JavaWeb25.4【综合案例:登录功能(含index页面中用户姓名提示信息)】

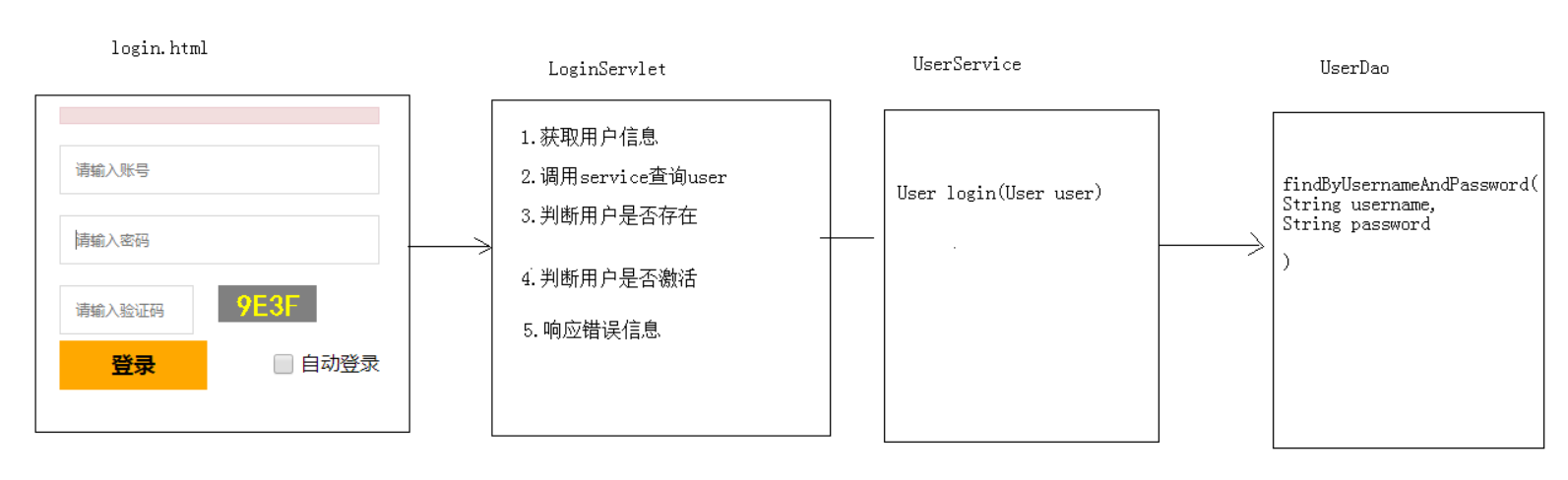
login.html

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <title>黑马旅游网-登录</title> 9 <link rel="stylesheet" type="text/css" href="css/common.css"> 10 <link rel="stylesheet" type="text/css" href="css/login.css"> 11 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> 12 <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> 13 <!--[if lt IE 9]> 14 <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> 15 <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> 16 <![endif]--> 17 <!--导入angularJS文件--> 18 <script src="js/angular.min.js"></script> 19 <!--导入jquery--> 20 <script src="js/jquery-3.3.1.js"></script> 21 <script> 22 $(function () { 23 //给登录按钮绑定单击事件 24 $("#btn_sub").click(function () { 25 //发送ajax请求,提交表单数据 26 $.post( 27 "loginServlet", 28 $("#loginForm").serialize(), 29 function (data) { 30 if (data.flag){ 31 location.href = "index.html"; 32 } else { 33 $("#errorMsg").html(data.errorMsg); 34 } 35 }, 36 "json" 37 ); 38 }); 39 }); 40 </script> 41 </head> 42 43 <body> 44 <!--引入头部--> 45 <div id="header"></div> 46 <!-- 头部 end --> 47 <section id="login_wrap"> 48 <div class="fullscreen-bg" style="background: url(images/login_bg.png);height: 532px;"> 49 50 </div> 51 <div class="login-box"> 52 <div class="title"> 53 <img src="images/login_logo.png" alt=""> 54 <span>欢迎登录黑马旅游账户</span> 55 </div> 56 <div class="login_inner"> 57 58 <!--登录错误提示消息--> 59 <div id="errorMsg" class="alert alert-danger" ></div> 60 <form id="loginForm" action="" method="post" accept-charset="utf-8"> 61 <input type="hidden" name="action" value="login"/> 62 <input name="username" type="text" placeholder="请输入账号" autocomplete="off"> 63 <input name="password" type="text" placeholder="请输入密码" autocomplete="off"> 64 <div class="verify"> 65 <input id="check" name="check" type="text" placeholder="请输入验证码" autocomplete="off"> 66 <span><img src="checkCodeServlet" alt="" onclick="changeCheckCode(this)"></span> 67 <script type="text/javascript"> 68 //图片点击事件 69 function changeCheckCode(img) { 70 img.src="checkCodeServlet?"+new Date().getTime(); 71 } 72 </script> 73 </div> 74 <div class="submit_btn"> 75 <button type="button" id="btn_sub">登录</button> 76 <div class="auto_login"> 77 <input type="checkbox" name="" class="checkbox"> 78 <span>自动登录</span> 79 </div> 80 </div> 81 </form> 82 <div class="reg">没有账户?<a href="javascript:;">立即注册</a></div> 83 </div> 84 </div> 85 </section> 86 <!--引入尾部--> 87 <div id="footer"></div> 88 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 89 <script src="js/jquery-1.11.0.min.js"></script> 90 <!-- Include all compiled plugins (below), or include individual files as needed --> 91 <script src="js/bootstrap.min.js"></script> 92 <!--导入布局js,共享header和footer--> 93 <script type="text/javascript" src="js/include.js"></script> 94 </body> 95 96 </html>
LoginServlet

1 package cn.haifei.travel.web.servlet; 2 3 import cn.haifei.travel.domain.ResultInfo; 4 import cn.haifei.travel.domain.User; 5 import cn.haifei.travel.service.UserService; 6 import cn.haifei.travel.service.impl.UserServiceImpl; 7 import com.fasterxml.jackson.databind.ObjectMapper; 8 import org.apache.commons.beanutils.BeanUtils; 9 10 import javax.servlet.ServletException; 11 import javax.servlet.annotation.WebServlet; 12 import javax.servlet.http.HttpServlet; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 import javax.servlet.http.HttpSession; 16 import java.io.IOException; 17 import java.lang.reflect.InvocationTargetException; 18 import java.util.Map; 19 20 @WebServlet("/loginServlet") 21 public class LoginServlet extends HttpServlet { 22 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 23 24 //验证校验码 25 String checkcode_userinput = request.getParameter("check"); //用户提交的验证码 26 HttpSession session = request.getSession(); 27 String checkcode_server = (String)session.getAttribute("CHECKCODE_SERVER");//服务器产生的验证码 28 session.removeAttribute("CHECKCODE_SERVER"); //保证后台产生得验证码一次性使用 29 if (checkcode_server==null || !checkcode_server.equalsIgnoreCase(checkcode_userinput)){ 30 //用户输入验证码错误 31 ResultInfo info = new ResultInfo(); 32 info.setFlag(false); 33 info.setErrorMsg("验证码错误!"); 34 ObjectMapper mapper = new ObjectMapper(); 35 String json = mapper.writeValueAsString(info); 36 response.setContentType("application/json;charset=utf-8"); 37 response.getWriter().write(json); 38 return; 39 }//用户输入验证码正确执行以下 40 41 42 //1 获取用户名和密码 43 Map<String, String[]> map = request.getParameterMap(); 44 45 //2 利用BeanUtils工具类封装User对象(此处仅含用户名和密码两个值) 46 User user = new User(); 47 try { 48 BeanUtils.populate(user, map); 49 } catch (IllegalAccessException e) { 50 e.printStackTrace(); 51 } catch (InvocationTargetException e) { 52 e.printStackTrace(); 53 } 54 55 //3 调用service查询 56 UserService service = new UserServiceImpl(); 57 User u = service.login(user); 58 59 ResultInfo info = new ResultInfo(); 60 //4 判断用户是否为null 61 if (u == null){ 62 info.setFlag(false); 63 info.setErrorMsg("用户名或密码错误"); 64 } 65 //5 判断用户是否已激活账号 66 if (u!=null && !"Y".equals(u.getStatus())){ 67 info.setFlag(false); 68 info.setErrorMsg("您的账号尚未激活,请查收邮件进行激活"); 69 } 70 //6 判断是否登录成功 71 if (u!=null && "Y".equals(u.getStatus())){ 72 info.setFlag(true); 73 request.getSession().setAttribute("user", u); //登录成功标记 74 } 75 76 //7 响应数据 77 ObjectMapper mapper = new ObjectMapper(); //jackson 78 response.setContentType("application/json;charset=utf-8"); 79 mapper.writeValue(response.getOutputStream(), info); //字节流 80 } 81 82 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 83 this.doPost(request, response); 84 } 85 }
UserService

1 /** 2 * 用户登录(根据用户名和密码) 3 * @param user 4 * @return 5 */ 6 User login(User user);
UserServiceImpl

1 @Override 2 public User login(User user) { 3 return userDao.findByUsernameAndPassword(user.getUsername(), user.getPassword()); 4 }
UserDao

1 /** 2 * 根据用户名和密码查询用户,用于登录校验 3 * @param username 4 * @param password 5 * @return 6 */ 7 User findByUsernameAndPassword(String username, String password);
UserDaoImpl

1 @Override 2 public User findByUsernameAndPassword(String username, String password) { 3 User user = null; 4 try { 5 String sql = "select * from tab_user where username = ? and password = ?"; 6 user = template.queryForObject(sql, new BeanPropertyRowMapper<>(User.class), username, password); 7 } catch (Exception e) { 8 // e.printStackTrace(); 9 } 10 return user; 11 }

header.html

1 <!-- 头部 start --> 2 <script> 3 $(function () { 4 $.get( 5 "findUserServlet", 6 {}, 7 function (data) { 8 var msg = "欢迎回来," + data.name; 9 $("#span_username").html(msg); 10 }, 11 "json" 12 ); 13 }); 14 </script> 15 16 17 <header id="header"> 18 <div class="top_banner"> 19 <img src="images/top_banner.jpg" alt=""> 20 </div> 21 <div class="shortcut"> 22 <!-- 未登录状态 --> 23 <div class="login_out"> 24 <a href="login.html">登录</a> 25 <a href="register.html">注册</a> 26 </div> 27 <!-- 登录状态 --> 28 <div class="login"> 29 <!--<span>欢迎回来,admin</span>--> 30 <span id="span_username"></span> 31 <a href="myfavorite.html" class="collection">我的收藏</a> 32 <a href="javascript:location.href='exitServlet';">退出</a> 33 </div> 34 </div> 35 <div class="header_wrap"> 36 <div class="topbar"> 37 <div class="logo"> 38 <a href="/"><img src="images/logo.jpg" alt=""></a> 39 </div> 40 <div class="search"> 41 <input name="" type="text" placeholder="请输入路线名称" class="search_input" autocomplete="off"> 42 <a href="javascript:;" class="search-button">搜索</a> 43 </div> 44 <div class="hottel"> 45 <div class="hot_pic"> 46 <img src="images/hot_tel.jpg" alt=""> 47 </div> 48 <div class="hot_tel"> 49 <p class="hot_time">客服热线(9:00-6:00)</p> 50 <p class="hot_num">400-618-9090</p> 51 </div> 52 </div> 53 </div> 54 </div> 55 </header> 56 <!-- 头部 end --> 57 <!-- 首页导航 --> 58 <div class="navitem"> 59 <ul class="nav"> 60 <li class="nav-active"><a href="index.html">首页</a></li> 61 <li><a href="route_list.html">门票</a></li> 62 <li><a href="route_list.html">酒店</a></li> 63 <li><a href="route_list.html">香港车票</a></li> 64 <li><a href="route_list.html">出境游</a></li> 65 <li><a href="route_list.html">国内游</a></li> 66 <li><a href="route_list.html">港澳游</a></li> 67 <li><a href="route_list.html">抱团定制</a></li> 68 <li><a href="route_list.html">全球自由行</a></li> 69 <li><a href="favoriterank.html">收藏排行榜</a></li> 70 </ul> 71 </div> 72
FindUserServlet

1 package cn.haifei.travel.web.servlet; 2 3 import com.fasterxml.jackson.databind.ObjectMapper; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import java.io.IOException; 11 12 /** 13 * index.html include.js header.html 14 */ 15 @WebServlet("/findUserServlet") 16 public class FindUserServlet extends HttpServlet { 17 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 18 //从session中获取登录用户 19 Object user = request.getSession().getAttribute("user"); 20 //将user写回客户端 21 ObjectMapper mapper = new ObjectMapper(); 22 response.setContentType("application/json;charset=utf-8"); 23 mapper.writeValue(response.getOutputStream(), user); 24 } 25 26 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 27 this.doPost(request, response); 28 } 29 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!