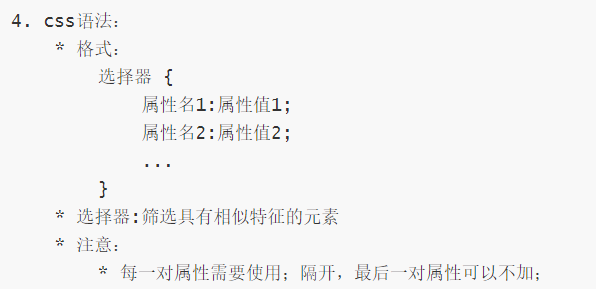
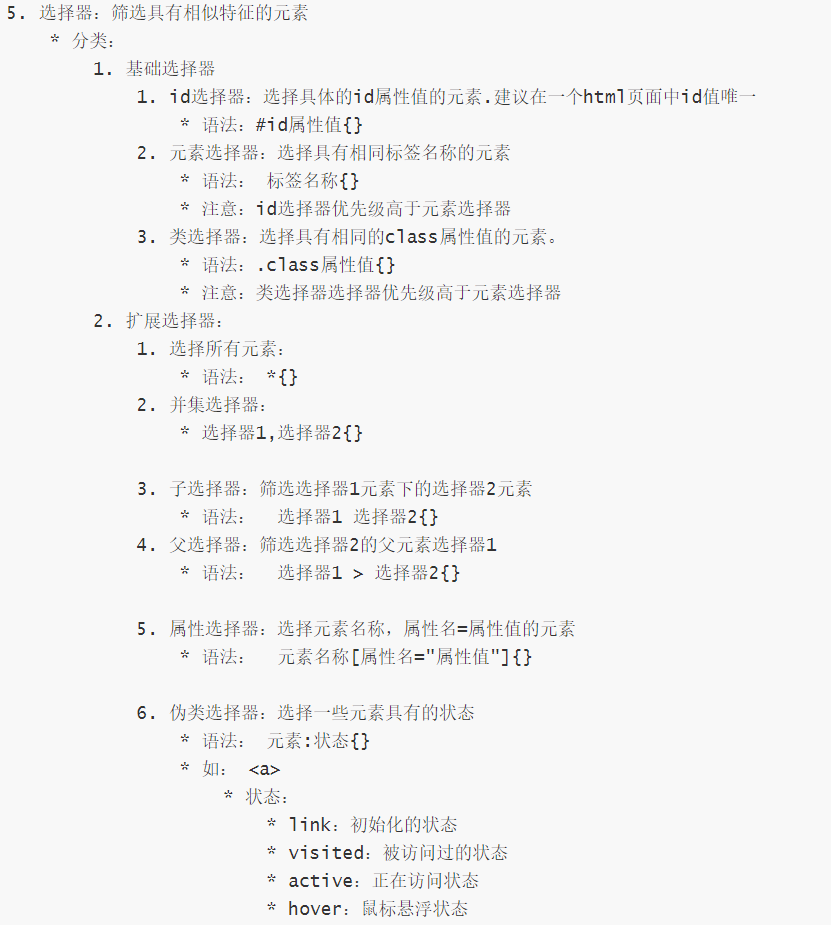
JavaWeb8.4【CSS语法、基础选择器和扩展选择器】


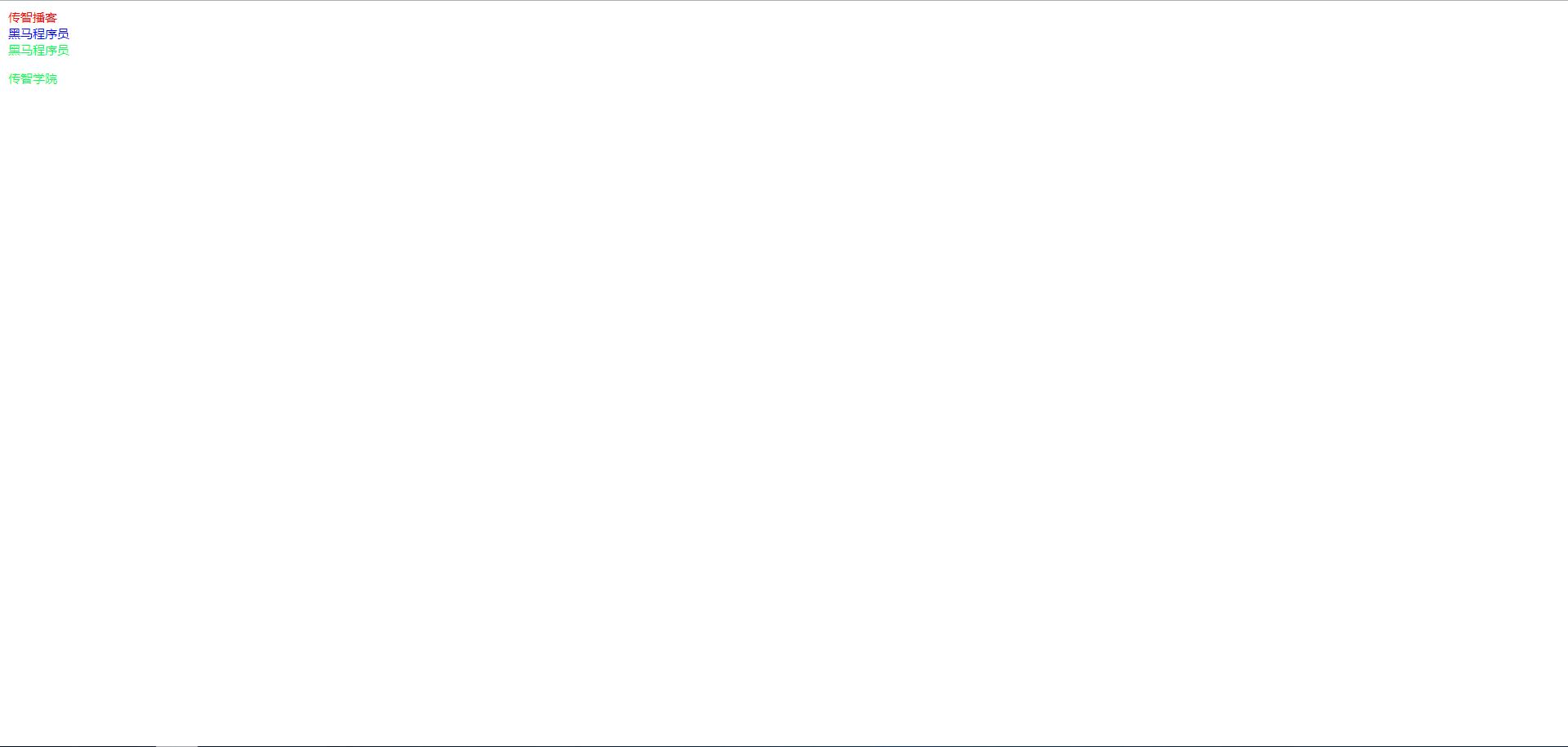
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css基础选择器</title> 6 7 <style> 8 #div1{ 9 color: red; 10 } 11 12 div{ 13 color: blue; 14 } 15 16 .cls1{ 17 color: #06ff52; 18 } 19 </style> 20 </head> 21 <body> 22 23 <!-- 24 1. id选择器:选择具体的id属性值的元素 25 * 语法:#id属性值{} 26 * 注意:建议在一个html页面中id值唯一 27 2. 元素选择器:选择具有相同标签名称的元素 28 * 语法: 标签名称{} 29 * 注意:id选择器优先级高于元素选择器 30 3. 类选择器:选择具有相同的class属性值的元素 31 * 语法:.class属性值{} 32 * 注意:类选择器选择器优先级高于元素选择器 33 --> 34 35 <div id="div1">传智播客</div> 36 <div>黑马程序员</div> 37 <div class="cls1">黑马程序员</div> 38 <p class="cls1">传智学院</p> 39 40 </body> 41 </html>

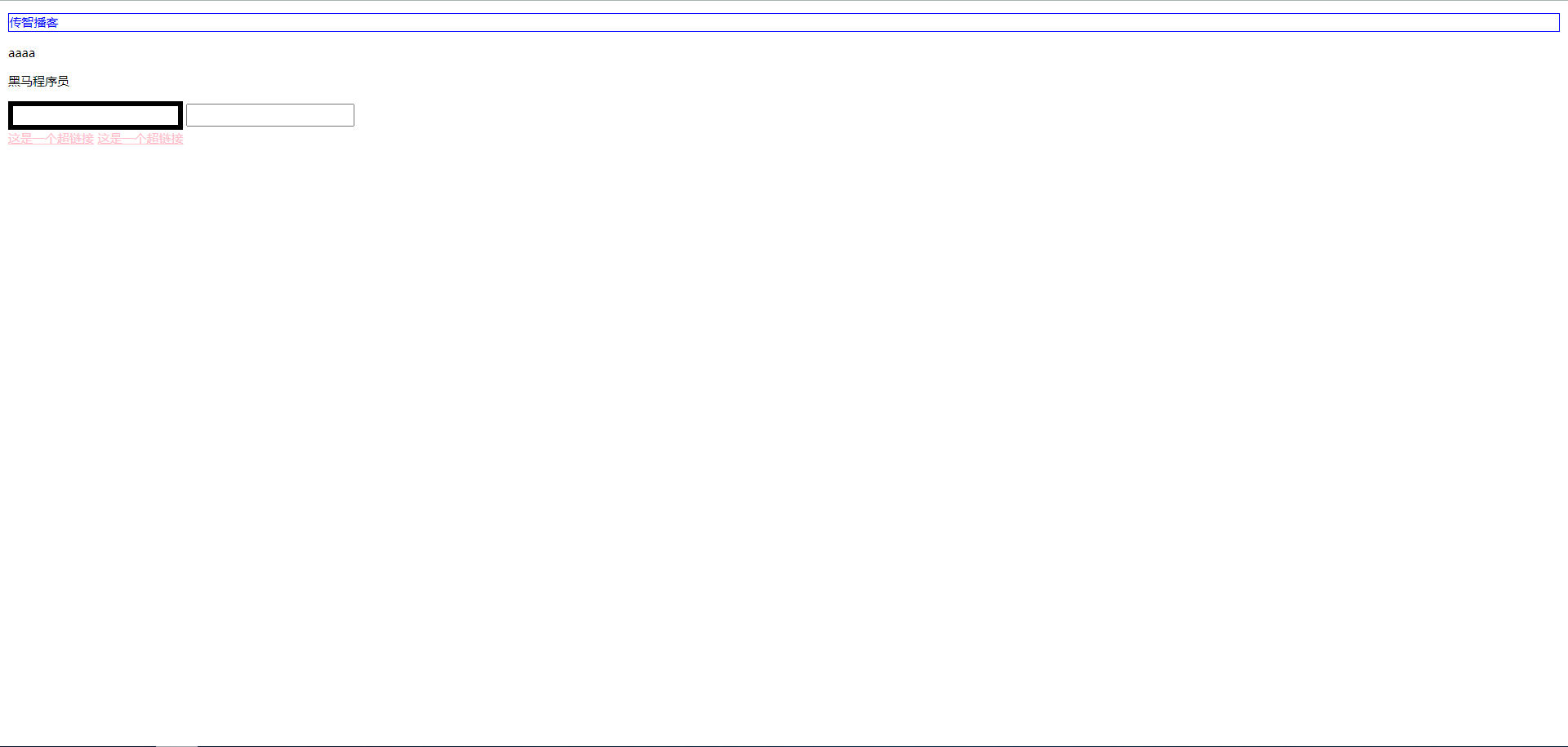
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css扩展选择器</title> 6 7 <style> 8 div p{ 9 color: red; 10 } 11 12 div > p{ 13 border: 1px solid; 14 color: blue; 15 } 16 17 input[type='text']{ 18 border: 5px solid; 19 } 20 21 a:link{ 22 color: pink; 23 } 24 a:hover{ 25 color: green; 26 } 27 a:active{ 28 color: yellow; 29 } 30 a:visited{ 31 color: red; 32 } 33 </style> 34 </head> 35 <body> 36 37 <!-- 38 1. 选择所有元素: 39 * 语法: *{} 40 2. 并集选择器: 41 * 选择器1,选择器2{} 42 43 3. 后代选择器:又称为包含选择器。后代选择器可以选择作为某元素后代的元素。 44 筛选选择器1元素下的选择器2元素 45 * 语法: 选择器1 选择器2{} 46 47 4. 子元素选择器: 48 与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。 49 如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器 50 筛选选择器1下的子元素选择器2 51 * 语法: 选择器1 > 选择器2{} 52 53 5. 属性选择器:选择元素名称,属性名=属性值的元素 54 * 语法: 元素名称[属性名="属性值"]{} 55 56 6. 伪类选择器:选择一些元素具有的状态 57 * 语法: 元素:状态{} 58 * 如: 连接标签<a> 59 * 状态: 60 * link:初始化的状态 61 * visited:被访问过的状态 62 * active:正在访问状态 63 * hover:鼠标悬浮状态 64 --> 65 66 <div> 67 <p>传智播客</p> 68 </div> 69 <div>aaaa</div> 70 <p>黑马程序员</p> 71 72 <input type="text"> 73 <input type="password"><br/> 74 75 <a href="#">这是一个超链接</a> 76 <a href="#">这是一个超链接</a><br/> 77 </body> 78 </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!