HMVue1.4【打包发布】
1





2





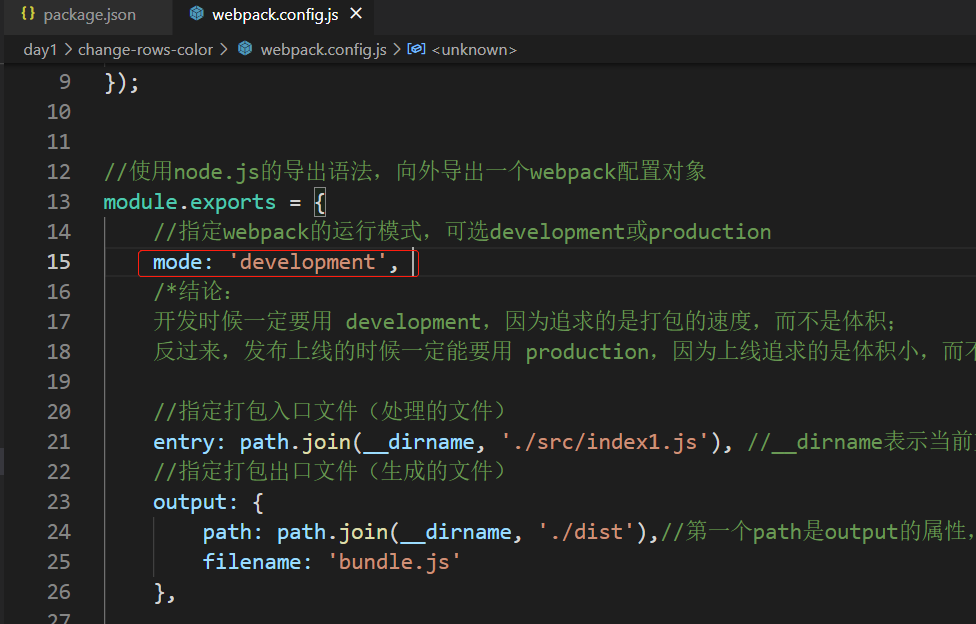
package.json中"scripts"的--mode优先级高,会覆盖掉webpack.config.js中module.exports设置的mode,所以webpack.config.js中直接将mode固定为development即可
开发阶段:npm run dev ,生成的bundle.js在内存中
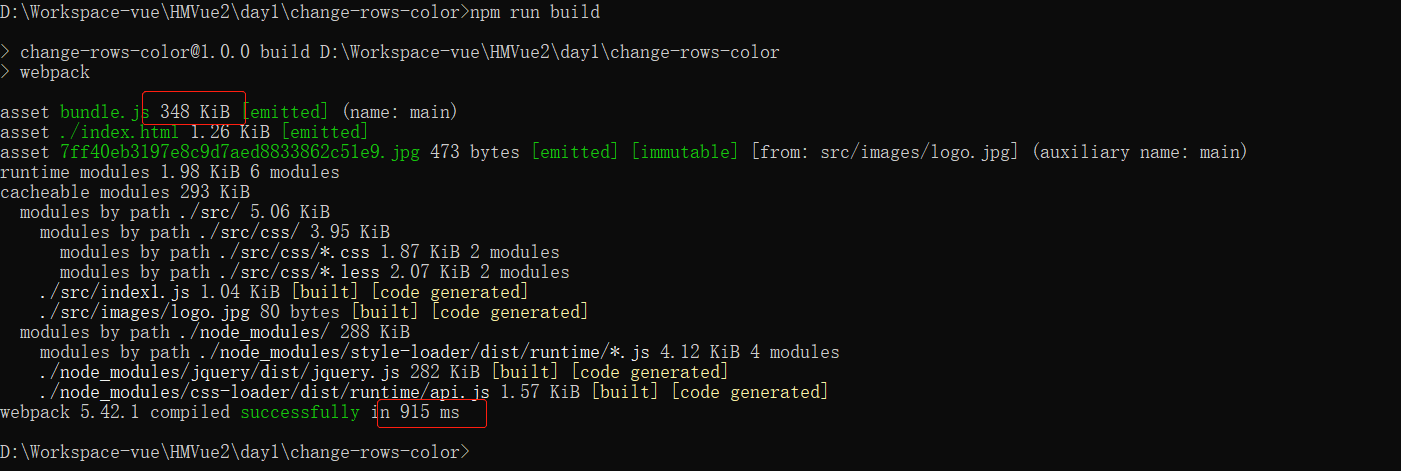
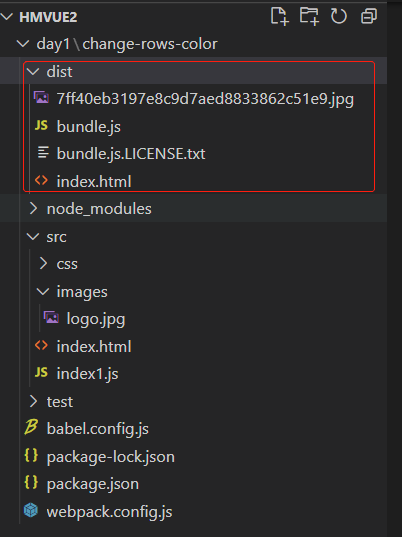
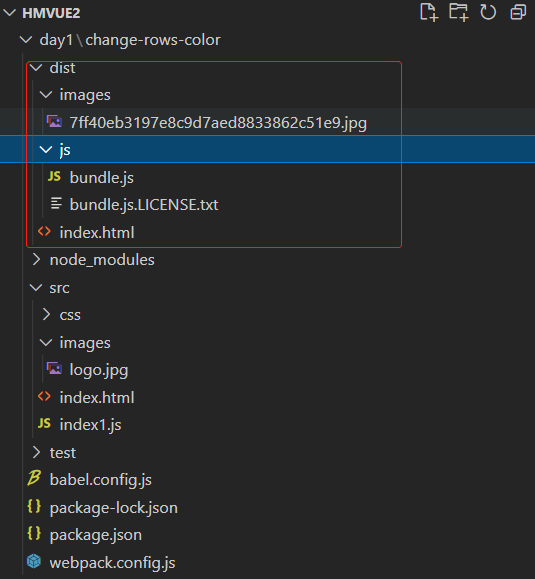
发布阶段:npm run build ,生成的bundle.js在物理磁盘中
3



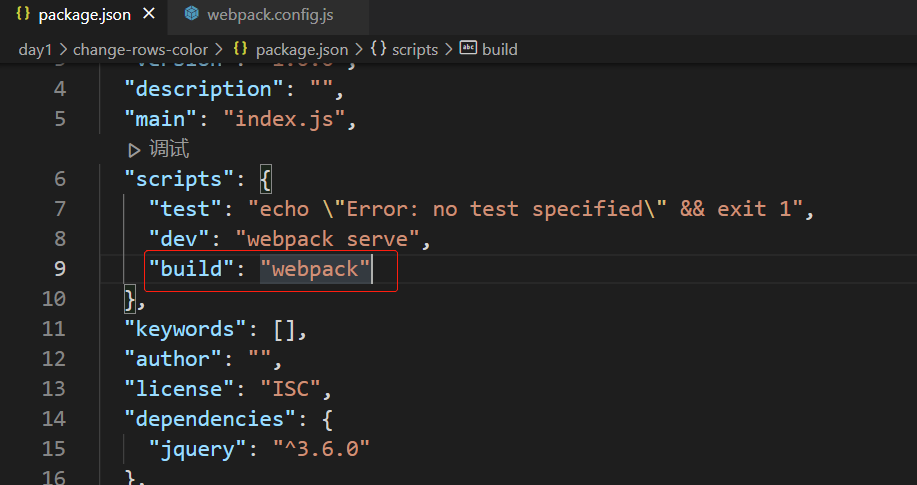
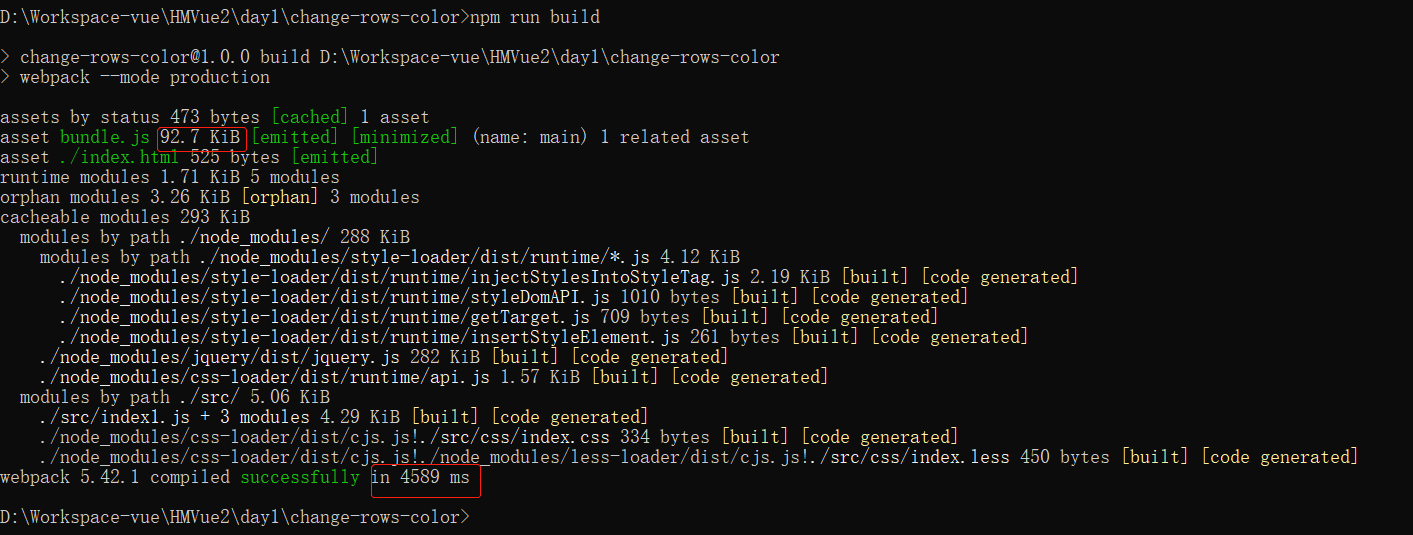
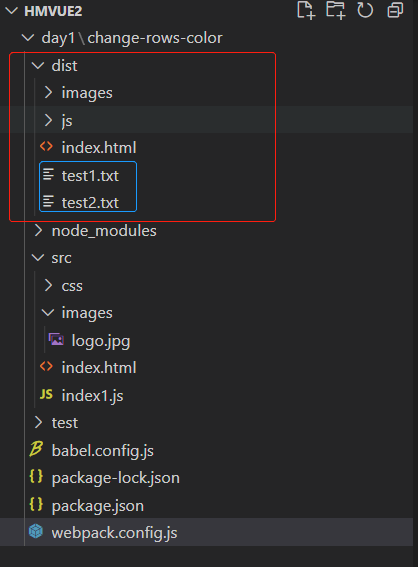
npm run build

4






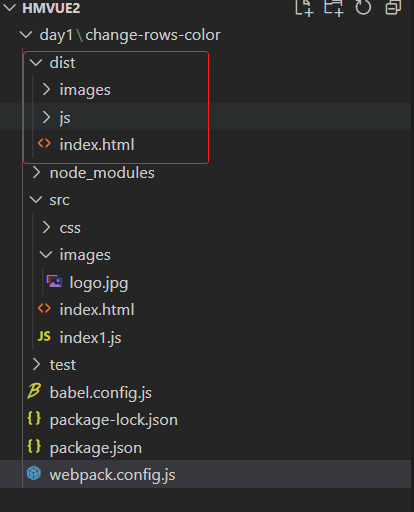
npm run build

5
package.json

{ "name": "change-rows-color", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack serve", "build": "webpack --mode production" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "jquery": "^3.6.0" }, "devDependencies": { "@babel/core": "^7.14.6", "@babel/plugin-proposal-decorators": "^7.14.5", "babel-loader": "^8.2.2", "clean-webpack-plugin": "^4.0.0", "css-loader": "^5.2.6", "file-loader": "^6.2.0", "html-webpack-plugin": "^5.3.2", "less": "^4.1.1", "less-loader": "^10.0.1", "style-loader": "^3.0.0", "url-loader": "^4.1.1", "webpack": "^5.42.1", "webpack-cli": "^4.9.1", "webpack-dev-server": "^4.5.0" } }
webpack.config.js

const path = require('path')
//1、导入HTML插件,得到一个构造函数
const HtmlPlugin = require('html-webpack-plugin')
//2、创建HTML插件的实例对象
const htmlPlugin = new HtmlPlugin({
template: './src/index.html', //指定要复制哪个页面
filename: './index.html', //指定复制出来的文件名和路径
});
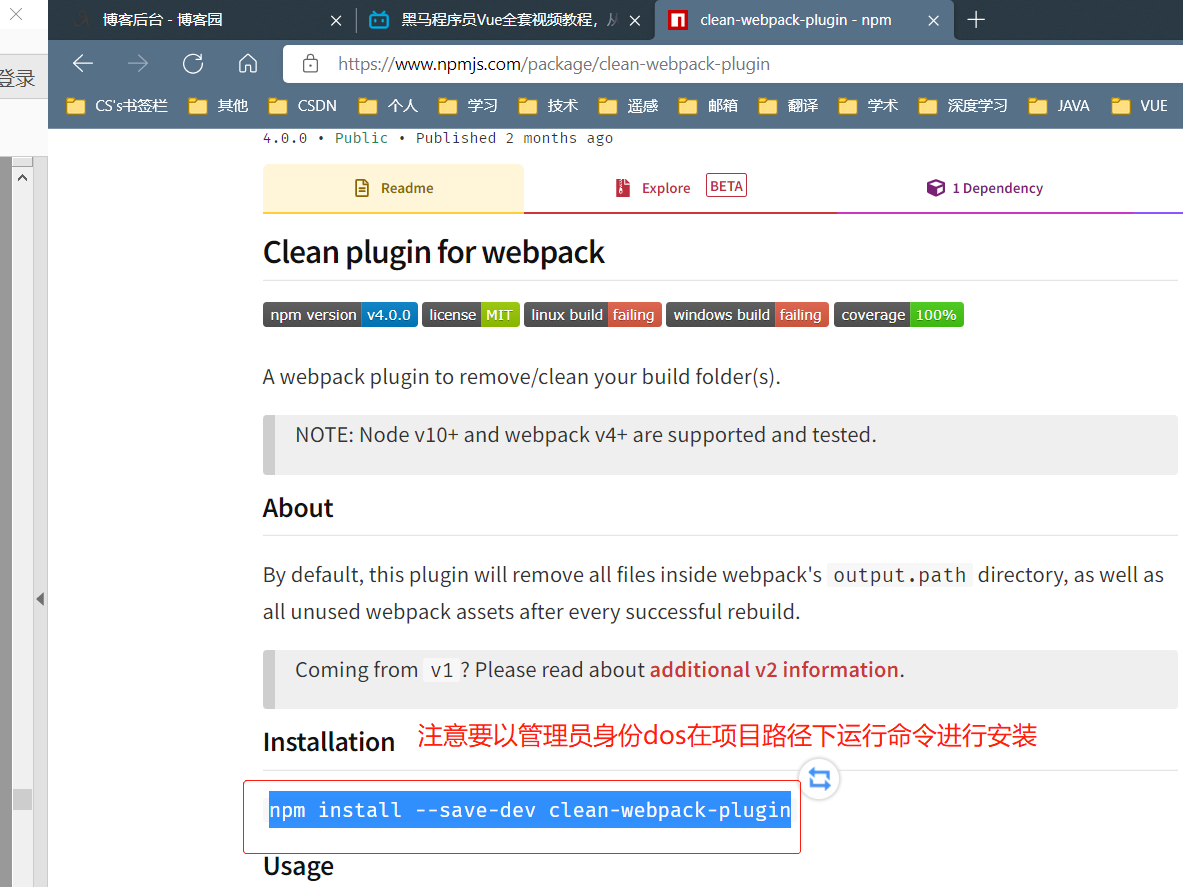
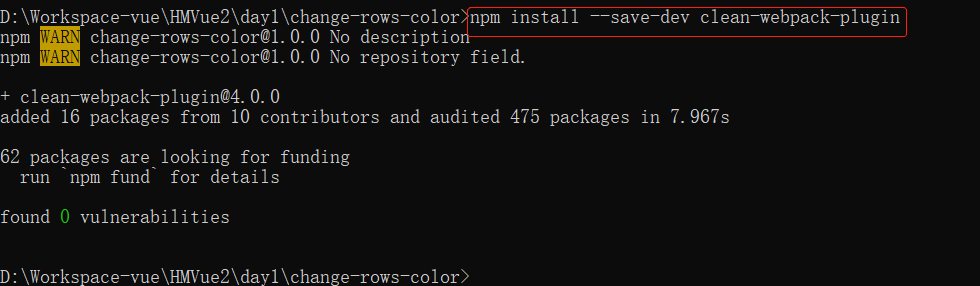
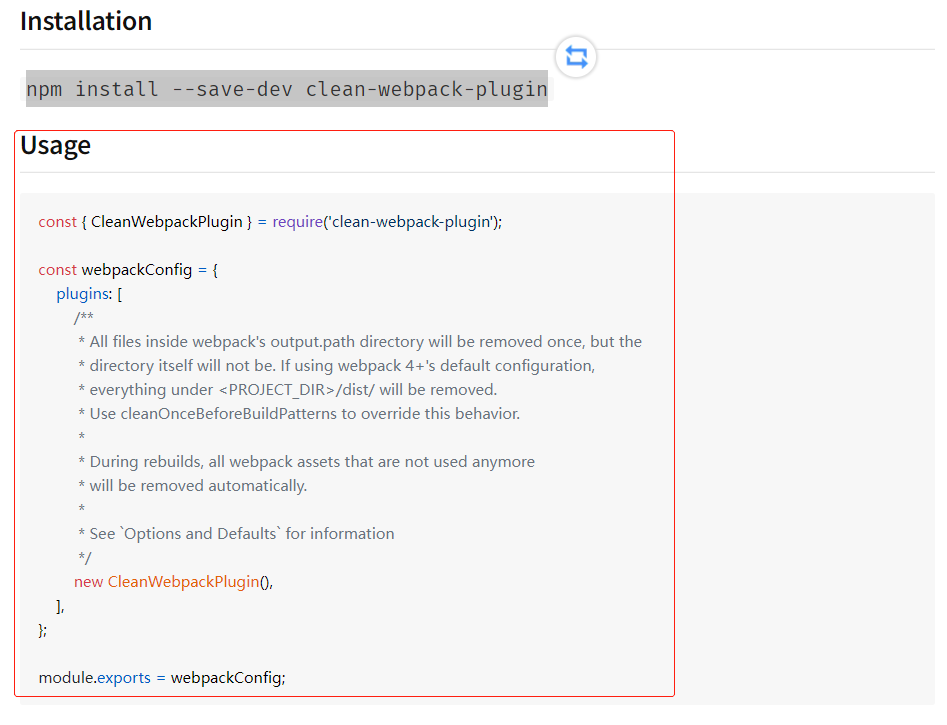
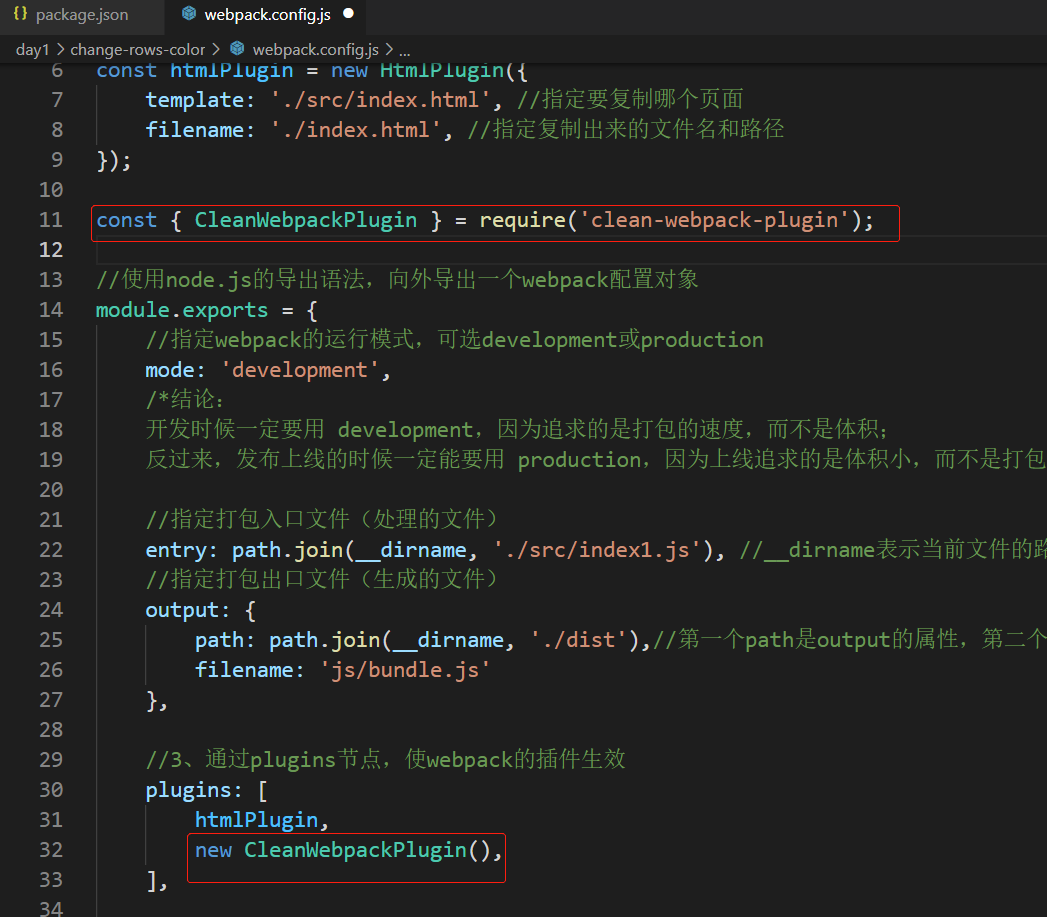
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
//使用node.js的导出语法,向外导出一个webpack配置对象
module.exports = {
//指定webpack的运行模式,可选development或production
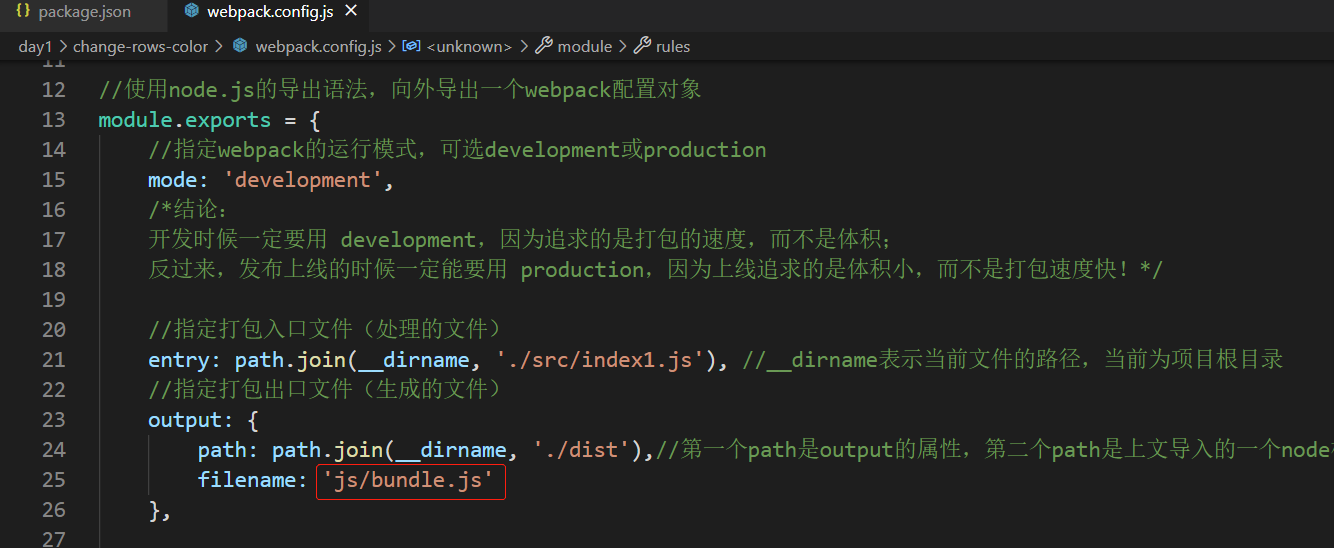
mode: 'development',
/*结论:
开发时候一定要用 development,因为追求的是打包的速度,而不是体积;
反过来,发布上线的时候一定能要用 production,因为上线追求的是体积小,而不是打包速度快!*/
//指定打包入口文件(处理的文件)
entry: path.join(__dirname, './src/index1.js'), //__dirname表示当前文件的路径,当前为项目根目录
//指定打包出口文件(生成的文件)
output: {
path: path.join(__dirname, './dist'),//第一个path是output的属性,第二个path是上文导入的一个node模块
filename: 'js/bundle.js'
},
//3、通过plugins节点,使webpack的插件生效
plugins: [
htmlPlugin,
new CleanWebpackPlugin(),
],
devServer: {
open: true,
port: 80,
},
module: {
rules: [
//该数组中定义了不同模块对应的loader
{
test: /\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.less$/,
use:[
'style-loader',
'css-loader',
'less-loader'
]
},
{
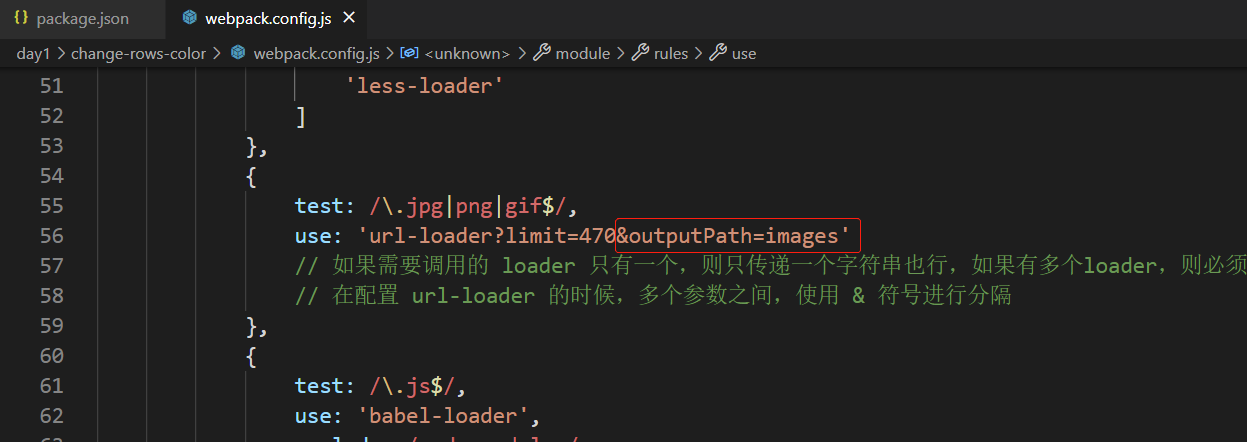
test: /\.jpg|png|gif$/,
use: 'url-loader?limit=470&outputPath=images'
// 如果需要调用的 loader 只有一个,则只传递一个字符串也行,如果有多个loader,则必须指定数组
// 在配置 url-loader 的时候,多个参数之间,使用 & 符号进行分隔
},
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/
// 在配置 babel-loader 的时候,程序员只需要把自己的代码进行转换即可;一定要排除 node_modules 目录中的 JS 文件
// 因为第三方包中的 JS 兼容性,不需要程序员关心
},
]
},
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!