2019狂神说VUE【1、vue基础】
【狂神说Java】Vue最新快速上手教程通俗易懂_哔哩哔哩_bilibili




1、hello vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P4-helloworld</title> </head> <body> <!--view层:模板--> <div id="app"> {{message}} </div> <div id="app2"> <h1>{{message}}</h1> </div> <!--导入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <!--脚本--> <script> var vm = new Vue({ el:"#app", // model层:数据 data:{ message:"hello vue" } }); var vm = new Vue({ el:"#app2", data:{ message:"HI VUE" } }); </script> </body> </html>

2、 基本语法
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>P5-vbind绑定和ifelse判断</title> </head> <body> <div id="app"> <h1>{{message}}</h1> <span v-bind:title="message">鼠标悬浮该span上会显示title值提示</span> </div> <div id="app2"> <h1 v-if="ok">yes</h1> <h1 v-else>no</h1> </div> <div id="app3"> <h2 v-if="type==='A'">A</h2> <h2 v-else-if="type==='B'">B</h2> <h2 v-else-if="type==='C'">C</h2> <h2 v-else>D</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", data:{ message:"hello vue" } }); var vm = new Vue({ el:"#app2", data:{ ok: true } }); var vm = new Vue({ el:"#app3", data:{ type: 'A' } }); </script> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>P5-for循环</title> </head> <body> <div id="app"> <li v-for="item in items"> {{item.message}} </li> <hr> <li v-for="(item,index) in items"> {{item.message}}---{{index}} <!--下标从0开始--> </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", //数组[],对象{} data:{ items: [ {message: "hello"}, {message: "vue"}, {message: "fighting"} ] } }); </script> </body> </html>

3、绑定事件
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>P6-绑定事件</title> </head> <body> <div id="app"> <button v-on:click="sayHi">click me</button> <!--v-on是绑定命令,click是点击事件--> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: "学vue" }, methods: { //vue共有7大属性,方法必须定义在vue的methods属性中 sayHi: function () { alert(this.msg); //this指向vm对象 } } }); </script> </body> </html>

4、双向绑定
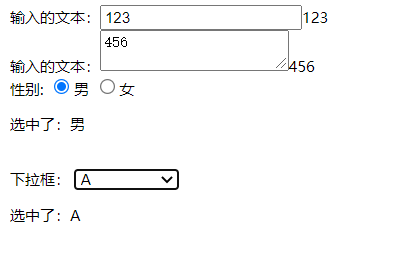
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P7-双向绑定</title> </head> <body> <div id="app"> 输入的文本:<input type="text" v-model="msg">{{msg}} <br> 输入的文本:<textarea v-model="msg2"></textarea>{{msg2}} <br> 性别: <input type="radio" name="sex" value="男" v-model="res">男 <input type="radio" name="sex" value="女" v-model="res">女 <p>选中了:{{res}}</p> <!--在此仅演示单选框,复选框类似--> <br> 下拉框: <select v-model="selected"> <option value="" disabled>---请选择---</option> <option>A</option> <option>B</option> <option>C</option> </select> <p>选中了:{{selected}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: "123", msg2: "456", res: "", selected: "" } }); </script> </body> </html>

5、vue组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P8-VUE组件</title> </head> <body> <div id="app"> <my_component></my_component> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> //定义一个vue组件component //组件即一个自定义标签,可以代替一些已经事先写好的模板语句 Vue.component("my_component",{ template: '<li>hello</li>' }); var vm = new Vue({ el: "#app" }); </script> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>P8-VUE组件</title> </head> <body> <div id="app"> <my_component v-for="item in items" v-bind:parm="item"></my_component> <!--v-bind绑定遍历出来的每一项数据(传参)--> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> Vue.component("my_component",{ props: ['parm'], //通过props属性接收参数 template: '<li>{{parm}}</li>' }); var vm = new Vue({ el: "#app", data: { items: ["java", "linux", "vue"] } }); </script> </body> </html>

6、Axios异步通信
{
"name": "我的json数据",
"url": "https://yppah.cnblogs.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "宁夏路",
"city": "青岛市",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "yub4by",
"url": "https://yppah.cnblogs.com"
}
]
}
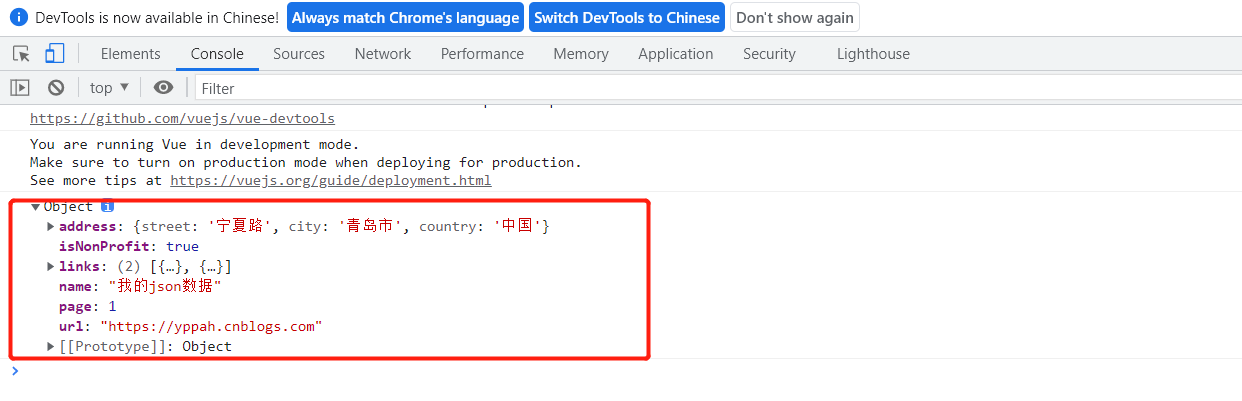
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P9-axios异步通讯</title> <!--Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求,而不是使用jq--> </head> <body> <div id="vue"> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script> <script> var vm = new Vue({ el: "#vue", mounted(){ //钩子函数链式编程 // $.ajax axios.get("data.json").then(response=>(console.log(response.data))) } }); </script> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>P9-axios异步通讯</title> </head> <body> <div id="vue"> {{info.name}} {{info.address.street}} <a v-bind:href="info.url">url</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script> <script> var vm = new Vue({ el: "#vue", data(){ return{ info:{ name: null, url: null, address: { street: null, city: null, country: null } } } }, mounted(){ axios.get("data.json").then(response=>(this.info=response.data)) } }); </script> </body> </html>

7、计算属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P10-vue的计算属性</title> <!--计算属性可以当做缓存来使用,它就是为了将不经常变化的计算结果进行缓存,以节约我们系统开销--> </head> <body> <div id="app"> <p>CurrentTime1:{{getCurrentTime1()}}</p> <!--方法属性的中方法通过方法名()来调用--> <p>CurrentTime2:{{getCurrentTime2}}</p> <!--计算属性的中方法通过方法名(相当于属性)来调用--> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: "hello yppah" }, methods: { getCurrentTime1: function () { return Date.now(); //返回当前时间戳 } }, //计算属性(注意:methods和computed中的方法不要重名) computed: { getCurrentTime2: function () { return Date.now(); //返回当前时间戳 } } }) </script> </body> </html>

8、slot插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P11-slot插槽</title> </head> <body> <div id="app"> <!--<p>列表书籍</p> <ul> <li>java</li> <li>linux</li> <li>vue</li> </ul>--> <todo> <todo-title slot="todo-title":title="myTitle"></todo-title> <todo-items slot="todo-items" v-for="i in todoItems":item="i"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> //定义组件1 Vue.component( //1、组件名称 "todo", //2、组件内容 {//slot插槽标签用于插入数据 template: "<div>\ <slot name='todo-title'></slot>\ <ul>\ <slot name='todo-items'></slot>\ </ul>\ </div>" } ); //定义组件2 Vue.component( "todo-title", { props: ["title"], template: "<div>{{title}}</div>" } ); //定义组件3 Vue.component( "todo-items", { props: ["item"], template: "<li>{{item}}</li>" } ); var vm = new Vue({ el: "#app", data: { myTitle: "yubaby的列表", todoItems: ["yppah学java","yppah学linux","yppah学vue"] } }); </script> </body> </html>

9、自定义事件内容分发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>P12-自定义事件内容分发</title> </head> <body> <div id="app"> <todo> <todo-title slot="todo-title":title="myTitle"></todo-title> <todo-items slot="todo-items" v-for="(it,id) in todoItems":item="it" v-bind:index="id" v-on:myremove="removeItems(id)" :key="id"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> Vue.component( "todo", { template: "<div>\ <slot name='todo-title'></slot>\ <ul>\ <slot name='todo-items'></slot>\ </ul>\ </div>" } ); Vue.component( "todo-title", { props: ["title"], template: "<div>{{title}}</div>" } ); Vue.component( "todo-items", { props: ["item","index"], template: "<li>{{index}}--{{item}}<button @click='remove'>删除</button></li>", methods: { remove: function (index) { // alert("111"); this.$emit("myremove",index); //自定义事件分发 } } } ); var vm = new Vue({ el: "#app", data: { myTitle: "yubaby的列表", todoItems: ["yppah学java","yppah学linux","yppah学vue"] }, methods: { removeItems: function (index) { console.log("删除了:" + this.todoItems[index]); this.todoItems.splice(index,1);//一次删除一个元素 } } }); </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!