HMVue2.3.1【vue的指令分类、(1)内容渲染指令、(2)属性绑定指令】
1 vue指令分类

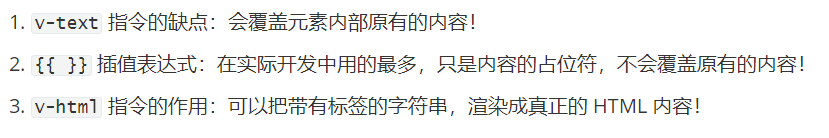
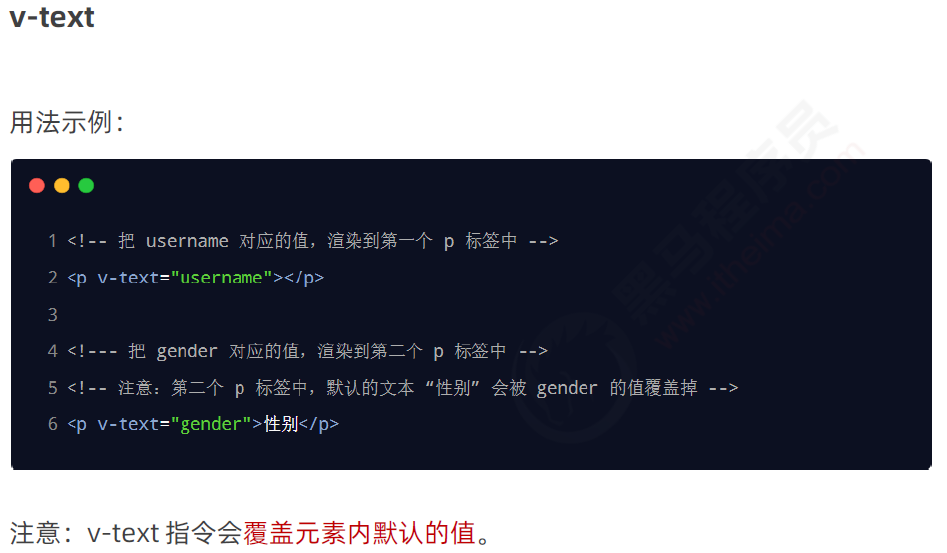
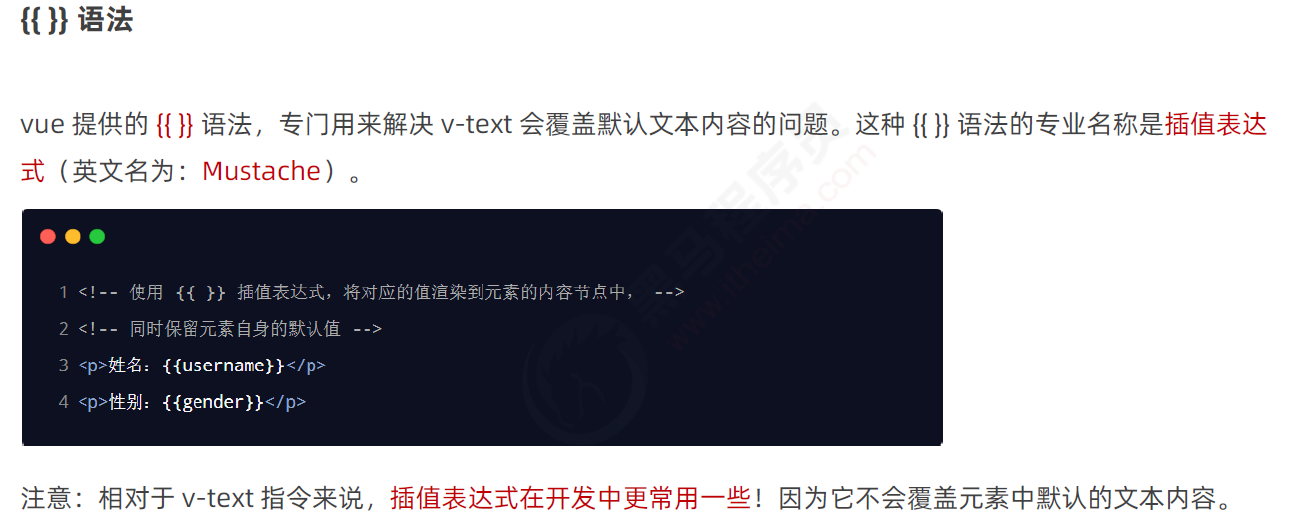
2 内容渲染指令






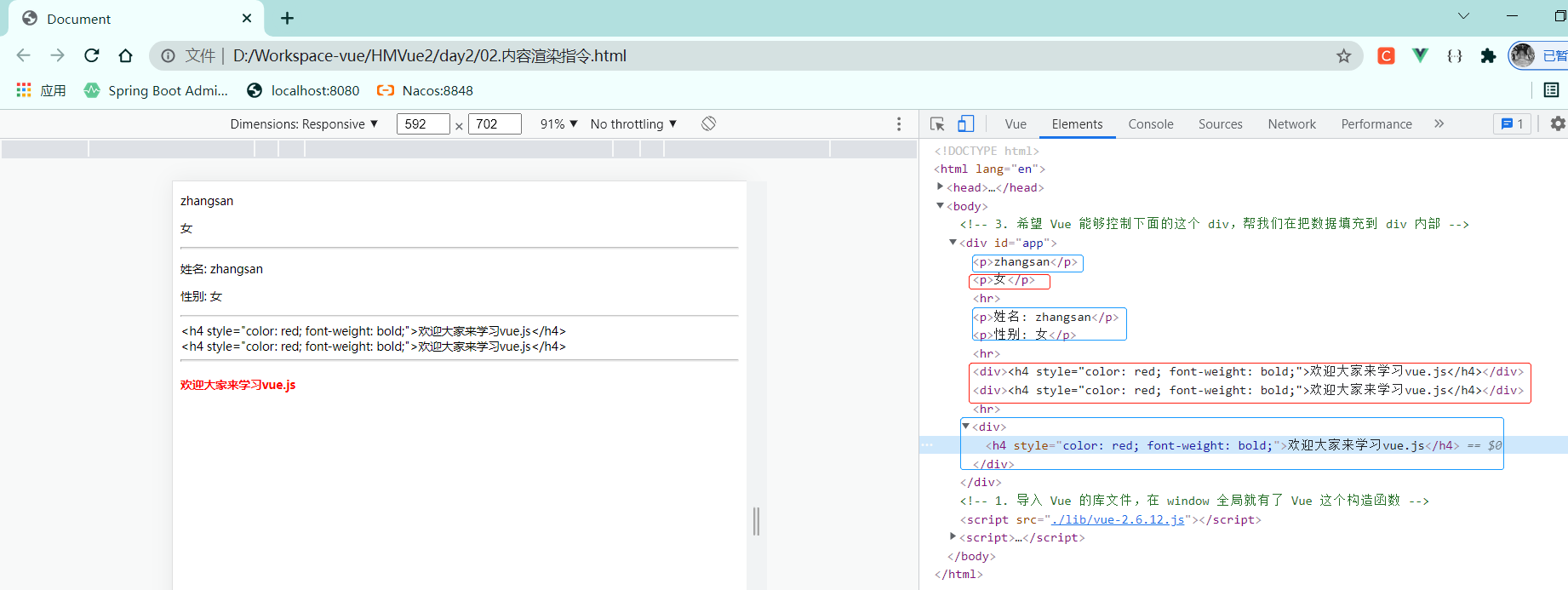
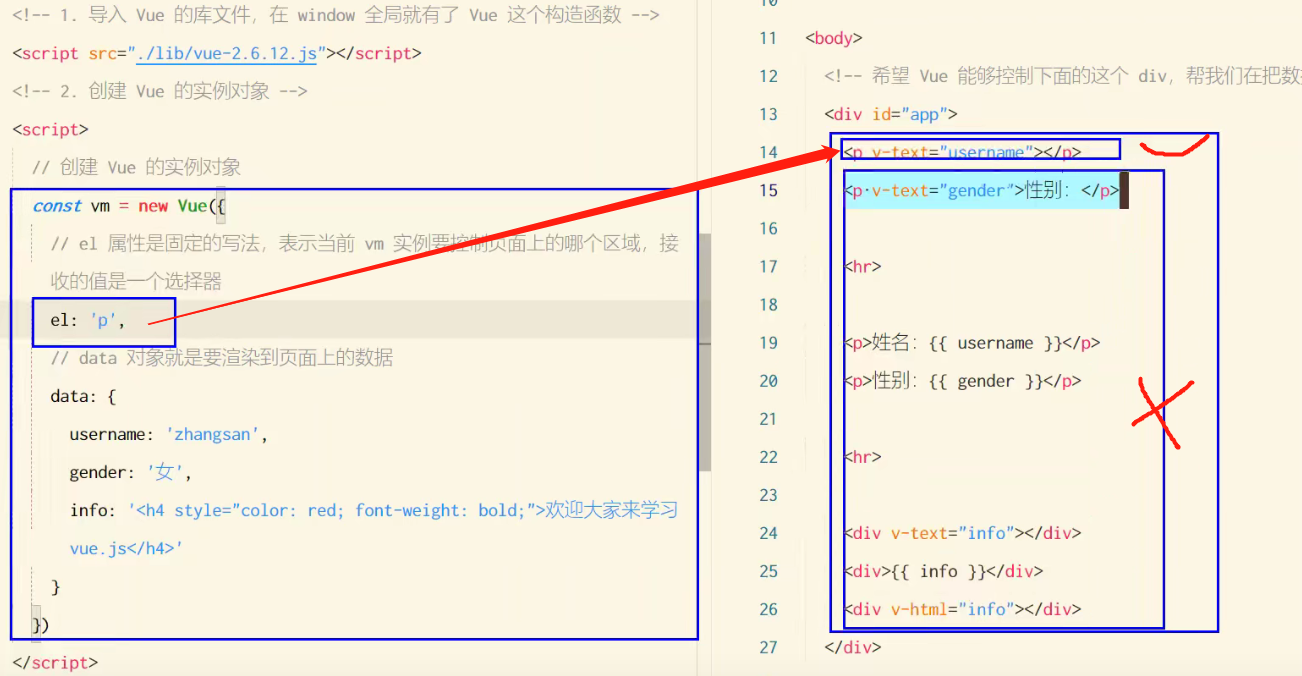
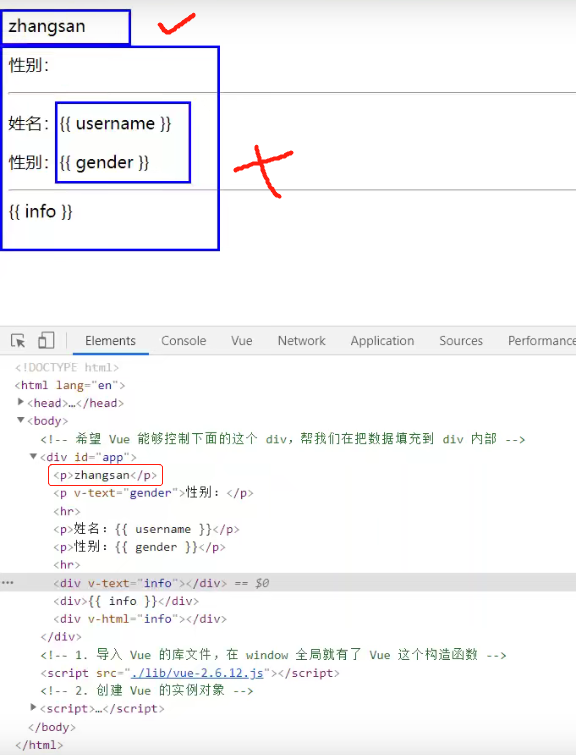
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 3. 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 --> <div id="app"> <p v-text="username"></p> <p v-text="gender">性别</p> <hr> <p>姓名: {{username}}</p> <p>性别: {{gender}}</p> <hr> <div v-text="info"></div> <div>{{info}}</div> <hr> <div v-html="info"></div> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <script> // 2. 创建 Vue 的实例对象 const vm = new Vue({ el: '#app', data: { username: 'zhangsan', gender: '女', info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习vue.js</h4>' } }) </script> </body> </html>



3 属性绑定指令





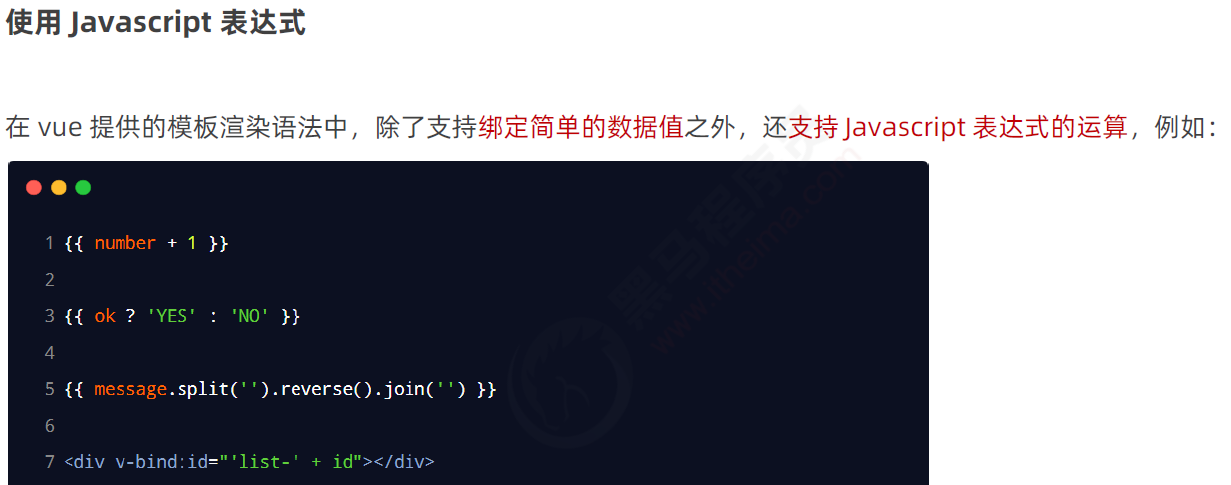
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" placeholder="tips"> <input type="text" placeholder="{{tips}}"> <input type="text" v-bind:placeholder="tips"> <hr> <img v-bind:src="photo" style="width: 150px;"> <!-- vue 规定 v-bind: 指令可以简写为 : --> <img :src="photo" style="width: 150px;"> <hr> <div>1 + 2 的结果是:{{ 1 + 2 }}</div> <div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div> <div :title="'box' + index">这是一个 div</div> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { tips: '请输入用户名', photo: 'https://cn.vuejs.org/images/logo.svg', index: 3 } }) </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!