3. 图片标签:
* img:展示图片
* 属性:
* src:指定图片的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<img src="../image/jingxuan_2.jpg">
<img src="../image/jingxuan_2.jpg", align="right", alt="古镇", width="500">
<img src="../image/null.jpg", align="right", alt="古镇", width="500">
</body>
</html>

4. 列表标签:
* 有序列表:
* ol:
* li:
* 无序列表:
* ul:
* li:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<ol>
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>起床</li>
</ol>
<ol type="A", start="4">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>起床</li>
</ol>
<ul>
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>起床</li>
</ul>
<ul type="circle">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>起床</li>
</ul>
</body>
</html>

5. 链接标签:
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a href="http://yppah.cnblogs.com">点我(默认当前页打开)</a><br/>
<a href="http://yppah.cnblogs.com", target="_self">点我(指定当前页打开)</a><br/>
<a href="http://yppah.cnblogs.com", target="_blank">点我(指定新页面打开)</a><br/>
<a href="./5_列表标签.html">列表页</a><br/>
<a href="mailto:yub4by@qq.com">联系我</a><br/>
<a href="3_案例1_公司简介.html"><img src="../image/jingxuan_2.jpg"></a>
</body>
</html>

6. 块标签 div和span:
* div:每一个div占满一整行。块级标签
* span:文本信息在一行展示,行内标签 内联标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body>
<span>黑马程序员</span>
<span>传智播客</span>
<hr>
<div>黑马程序员</div>
<div>传智播客</div>
</body>
</html>

7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
本身没有修饰作用,只是语义作用,还有很多,用到时自查
1. <header>:页眉
2. <footer>:页脚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>语义标签</title>
</head>
<header>
<div id="header">
<h1>公司简介</h1>
</div>
</header>
<hr color="yellow"/>
<p>
<font color="#a52a2a">"中关村黑马程序员训练营"</font>
是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,
致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。
</p>
<p>
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,
并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
</p>
<p>
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
</p>
<hr color="yellow"/>
<footer>
<div id="footer">
<font color="#808080", size="2">
<center>
江苏 传智播客教育科技股份有限公司版权所有<br/>
Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
</center>
</font>
</div>
</footer>
</body>
</html>

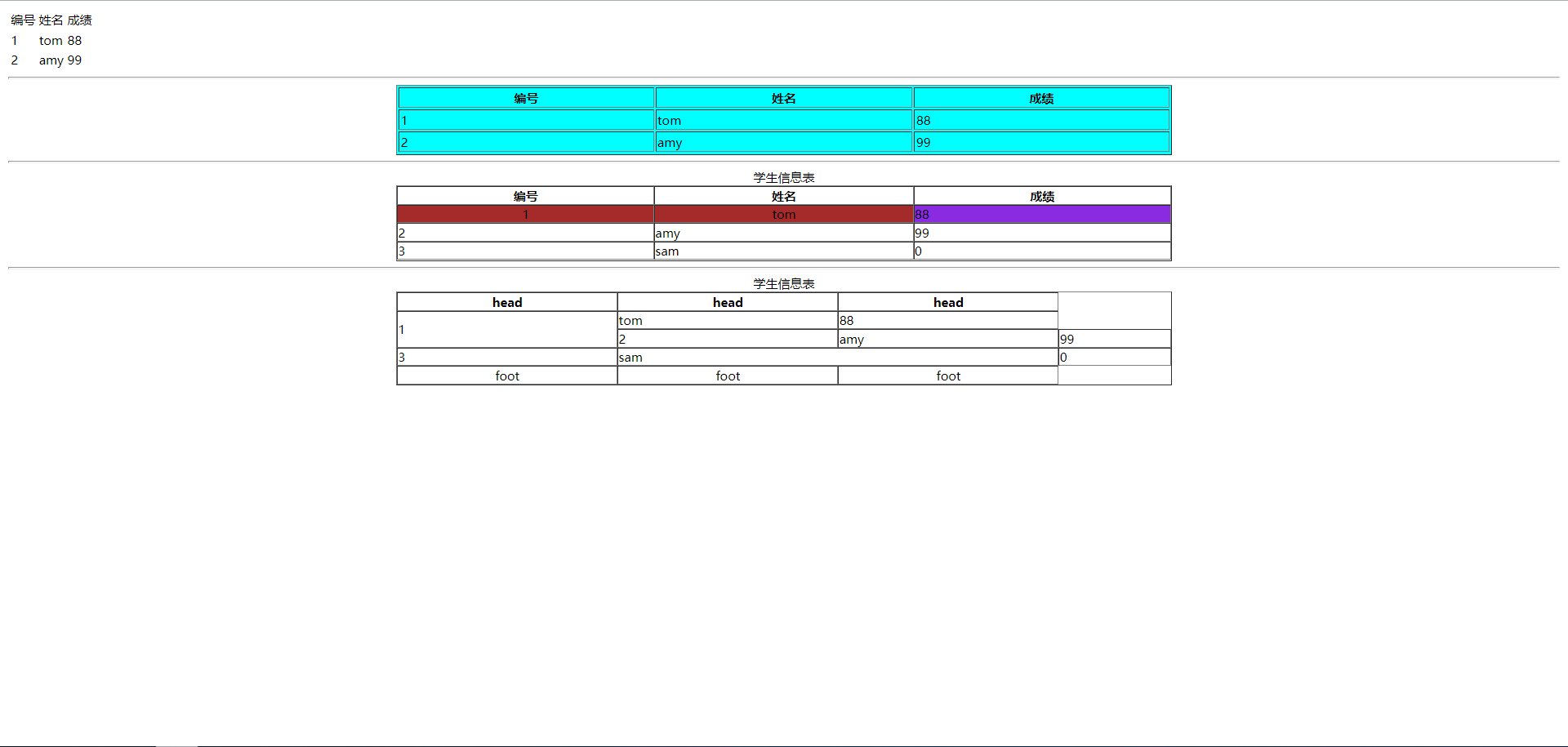
8. 表格标签:
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* 默认居中、加粗
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
* PS:这三个也属于语义标签,不过不是H5新提出的,没有任何样式,仅增强代码可读性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
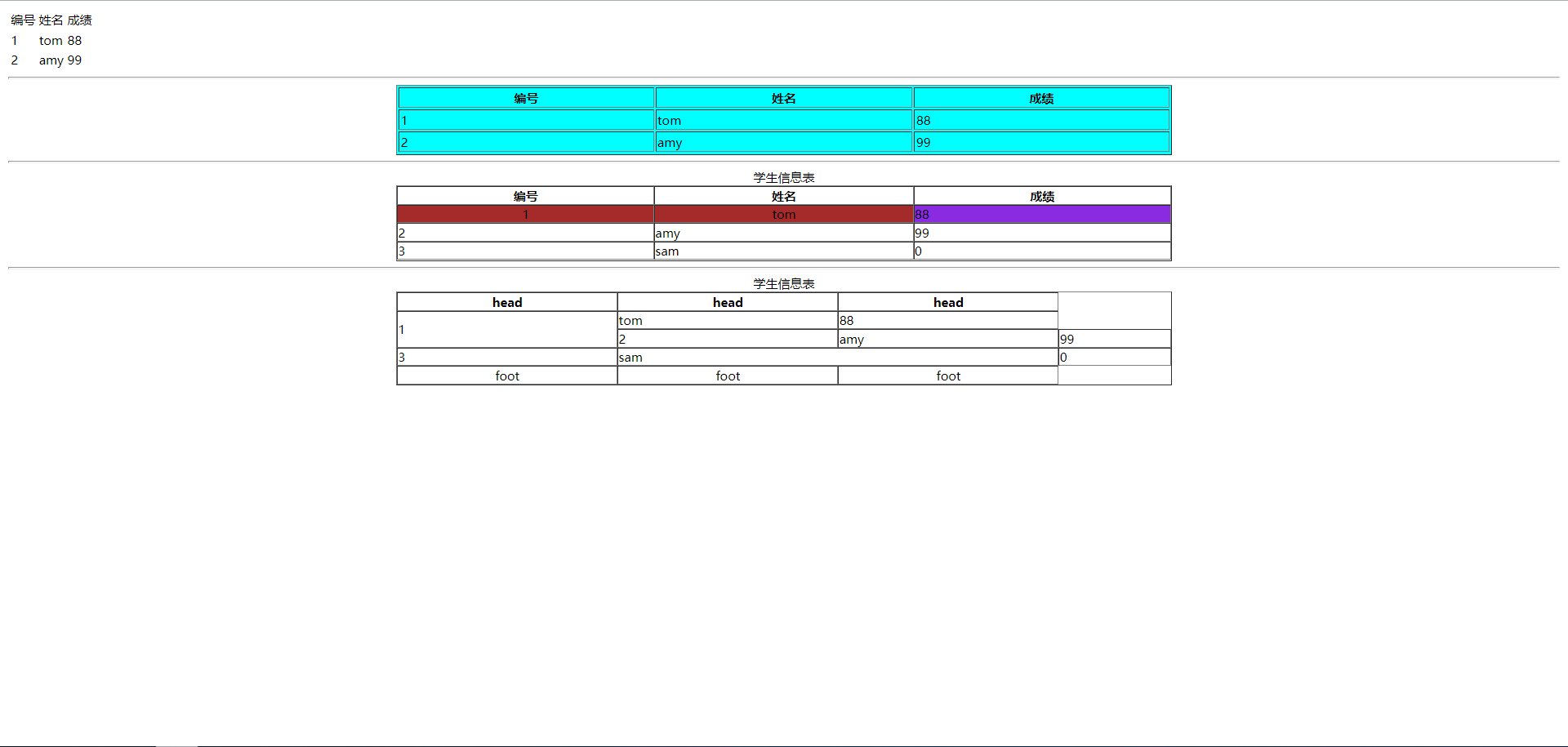
<table>
<tr>
<td>编号</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr>
<td>1</td>
<td>tom</td>
<td>88</td>
</tr>
<tr>
<td>2</td>
<td>amy</td>
<td>99</td>
</tr>
</table>
<hr/>
<table border="1", width="50%", bgcolor="aqua", align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>tom</td>
<td>88</td>
</tr>
<tr>
<td>2</td>
<td>amy</td>
<td>99</td>
</tr>
</table>
<hr/>
<table border="1", width="50%", cellpadding="0", cellspacing="0", align="center">
<caption>学生信息表</caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tfoot>
<tr>
<td>3</td>
<td>sam</td>
<td>0</td>
</tr>
</tfoot>
<tbody>
<tr bgcolor="#a52a2a", align="center">
<td>1</td>
<td>tom</td>
<td bgcolor="#8a2be2", align="left">88</td>
</tr>
<tr>
<td>2</td>
<td>amy</td>
<td>99</td>
</tr>
</tbody>
</table>
<hr/>
<table border="1", width="50%", cellpadding="0", cellspacing="0", align="center">
<caption>学生信息表</caption>
<thead>
<tr>
<th>head</th>
<th>head</th>
<th>head</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1</td>
<td>tom</td>
<td>88</td>
</tr>
<tr>
<td>2</td>
<td>amy</td>
<td>99</td>
</tr>
<tr>
<td>3</td>
<td colspan="2">sam</td>
<td>0</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td>foot</td>
<td>foot</td>
<td>foot</td>
</tr>
</tfoot>
</table>
</body>
</html>










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!