JavaWeb20.1【JQuery基础:JQuery快速入门和基本操作、JQuery对象和JS对象区别与转换】


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>01-自定义js框架</title> 6 7 <script src="js/itcast.js"></script> 8 </head> 9 <body> 10 11 <div id="div1">div1....</div> 12 <div id="div2">div2....</div> 13 14 <script> 15 //1 根据id获取元素对象 16 // var div1 = document.getElementById("div1"); 17 // var div2 = document.getElementById("div2"); 18 // var div1 = get("div1"); 19 // var div2 = get("div2"); 20 var div1 = $("div1"); 21 var div2 = $("div2"); 22 //2 获取标签体内容 23 alert(div1.innerHTML); 24 alert(div2.innerHTML); 25 26 /*//为了简化书写,封装方法:根据id获取元素对象 27 function get(id) { 28 var obj = document.getElementById(id); 29 return obj; 30 }*/ 31 </script> 32 33 </body> 34 </html>
1 //为了简化书写,封装方法:根据id获取元素对象 2 function get(id) { 3 var obj = document.getElementById(id); 4 return obj; 5 } 6 7 function $(id) { 8 var obj = document.getElementById(id); 9 return obj; 10 }
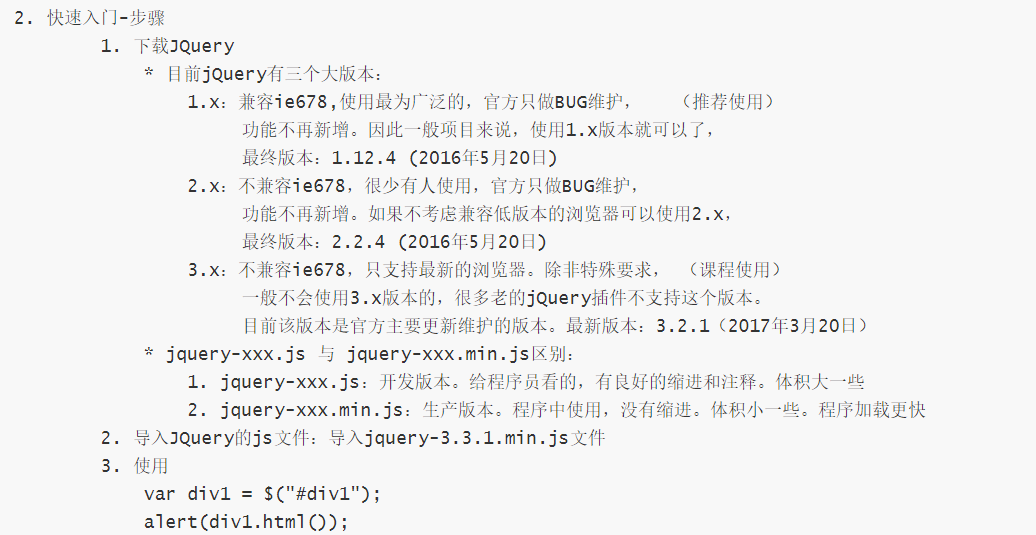
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>02-jquery快速入门</title> 6 7 <script src="js/jquery-3.3.1.min.js"></script> 8 </head> 9 <body> 10 11 <div id="div1">div1....</div> 12 <div id="div2">div2....</div> 13 14 <script> 15 //使用jquery获取元素对象 16 var div1 = $("#div1"); /*$即为jq中方法对象的名字*/ 17 var div2 = $("#div2"); 18 alert(div1); /*[object Object]*/ 19 alert(div1.html()); /*div1....*/ 20 alert(div2); 21 alert(div2.html()); 22 </script> 23 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>03-JQuery对象和JS对象区别与转换</title> 6 <script src="js/jquery-3.3.1.min.js"></script> 7 </head> 8 <body> 9 10 <div id="div1">div1....</div> 11 <div id="div2">div2....</div> 12 13 <script> 14 //1 通过js方式获取名称为div的所有html元素对象 15 var divs = document.getElementsByTagName("div"); 16 // alert(divs); /*[object HTMLCollection]*/ 17 // alert(divs.length); /*可以当做数组使用*/ 18 19 //js方式:对divs中所有的div 让其标签体内容变为"aaa" 20 for (var i=0; i<divs.length; i++){ 21 divs[i].innerHTML = "aaa"; 22 } 23 24 25 //2 通过jq方式获取名称为div的所有html元素对象 26 var $divs = $("div"); 27 // alert($divs); /*[object Object]*/ 28 // alert($divs.length); /*可以当做数组使用*/ 29 30 //jq方式:对divs中所有的div 让其标签体内容变为"bbb" 31 $divs.html("bbb"); 32 $divs.innerHTML = "ccc"; //无效 33 34 35 /* 36 结论 37 1. JQuery对象在操作时,更加方便 38 2. JQuery对象和js对象的方法不通用 39 3. 两者相互转换 40 * jq -- > js : jq对象[索引] 或者 jq对象.get(索引) 41 * js -- > jq : $(js对象) 42 */ 43 44 45 for (var i=0; i<divs.length; i++){ 46 $(divs[i]).html("ddd"); //js-->jq 47 } 48 //jq-->js 49 $divs[0].innerHTML = "eee"; 50 $divs.get(1).innerHTML = "fff"; 51 </script> 52 53 </body> 54 </html>

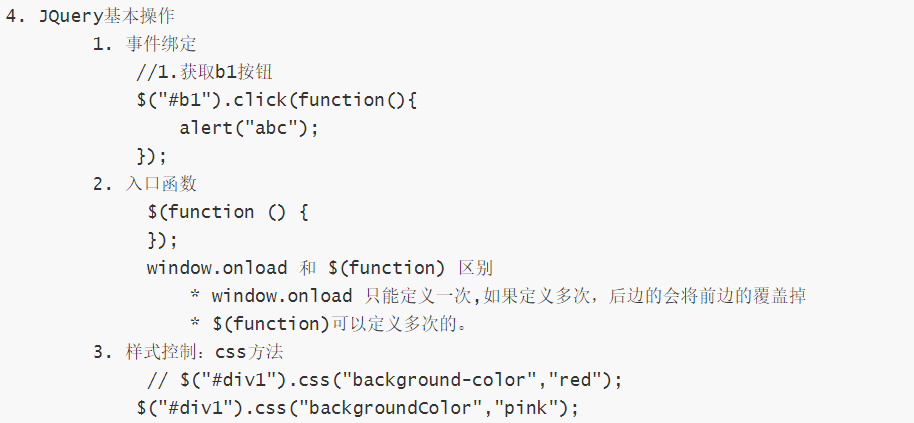
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>04-jq事件绑定、入口函数、样式控制</title> 6 <script src="js/jquery-3.3.1.min.js"></script> 7 <script> 8 /*window.onload = function () { //js入口函数 9 $("#b1").click(function () { 10 alert("hello jquery"); 11 }); 12 };*/ 13 14 /*$(function () { //jq入口函数(dom文档加载完成之后执行该函数中的代码) 15 $("#b1").click(function () { 16 alert("hello jquery"); 17 }); 18 });*/ 19 20 21 /*window.onload = function () { 22 alert("abc"); 23 }; 24 window.onload = function () { 25 alert("def"); 26 }; 27 //弹出def,不弹abc*/ 28 29 /*$(function () { 30 alert("123"); 31 }); 32 $(function () { 33 alert("456"); 34 }); 35 //先弹出123,再弹456*/ 36 37 38 /* 39 window.onload 和 $(function) 区别 40 * window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉 41 * $(function)可以定义多次 42 */ 43 44 45 //页面加载完成后,获取id=div1的div元素,使其背景变为红色 46 $(function () { 47 // $("#div1").css("background-color", "red"); //写法1 48 $("#div1").css("backgroundColor", "red"); //写法2(dom写法,在backgroundColor上ctrl可以追踪源码) 49 }); 50 </script> 51 </head> 52 <body> 53 <div id="div1">div1....</div> 54 <div id="div2">div2....</div> 55 <input type="button" value="点我" id="b1"> 56 57 <script> 58 /* //给b1按钮绑定单击事件 59 $("#b1").click(function () { 60 alert("hello jquery"); 61 }); //click函数的参数为一个匿名函数*/ 62 </script> 63 </body> 64 </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!