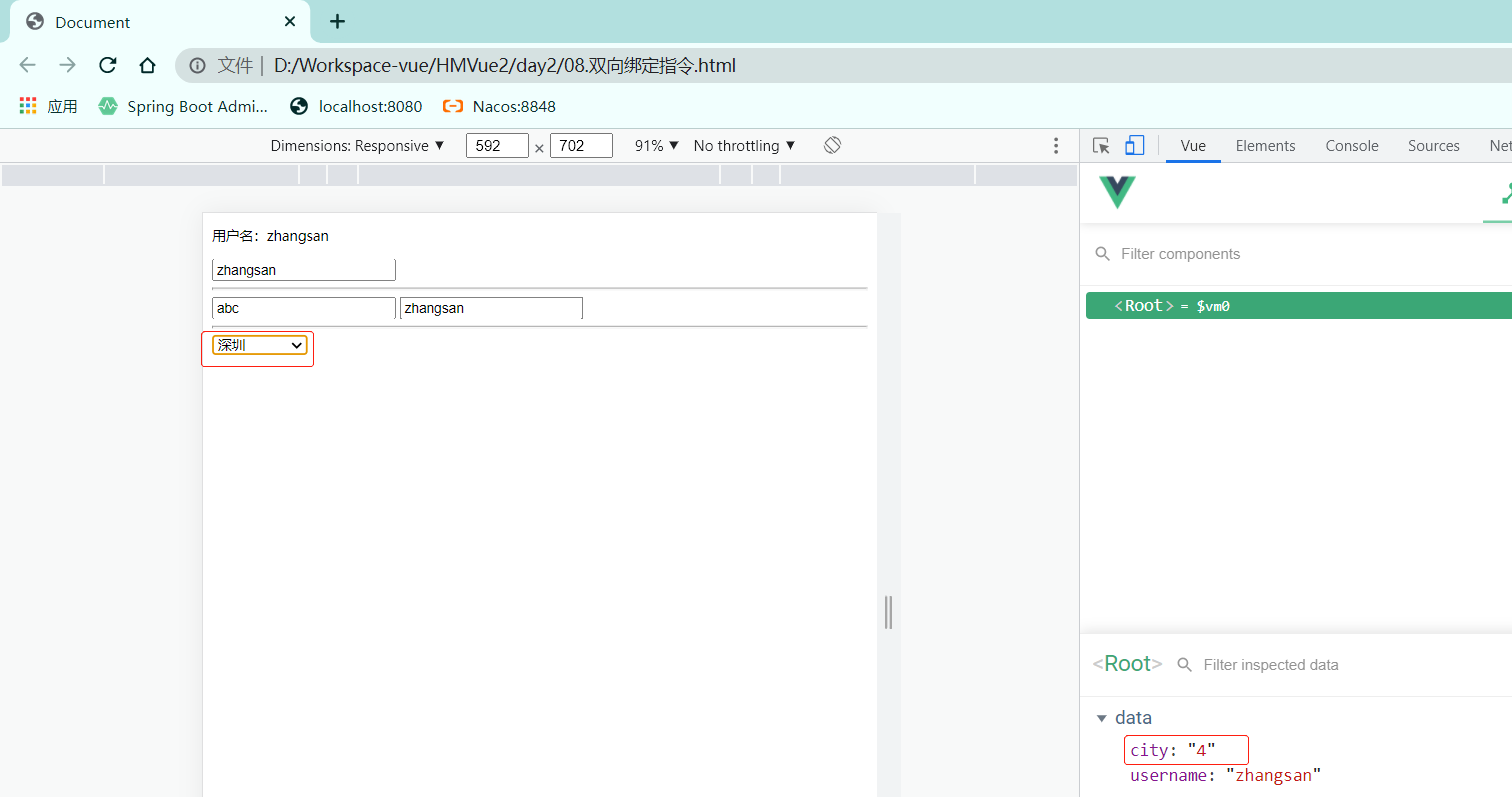
1 双向数据绑定指令

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <p>用户名:{{username}}</p> <input type="text" v-model="username"> <!-- v-model双向绑定,数据源和页面双向 --> <hr> <input type="text" value="abc"> <input type="text" :value="username"> <!-- v-bind单向绑定,仅数据源到页面 --> <hr> <!-- v-model在表单元素中使用才有意义,在div等这种中使用无意义 --> <select v-model="city"> <option value="">---请选择---</option> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zhangsan', city: '2', //默认值设为2 } }) </script> </body> </html>



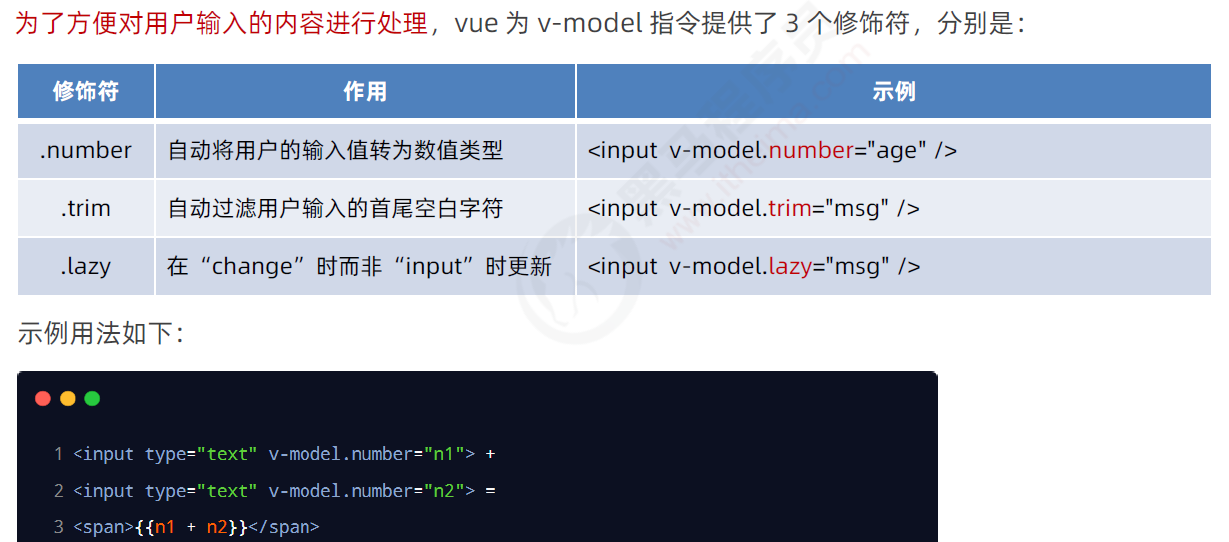
2 v-model指令的专属修饰符

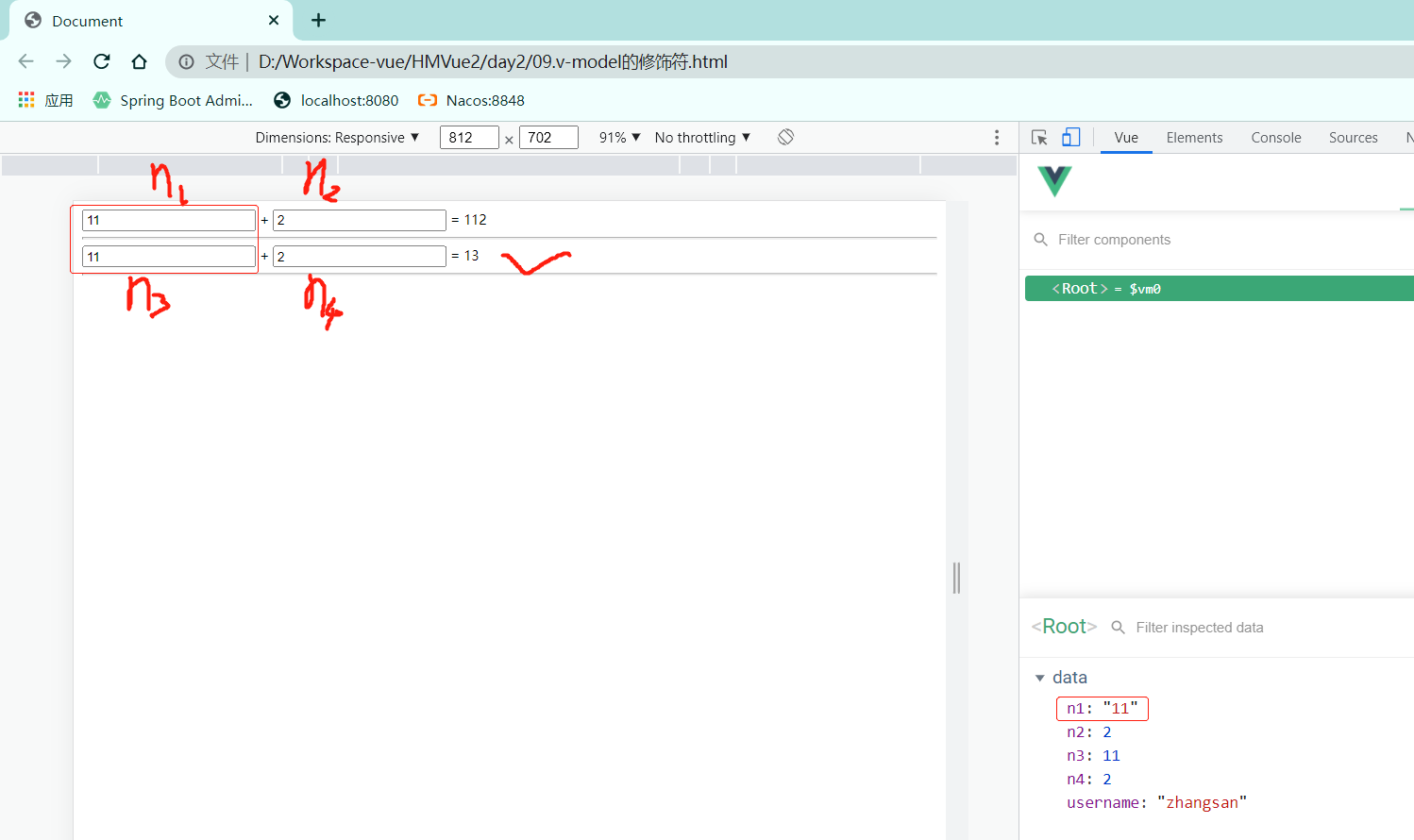
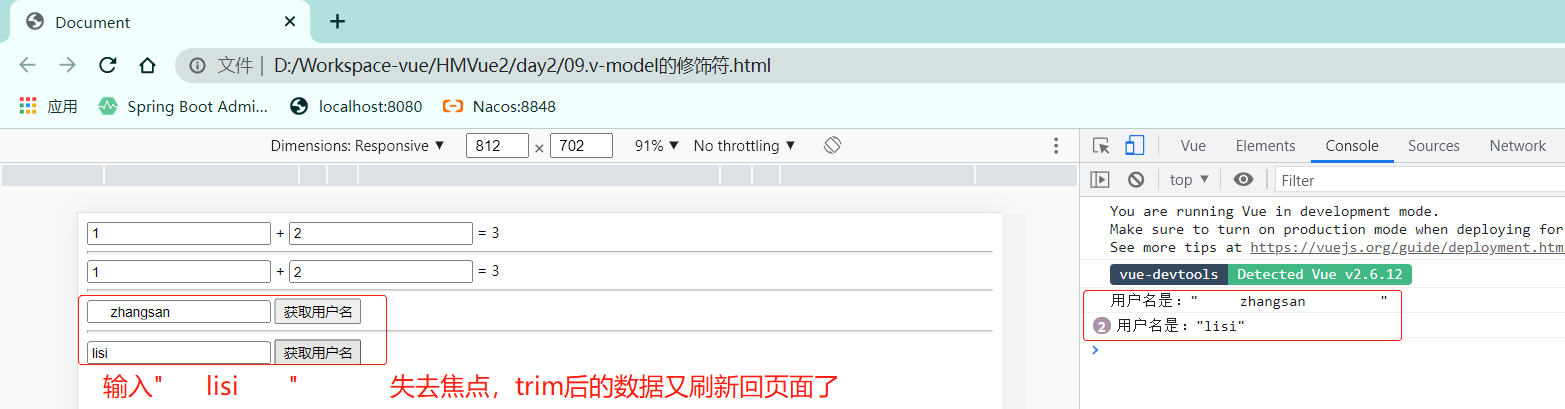
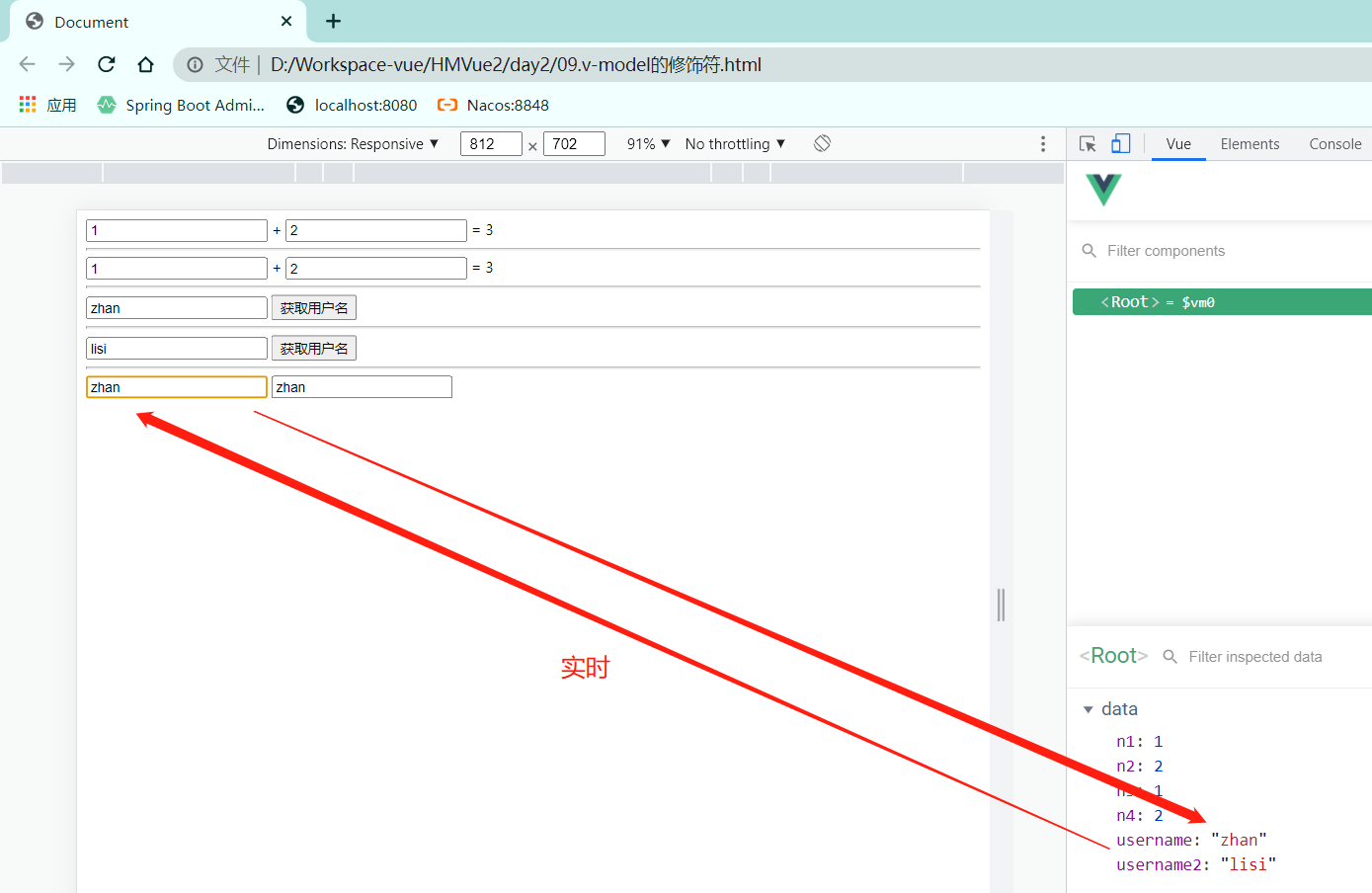
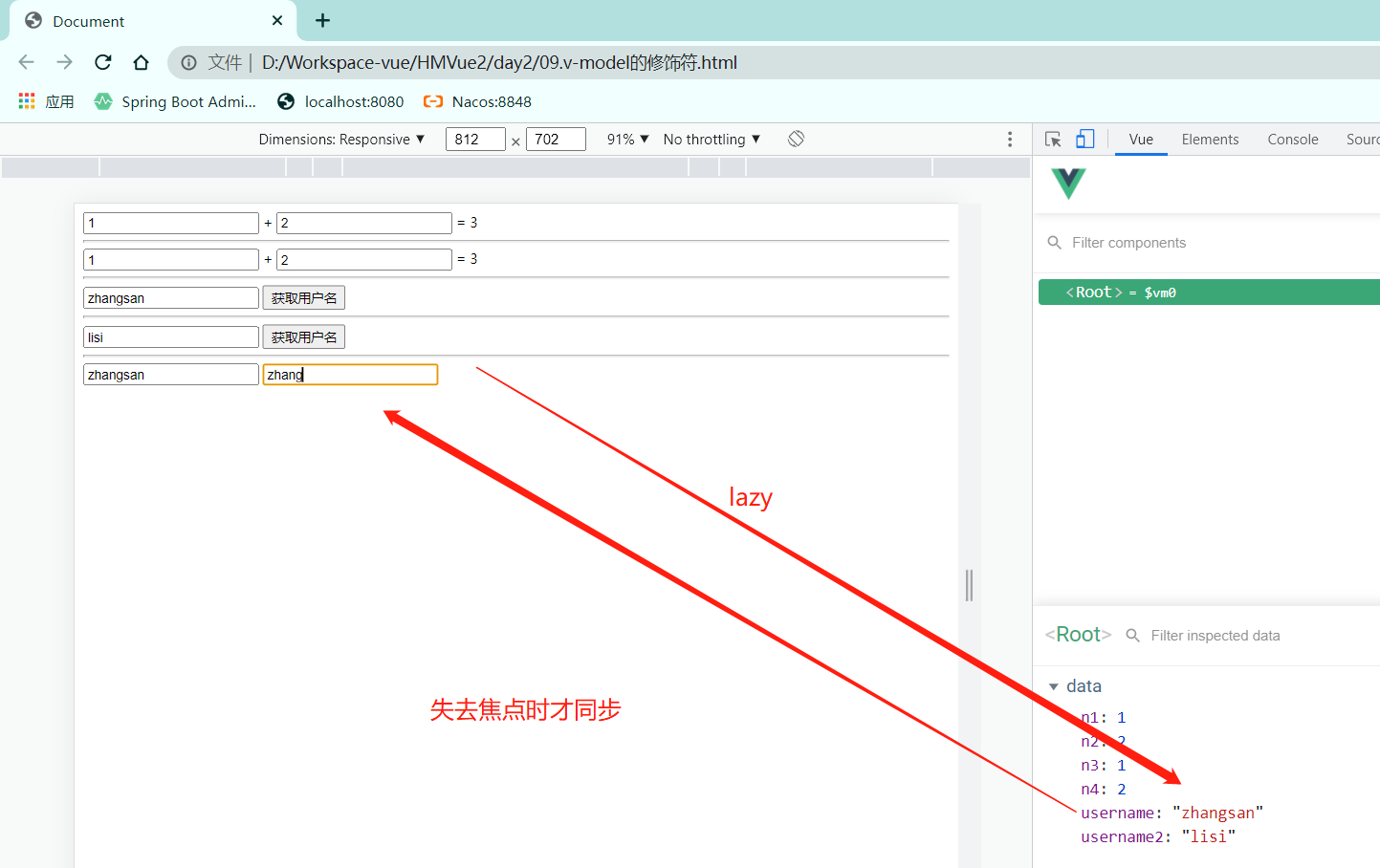
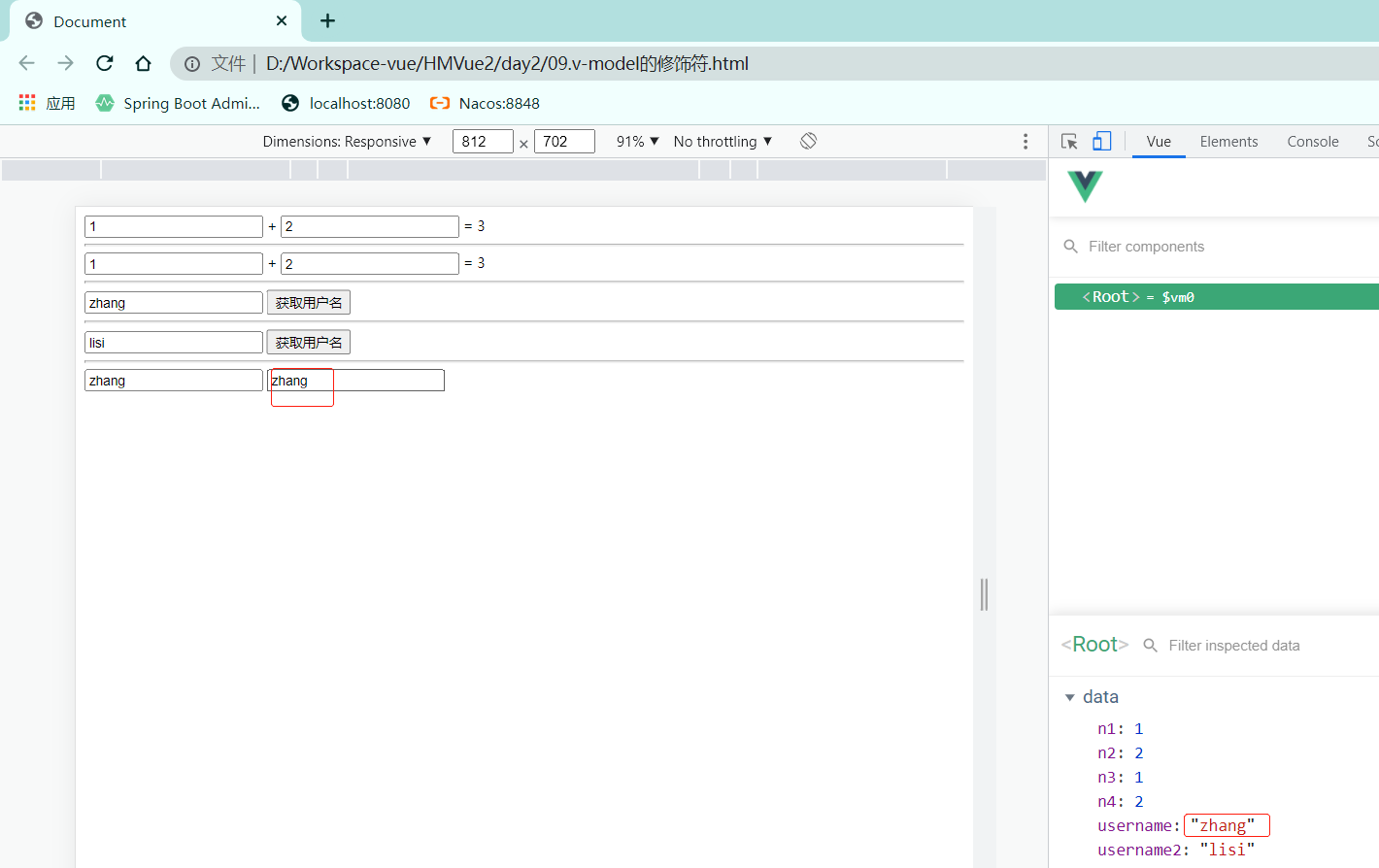
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="n1"> + <input type="text" v-model="n2"> = <span>{{ n1 + n2 }}</span> <hr> <input type="text" v-model.number="n3"> + <input type="text" v-model.number="n4"> = <span>{{ n3 + n4 }}</span> <hr> <input type="text" v-model="username"> <button @click="showName1">获取用户名</button> <hr> <input type="text" v-model.trim="username2"> <button @click="showName2">获取用户名</button> <hr> <input type="text" v-model="username"> <input type="text" v-model.lazy="username"> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zhangsan', n1: 1, n2: 2, n3: 1, n4: 2, username2: 'lisi', }, methods: { showName1(){ console.log(`用户名是:"${this.username}"`) }, showName2(){ console.log(`用户名是:"${this.username2}"`) }, }, }) </script> </body> </html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!