JavaWeb20.6【JQuery基础:案例*4】
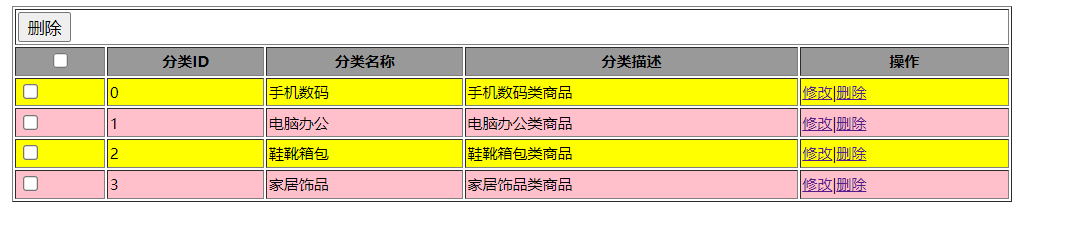
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1-表格隔行换色</title> 6 <script src="../../js/jquery-3.3.1.min.js"></script> 7 8 <script> 9 //需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow 10 $(function(){ 11 $("tr:gt(1):odd").css("backgroundColor", "pink"); 12 $("tr:gt(1):even").css("backgroundColor", "yellow"); 13 //gt(1):去掉第一行表头 14 //行序下标从0开始 15 }); 16 </script> 17 </head> 18 <body> 19 <table id="tab1" border="1" width="800" align="center" > 20 <tr> 21 <td colspan="5"><input type="button" value="删除"></td> 22 </tr> 23 <tr style="background-color: #999999;"> 24 <th><input type="checkbox"></th> 25 <th>分类ID</th> 26 <th>分类名称</th> 27 <th>分类描述</th> 28 <th>操作</th> 29 </tr> 30 <tr> 31 <td><input type="checkbox"></td> 32 <td>0</td> 33 <td>手机数码</td> 34 <td>手机数码类商品</td> 35 <td><a href="">修改</a>|<a href="">删除</a></td> 36 </tr> 37 <tr> 38 <td><input type="checkbox"></td> 39 <td>1</td> 40 <td>电脑办公</td> 41 <td>电脑办公类商品</td> 42 <td><a href="">修改</a>|<a href="">删除</a></td> 43 </tr> 44 <tr> 45 <td><input type="checkbox"></td> 46 <td>2</td> 47 <td>鞋靴箱包</td> 48 <td>鞋靴箱包类商品</td> 49 <td><a href="">修改</a>|<a href="">删除</a></td> 50 </tr> 51 <tr> 52 <td><input type="checkbox"></td> 53 <td>3</td> 54 <td>家居饰品</td> 55 <td>家居饰品类商品</td> 56 <td><a href="">修改</a>|<a href="">删除</a></td> 57 </tr> 58 </table> 59 </body> 60 </html>

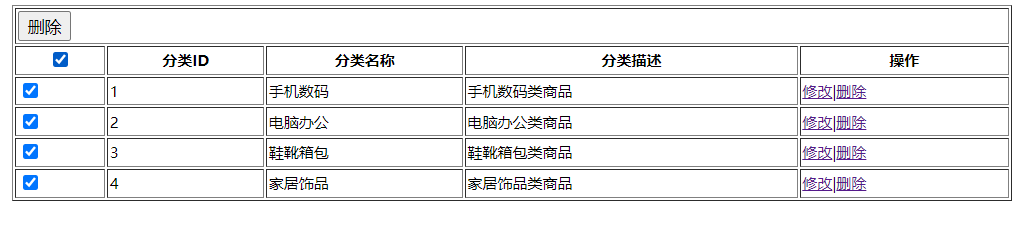
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2-全选全不选</title> 6 <script src="../../js/jquery-3.3.1.min.js"></script> 7 <script> 8 //保证下面每个复选框的状态跟表头行第一个复选框状态一致 9 function selectAll(obj){ 10 // alert(obj.checked); 11 $(".itemSelect").prop("checked", obj.checked); 12 } 13 </script> 14 </head> 15 <body> 16 <table id="tab1" border="1" width="800" align="center" > 17 <tr> 18 <td colspan="5"><input type="button" value="删除"></td> 19 </tr> 20 <tr> 21 <th><input type="checkbox" onclick="selectAll(this)" ></th> 22 <th>分类ID</th> 23 <th>分类名称</th> 24 <th>分类描述</th> 25 <th>操作</th> 26 </tr> 27 <tr> 28 <td><input type="checkbox" class="itemSelect"></td> 29 <td>1</td> 30 <td>手机数码</td> 31 <td>手机数码类商品</td> 32 <td><a href="">修改</a>|<a href="">删除</a></td> 33 </tr> 34 <tr> 35 <td><input type="checkbox" class="itemSelect"></td> 36 <td>2</td> 37 <td>电脑办公</td> 38 <td>电脑办公类商品</td> 39 <td><a href="">修改</a>|<a href="">删除</a></td> 40 </tr> 41 <tr> 42 <td><input type="checkbox" class="itemSelect"></td> 43 <td>3</td> 44 <td>鞋靴箱包</td> 45 <td>鞋靴箱包类商品</td> 46 <td><a href="">修改</a>|<a href="">删除</a></td> 47 </tr> 48 <tr> 49 <td><input type="checkbox" class="itemSelect"></td> 50 <td>4</td> 51 <td>家居饰品</td> 52 <td>家居饰品类商品</td> 53 <td><a href="">修改</a>|<a href="">删除</a></td> 54 </tr> 55 </table> 56 </body> 57 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>3-QQ表情选择</title> 6 <script src="../../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 *{margin: 0;padding: 0;list-style: none;} 9 10 .emoji{margin:50px;} 11 ul{overflow: hidden;} 12 li{float: left;width: 48px;height: 48px;cursor: pointer;} 13 .emoji img{ cursor: pointer; } 14 </style> 15 <script> 16 //需求:点击qq表情,将其追加到发言框中 17 $(function () { 18 //1 给img图片添加onclick事件 19 $("ul img").click(function () { 20 //2 追加到p标签中 21 // $(".word").append(this); 22 $(".word").append($(this).clone()); //this是js对象,clone()是jq的,this不能直接调用;$(this)将this转为jq 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <div class="emoji"> 29 <ul> 30 <li><img src="img/01.gif" height="22" width="22" alt="" /></li> 31 <li><img src="img/02.gif" height="22" width="22" alt="" /></li> 32 <li><img src="img/03.gif" height="22" width="22" alt="" /></li> 33 <li><img src="img/04.gif" height="22" width="22" alt="" /></li> 34 <li><img src="img/05.gif" height="22" width="22" alt="" /></li> 35 <li><img src="img/06.gif" height="22" width="22" alt="" /></li> 36 <li><img src="img/07.gif" height="22" width="22" alt="" /></li> 37 <li><img src="img/08.gif" height="22" width="22" alt="" /></li> 38 <li><img src="img/09.gif" height="22" width="22" alt="" /></li> 39 <li><img src="img/10.gif" height="22" width="22" alt="" /></li> 40 <li><img src="img/11.gif" height="22" width="22" alt="" /></li> 41 <li><img src="img/12.gif" height="22" width="22" alt="" /></li> 42 </ul> 43 <p class="word"> 44 <strong>请发言:</strong> 45 <img src="img/12.gif" height="22" width="22" alt="" /> 46 </p> 47 </div> 48 </body> 49 </html>

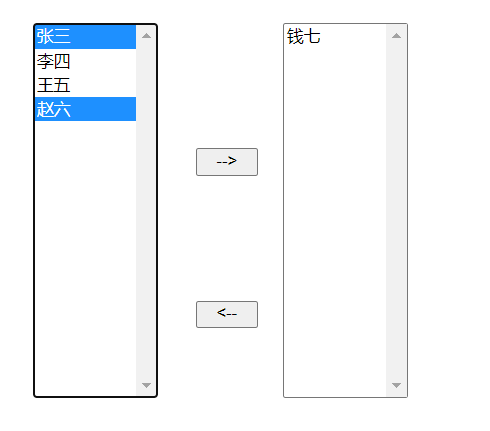
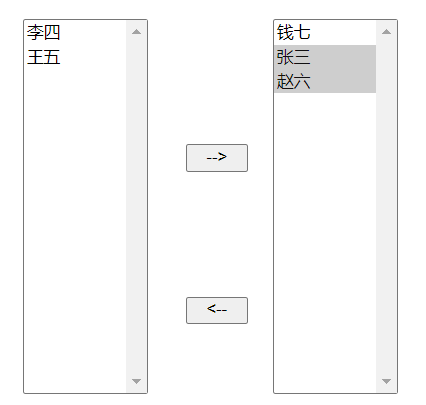
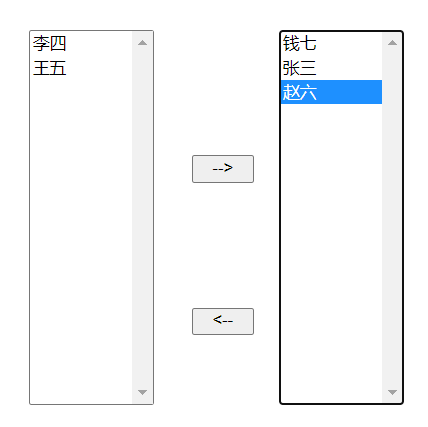
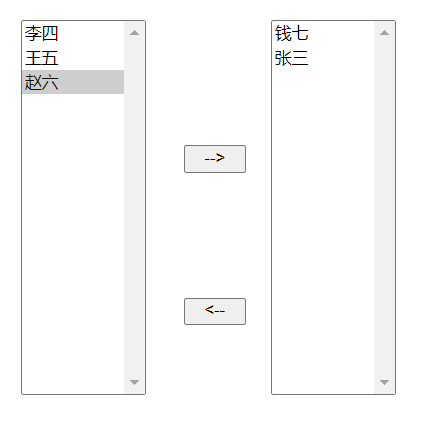
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>4-两个多选下拉列表中的option左右移动</title> 6 <script src="../../js/jquery-3.3.1.min.js"></script> 7 <style> 8 #leftName , #btn,#rightName{ 9 float: left; 10 width: 100px; 11 height: 300px; 12 } 13 #toRight,#toLeft{ 14 margin-top:100px ; 15 margin-left:30px; 16 width: 50px; 17 } 18 .border{ 19 height: 500px; 20 padding: 100px; 21 } 22 </style> 23 <script> 24 //需求:实现下拉列表选择条目左右选择功能 25 $(function () { 26 $("#toRight").click(function () { 27 //获取右边下拉列表对象,append(左边下拉列表选中的option) 28 $("#rightName").append($("#leftName > option:selected")); //注意过滤选择器:前后不要有空格,不然不好用 29 }); 30 $("#toLeft").click(function () { 31 //获取右边下拉列表中选中的option,将其移动到左边下拉列表中 32 $("#rightName > option:selected").appendTo($("#leftName")); 33 }); 34 }); 35 </script> 36 </head> 37 <body> 38 <div class="border"> 39 <select id="leftName" multiple="multiple"> 40 <option>张三</option> 41 <option>李四</option> 42 <option>王五</option> 43 <option>赵六</option> 44 </select> 45 <div id="btn"> 46 <input type="button" id="toRight" value="-->"><br> 47 <input type="button" id="toLeft" value="<--"> 48 </div> 49 <select id="rightName" multiple="multiple"> 50 <option>钱七</option> 51 </select> 52 </div> 53 </body> 54 </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!