

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>注册页面(html)</title>
6 </head>
7 <style>
8
9 *{
10 margin: 0px;
11 padding: 0px;
12 box-sizing: border-box;
13 }
14 body{
15 background: url("../img/register_bg.png") no-repeat center;
16 }
17
18 .rg_layout{
19 width: 900px;
20 height: 500px;
21 border: 10px solid #EEEEEE;
22 background-color: white;
23 margin: auto; /*让div水平居中*/
24 padding: 15px;
25 margin-top: 20px;
26 }
27
28 .rg_left{
29 /*border: 1px solid red;*/
30 float: left;
31
32 margin: 15px;
33 }
34 .rg_left > p:first-child{
35 color: #FFD026;
36 font-size: 20px;
37 }
38 .rg_left > p:last-child{
39 color: #A6A6A6;
40 font-size: 20px;
41 }
42
43
44
45 .rg_center{
46 /*border: 1px solid red;*/
47 float: left;
48
49 width: 450px;
50 }
51 .td_left{
52 width: 100px;
53 text-align: right;
54 height: 45px;
55 }
56 .td_right{
57 padding-left: 50px;
58 }
59 #username,#password,#email,#name,#tel,#birthday,#checkcode{ /*ID选择器 + 并集选择器*/
60 width: 251px;
61 height: 32px;
62 border: 1px solid grey;
63 border-radius: 5px; /*设置边框圆角*/
64 padding-left: 10px;
65 }
66 #checkcode{
67 width: 110px;
68 }
69 #img_check{
70 height: 30px;
71 vertical-align: middle; /*垂直居中*/
72 }
73 #btn_sub{
74 width: 150px;
75 height: 40px;
76 background-color: yellow;
77 border: 1px solid yellow;
78 }
79
80
81
82 .rg_right{
83 /*border: 1px solid red;*/
84 float: right;
85
86 margin: 15px;
87 }
88 .rg_right > p:first-child{
89 font-size: 15px;
90 }
91 .rg_right p a{
92 color: pink;
93 }
94
95 </style>
96 <body>
97
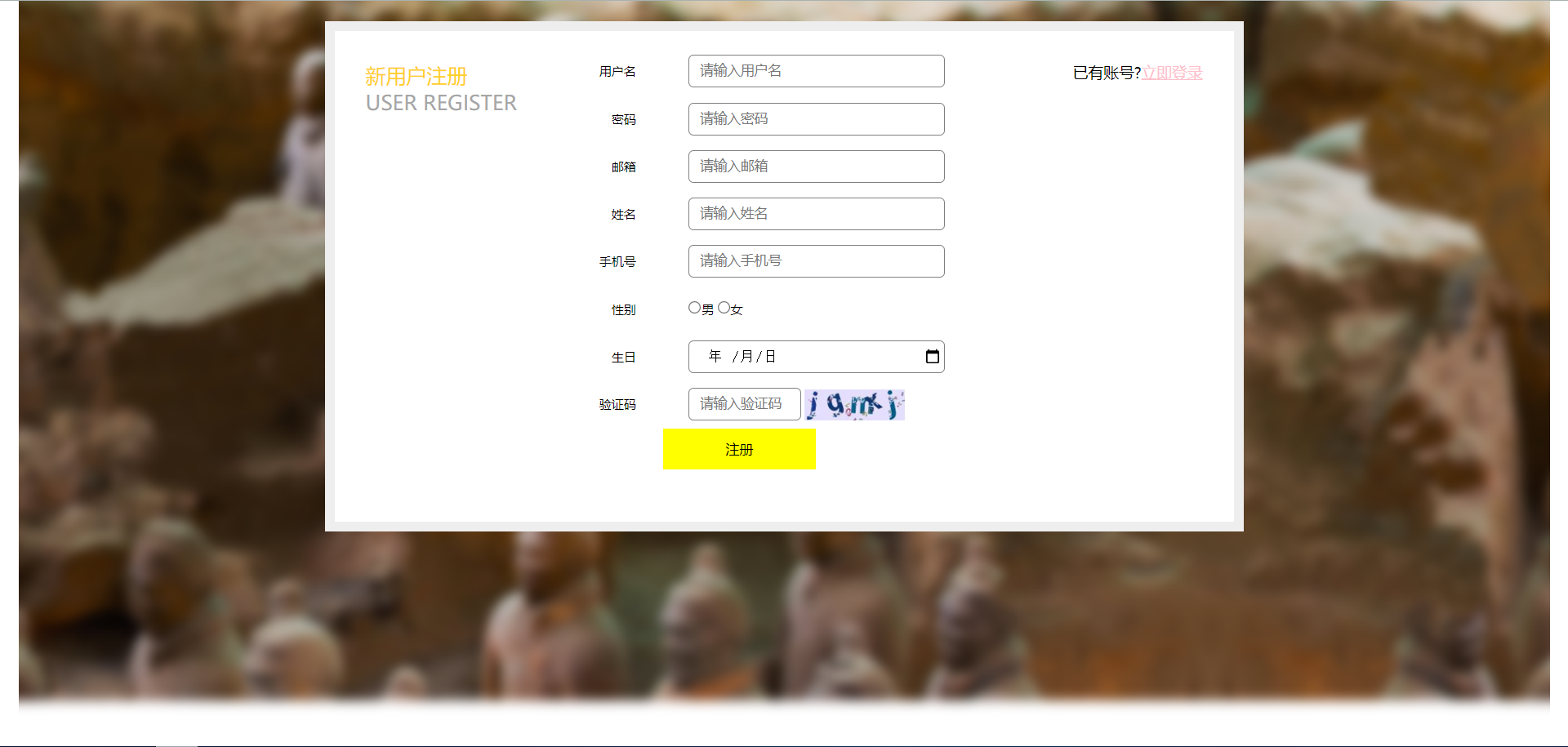
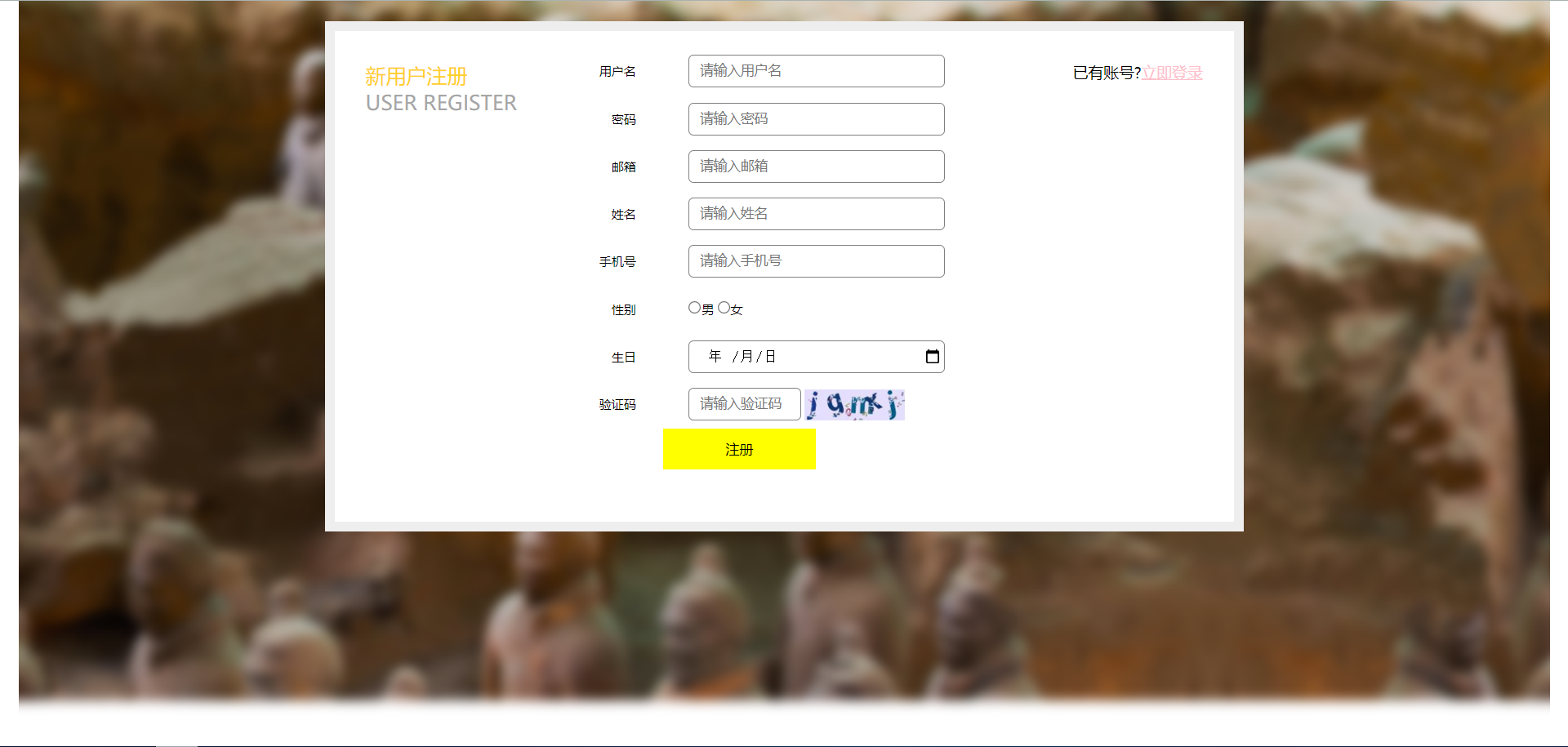
98 <div class="rg_layout">
99 <div class="rg_left">
100 <p>新用户注册</p>
101 <p>USER REGISTER</p>
102 </div>
103
104 <div class="rg_center">
105 <div class="rg_form">
106 <form action="#" method="post">
107 <table>
108 <tr>
109 <td class="td_left"><label for="username">用户名</label></td>
110 <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
111 </tr>
112 <tr>
113 <td class="td_left"><label for="password">密码</label></td>
114 <td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
115 </tr>
116 <tr>
117 <td class="td_left"><label for="email">邮箱</label></td>
118 <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
119 </tr>
120 <tr>
121 <td class="td_left"><label for="name">姓名</label></td>
122 <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
123 </tr>
124 <tr>
125 <td class="td_left"><label for="tel">手机号</label></td>
126 <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
127 </tr>
128 <tr>
129 <td class="td_left"><label>性别</label></td>
130 <td class="td_right">
131 <input type="radio" name="gender" value="male">男
132 <input type="radio" name="gender" value="female">女
133 </td>
134 </tr>
135 <tr>
136 <td class="td_left"><label for="birthday">生日</label></td>
137 <td class="td_right"><input type="date" name="birthday" id="birthday"></td>
138 </tr>
139 <tr>
140 <td class="td_left"><label for="checkcode">验证码</label></td>
141 <td class="td_right">
142 <input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
143 <img id="img_check" src="../img/verify_code.jpg">
144 </td>
145 </tr>
146 <tr>
147 <td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>
148 </tr>
149 </table>
150 </form>
151 </div>
152 </div>
153
154 <div class="rg_right">
155 <p>已有账号?<a href="#">立即登录</a></p>
156 </div>
157 </div>
158
159 </body>
160 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!