JavaWeb22.1【Ajax&Json:Ajax的JS实现和JQ实现】



1 package com.haifei.web.servlet; 2 3 import javax.servlet.ServletException; 4 import javax.servlet.annotation.WebServlet; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import java.io.IOException; 9 10 @WebServlet("/ajaxServlet") 11 public class AjaxServlet extends HttpServlet { 12 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 13 //1 获取请求参数 14 String username = request.getParameter("username"); 15 //2 处理业务-耗时 16 /*try { 17 Thread.sleep(5000); 18 } catch (InterruptedException e) { 19 e.printStackTrace(); 20 }*/ 21 System.out.println(username); 22 //3 响应 23 response.getWriter().write("hello," + username); 24 } 25 26 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 27 this.doPost(request, response); 28 } 29 }
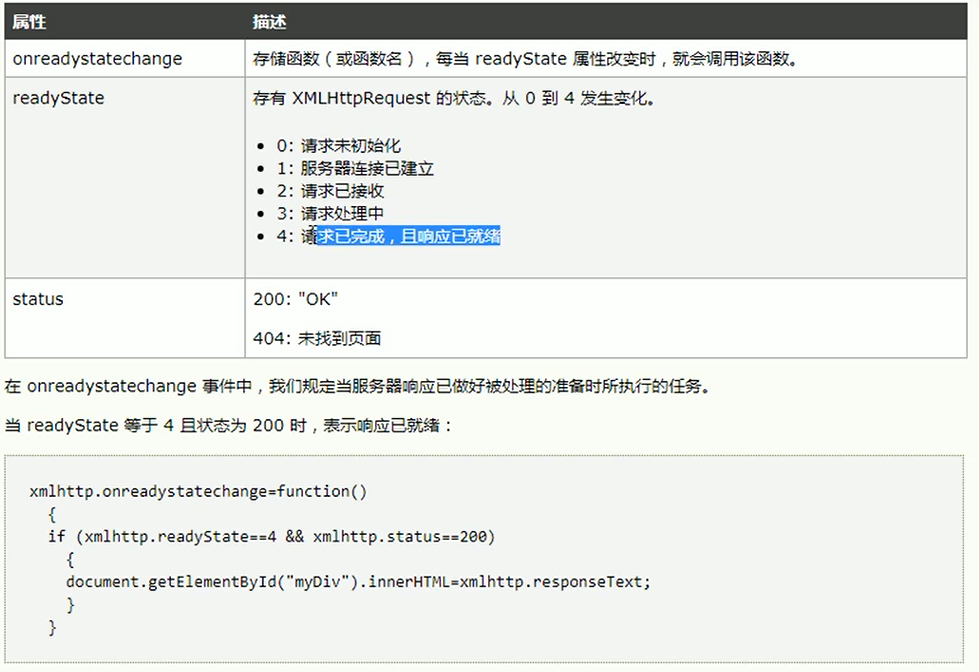
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1-原生js实现ajax</title> 6 <script> 7 function fun() { 8 //1 创建核心对象 9 var xmlhttp; 10 if (window.XMLHttpRequest) 11 { 12 xmlhttp=new XMLHttpRequest(); // code for IE7+, Firefox, Chrome, Opera, Safari 13 } 14 else 15 { 16 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); // code for IE6, IE5 17 } 18 19 //2 建立连接 20 /* 21 参数: 22 1. 请求方式:GET、POST 23 * get方式,请求参数在URL后边拼接,send方法为空参 24 * post方式,请求参数在send方法中定义 25 2. 请求的URL: 26 3. 同步或异步请求:true(异步)或 false(同步) 27 */ 28 xmlhttp.open("GET","ajaxServlet?username=tom",true); //异步 29 // xmlhttp.open("GET","ajaxServlet?username=tom",false); //同步 30 31 //3 发送请求 32 xmlhttp.send(); //post方式的请求参数"username=tom" 33 34 //4 接受并处理来自服务器的响应结果 35 /*获取方式 :xmlhttp.responseText 36 什么时候获取?当服务器响应成功后再获取 37 当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange*/ 38 xmlhttp.onreadystatechange=function() 39 { 40 //判断readyState就绪状态是否为4,判断status响应状态码是否为200 41 if (xmlhttp.readyState==4 && xmlhttp.status==200) //4&200-->响应已就绪 42 { 43 var responseText = xmlhttp.responseText; //获取服务器的响应结果 44 alert(responseText); //hello,tom 45 } 46 } 47 48 } 49 </script> 50 </head> 51 <body> 52 <input type="button" value="发送异步请求" onclick="fun()"> 53 <input> <!--啥属性也不设置时默认为一个文本输入框--> 54 55 <!--/* 56 访问http://localhost:8080/day22/1-原生js实现ajax.html 57 点击“发送异步请求”按钮,在服务器处理业务的这5秒中,页面文本输入框不受影响,可以正常输入内容 58 控制台输出:tom 59 页面弹出:hello,tom 60 */--> 61 </body> 62 </html>

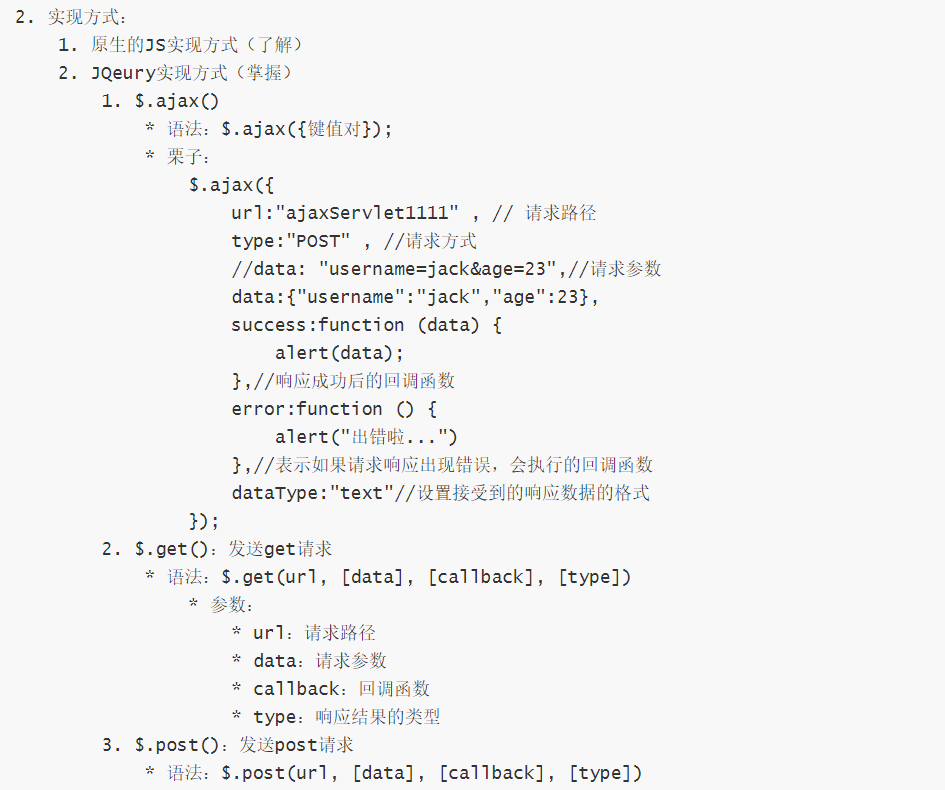
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2-jq实现ajax方式1-ajax</title> 6 <script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script> 8 //使用$.ajax()发送异步请求 9 10 function fun() { 11 $.ajax({ 12 url:"ajaxServlet" , // 请求路径 13 // url:"ajaxServlet122" , // 响应失败 14 type:"POST" , //请求方式 15 //data: "username=jack&age=23", //请求参数 16 data:{"username":"jack","age":23}, //推荐使用json格式的请求参数 17 18 success:function (data) { //响应成功后的回调函数 19 alert(data); 20 }, 21 error:function () { //响应失败后的回调函数 22 alert("出错啦...") 23 }, 24 dataType:"text" //设置接受到的响应数据的格式;之后会指定为json 25 }); 26 } 27 28 </script> 29 </head> 30 <body> 31 <input type="button" value="发送异步请求" onclick="fun()"> 32 <input> 33 </body> 34 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3-jq实现ajax方式2-get</title> 6 <script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script> 8 //使用$.get()发送异步请求 9 10 function fun() { 11 $.get( 12 //请求路径 13 "ajaxServlet", 14 15 //请求参数 16 { 17 username: "rose", 18 age: 12 19 }, 20 21 //回调函数 22 function (data) { 23 alert(data) 24 }, 25 26 //响应结果的类型 27 "text" 28 ); 29 } 30 31 </script> 32 </head> 33 <body> 34 <input type="button" value="发送异步请求" onclick="fun()"> 35 <input> 36 </body> 37 </html>
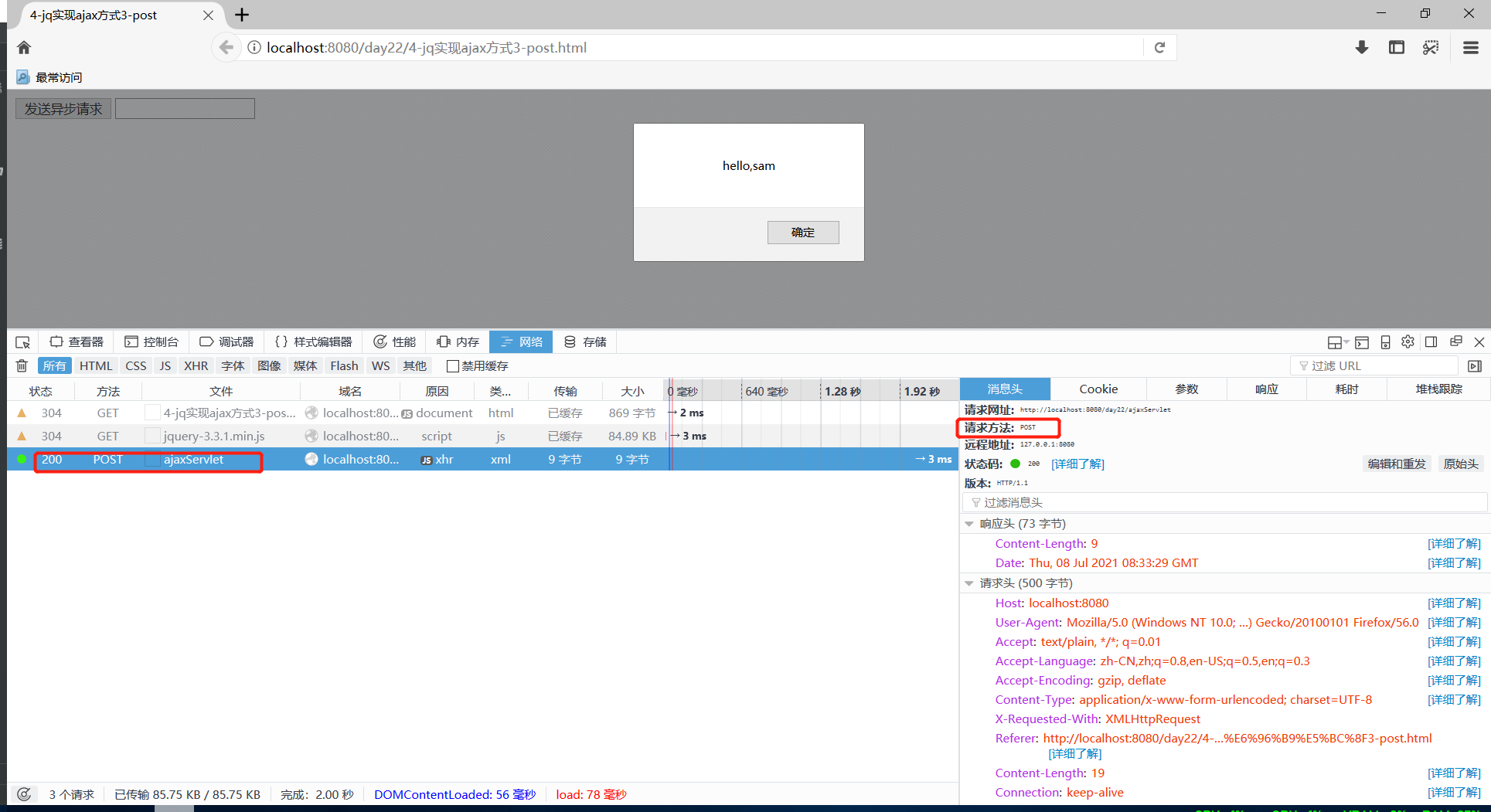
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>4-jq实现ajax方式3-post</title> 6 <script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script> 8 //使用$.post()发送异步请求 9 10 function fun() { 11 $.post( 12 //请求路径 13 "ajaxServlet", 14 15 //请求参数 16 { 17 username: "sam", 18 age: 33 19 }, 20 21 //回调函数 22 function (data) { 23 alert(data) 24 }, 25 26 //响应结果的类型 27 "text" 28 ); 29 } 30 31 </script> 32 </head> 33 <body> 34 <input type="button" value="发送异步请求" onclick="fun()"> 35 <input> 36 </body> 37 </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!