HMVue1.1【前端工程化与webpack的基本使用】
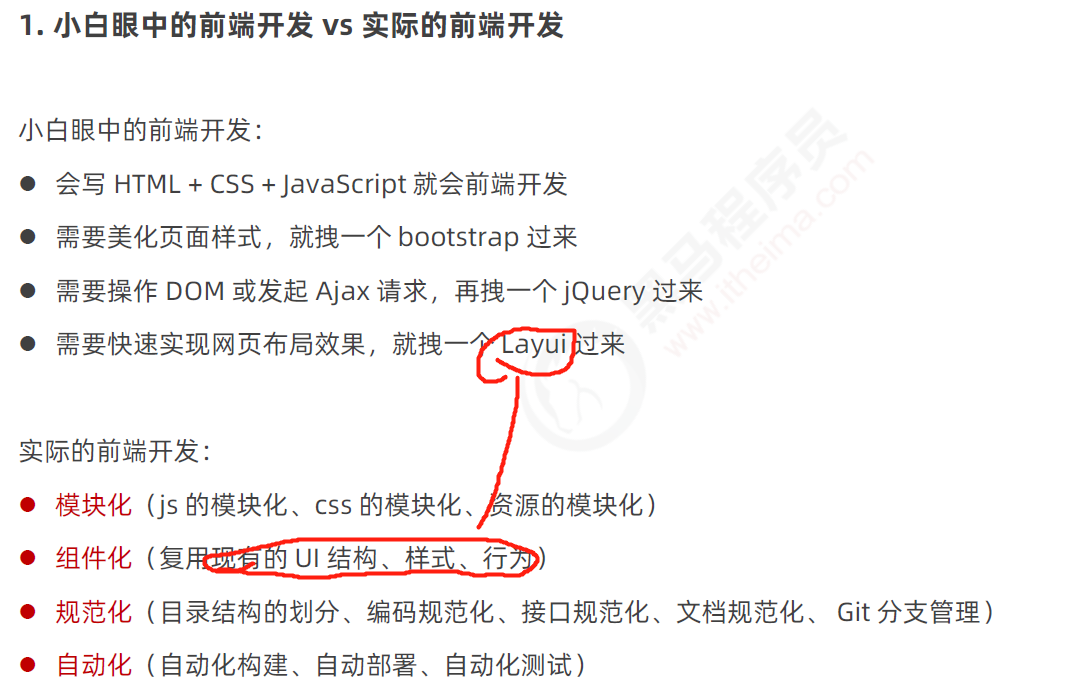
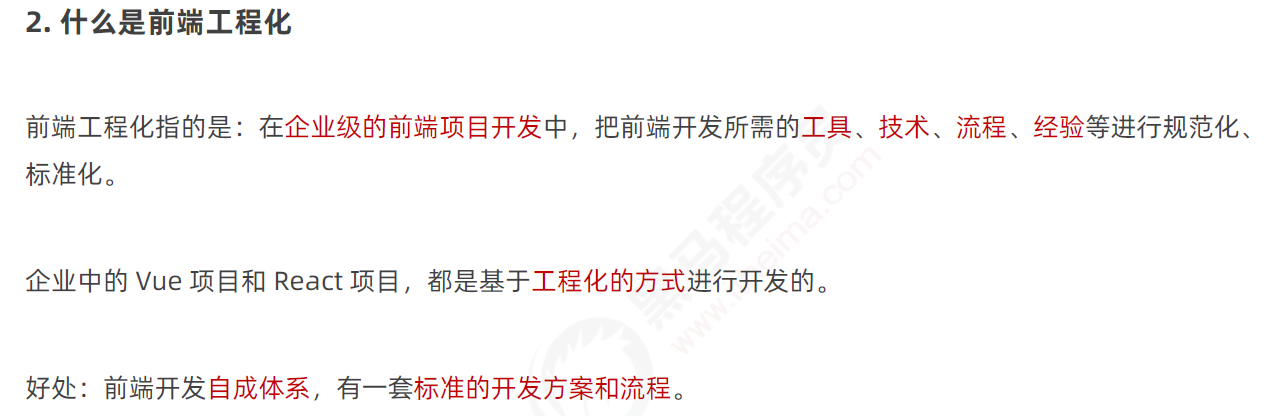
1、前端工程化



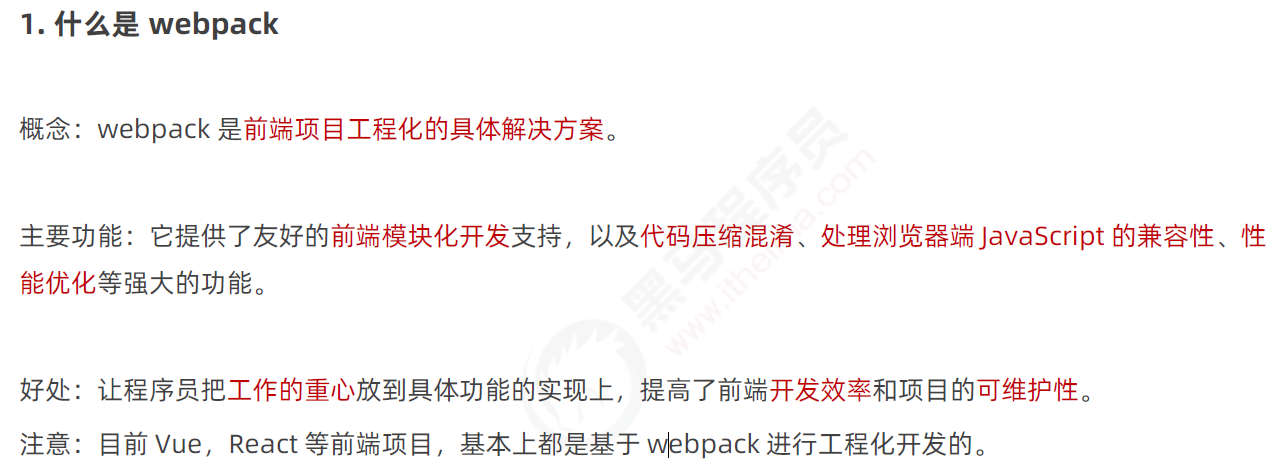
2、webpack的基本使用

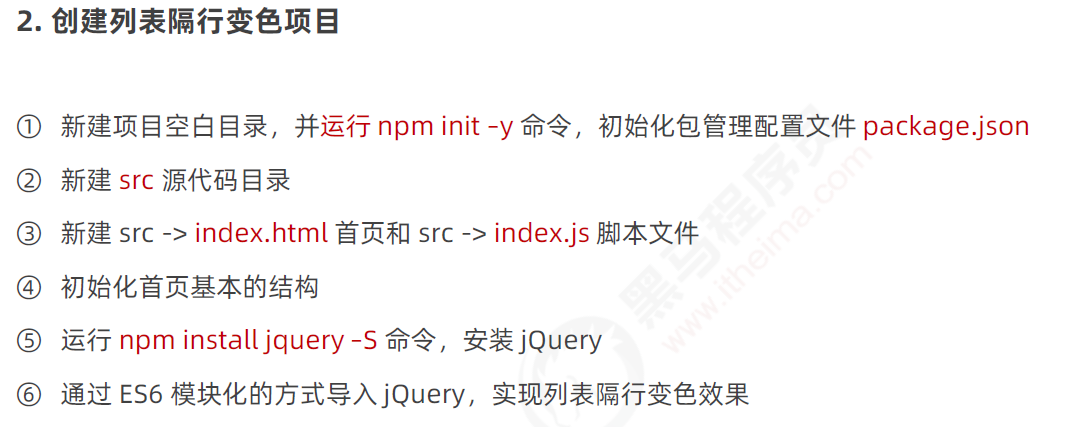
webpack使用案例





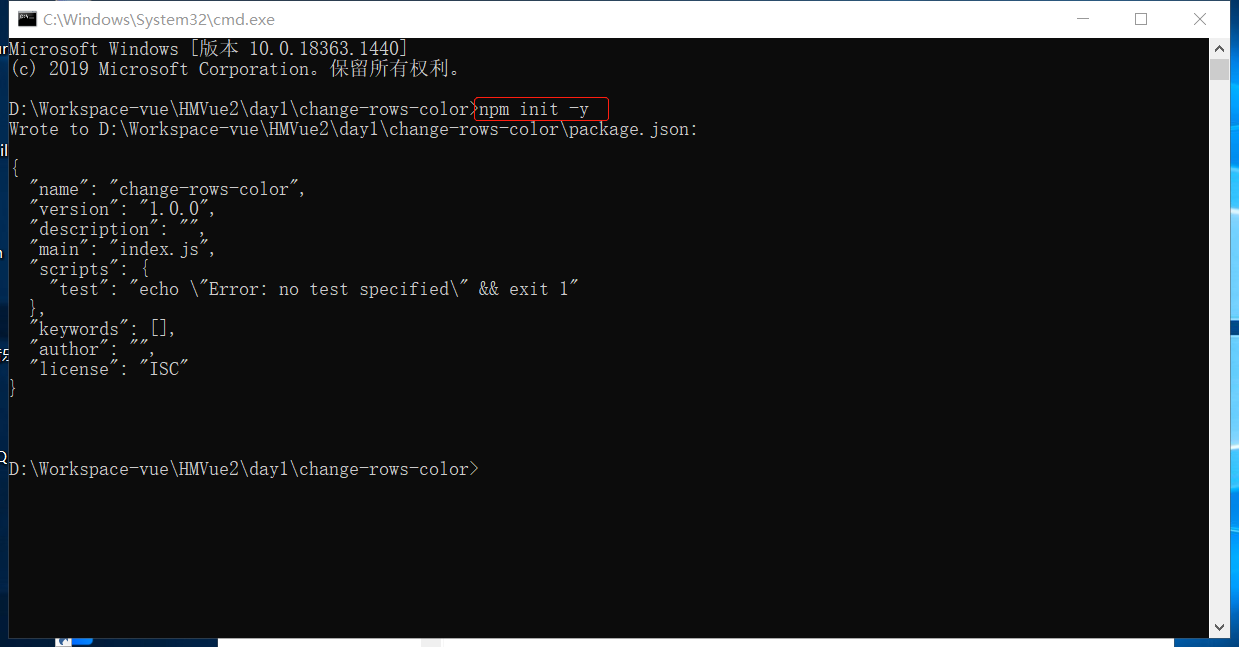
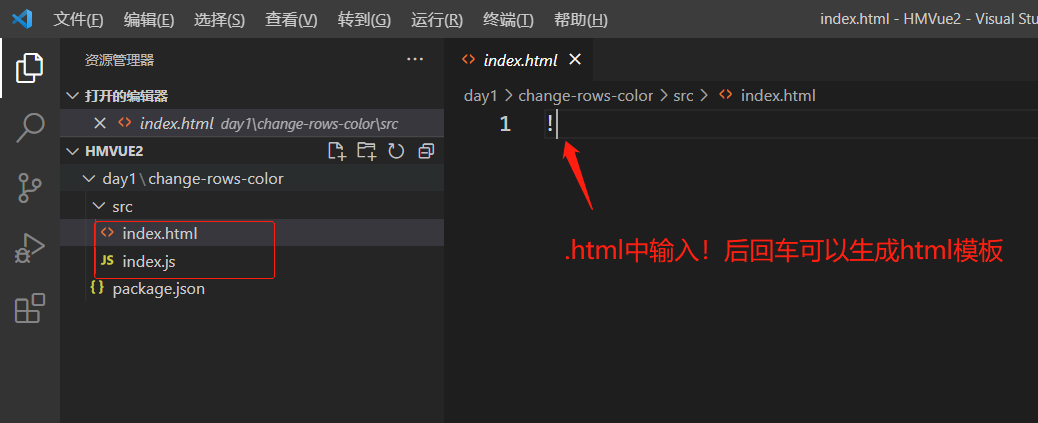
使用vscode打开change-rows-color项目,在src下新建index.html & index.js





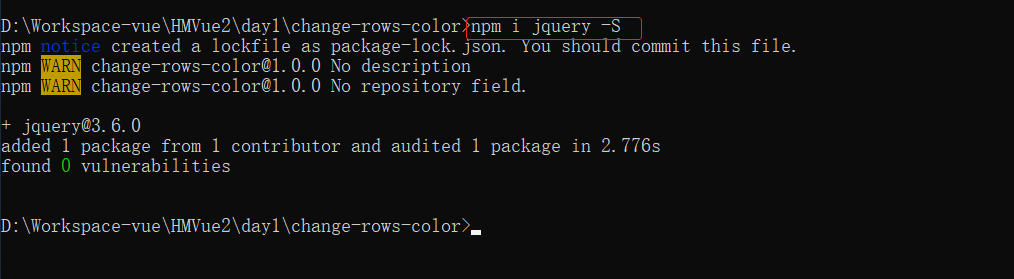
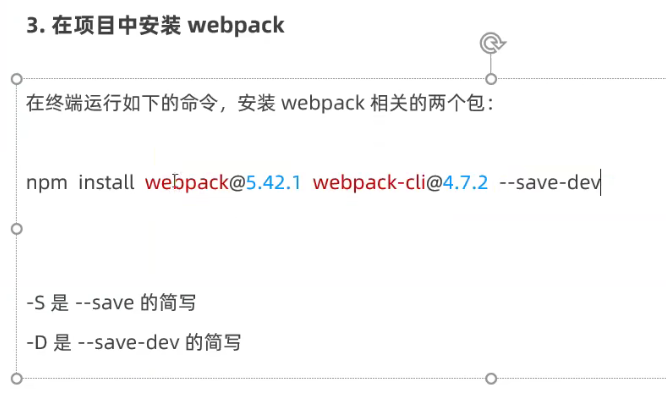
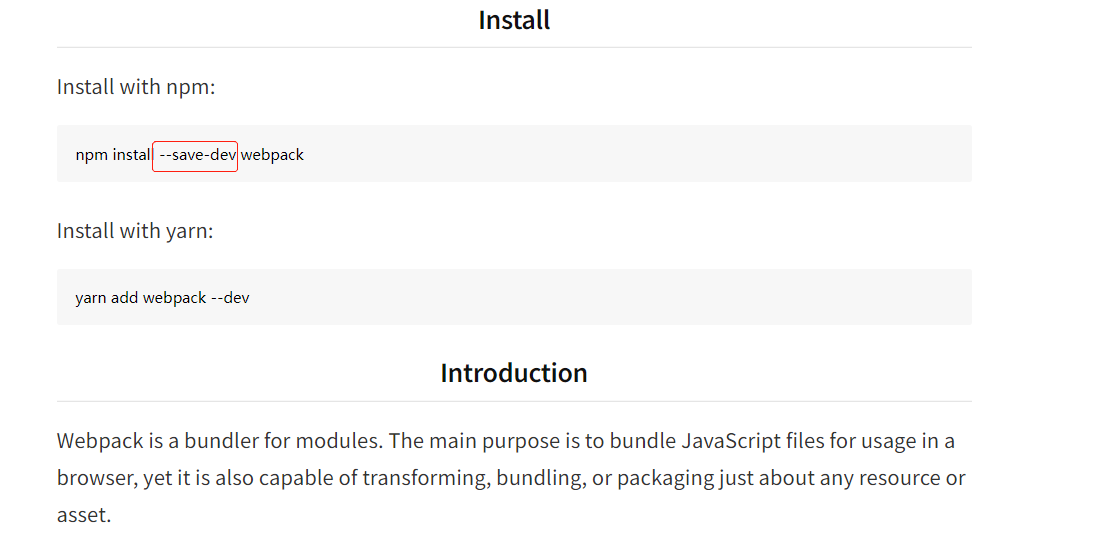
-S可以替换为--save,作用是将安装的模块记录到package-lock.json文件中(具体体现在dependencies中) ,可以省略-S,作用一样,但是加上会使命令的语义更明确
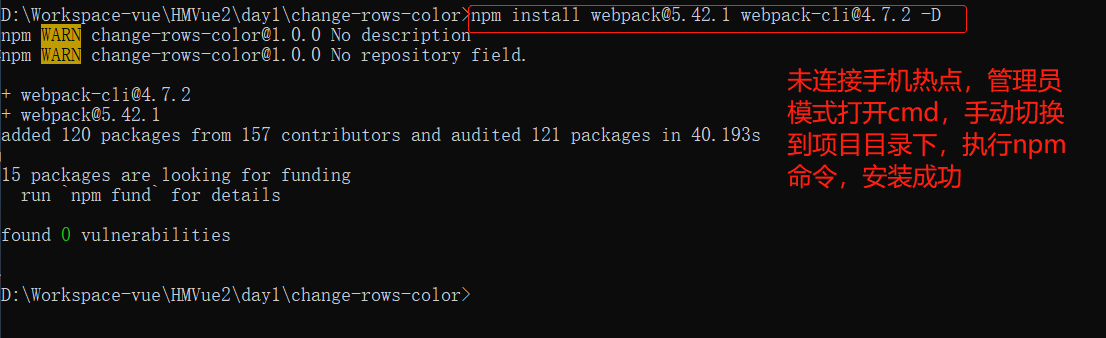
npm报错时,考虑用管理员打开dos或者连接手机热点进行下载安装



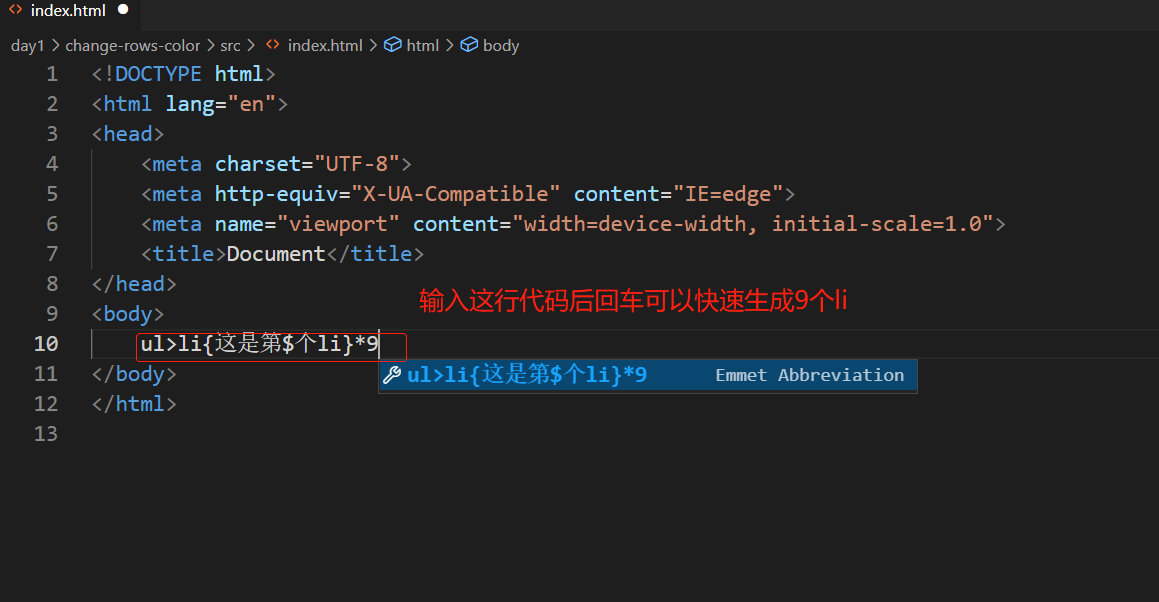
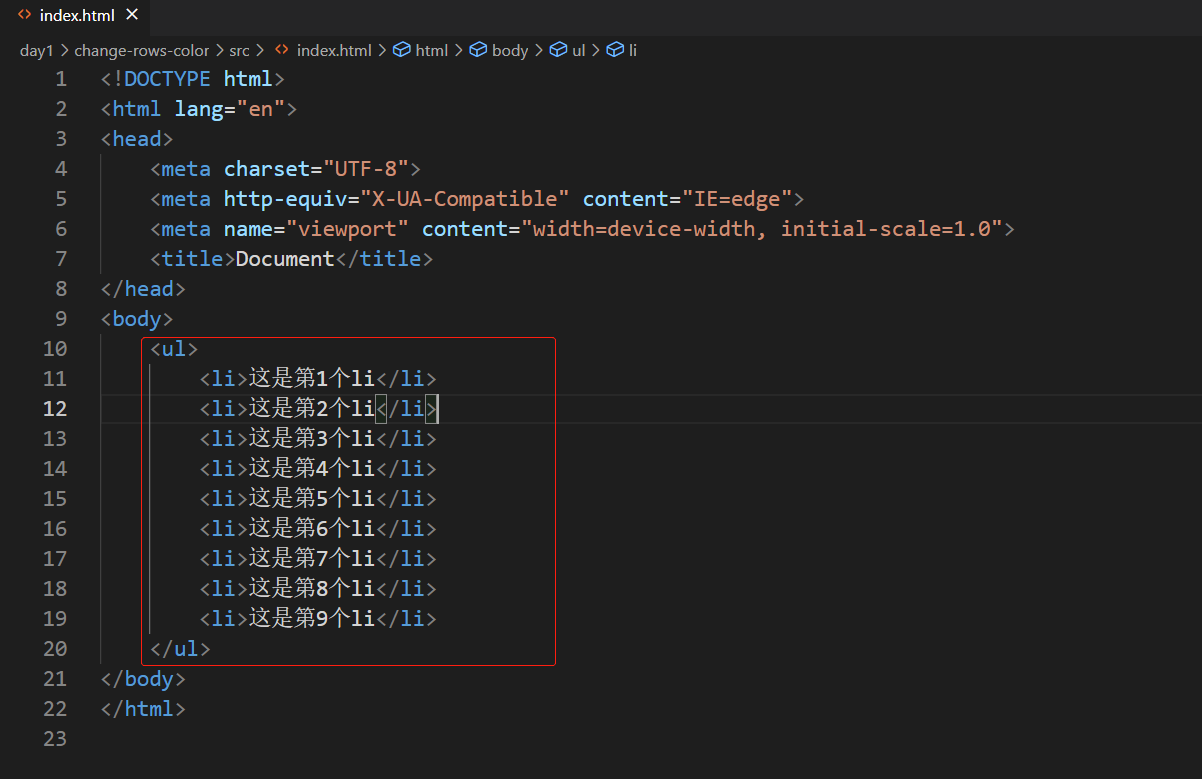
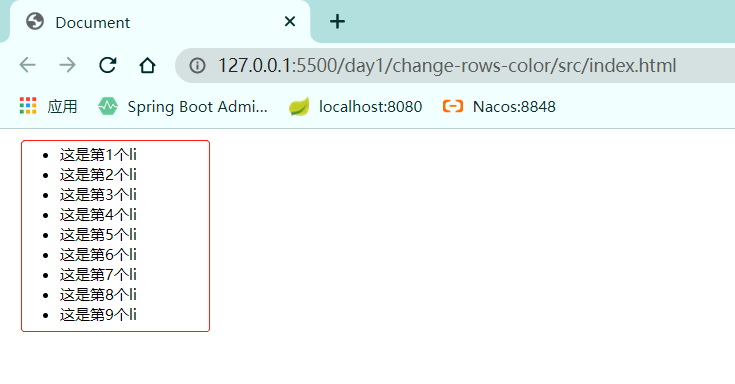
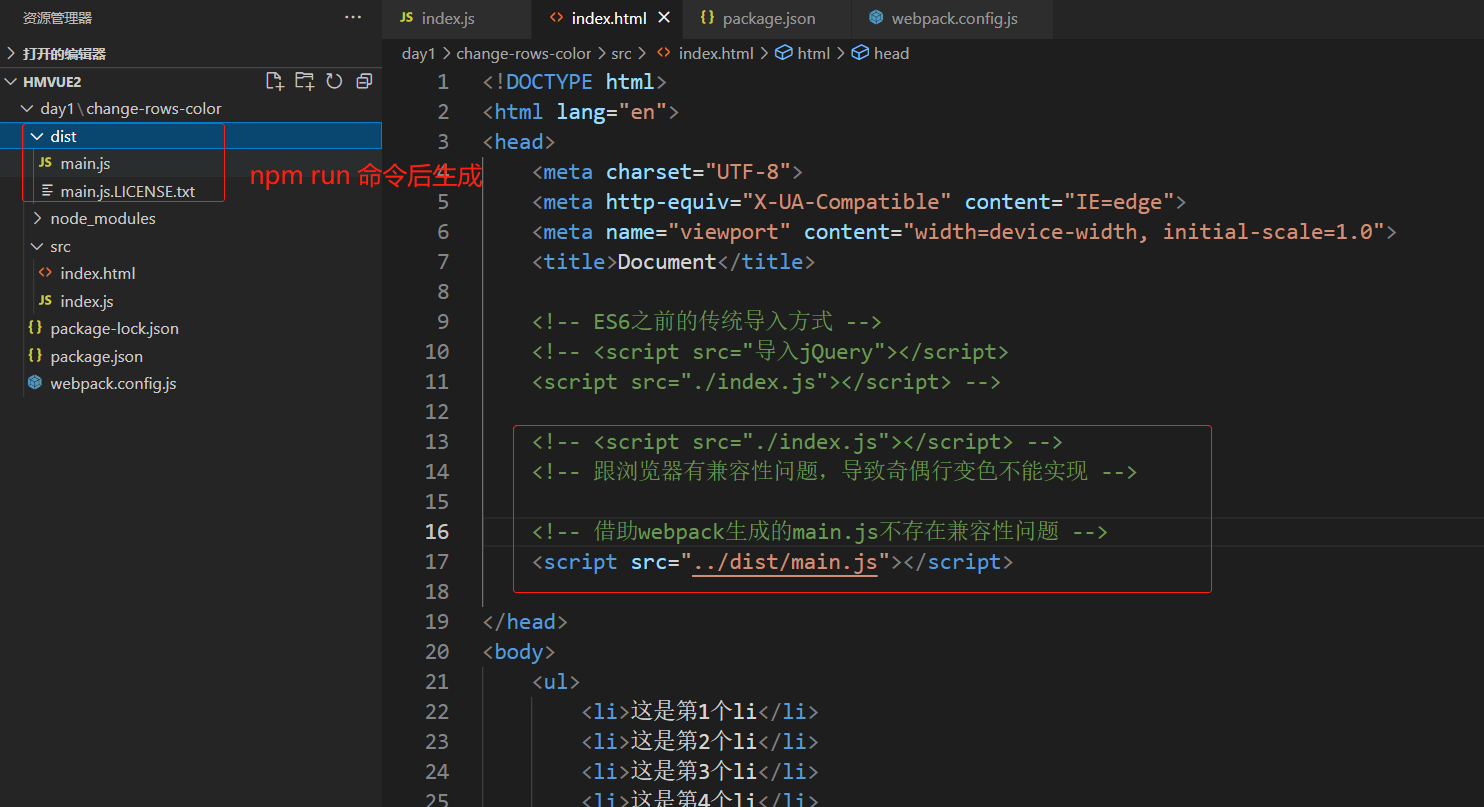
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- ES6之前的传统导入方式 --> <!-- <script src="导入jQuery"></script> <script src="./index.js"></script> --> <script src="./index.js"></script> </head> <body> <ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> <li>这是第6个li</li> <li>这是第7个li</li> <li>这是第8个li</li> <li>这是第9个li</li> </ul> </body> </html>
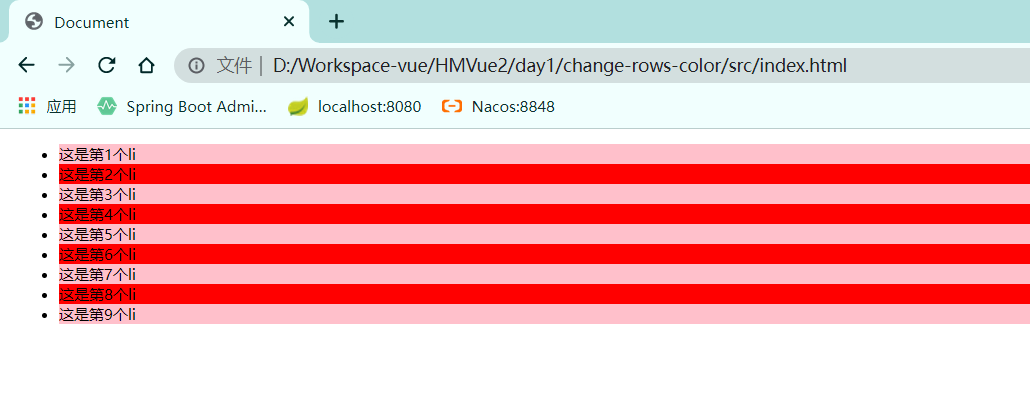
//1 使用ES6导入语法,导入jq import $ from 'jquery' //2 定义jq的入口函数 $(function(){ //3 实现奇偶行变色 //3-1 设置奇数行颜色 $('li:odd').css('background-color', 'red') //3-2 设置偶数行颜色 $('li:even').css('background-color', 'pink') })

可以看出并没有实现期望效果,用webpack来解决



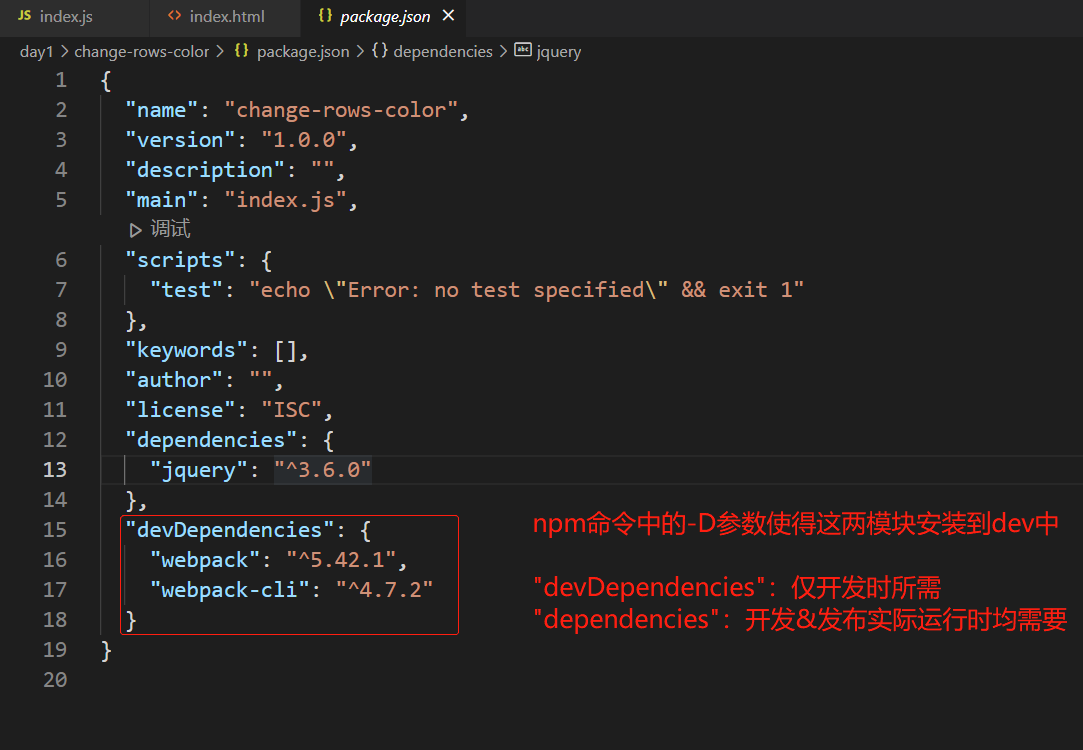
"devDependencies"中所包含的模块在将来项目部署上线时不需要了
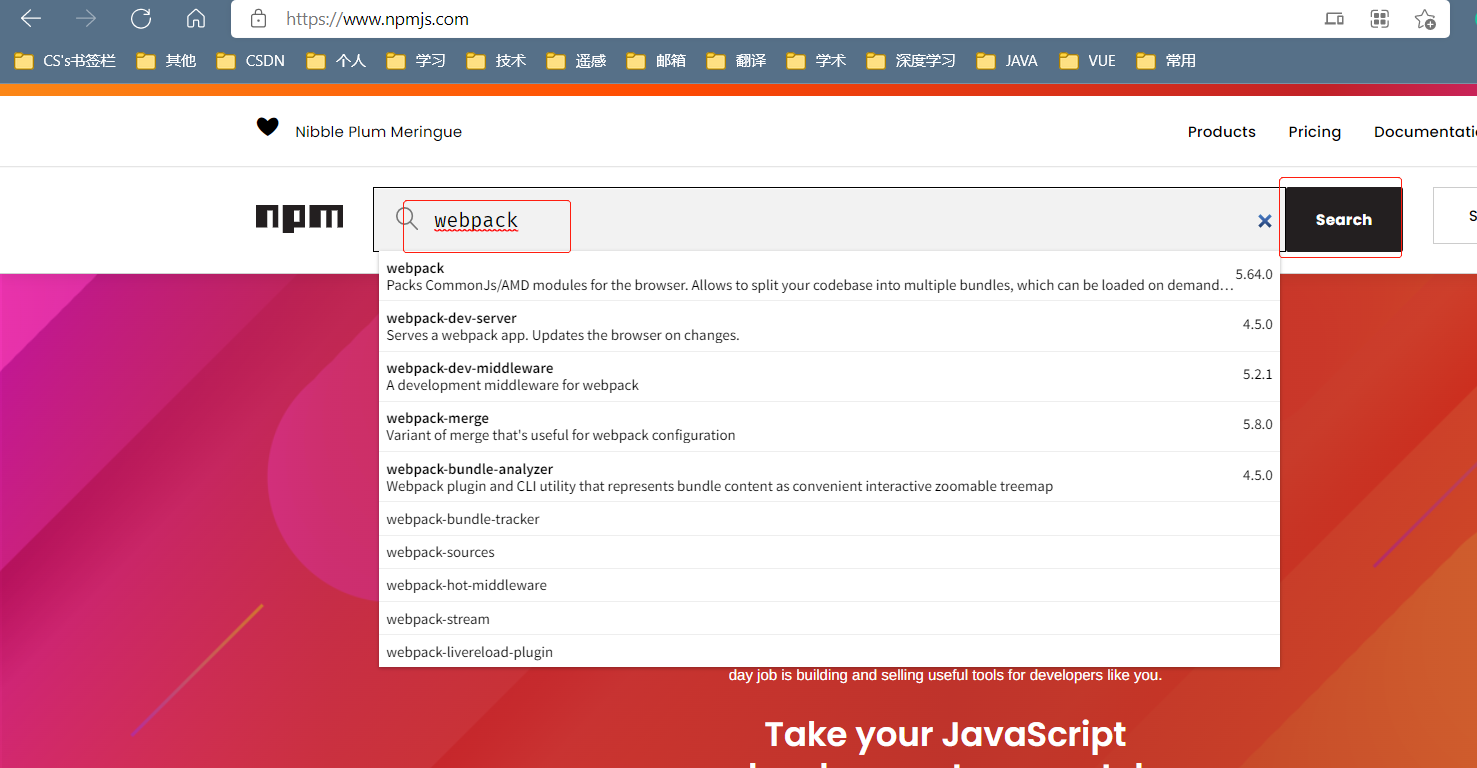
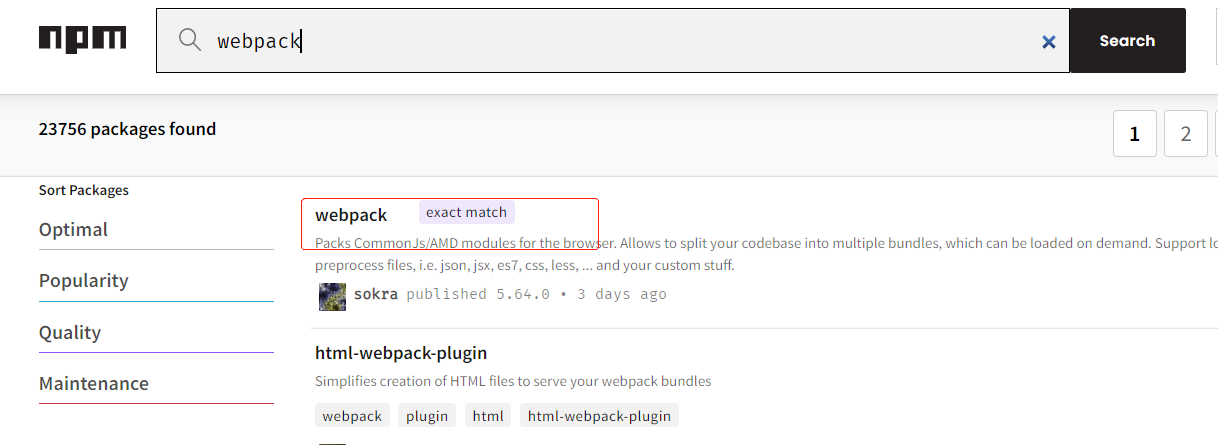
以后再安装模块时要想知道所装模块用-S还是用-D,可以查看npm (npmjs.com)
npm命令中 -D & -S 放在模块名的前后都可以









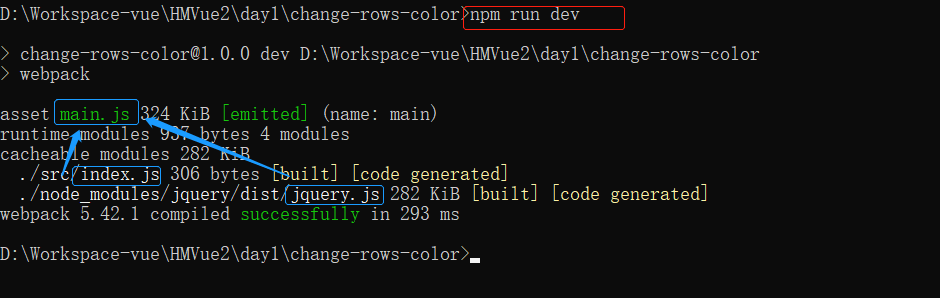
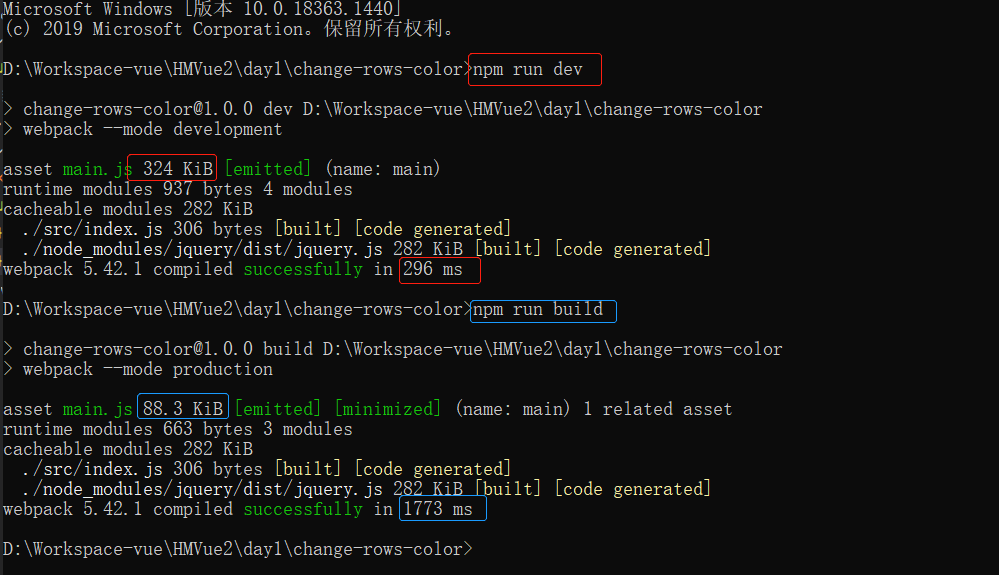
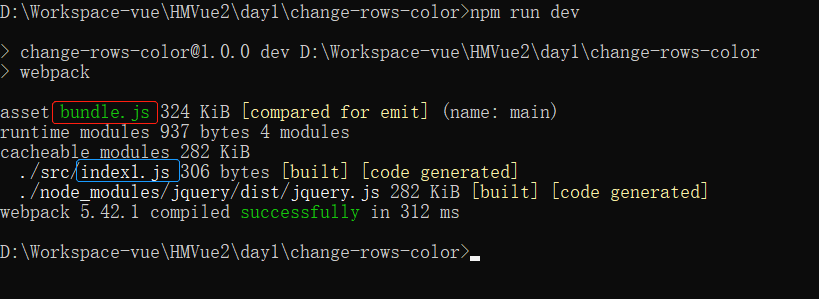
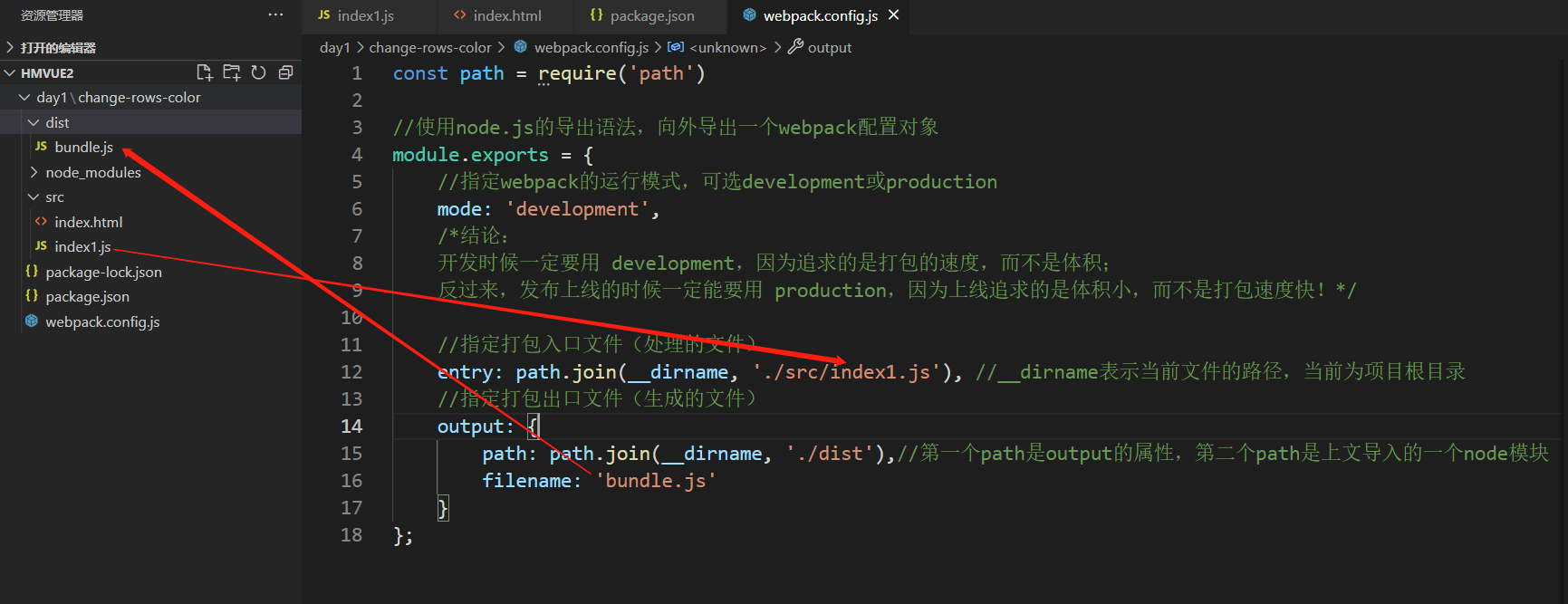
ok,实现了(webpack帮助我们解决兼容性问题)
webpack打包The 'mode' option has not been set,错误提示 - begrateful - 博客园 (cnblogs.com)

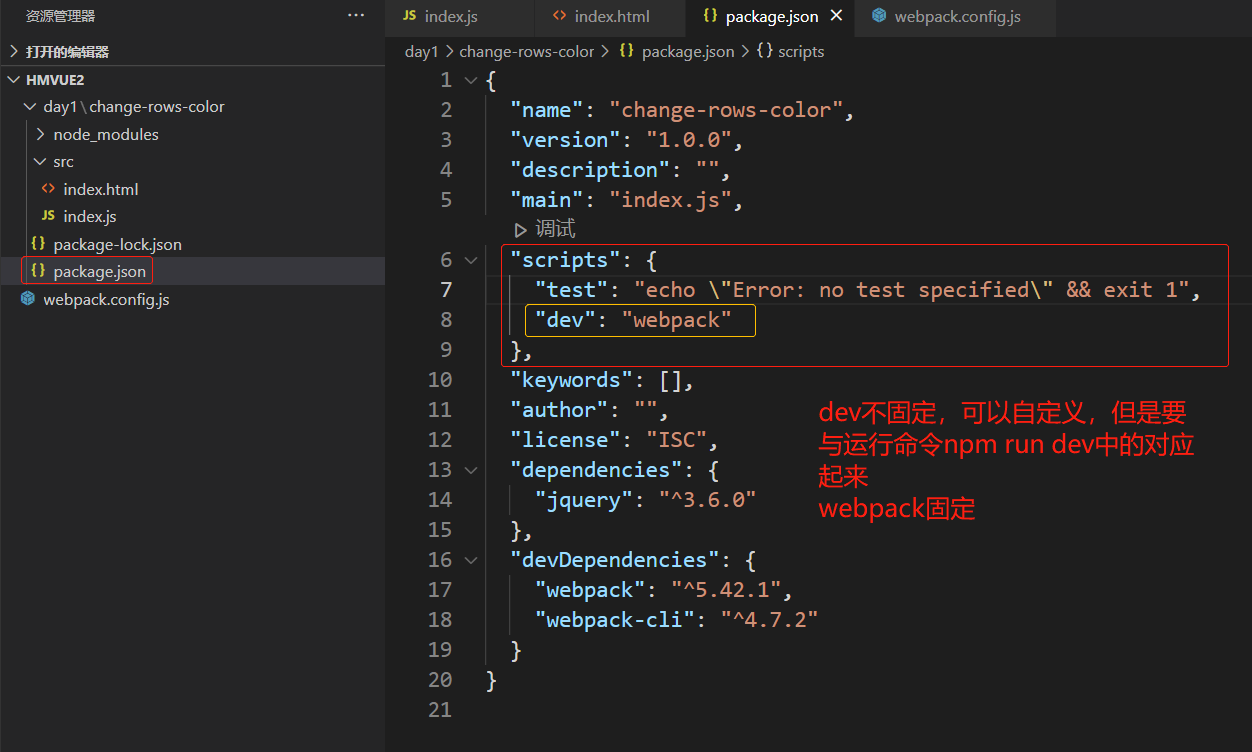
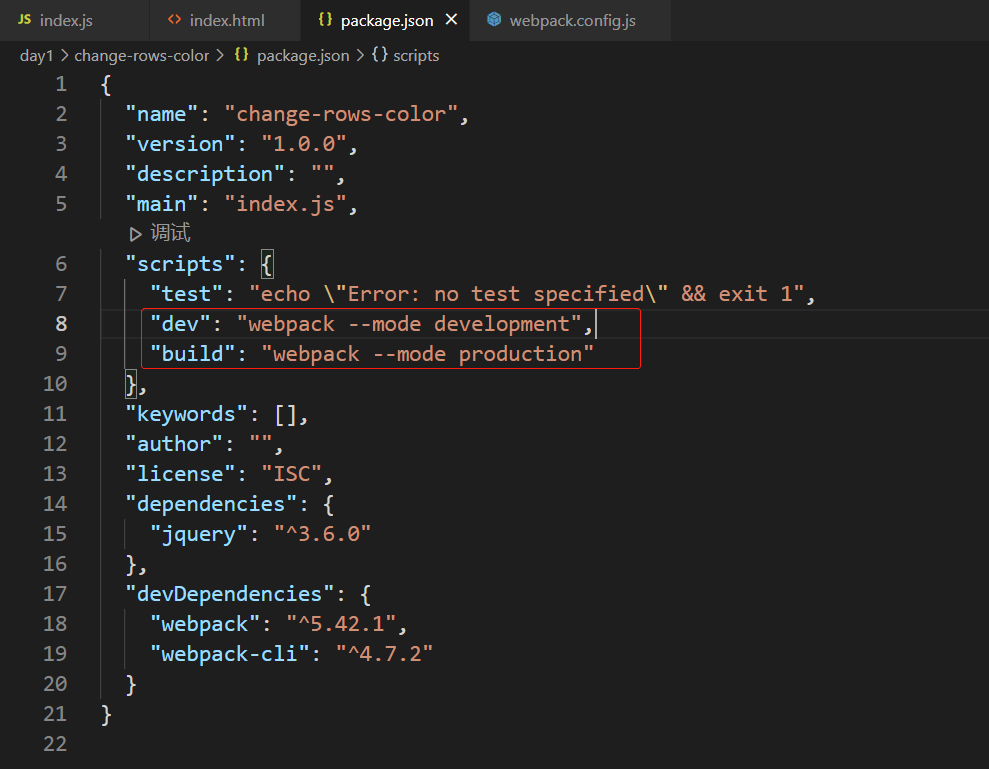
"dev": "webpack --mode development", "build": "webpack --mode production"














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!