JavaWeb9.1【JS:ECMAScript基本语法】
JavaScript
-
概念: 一门客户端脚本语言
- 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
- 脚本语言:不需要编译,直接就可以被浏览器解析执行了
-
功能:
- 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
-
JavaScript发展史:
- 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
- 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript语言
- 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
- JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
- 一、ECMAScript
- 二、BOM
- 三、DOM
ECMAScript:客户端脚本语言的标准

- 基本语法
-
与html结合方式
- 内部JS:
- 定义
<script>,标签体内容就是js代码
- 定义
- 外部JS:
- 定义
<script>,通过src属性引入外部的js文件 - 注意:
<script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。<script>可以定义多个。
- 定义
- 内部JS:
-
注释
- 单行注释:
//注释内容 - 多行注释:
/*注释内容*/
- 单行注释:
-
数据类型:
- 原始数据类型(基本数据类型):
- number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
- string:字符串。 字符串 "abc" "a" 'abc'
- boolean: true和false
- null:一个对象(object)为空的占位符
- undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
- 引用数据类型:对象
- 原始数据类型(基本数据类型):
-
变量
- 变量:一小块存储数据的内存空间
- Java语言是强类型语言,而JavaScript是弱类型语言。
- 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
- 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
- 语法:
var 变量名 = 初始化值;var 变量名;
- typeof运算符:获取变量的类型。
- 注:null运算后得到的是object(JS至今未解决的一个彩蛋bug,无影响)
-
运算符
- 一元运算符:只有一个运算数的运算符
++,-- , +(正号)- ++ --: 自增(自减)
- ++(--) 在前,先自增(自减),再运算
- ++(--) 在后,先运算,再自增(自减)
- +(-):正负号
- 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
- 其他类型转number:
- string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
- boolean转number:true转为1,false转为0
- 其他类型转number:
- ++ --: 自增(自减)
- 算数运算符
+ - * / % ... - 赋值运算符
= += -=.... - 比较运算符
> < >= <= == ===(全等于)- 比较方式
- 类型相同:直接比较
- 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
- 类型不同:先进行类型转换,再比较
- ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
- 类型相同:直接比较
- 比较方式
- 逻辑运算符
&& || !- 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
- 其他类型转boolean:
- 三元运算符
? : 表达式- 举例:
var a = 3; var b = 4; var c = a>b ? 1 : 0; - 语法:
- 表达式 ? 值1 : 值2;
- 判断表达式的值,如果是true则取值1,如果是false则取值2;
- 举例:
- 一元运算符:只有一个运算数的运算符
-
流程控制语句:
- if...else...
- switch:
- 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
- switch(变量):
case 值:
- switch(变量):
- 在JS中,switch语句可以接受任意的原始数据类型
- 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
- while
- do...while
- for
-
JS特殊语法:
- 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
- 变量的定义使用var关键字,也可以不使用
- 用: 定义的变量是局部变量
- 不用:定义的变量是全局变量(不建议)
-
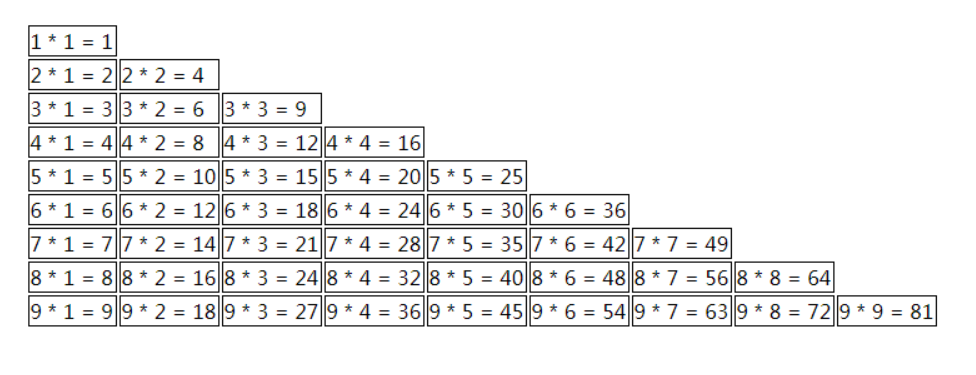
练习:99乘法表

-
1_js与html的结合方式&js注释.html
<script>
alert("hello javascript")
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部JS
可以放在html页面(代码)的任意位置,但会自顶到底顺序执行;
并且js是阻塞式的,即js运行完毕后才会显示其下的html内容-->
<script>
alert("hello js")
//js单行注释
/*js多行注释
* js多行注释
* js多行注释*/
/*
js多行注释
js多行注释
*/
</script>
<!--外部JS-->
<script src="../js/a.js"></script>
</head>
<body>
<input type="text">
</body>
<script>
alert("HI JS")
</script>
</html>
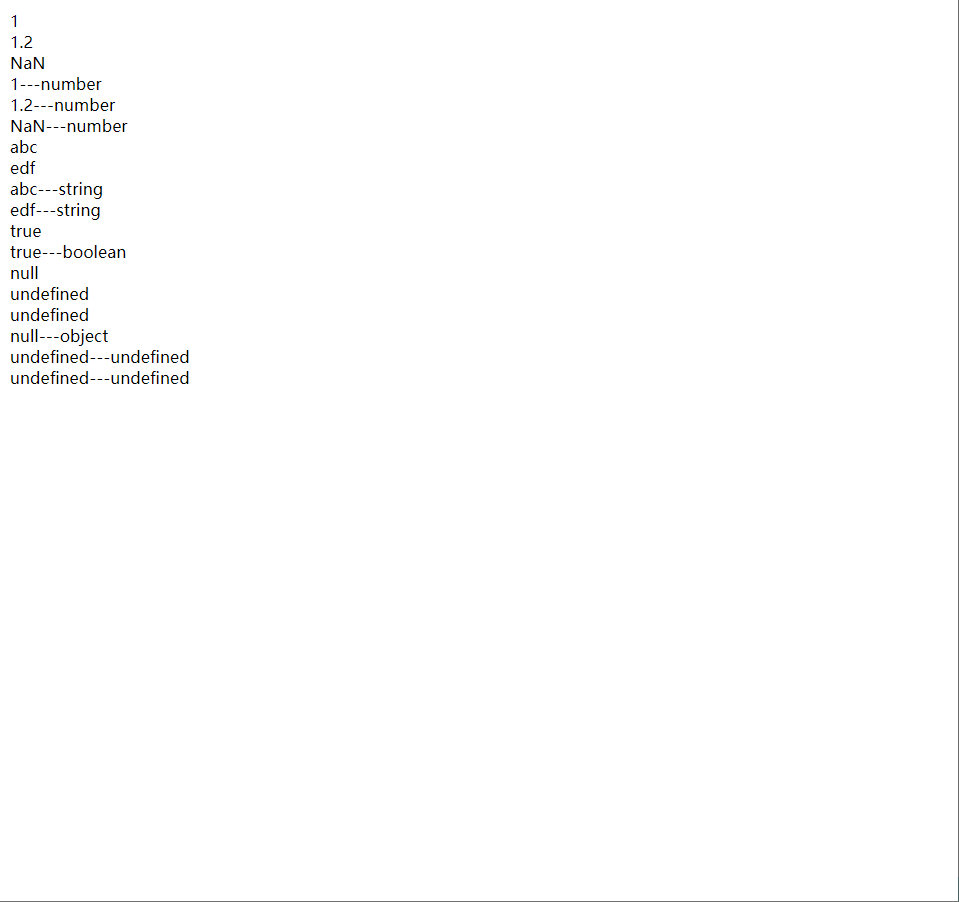
2_js变量&typeof运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定义变量格式演示
var a;
a = 3;
var b = "abc";
/*alert(a);
alert(b);*/
//number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
document.write(num+"<br>"); //输出到页面上
document.write(num2+"<br>");
document.write(num3+"<br>");
document.write(num+"---"+typeof(num)+"<br>");
document.write(num2+"---"+typeof(num2)+"<br>");
document.write(num3+"---"+typeof(num3)+"<br>");
//定义string类型
var str = "abc";
var str2 = 'edf';
document.write(str+"<br>");
document.write(str2+"<br>");
document.write(str+"---"+typeof(str)+"<br>");
document.write(str2+"---"+typeof(str2)+"<br>");
//定义boolean类型
var flag = true;
document.write(flag+"<br>");
document.write(flag+"---"+typeof(flag)+"<br>");
// 定义null,undefined
var obj = null;
var obj2 = undefined;
var obj3; //实质也是undefined
document.write(obj+"<br>");
document.write(obj2+"<br>");
document.write(obj3+"<br>");
document.write(obj+"---"+typeof(obj)+"<br>"); //null运算后得到的是object(JS至今未解决的一个彩蛋bug,无影响)
document.write(obj2+"---"+typeof(obj2)+"<br>");
document.write(obj3+"---"+typeof(obj3)+"<br>");
</script>
</head>
<body>
</body>
</html>

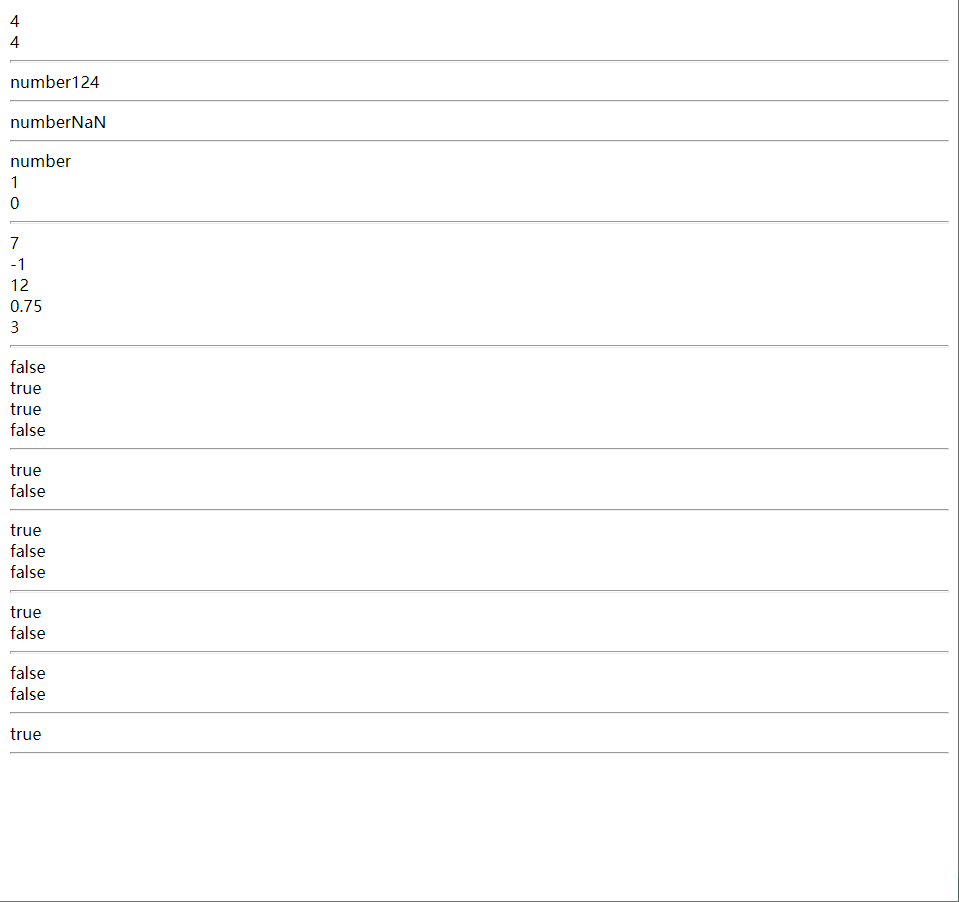
3_js运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1 一元运算符
var num = 3;
// var num2 = num++;
var num2 = ++num;
document.write(num+"<br>"); //4
document.write(num2+"<br>"); //3 4
document.write("<hr>");
/*注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0*/
var a = +"123";
document.write(typeof (a));
document.write(a + 1); //124
document.write("<hr>");
var b = +"123abc";
document.write(typeof (b));
document.write(b + 1); //NaN
document.write("<hr>");
var flag = + true;
var f2 = + false;
document.write(typeof (flag) + "<br>");//number
document.write(flag + "<br>");// 1
document.write(f2 + "<br>");// 0
document.write("<hr>");
//2 算数运算符
a = 3;
b = 4;
document.write(a+b +"<br>");
document.write(a-b +"<br>");
document.write(a*b +"<br>");
document.write(a/b +"<br>"); //有小数,跟java区别开
document.write(a%b +"<br>");
document.write("<hr>");
//3 赋值运算符
//= += -=....
//4 比较运算符
/* 比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false*/
document.write((3 > 4) +"<br>"); //false
document.write(("abc" < "acd") +"<br>"); //true
document.write(("123" == 123) +"<br>"); //true
document.write(("123" === 123) +"<br>"); //false
document.write("<hr>");
//5 逻辑运算符
/* &&: 与(短路)
||: 或 (短路)
!:非
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true*/
var flag = true;
document.write(flag+"<br>");
document.write(!flag+"<br>");
document.write("<hr>");
var num = 3;
var num2 = 0;
var num3 = NaN;
document.write(!!num+"<br>"); //true
document.write(!!num2+"<br>"); //false
document.write(!!num3+"<br>"); //false
//应用场景
/*while(1){
}*/
document.write("<hr>");
var str1 = "abc";
var str2 = "";
document.write(!!str1+"<br>"); //true
document.write(!!str2+"<br>"); //false
document.write("<hr>");
var obj = null;
var obj2;
document.write(!!obj+"<br>"); //false
document.write(!!obj2+"<br>"); //false
document.write("<hr>");
var date = new Date(); //日期
document.write(!!date+"<br>"); //true
document.write("<hr>");
//应用场景
var obj = "";
// obj = "123";
if(obj != null && obj.length > 0){ //防止空指针异常
alert(123);
}
//js中可以如下定义,简化书写
if(obj){//防止空指针异常
alert(111);
}
//6 三元运算符
var a = 3;
var b = 4;
var c = a>b ? 1:0;
alert(c); //0
</script>
</head>
<body>
</body>
</html>

4_js特殊语法.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
var a = 3;
alert(a);
var b = 4
alert(b)
/*2. 变量的定义使用var关键字,也可以不使用
用: 定义的变量是局部变量
不用:定义的变量是全局变量(不建议)*/
c = 5;
alert(c);
function f() {
// var c = 6; //局部变量
c = 10; //全局变量
}
f();
alert(c); //5 10
</script>
</head>
<body>
</body>
</html>
5_js流程控制语句.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = 1;
switch (a) {
case 1:
alert("number");
break;
case "abc":
alert("string");
break;
case true:
alert("true");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
default:
alert("dafault")
}
//1 ~ 100 求和 5050
var sum = 0;
for (var i = 1; i <= 100; i ++){
sum += i;
}
alert(sum);
var sum = 0;
var num = 1;
while (num <= 100){
sum += num;
num++;
}
alert(sum);
</script>
</head>
<body>
</body>
</html>
6_js练习99乘法表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
/*for (var i=1; i<=9; i++){ //行
for (var j=1; j<=i; j++){ //列
document.write(i + "*" + j + "=" + (i*j) + " ");
}
document.write("<br>");
}*/
document.write("<table align='center'>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <= 9 ; i++) {
document.write("<tr>");
for (var j = 1; j <=i ; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + ( i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>");*/
document.write("</tr>");
}
//2.完成表格嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!