JavaWeb22.4【Ajax&Json:注册案例-校验用户名是否已存在】



客户端
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户注册</title> 6 <script src="js/jquery-3.3.1.min.js"></script> 7 <script> 8 $(function () { 9 //给username输入框绑定失去焦点事件 10 $("#username").blur(function () { 11 //获取username文本输入框的值 12 var username = $(this).val(); 13 //发送ajax异步请求 14 $.get( 15 "findUserServlet", 16 {username:username}, 17 function (data) { 18 /* alert(data); 19 //未设置"json"时:{"userExsit":"false","msg":"?????"} 20 //设置"json"后:[object Object]*/ 21 22 /* 23 期望服务器响应回的数据格式: 24 {"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"} 25 {"userExsit":false,"msg":"用户名可用"} 26 */ 27 28 var span = $("#s_username"); 29 //判断userExsit 30 if (data.userExsit){ 31 //用户名存在 32 span.css("color", "red"); 33 span.html(data.msg); 34 } else { 35 //用户名不存在 36 span.css("color", "green"); 37 span.html(data.msg); 38 } 39 }, 40 "json" //指定接收的类型为json,不然默认为text字符串 41 ); 42 }); 43 }); 44 </script> 45 </head> 46 <body> 47 <form> 48 <input type="text" name="username" placeholder="请输入用户名" id="username"> 49 <span id="s_username"></span><br> 50 <input type="password" name="password" placeholder="请输入密码"><br> 51 <input type="submit" value="注册"> 52 </form> 53 </body> 54 </html>
服务器端
1 package com.haifei.web.servlet; 2 3 import com.fasterxml.jackson.databind.ObjectMapper; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import java.io.IOException; 11 import java.util.HashMap; 12 import java.util.Map; 13 14 @WebServlet("/findUserServlet") 15 public class FindUserServlet extends HttpServlet { 16 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 17 //从页面获取用户输入的用户名 18 String username = request.getParameter("username"); 19 // System.out.println(username); 20 21 //设置响应的数据格式为json,防止msg中的中文乱码 22 response.setContentType("application/json;charset=utf-8"); 23 24 //实际应调用service层判断用户名是否存在;此处简化一下只作为演示 25 Map<String, Object> map = new HashMap<>(); 26 if ("tom".equals(username)){ 27 //已存在 28 map.put("userExsit", "true"); 29 map.put("msg", "此用户名太受欢迎,请更换一个"); 30 }else { 31 //不存在 32 map.put("userExsit", "false"); 33 map.put("msg", "用户名可用"); 34 } 35 36 //将map转为json,并传递到客户端(浏览器页面) 37 ObjectMapper mapper = new ObjectMapper(); 38 mapper.writeValue(response.getWriter(), map); 39 } 40 41 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 42 this.doPost(request, response); 43 } 44 }
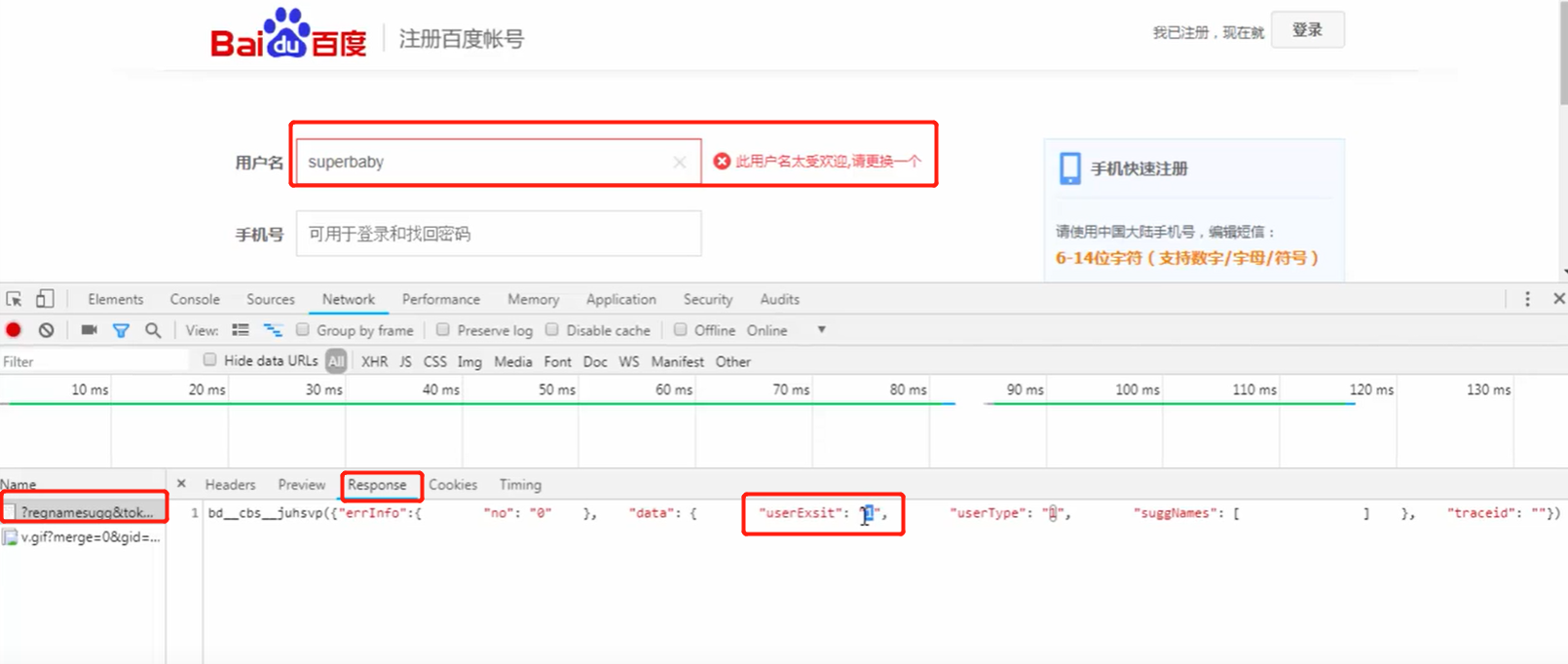
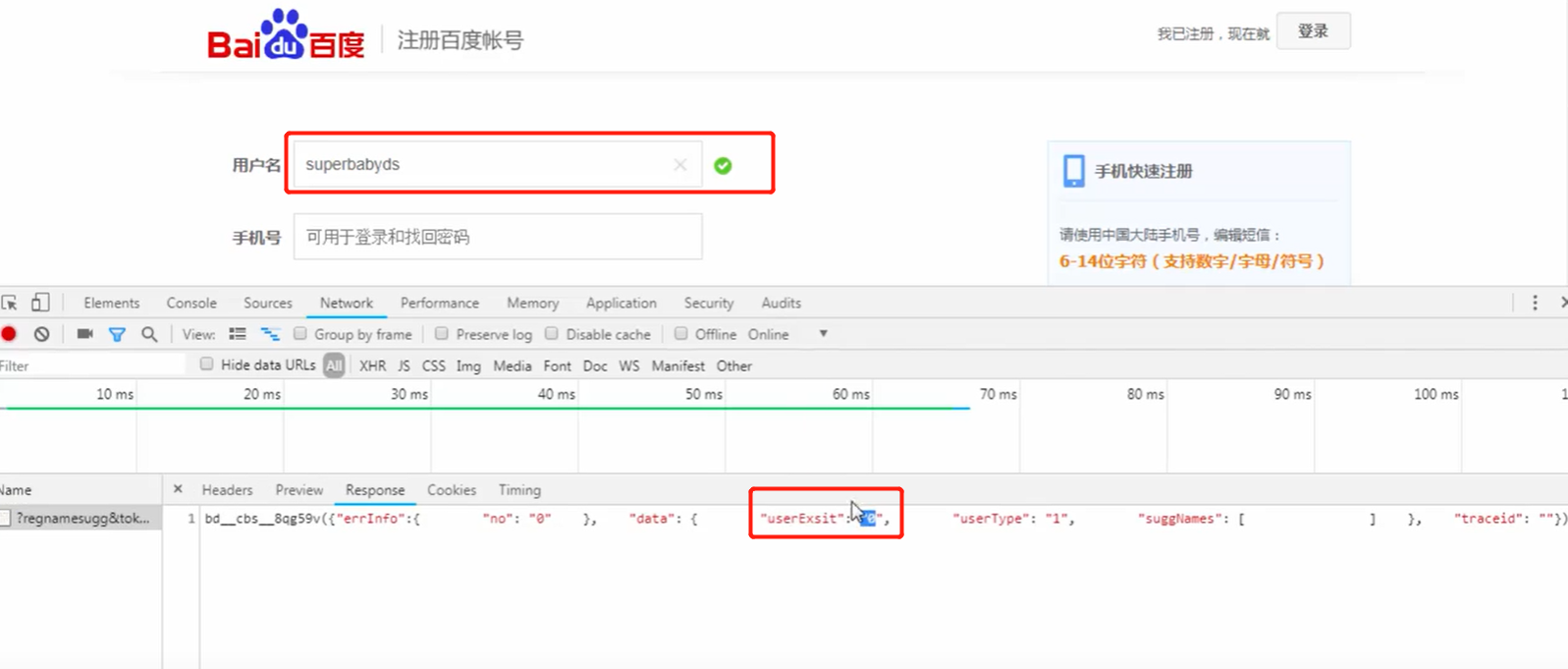
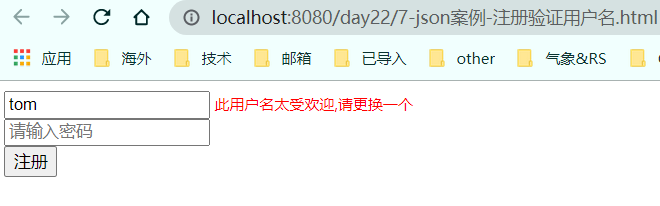
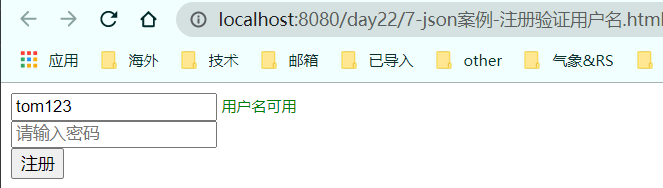
效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!