JavaWeb11.1【BootStrap:快速入门、响应式布局-栅格系统】

https://v3.bootcss.com/css/
https://v3.bootcss.com/components/
https://v3.bootcss.com/javascript/
https://www.runoob.com/bootstrap/bootstrap-tutorial.html
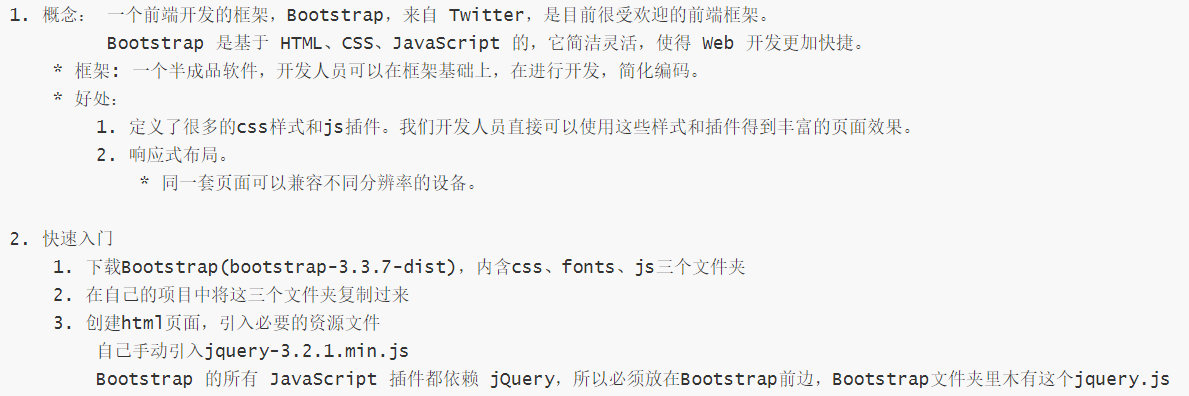
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 8 9 <title>Bootstrap HelloWorld</title> 10 11 <!-- Bootstrap --> 12 <link href="css/bootstrap.min.css" rel="stylesheet"> 13 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在Bootstrap前边)(自己手动引入,Bootstrap文件夹里木有) --> 14 <script src="js/jquery-3.2.1.min.js"></script> 15 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> 16 <script src="js/bootstrap.min.js"></script> 17 </head> 18 <body> 19 <h1>你好,世界!</h1> 20 21 </body> 22 </html>


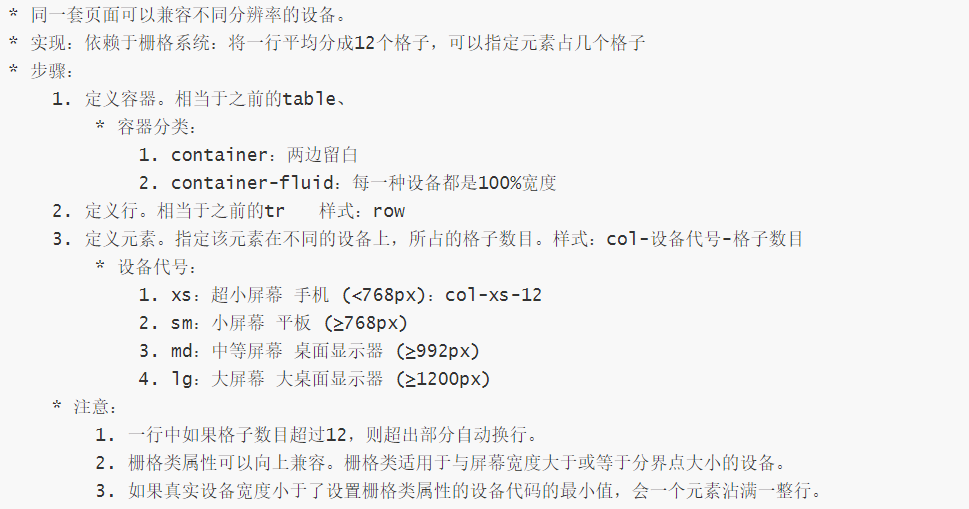
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <link href="css/bootstrap.min.css" rel="stylesheet"> 8 <script src="js/jquery-3.2.1.min.js"></script> 9 <script src="js/bootstrap.min.js"></script> 10 11 <title>Bootstrap栅格系统</title> 12 <style> 13 .inner{ 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <!--1 定义容器--> 20 <div class="container"> <!-- -fluid--> 21 <!--2 定义行--> 22 <div class="row"> 23 <!--3 定义列--> 24 <!--3.定义元素 25 在大显示器一行12个格子 26 在pad上一行6个格子 27 --> 28 <!--<div class="col-lg-1 col-sm-2 inner">栅格</div> 29 <div class="col-lg-1 col-sm-2 inner">栅格</div> 30 <div class="col-lg-1 col-sm-2 inner">栅格</div> 31 <div class="col-lg-1 col-sm-2 inner">栅格</div> 32 <div class="col-lg-1 col-sm-2 inner">栅格</div> 33 <div class="col-lg-1 col-sm-2 inner">栅格</div> 34 <div class="col-lg-1 col-sm-2 inner">栅格</div> 35 <div class="col-lg-1 col-sm-2 inner">栅格</div> 36 <div class="col-lg-1 col-sm-2 inner">栅格</div> 37 <div class="col-lg-1 col-sm-2 inner">栅格</div> 38 <div class="col-lg-1 col-sm-2 inner">栅格</div> 39 <div class="col-lg-1 col-sm-2 inner">栅格</div>--> 40 41 <!--<div class="col-md-12 inner">栅格</div> 42 <div class="col-md-1 inner">栅格</div>--> 43 44 <!--<div class="col-xs-4 inner">栅格</div> 45 <div class="col-xs-4 inner">栅格</div> 46 <div class="col-xs-4 inner">栅格</div>--> 47 48 <div class="col-md-4 inner">栅格</div> 49 <div class="col-md-4 inner">栅格</div> 50 <div class="col-md-4 inner">栅格</div> 51 </div> 52 </div> 53 </body> 54 </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!