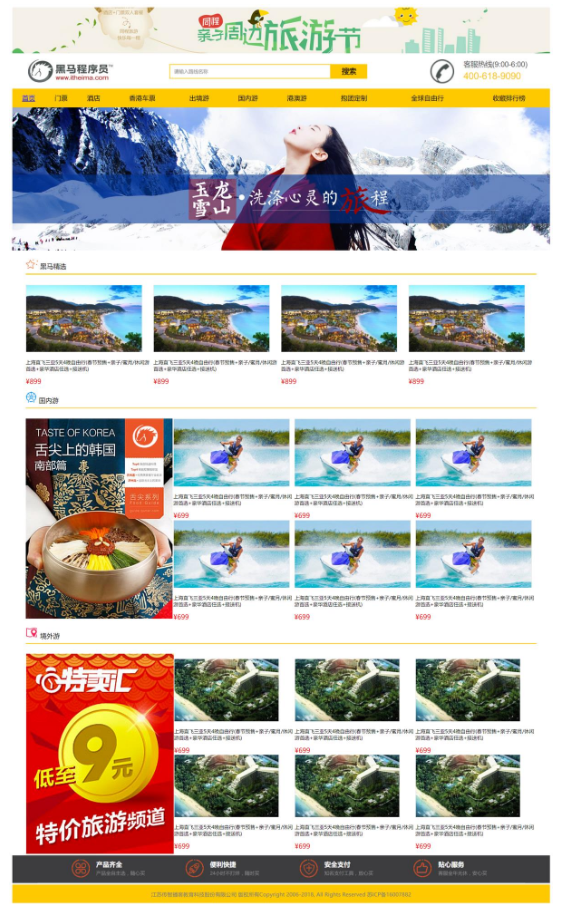
JavaWeb7.4【HTML标签:综合案例】

- 确定使用table来完成布局
- 如果某一行只有一个单元格,则使用
<tr><td></td></tr> - 如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
</td>
</tr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑马旅游网</title>
</head>
<body>
<table width="100%", align="center"><!--最外层table,用于页面布局-->
<!--第1行-->
<tr>
<td><img src="../image/top_banner.jpg", width="100%"></td>
</tr>
<!--第2行-->
<tr>
<td>
<table width="100%", align="center"><!--内层嵌套table1-->
<tr>
<td><img src="../image/logo.jpg"></td>
<td><img src="../image/search.png"></td>
<td><img src="../image/hotel_tel.png"></td>
</tr>
</table><!--内层嵌套table1/-->
</td>
</tr>
<!--第3行-->
<tr>
<td>
<table width="100%", align="center">
<tr bgcolor="yellow", align="center", height="45">
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
<td><a href="">首页</a></td>
</tr>
</table>
</td>
</tr>
<!--第4行-->
<tr>
<td><img src="../image/banner_3.jpg", width="100%"></td>
</tr>
<!--第5行-->
<tr>
<td>
<img src="../image/icon_5.jpg">
黑马精选
<hr color="#ffd700">
</td>
</tr>
<!--第6行-->
<tr>
<td>
<table align="center", width="95%">
<tr>
<td>
<img src="../image/jiangxuan_1.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第7行-->
<tr>
<td>
<img src="../image/icon_6.jpg">
国内游
<hr color="#ffd700">
</td>
</tr>
<!--第8行-->
<tr>
<td>
<table align="center", width="95%">
<tr>
<td rowspan="2">
<img src="../image/guonei_1.jpg">
</td>
<td>
<img src="../image/jiangxuan_2.jpg", width="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
<tr>
<td>
<img src="../image/jiangxuan_2.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第9行-->
<tr>
<td>
<img src="../image/icon_7.jpg">
境外游
<hr color="#ffd700">
</td>
</tr>
<!--第10行-->
<tr>
<td>
<table align="center", width="95%">
<tr>
<td rowspan="2">
<img src="../image/jiangwai_1.jpg">
</td>
<td>
<img src="../image/jiangxuan_3.jpg", width="100%">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
<tr>
<td>
<img src="../image/jiangxuan_3.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第11行-->
<tr>
<td><img src="../image/footer_service.png", width="100%"></td>
</tr>
<!--第12行-->
<tr>
<td align="center", bgcolor="yellow">
<footer>
<font color="#808080", size="2">
<center>
江苏 传智播客教育科技股份有限公司版权所有<br/>
Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
</center>
</font>
</footer>
</td>
</tr>
</table><!--最外层table,用于页面布局/-->
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!