HMVue2.3.2【(3)事件绑定指令】

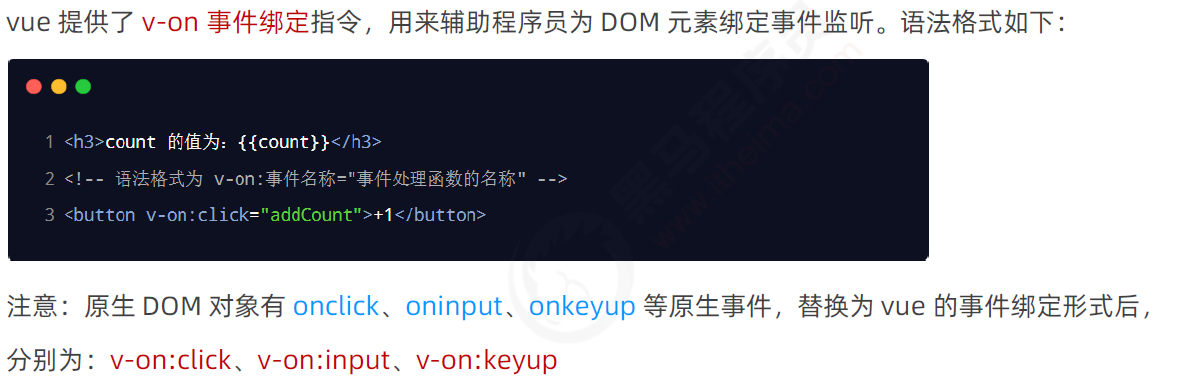
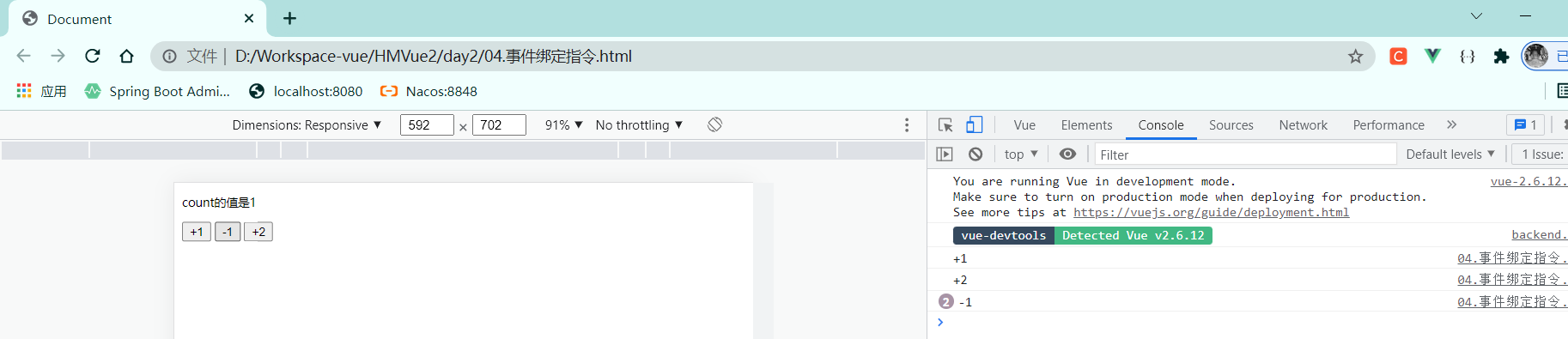
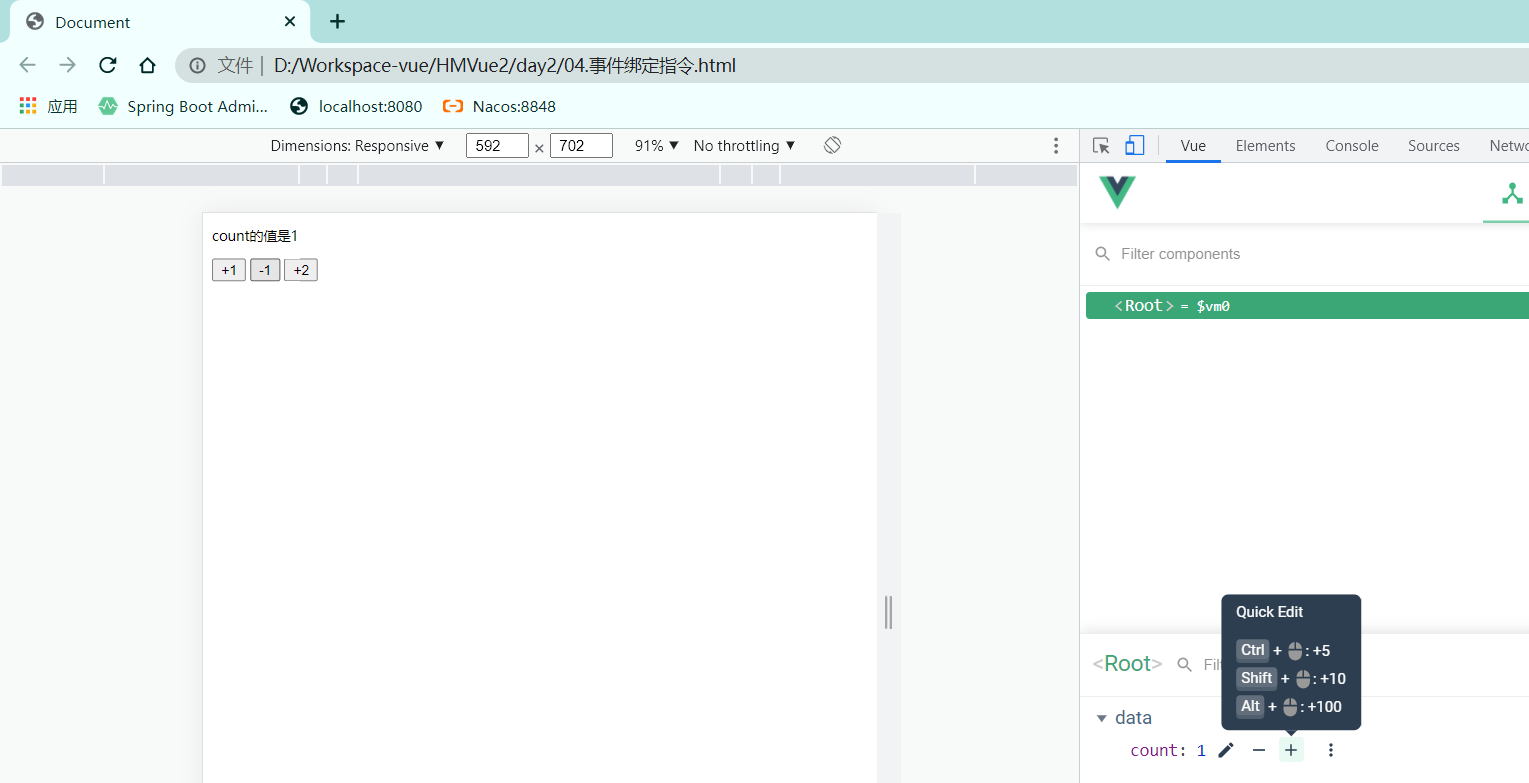
1 事件绑定指令






<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <p>count的值是{{count}}</p> <button v-on:click="add">+1</button> <button v-on:click="sub">-1</button> <!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --> <!-- v-on: 指令可以被简写为 @ --> <button @click="add2(2)">+2</button> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { count: 0, }, // methods的作用:定义事件的处理函数 methods: { add: function(){ console.log('+1') // console.log(vm) // vm.count += 1 // console.log(vm === this) //true,在 methods 处理函数中,this 就是 new 出来的 vm 实例对象 this.count += 1 }, //简写(推荐) sub(){ console.log('-1') // vm.count -= 1 this.count -= 1 }, add2(n){ console.log('+' + n) this.count += n } }, }); </script> </body> </html>


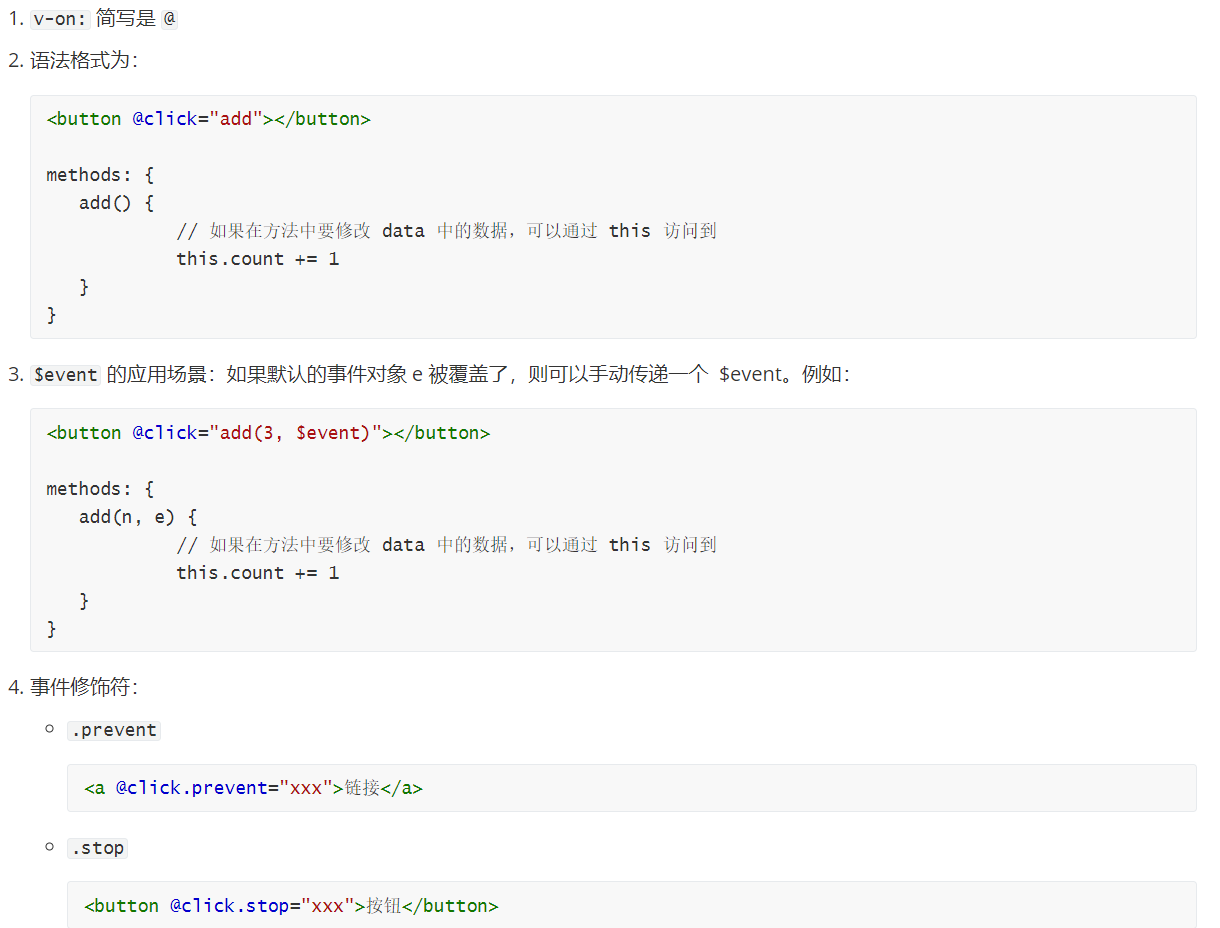
2 事件对象$event


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <p>count的值是{{count}}</p> <button @click="add(1)">+n</button> <!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 --> <button @click="add2">+n</button> <button @click="add3(1)">+n</button> <!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e --> <button @click="add4(1, $event)">+n</button> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { count: 0, }, methods: { add(n){ //n是传进来的参数 this.count += n }, add2(e){ //此时e是事件对象 this.count += 1 console.log(e) if(this.count%2 === 0){ e.target.style.backgroundColor = 'red' }else{ e.target.style.backgroundColor = '' } }, add3(e){ //此时e是传进来的参数 this.count += e console.log(e) }, add4(n,e){ //n是传进来的参数,e是事件对象 this.count += n console.log(e) }, }, }); </script> </body> </html>
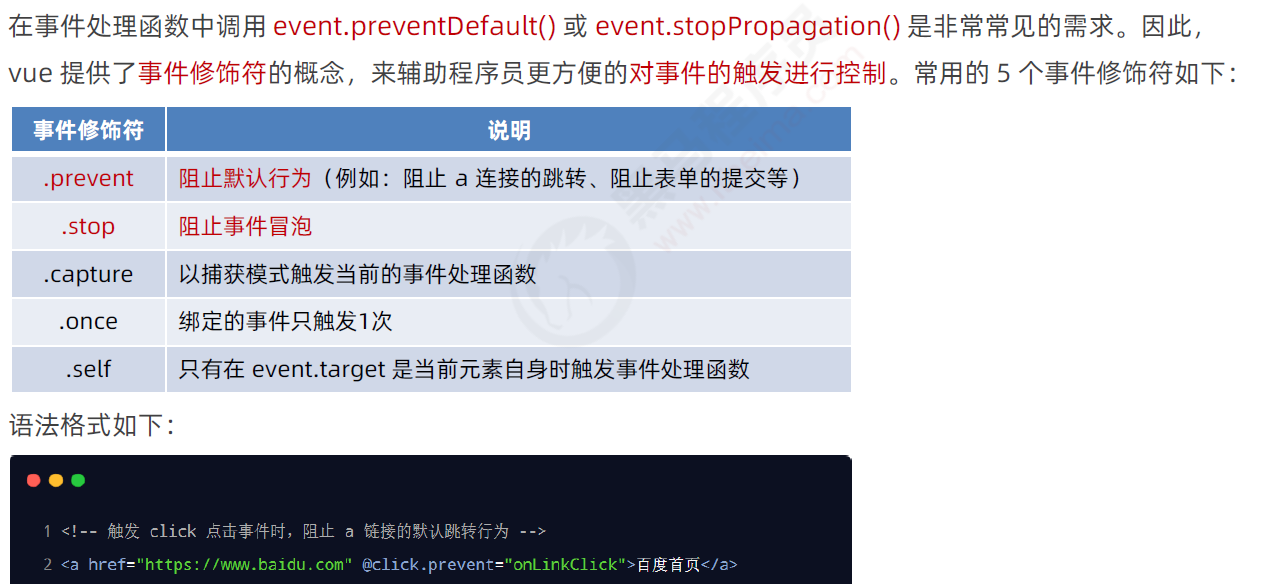
3 事件修饰符


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <a href="http://www.baidu.com" @click="show1">跳转到百度1</a> <a href="http://www.baidu.com" @click="show2">跳转到百度2</a> <a href="http://www.baidu.com" @click.prevent="show3">跳转到百度3</a> <hr> <!-- 事件冒泡 --> <div style="height: 150px; background-color: orange; padding-left: 100px; line-height: 150px;" @click="divHandler"> <button @click.stop="btnHandler">按钮</button> </div> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: {}, methods: { show1(){ console.log('a被点击了') //点击超链接时:能够正常打印,但很快会跳转到百度首页,进入输出百度首页的一些打印信息 }, show2(e){ e.preventDefault() //阻止默认行为 console.log('a被点击了') //点击超链接时:能够正常打印,不会跳转到百度首页 }, show3(){ console.log('a被点击了') //点击超链接时:能够正常打印,不会跳转到百度首页 }, btnHandler(){ console.log('btnHandler') }, divHandler(){ console.log('divHandler') } } }) </script> </body> </html>
(29条消息) 事件冒泡(快速理解)_bxz0729的博客-CSDN博客_事件冒泡
浅谈JS事件冒泡 - 全凭一口仙气儿活着 - 博客园 (cnblogs.com)
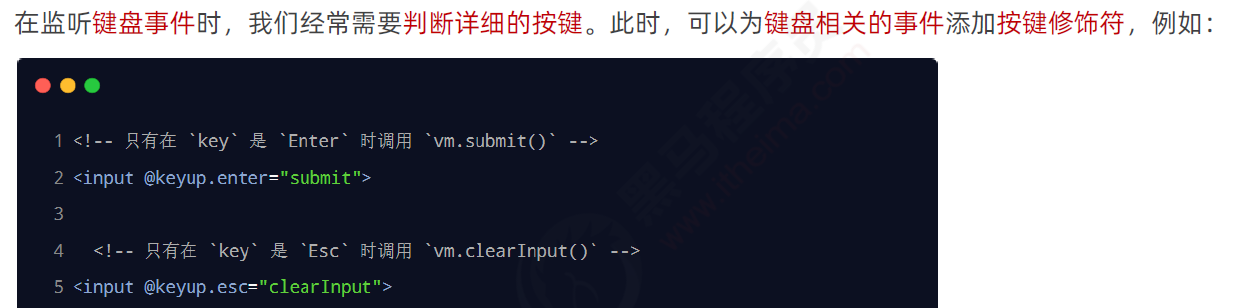
4 按键修饰符


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" @keyup="clearInput1"> <!-- 文本框输入几个数字,控制台打印几次 --> <input type="text" @keyup.esc="clearInput2"> <!-- 文本框获取焦点后,点击几次esc键,控制台打印几次 --> <input type="text" @keyup.esc="clearInput3" @keyup.enter="commintAJAX"> <!-- 文本框输入几个数字,点击esc键清空;点击回车AJAX提交(模拟) --> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: {}, methods: { clearInput1(){ console.log('触发了clearInput1方法') }, clearInput2(){ console.log('触发了clearInput2方法') }, clearInput3(e){ e.target.value = '' }, commintAJAX(){ console.log('触发了commintAJAX方法') } } }) </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!