JavaWeb20.3【JQuery基础:过滤选择器、表单过滤选择器】

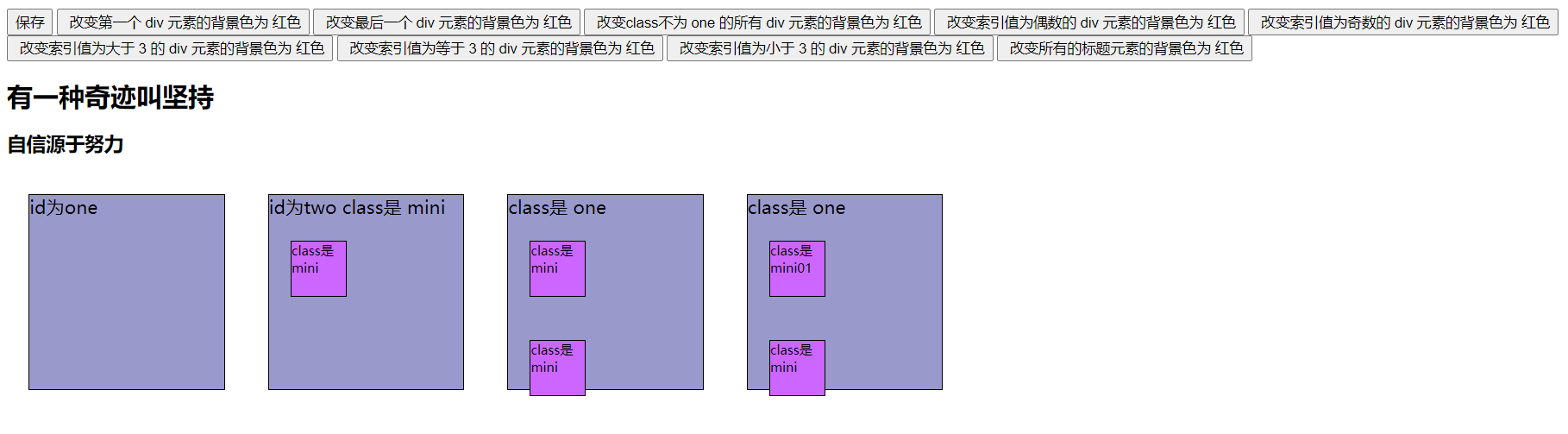
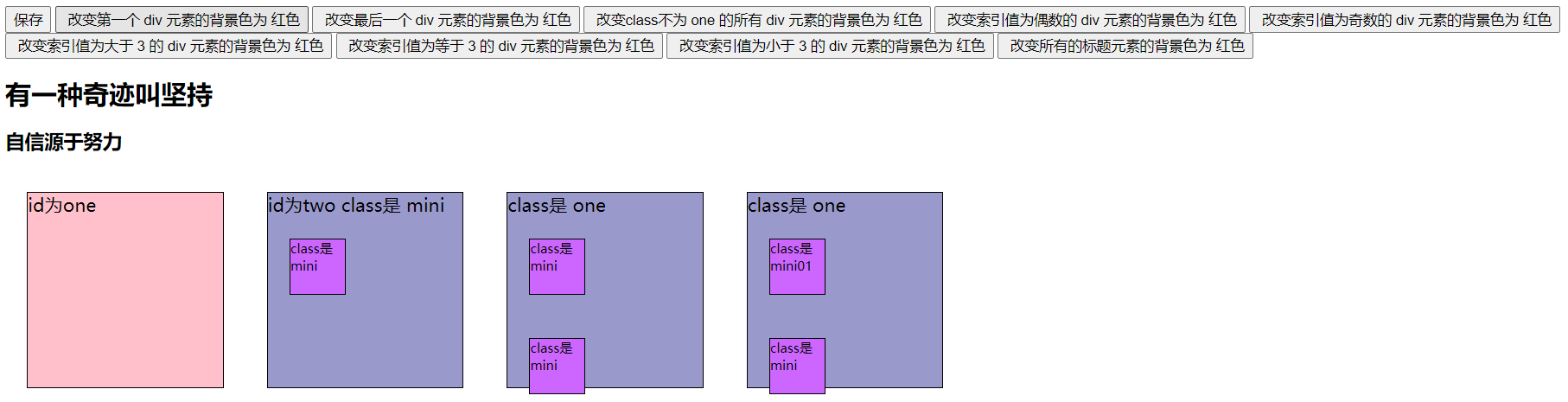
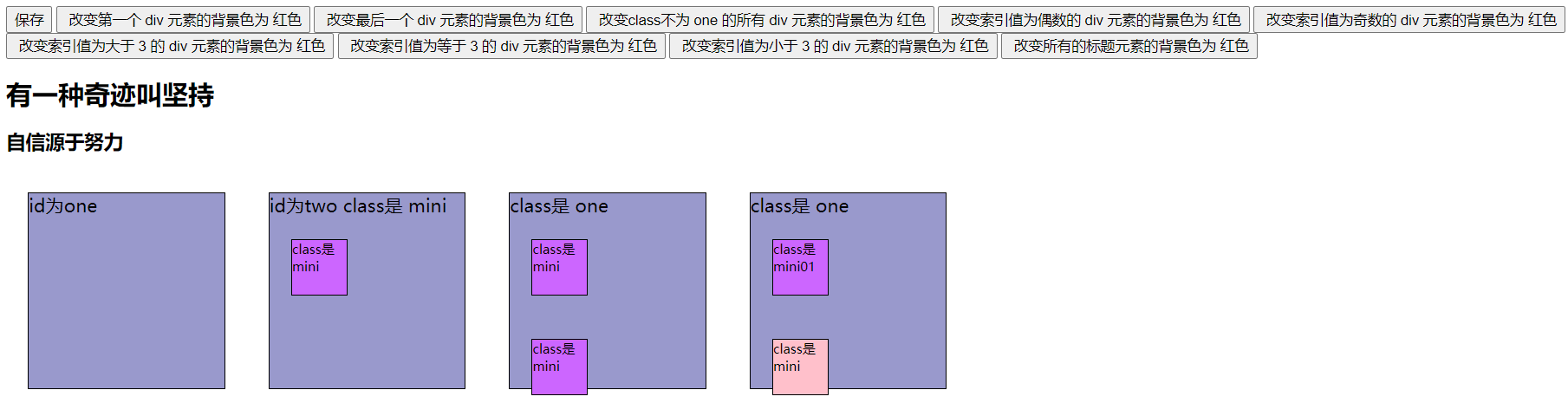
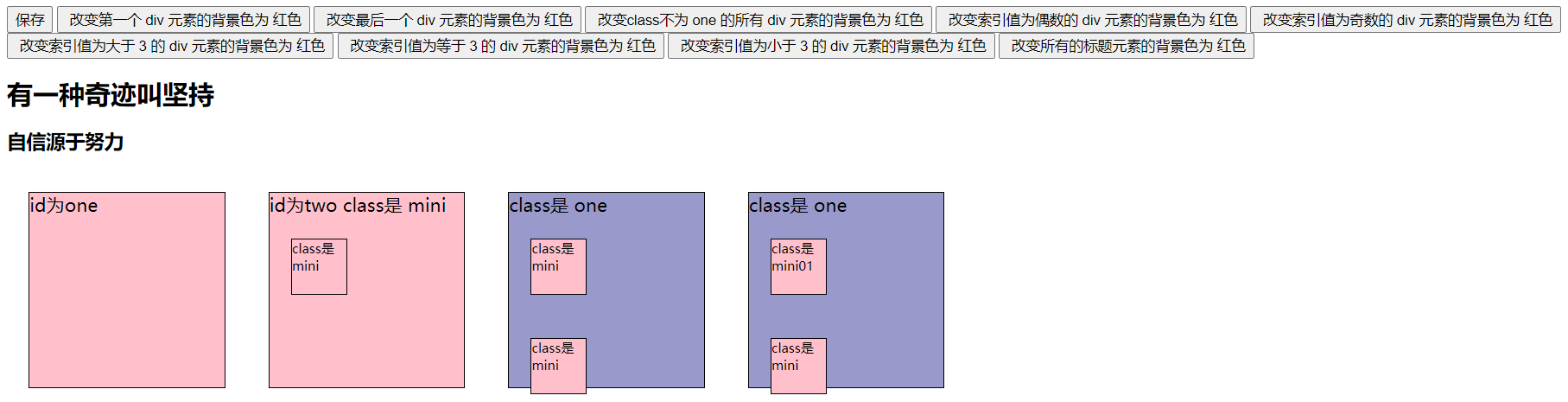
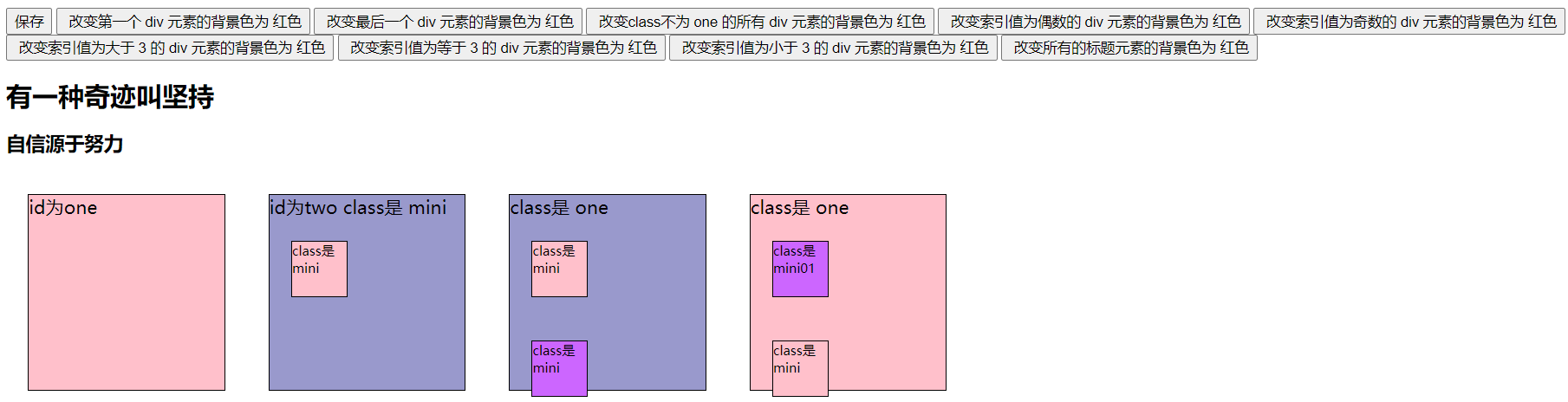
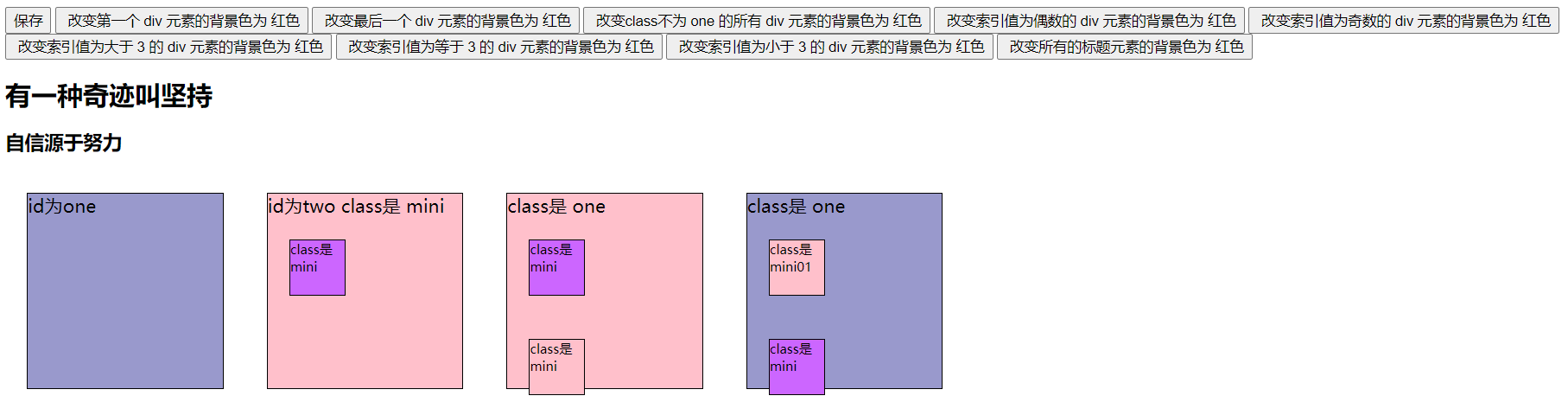
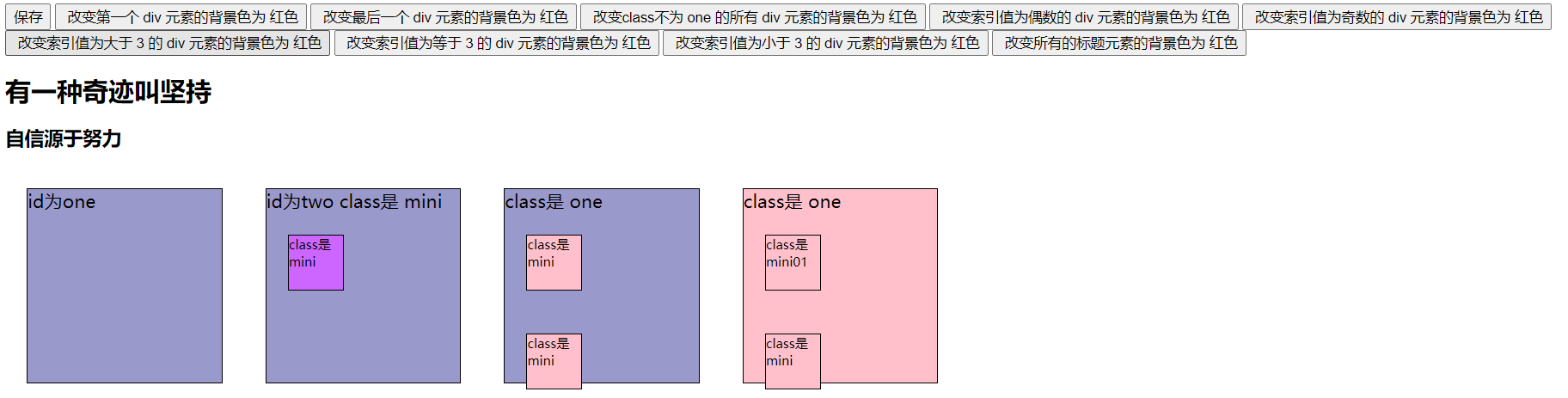
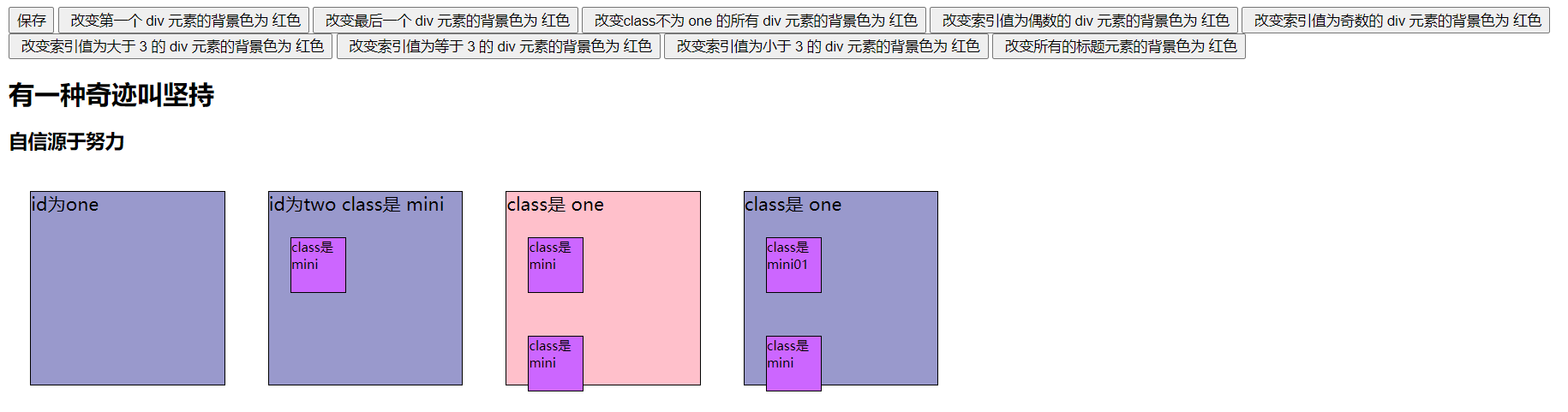
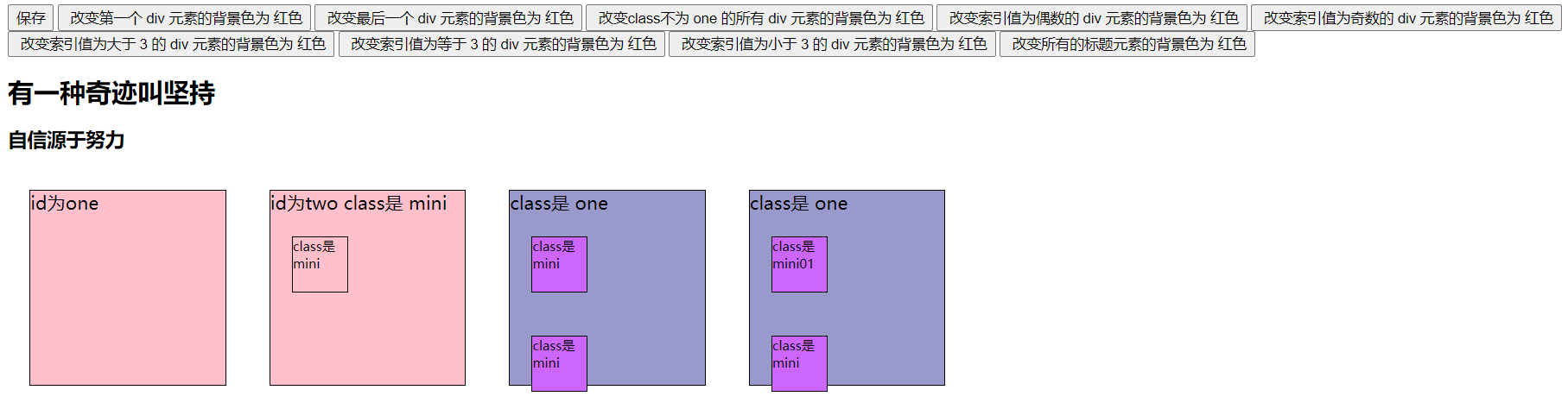
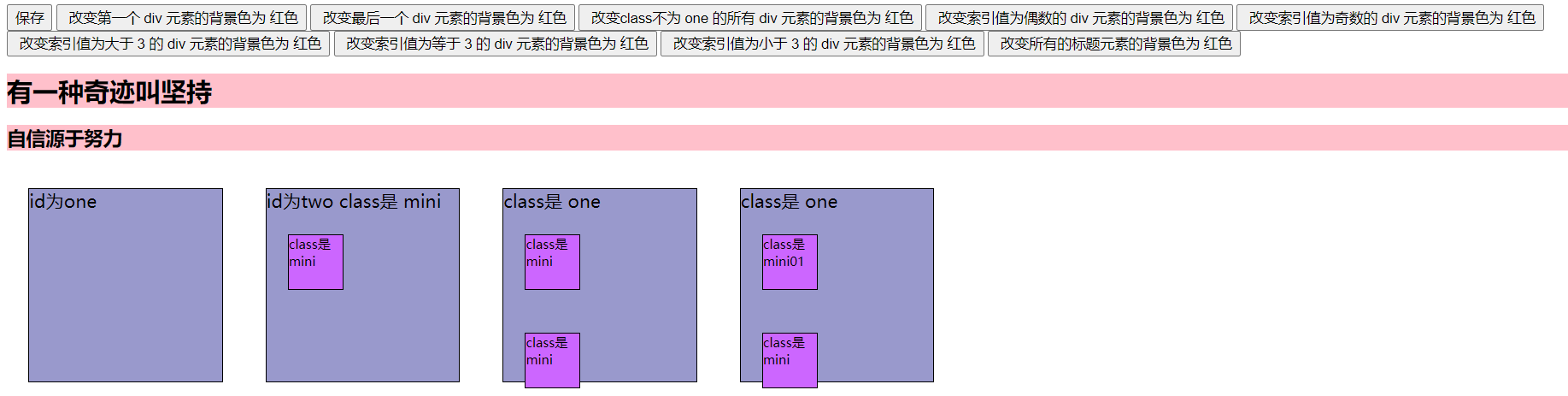
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>基本过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 50px; 20 height: 50px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div .mini01{ 27 width: 50px; 28 height: 50px; 29 background: #CC66FF; 30 border: #000 1px solid; 31 font-size: 12px; 32 font-family:Roman; 33 } 34 </style> 35 <script type="text/javascript"> 36 $(function () { 37 //改变第一个 div 元素的背景色为 红色 38 $("#b1").click(function () { 39 $("div:first").css("backgroundColor", "pink"); //首元素选择器 40 }); 41 //改变最后一个 div 元素的背景色为 红色 42 $("#b2").click(function () { 43 $("div:last").css("backgroundColor", "pink"); //尾元素选择器 44 }); 45 //改变class不为 one 的所有 div 元素的背景色为 红色 46 $("#b3").click(function () { 47 $("div:not(.one)").css("backgroundColor", "pink"); //非元素选择器 48 }); 49 //改变索引值为偶数的 div 元素的背景色为 红色 50 $("#b4").click(function () { 51 $("div:even").css("backgroundColor", "pink"); //偶数选择器(索引从0开始) 52 }); 53 //改变索引值为奇数的 div 元素的背景色为 红色 54 $("#b5").click(function () { 55 $("div:odd").css("backgroundColor", "pink"); //奇数选择器(索引从0开始) 56 }); 57 //改变索引值为大于 3 的 div 元素的背景色为 红色 58 $("#b6").click(function () { 59 $("div:gt(3)").css("backgroundColor", "pink"); //大于索引选择器 60 }); 61 //改变索引值为等于 3 的 div 元素的背景色为 红色 62 $("#b7").click(function () { 63 $("div:eq(3)").css("backgroundColor", "pink"); //等于索引选择器 64 }); 65 //改变索引值为小于 3 的 div 元素的背景色为 红色 66 $("#b8").click(function () { 67 $("div:lt(3)").css("backgroundColor", "pink"); //小于索引选择器 68 }); 69 //改变所有的标题元素的背景色为 红色 70 $("#b9").click(function () { 71 $(":header").css("backgroundColor", "pink"); //标题选择器 72 }); 73 }); 74 </script> 75 </head> 76 <body> 77 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 78 <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/> 79 <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/> 80 <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/> 81 <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/> 82 <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/> 83 <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/> 84 <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/> 85 <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/> 86 <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/> 87 <h1>有一种奇迹叫坚持</h1> 88 <h2>自信源于努力</h2> 89 <div id="one">id为one</div> 90 <div id="two" class="mini" > 91 id为two class是 mini 92 <div class="mini" >class是 mini</div> 93 </div> 94 <div class="one" > 95 class是 one 96 <div class="mini" >class是 mini</div> 97 <div class="mini" >class是 mini</div> 98 </div> 99 <div class="one" > 100 class是 one 101 <div class="mini01" >class是 mini01</div> 102 <div class="mini" >class是 mini</div> 103 </div> 104 </body> 105 </html>










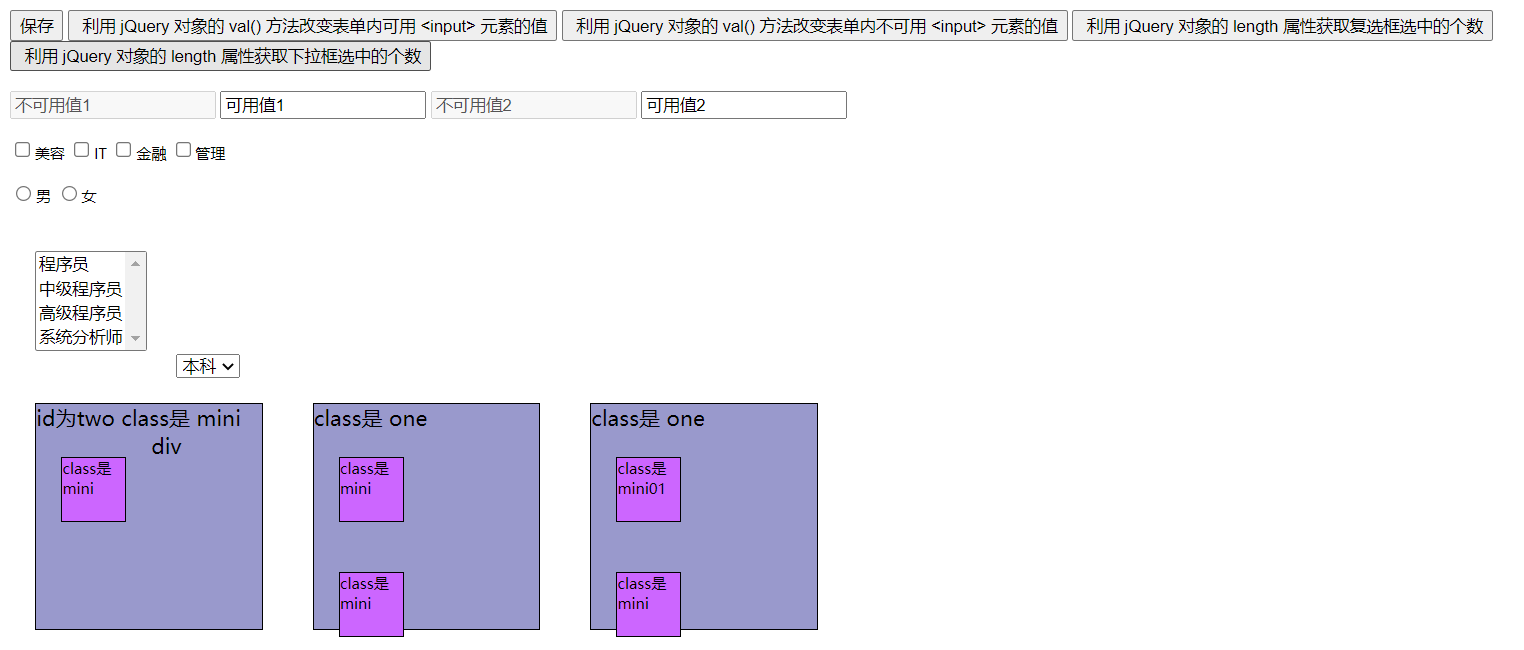
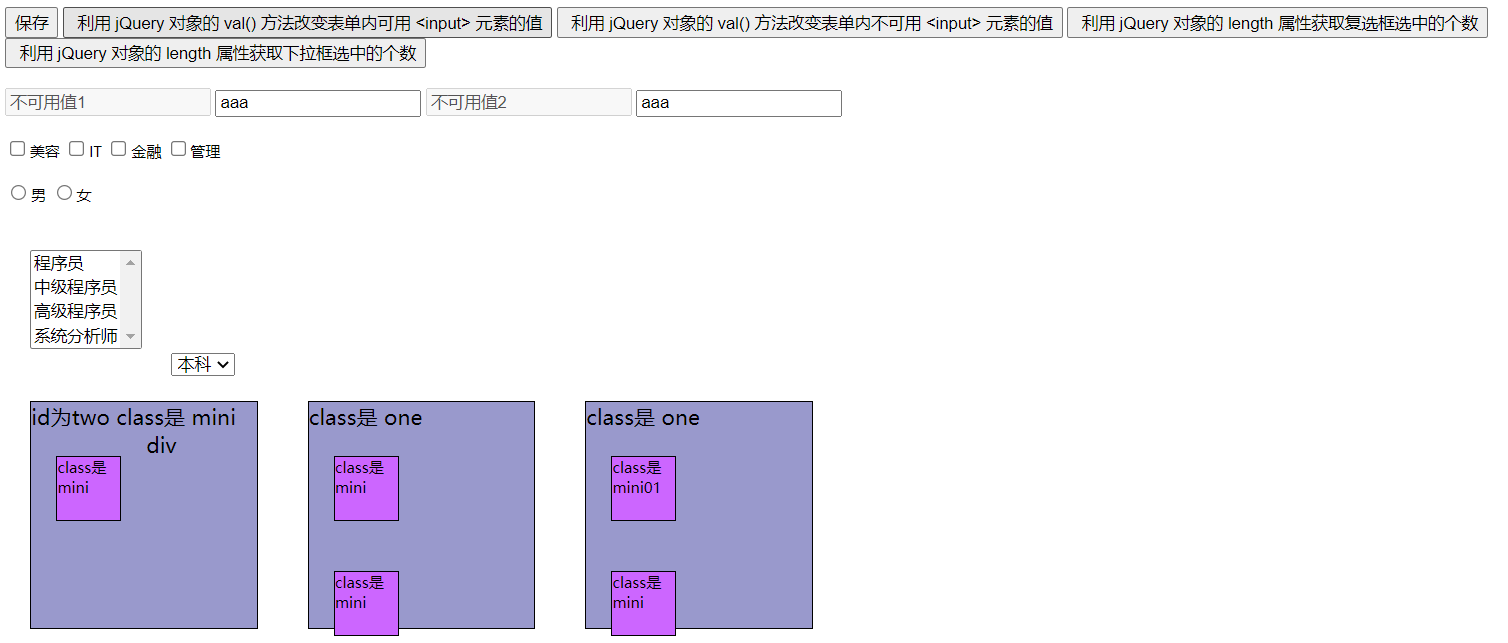
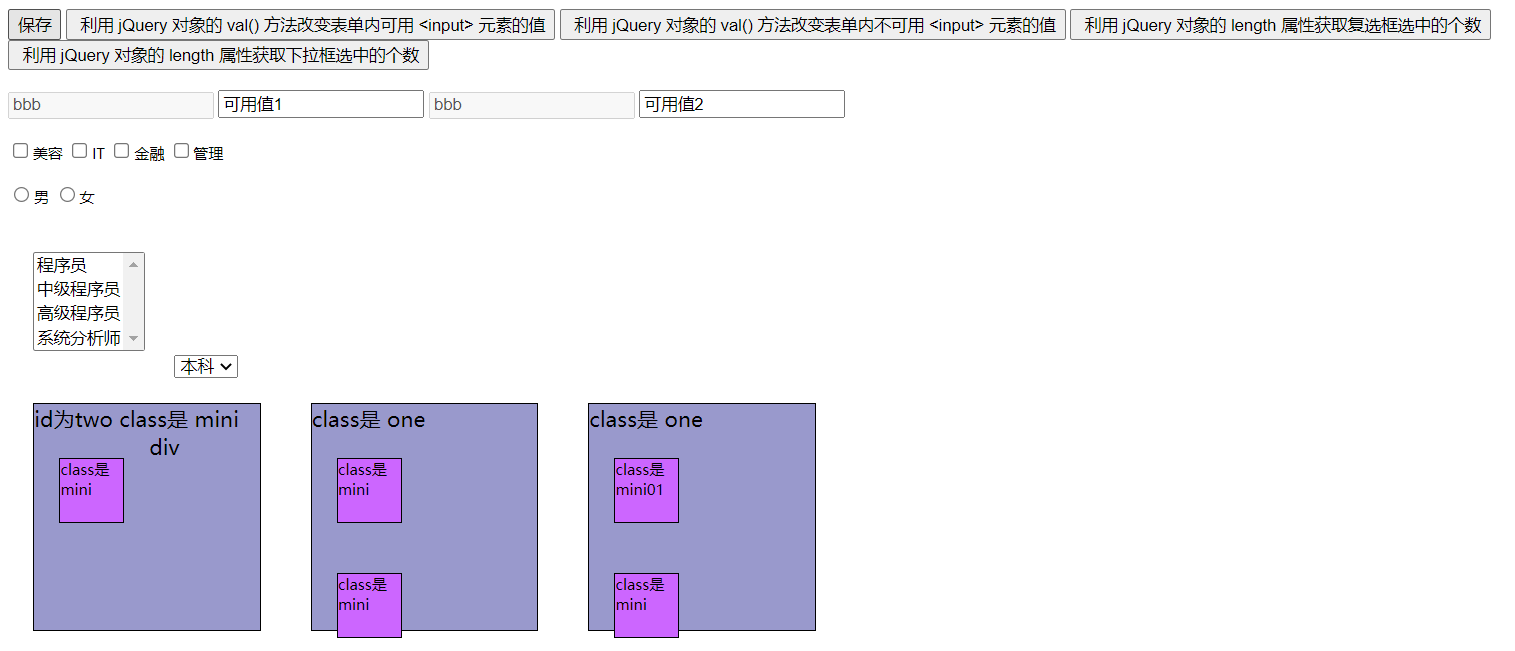
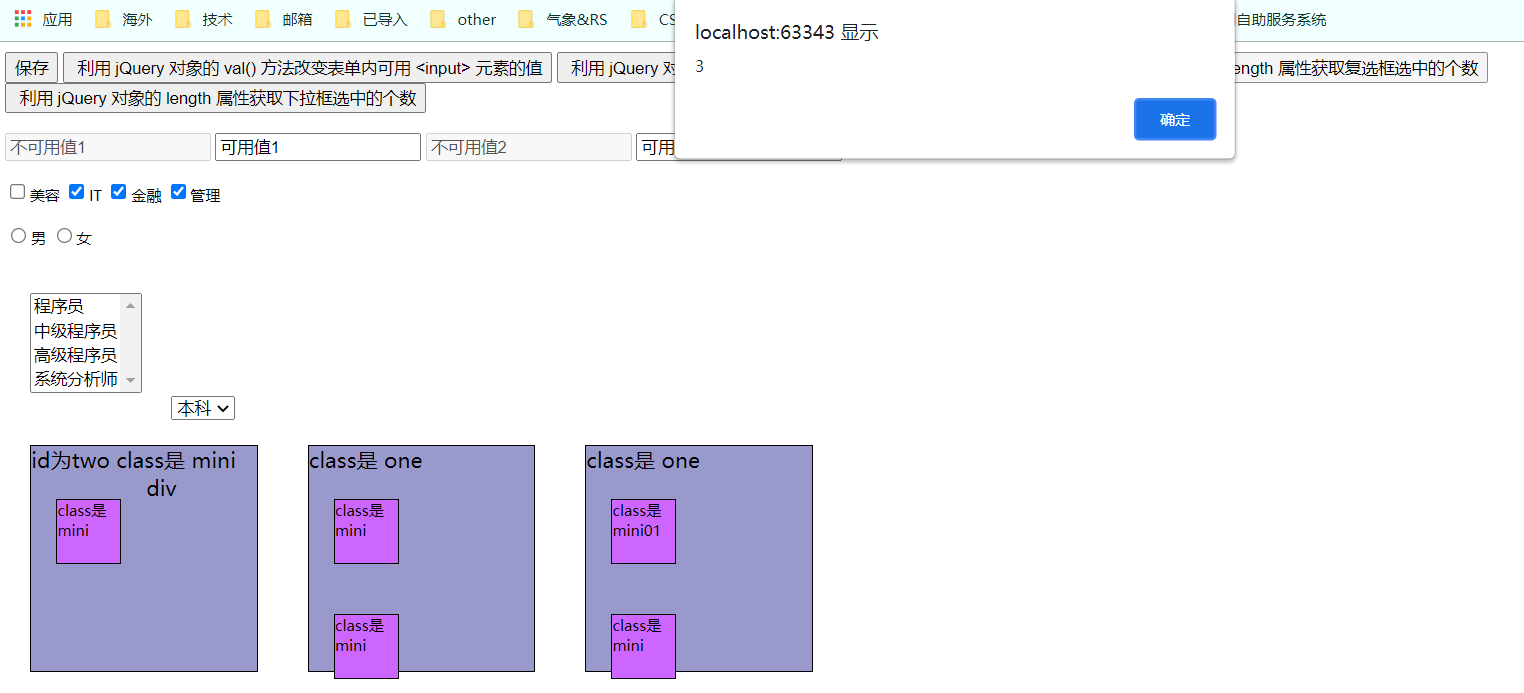
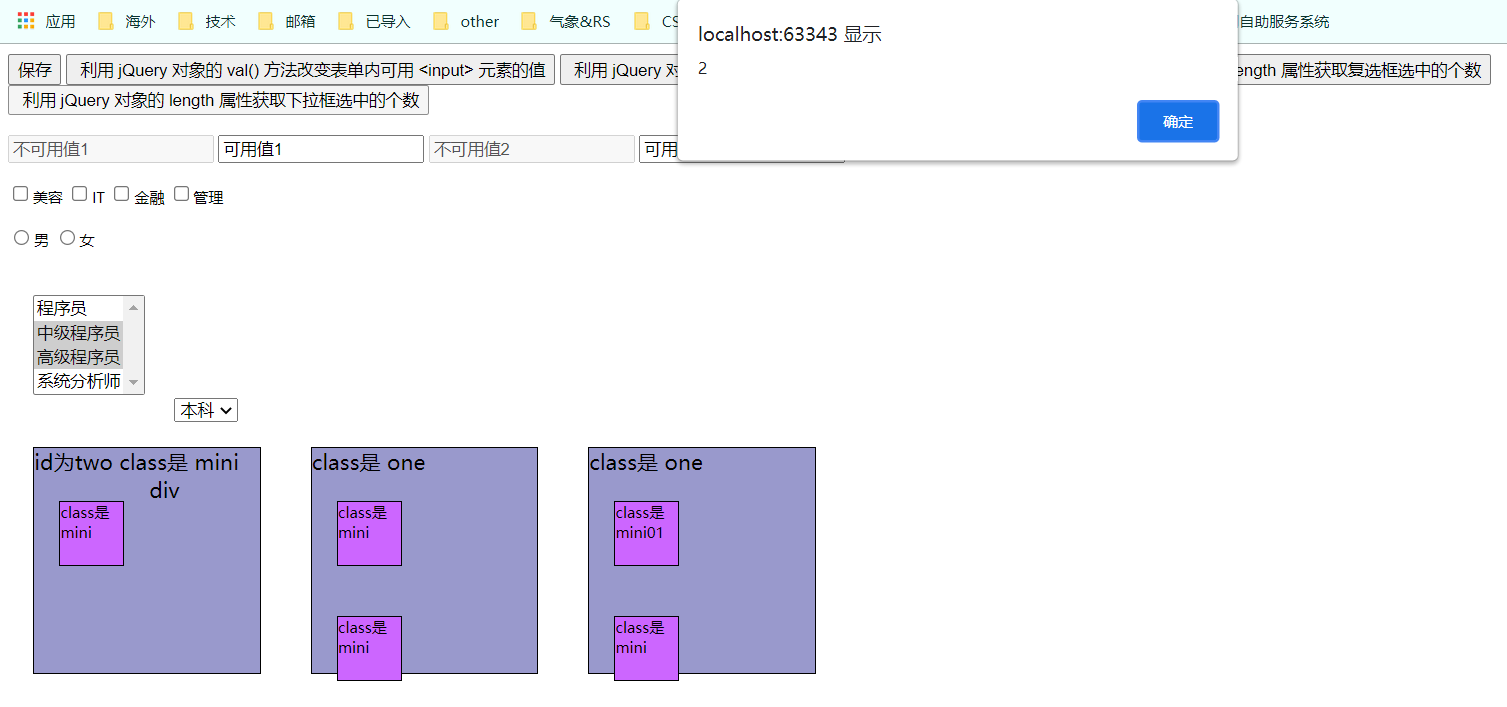
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>表单属性过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 50px; 20 height: 50px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div .mini01{ 27 width: 50px; 28 height: 50px; 29 background: #CC66FF; 30 border: #000 1px solid; 31 font-size: 12px; 32 font-family:Roman; 33 } 34 #job{ 35 margin: 20px; 36 } 37 #edu{ 38 margin-top:-70px; 39 } 40 </style> 41 <script type="text/javascript"> 42 $(function () { 43 //利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值 44 $("#b1").click(function () { 45 $("input[type='text']:enabled").val("aaa"); //可用元素选择器 46 }); 47 //利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值 48 $("#b2").click(function () { 49 $("input[type='text']:disabled").val("bbb");//不可用元素选择器 50 }); 51 //利用 jQuery 对象的 length 属性获取复选框选中的个数 52 $("#b3").click(function () { 53 alert($("input[type='checkbox']:checked").length); //选中选择器(单选/复选框) 54 }); 55 //利用 jQuery 对象的 length 属性获取下拉框选中的个数 56 $("#b4").click(function () { 57 alert($("#job>option:selected").length); //选中选择器(多选下拉列表框) 58 }); 59 }); 60 </script> 61 </head> 62 63 <body> 64 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 65 <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/> 66 <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/> 67 <input type="button" value=" 利用 jQuery 对象的 length 属性获取复选框选中的个数" id="b3"/> 68 <input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框选中的个数" id="b4"/> 69 <br><br> 70 71 <input type="text" value="不可用值1" disabled="disabled"> 72 <input type="text" value="可用值1" > 73 <input type="text" value="不可用值2" disabled="disabled"> 74 <input type="text" value="可用值2" > 75 <br><br> 76 77 <input type="checkbox" name="items" value="美容" >美容 78 <input type="checkbox" name="items" value="IT" >IT 79 <input type="checkbox" name="items" value="金融" >金融 80 <input type="checkbox" name="items" value="管理" >管理 81 <br><br> 82 83 <input type="radio" name="sex" value="男" >男 84 <input type="radio" name="sex" value="女" >女 85 <br><br> 86 87 <select name="job" id="job" multiple="multiple" size=4> 88 <option>程序员</option> 89 <option>中级程序员</option> 90 <option>高级程序员</option> 91 <option>系统分析师</option> 92 </select> 93 94 <select name="edu" id="edu"> 95 <option>本科</option> 96 <option>博士</option> 97 <option>硕士</option> 98 <option>大专</option> 99 </select> 100 <br/> 101 102 <div id="two" class="mini" > 103 id为two class是 mini div 104 <div class="mini" >class是 mini</div> 105 </div> 106 107 <div class="one" > 108 class是 one 109 <div class="mini" >class是 mini</div> 110 <div class="mini" >class是 mini</div> 111 </div> 112 <div class="one" > 113 class是 one 114 <div class="mini01" >class是 mini01</div> 115 <div class="mini" >class是 mini</div> 116 </div> 117 </body> 118 </html>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!