JavaWeb22.2【Ajax&Json:Json语法】


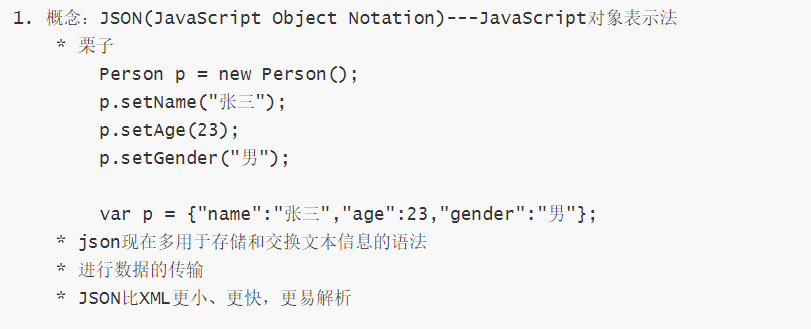
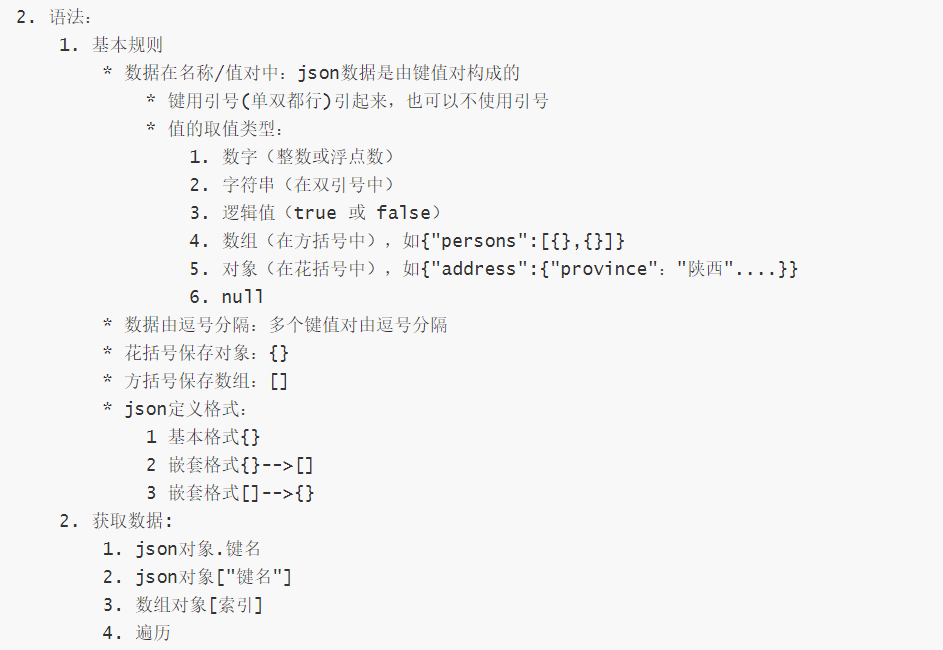
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>5-json语法-定义和取值</title> 6 <script> 7 //1 基本格式 8 var person = {"name":"zhangsan", age:23, 'gender':true}; //键名注意不要这样写,格式要统一,方便阅读 9 // alert(person); //[object Object] 10 /* var name = person.name; 11 var name = person["name"]; 12 alert(name); //zhangsan*/ 13 14 15 //2 嵌套格式{}-->[] 16 var persons = { 17 "person":[ 18 {"name":"zhangsan", "age":23, "gender":true}, 19 {"name":"李四", "age":16, "gender":false}, 20 {"name":"WW", "age":22, "gender":true} 21 ] 22 }; 23 // alert(persons); //[object Object] 24 /*var name1 = persons.person[1].name; 25 alert(name1); //李四*/ 26 27 28 //3 嵌套格式[]-->{} 29 var ps = [ 30 {"name":"zhangsan", "age":23, "gender":true}, 31 {"name":"李四", "age":16, "gender":false}, 32 {"name":"WW", "age":22, "gender":true} 33 ]; 34 // alert(ps); //[object Object],[object Object],[object Object] 35 /*var name2 = ps[2].name; 36 alert(name2); //WW*/ 37 38 </script> 39 </head> 40 <body> 41 42 </body> 43 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>5-json语法-遍历</title> 6 <script> 7 var person = {"name":"zhangsan", "age":23, "gender":true}; 8 9 //利用for...in...循环获取person对象中的键和值 10 /*for (var key in person){ 11 // alert(key); //注意key默认是字符串格式 12 // alert(key + ":" + person.key); //这样的方式获取不行,因为相当于person."name",而不是person.name 13 alert(key + ":" + person[key]); 14 }*/ 15 16 17 var ps = [ 18 {"name":"zhangsan", "age":23, "gender":true}, 19 {"name":"李四", "age":16, "gender":false}, 20 {"name":"WW", "age":22, "gender":true} 21 ]; 22 23 //利用双层嵌套循环遍历ps 24 for (var i=0; i<ps.length; i++){ 25 var p = ps[i]; 26 for (var key in p){ 27 alert(key + ":" + p[key]); 28 } 29 } 30 31 </script> 32 </head> 33 <body> 34 35 </body> 36 </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!