2019狂神说VUE【8、404和路由钩子】
1




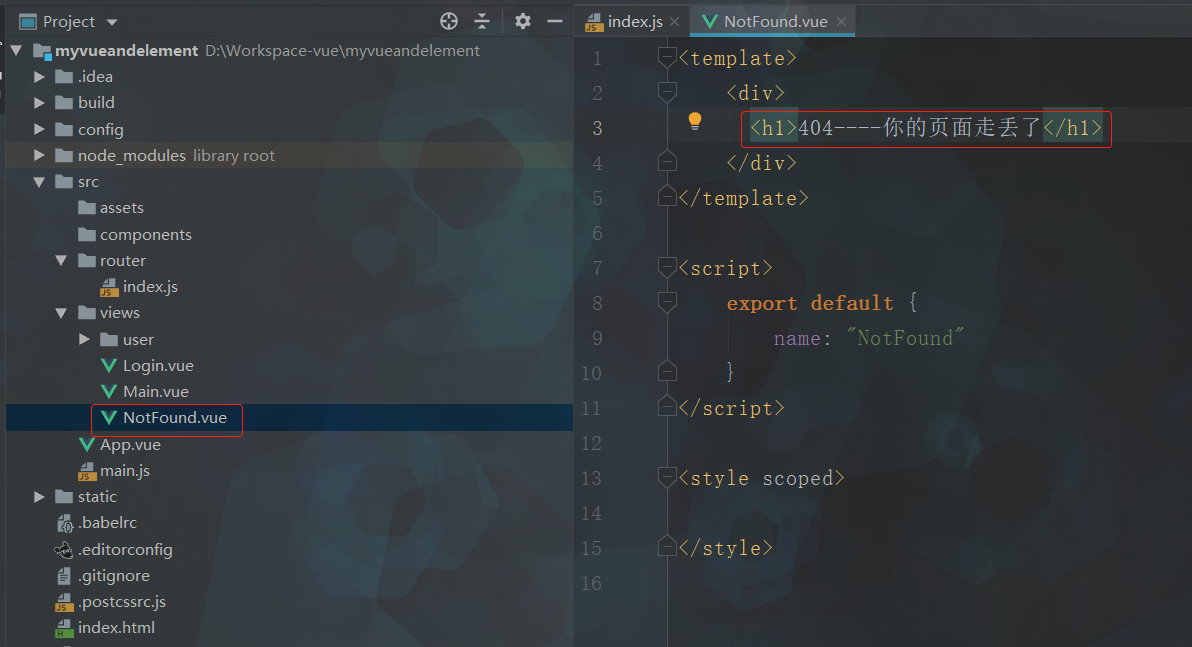
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
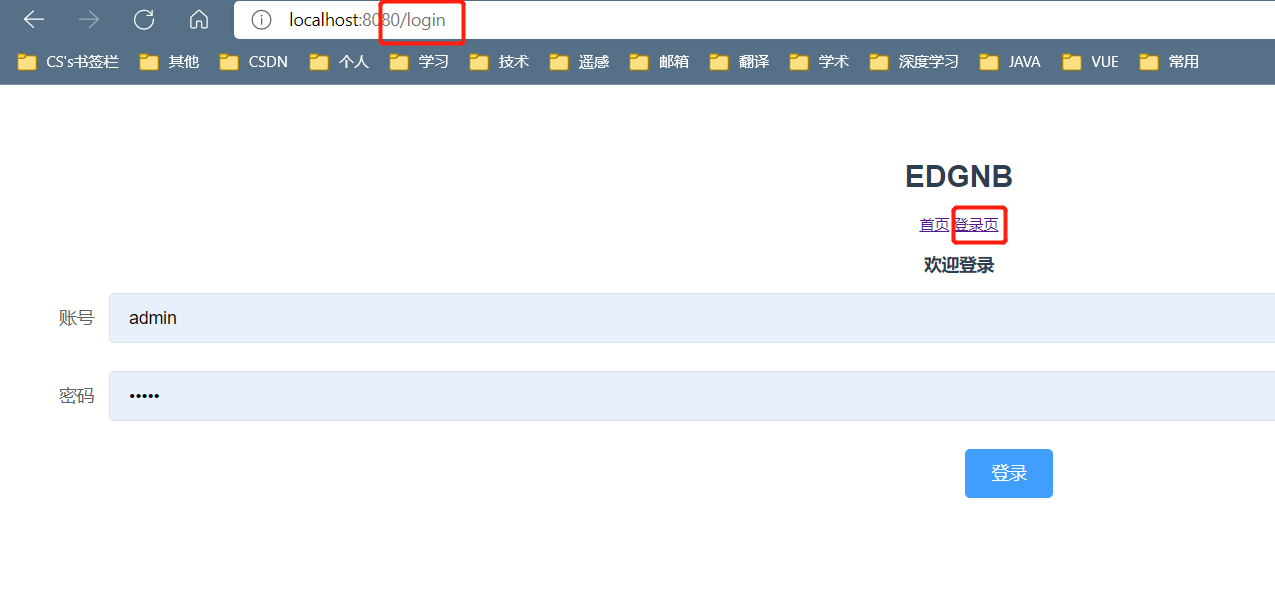
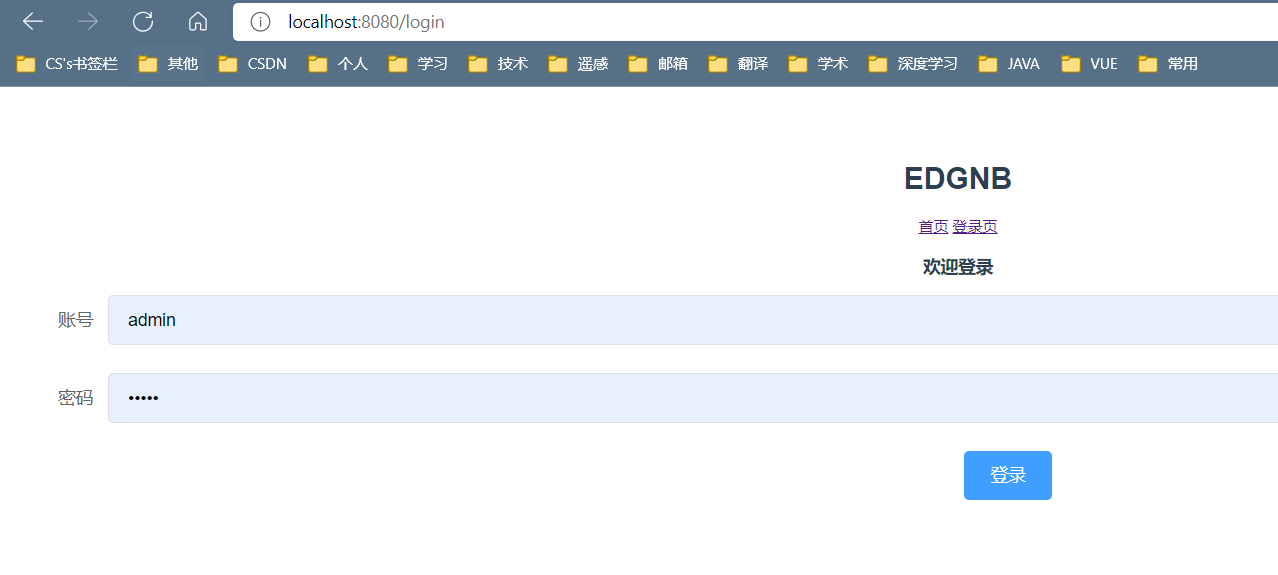
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form: {
username: '',
password: ''
},
//表单校验
relus: {
username: [
{required: true, message: '账户不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
],
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
// this.$router.push("/main");
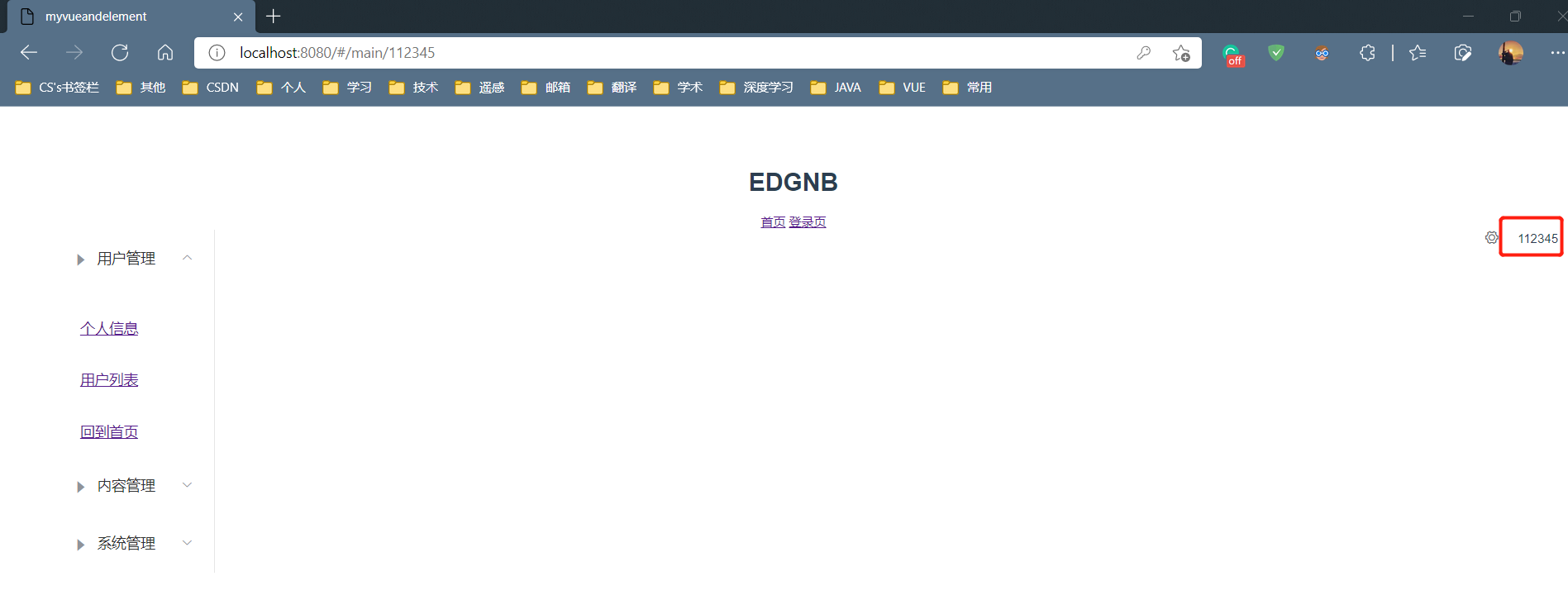
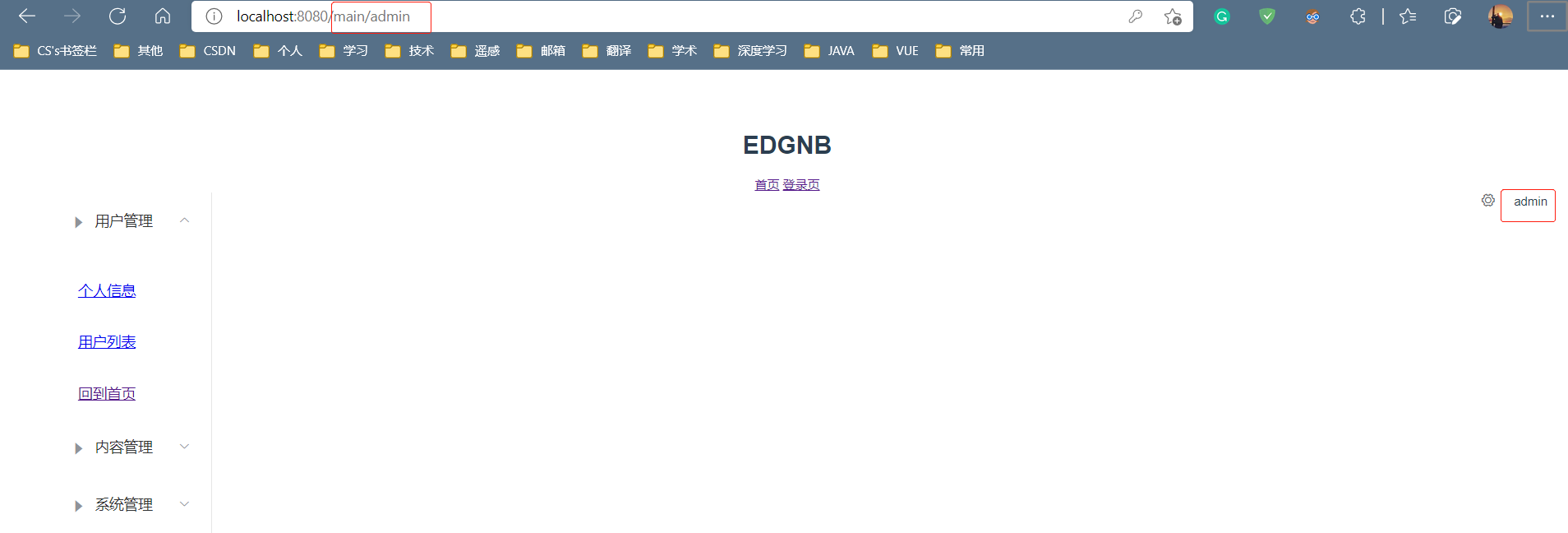
this.$router.push("/main/" + this.form.username);
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style scoped></style>

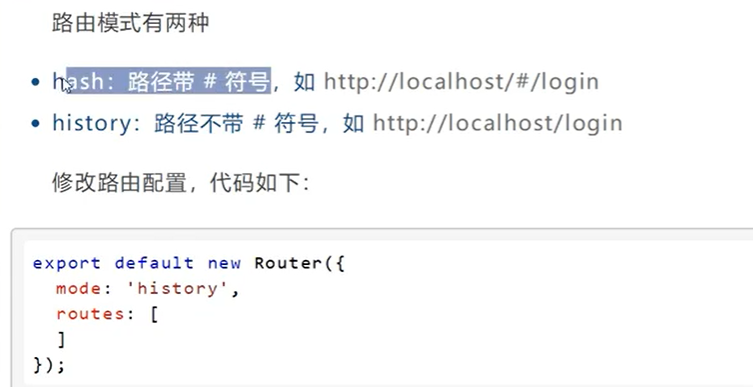
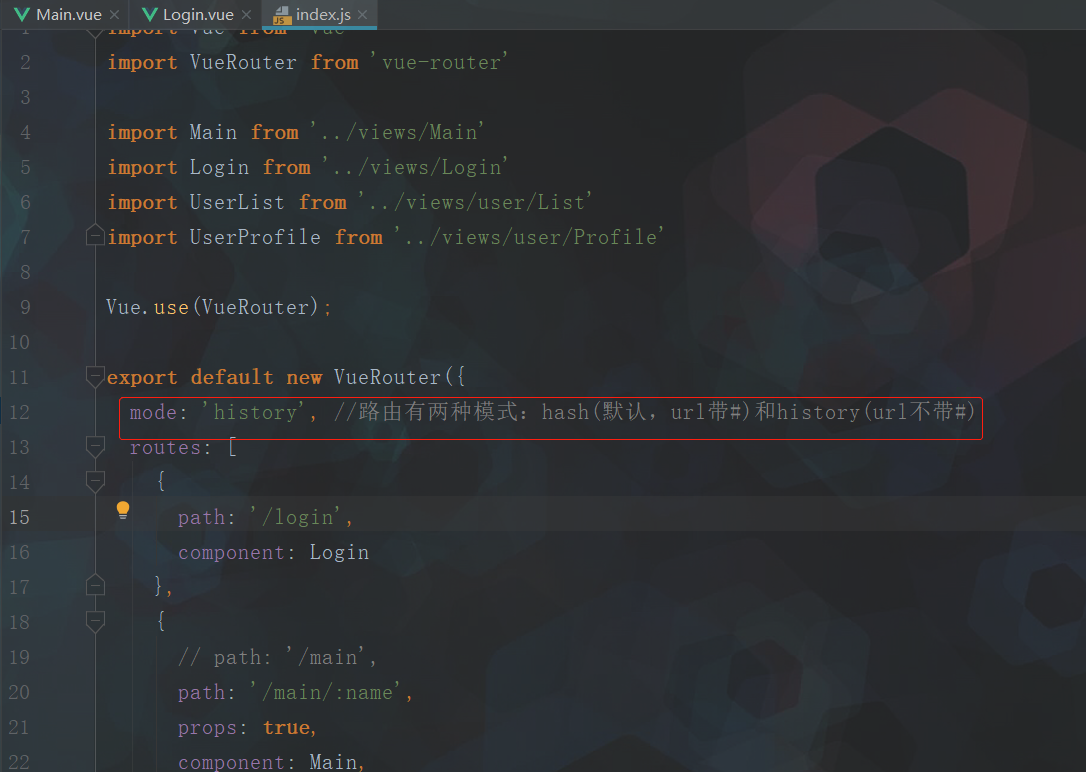
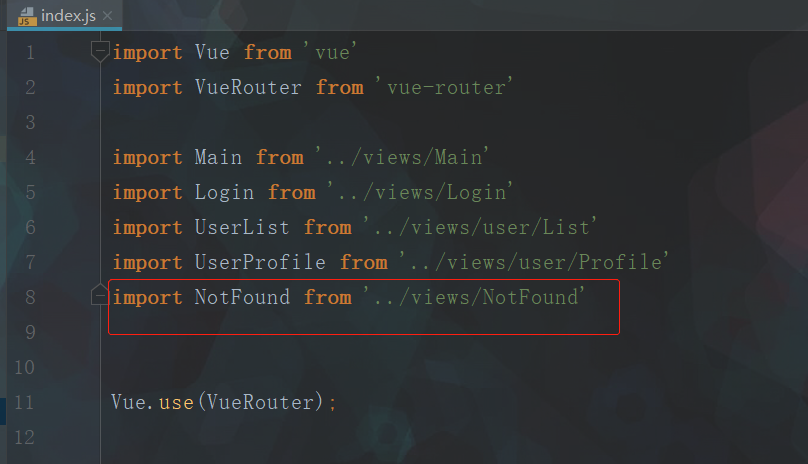
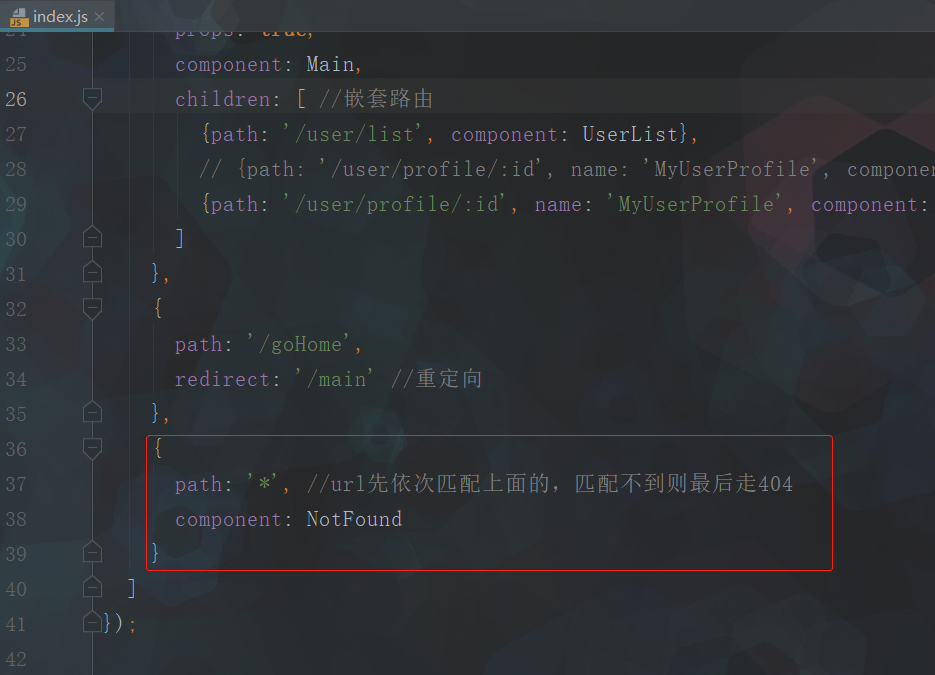
import Vue from 'vue' import VueRouter from 'vue-router' import Main from '../views/Main' import Login from '../views/Login' import UserList from '../views/user/List' import UserProfile from '../views/user/Profile' Vue.use(VueRouter); export default new VueRouter({ routes: [ { path: '/login', component: Login }, { // path: '/main', path: '/main/:name', props: true, component: Main, children: [ //嵌套路由 {path: '/user/list', component: UserList}, // {path: '/user/profile/:id', name: 'MyUserProfile', component: UserProfile} //接收参数-方式1 {path: '/user/profile/:id', name: 'MyUserProfile', component: UserProfile, props: true} //接收参数-方式2 ] }, { path: '/goHome', redirect: '/main' //重定向 } ] });

<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--<router-link to="/user/profile">个人信息</router-link>-->
<router-link v-bind:to="{name:'MyUserProfile',params:{id:7}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
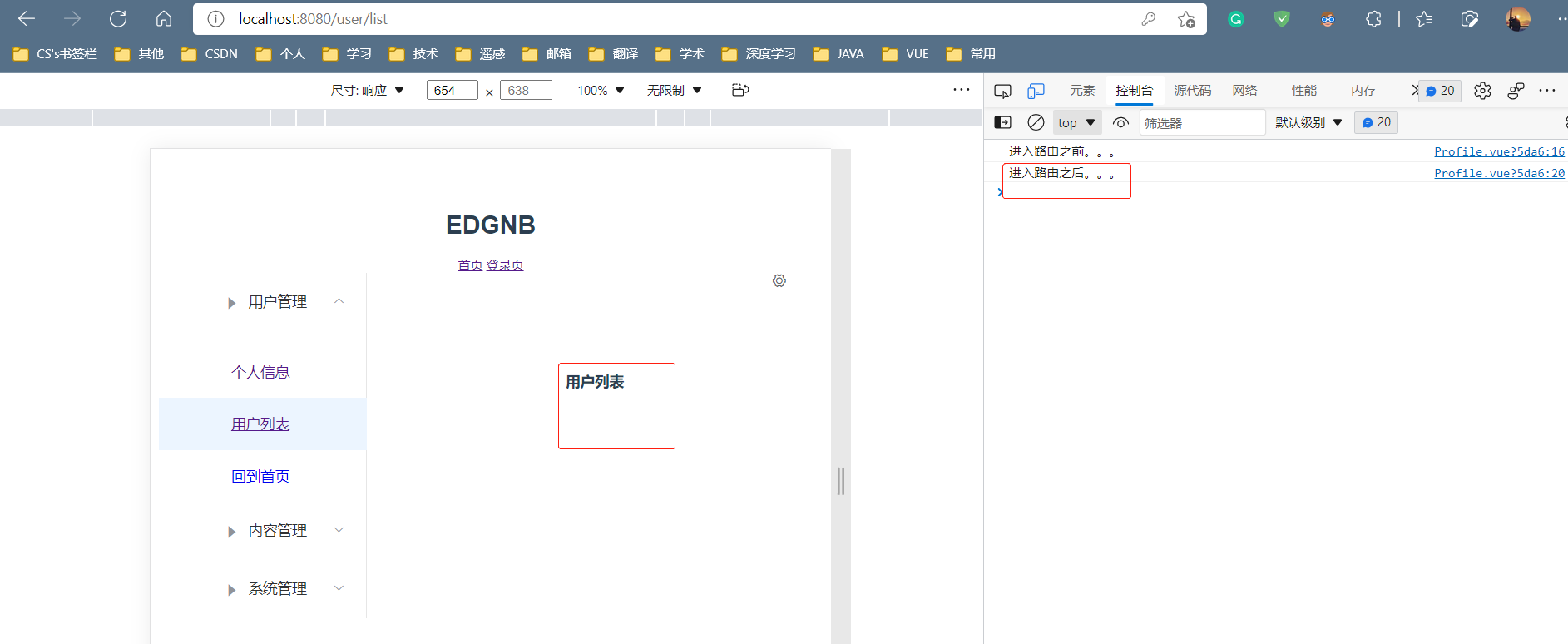
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
<el-menu-item index="1-3">
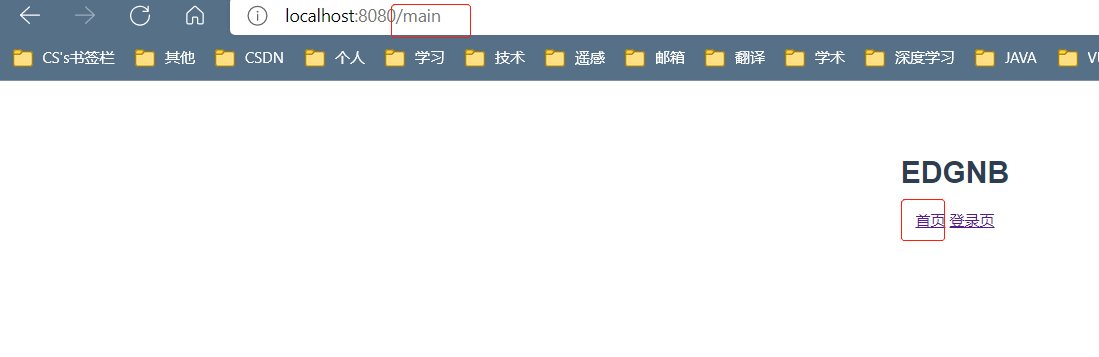
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<e1-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</e1-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<e1-menu-item-group>
<el-menu-item index="3-1">用户设置</el-menu-item>
</e1-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right:15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>{{name}}</span>
</el-header>
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main",
props: ['name']
}
</script>
<style scoped lang="scss">
.el-header {
.el-header {
backdrop-color: #269ad1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #269ad1;
}
}
</style>









2





3







4 




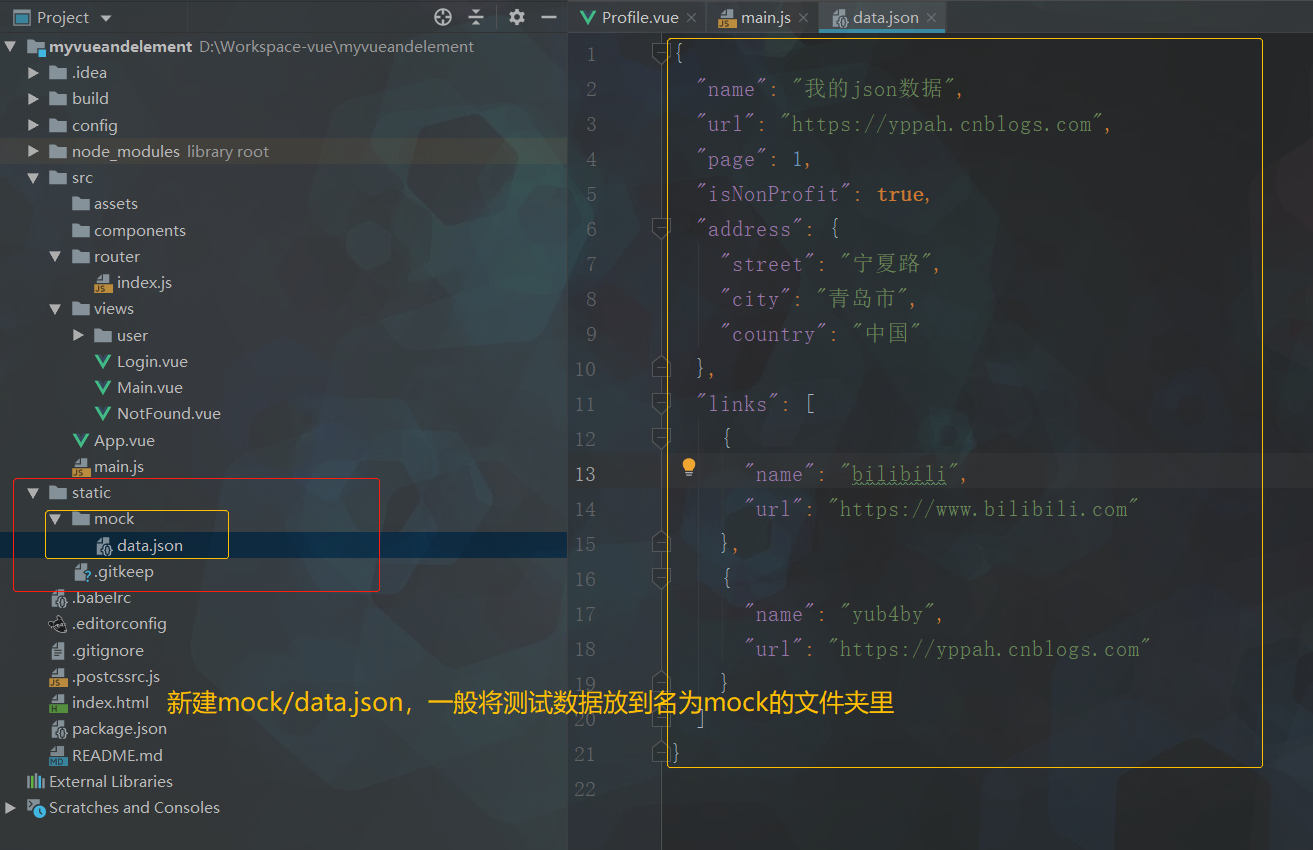
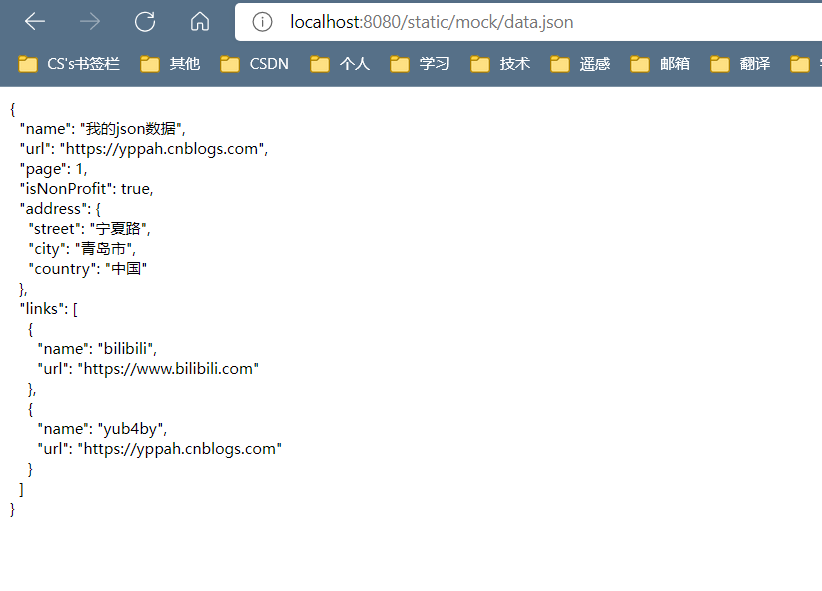
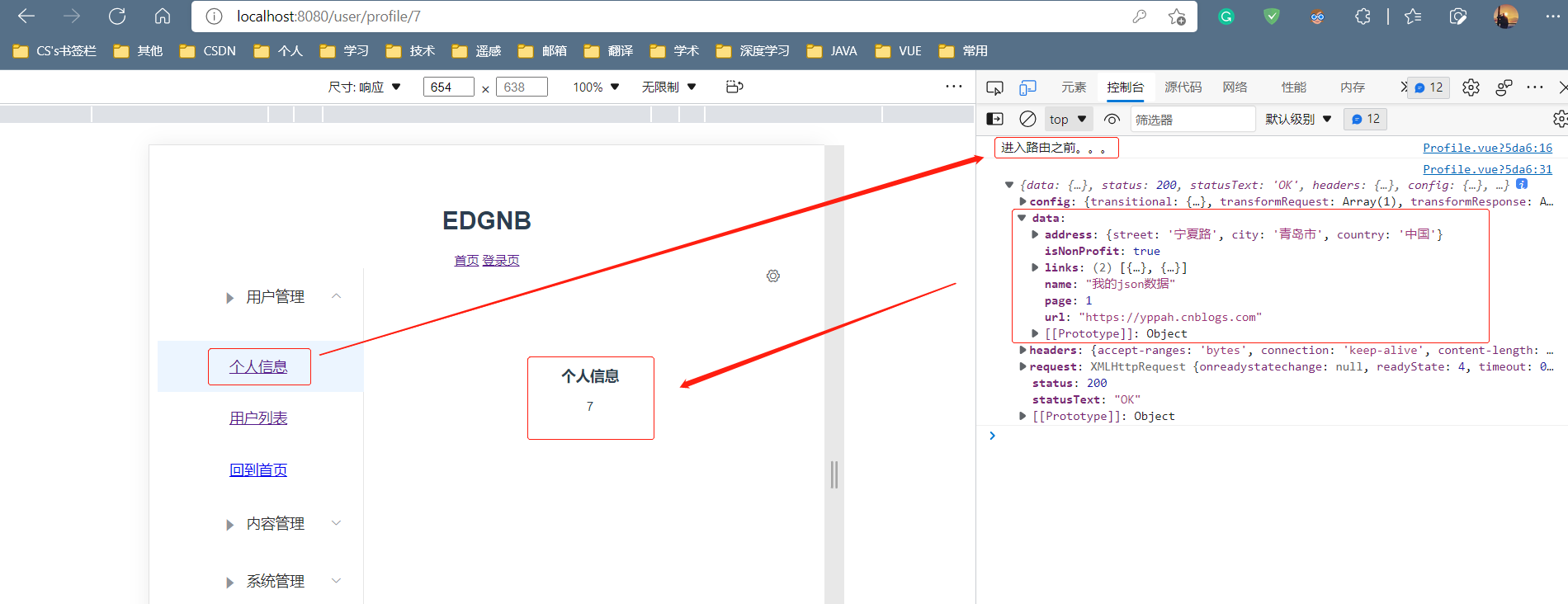
{ "name": "我的json数据", "url": "https://yppah.cnblogs.com", "page": 1, "isNonProfit": true, "address": { "street": "宁夏路", "city": "青岛市", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://www.bilibili.com" }, { "name": "yub4by", "url": "https://yppah.cnblogs.com" } ] }



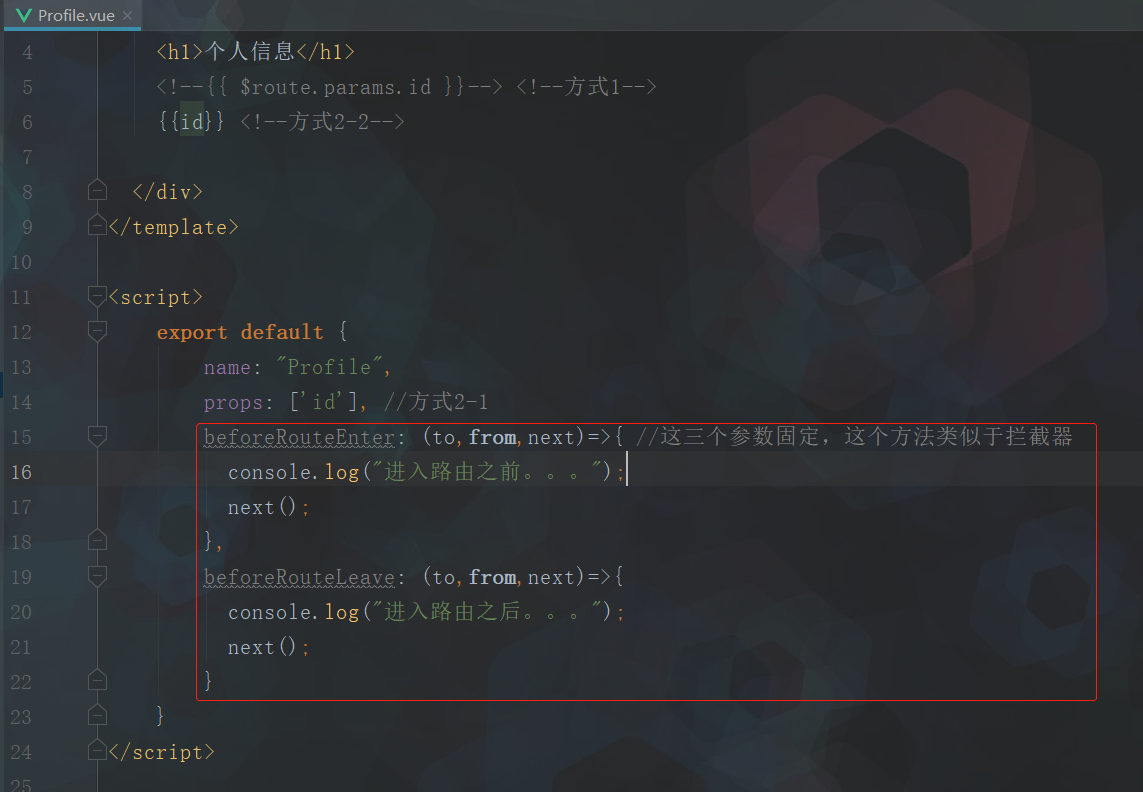
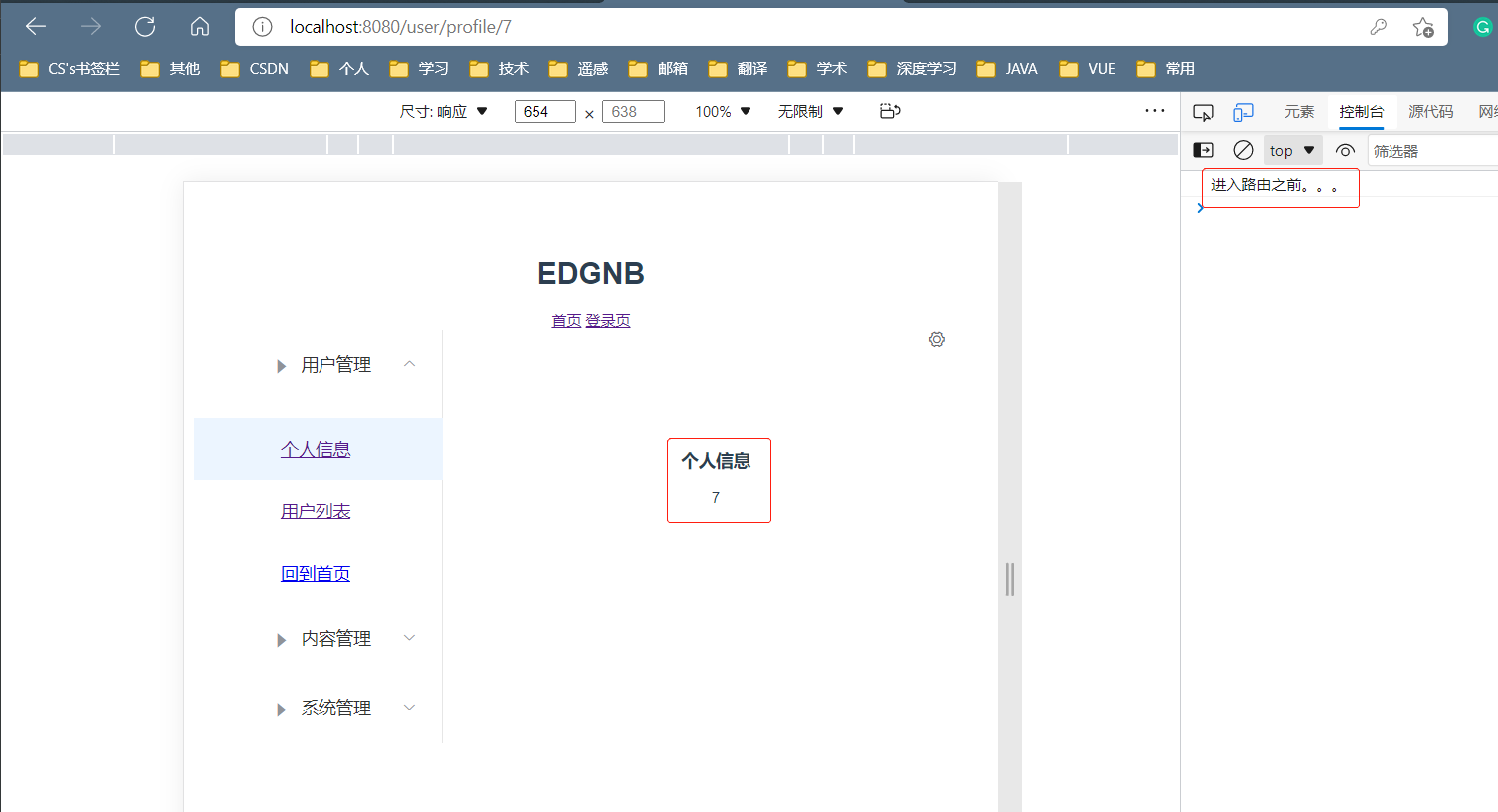
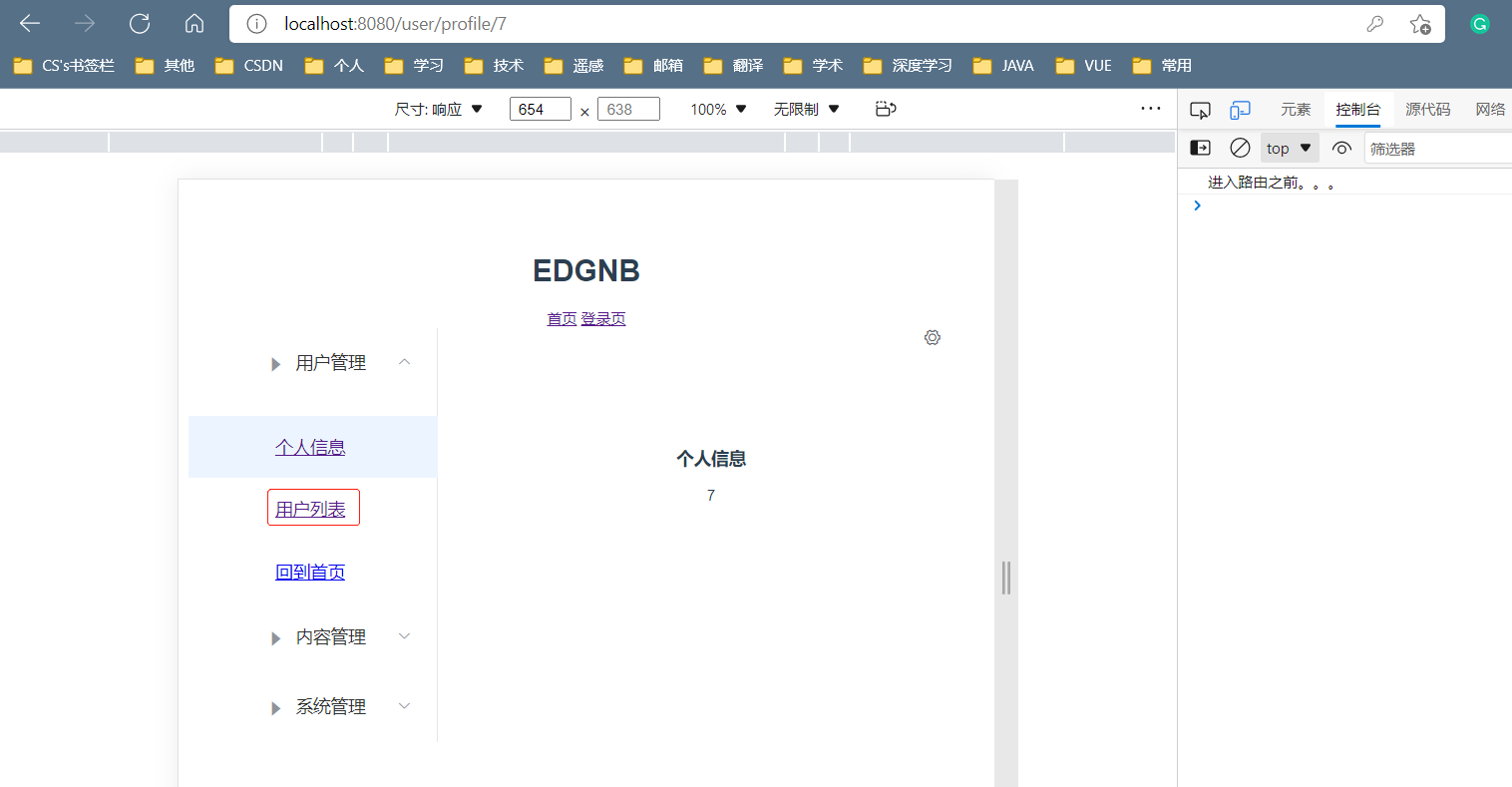
<template>
<div> <!--注意template标签下只能有一个根节点,即通常将所有元素都放到一个div里-->
<h1>个人信息</h1>
<!--{{ $route.params.id }}--> <!--方式1-->
{{id}} <!--方式2-2-->
</div>
</template>
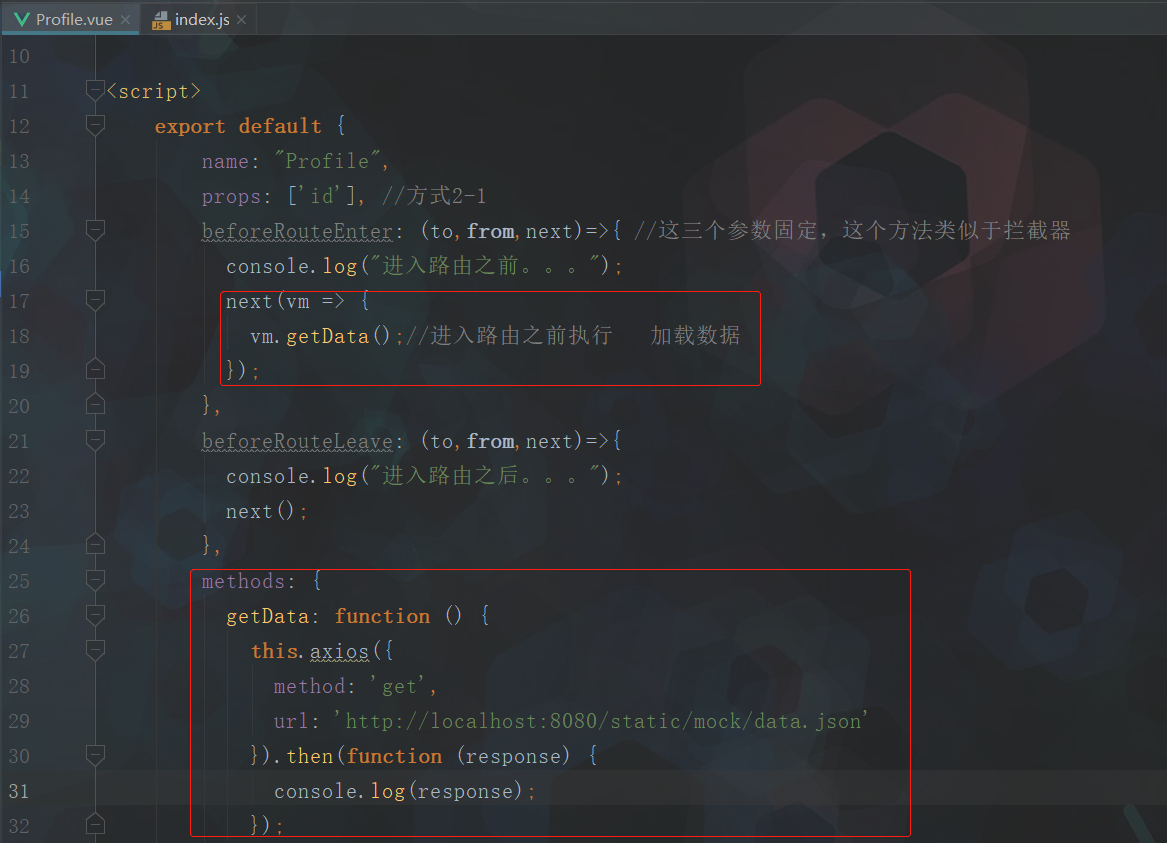
<script>
export default {
name: "Profile",
props: ['id'], //方式2-1
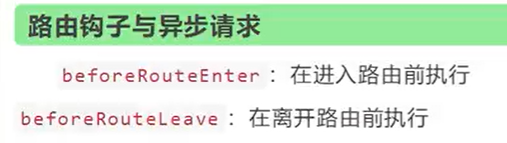
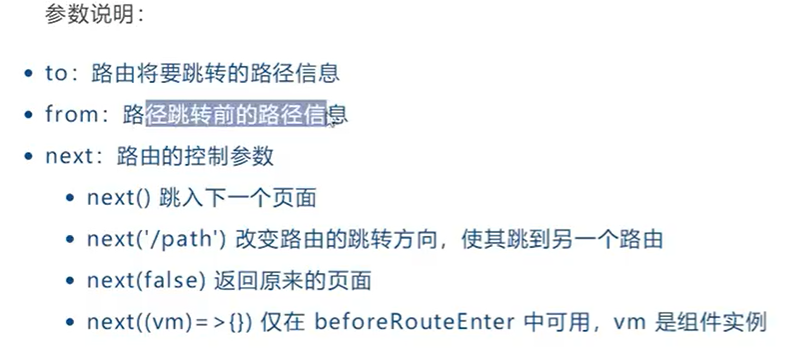
beforeRouteEnter: (to,from,next)=>{ //这三个参数固定,这个方法类似于拦截器
console.log("进入路由之前。。。");
next(vm => {
vm.getData();//进入路由之前执行 加载数据
});
},
beforeRouteLeave: (to,from,next)=>{
console.log("进入路由之后。。。");
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response);
});
}
}
}
</script>
<style scoped>
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!