HMVue1.3【webpack中的loader】
1、loader概述

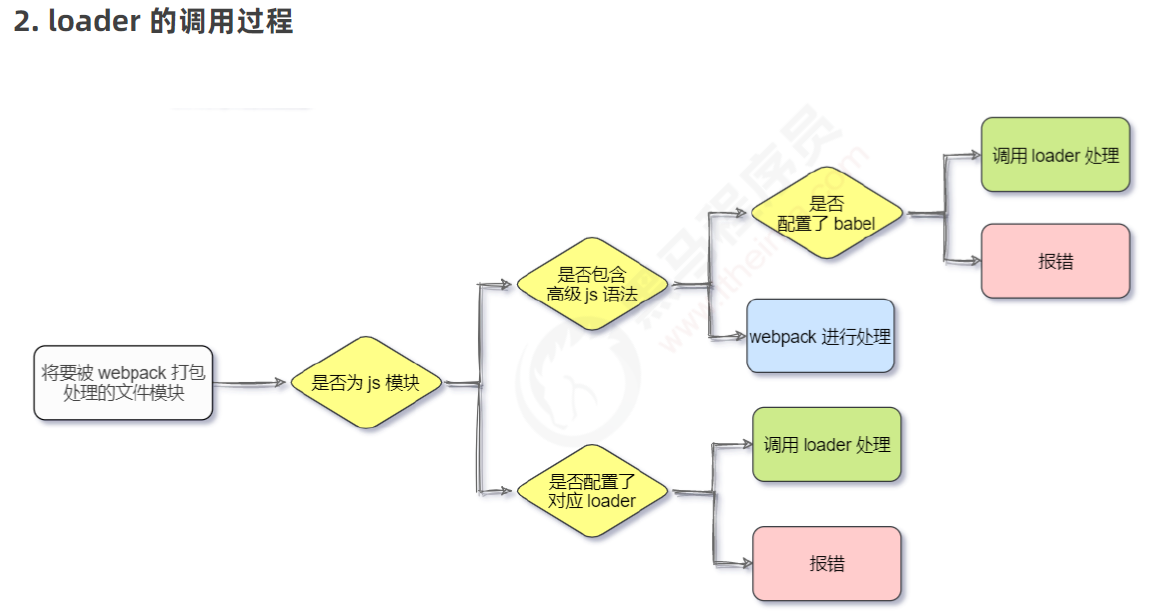
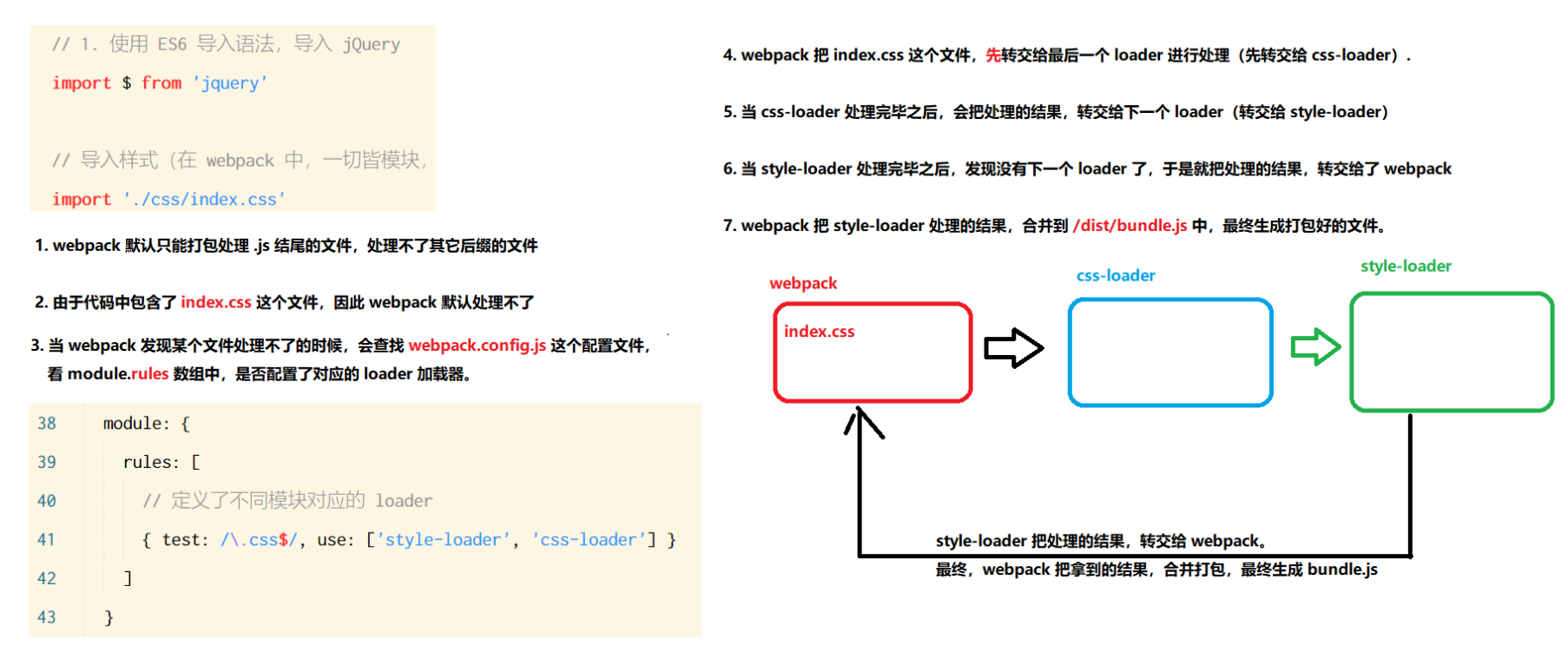
2、loader调用过程

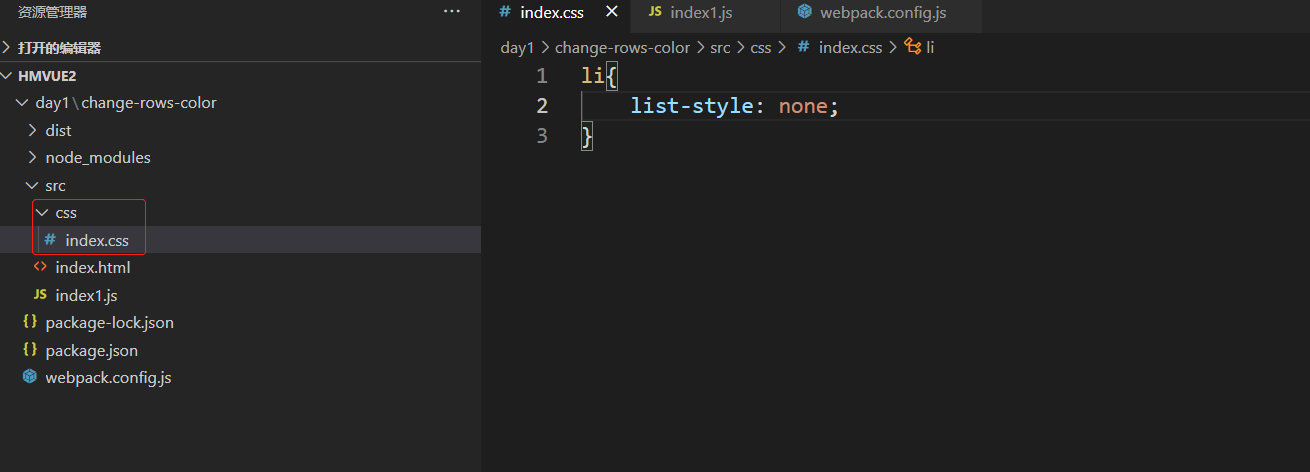
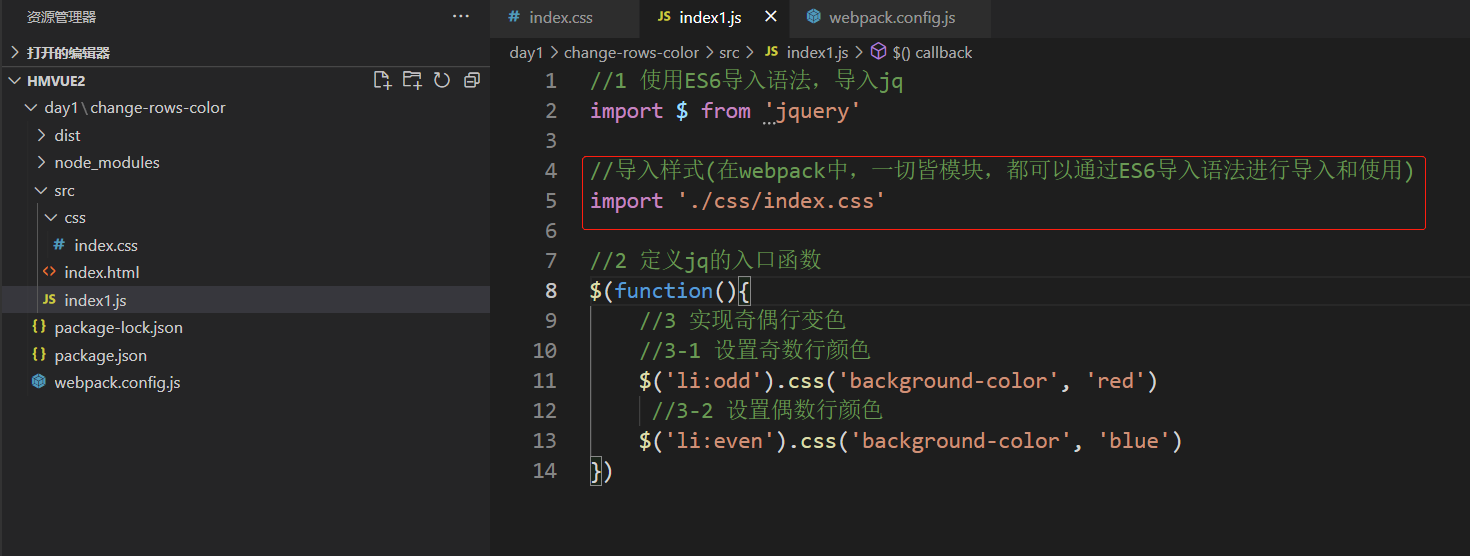
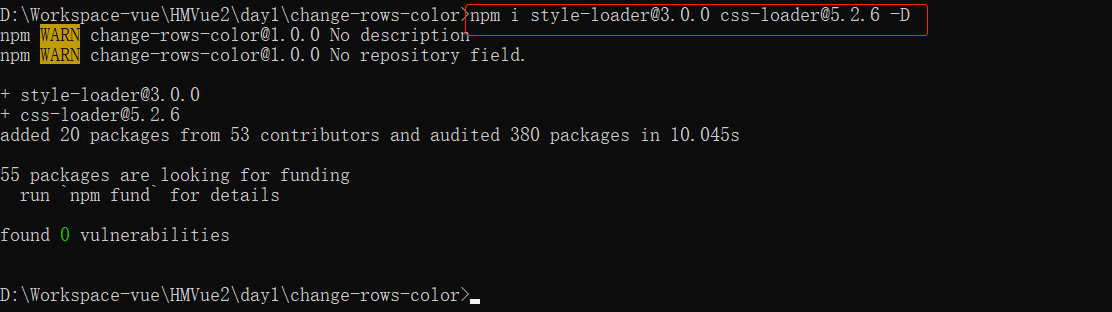
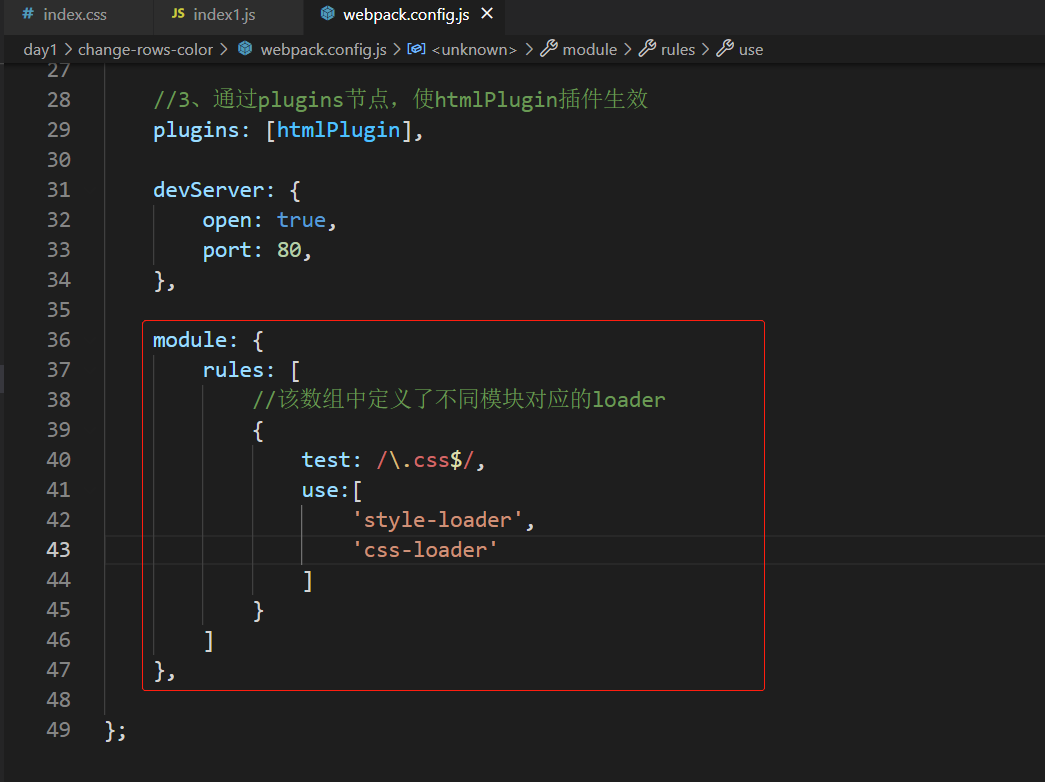
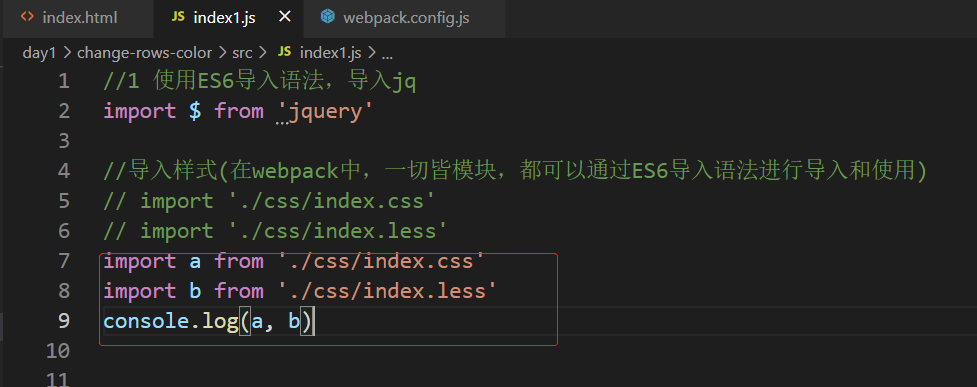
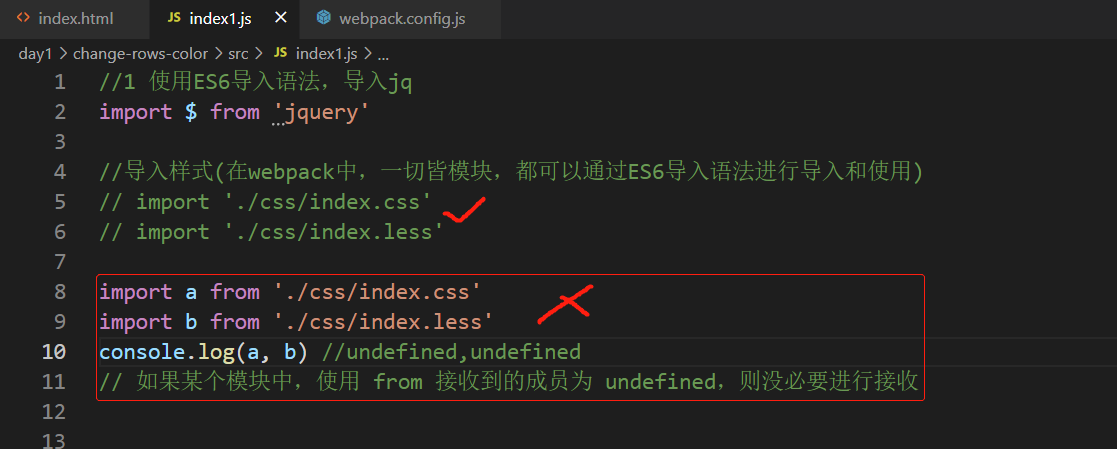
3、打包处理css文件









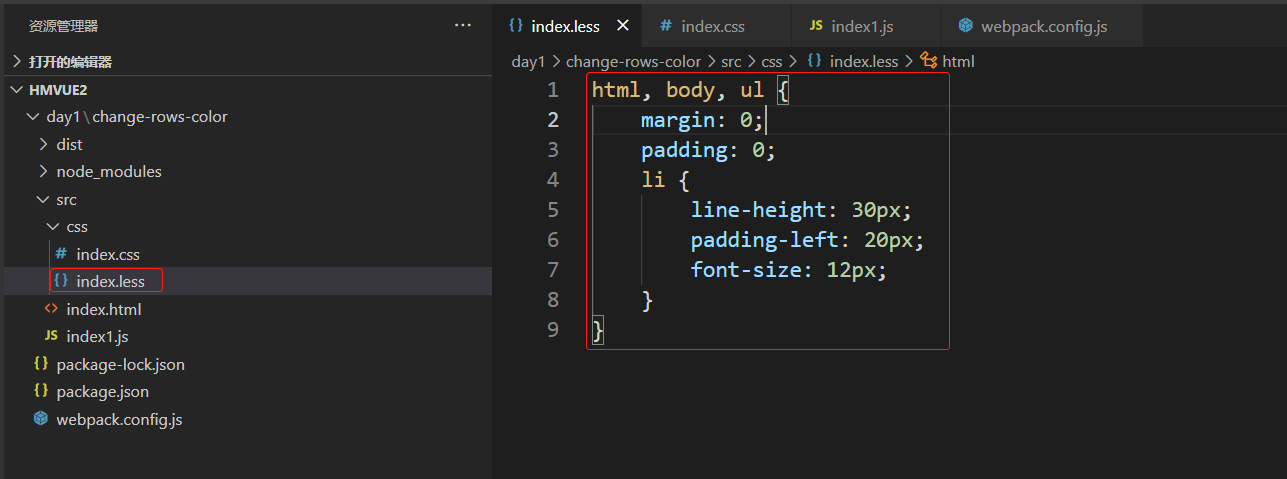
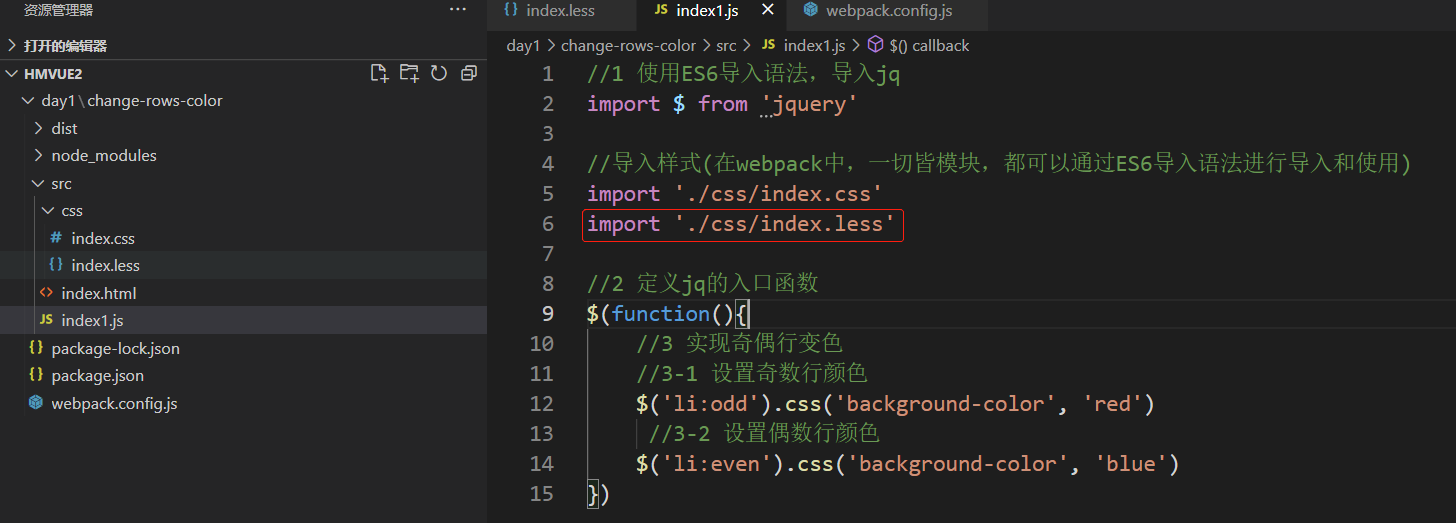
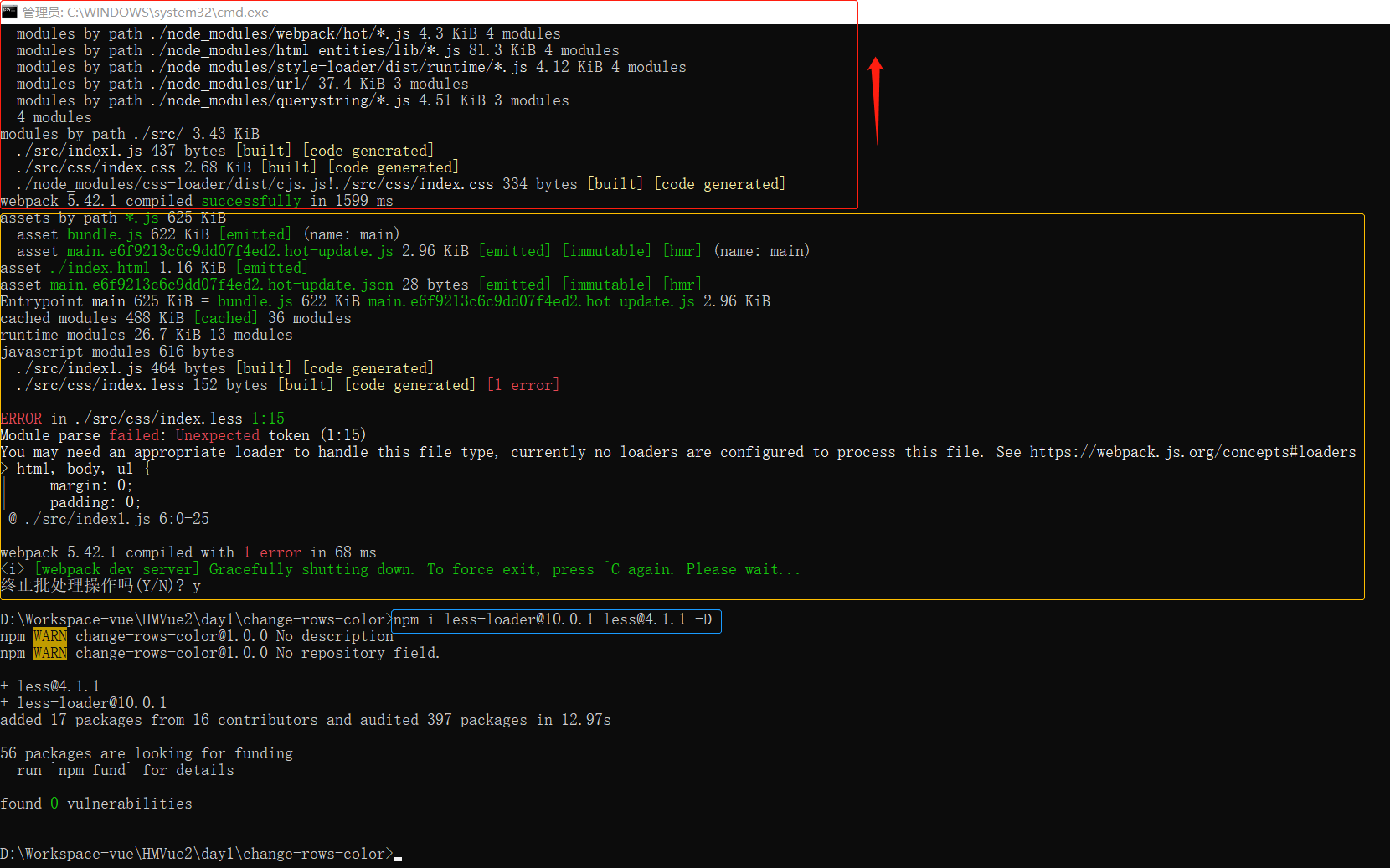
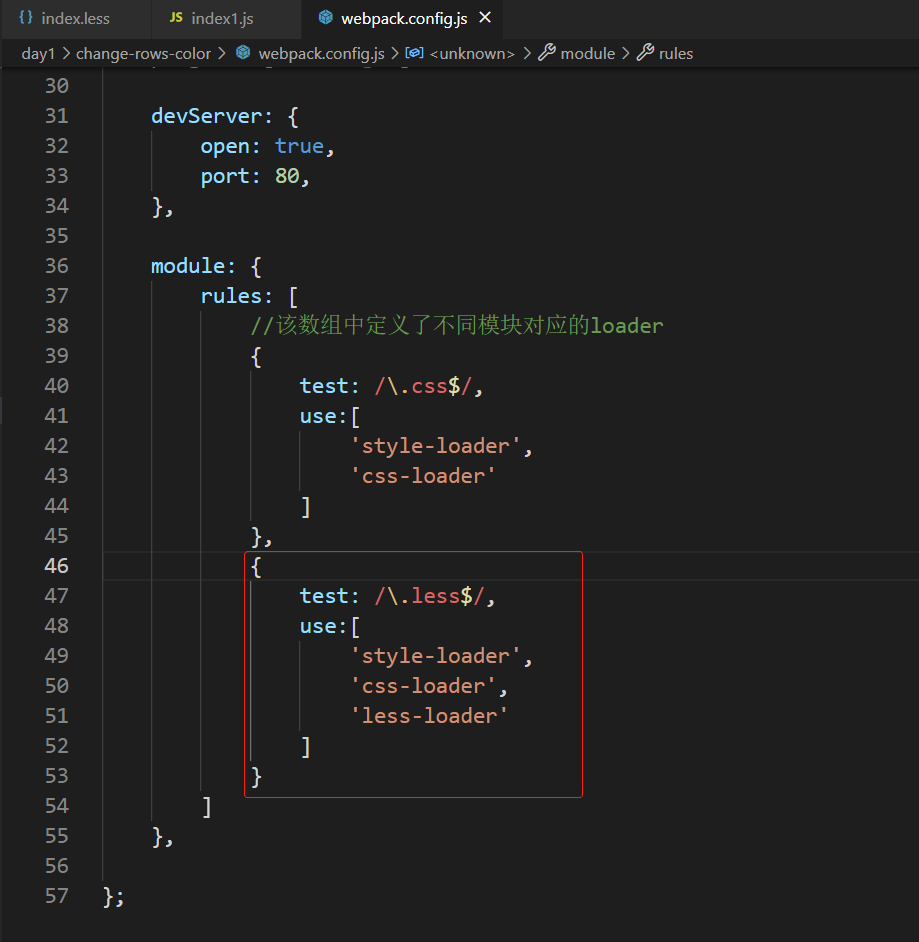
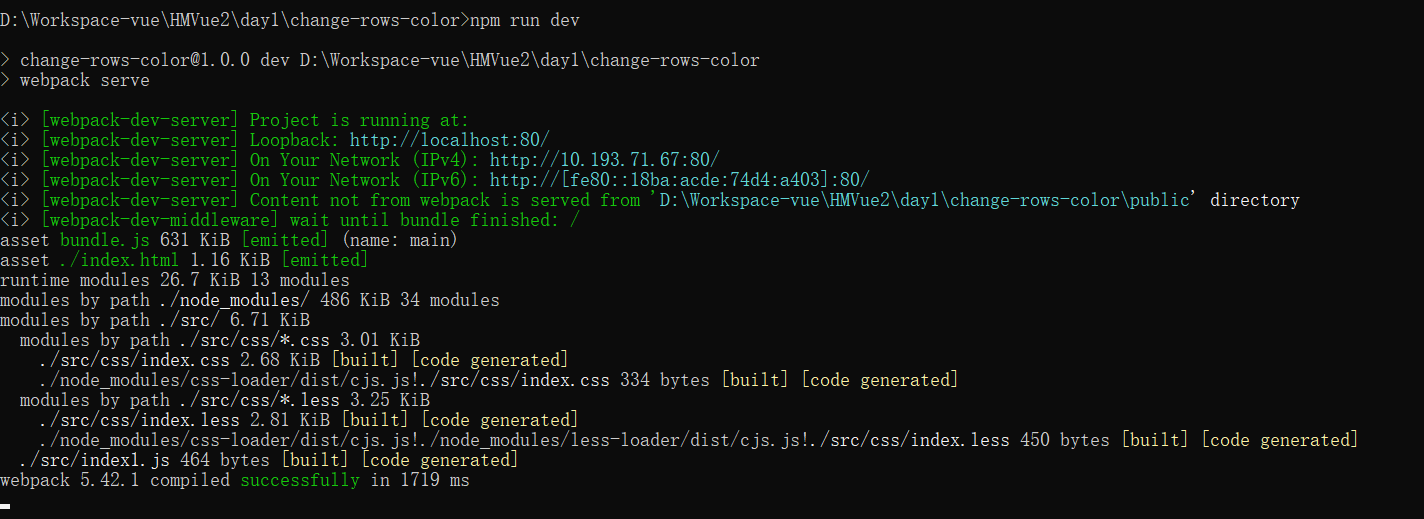
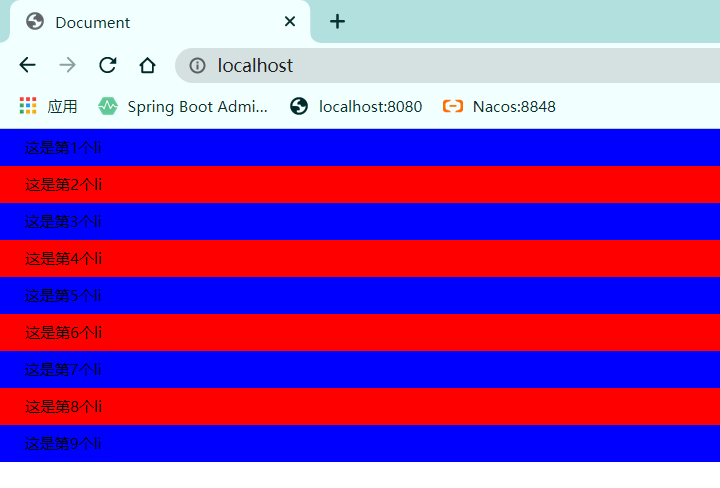
4、打包处理less文件


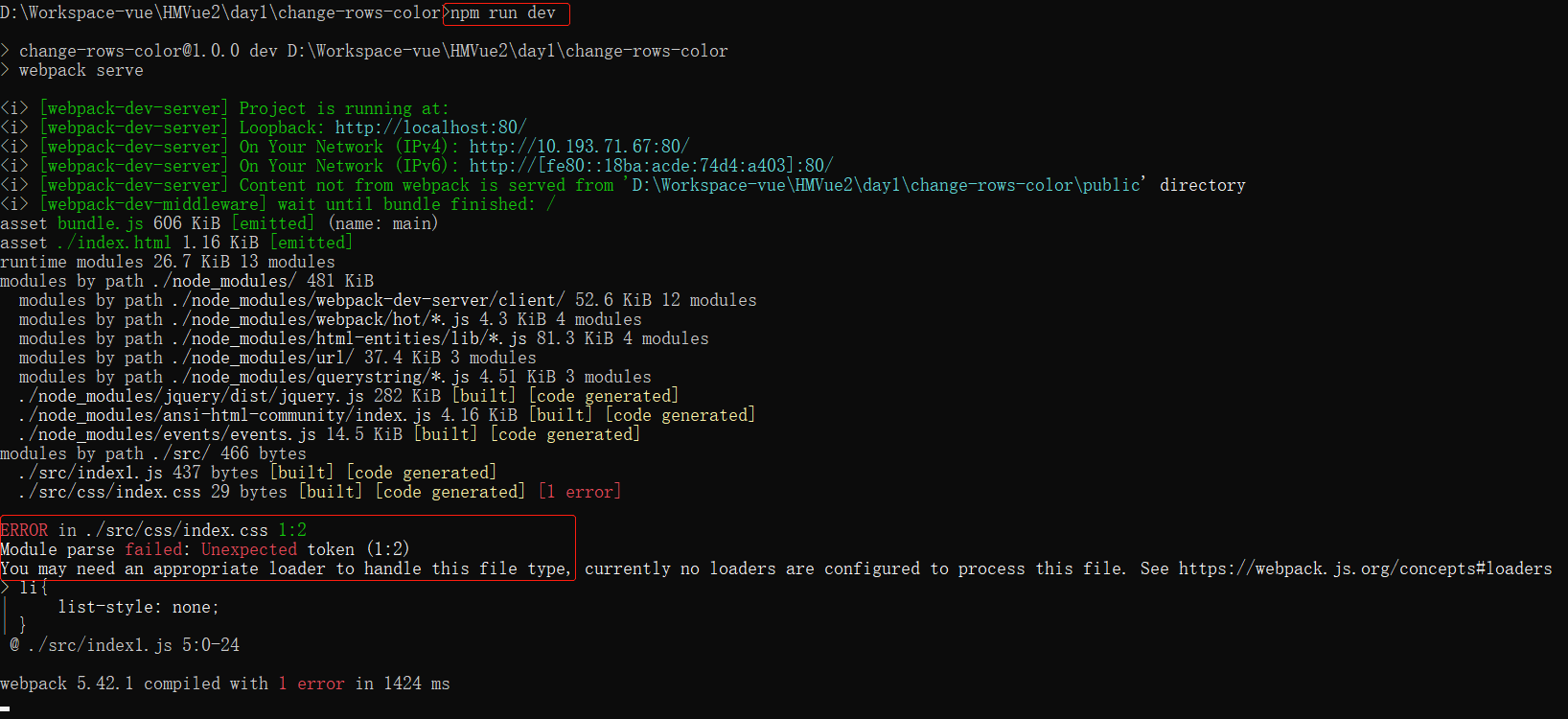
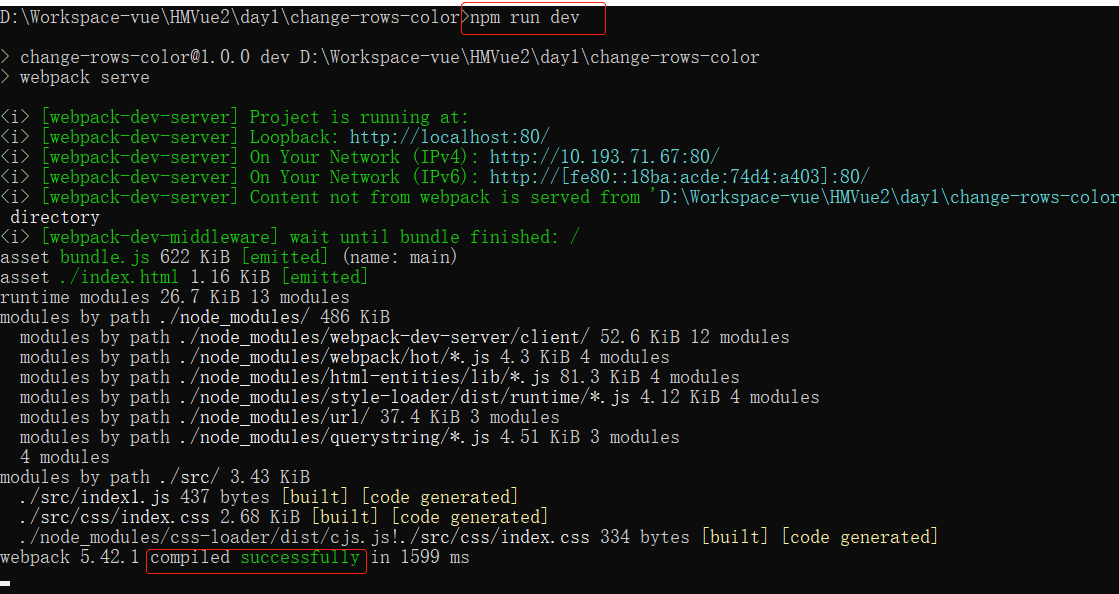
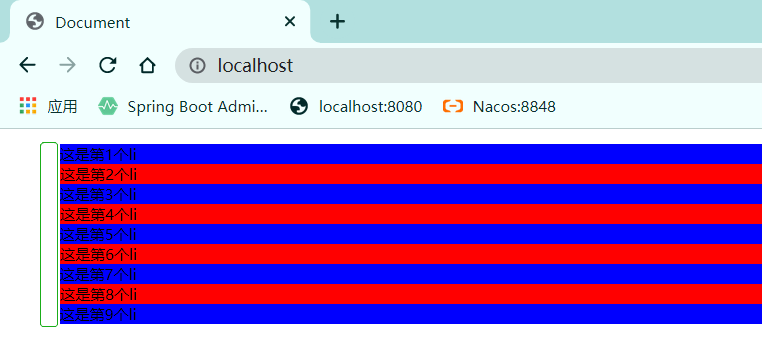
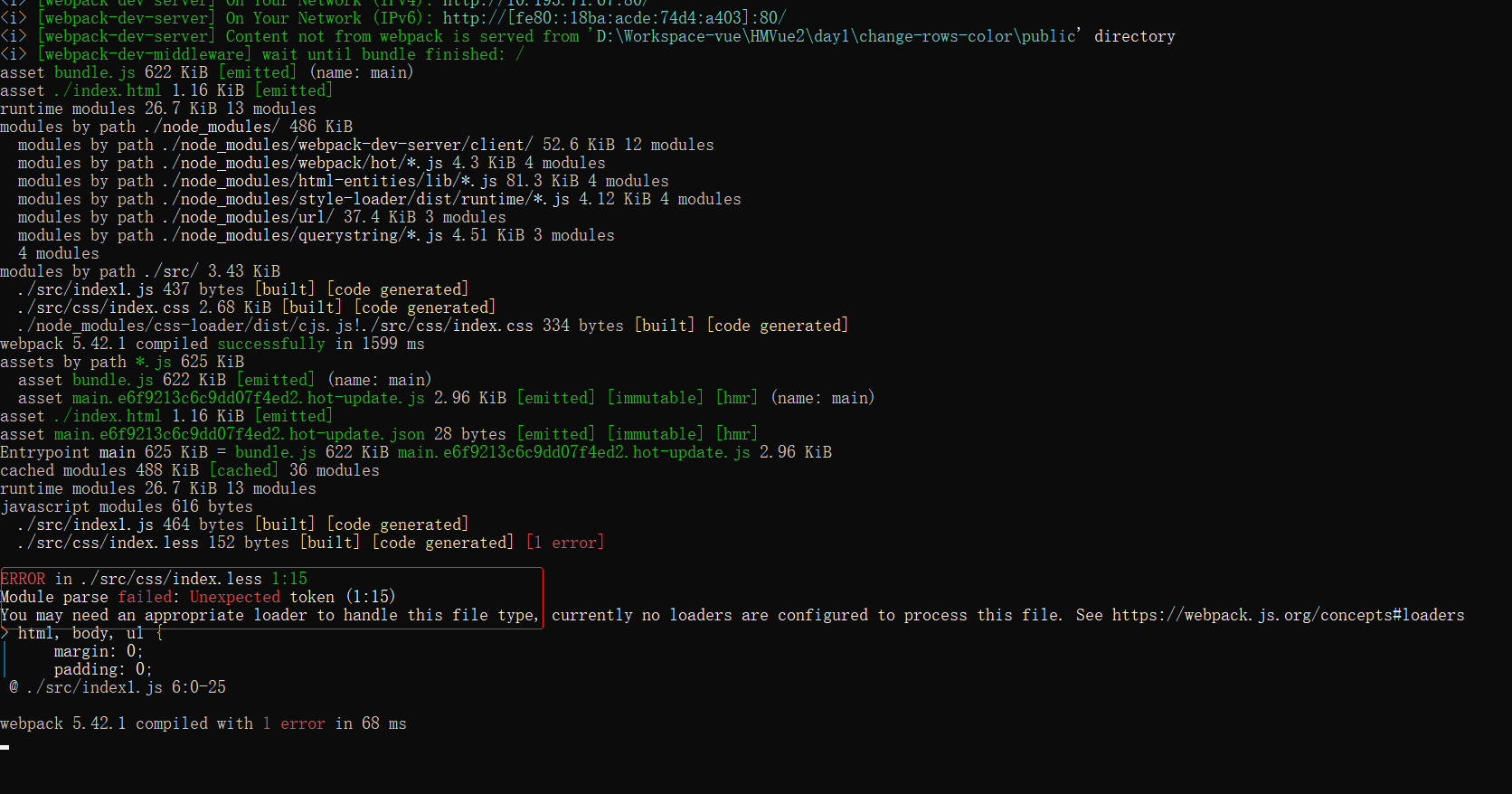
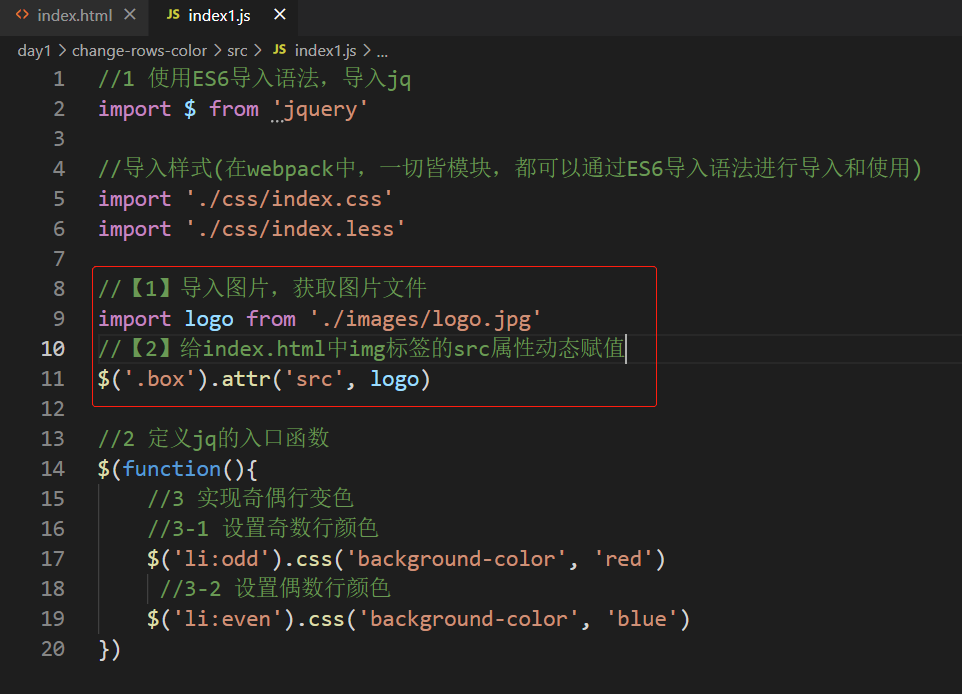
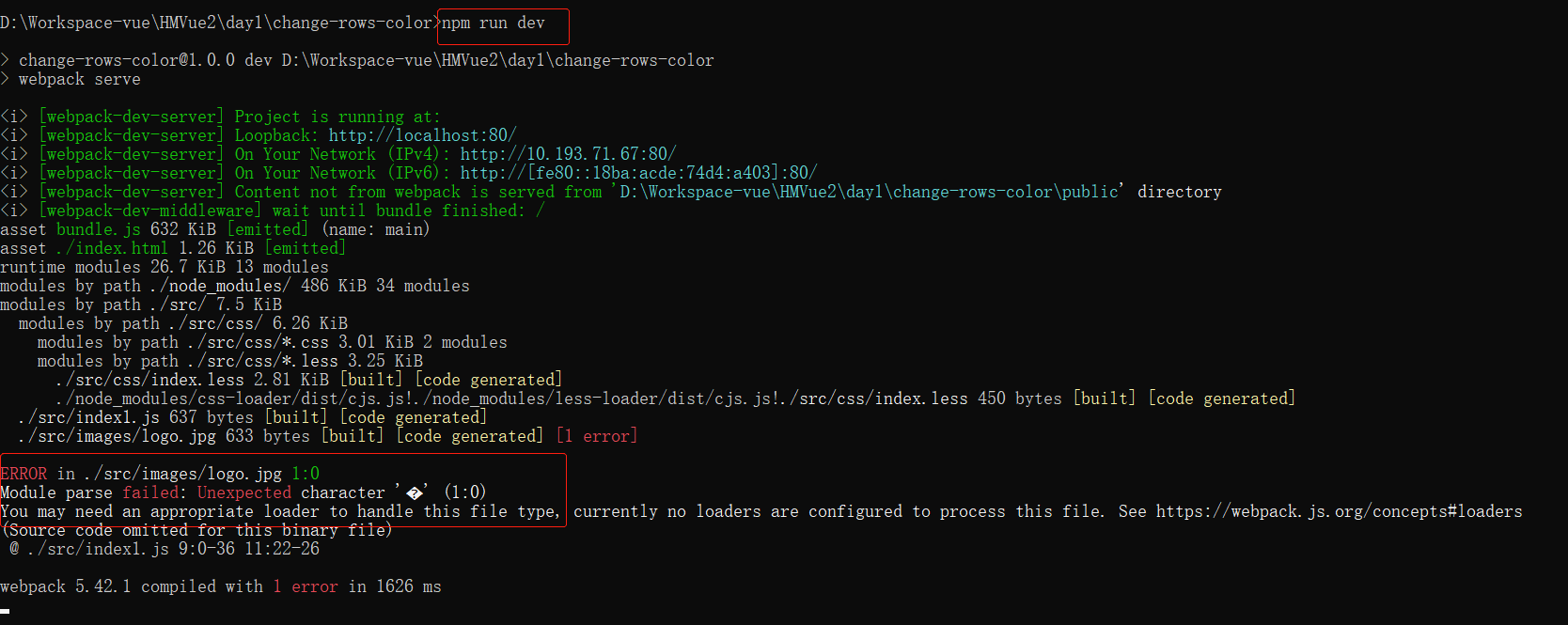
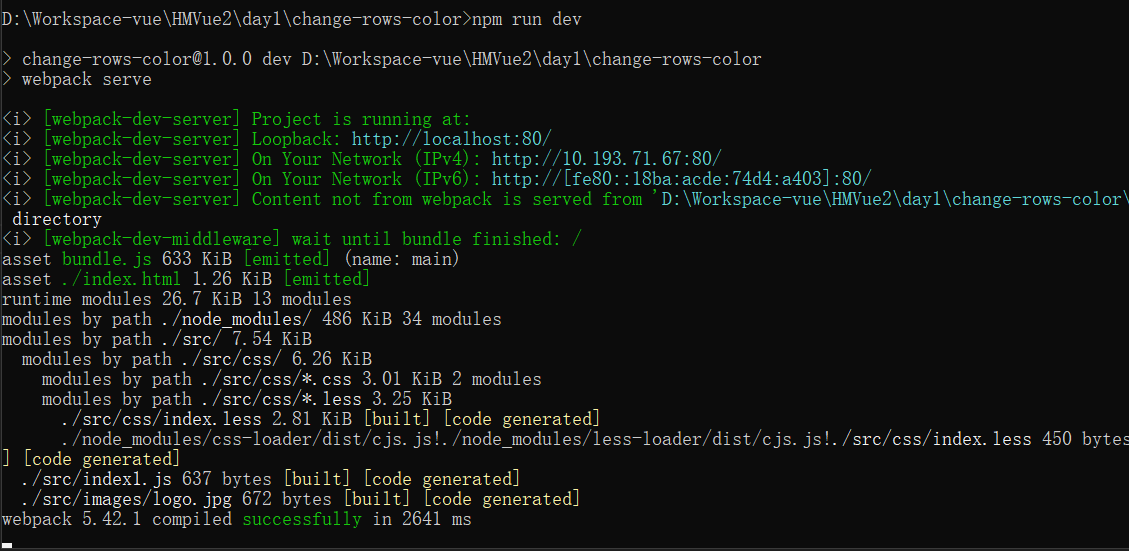
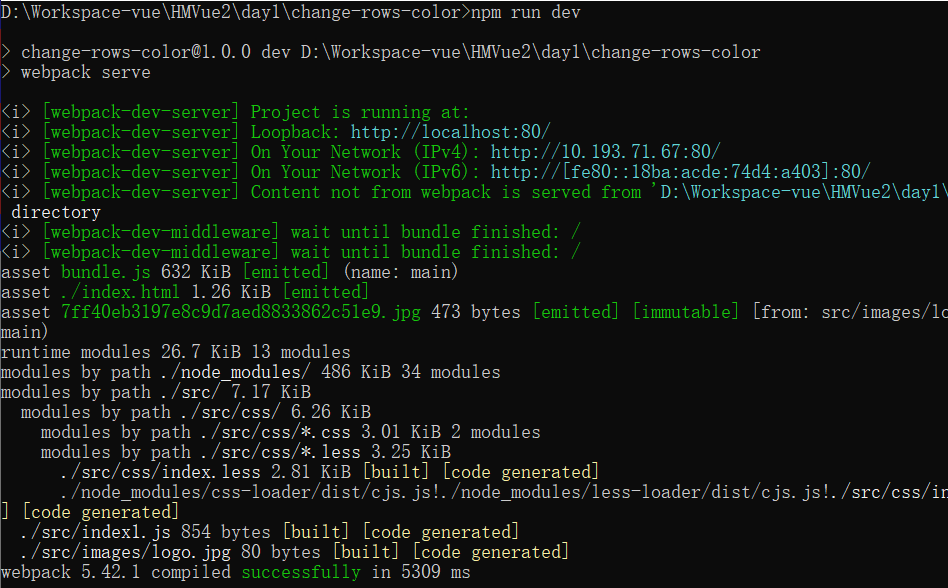
index1.js保存后,dos如下






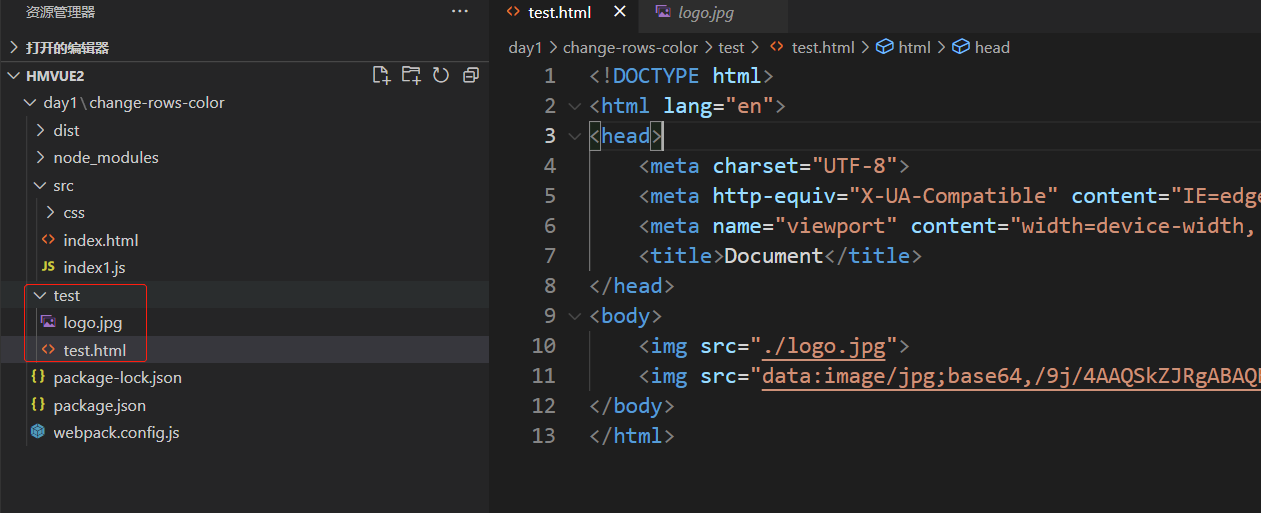
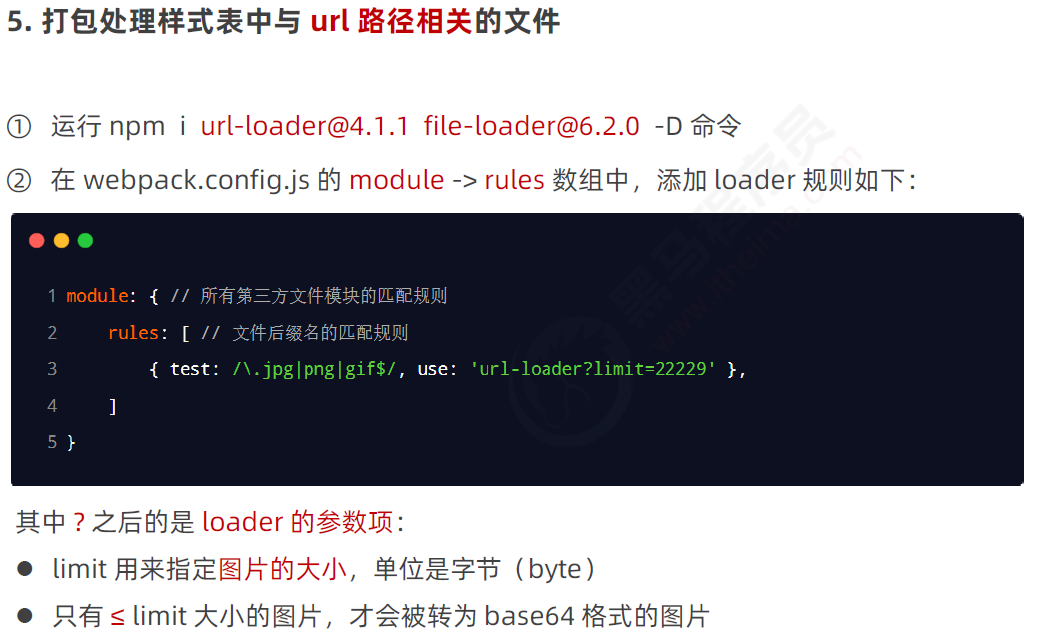
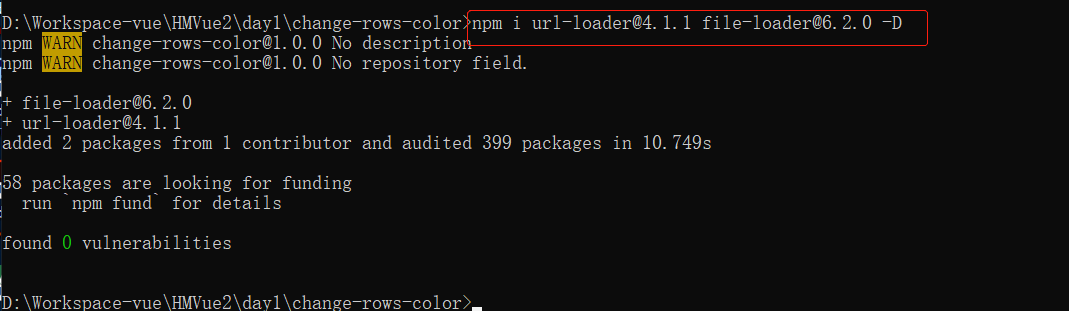
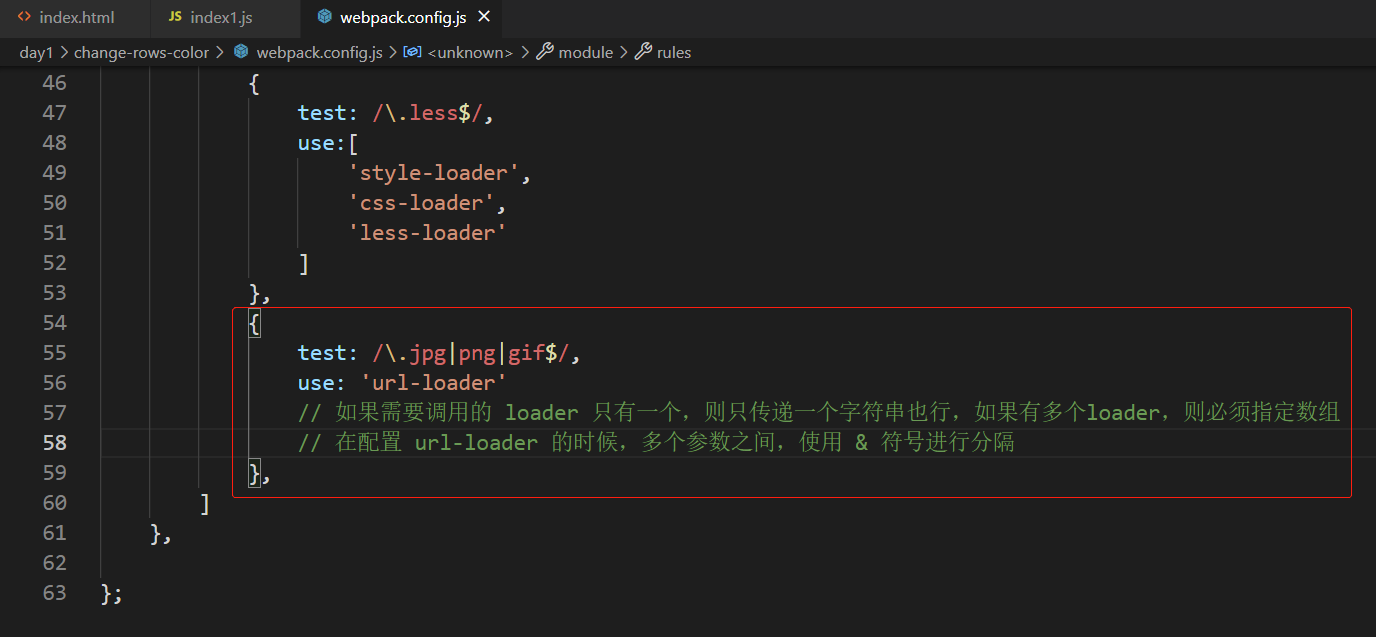
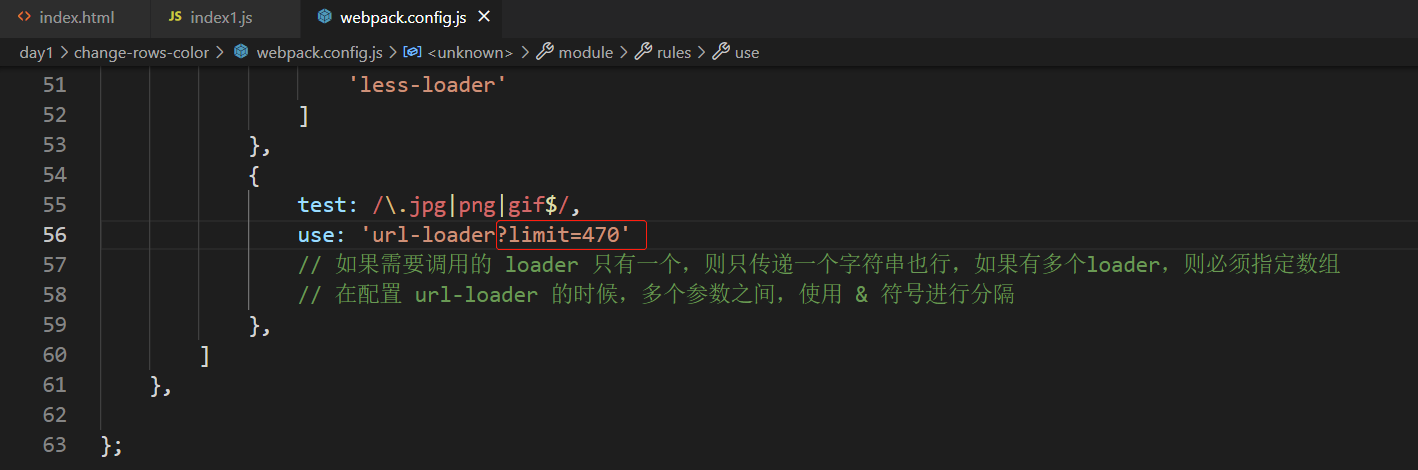
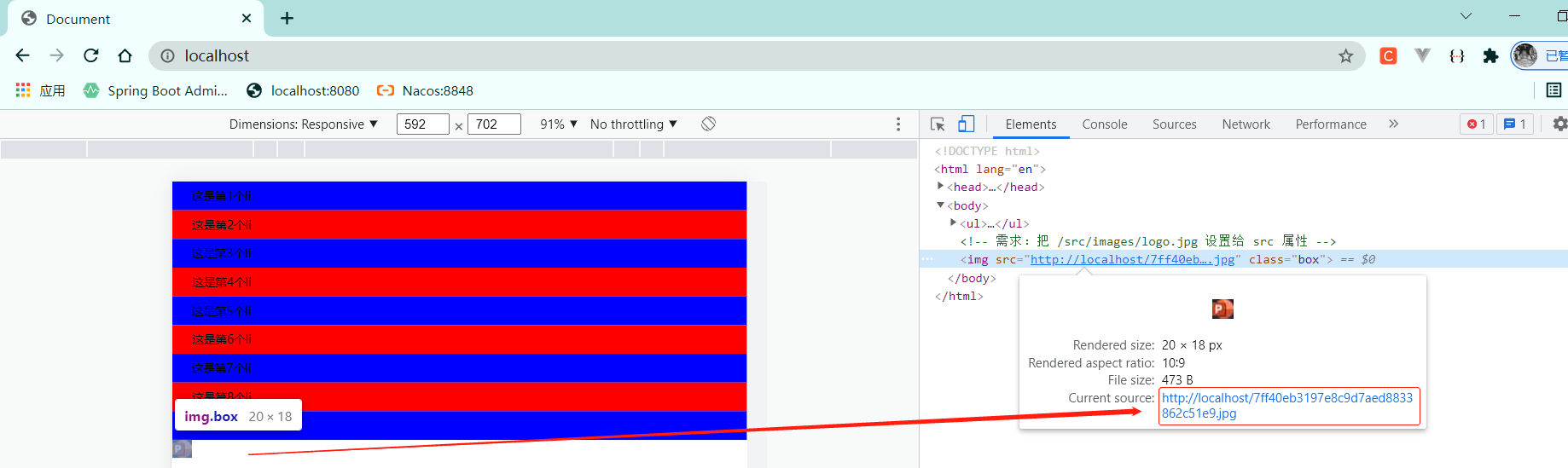
5、打包处理样式表中与url路径相关的文件



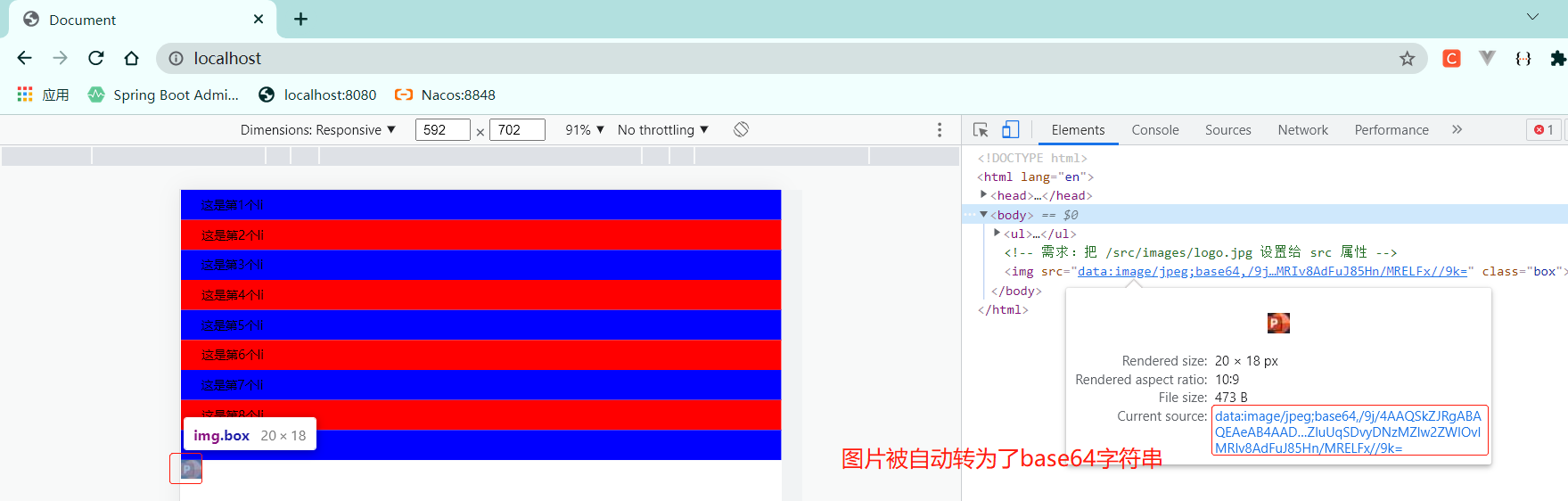
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="./logo.jpg"> <img src="data:image/jpg;base64,/9j/4AAQSkZJRgABAQEAeAB4AAD/2wBDABALDA4MChAODQ4SERATGCgaGBYWGDEjJR0oOjM9PDkzODdASFxOQERXRTc4UG1RV19iZ2hnPk1xeXBkeFxlZ2P/2wBDARESEhgVGC8aGi9jQjhCY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2P/wAARCAASABQDASIAAhEBAxEB/8QAGQABAAMBAQAAAAAAAAAAAAAAAAMEBQIG/8QAJhAAAgICAgEBCQAAAAAAAAAAAQIAAwQRBSExBhITFCIjMkFRYf/EABgBAAIDAAAAAAAAAAAAAAAAAAQFAQID/8QAHREAAgMAAgMAAAAAAAAAAAAAAAECAxEEMRIyM//aAAwDAQACEQMRAD8ArcZwXtoMhGpINnulF7eW0D11/ZfxbGsutw8mlPl3sEb0QdESDE5tMTjhRS1RuFxsDsFYKNAdb/PUp05DPmF1tJZlYsQ3kkiAybeN9jiEUtSzCPkPT9nxROGv0mG9E/af1E6yeXai41h3Ygd6Y9GJvGVudAs66PJ6zEoZluUqSDvyDNzMZlw2ZWIOvIMRIv8AdFuJ85Hn/MRELFx//9k="> </body> </html>

小图片如logo等:用方式2好,base64可以减少一些不必要的请求(方式1:浏览器渲染完页面html代码后需要发起请求来获取图片)
不建议将大图片如轮播图等转为base64,因为转码后占地稍微增大















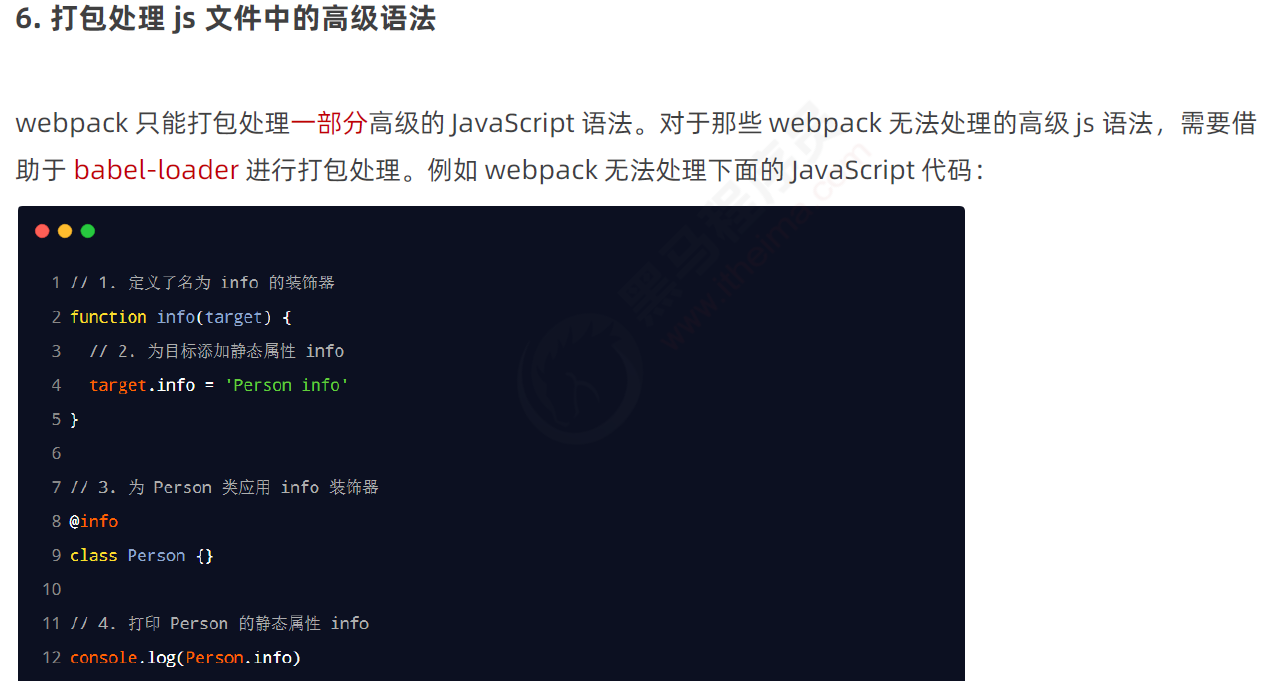
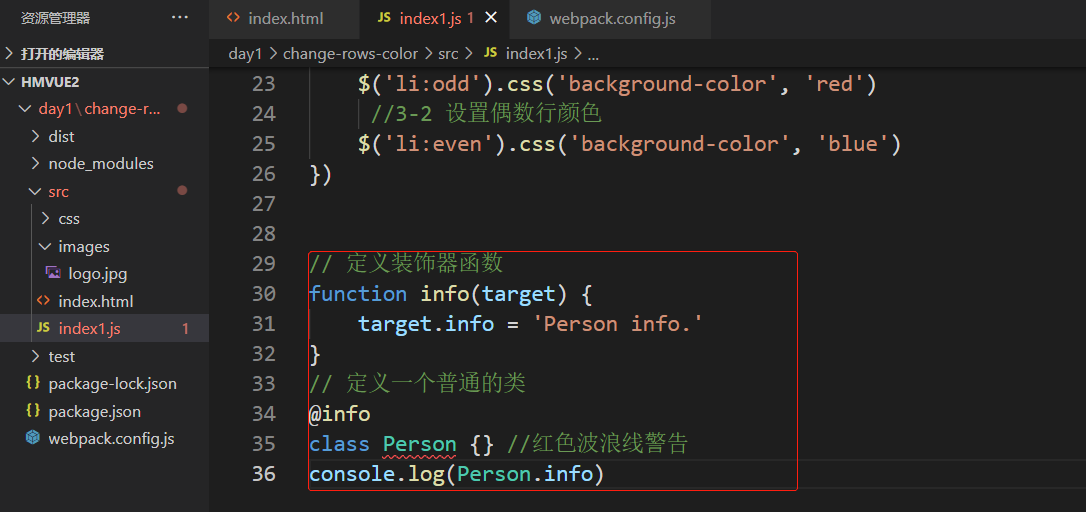
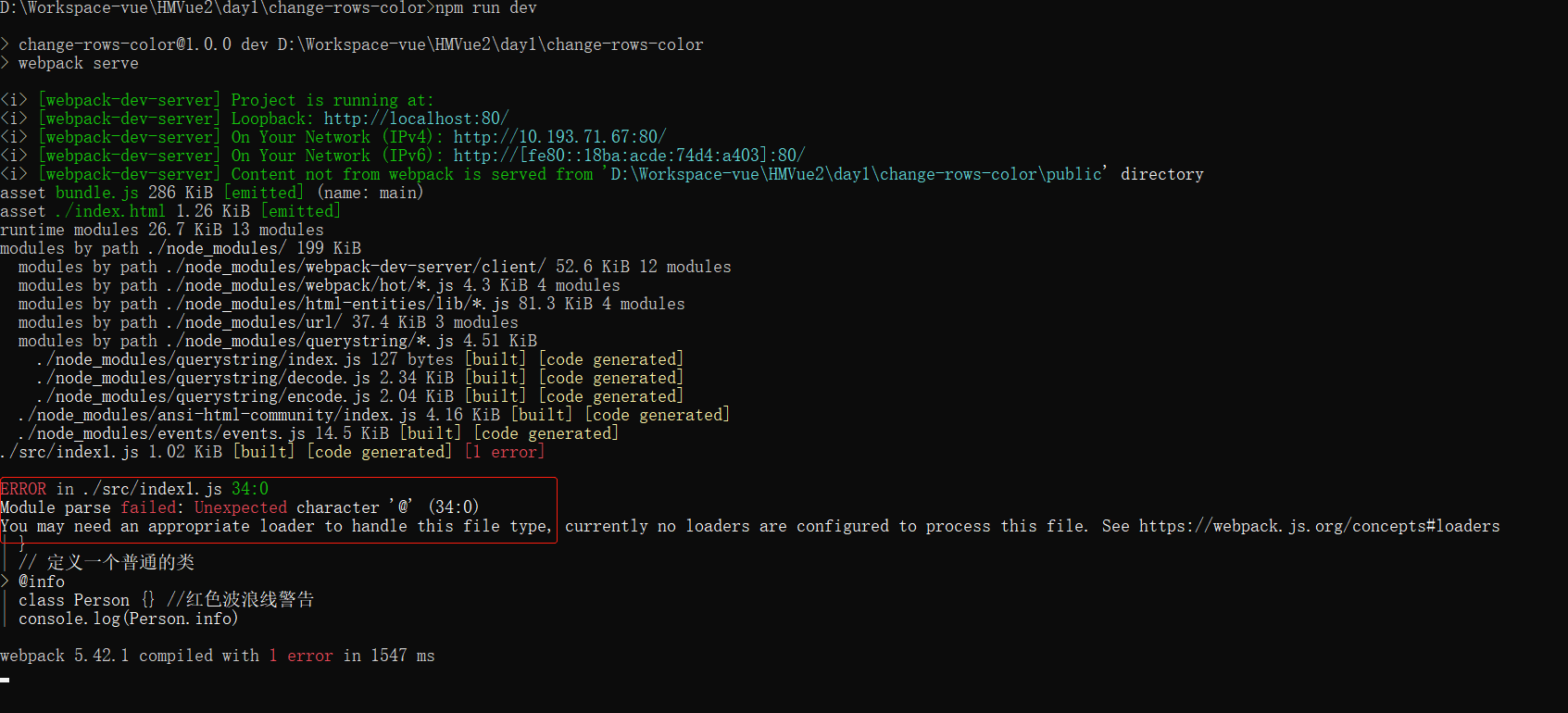
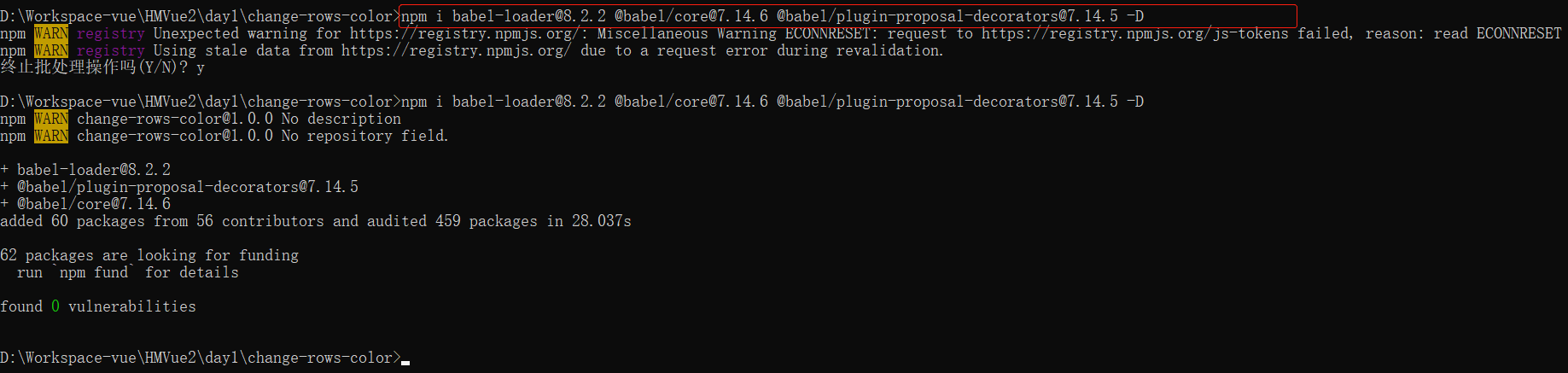
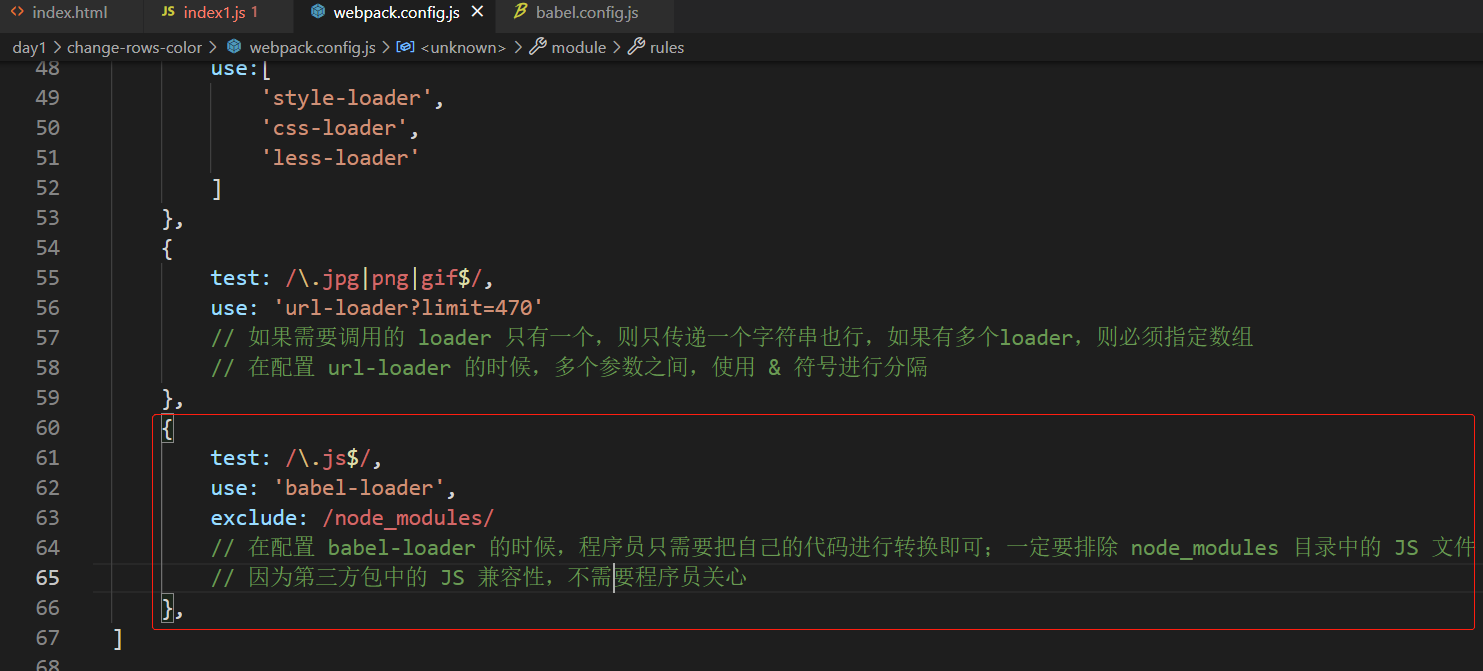
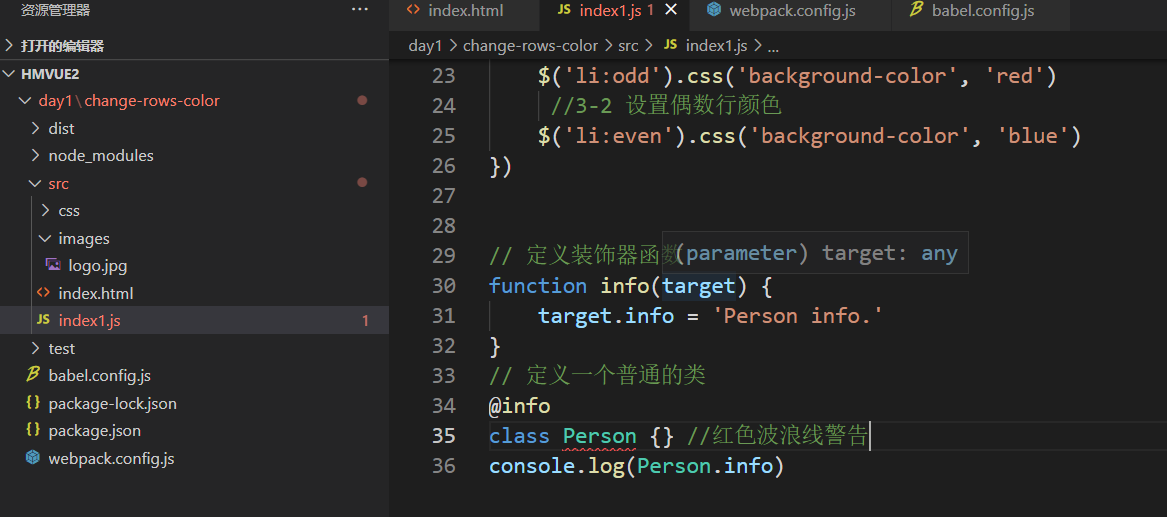
6、打包处理js文件中的高级语法







What is Babel? · Babel (babeljs.io)


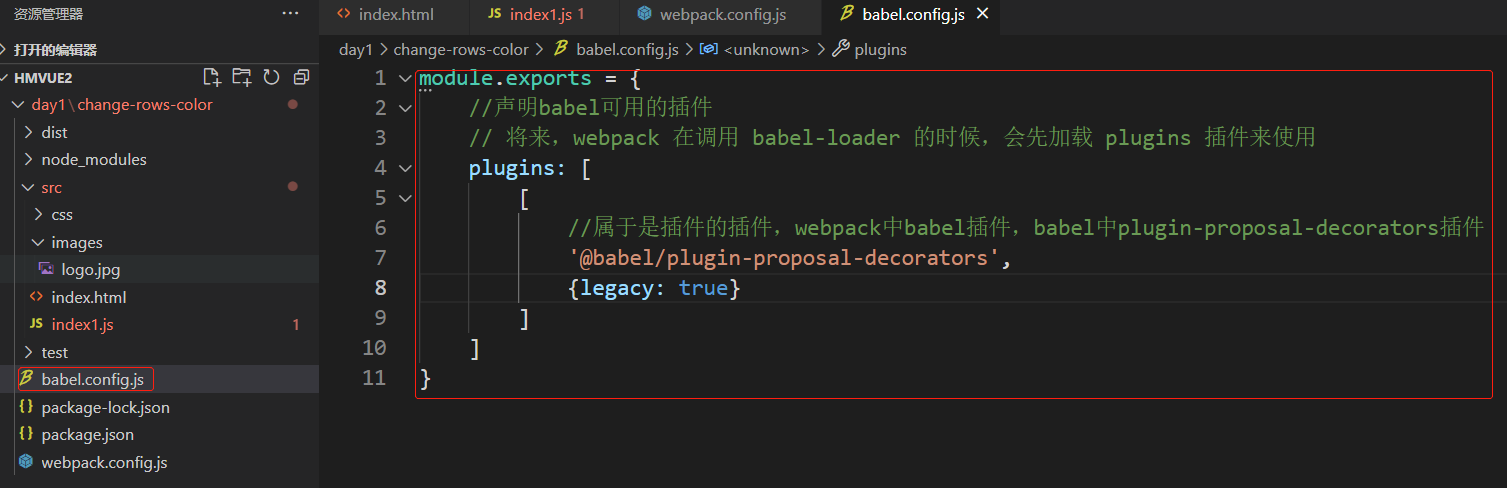
module.exports = { //声明babel可用的插件 // 将来,webpack 在调用 babel-loader 的时候,会先加载 plugins 插件来使用 plugins: [ [ //属于是插件的插件,webpack中babel插件,babel中plugin-proposal-decorators插件 '@babel/plugin-proposal-decorators', {legacy: true} ] ] }


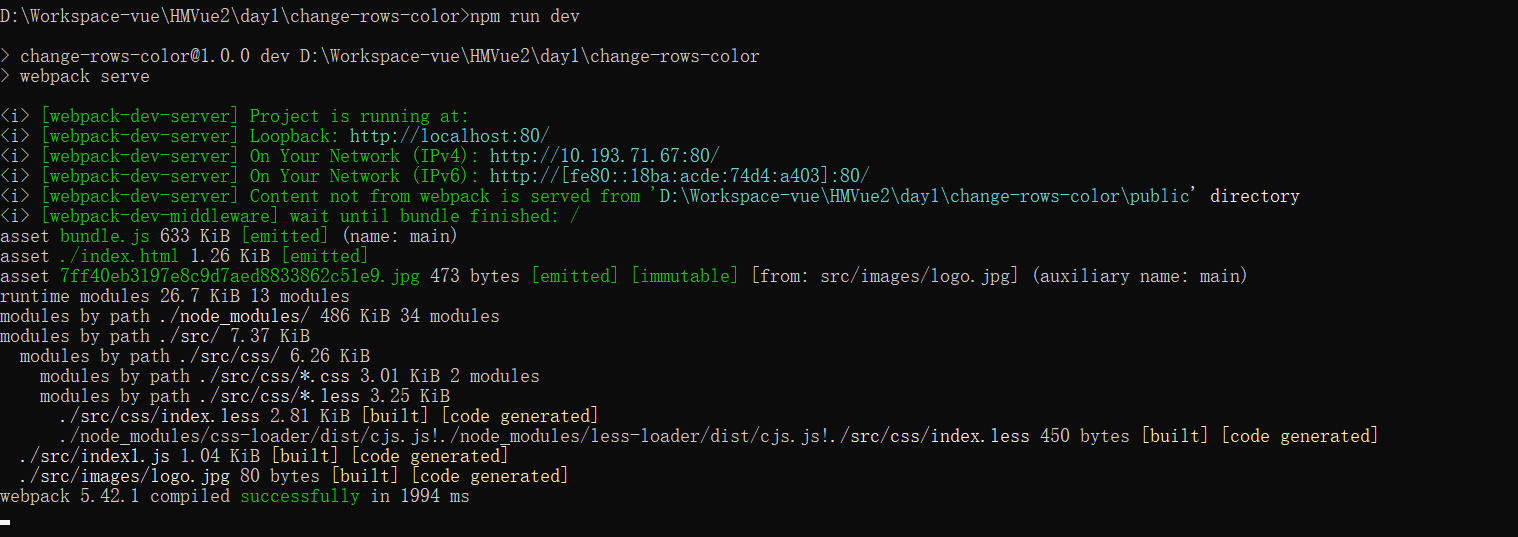
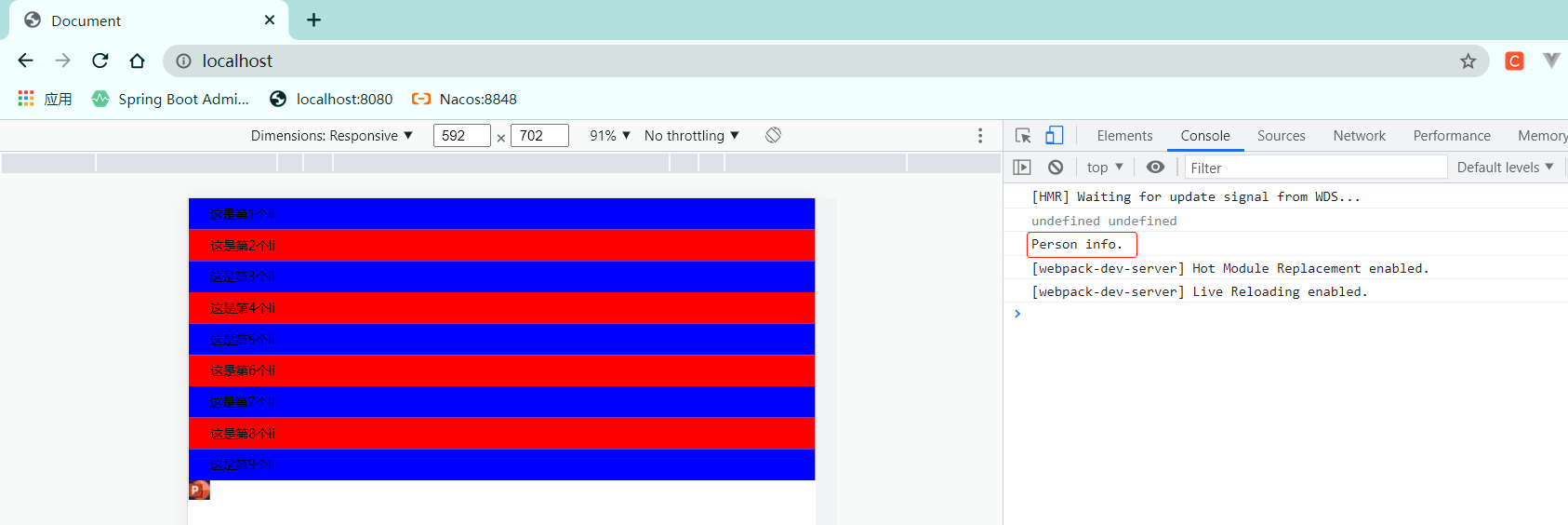
虽然IDE还在警告,但已经可以正常run了(dos中未报错),浏览器中效果也ok
webpack在运行到警告这块高级JS代码时,他自己不能处理,交给babel处理


 good good study
day day up
good good study
day day up




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!