使用 JavaScript 构建马赛克图
AnyChart是基于JavaScript (HTML5) 的图表控件。使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。
AnyChar HTML5图表高度可定制且高度兼容。拥有纯JavaScript API,AnyChart图表内置客户端数据实时更新,多层次向下钻区和具体参数更新。强大的主题引擎使你通过一系列图表进行独特的演示体验,而PDF和图像输出能产出图书质量打印文档。
下载AnyChart最新版【慧都网】

构建交互式 JS 马赛克图的分步指南。通过可视化 2020 年按品牌划分的季度 PC 出货量数据来说明。
数据可视化是当今场景中的一种有价值的工具,数据无处不在,并且有各种机会利用这些数据来寻找洞察力。可视化图表对于交流想法、识别模式和充分利用可用数据是必不可少的。
那么,您想快速轻松地学习如何创建一个非常酷的图表来有趣地展示数据吗?
甲镶嵌图表是一个多系列的图表,有效地表示超过2的参数数据,并且所谓的,因为每一个数据点具有鲜明的缩进,使得视觉上相似于一块镶嵌技术。这个图表不仅好看,而且在表示多个变量和识别这些不同变量之间的关系方面也非常有帮助。
2020 年并不全是糟糕的一年,至少对于个人电脑市场而言是这样。个人电脑的销量在 2020 年每个季度都在增长,越来越多的人在家工作和学习。我根据全球出货量探索了每个品牌在每个季度的表现。
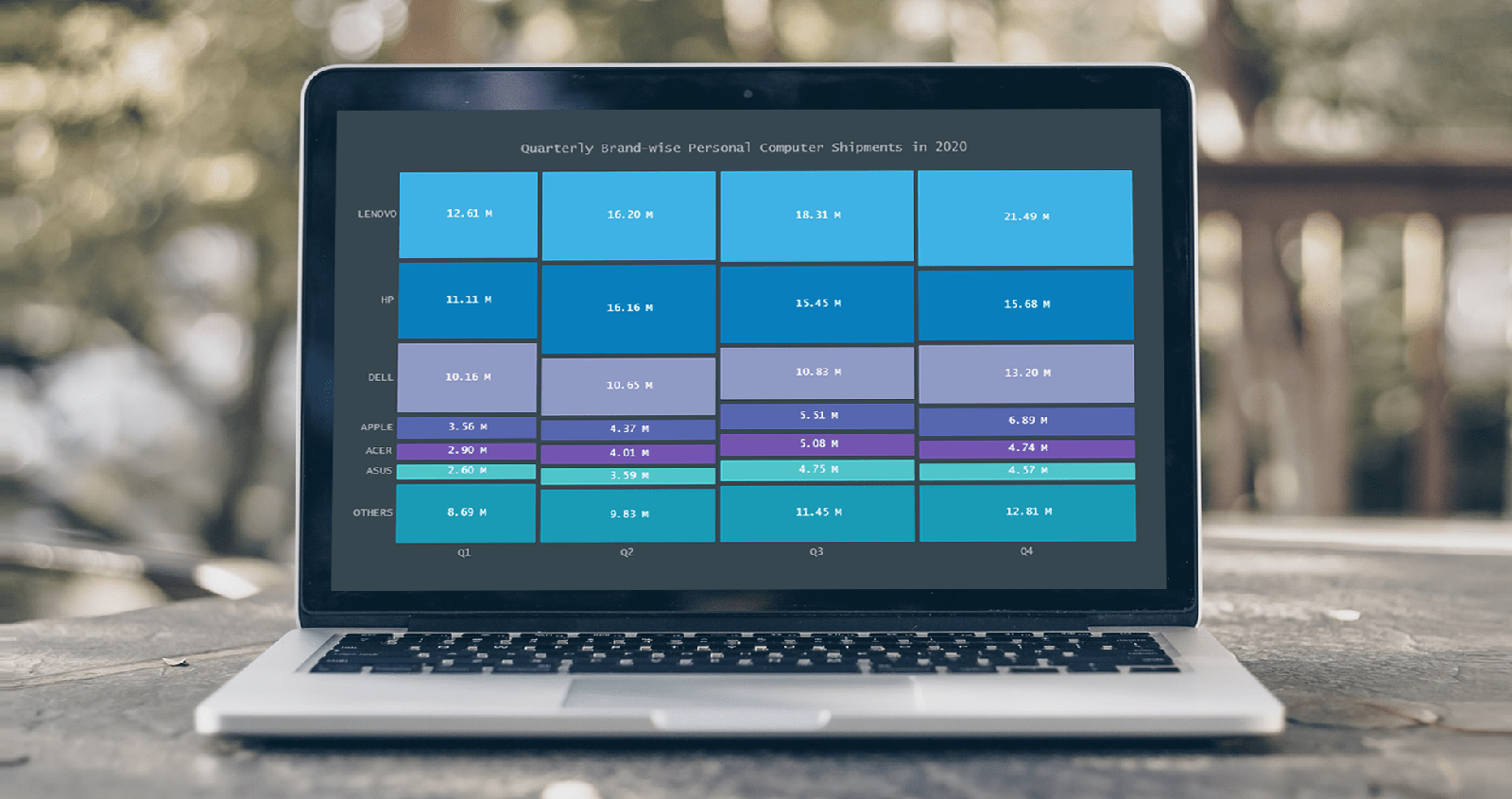
下面是让你兴奋的最终图表!

跟随这个面向前端 Web 开发人员和数据可视化爱好者的快速教程,掌握使用 JavaScript创建马赛克图表的窍门。
通过 4 个简单步骤构建 JS 马赛克图
马赛克图表可能看起来令人兴奋,但很难创建。但是,使用JavaScript 图表库创建此图表非常简单和容易,因为可以消除很多编码负担,并允许您以最少的技术细节快速制作图表。
在本教程中,我使用AnyChart JS 库。我选择 AnyChart 是因为它灵活且易于开始。由于大量的文档以及许多有用的示例,它特别适合初学者。
在可视化数据时,具有一些 HTML 和 JavaScript 等技术背景是一个优势。尽管如此,使用 JS 库创建交互式图表并不复杂,并且使用几乎所有支持这种图表类型的 JavaScript 库创建马赛克图表的步骤往往或多或少相同。
创建 JS 马赛克图的 4 个基本步骤是:
- 为图表创建一个 HTML 页面。
- 添加必要的 JavaScript 文件。
- 连接数据。
- 编写绘制图表所需的JS代码。
1. 创建一个基本的 HTML 页面
首先要做的是创建一个基本的 HTML 页面来保存图表。接下来,创建一个 HTML 块元素,为了<div>稍后在代码中标识它,我给它一个 id 属性,如“container”。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mosaic Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
我为块提供 100% 的宽度和高度,以便图表填充整个页面,但可以根据您的喜好指定。
2. 引用必要的 JavaScript 文件
下一步是添加图表库脚本以创建马赛克图表。我包含了 AnyChart 的CDN 中的相应文件,因为这是我正在使用的库。当然,这些脚本也可以这样下载和引用。
对于此图表,我需要核心脚本以及马赛克图表的特定模块。在这里,马赛克图表模块包含 3 种不同类型的 Marimekko 图表,马赛克就是其中之一。如果您想了解有关这些图表及其具体特征的更多信息,请查看有关 Marimekko 图表的 AnyChart文档。
我将这两个脚本添加到<head>我的 HTML 页面的部分。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mosaic Chart</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js">
</script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-mekko.min.js">
</script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the JS code for the mosaic chart will come here.
</script>
</body>
</html>
3.设置数据
我整理了Gartner给出的 2020 年每个季度不同 PC 品牌的销售数据。为了方便马赛克图的创建,我把数据处理成适合它的格式,由于数据有限,我直接在代码中添加了。
在这里,我在 X 轴上绘制季度,将品牌绘制为单独的图块,因此我在标题数据中添加了品牌,并在行中添加了季度数字。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mosaic Chart</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js">
</script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-mekko.min.js">
</script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var data = {
header: [
'#',
'LENOVO',
'HP',
'DELL',
'APPLE',
'ACER',
'ASUS',
'OTHERS'
],
rows: [
['Q1', 12613,11114,10158,3555,2900,2603,8693],
['Q2', 16197,16165,10648,4368,4007,3593,9829],
['Q3', 18310,15447,10827,5513,5085,4747,11448],
['Q4', 21491,15683,13199,6893,4741,4570,12813]
]
};
</script>
</body>
</html>
现在我们已经完成了所有的准备工作,让我们继续绘制别致的交互式 JS 马赛克图表的最后一步!
4. 为图表编写 JavaScript 代码
对于没有太多编码经验的人来说,编写代码可能听起来令人生畏,但相信我,实际上需要编写 5 行代码才能想象出一个漂亮的马赛克图表。
首先,我添加了一个包含所有代码的函数,以确保其中的整个代码仅在页面准备好后才会执行。然后我将数据放入这个函数中。
接下来,我使用内置函数创建马赛克图表并设置数据。
最后,我添加对要绘制图表的容器的引用,设置图表的标题,并开始绘制。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mosaic Chart</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js">
</script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-mekko.min.js">
</script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
var data = {
header: [
'#',
'LENOVO',
'HP',
'DELL',
'APPLE',
'ACER',
'ASUS',
'OTHERS'
],
rows: [
['Q1', 12613,11114,10158,3555,2900,2603,8693],
['Q2', 16197,16165,10648,4368,4007,3593,9829],
['Q3', 18310,15447,10827,5513,5085,4747,11448],
['Q4', 21491,15683,13199,6893,4741,4570,12813]
]
};
// create a mosaic chart
var chart = anychart.mosaic();
// set chart data
chart.data(data);
// set container id for the chart
chart.container('container');
// set the chart title
chart.title("Quarterly Brand-wise Personal Computer Shipments in 2020 (Thousands of Units)");
// initiate chart drawing
chart.draw();
});
</script>
</body>
</html>
您可以通过每个季度的宽度增加立即看到每个季度的出货量如何增加。在品牌方面,联想是明显的市场领导者,其销售额逐季增长。此外,可以清楚地看到,联想、惠普和戴尔占据了超过 50% 的市场份额。
在CodePen [或AnyChart Playground ]上查看带有完整 JS/CSS/HTML 代码的马赛克图表的初始版本。
自定义马赛克图表
大多数不错的 JS 图表库都允许您使用它们的 API 自定义图表。这些自定义可以使您的数据可视化以个性化的美感和改进的您想要传达的消息的表示方式脱颖而出。
现在已经创建了基本的马赛克图表,让我向您展示如何通过一些简单的自定义来增强图表在表示数据和调整其外观方面的能力。
1.减少单个瓷砖之间的空间
为了改善马赛克的外观,我只用一行代码减少了每个点之间的空间。
chart.pointsPadding(3);
2. 改进数据标签展示
数据中的值是以千为单位的数字形式。为了使其更具可读性和易于理解,我更改了数字的格式以显示以百万为单位的数字。我还更新了图表的标题以反映这一修改。
// set the chart labels settings
chart.labels()
.format(function(e){
var value = ((this.value)/1000).toFixed(2);
return value + " M";
});
...
// set the chart title
chart.title("Quarterly Brand-wise Personal Computer Shipments in 2020");
3.更改颜色主题并进行其他相关修改
为了使马赛克图表更加个性化,我决定使用不同的调色板。AnyChart 提供了一些很棒的内置主题,其中包括预定义的设置,例如图表数据点的颜色以及背景以及不同的字体。您也可以创建自定义主题,但对于此图表,我选择了一个开箱即用的主题,感觉就像是老一代的 PC 屏幕。
我在该<head>部分添加主题脚本,然后添加一行代码来设置马赛克图表的主题。
根据我的喜好,固有字体大小略小,因此我在样式中指定了字体大小。另外,我希望图表的标题更大,所以我也添加了一些代码来修改它。
<head>
<script src="https://cdn.anychart.com/releases/8.9.0/themes/dark_blue.min.js">
</script>
...
<style type="text/css">
#container text {
font-size: 13px;
}
</style>
</head>
...
<body>
<script>
// set the chart theme
anychart.theme('darkBlue');
</script>
</body>
另外,我希望图表的标题更大,所以我也添加了一些代码来修改它。
// set the chart title
chart
.title()
.enabled(true)
.useHtml(true)
.text("<span style='font-size:16px';>Quarterly Brand-wise Personal Computer Shipments in 2020</span>");
马赛克图看起来是不是非常个性化和引人入胜?
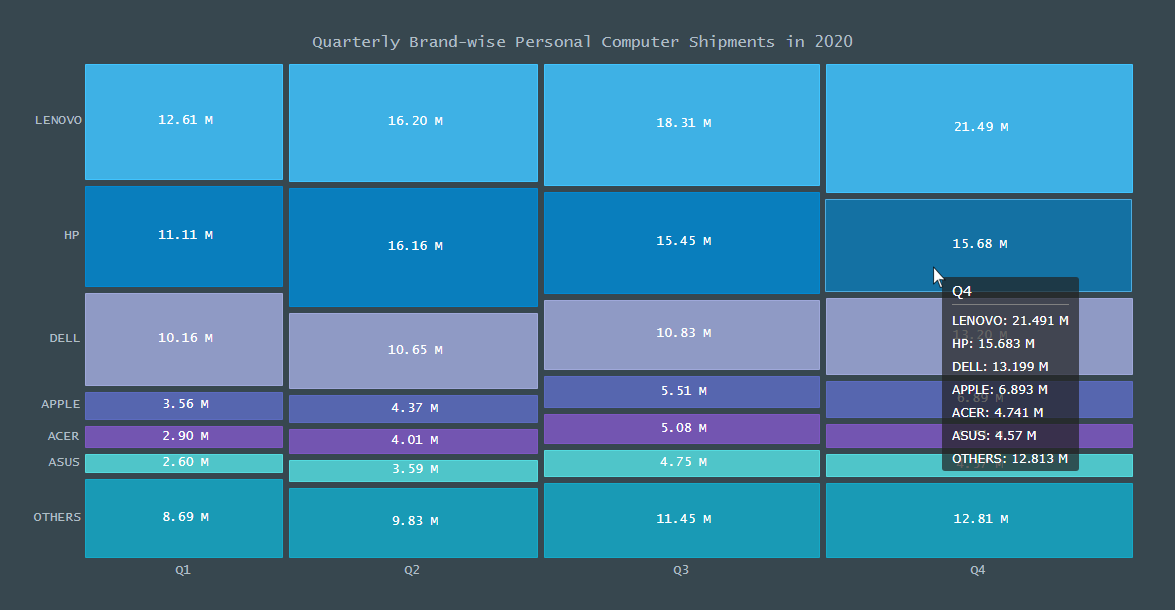
4. 增强工具提示
最后要做的是使工具提示信息更丰富且格式更佳。由于这是一个具有非常清晰可识别的单个数据点的马赛克图表,我希望工具提示显示该特定季度的所有数据值。这可以通过指定工具提示的显示模式来完成。
最后,我只是调整了工具提示的外观。
// set union tooltip
chart.tooltip().displayMode('union');
// enable HTML in tooltips and format
chart
.tooltip()
.useHtml(true)
.format("<h5 style='font-size:14px; margin: 0.5rem 0;'>{%name}</h5>{%SeriesName}: {%value}{scale:(1000)(1000)|( M)}");
在此处或CodePen [或AnyChart Playground ]上查看马赛克图表的最终代码。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mosaic Chart</title>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-core.min.js">
</script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-mekko.min.js">
</script>
<script src="https://cdn.anychart.com/releases/8.9.0/themes/dark_blue.min.js">
</script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#container text {
font-size: 13px;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
var data = {
header: [
'#',
'LENOVO',
'HP',
'DELL',
'APPLE',
'ACER',
'ASUS',
'OTHERS'
],
rows: [
['Q1', 12613,11114,10158,3555,2900,2603,8693],
['Q2', 16197,16165,10648,4368,4007,3593,9829],
['Q3', 18310,15447,10827,5513,5085,4747,11448],
['Q4', 21491,15683,13199,6893,4741,4570,12813]
]
};
// set the chart theme
anychart.theme('darkBlue');
// create a mosaic chart
var chart = anychart.mosaic();
// set points padding
chart.pointsPadding(3);
// set chart data
chart.data(data);
// set the chart labels settings
chart.labels()
.format(function(e){
var value = ((this.value)/1000).toFixed(2);
return value + " M";
});
// set union tooltip
chart.tooltip().displayMode('union');
// enable HTML in tooltips and format
chart
.tooltip()
.useHtml(true)
.format("<h5 style='font-size:14px; margin: 0.5rem 0;'>{%name}</h5>{%SeriesName}: {%value}{scale:(1000)(1000)|( M)}");
// set container id for the chart
chart.container('container');
// set the chart title
chart
.title()
.enabled(true)
.useHtml(true)
.text("<span style='font-size:16px';>Quarterly Brand-wise Personal Computer Shipments in 2020</span>");
// initiate chart drawing
chart.draw();
});
</script>
</body>
</html>
结论
如您所见,在图表库的帮助下,构建一个具有创造性和交互性的 JS Mosaic Chart 并不困难。当然,这只是触及皮毛,所以继续尝试不同的图表和数据集。还有许多其他 JS 图表库可供探索,或者如果您愿意,可以查看AnyChart 中一些很棒的其他图表类型。

