JavaWeb27.2【综合案例:旅游线路详情展示】



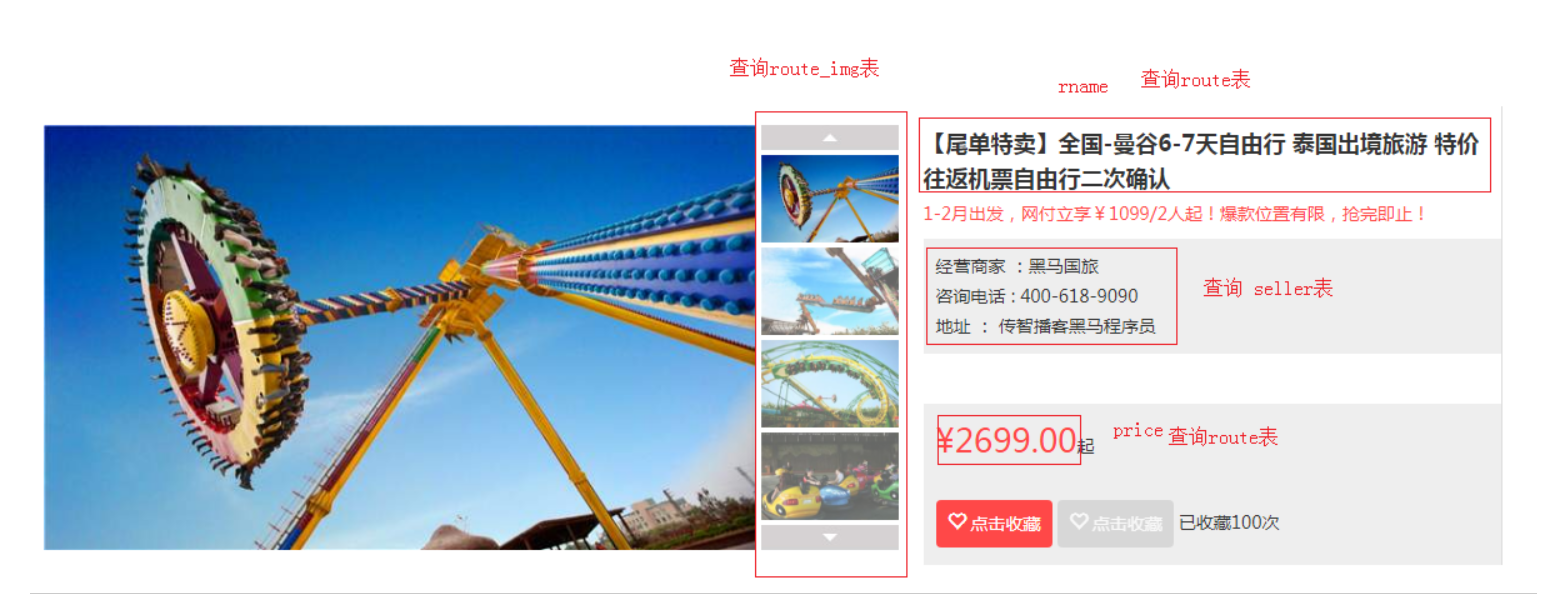
route_datail.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>路线详情</title> 7 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 8 <link rel="stylesheet" type="text/css" href="css/common.css"> 9 <link rel="stylesheet" type="text/css" href="css/route-detail.css"> 10 </head> 11 12 <body> 13 <!--引入头部--> 14 <div id="header"></div> 15 <!-- 详情 start --> 16 <div class="wrap"> 17 <div class="bread_box"> 18 <a href="/">首页</a> 19 <span> ></span> 20 <a href="#">国内游</a><span> ></span> 21 <a href="#">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a> 22 </div> 23 <div class="prosum_box"> 24 <dl class="prosum_left"> 25 <dt> 26 <img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"> 27 </dt> 28 <dd id="dd"> 29 <!--<a class="up_img up_img_disable"></a> 30 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg"> 31 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg"> 32 </a> 33 <a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"> 34 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg"> 35 </a> 36 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg"> 37 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg"> 38 </a> 39 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg"> 40 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg"> 41 </a> 42 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;"> 43 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg"> 44 </a> 45 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;"> 46 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg"> 47 </a> 48 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;"> 49 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg"> 50 </a> 51 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;"> 52 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg"> 53 </a> 54 <a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;"> 55 <img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg"> 56 </a> 57 <a class="down_img down_img_disable" style="margin-bottom: 0;"></a>--> 58 </dd> 59 </dl> 60 <div class="prosum_right"> 61 <p id="rname" class="pros_title">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p> 62 <p id="routeIntroduce" class="hot">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p> 63 <div class="pros_other"> 64 <p>经营商家 :<span id="sname">黑马国旅</span></p> 65 <p>咨询电话 : <span id="consphone">400-618-9090</span></p> 66 <p>地址 : <span id="address">传智播客黑马程序员</span></p> 67 </div> 68 <div class="pros_price"> 69 <p class="price"> 70 <strong>¥ 71 <span id="price">2699.00</span> 72 </strong> 73 <span>起</span> 74 </p> 75 <p class="collect"> 76 <a class="btn"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a> 77 <a class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a> 78 <span>已收藏100次</span> 79 </p> 80 </div> 81 </div> 82 </div> 83 <div class="you_need_konw"> 84 <span>旅游须知</span> 85 <div class="notice"> 86 <p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br> 87 88 <p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p> 89 90 <p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p> 91 92 <p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p> 93 94 <p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p> 95 <p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br> 96 97 <p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p> 98 99 <p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p> 100 101 <p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p> 102 103 <p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p> 104 </div> 105 </div> 106 </div> 107 <!-- 详情 end --> 108 109 <!--引入头部--> 110 <div id="footer"></div> 111 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 112 <script src="js/jquery-3.3.1.js"></script> 113 <!-- Include all compiled plugins (below), or include individual files as needed --> 114 <script src="js/bootstrap.min.js"></script> 115 <!--导入布局js,共享header和footer--> 116 <script type="text/javascript" src="js/include.js"></script> 117 <script src="./js/getParameter.js"></script> 118 <script> 119 $(document).ready(function() { 120 goImg(); 121 //自动播放 122 // var timer = setInterval("auto_play()", 5000); 123 }); 124 125 function goImg() { 126 //焦点图效果 127 //点击图片切换图片 128 $('.little_img').on('mousemove', function() { 129 $('.little_img').removeClass('cur_img'); 130 var big_pic = $(this).data('bigpic'); 131 $('.big_img').attr('src', big_pic); 132 $(this).addClass('cur_img'); 133 }); 134 //上下切换 135 var picindex = 0; 136 var nextindex = 4; 137 $('.down_img').on('click',function(){ 138 var num = $('.little_img').length; 139 if((nextindex + 1) <= num){ 140 $('.little_img:eq('+picindex+')').hide(); 141 $('.little_img:eq('+nextindex+')').show(); 142 picindex = picindex + 1; 143 nextindex = nextindex + 1; 144 } 145 }); 146 $('.up_img').on('click',function(){ 147 var num = $('.little_img').length; 148 if(picindex > 0){ 149 $('.little_img:eq('+(nextindex-1)+')').hide(); 150 $('.little_img:eq('+(picindex-1)+')').show(); 151 picindex = picindex - 1; 152 nextindex = nextindex - 1; 153 } 154 }); 155 } 156 157 //自动轮播方法 158 function auto_play() { 159 var cur_index = $('.prosum_left dd').find('a.cur_img').index(); 160 cur_index = cur_index - 1; 161 var num = $('.little_img').length; 162 var max_index = 3; 163 if ((num - 1) < 3) { 164 max_index = num - 1; 165 } 166 if (cur_index < max_index) { 167 var next_index = cur_index + 1; 168 var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic'); 169 $('.little_img').removeClass('cur_img'); 170 $('.little_img:eq(' + next_index + ')').addClass('cur_img'); 171 $('.big_img').attr('src', big_pic); 172 } else { 173 var big_pic = $('.little_img:eq(0)').data('bigpic'); 174 $('.little_img').removeClass('cur_img'); 175 $('.little_img:eq(0)').addClass('cur_img'); 176 $('.big_img').attr('src', big_pic); 177 } 178 } 179 180 $(function () { 181 //1.获取rid 182 var rid = getParameter("rid"); 183 184 //2.发送请求请求 route/findOne 185 $.get( 186 "route/findOne", 187 {rid:rid}, 188 function (route) { 189 //3 解析数据填充html 190 $("#rname").html(route.rname); 191 $("#price").html(route.price); 192 $("#routeIntroduce").html(route.routeIntroduce); 193 $("#sname").html(route.seller.sname); 194 $("#consphone").html(route.seller.consphone); 195 $("#address").html(route.seller.address); 196 197 //4 图片展示 198 var ddstr = '<a class="up_img up_img_disable"></a>'; 199 for (var i=0; i<route.routeImgList.length; i++){ 200 var astr ; 201 if(i >= 4){ 202 astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' + 203 ' <img src="'+route.routeImgList[i].smallPic+'">\n' + 204 ' </a>'; 205 }else{ 206 astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' + 207 ' <img src="'+route.routeImgList[i].smallPic+'">\n' + 208 ' </a>'; 209 } 210 ddstr += astr; 211 } 212 ddstr += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>'; 213 $("#dd").html(ddstr); 214 215 //图片展示和切换的方法调用 216 goImg(); 217 }, 218 "json" 219 ); 220 }); 221 </script> 222 </body> 223 224 </html>
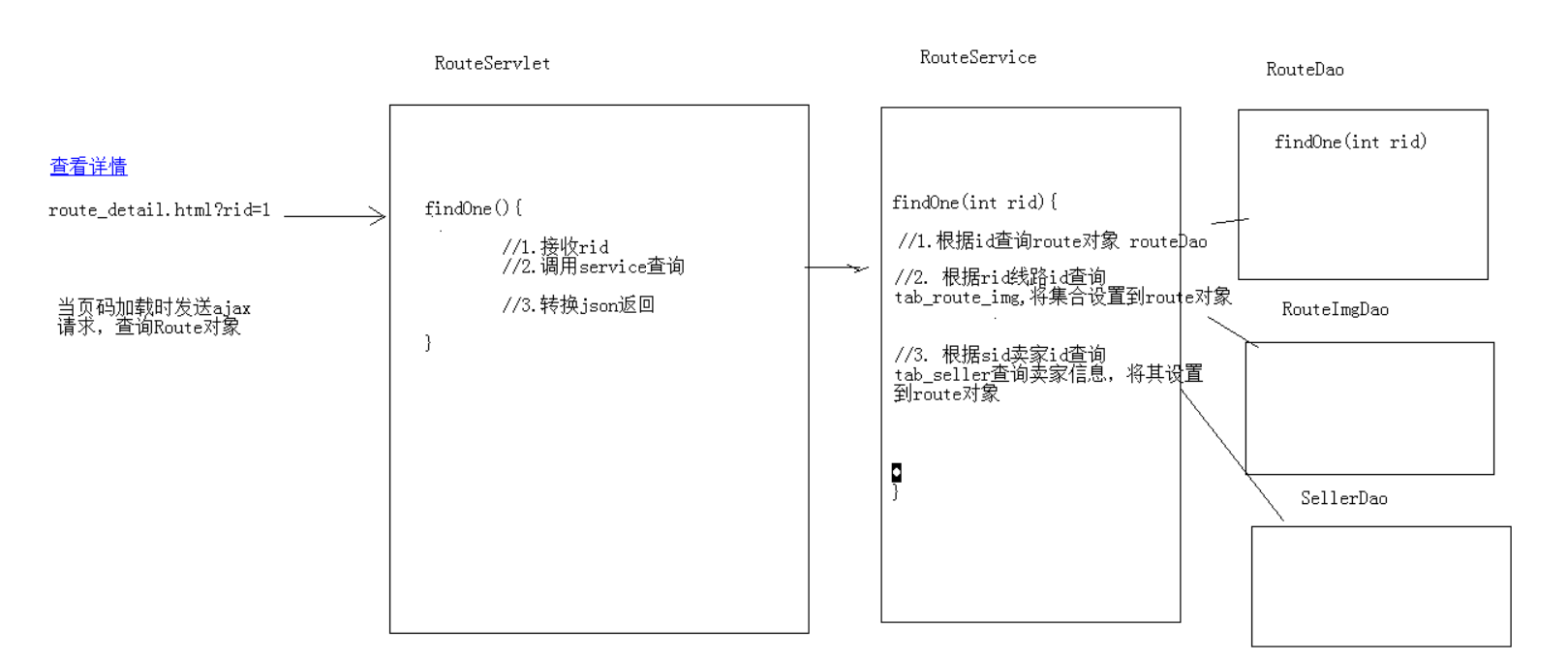
RouteServlet
1 /** 2 * 根据id查询一个旅游线路的详情 3 * @param request 4 * @param response 5 * @throws ServletException 6 * @throws IOException 7 */ 8 public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 9 //1 接收id 10 String rid = request.getParameter("rid"); 11 12 //2 调用service查询route对象 13 Route route = service.findOne(rid); 14 15 16 //3 转为json写回客户端 17 writeValue(route, response); 18 }
RouteService
1 /** 2 * 根据id查询一个旅游线路的详情 3 * @param rid 4 * @return 5 */ 6 Route findOne(String rid);
RouteServiceImpl
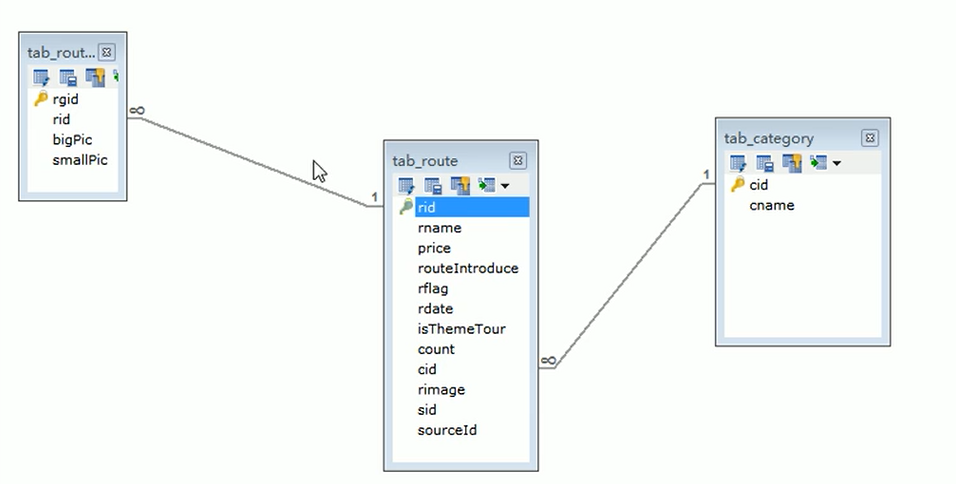
1 private RouteDao dao = new RouteDaoImpl(); 2 private RouteImgDao routeImgDao = new RouteImgDaoImpl(); 3 private SellerDao sellerDao = new SellerDaoImpl(); 4 5 6 @Override 7 public Route findOne(String rid) { 8 //1 根据rid去route表中查询route对象 9 Route route = dao.findOne(Integer.parseInt(rid)); 10 11 //2 根据route对象的rid查询图片集合信息 12 // List<RouteImg> routeImgList = routeImgDao.findByRid(Integer.parseInt(rid)); 13 List<RouteImg> routeImgList = routeImgDao.findByRid(route.getRid()); 14 route.setRouteImgList(routeImgList); 15 16 //3 根据route对象的sid查询商家对象 17 Seller seller = sellerDao.findById(route.getSid()); 18 route.setSeller(seller); 19 20 return route; 21 }
RouteDao
1 /** 2 * 根据rid查询 3 * @param rid 4 * @return 5 */ 6 public Route findOne(int rid);
RouteDaoImpl
1 @Override 2 public Route findOne(int rid) { 3 String sql = "select * from tab_route where rid = ?"; 4 // return template.queryForObject(sql, Route.class, rid); //报错 5 return template.queryForObject(sql, new BeanPropertyRowMapper<>(Route.class), rid); 6 }
RouteImgDao
1 package cn.haifei.travel.dao; 2 3 import cn.haifei.travel.domain.RouteImg; 4 5 import java.util.List; 6 7 public interface RouteImgDao { 8 9 /** 10 * 根据route的id查询图片 11 * @param rid 12 * @return 13 */ 14 public List<RouteImg> findByRid(int rid); 15 }
RouteImgDaoImpl
1 package cn.haifei.travel.dao.impl; 2 3 import cn.haifei.travel.dao.RouteImgDao; 4 import cn.haifei.travel.domain.RouteImg; 5 import cn.haifei.travel.util.JDBCUtils; 6 import org.springframework.jdbc.core.BeanPropertyRowMapper; 7 import org.springframework.jdbc.core.JdbcTemplate; 8 9 import java.util.List; 10 11 public class RouteImgDaoImpl implements RouteImgDao { 12 13 JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); 14 15 @Override 16 public List<RouteImg> findByRid(int rid) { 17 String sql = "select * from tab_route_img where rid = ? "; 18 return template.query(sql, new BeanPropertyRowMapper<RouteImg>(RouteImg.class), rid); 19 } 20 }
SellerDao
1 package cn.haifei.travel.dao; 2 3 import cn.haifei.travel.domain.Seller; 4 5 public interface SellerDao { 6 7 /** 8 * 根据商家id查询商家对象 9 * @param id 10 * @return 11 */ 12 public Seller findById(int id); 13 }
SellerDaoImpl
1 package cn.haifei.travel.dao.impl; 2 3 import cn.haifei.travel.dao.SellerDao; 4 import cn.haifei.travel.domain.Seller; 5 import cn.haifei.travel.util.JDBCUtils; 6 import org.springframework.jdbc.core.BeanPropertyRowMapper; 7 import org.springframework.jdbc.core.JdbcTemplate; 8 9 public class SellerDaoImpl implements SellerDao { 10 11 JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource()); 12 13 @Override 14 public Seller findById(int id) { 15 String sql = "select * from tab_seller where sid = ? "; 16 return template.queryForObject(sql, new BeanPropertyRowMapper<Seller>(Seller.class), id); 17 } 18 19 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!