JavaWeb21.2【JQuery高级:案例*2、JQuery插件机制】

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jquery案例之广告的自动显示与隐藏</title> 6 <style> 7 #content{width:100%;height:500px;background:#999} 8 </style> 9 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 10 <script> 11 /* 12 需求: 13 1. 当页面加载完,3秒后。自动显示广告 14 2. 广告显示5秒后,自动消失。 15 分析: 16 1. 使用定时器来完成。setTimeout (执行一次定时器) 17 2. 分析发现JQuery的显示和隐藏动画效果其实就是控制display 18 3. 使用 show/hide方法来完成广告的显示 19 */ 20 21 $(function () { 22 //定义定时器,调用adShow方法 3秒后执行一次 23 setTimeout(adShow,3000); 24 //定义定时器,调用adHide方法,8秒后执行一次 (即广告展示时间为5秒) 25 setTimeout(adHide,8000); 26 }); 27 28 //显示广告 29 function adShow() { 30 //获取广告div,调用显示方法 31 $("#ad").show("slow"); 32 } 33 //隐藏广告 34 function adHide() { 35 //获取广告div,调用隐藏方法 36 $("#ad").hide("slow"); 37 } 38 </script> 39 </head> 40 <body> 41 <!-- 整体的DIV --> 42 <div> 43 <!-- 广告DIV --> 44 <div id="ad" style="display: none;"> 45 <img style="width:100%" src="../img/adv.jpg" /> 46 </div> 47 <!-- 下方正文部分 --> 48 <div id="content"> 49 正文部分 50 </div> 51 </div> 52 </body> 53 </html>


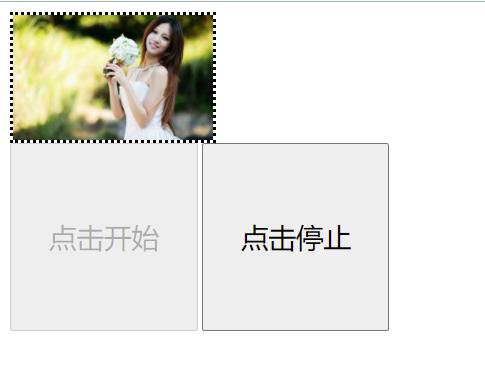
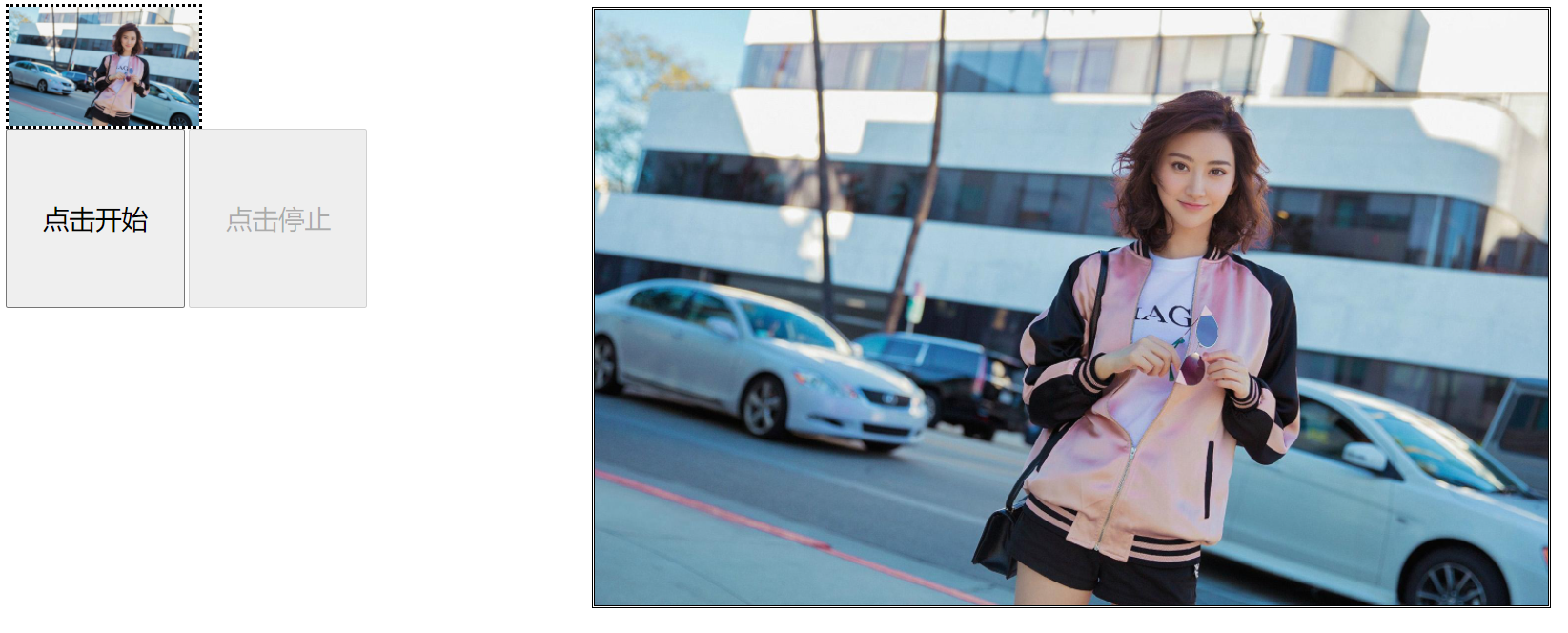
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jquery案例之抽奖</title> 6 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 7 <script language='javascript' type='text/javascript'> 8 /* 9 分析: 10 1. 给开始按钮绑定单击事件 11 1.1 定义循环定时器 12 1.2 切换小相框的src属性 13 * 定义数组,存放图片资源路径 14 * 生成随机数。数组索引 15 2. 给结束按钮绑定单击事件 16 2.1 停止定时器 17 2.2 给大相框设置src属性 18 */ 19 20 //准备一个一维数组,装用户的像片路径 21 var imgs = [ 22 "../img/man00.jpg", 23 "../img/man01.jpg", 24 "../img/man02.jpg", 25 "../img/man03.jpg", 26 "../img/man04.jpg", 27 "../img/man05.jpg", 28 "../img/man06.jpg" 29 ]; 30 31 var startId; //定义定时器id 32 var index; //索引-随机下标 33 34 $(function () { 35 //处理按钮是否可以使用的效果 36 $("#startID").prop("disabled",false); 37 $("#stopID").prop("disabled",true); 38 39 //开始按钮绑定单击事件 40 $("#startID").click(function () { 41 //定义循环定时器,20毫秒执行一次 42 startId = setInterval(function () { 43 $("#startID").prop("disabled",true); 44 $("#stopID").prop("disabled",false); 45 46 //生成随机下标0-6 47 index = Math.floor(Math.random() * 7); //0.000-0.999 *7 --> 0.0-6.999 --> 向下取整 48 //调用小相框的src属性 49 $("#img1ID").prop("src", imgs[index]); 50 }, 20); 51 }); 52 53 //结束按钮绑定单击事件 54 $("#stopID").click(function () { 55 $("#startID").prop("disabled",false); 56 $("#stopID").prop("disabled",true); 57 58 //停止定时器 59 clearInterval(startId); 60 //给大相框设置src属性 61 // $("#img2ID").prop("src", imgs[index]); 62 //1秒之后动画效果显示出来 63 $("#img2ID").prop("src",imgs[index]).hide(); 64 $("#img2ID").show(1000); 65 }); 66 }); 67 </script> 68 </head> 69 <body> 70 71 <!-- 小像框 --> 72 <div style="border-style:dotted;width:160px;height:100px"> 73 <img id="img1ID" src="../img/man00.jpg" style="width:160px;height:100px"/> 74 </div> 75 <!-- 大像框 --> 76 <div style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px"> 77 <img id="img2ID" src="../img/man00.jpg" width="800px" height="500px"/> 78 </div> 79 80 <!-- 开始按钮 --> 81 <input 82 id="startID" 83 type="button" 84 value="点击开始" 85 style="width:150px;height:150px;font-size:22px" 86 onclick="imgStart()"> 87 <!-- 停止按钮 --> 88 <input 89 id="stopID" 90 type="button" 91 value="点击停止" 92 style="width:150px;height:150px;font-size:22px" 93 onclick="imgStop()"> 94 95 </body> 96 </html>



1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>01-jQuery对象进行方法扩展</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 //使用jquery插件给jq对象添加2个方法:check()选中所有复选框,uncheck()取消选中所有复选框 9 10 //1.定义jqeury的对象插件 11 $.fn.extend({ 12 //定义了一个check()方法。所有的jq对象都可以调用该方法 13 check:function () { 14 // alert(123); 15 16 //让复选框选中 17 //this:调用该方法的jq对象 18 this.prop("checked",true); 19 }, 20 uncheck:function () { 21 //让复选框不选中 22 this.prop("checked",false); 23 } 24 }); 25 26 $(function () { 27 // $("#btn-check").check(); 28 29 $("#btn-check").click(function () { 30 //利用属性选择器获取所有复选框对象 31 $("input[type='checkbox']").check(); 32 }); 33 $("#btn-uncheck").click(function () { 34 $("input[type='checkbox']").uncheck(); 35 }); 36 }); 37 </script> 38 </head> 39 <body> 40 <input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()"> 41 <input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()"> 42 <br/> 43 <input type="checkbox" value="football">足球 44 <input type="checkbox" value="basketball">篮球 45 <input type="checkbox" value="volleyball">排球 46 </body> 47 </html>


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>02-jQuery全局进行方法扩展</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 //对全局方法扩展2个方法 9 // 扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值 10 11 $.extend({ 12 max:function (a, b) { 13 return a>=b ? a : b; 14 }, 15 min:function (a, b) { 16 return a<=b ? a : b; 17 } 18 }); 19 20 var max = $.max(2, 3); 21 alert(max); //3 22 var min = $.min(2, 3); 23 alert(min); //2 24 </script> 25 </head> 26 <body> 27 </body> 28 </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!