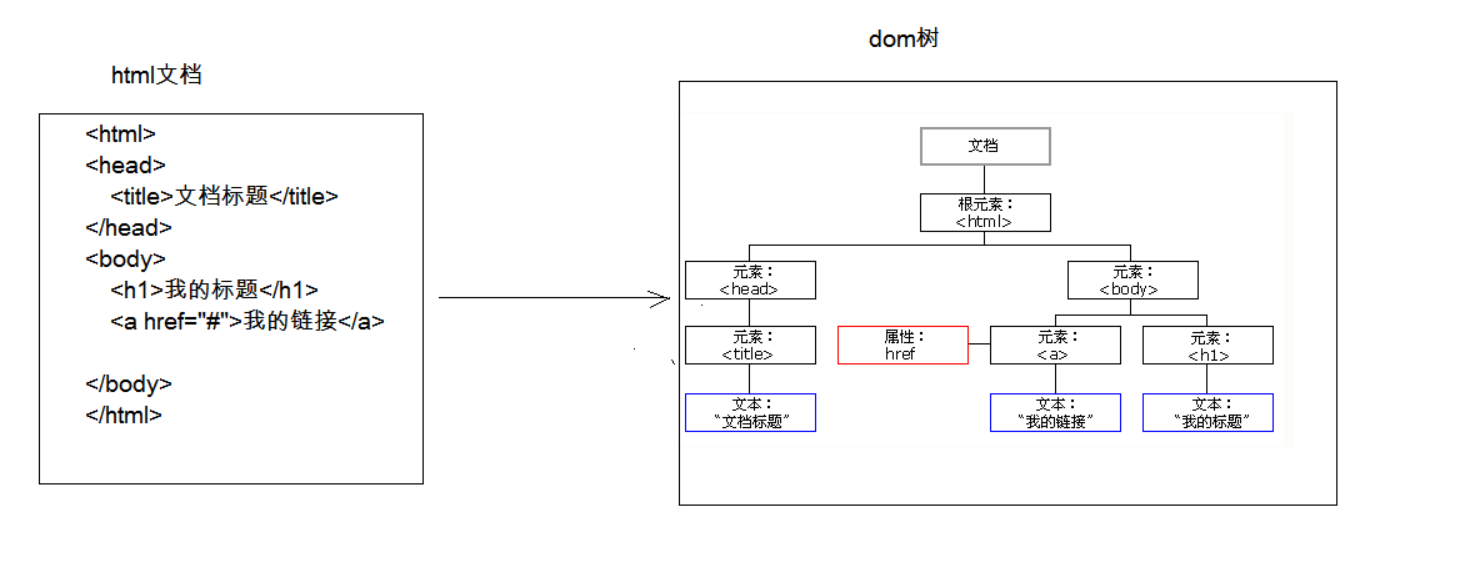
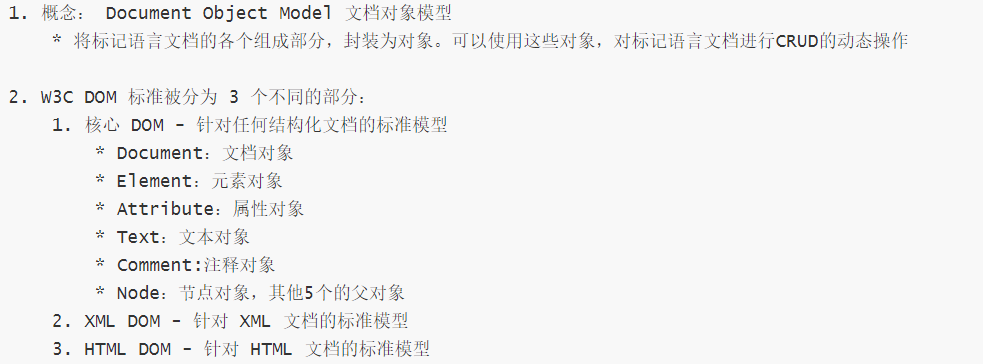
JavaWeb10.3【JS:文档对象模型DOM、核心DOM】



核心DOM对象Document
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="div1">div1</div> 9 <div id="div2">div2</div> 10 <div id="div3">div3</div> 11 <div class="cls1">div4</div> 12 <div class="cls1">div5</div> 13 <input type="text" name="username"> 14 15 <script> 16 //1 获取Element对象 17 // 根据标签名称获取元素对象们。返回值是一个数组 18 var divs = document.getElementsByTagName("div"); 19 /*alert(divs); //[object HTMLCollection] 20 alert(divs.length); //5*/ 21 // 根据Class属性值获取元素对象们。返回值是一个数组 22 var cls = document.getElementsByClassName("cls1"); 23 /*alert(cls); //[object HTMLCollection] 24 alert(cls.length); //2*/ 25 // 根据name属性值获取元素对象们。返回值是一个数组 26 var arr_name = document.getElementsByName("username"); 27 /*alert(arr_name.length) //1*/ 28 29 //2 创建其他DOM对象 30 var table = document.createElement("table"); 31 /*alert(table); //[object HTMLTableElement]*/ 32 </script> 33 </body> 34 </html>
核心DOM对象Element
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <a>点我</a> 9 <input id="btn_set" type="button" value="给链接设置属性"> 10 <input id="btn_remove" type="button" value="给链接删除刚刚设置的属性"> 11 12 <script> 13 var btn_set = document.getElementById("btn_set"); 14 btn_set.onclick = function () { 15 var element_a = document.getElementsByTagName("a")[0]; 16 element_a.setAttribute("href", "http://www.baidu.com"); 17 } 18 19 var btn_remove = document.getElementById("btn_remove"); 20 btn_remove.onclick = function () { 21 var element_a = document.getElementsByTagName("a")[0]; 22 element_a.removeAttribute("href"); 23 } 24 </script> 25 </body> 26 </html>
核心DOM对象Node
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 div{ 9 border: 1px solid red; 10 } 11 #div1{ 12 width: 200px; 13 height: 200px; 14 } 15 #div2{ 16 width: 100px; 17 height: 100px; 18 } 19 #div_new{ 20 width: 50px; 21 height: 50px; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="div1"> 27 div1 28 <div id="div2"> 29 div2 30 </div> 31 </div> 32 <a id="del" href="javascript:void(0)">删除子节点</a> 33 <!--<input id="del" type="button" value="删除子节点">--> 34 <a id="add" href="javascript:void(0)">添加子节点</a> 35 36 <script> 37 var element_a = document.getElementById("del"); 38 element_a.onclick = function () { 39 var div1 = document.getElementById("div1"); 40 var div2 = document.getElementById("div2"); 41 div1.removeChild(div2); 42 }; 43 44 /* 45 超链接功能: 46 1.可以被点击:样式 47 2.点击后跳转到href指定的url 48 需求:保留1功能,去掉2功能 49 实现:href="javascript:void(0);" 50 */ 51 52 var add = document.getElementById("add"); 53 add.onclick = function () { 54 var div1 = document.getElementById("div1"); 55 var div_new = document.createElement("div"); 56 div_new.setAttribute("id", "div_new"); 57 div1.appendChild(div_new); 58 }; 59 60 var div2 = document.getElementById("div2"); 61 var div1 = div2.parentNode; 62 alert(div1); //[object HTMLDivElement] 63 </script> 64 </body> 65 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!