JavaWeb10.5【JS:HTML DOM、案例4动态表格改进】

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="div1"> 9 div 10 </div> 11 12 <script> 13 var div1 = document.getElementById("div1"); 14 var innerHTML = div1.innerHTML; 15 // alert(innerHTML); //div 16 17 // div标签中替换一个文本输入框 18 // div1.innerHTML = "<input type='text'>"; 19 20 // div标签中追加一个文本输入框 21 // div1.innerHTML += "<input type='text'>"; 22 </script> 23 </body> 24 </html>
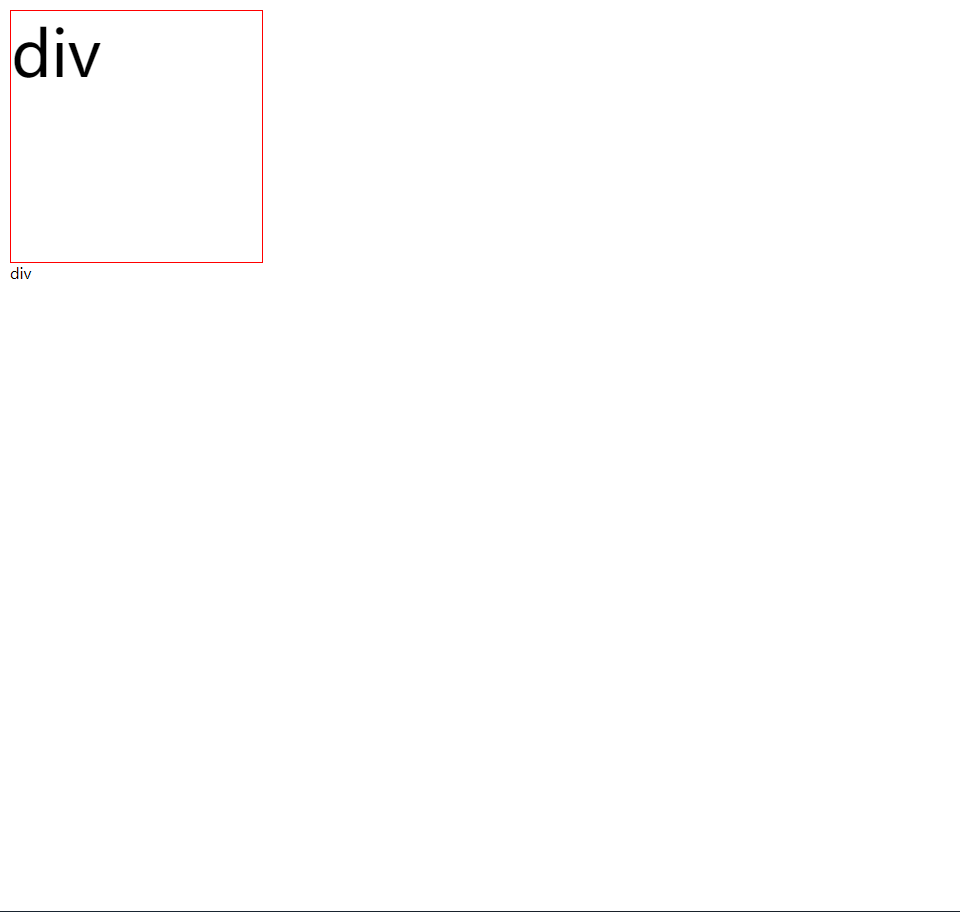
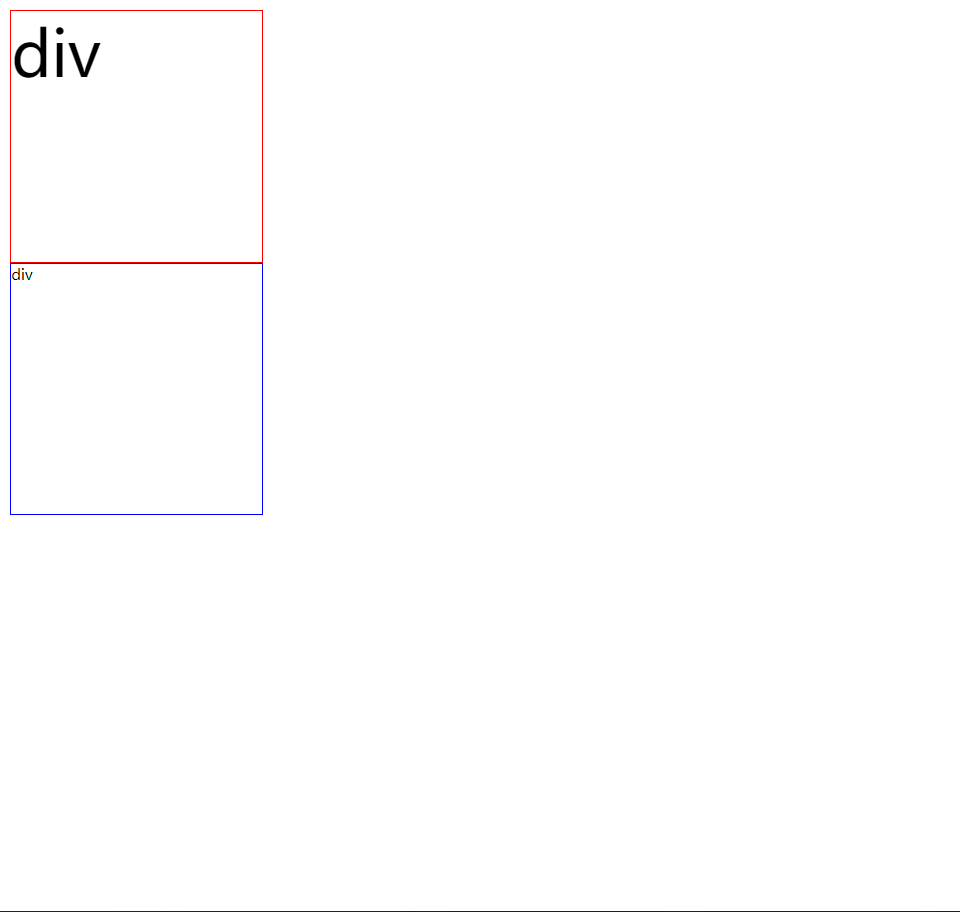
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 .d1{ 9 border: 1px solid red; 10 width: 100px; 11 height: 100px; 12 } 13 .d2{ 14 border: 1px solid blue; 15 width: 200px; 16 height: 200px; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="div1">div</div> 22 <div id="div2">div</div> 23 24 <script> 25 //1 使用元素的style属性来设置style 26 var div1 = document.getElementById("div1"); 27 div1.onclick = function () { 28 div1.style.border = "1px solid red"; 29 div1.style.height = "200px"; 30 div1.style.width = "200px"; 31 div1.style.fontSize = "50px"; //font-size --> fontSize 32 }; 33 34 //2 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值 35 var div2 = document.getElementById("div2"); 36 div2.onclick = function () { 37 div2.className = "d2"; 38 }; 39 </script> 40 </body> 41 </html>



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 table{ 9 border: 1px solid; 10 margin: auto; 11 width: 500px; 12 } 13 14 td,th{ 15 text-align: center; 16 border: 1px solid; 17 } 18 div{ 19 text-align: center; 20 margin: 50px; 21 } 22 </style> 23 </head> 24 <body> 25 <div> 26 <input type="text" id="id" placeholder="请输入编号"> 27 <input type="text" id="name" placeholder="请输入姓名"> 28 <input type="text" id="gender" placeholder="请输入性别"> 29 <input type="button" value="添加" id="btn_add"> 30 </div> 31 32 <table> 33 <caption>学生信息表</caption> 34 <tr> 35 <th>编号</th> 36 <th>姓名</th> 37 <th>性别</th> 38 <th>操作</th> 39 </tr> 40 <tr> 41 <td>1</td> 42 <td>令狐冲</td> 43 <td>男</td> 44 <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> <!--this代表当前超链接这个对象--> 45 </tr> 46 <tr> 47 <td>2</td> 48 <td>任我行</td> 49 <td>男</td> 50 <td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td> 51 </tr> 52 <tr> 53 <td>3</td> 54 <td>岳不群</td> 55 <td>?</td> 56 <td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td> 57 </tr> 58 </table> 59 60 <script> 61 /* 62 分析: 63 1.添加: 64 1. 给添加按钮绑定单击事件 65 2. 获取文本框的内容 66 3. 创建td,设置td的文本为文本框的内容。 67 4. 创建tr 68 5. 将td添加到tr中 69 6. 获取table,将tr添加到table中 70 2.删除: 71 1.确定点击的是哪一个超链接 72 <a href="javascript:void(0);" onclick="delTr(this);" >删除</a> 73 2.怎么删除? 74 removeChild():通过父节点删除子节点 75 */ 76 77 /** 78 * 添加功能-原始繁琐版 79 */ 80 /*document.getElementById("btn_add").onclick = function () { 81 var id = document.getElementById("id").value; 82 var name = document.getElementById("name").value; 83 var gender = document.getElementById("gender").value; 84 85 var td_id = document.createElement("td"); 86 var text_id = document.createTextNode(id); 87 td_id.appendChild(text_id); 88 var td_name = document.createElement("td"); 89 var text_name = document.createTextNode(name); 90 td_name.appendChild(text_name); 91 var td_gender = document.createElement("td"); 92 var text_gender = document.createTextNode(gender); 93 td_gender.appendChild(text_gender); 94 95 var td_a = document.createElement("td"); 96 var ele_a = document.createElement("a"); 97 ele_a.setAttribute("href", "javascript:void(0);"); 98 ele_a.setAttribute("onclick", "delTr(this);"); 99 var text_a = document.createTextNode("删除"); 100 ele_a.appendChild(text_a); 101 td_a.appendChild(ele_a); 102 103 var tr = document.createElement("tr"); 104 105 tr.appendChild(td_id); 106 tr.appendChild(td_name); 107 tr.appendChild(td_gender); 108 tr.appendChild(td_a); 109 110 var table = document.getElementsByTagName("table")[0]; 111 table.appendChild(tr); 112 };*/ 113 114 /** 115 * 添加功能-利用innerHTML简便实现 116 */ 117 document.getElementById("btn_add").onclick = function () { 118 var id = document.getElementById("id").value; 119 var name = document.getElementById("name").value; 120 var gender = document.getElementById("gender").value; 121 var table = document.getElementsByTagName("table")[0]; 122 table.innerHTML += "<tr>\n" + 123 " <td>" + id + "</td>\n" + 124 " <td>" + name + "</td>\n" + 125 " <td>" + gender + "</td>\n" + 126 " <td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\" >删除</a></td>\n" + 127 " </tr>"; 128 }; 129 130 131 /** 132 * 删除功能 133 */ 134 function delTr(obj) { 135 // alert(obj); //javascript:void(0); 136 var table = obj.parentNode.parentNode.parentNode; 137 var tr = obj.parentNode.parentNode; 138 table.removeChild(tr); 139 } 140 </script> 141 </body> 142 </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!