2019狂神说VUE【7、参数传递(转发)&重定向】
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--<router-link to="/user/profile">个人信息</router-link>-->
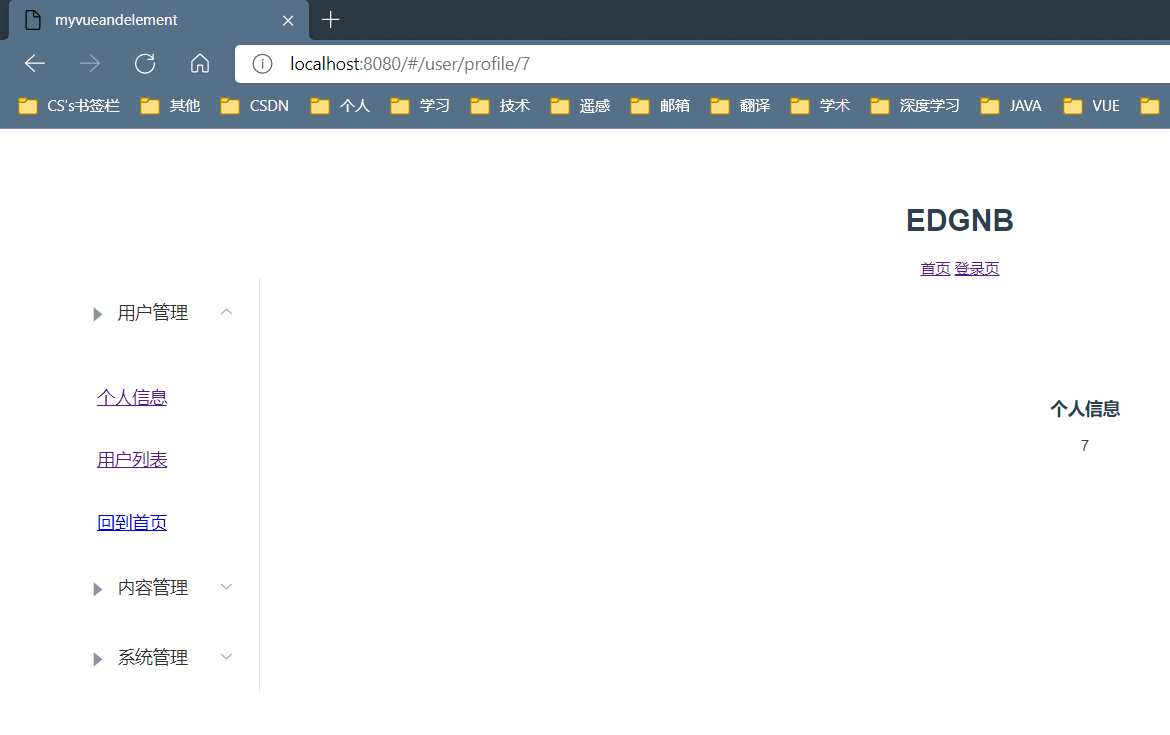
<router-link v-bind:to="{name:'MyUserProfile',params:{id:7}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
<el-menu-item index="1-3">
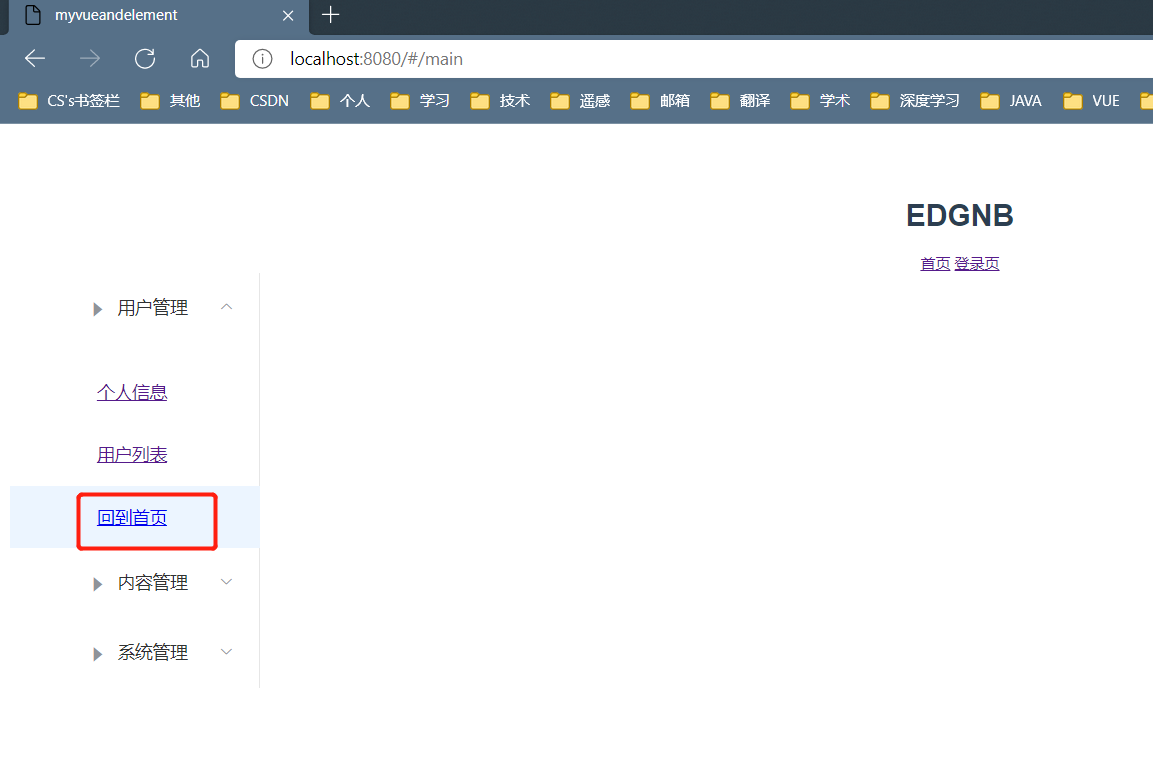
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<e1-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</e1-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<e1-menu-item-group>
<el-menu-item index="3-1">用户设置</el-menu-item>
</e1-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right:15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
.el-header {
backdrop-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
}
</style>
router/index.js
import Vue from 'vue' import VueRouter from 'vue-router' import Main from '../views/Main' import Login from '../views/Login' import UserList from '../views/user/List' import UserProfile from '../views/user/Profile' Vue.use(VueRouter); export default new VueRouter({ routes: [ { path: '/login', component: Login }, { path: '/main', component: Main, children: [ //嵌套路由 {path: '/user/list', component: UserList}, // {path: '/user/profile/:id', name: 'MyUserProfile', component: UserProfile} //接收参数-方式1 {path: '/user/profile/:id', name: 'MyUserProfile', component: UserProfile, props: true} //接收参数-方式2 ] }, { path: '/goHome', redirect: '/main' //重定向 } ] });
views/user/Profile.vue
<template>
<div> <!--注意template标签下只能有一个根节点,即通常将所有元素都放到一个div里-->
<h1>个人信息</h1>
<!--{{ $route.params.id }}--> <!--方式1-->
{{id}} <!--方式2-2-->
</div>
</template>
<script>
export default {
name: "Profile",
props: ['id'] //方式2-1
}
</script>
<style scoped>
</style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!