2019狂神说VUE【4、vue-router路由】
【狂神说Java】Vue最新快速上手教程通俗易懂_哔哩哔哩_bilibili

<template> <div id="app"> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
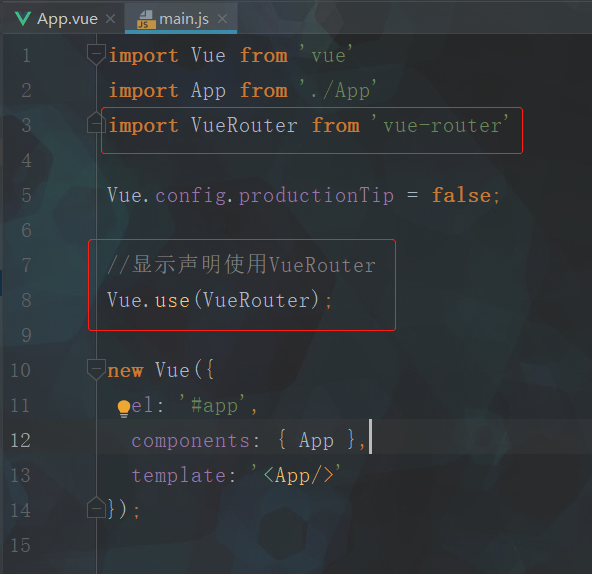
import Vue from 'vue' import App from './App' Vue.config.productionTip = false new Vue({ el: '#app', components: { App }, template: '<App/>' })

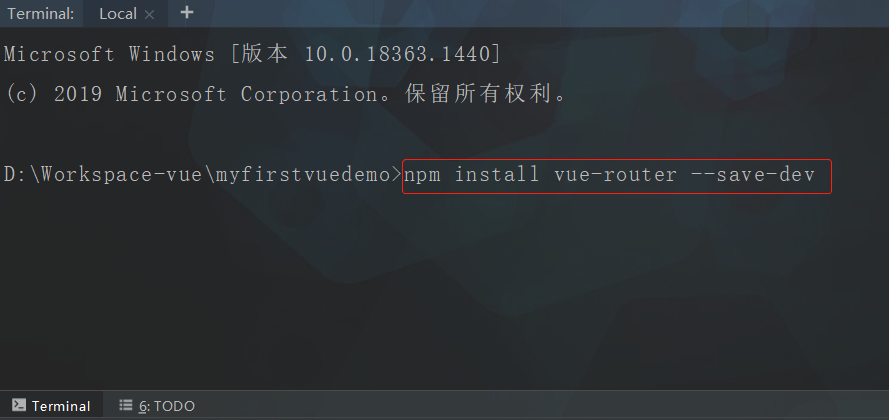
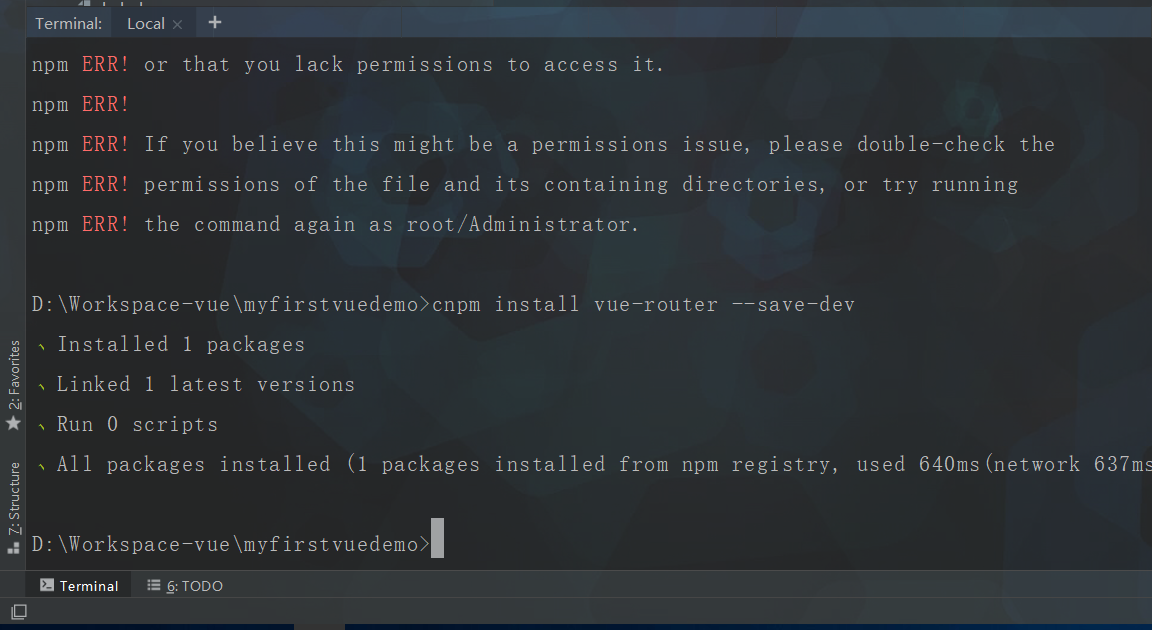
如果报错,安装失败,则使用cnpm命令









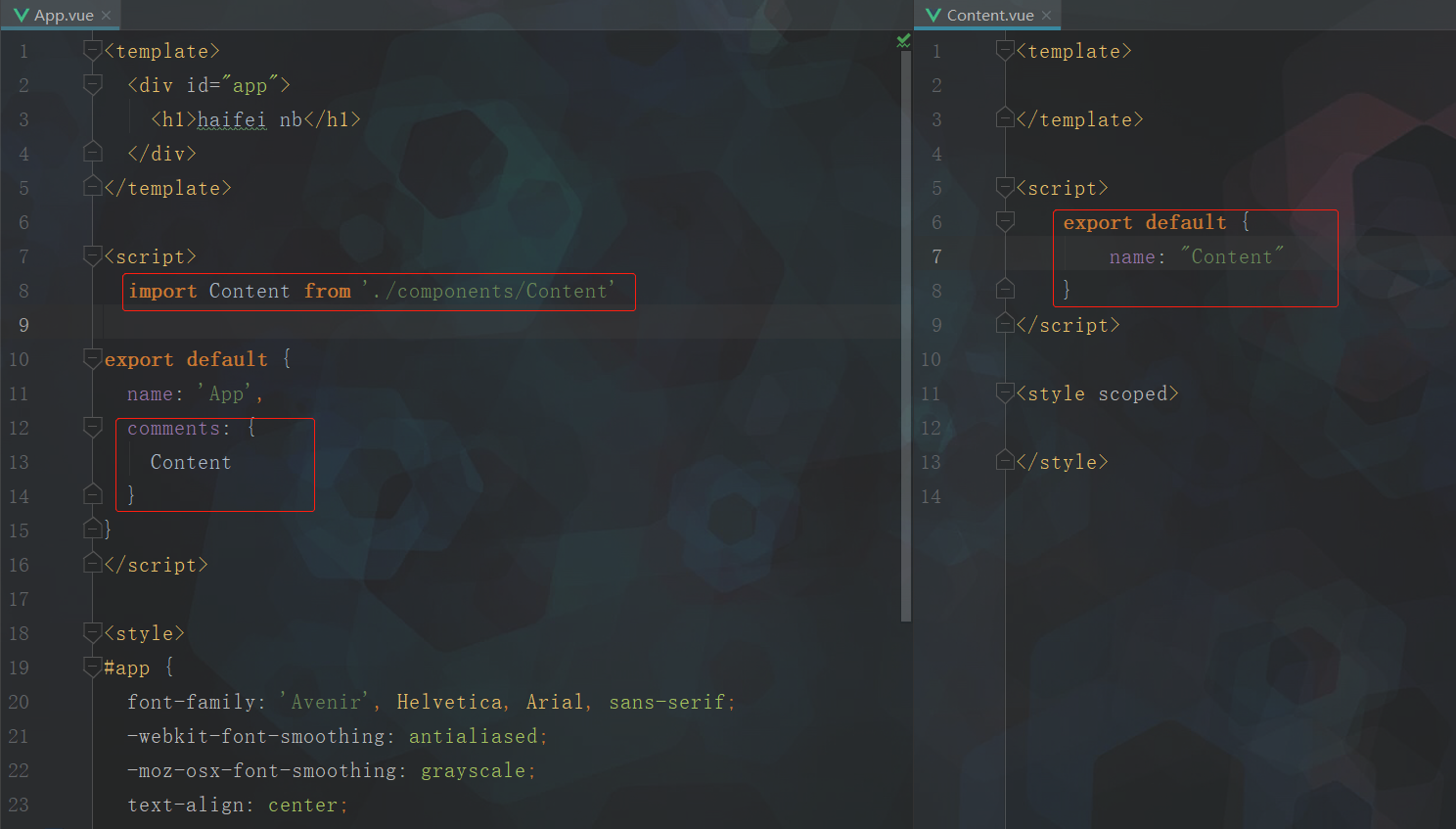
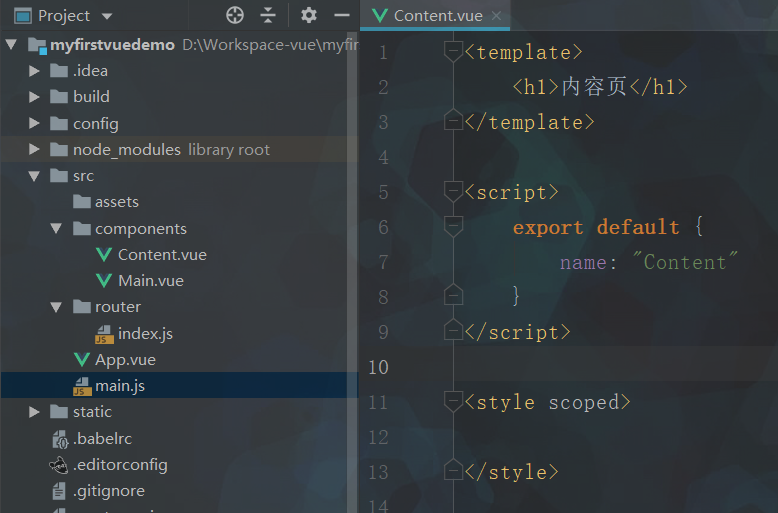
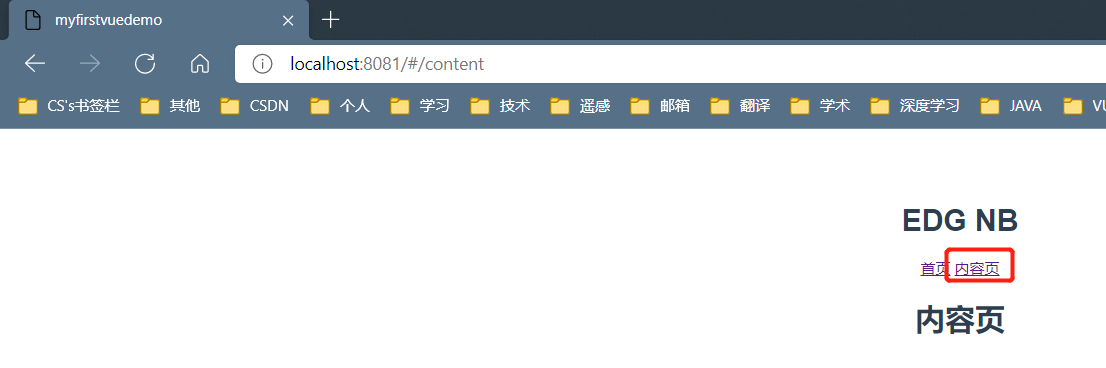
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
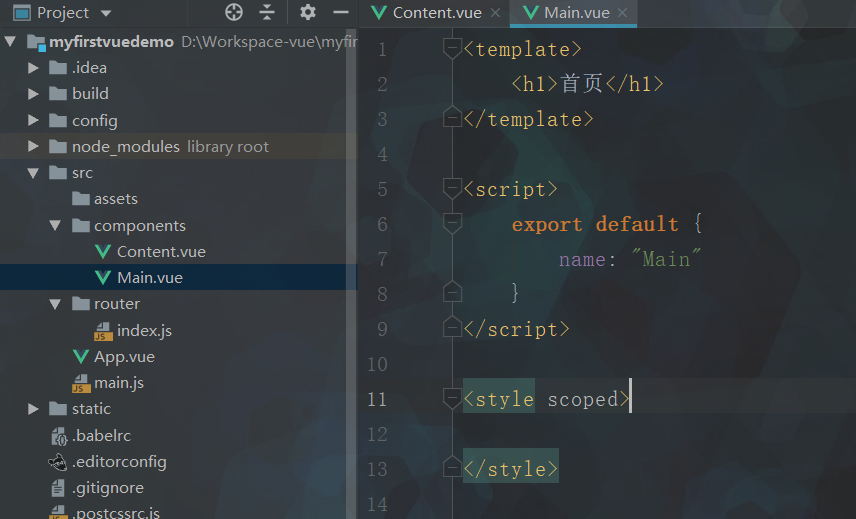
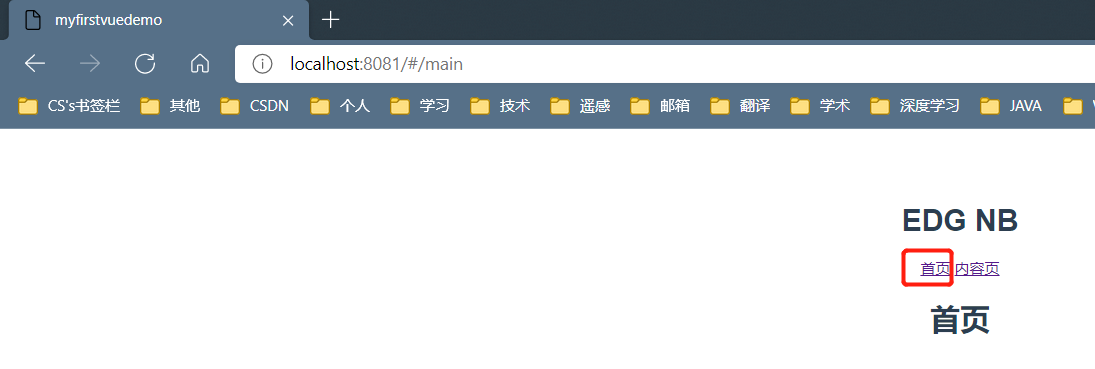
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
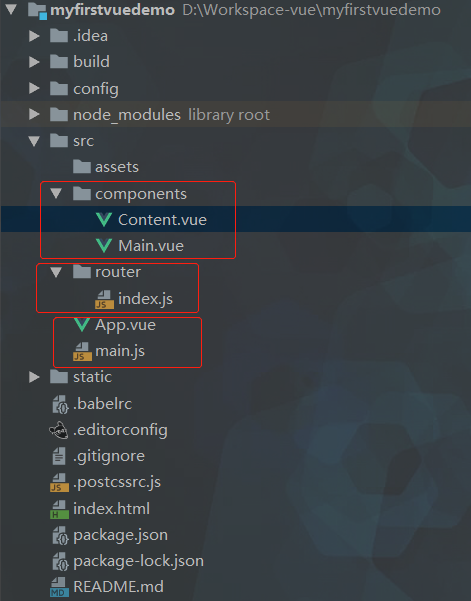
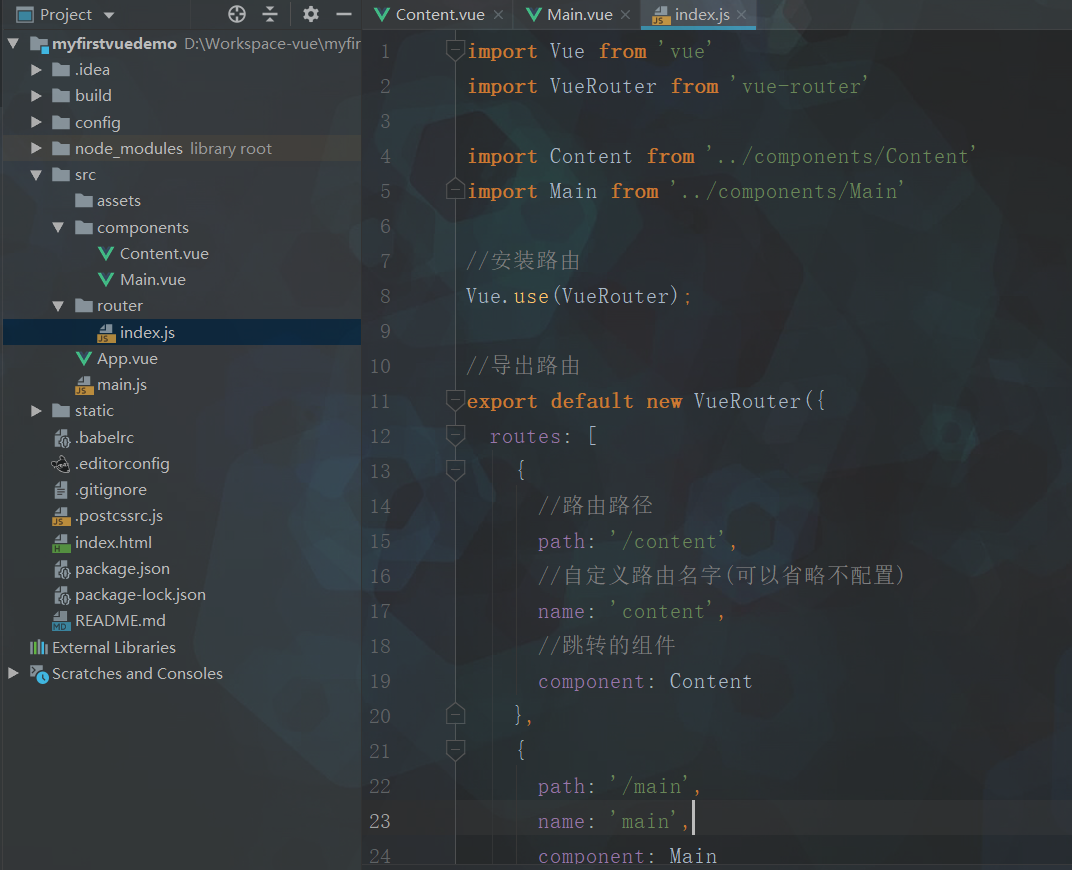
import Vue from 'vue' import VueRouter from 'vue-router' import Content from '../components/Content' import Main from '../components/Main' //安装路由 Vue.use(VueRouter); //导出路由 export default new VueRouter({ routes: [ { //路由路径 path: '/content', //自定义路由名字(可以省略不配置) name: 'content', //跳转的组件 component: Content }, { path: '/main', name: 'main', component: Main } ] });
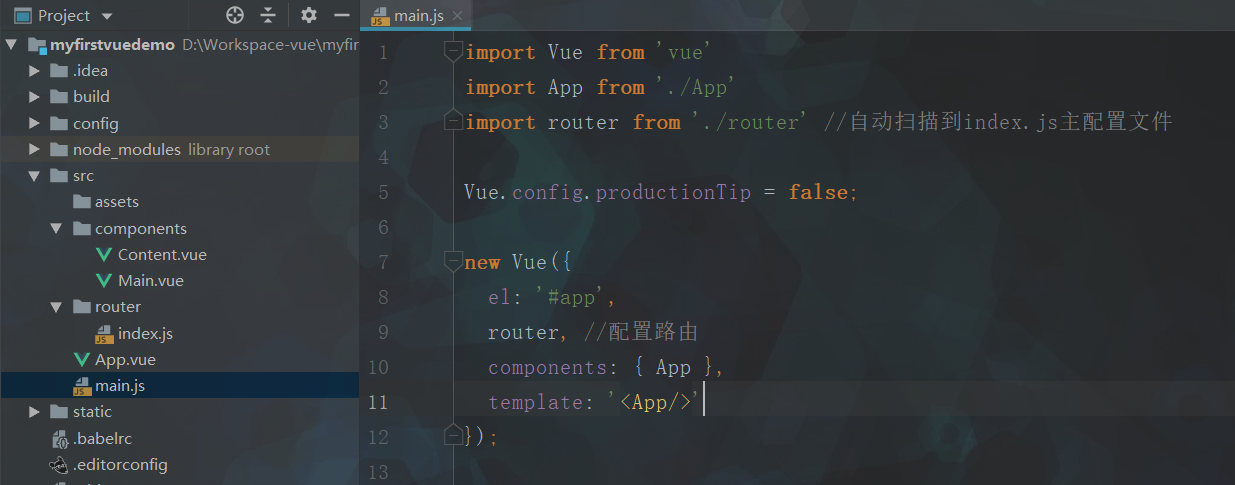
import Vue from 'vue' import App from './App' import router from './router' //自动扫描到index.js主配置文件 Vue.config.productionTip = false; new Vue({ el: '#app', router, //配置路由 components: { App }, template: '<App/>' });
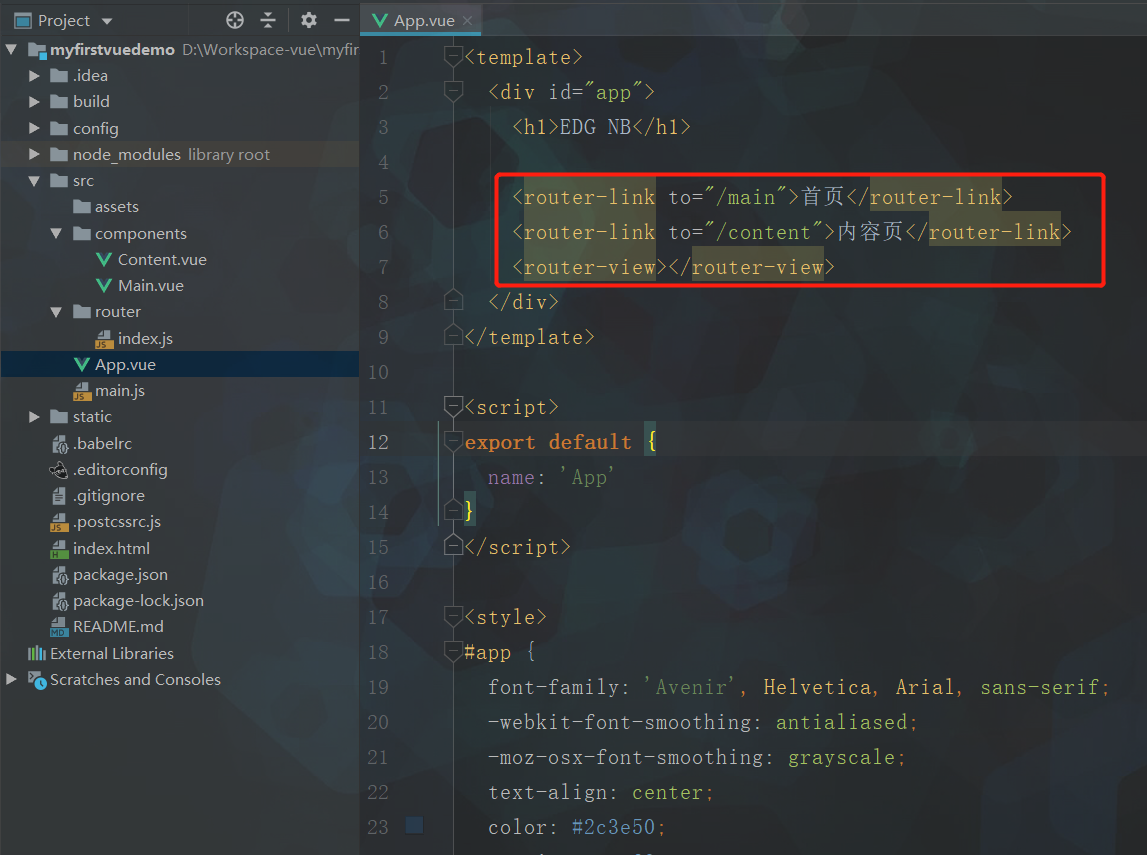
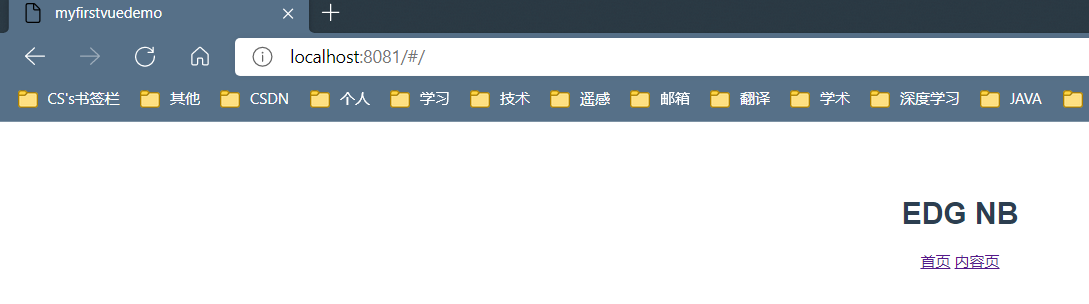
<template>
<div id="app">
<h1>EDG NB</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!