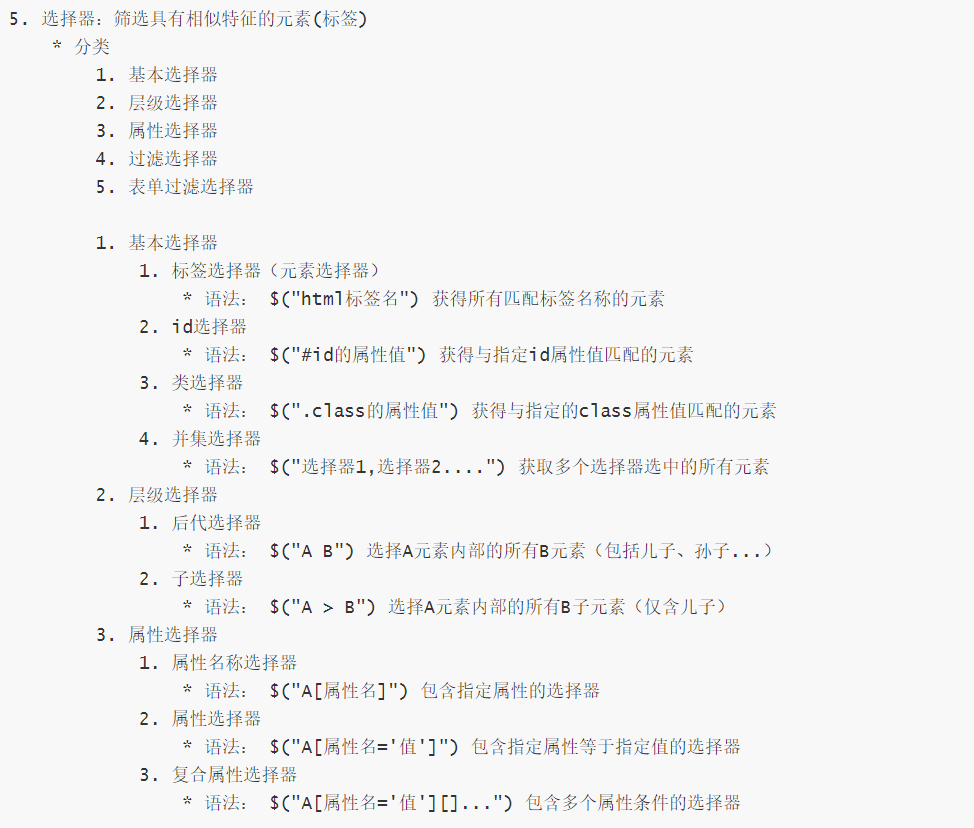
JavaWeb20.2【JQuery基础:基本选择器、层次选择器、属性选择器】

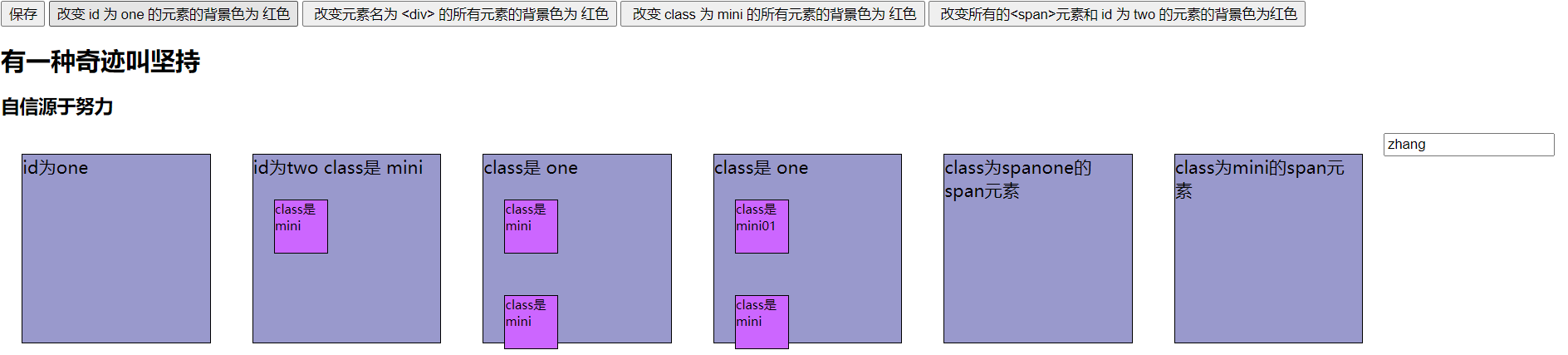
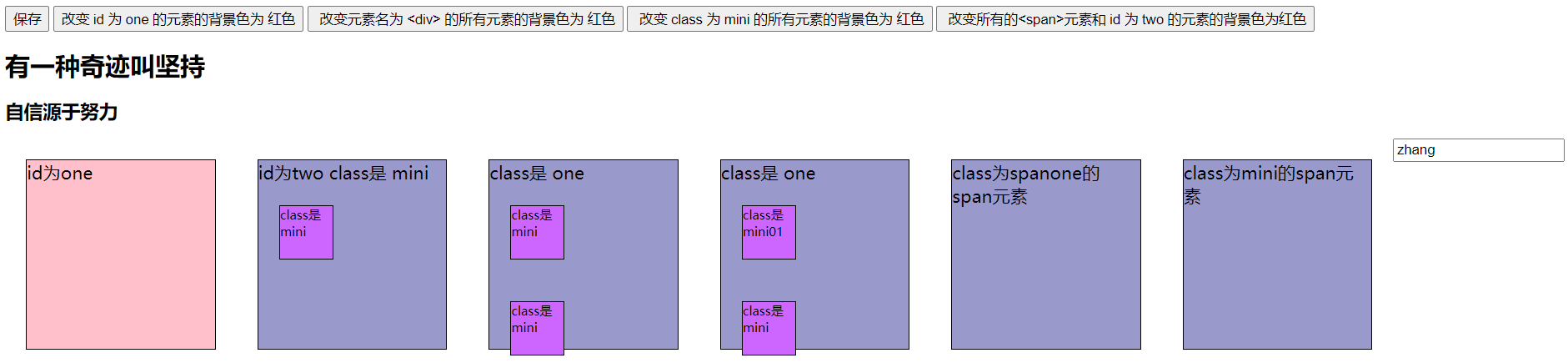
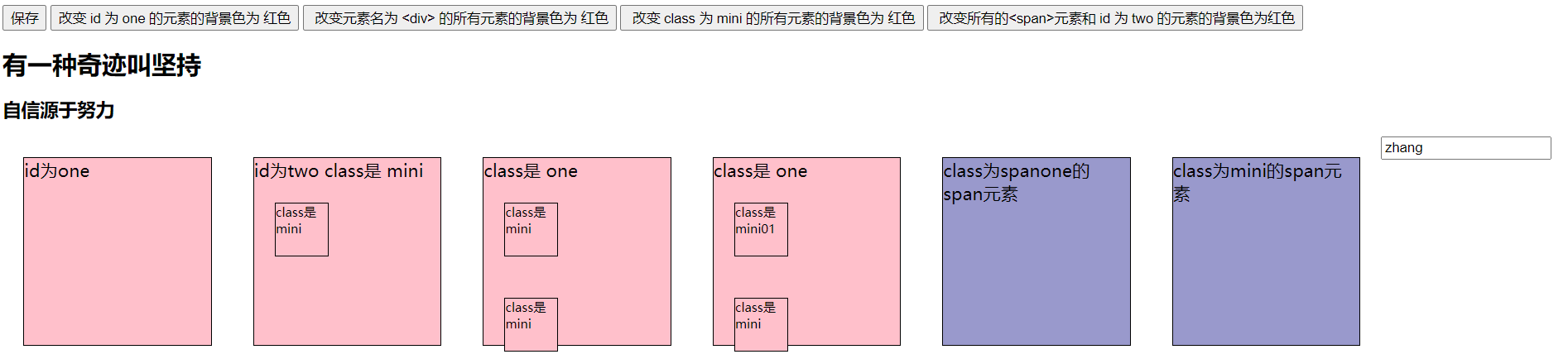
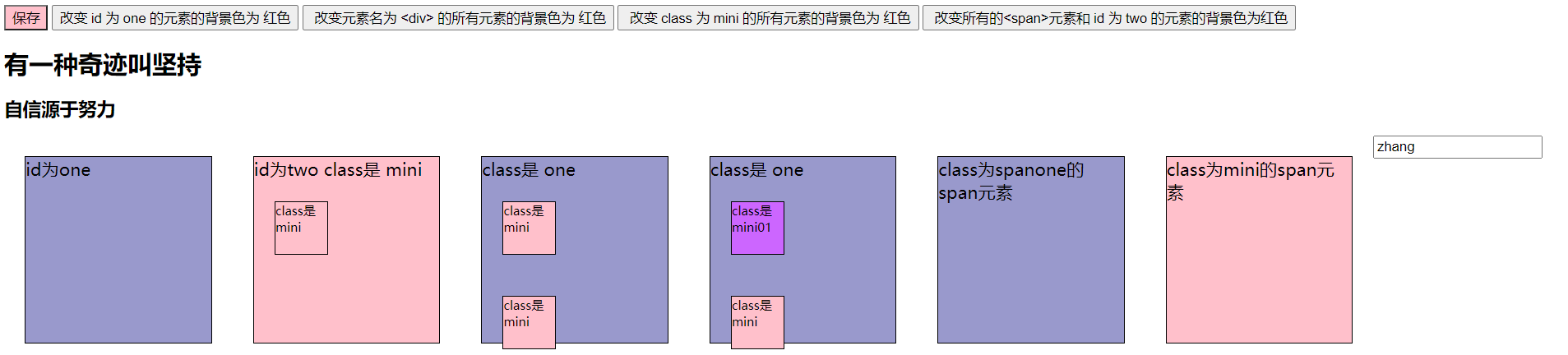
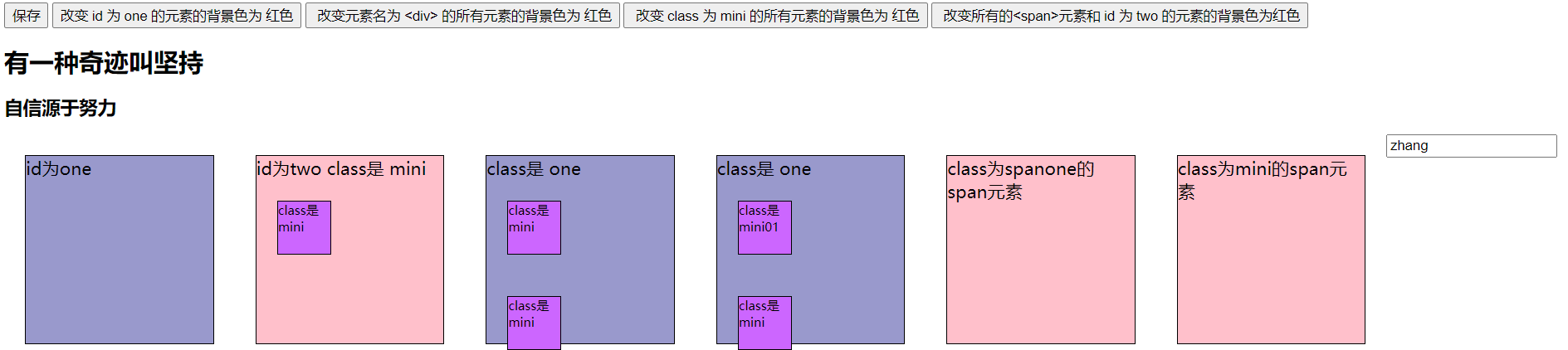
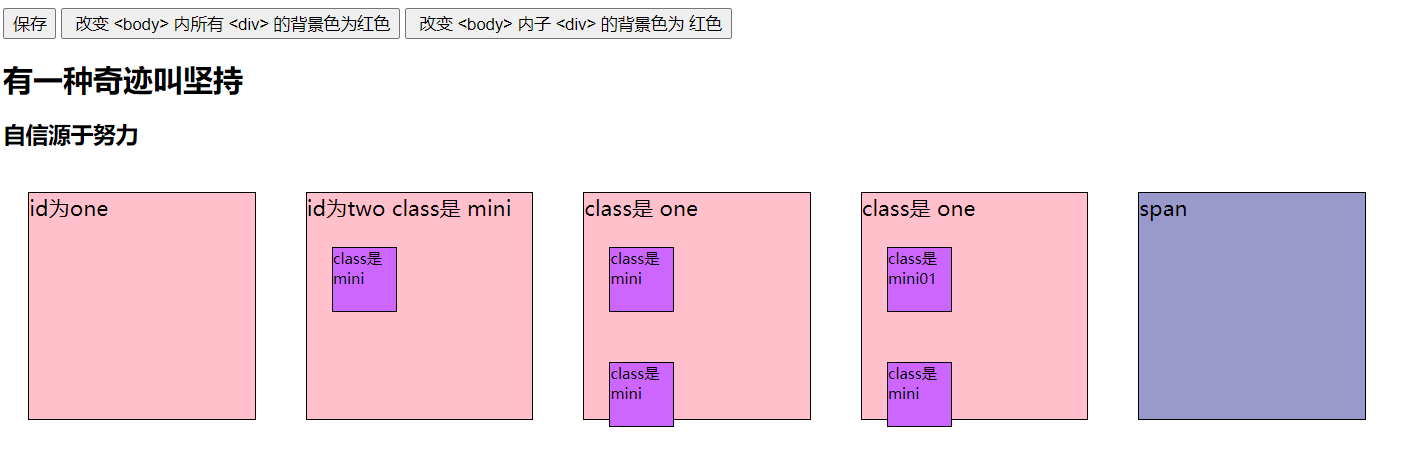
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>基本选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 8 <style type="text/css"> 9 div,span{ 10 width: 180px; 11 height: 180px; 12 margin: 20px; 13 background: #9999CC; 14 border: #000 1px solid; 15 float:left; 16 font-size: 17px; 17 font-family:Roman; 18 } 19 div .mini{ 20 width: 50px; 21 height: 50px; 22 background: #CC66FF; 23 border: #000 1px solid; 24 font-size: 12px; 25 font-family:Roman; 26 } 27 div .mini01{ 28 width: 50px; 29 height: 50px; 30 background: #CC66FF; 31 border: #000 1px solid; 32 font-size: 12px; 33 font-family:Roman; 34 } 35 </style> 36 <script type="text/javascript"> 37 $(function () { 38 //改变 id 为 one 的元素的背景色为 红色 39 $("#b1").click(function () { 40 $("#one").css("backgroundColor", "pink"); //id选择器 41 }); 42 //改变元素名为 <div> 的所有元素的背景色为 红色 43 $("#b2").click(function () { 44 $("div").css("backgroundColor", "pink"); //标签选择器 45 }); 46 //改变 class 为 mini 的所有元素的背景色为 红色 47 $("#b3").click(function () { 48 $(".mini").css("backgroundColor", "pink"); //class选择器 49 }); 50 //改变所有的<span>元素和 id 为 two 的元素的背景色为红色 51 $("#b4").click(function () { 52 $("span, #two").css("backgroundColor", "pink"); //并集选择器 53 }); 54 }); 55 </script> 56 </head> 57 <body> 58 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 59 <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/> 60 <input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 红色" id="b2"/> 61 <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/> 62 <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/> 63 <h1>有一种奇迹叫坚持</h1> 64 <h2>自信源于努力</h2> 65 <div id="one">id为one</div> 66 <div id="two" class="mini" > 67 id为two class是 mini 68 <div class="mini" >class是 mini</div> 69 </div> 70 <div class="one" > 71 class是 one 72 <div class="mini" >class是 mini</div> 73 <div class="mini" >class是 mini</div> 74 </div> 75 <div class="one" > 76 class是 one 77 <div class="mini01" >class是 mini01</div> 78 <div class="mini" >class是 mini</div> 79 </div> 80 <span class="spanone">class为spanone的span元素</span> 81 <span class="mini">class为mini的span元素</span> 82 <input type="text" value="zhang" id="username" name="username"> 83 </body> 84 </html>





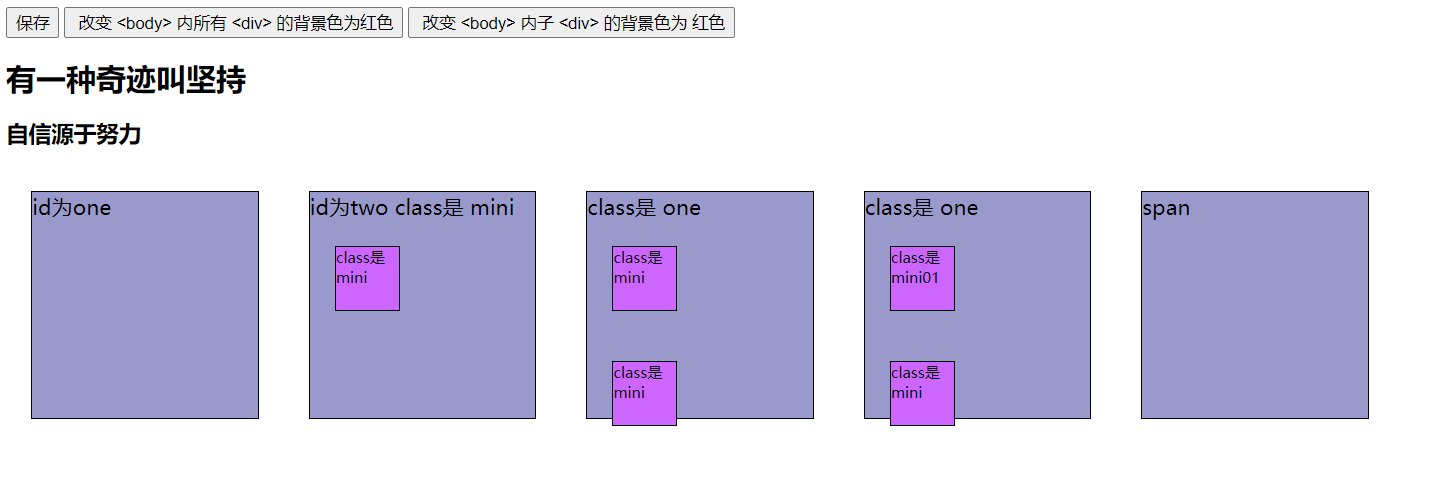
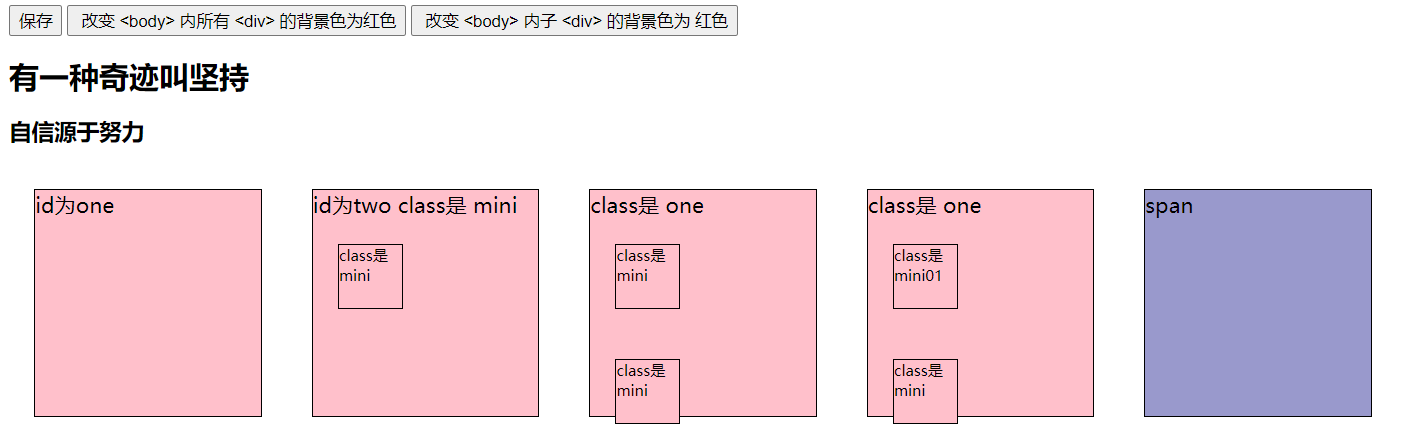
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>层次选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 50px; 20 height: 50px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div .mini01{ 27 width: 50px; 28 height: 50px; 29 background: #CC66FF; 30 border: #000 1px solid; 31 font-size: 12px; 32 font-family:Roman; 33 } 34 </style> 35 <script type="text/javascript"> 36 $(function () { 37 //改变 <body> 内所有 <div> 的背景色为红色 38 $("#b1").click(function () { 39 $("body div").css("backgroundColor", "pink"); //后代选择器 40 }); 41 42 //改变 <body> 内子 <div> 的背景色为 红色 43 $("#b2").click(function () { 44 $("body > div").css("backgroundColor", "pink"); //子选择器 45 }); 46 }); 47 </script> 48 </head> 49 <body> 50 51 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 52 <input type="button" value=" 改变 <body> 内所有 <div> 的背景色为红色" id="b1"/> 53 <input type="button" value=" 改变 <body> 内子 <div> 的背景色为 红色" id="b2"/> 54 <h1>有一种奇迹叫坚持</h1> 55 <h2>自信源于努力</h2> 56 <div id="one">id为one</div> 57 <div id="two" class="mini" > 58 id为two class是 mini 59 <div class="mini" >class是 mini</div> 60 </div> 61 <div class="one" > 62 class是 one 63 <div class="mini" >class是 mini</div> 64 <div class="mini" >class是 mini</div> 65 </div> 66 <div class="one"> 67 class是 one 68 <div class="mini01" >class是 mini01</div> 69 <div class="mini" >class是 mini</div> 70 </div> 71 <span class="spanone"> span 72 </span> 73 74 </body> 75 </html>



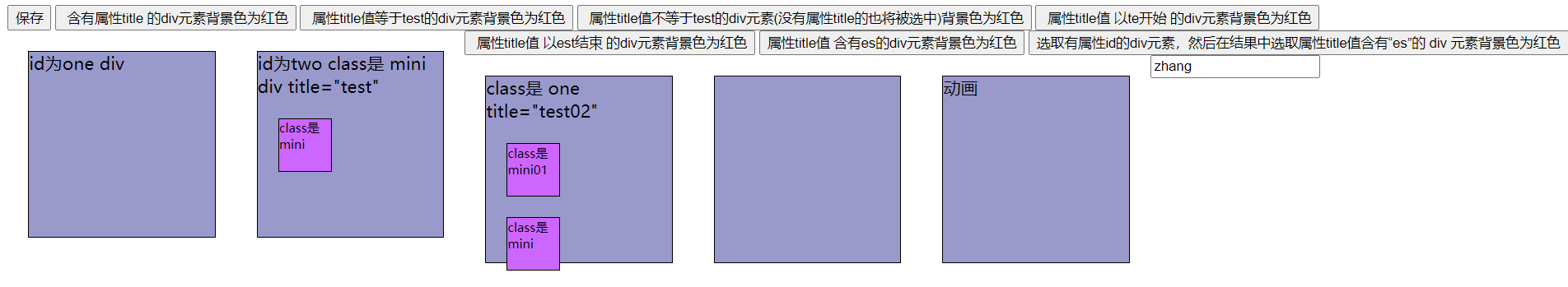
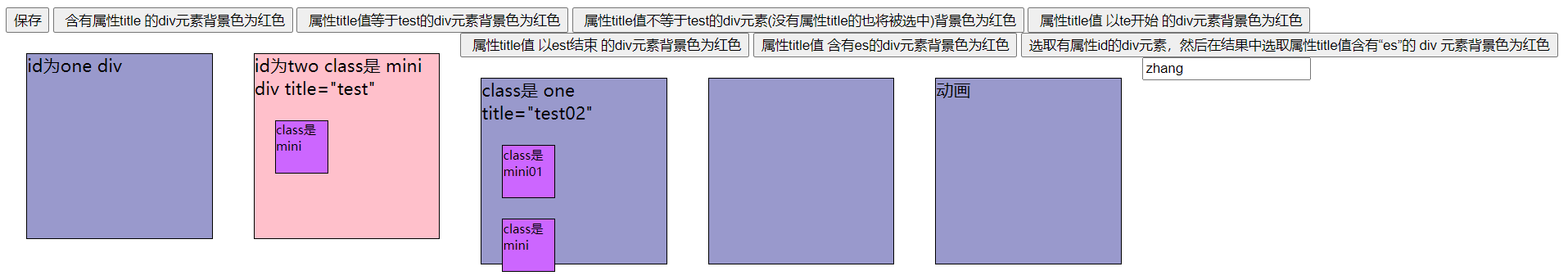
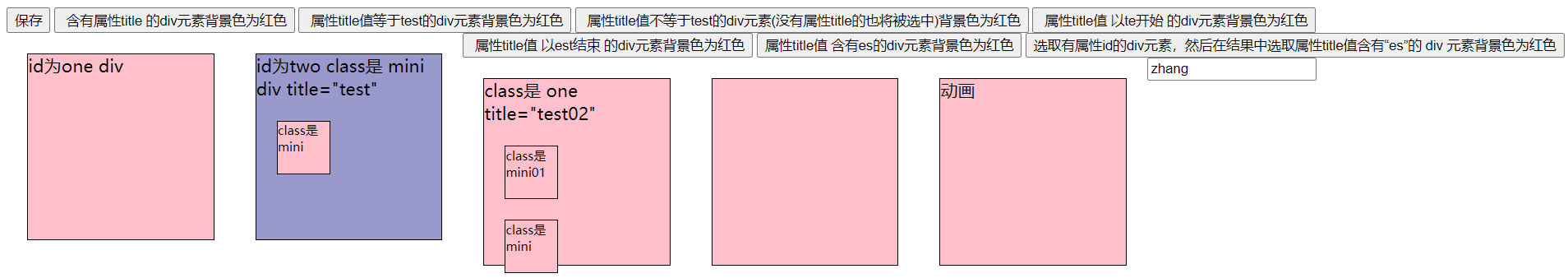
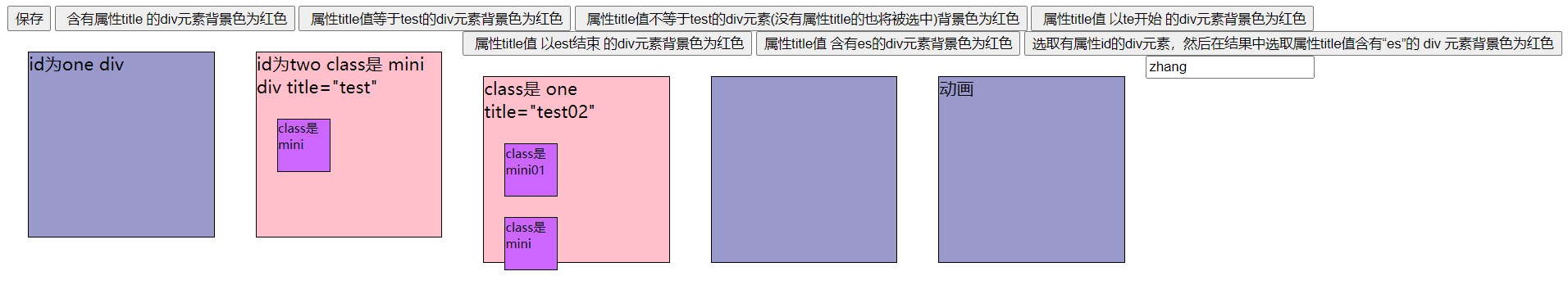
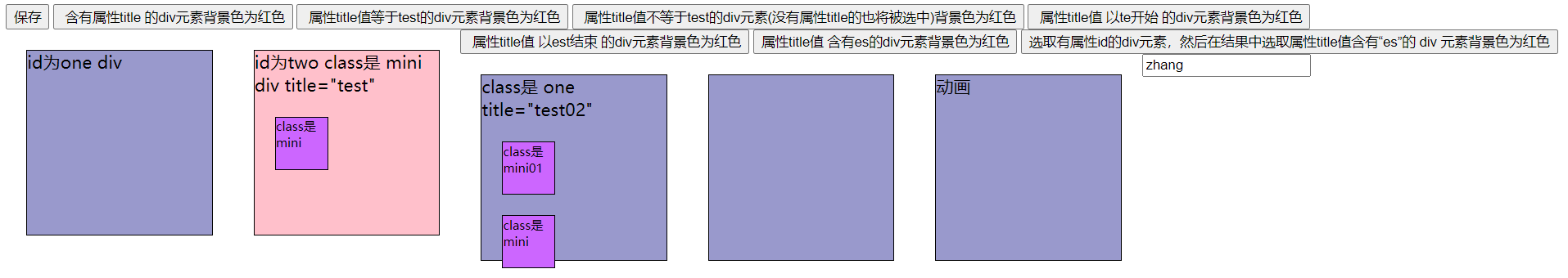
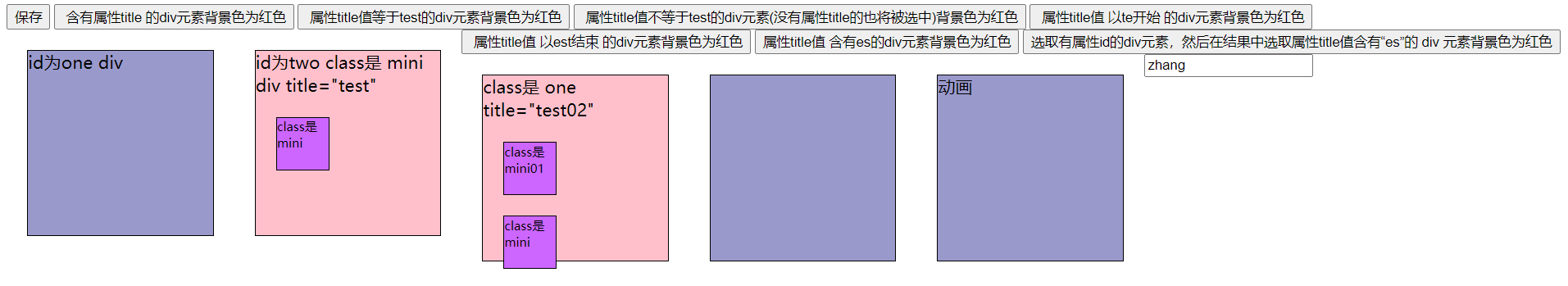
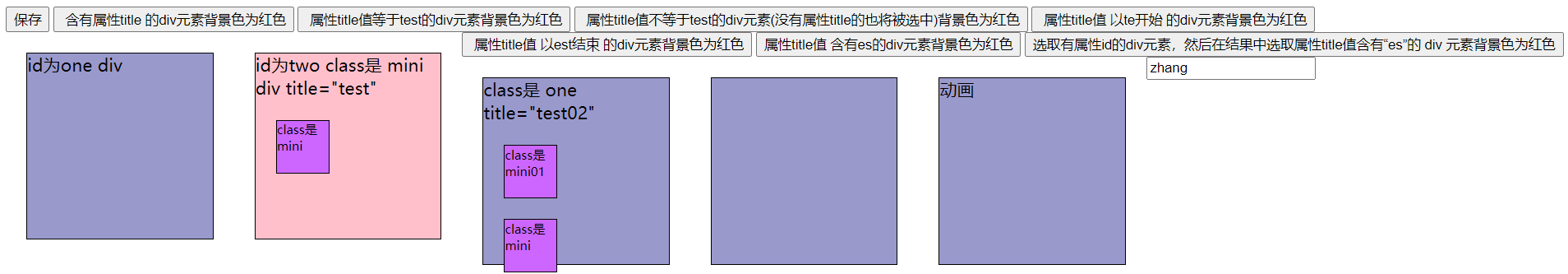
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>属性过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 50px; 20 height: 50px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div .mini01{ 27 width: 50px; 28 height: 50px; 29 background: #CC66FF; 30 border: #000 1px solid; 31 font-size: 12px; 32 font-family:Roman; 33 } 34 div.visible{ 35 display:none; 36 } 37 </style> 38 <script type="text/javascript"> 39 $(function () { 40 //含有属性title 的div元素背景色为红色 41 $("#b1").click(function () { 42 $("div[title]").css("backgroundColor", "pink"); //属性名称选择器 43 }); 44 //属性title值等于test的div元素背景色为红色 45 $("#b2").click(function () { 46 $("div[title='test']").css("backgroundColor", "pink"); //属性选择器 47 }); 48 //属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色 49 $("#b3").click(function () { 50 $("div[title!='test']").css("backgroundColor", "pink"); 51 }); 52 //属性title值 以te开始 的div元素背景色为红色 53 $("#b4").click(function () { 54 $("div[title^='te']").css("backgroundColor", "pink"); //异或^:是否以某些值开始 55 }); 56 //属性title值 以est结束 的div元素背景色为红色 57 $("#b5").click(function () { 58 $("div[title$='est']").css("backgroundColor", "pink"); //$:是否以某些值结束 59 }); 60 //属性title值 含有es的div元素背景色为红色 61 $("#b6").click(function () { 62 $("div[title*='es']").css("backgroundColor", "pink"); //*:是否包含某些值 63 }); 64 //选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色 65 $("#b7").click(function () { 66 $("div[id][title*='es']").css("backgroundColor", "pink"); //复合属性选择器 67 }); 68 }); 69 </script> 70 </head> 71 <body> 72 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 73 <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/> 74 <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/> 75 <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/> 76 <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/> 77 <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/> 78 <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/> 79 <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/> 80 81 <div id="one">id为one div</div> 82 <div id="two" class="mini" title="test"> 83 id为two class是 mini div title="test" 84 <div class="mini" >class是 mini</div> 85 </div> 86 <div class="visible" > 87 class是 one 88 <div class="mini" >class是 mini</div> 89 <div class="mini" >class是 mini</div> 90 </div> 91 <div class="one" title="test02"> 92 class是 one title="test02" 93 <div class="mini01" >class是 mini01</div> 94 <div class="mini" style="margin-top:0px;">class是 mini</div> 95 </div> 96 <div class="visible" > 97 这是隐藏的 98 </div> 99 <div class="one"> 100 </div> 101 <div id="mover" > 102 动画 103 </div> 104 <input type="text" value="zhang" id="username" name="username"> 105 </body> 106 </html>












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!