创建JavaScript雷达图(蜘蛛图)详细教程介绍
FusionCharts Suite XT是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
【慧都网】免费下载FusionCharts最新版
此图表类型属于PowerCharts XT。
雷达图(也称为蜘蛛图)是对承载多个维度的数据的可视化解释。对于放射状的网格状结构,该图表在其轴上显示不同类别的值。雷达图主要用作数据比较工具,以在各个方面直观地关联和对比实体,例如相对于基准的增长,在多个标准上的进展等。可以为单个数据集绘制雷达图(单系列雷达图)或多个数据集(多系列雷达图)。
雷达图的常见应用领域包括:
- 经营业绩
- 质量分析
- 产品对比
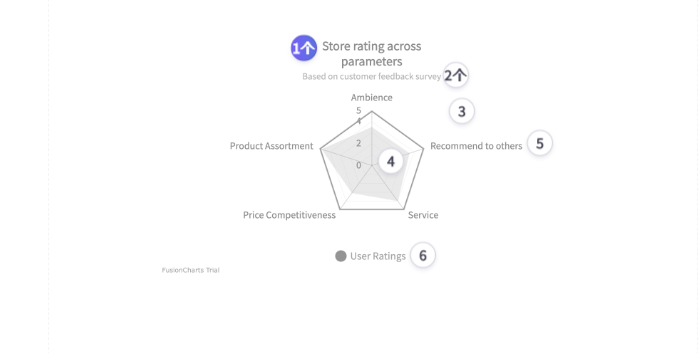
雷达图
注意:单击下面的气泡以了解有关不同图表组件的更多信息。

例如,我们将创建我们的第一个雷达图,该图根据五个类别绘制客户反馈调查的结果。雷达图将用于比较每个类别的结果,并确定需要改进的服务。
要创建雷达图,请执行以下步骤:
- 使用type属性指定图表类型。要绘制雷达图,请设置radar。
- 使用renderAt属性设置容器对象。
- 使用width和height属性指定图表的尺寸。
- 使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。
在JSON数据中:
- 以"<attributeName>": "<value>"格式设置属性及其相应的值。
- 使用label属性为数据项指定标签。该属性属于category对象,而对象又属于categories对象。
- 使用对象value内的属性指定数据项的值data。
- 使用seriesname属性为数据集指定系列的名称。此属性属于dataset对象。
有关属性的详细列表,请参阅多系列雷达图表的图表属性页面。
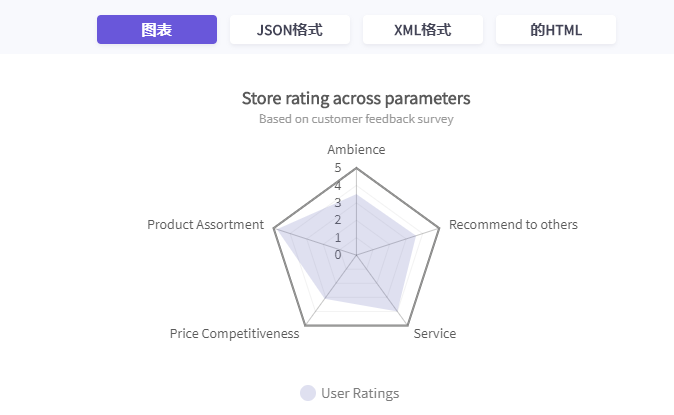
创建的雷达图将如下所示:

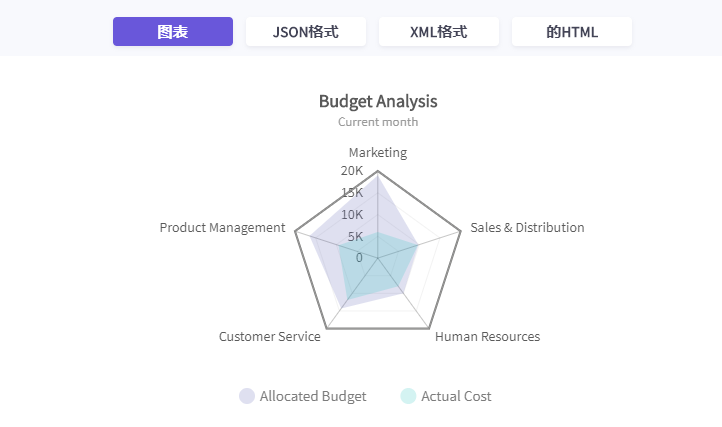
现在,我们将为商店中五个关键部门的当月预算分析创建一个多系列雷达图。对于每个部门,我们将绘制分配的预算和实际成本。这将有助于确定月初预算估算的准确性-预算是分配过多,分配不足还是正确分配。
创建多系列雷达图的数据结构与雷达图相同。
这样创建的多系列雷达图如下所示:

如果您对该图表控件感兴趣,可以在慧都网免费下载最新试用版,欢迎加入图表控件QQ交流群:740060302

