JavaWeb20.5【JQuery基础:DOM之CRUD操作】

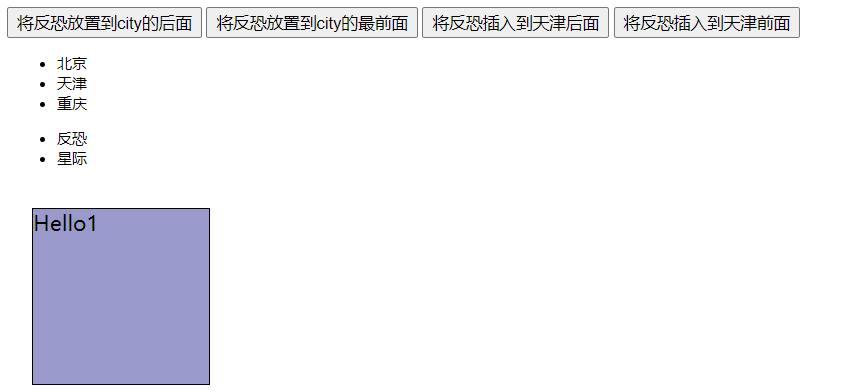
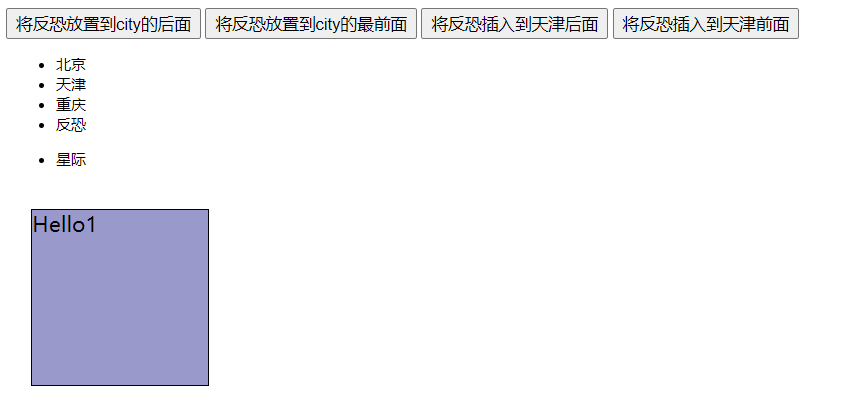
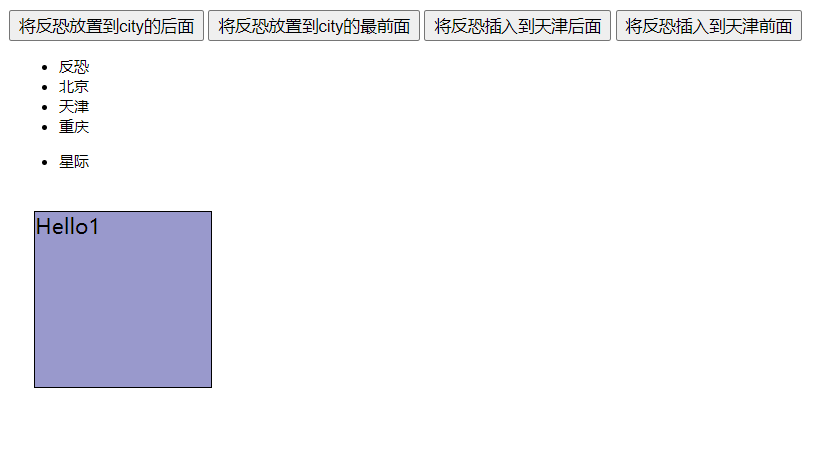
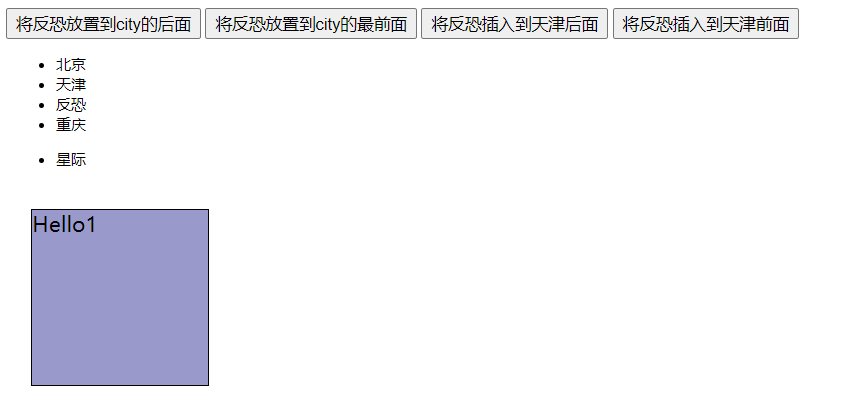
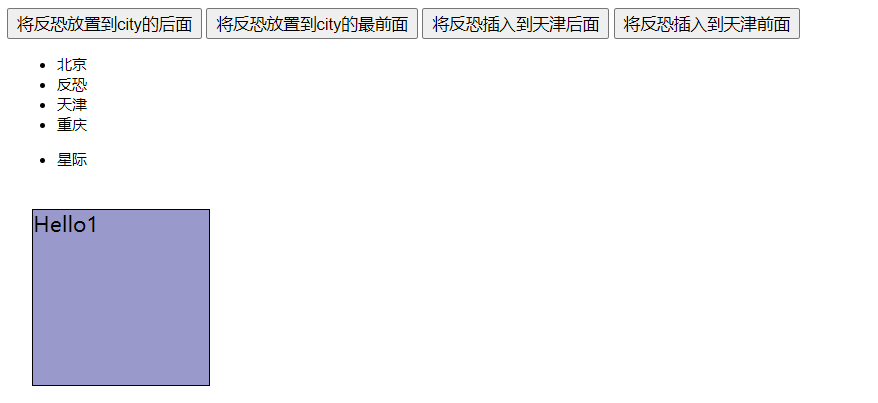
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>内部插入脚本</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 30px; 20 height: 30px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div.visible{ 27 display:none; 28 } 29 </style> 30 <script type="text/javascript"> 31 $(function () { 32 // <input type="button" value="将反恐放置到city的后面" id="b1"/> 33 $("#b1").click(function () { 34 // $("#city").append($("#fk")); 35 $("#fk").appendTo($("#city")); 36 }); 37 38 // <input type="button" value="将反恐放置到city的最前面" id="b2"/> 39 $("#b2").click(function () { 40 // $("#city").prepend($("#fk")); 41 $("#fk").prependTo($("#city")); 42 }); 43 44 // <input type="button" value="将反恐插入到天津后面" id="b3"/> 45 $("#b3").click(function () { 46 // $("#tj").after($("#fk")); 47 $("#fk").insertAfter($("#tj")); 48 }); 49 50 // <input type="button" value="将反恐插入到天津前面" id="b4"/> 51 $("#b4").click(function () { 52 // $("#tj").before($("#fk")); 53 $("#fk").insertBefore($("#tj")); 54 }); 55 }); 56 </script> 57 </head> 58 <body> 59 <input type="button" value="将反恐放置到city的后面" id="b1"/> 60 <input type="button" value="将反恐放置到city的最前面" id="b2"/> 61 <input type="button" value="将反恐插入到天津后面" id="b3"/> 62 <input type="button" value="将反恐插入到天津前面" id="b4"/> 63 <ul id="city"> 64 <li id="bj" name="beijing">北京</li> 65 <li id="tj" name="tianjin">天津</li> 66 <li id="cq" name="chongqing">重庆</li> 67 </ul> 68 <ul id="love"> 69 <li id="fk" name="fankong">反恐</li> 70 <li id="xj" name="xingji">星际</li> 71 </ul> 72 <div id="foo1">Hello1</div> 73 </body> 74 </html>





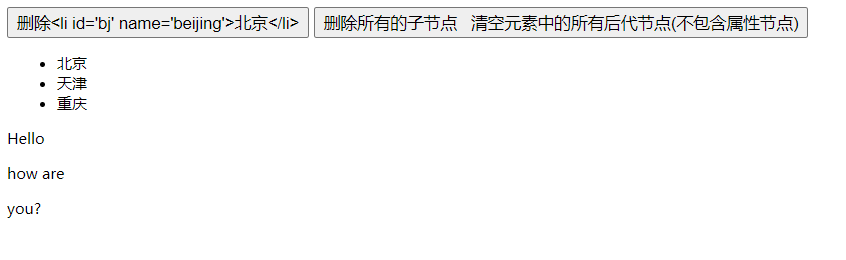
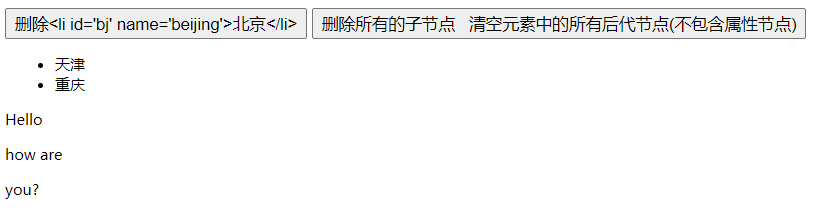
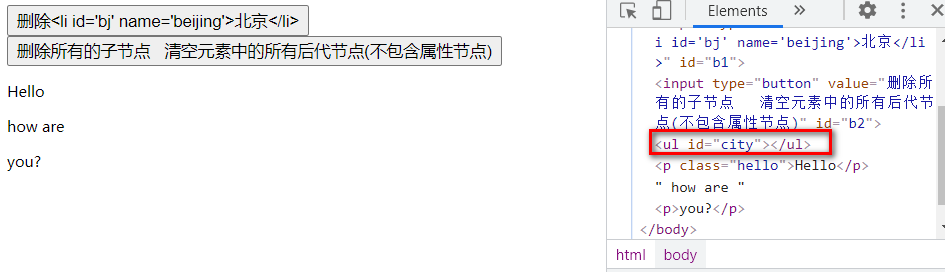
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>删除节点</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 140px; 10 height: 140px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div.mini{ 19 width: 30px; 20 height: 30px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div.visible{ 27 display:none; 28 } 29 </style> 30 <script type="text/javascript"> 31 $(function () { 32 // <input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/> 33 $("#b1").click(function () { 34 $("#bj").remove(); 35 }); 36 37 // <input type="button" value="删除city所有的li节点 清空元素中的所有后代节点(不包含属性节点)" id="b2"/> 38 $("#b2").click(function () { 39 $("#city").empty(); 40 }); 41 }); 42 </script> 43 </head> 44 <body> 45 <input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/> 46 <input type="button" value="删除所有的子节点 清空元素中的所有后代节点(不包含属性节点)" id="b2"/> 47 <ul id="city"> 48 <li id="bj" name="beijing">北京</li> 49 <li id="tj" name="tianjin">天津</li> 50 <li id="cq" name="chongqing">重庆</li> 51 </ul> 52 <p class="hello">Hello</p> how are <p>you?</p> 53 </body> 54 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!